22 个最佳非营利网站(示例)2022
已发表: 2022-12-30您是否希望看到最好的非营利性网站,用新的创意来激发您的创造力,从而成功地构建您组织的网站?
虽然我们发现许多响应式网页设计彼此之间存在很大差异,但它们中的大多数都有一个共同点:在线捐赠表格。
我们从 100 多篇经过详细审查和研究的文章中选出这 22 篇作为其中的精华。
如果您正在构建慈善网站,请借此机会检查一些非常漂亮的页面布局。
注意:您可以轻松地使用任何这些 WordPress 主题为非营利组织创建您的主题。 但您也可以为非营利组织使用网站构建器。
最佳非营利性灵感网站
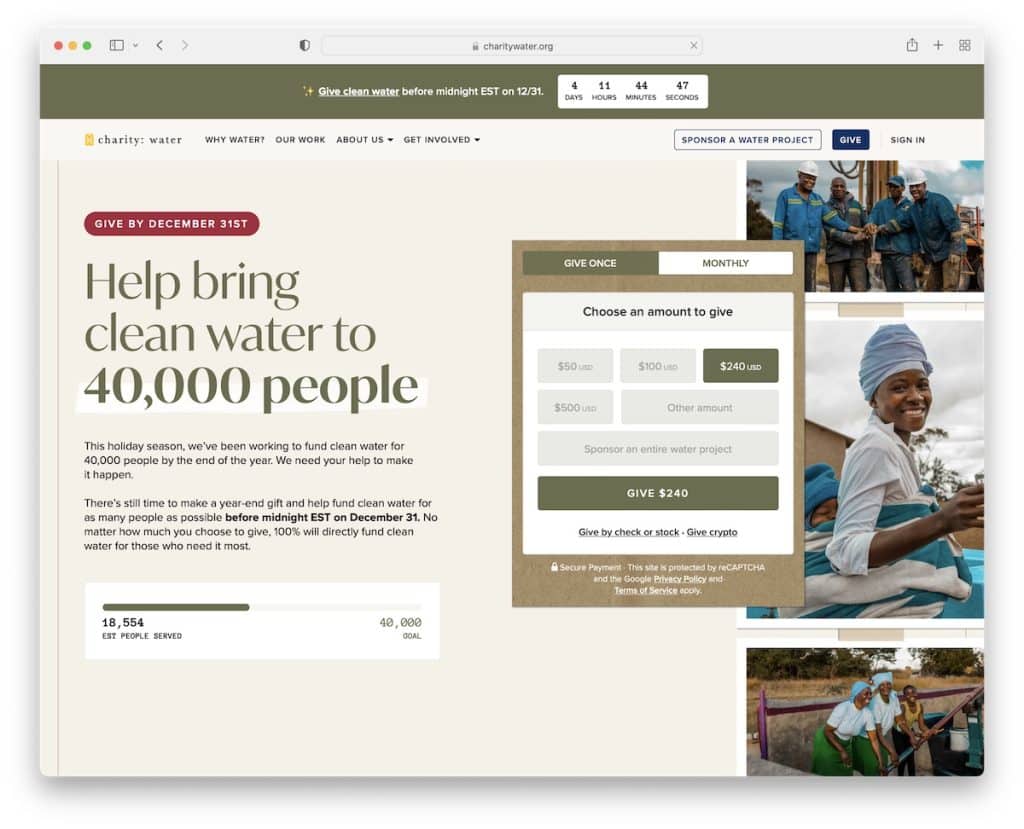
1.慈善:水
内置:内容丰富

慈善机构:Water 有一个非常实用的首屏部分,通过允许一次性或每月付款的捐赠表格来宣传最新的事业。
该网站还有一个带有紧急倒计时计时器的顶部栏通知、一个便于导航的大型菜单和一个货币切换器(从美元到英镑)。
还有一个嵌入式视频展示了“您的捐赠之旅”。
注意:确保捐赠表格尽可能易于访问。
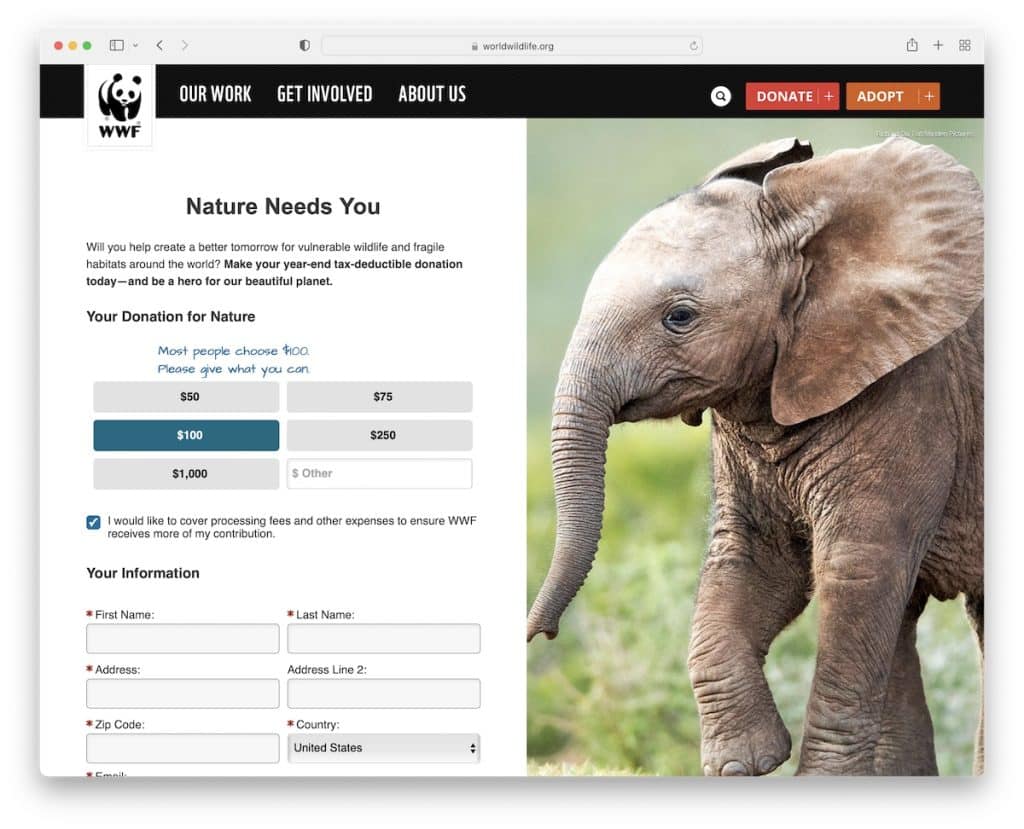
2. 世界野生动物
内置: Ruby On Rails

World Wild Life 是一个非营利性网站示例,具有独特的英雄部分,采用分屏设计,左侧是高级捐赠表格,右侧是粘性图像。
主页由多个部分构成,带有链接和号召性用语 (CTA) 按钮以了解有关该组织的更多信息。
此外,World Wild Life 有一个带有额外字段的时事通讯订阅表格,这并不常见。 此外,页脚区域被分为两部分,以便它们可以包含更多信息和链接。
注意:让您的支持者注册您的电子邮件时事通讯,让他们了解新闻、事业等的最新信息。
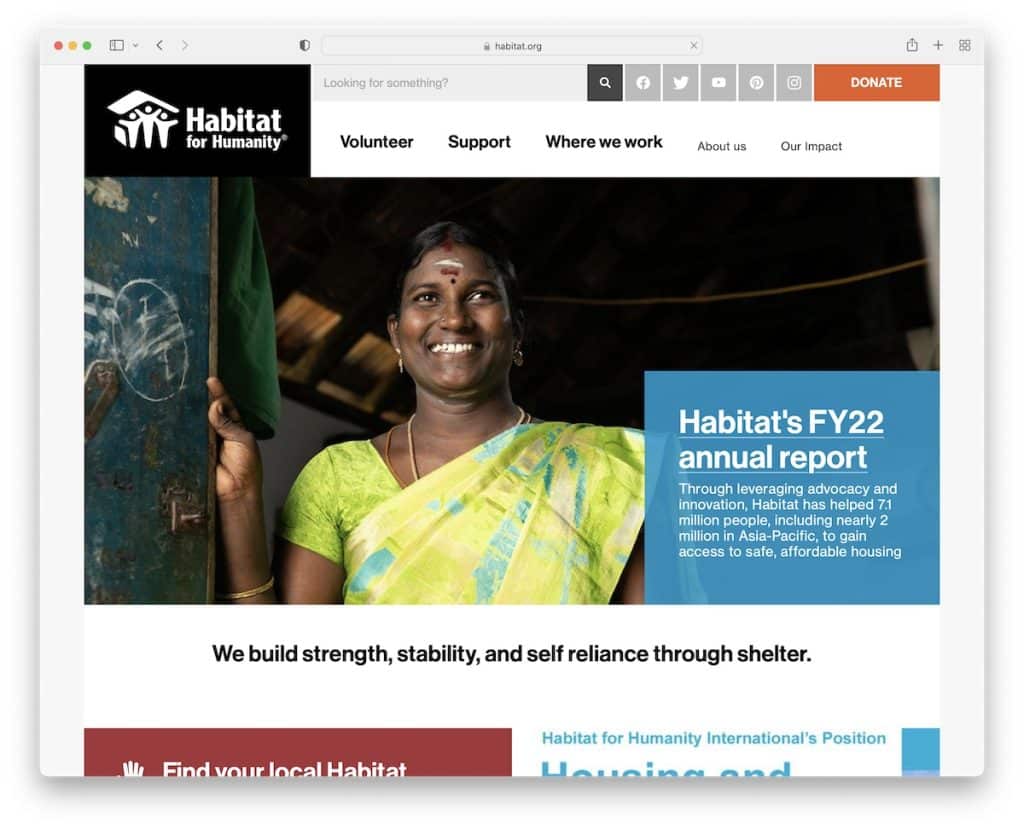
三、生境
内置: Drupal

Habitat 有一个基本的盒装页面设计,有一个由两部分组成的标题,其中包含一个搜索栏、社交媒体图标、一个大型菜单和一个捐赠 CTA。
方便的是,他们在主页上添加了带有加载更多按钮的新闻,以便轻松找到最新文章。
注意:向您的非营利网站添加新闻版块可能会带来很高的回报(即使从 SEO 的角度来看也是如此)。
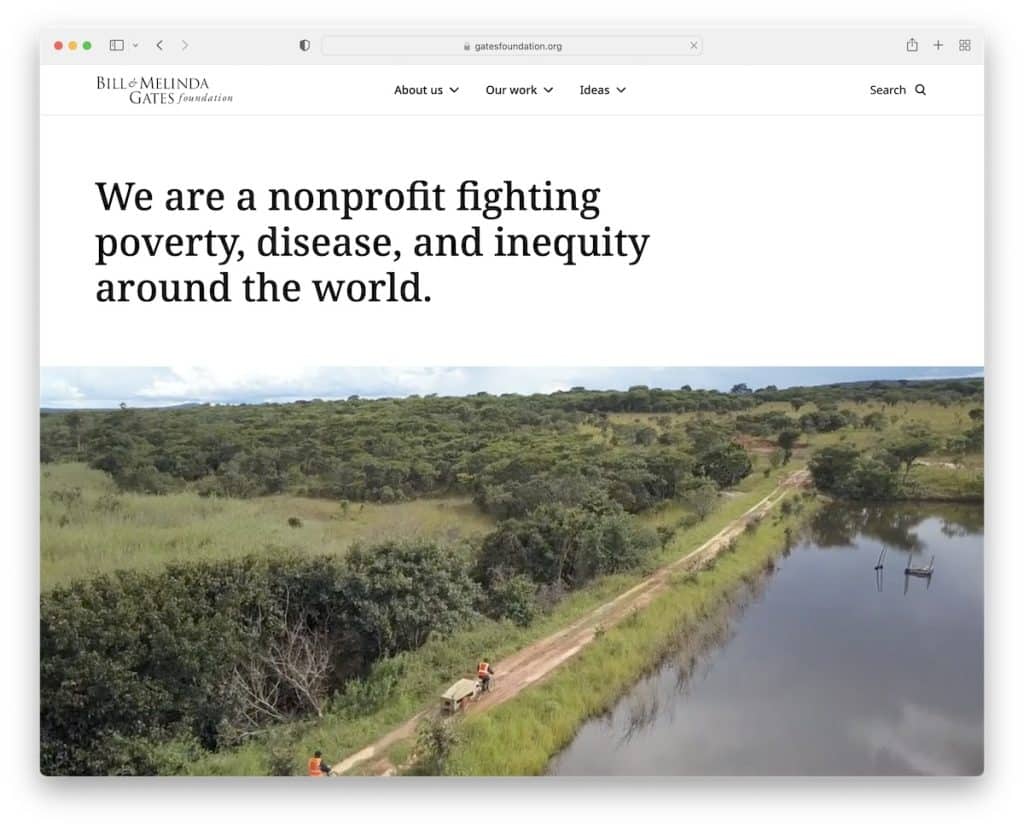
4. 盖茨基金会
内置: Sitecore

盖茨基金会的页面以干净的标题、大型菜单和搜索栏开始。 然后您会看到一个描述盖茨基金会的简单句子,然后是一段宣传视频。
整体响应式网页设计偏向极简主义,黑白背景。 此外,他们还有一个专用于分享其基础事实的专区。
注意:使用数字向世界展示您筹集了多少资金、您拥有多少计划策略等等。
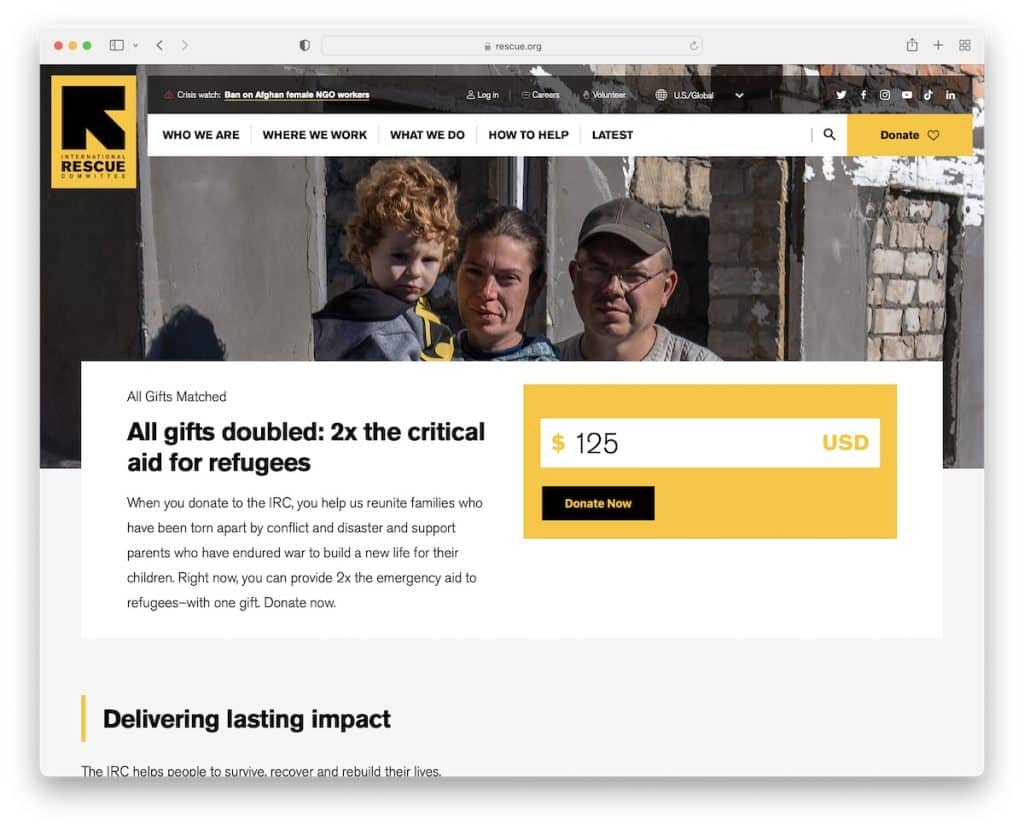
5.救援
内置: Drupal

由于 Rescue 的主要品牌颜色是黑色和黄色,因此他们在整个网站上战略性地使用了配色方案。
他们在英雄部分使用捐赠表格,因此潜在的捐赠者无需滚动即可采取行动。
由于 Rescue 在全球范围内运作,因此顶部栏位置选择器(或在页脚中)非常实用。
注意:如果您运行多个基于位置的网站,请使用标题栏或顶部栏来集成位置切换器。
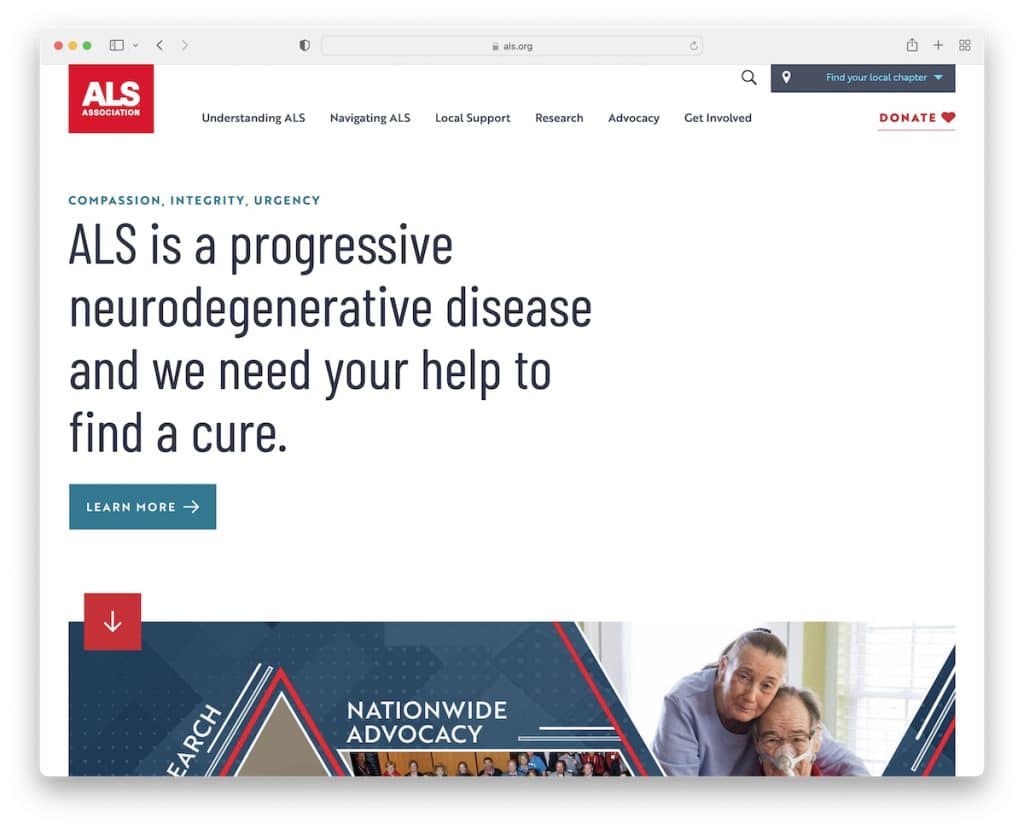
6. ALS 协会
内置: Drupal

与盖茨基金会网站类似,ALS 协会也以一句强有力的句子开头,让访问者知道他们正在努力实现什么。
该网站使用炫酷的滚动动画,通过链接和 CTA 获得更多信息和捐赠,从而改善浏览体验。
顶部栏有一个搜索栏和一个简单的小部件来查找本地章节。
注意:在首屏使用纯色背景和强烈的信息,而不是图片或视频。
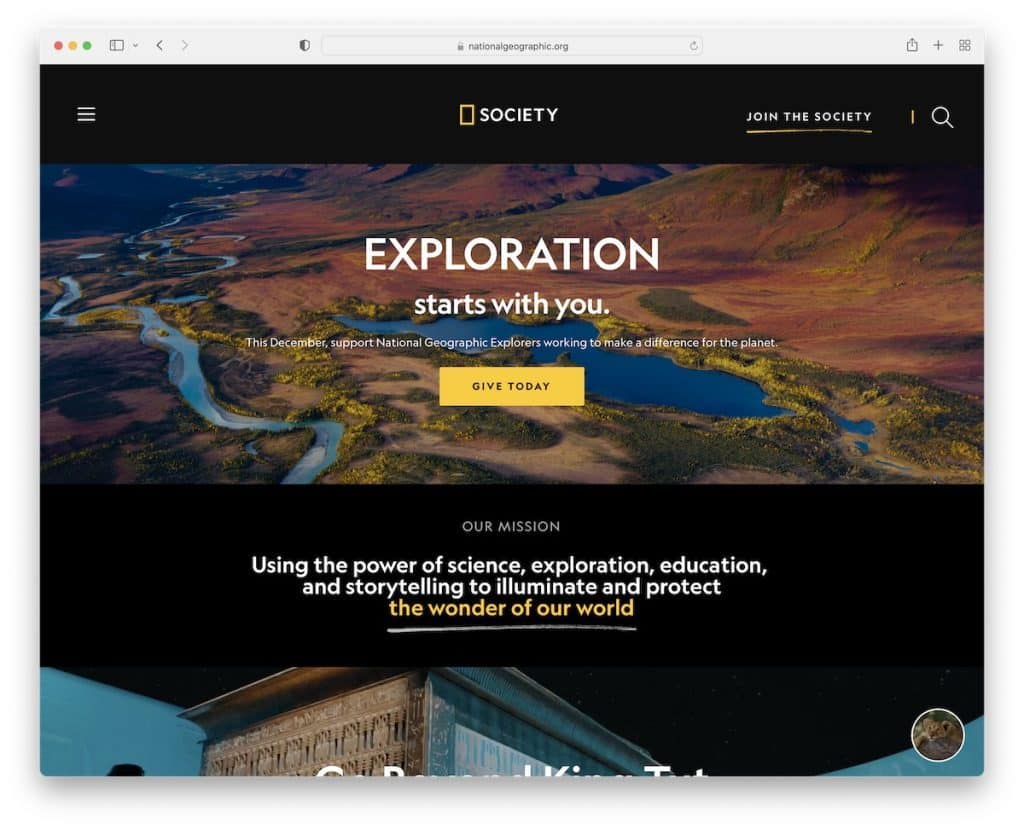
7.国家地理学会
内置: Fundor 主题

国家地理学会的页面采用令人惊叹的深色和浅色设计,带有华丽的图像和视频、足够的空白区域以提高可读性和捐赠弹出窗口。
这个非营利性网站还使用带有汉堡菜单的浮动标题,带有从左侧滑动的多级下拉菜单。
注意:粘性标题/菜单有助于更好的用户体验(不再滚动回顶部)。
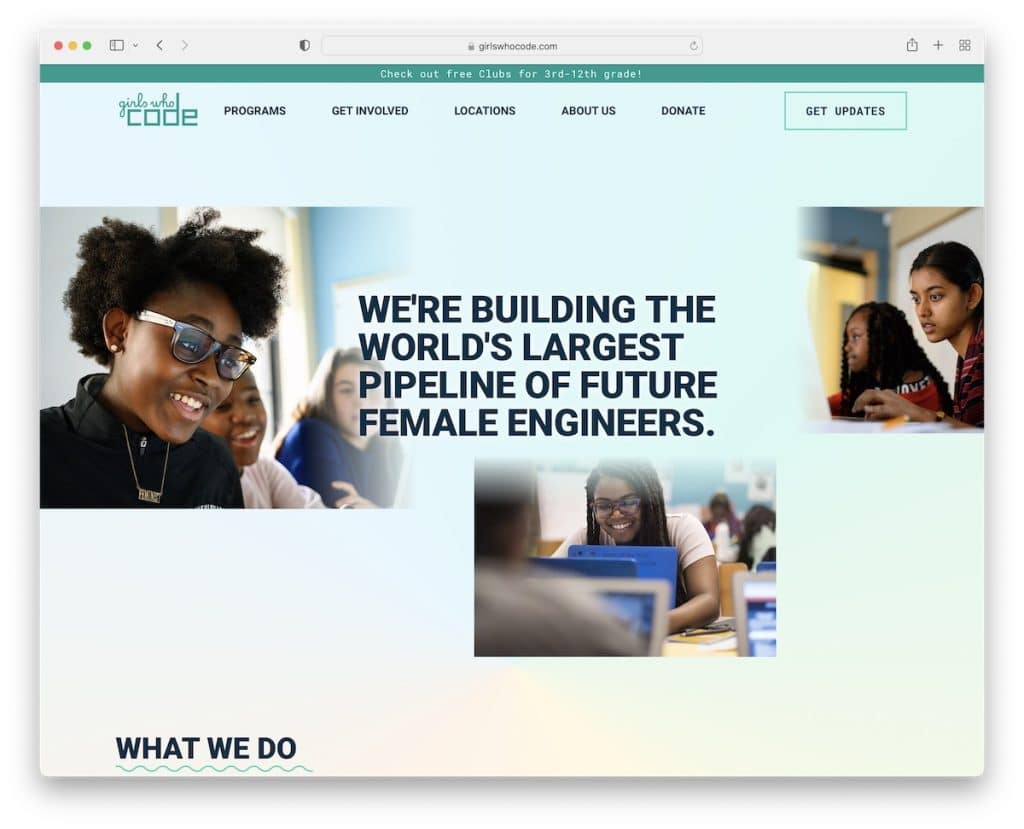
8. 编码的女孩
内置: Craft CMS

Girls Who Code 页面外观漂亮现代,英雄区域和页眉采用渐变背景。 顺便说一下,标题是一个带有下拉菜单的粘性标题,可以更快地找到其他内部页面。
Girls Who Code 还在标题和顶部栏通知中使用捐赠链接和时事通讯订阅按钮。
注意:使用页眉和页脚部分来捕获更多潜在客户并增加您的电子邮件列表。
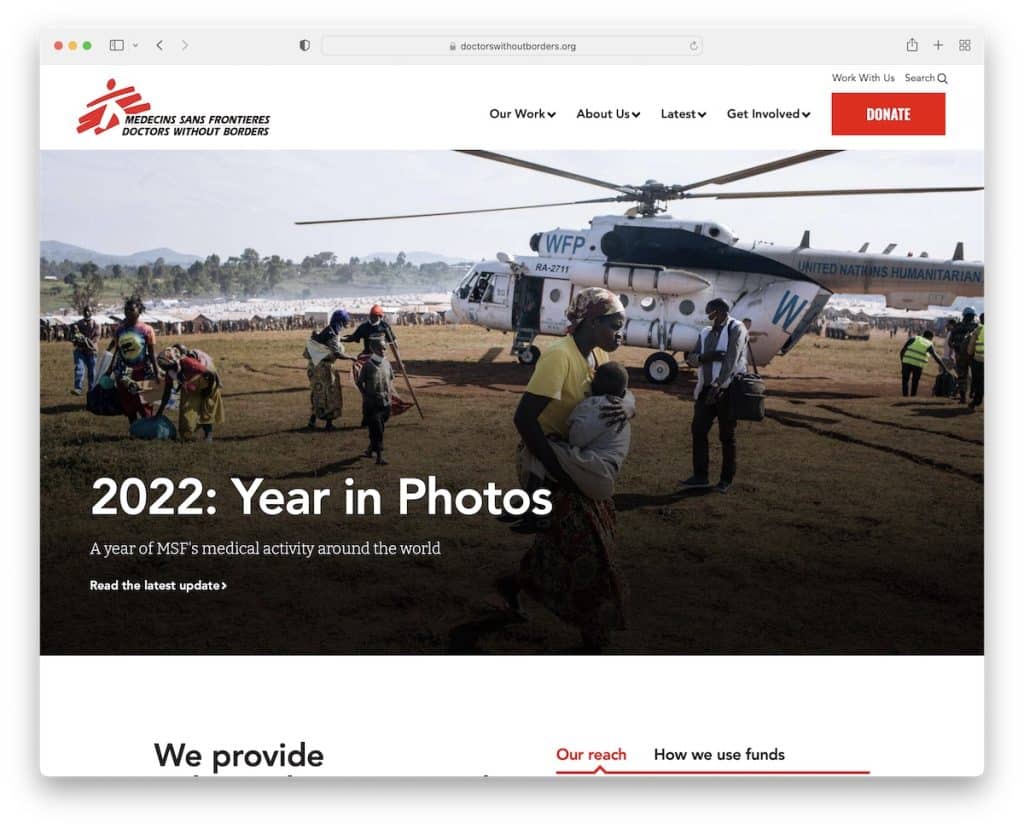
9. 无国界医生
内置: Drupal

Doctors Without Borders 使用全宽横幅宣传他们的最新更新,但也有一个捐赠按钮。
这个非营利性网站的独特之处在于搜索以弹出窗口的形式打开,其中包含回答最常见问题的链接。
设计轻巧,排版精美,留白充足,使观看内容成为一种更愉快的体验。
注意:使用横幅宣传最新消息、事业、捐款等。
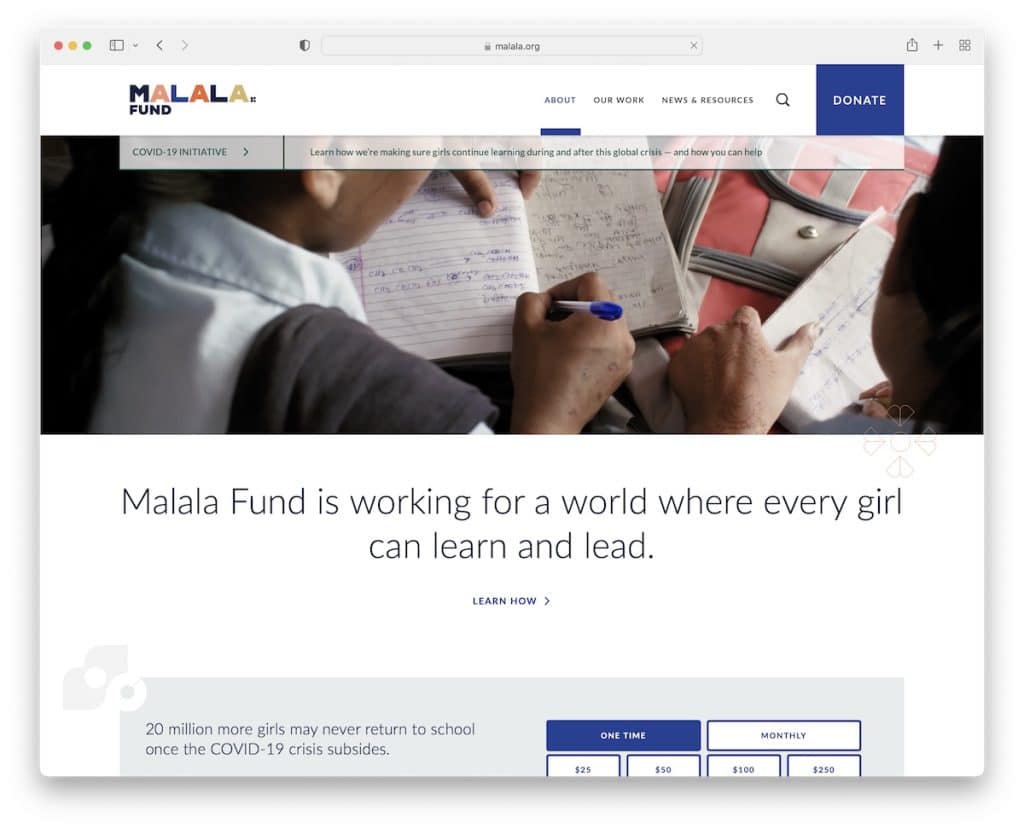
10.马拉拉
内置:内容丰富

马拉拉 (Malala) 的首屏视频背景引发了所有人的兴趣,并使访问者在网站上停留的时间更长(有助于提高跳出率)。
以下是带有大文本的单个句子和一个链接,用于了解有关原因的更多信息。 马拉拉在主页上使用捐赠表格,但他们也试图通过弹出窗口来吸引您的注意力。
标题浮动在屏幕顶部,让您可以访问大型菜单、搜索和捐赠按钮。
注意:使用弹出窗口来促进捐赠。
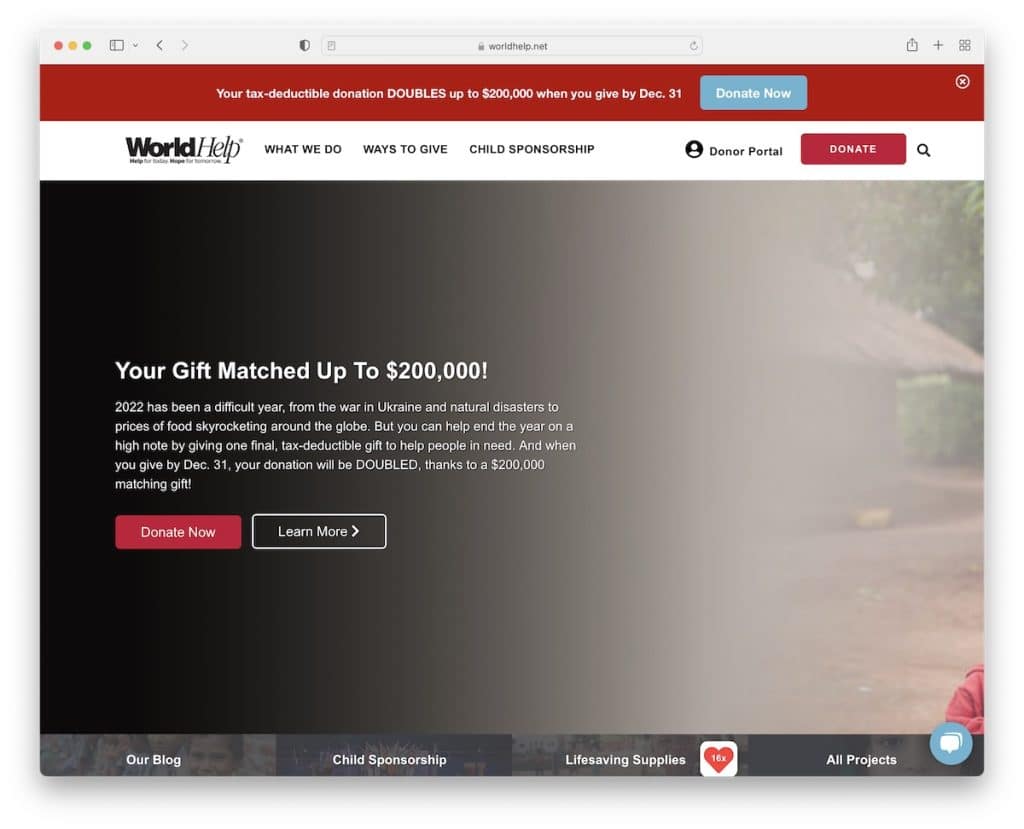
11. 世界帮助
内置: Divi主题

World Help 使用带有问题的弹出窗口和在新选项卡中打开表单的“立即提供”按钮。
但是他们的主页使用多个 CTA 按钮进行捐赠,顶部有一个大的红色栏来宣传他们最近的筹款活动。 顶部栏和标题浮动(但您可以通过按“x”关闭顶部栏)。
另一个有用的附加功能是右下角的实时聊天功能。
注意:通过实时聊天小部件为您的所有(潜在)支持提供快速答案。
最后,这些使用 Divi 主题的网站更证明了这个 WordPress 主题的强大。
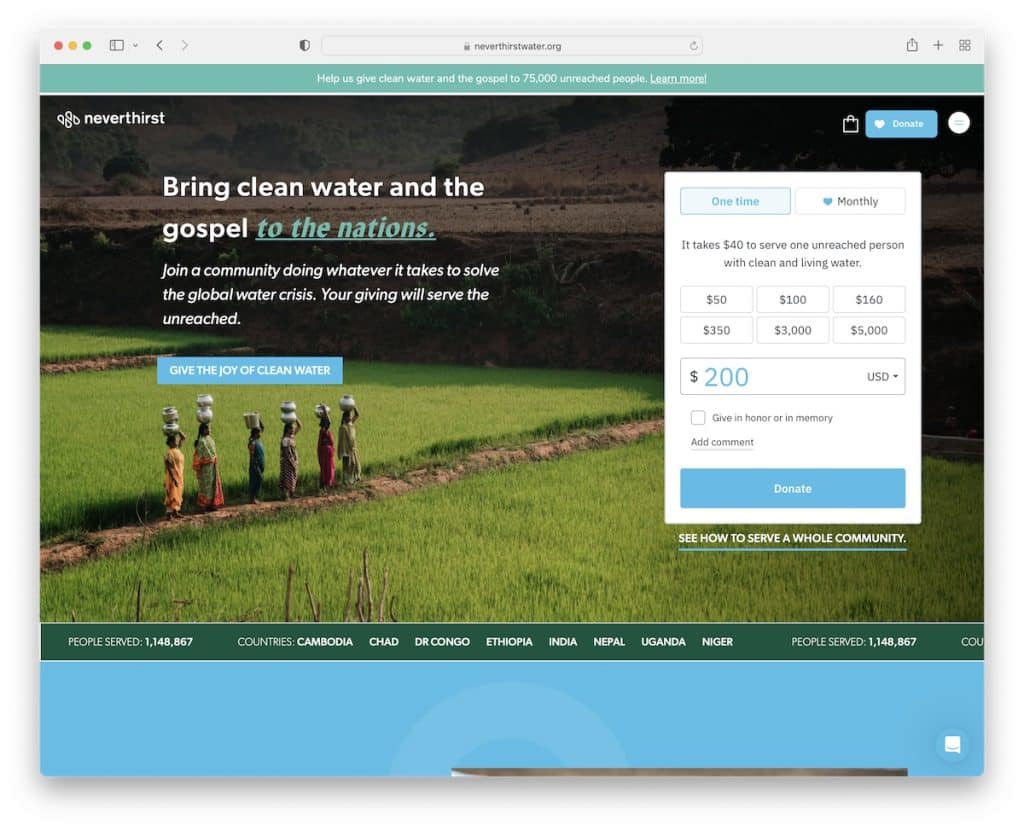
12. 永不渴
内置: Shopify


Neverthirst 使用带有汉堡包图标的极简透明标题,使导航显示在右侧。
主图包含文字、CTA 按钮和捐赠表格,可选择一次性或每月付款。 横幅下方是带有事实的滑动文本,横幅/标题顶部栏通知上方带有链接
Neverthirst 在页脚中使用实时聊天小部件、推荐滑块和订阅表格。
注:包括赞助商、捐助者和志愿者的评价。
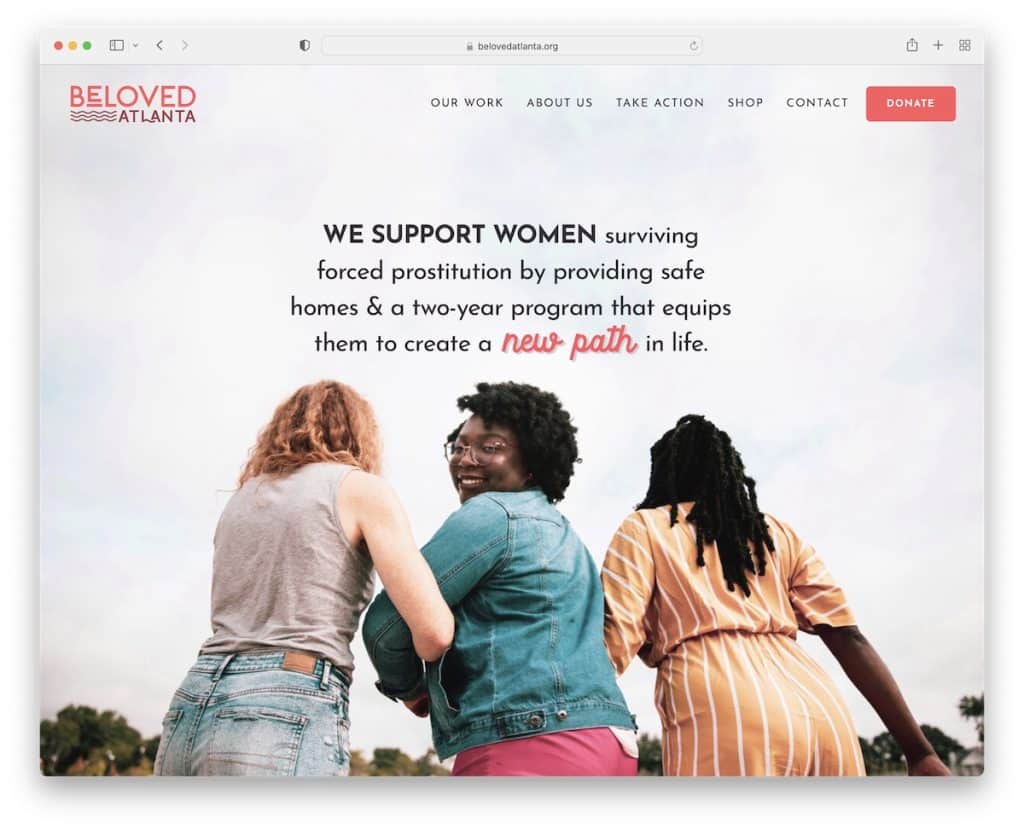
13. 心爱的亚特兰大
内置: Squarespace

BeLoved Atlanta 在首屏有一个全屏图像背景和一个透明的标题,使网站看起来很干净。 标题有一个下拉功能和一个捐赠按钮。 此外,它在卷轴上消失并在后卷轴上重新出现。
这个非营利性网站的整体外观很简单,分为多个不同背景的部分。
Instagram 提要是额外内容的重要补充。
注意:您想向您的页面添加更多内容吗? 集成 IG 提要。
不要错过我们最好的 Squarespace 网站示例集合。
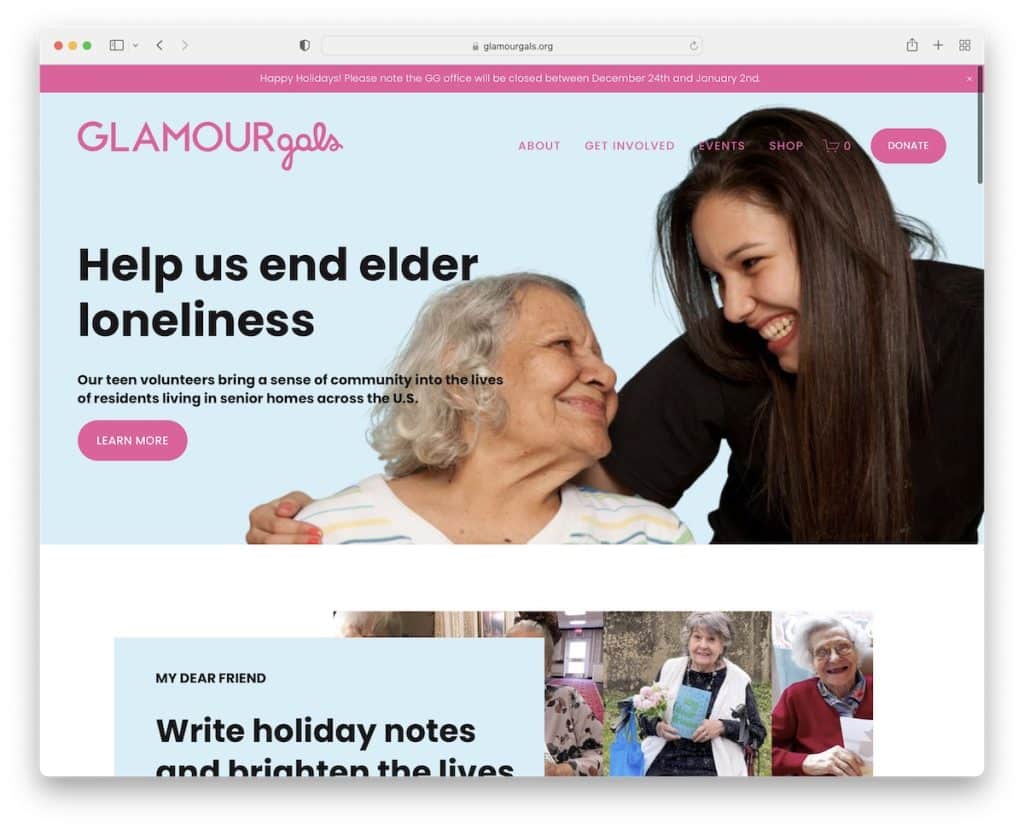
14. GlamourGals
内置: Squarespace

GlamourGals 网站使用的标题和顶部栏会根据向下或向上滚动而消失和重新出现。 这为访问者提供了更好的体验,同时仍确保他们拥有触手可及的一切。
此外,他们通过标题中的捐赠按钮和分散在网站各处的按钮来提高他们的潜力。
GlamourGals 还经营着一家网上商店,这有助于她们的筹款活动。
注意:请随意多次使用捐赠按钮(或至少在页眉或英雄部分和页脚中)。
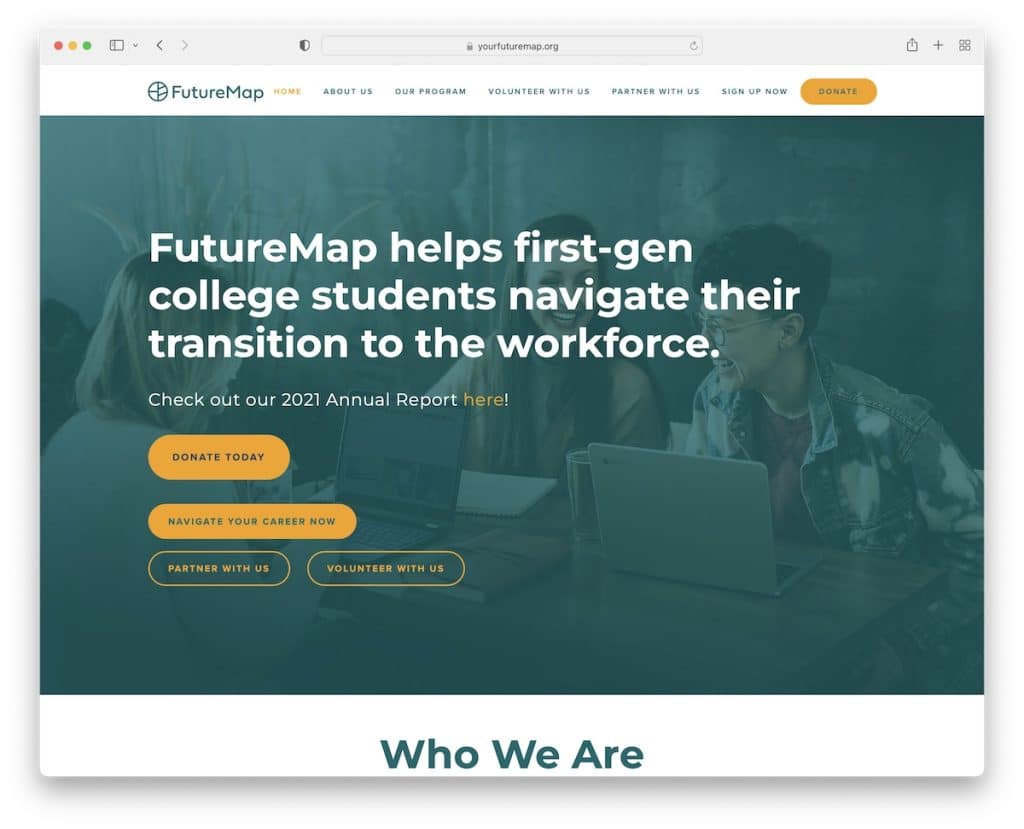
15.未来地图
内置: Squarespace

FutureMap 具有专业而现代的设计,带有一个粘性标题,其中包括用于捐赠的 CTA 按钮。
他们的英雄形象有一个标题、文字和四个 CTA 按钮,这不是很多人会做的。
FutureMap 还有一个徽标滑块,展示了他们合作的一些非营利组织、大学和公司。
注意:使用合作伙伴的徽标(在滑块中)显示您的合作对象。
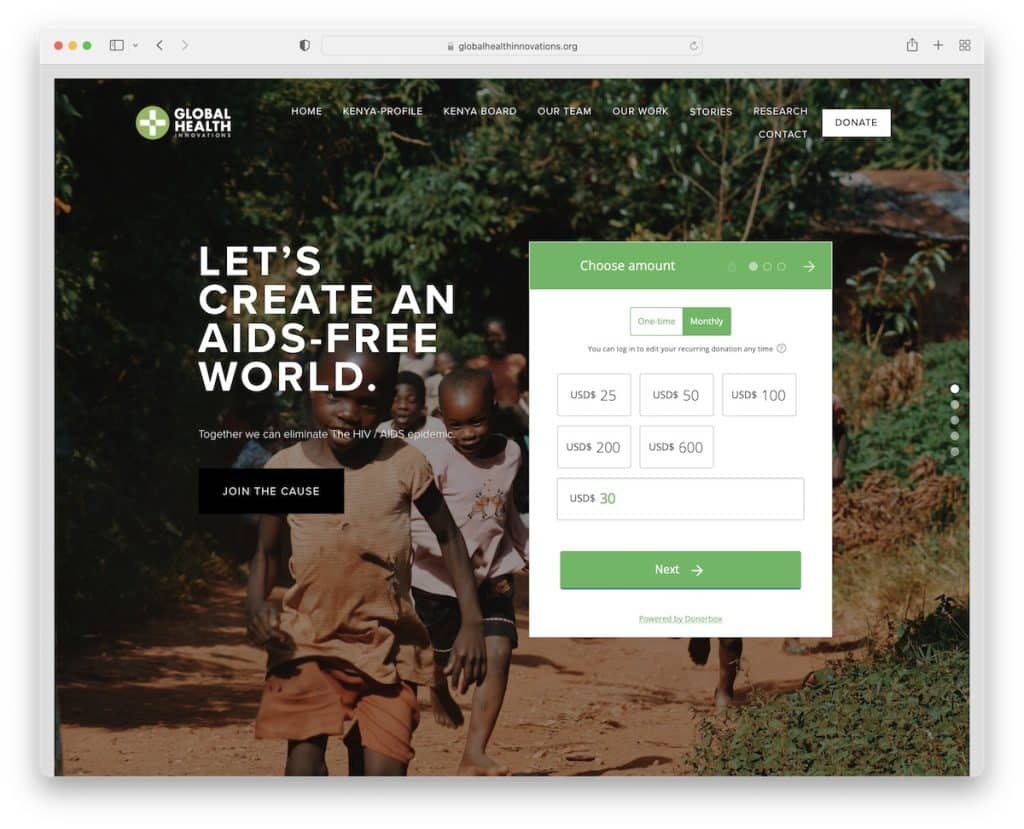
16. 全球健康创新
内置: Squarespace

Global Health Innovations 的独特之处在于框架式网站布局,我们很少见到这种布局。
另一个原始功能是他们的网站看起来像一个垂直滑块,您可以滚动浏览或使用侧边栏导航从“幻灯片”跳到“幻灯片”。
最后,通过预设捐赠和自定义捐赠选项,可以轻松访问捐赠。
注意:使用带框的布局为您的非营利网站提供独特的外观。
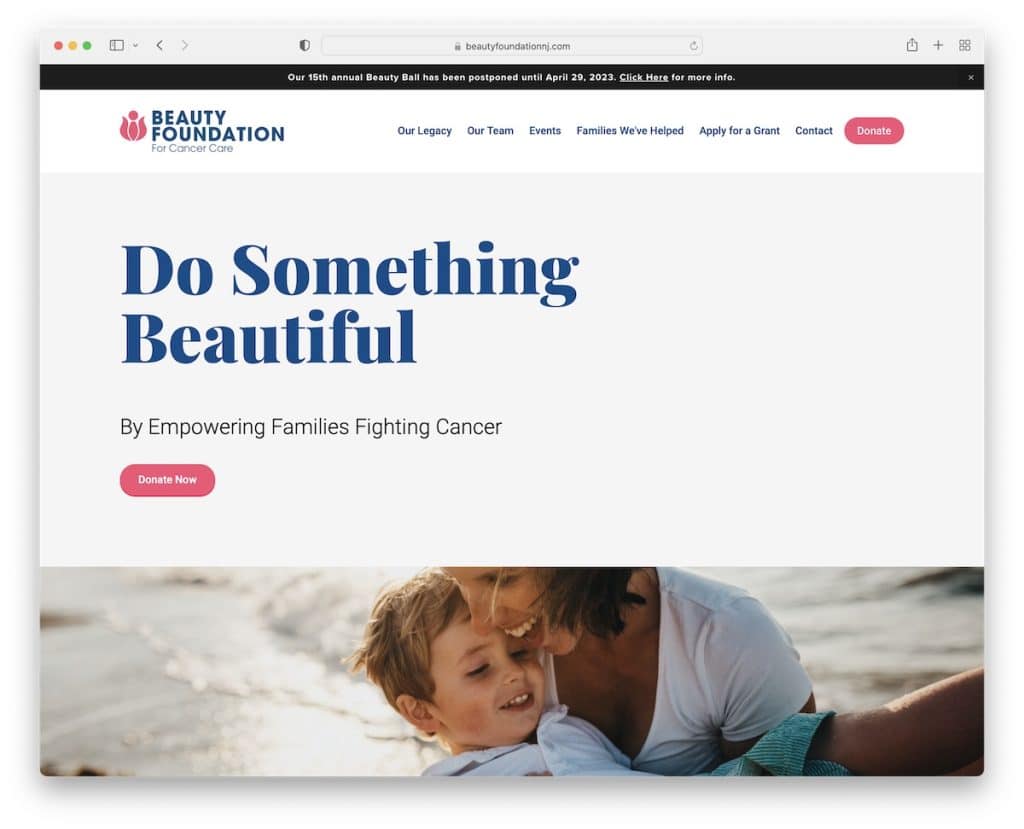
17. 癌症护理美容基金会
内置: Squarespace

英雄部分欢迎强有力的陈述和信息,癌症护理美容基金会在这方面做得很好。 他们使用两个捐赠按钮,一个在标题中,一个在文本下方。
Beauty Foundation For Cancer Care 通过视差图像为其网站增加了更多深度,并通过大量空白确保了良好的可读性。
注意:如果您喜欢极简主义的网站外观,请使用视差效果来增添趣味。
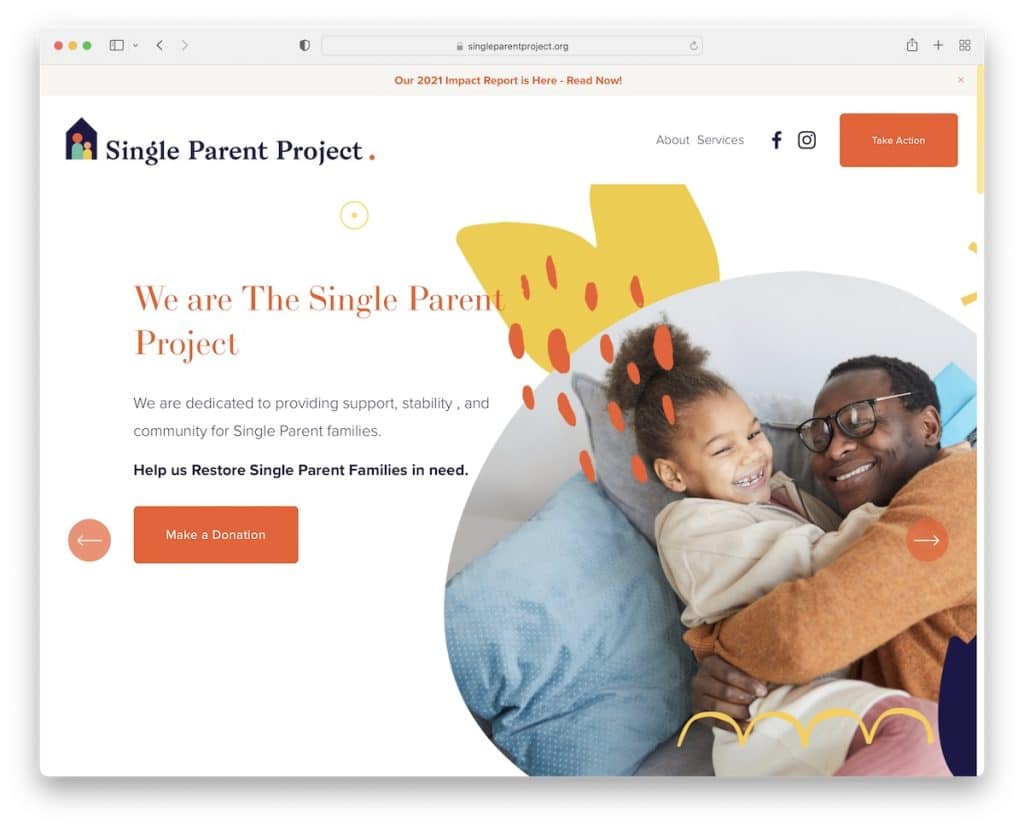
18.单亲项目
内置: Squarespace

Single Parent Project 网站采用漂亮的灯光设计,带有粘性顶部栏和标题。 标题使用简单的导航、社交媒体图标和用于捐赠、志愿者等的“采取行动”按钮。
我们真的很喜欢巨大的旋转木马滑块(但也有一个英雄滑块),其中包含大量额外信息和用于捐赠的 CTA。
注意:使用滑块可以显示更多内容,而无需占用太多空间。
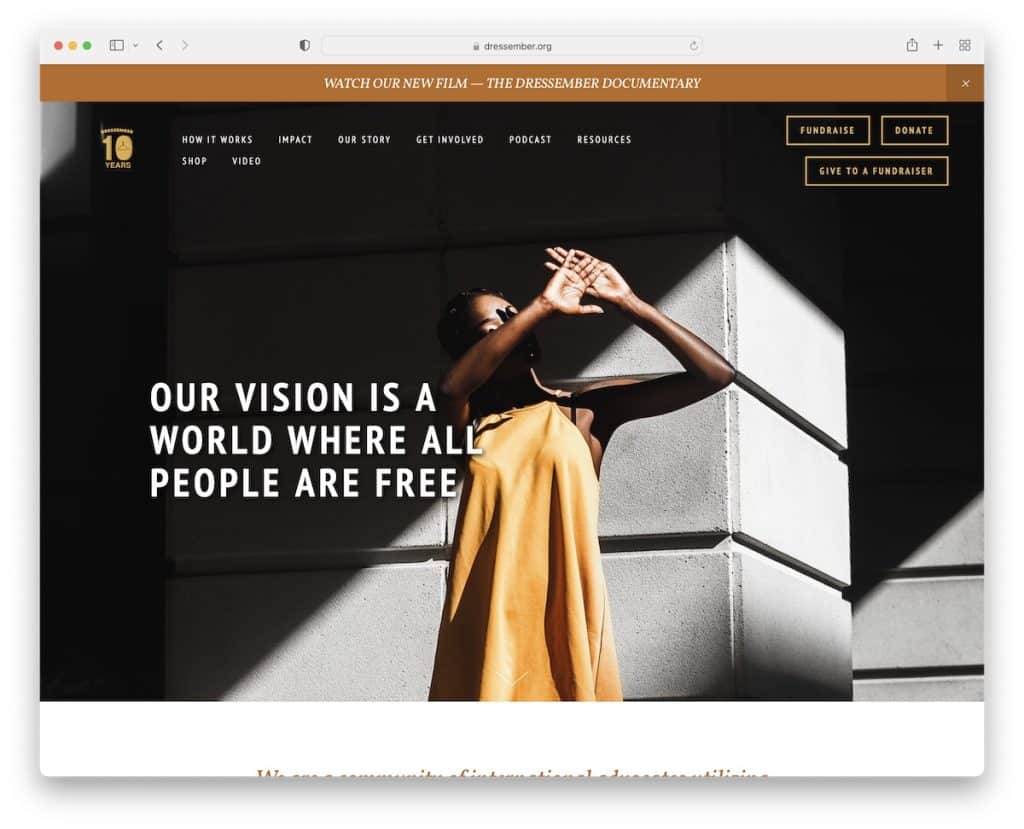
19. Dressember基金会
内置: Squarespace

Dressember Foundation 有一个整洁的首屏部分,其中包含一个带有三个 CTA 的透明标题和一个带有文本叠加层的主图。
当您按下向下滚动按钮时,您会立即注意到美丽的视差效果,为这个非营利网站增添了生机。
由于许多权威机构提到了 Dressember Foundation,他们在文章中添加了带有可点击徽标的滑块。
注意:创建一个徽标滑块,其中包含谈论您的著名媒体公司/网站。
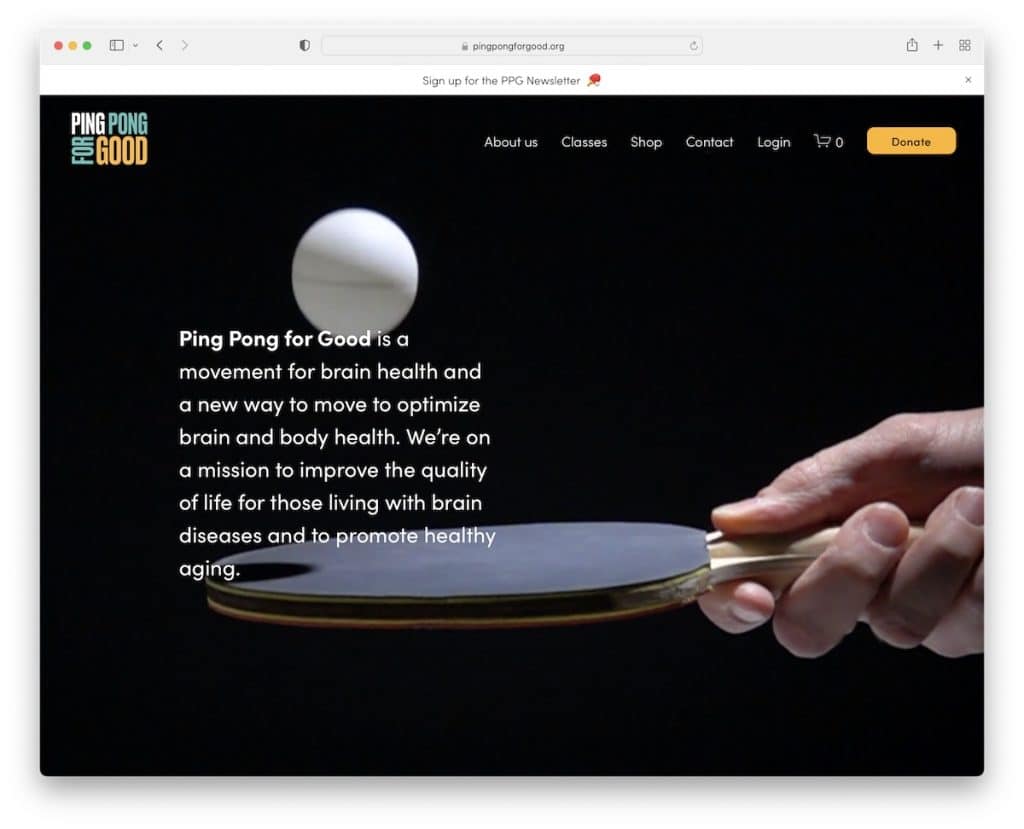
20. 永远的乒乓球
内置: Squarespace

Ping Pong For Good 有一个全屏视频背景,带有解释该组织的全部内容的文字,没有 CTA 按钮。
但他们在浮动标题中巧妙地使用了捐赠按钮,因此访问者始终可以随意使用。
Ping Pong For Good 在您滚动时显示内容,使其更加有趣。
注意:简单的动画可以使您的网站感觉更生动。
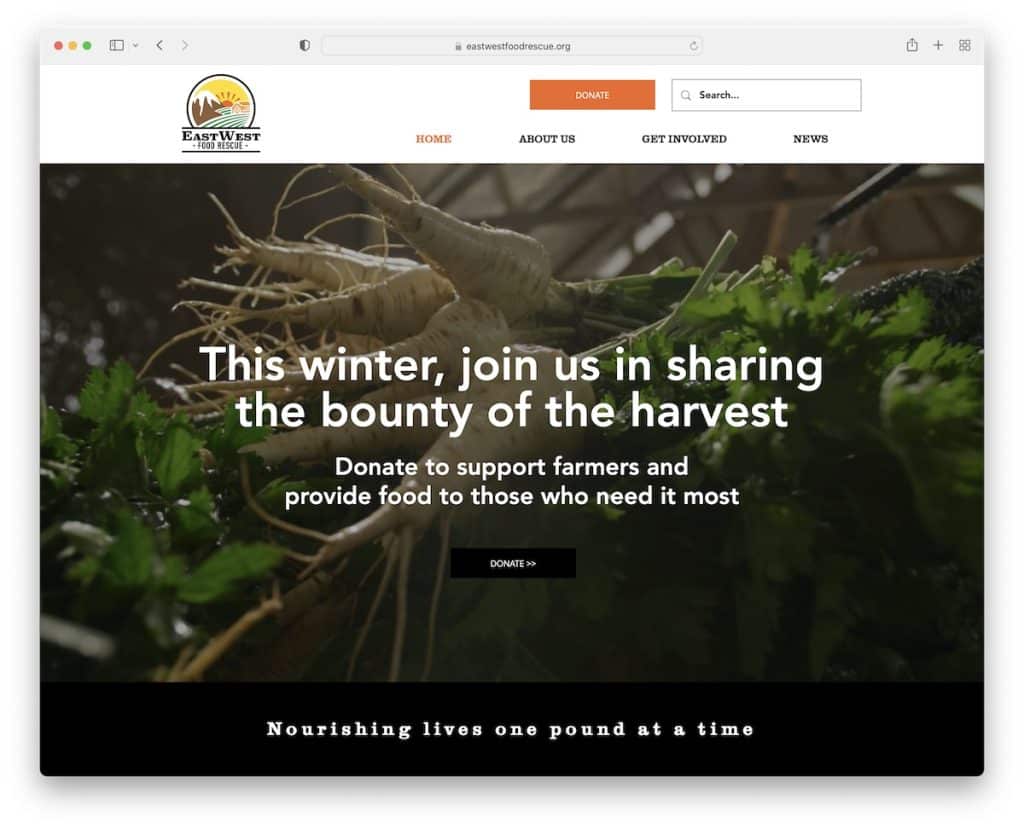
21.东西方食品救援
内置: Squarespace

East West Food Rescue 还在英雄部分使用了带有文本和捐赠按钮的视频背景。
他们使用粘性标题作为第二个 CTA 位置,该位置始终可见,因此潜在捐赠者可以随时捐赠。
三栏页脚包含额外的业务信息、社交图标、时事通讯订阅表单的链接等。
注意:使用短(或长)英雄视频让您的非营利网站更具吸引力。
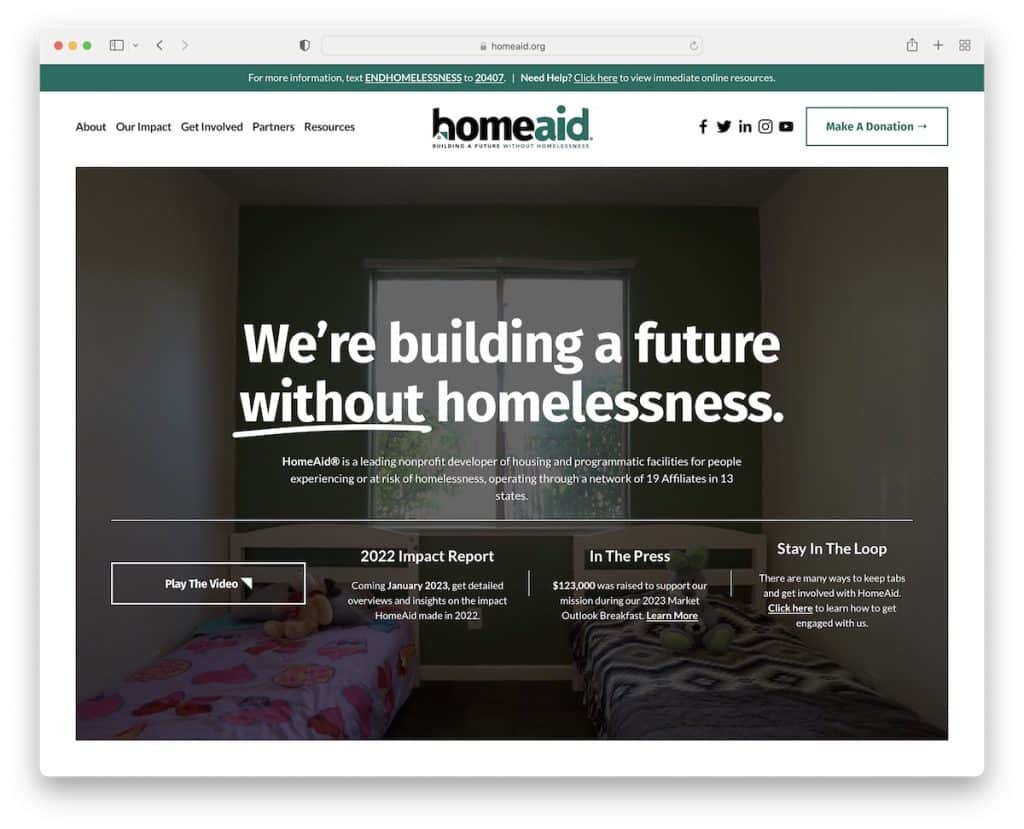
22. 家庭援助
内置: Squarespace

HomeAid 是一个非常棒的非营利性网站示例,它遵循最新趋势运行现代在线业务。
消失/重新出现的标题和顶部栏、视频背景、粘性元素、视频灯箱和视差效果只是一些值得一试的重要功能。
页脚简洁明了,但提供了很多有用的信息。 标题有一个下拉菜单,可以快速找到必要的信息,还有一个捐赠按钮。
注意:使用页脚包含其他链接、业务信息、详细联系信息等。
如果您喜欢这篇文章,请告诉我们。
