22 个不良网站示例 2022
已发表: 2022-12-16您准备好查看不良网站的一些最佳示例了吗?
虽然这个列表实际上比不策划更具挑战性,但我们最终做到了。
令人惊讶的是,仍然有很多网站的设计绝对是最差的。
很难相信如今这些类型的网站甚至存在,因为它们有令人惊叹的 WordPress 主题和方便的移动友好型网站建设者。
在审查页面以创建最差网站的集合时,我们特别注意设计、用户体验、加载时间、内容和可读性。
糟糕的网站(所以你不会犯同样的错误)
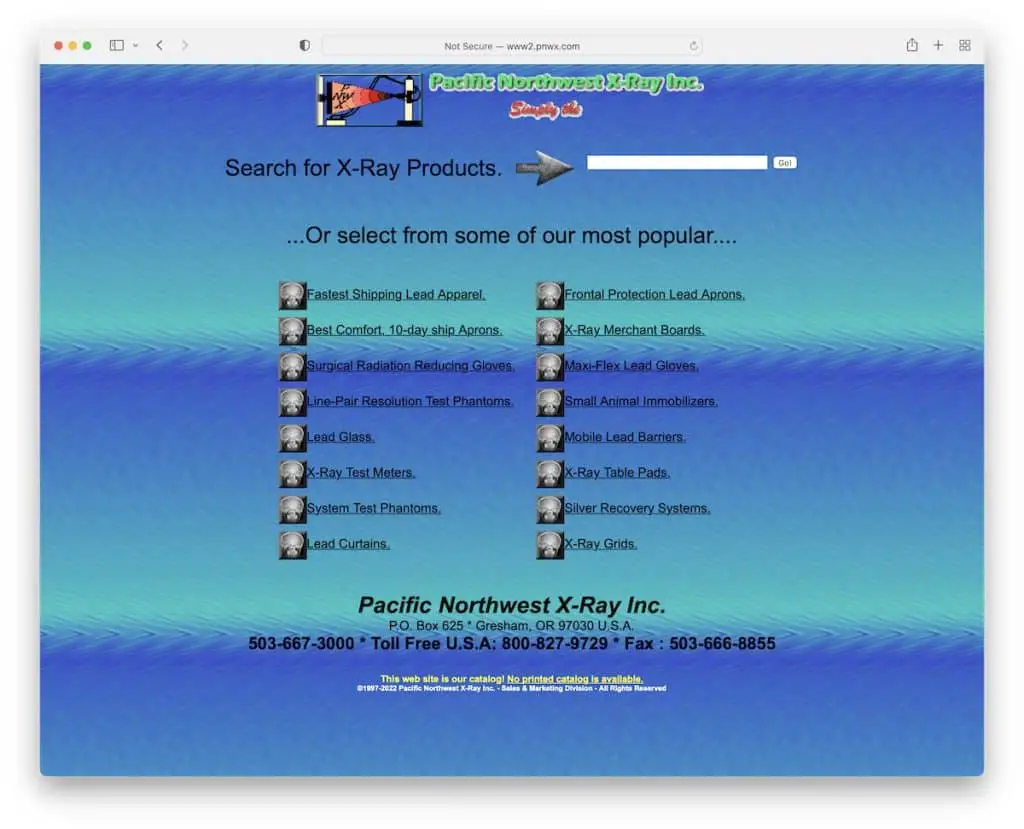
1. 太平洋西北 X 射线公司

Pacific Northweast X-Ray 是我们偶然发现的质量最低的网站之一。 你真的不知道网站/业务是什么。 另外,该网站没有理由让您想要了解更多信息。
该页面尽可能老派——让您想尽快离开它,而不必费心输入搜索查询或单击任何链接。
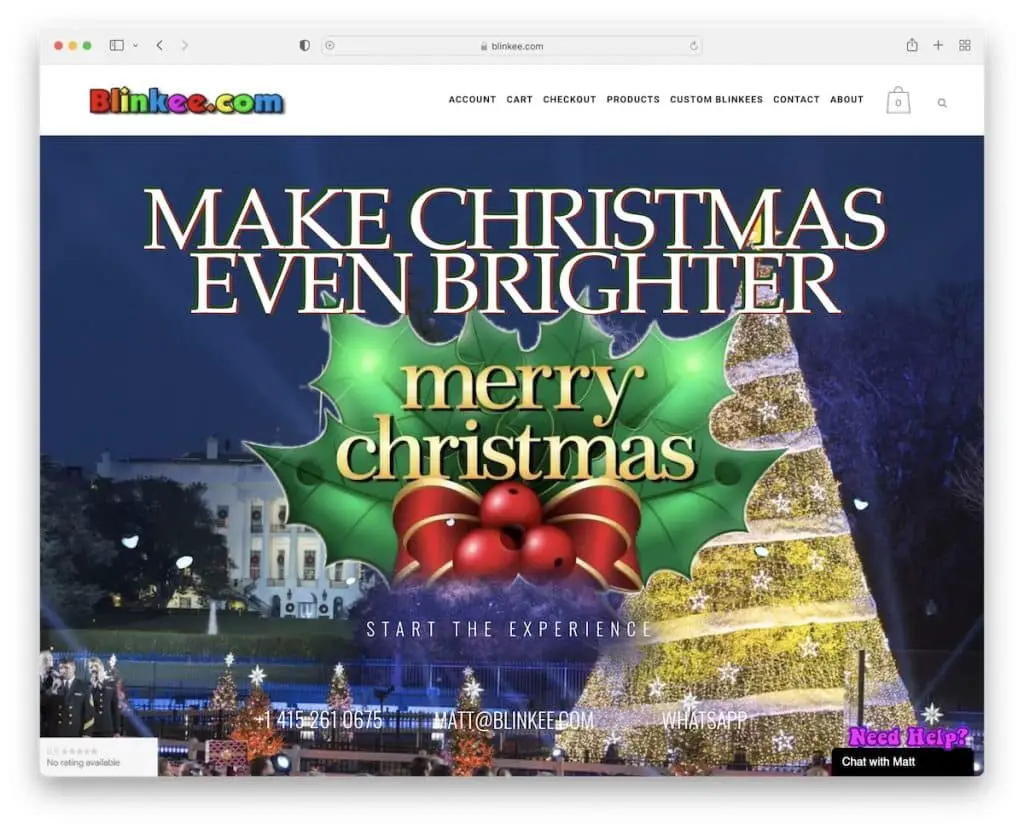
2. 闪光灯

虽然 Blinkee 的桌面版本还可以(不是真的),但它提供的移动用户体验非常差。
英雄部分非常适合初学者,如果元素是静态的会好很多。 此外,品牌和颜色的选择是关闭的,不遵循任何模式。
Blinkee 唯一的优点是实时聊天功能和体面的多级下拉菜单。
3.凌的车

Ling's Cars 的极度浮华让你不知道该看什么。 这太让人分心了(但有时亚洲/日本网站就是这样)。 此外,布局没有响应,让您很难在移动设备上找到信息和项目。
最后,视频在所有动画中完全消失了,所以没有它会好得多。
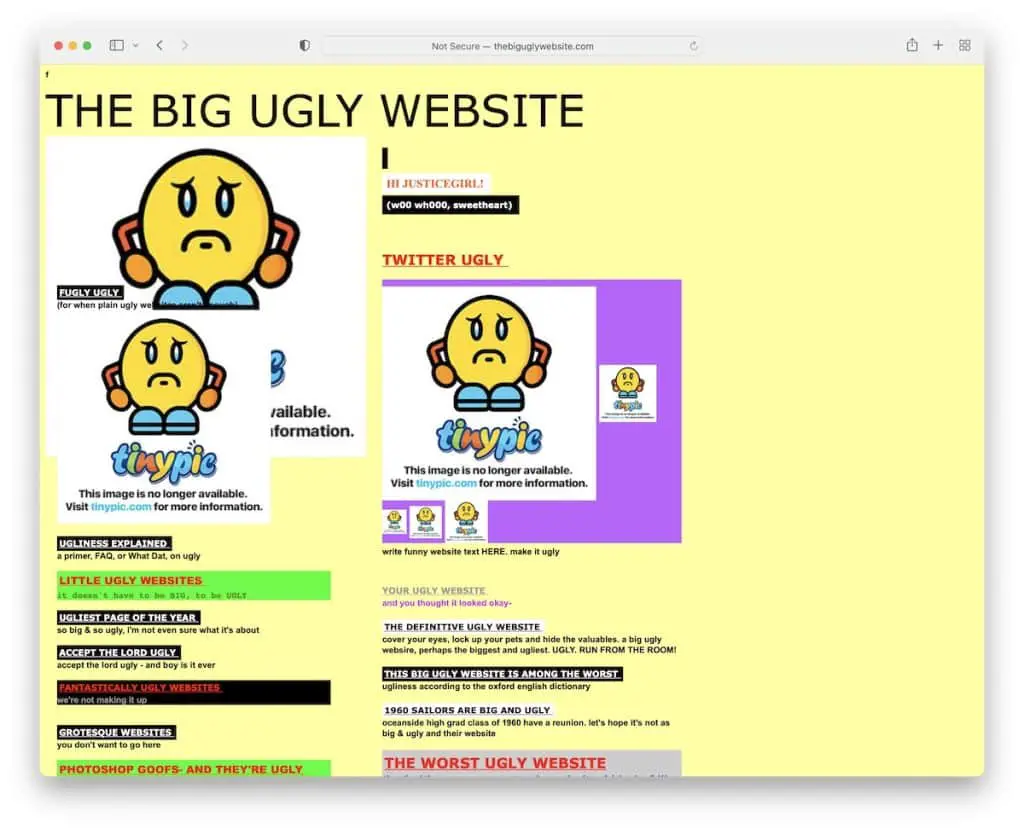
4. 大丑网站

我不确定 The Big Ugly Website 的目的是什么,但如果他们想举一个非常糟糕的网站的例子,他们肯定会做到这一点。 当您开始单击链接时,情况会变得更糟。
由于颜色选择,这个单页网站缺乏整体设计,并且不存在移动外观。
最后但同样重要的是,左上角的小“f”图标不可点击。
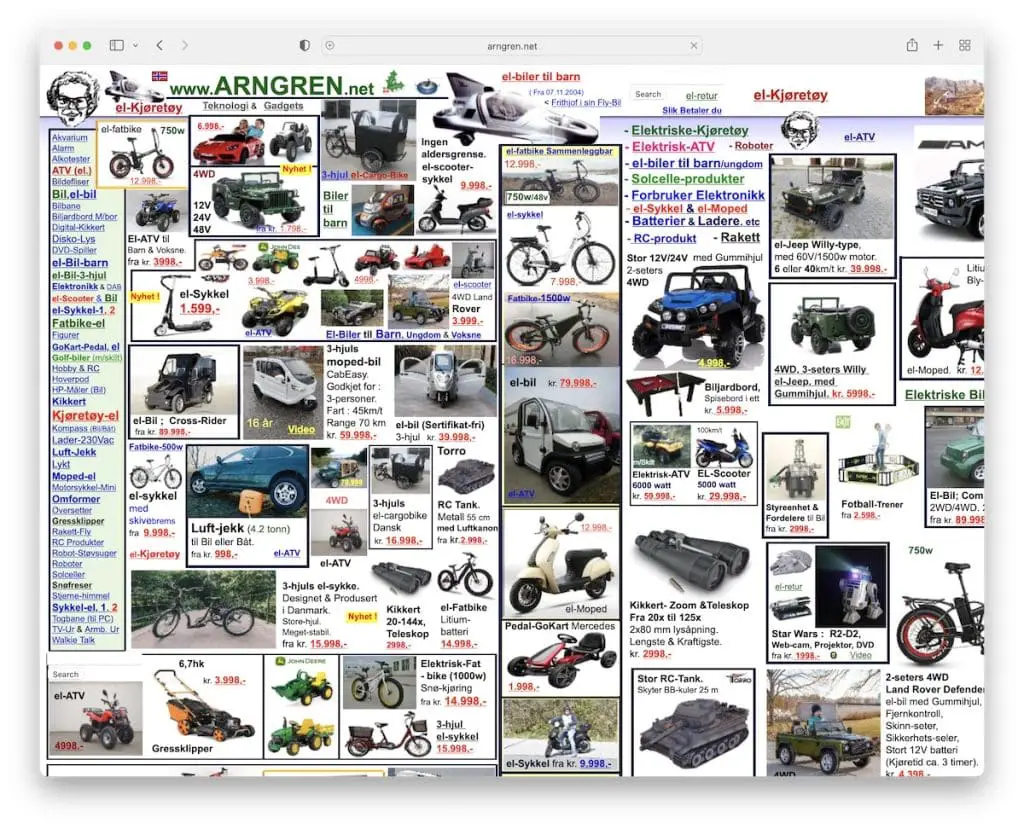
5.阿恩格伦

我们是在查看老式黄页还是网站? Arngren 是一个糟糕的网站示例,它把 0 思想用于创建良好的用户体验。
带有小字体的图像拼贴在移动设备上不会改变其形状。 哎呀,您甚至需要在桌面上左右滚动它(除非您使用的是非常大的屏幕)。
即使您想快速浏览它——您也做不到。
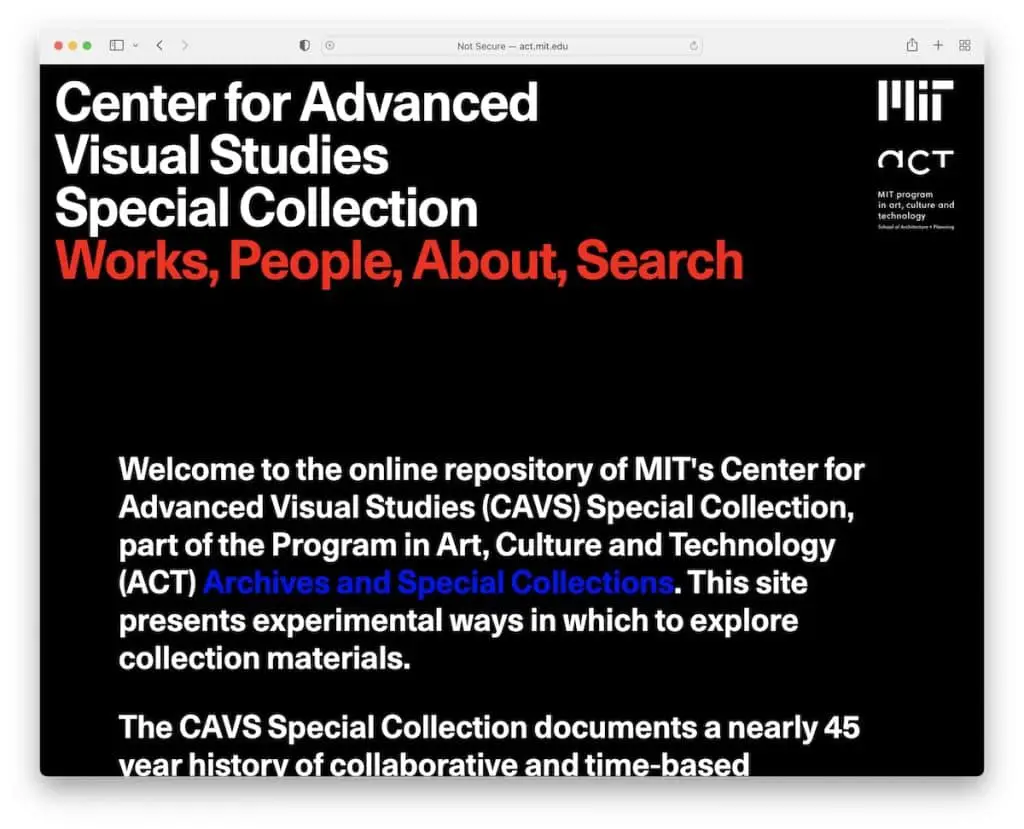
6.骑士队

CAVS 在为他们的文本和图像制作动画时做出了错误的选择。 然而,它对图像来说甚至没有那么糟糕,但它使文本更难阅读。
更重要的是,这个网站太长了,你会想要尽早停止滚动它。
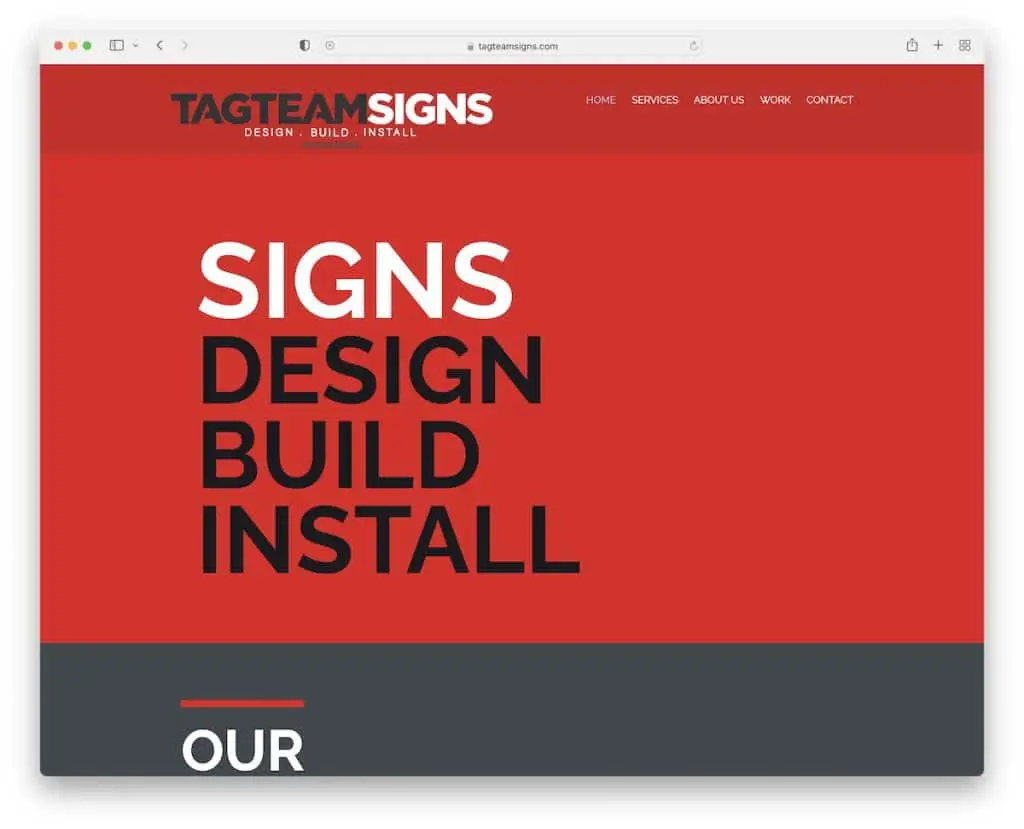
7. 双打标志

虽然大而大胆的网页设计可以很好地工作,但 Tag Team Signs 做得不好。 颜色、排版和背景图像的选择没有显示出丝毫专业性的迹象。 这来自设计标志的人。
对我来说没有意义。
唯一好的页面元素是“取得联系”部分,其中包含干净的联系表和公司详细信息(但您不会在移动设备上看到所有内容)。
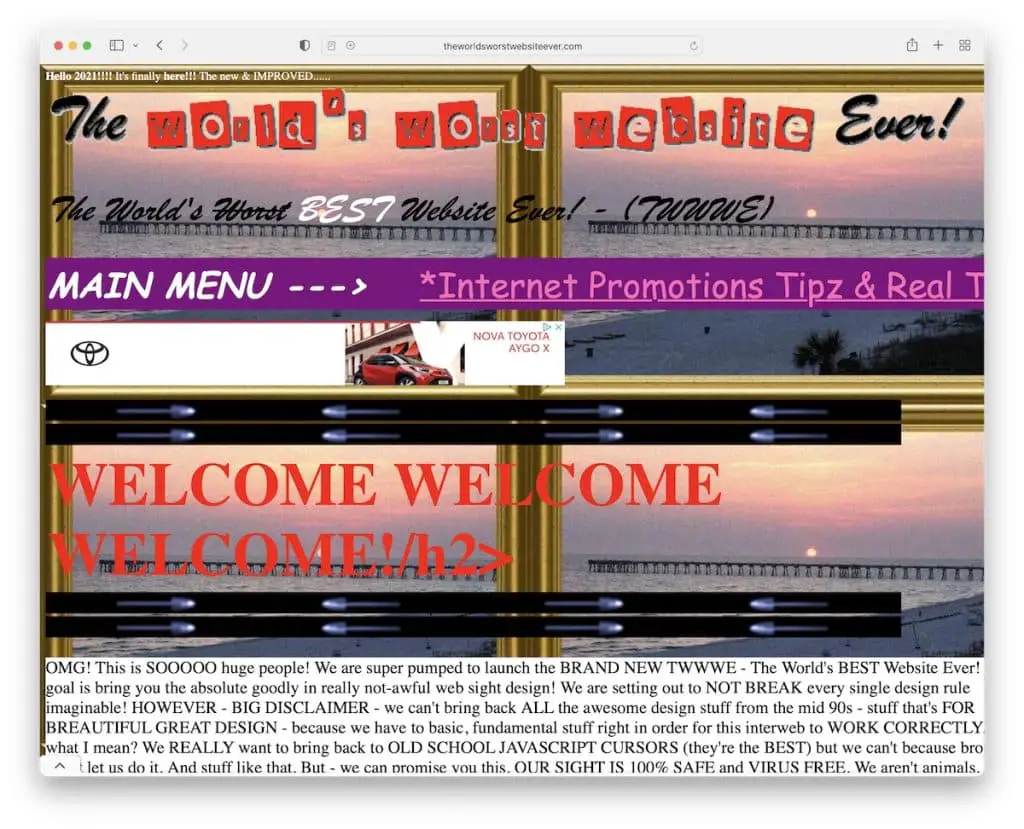
8. 世界上最糟糕的网站

如果 The World's Worst Website Ever 的主要目的是展示如何不做网页设计,他们肯定成功了。
华而不实的细节、不相关的空白、横幅广告、鲜艳的色彩和完全无响应是您可以看到的一些不良功能。
浏览页面时唯一能让你振作起来的是在你播放歌曲之后——但播放器很难找到。
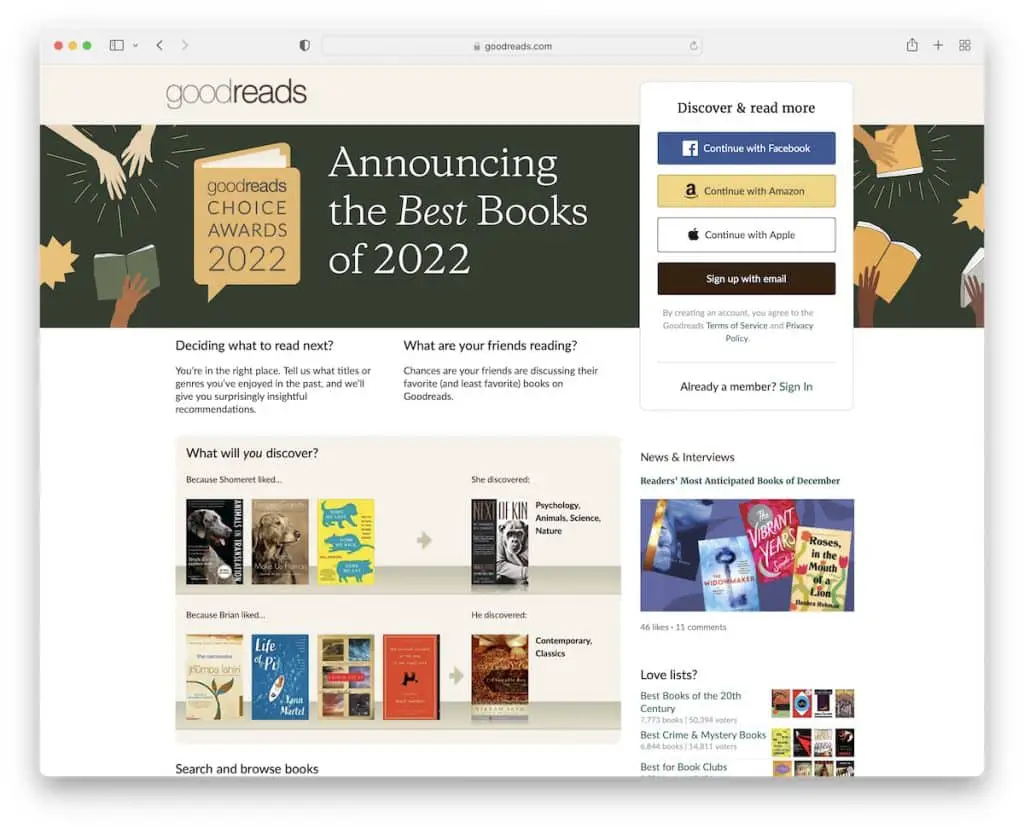
9. 好书

很难相信 Goodreads 的桌面设计和用户体验如此之差。 嘿,我们说的是一个非常庞大的企业。
尽管它远非此列表中最差的,但它的设计过于简单,导航也很糟糕。
幸运的是,移动布局要好得多——但最好还是下载应用程序以充分利用该平台。
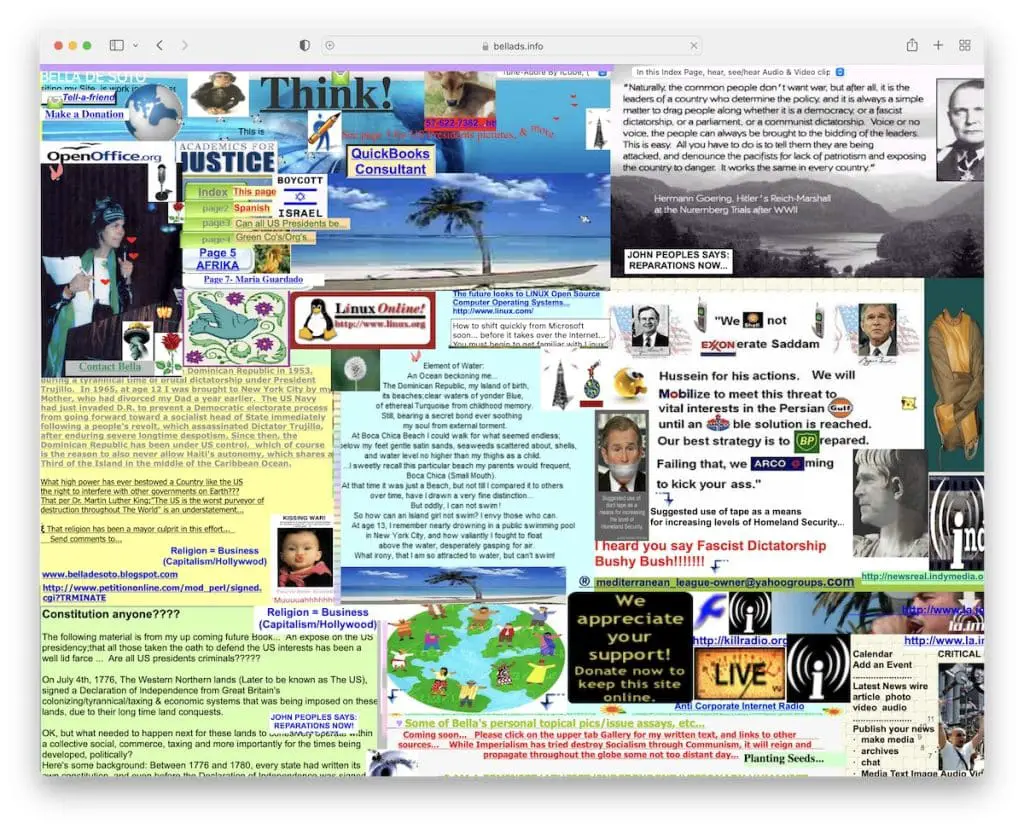
10. 贝拉德索托

哎呀! 您想远离强制您自动下载文件的网站。 我并不是说他们有意损害您的设备,但这只是一种不好的做法(嘿,垃圾邮件发送者,感谢您破坏了我们的信誉)。
但这并不是 Bella De Soto 网站所做的唯一坏事。 内容之上的内容、低质量的动画、难以找到的导航——这一切都很糟糕。
反应能力? 迷失在太空。
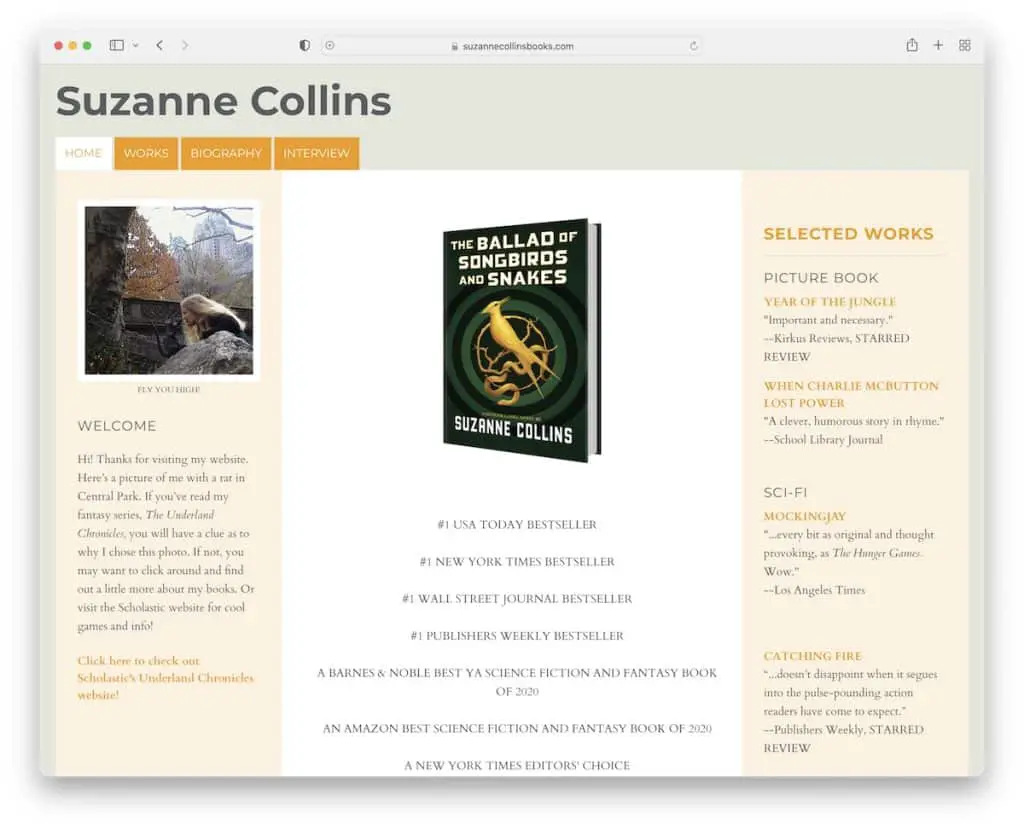
11. 苏珊柯林斯

Suzanne Collins 的网站不一定是坏网站的一个例子,而是一个基本的网站,没有给你任何理由来处理它。
该网站可以在设计和性能方面进行改进。 (当谈到像苏珊娜柯林斯这样的作家时,我们甚至不应该谈论这一点。)
当谈到她的书时,没有任何号召性用语 (CTA) 按钮可供您获取。 但是许多权威人士的推荐都很棒。
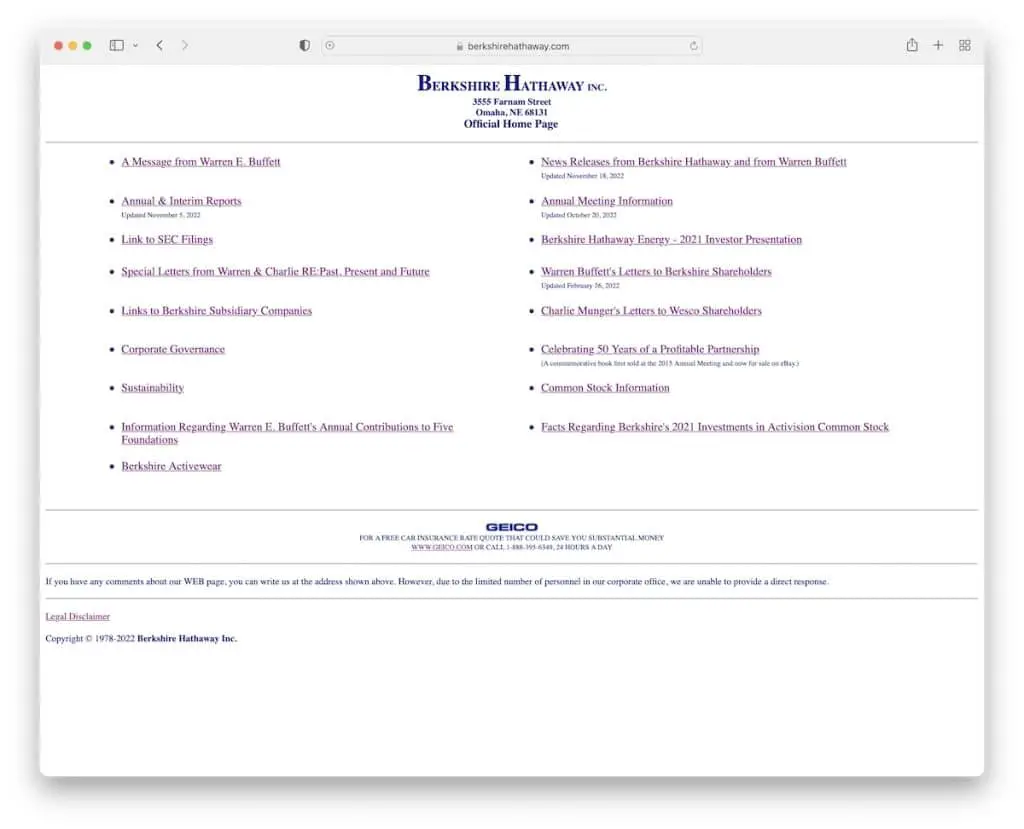
12. 伯克希尔哈撒韦公司

Berkshire Hathaway 给人一种目录的感觉,外观很差,没有图片,只有超链接。

该网站可能仅对那些确切知道他们正在寻找什么并且首先熟悉伯克希尔哈撒韦公司的人有用。
令人惊讶的是,它在移动设备上的表现还不错,但很难找到任何东西。
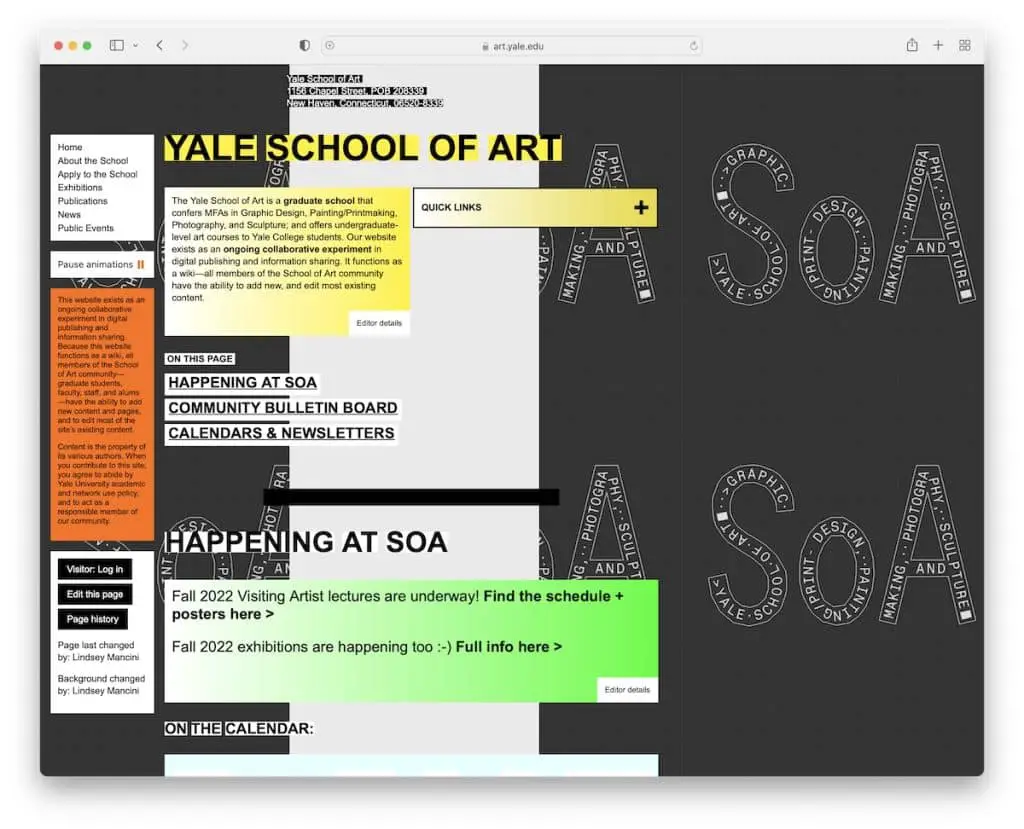
13. 耶鲁艺术学院

我简直不敢相信我将耶鲁艺术学院添加到(世界上)最糟糕的网站列表中。 如果他们只依赖网站,学校就不会像现在这样受欢迎。
背景、颜色选择、内容格式和痛苦的导航都太过时了,无法接近现代标准。
虽然该网站适合移动设备,但体验却并非如此。
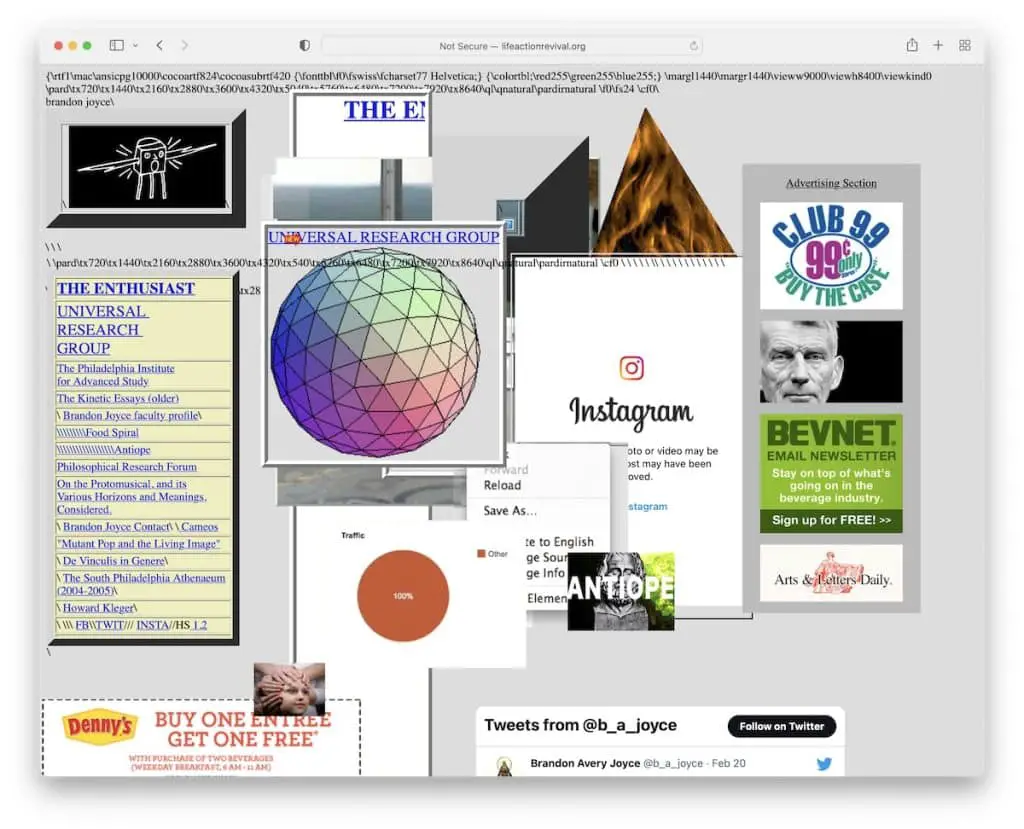
14.生命行动复兴

我们以前见过将内容放在内容之上的做法,这里是另一个例子。
Life Action Revival 是一个糟糕的网站设计,不应该存在于这个时代。
如果没有人告诉您它们的全部内容,您将无法通过访问该页面来弄清楚。
此外,虽然元素的选择毫无用处,但代码片段/损坏的代码使情况变得更糟。
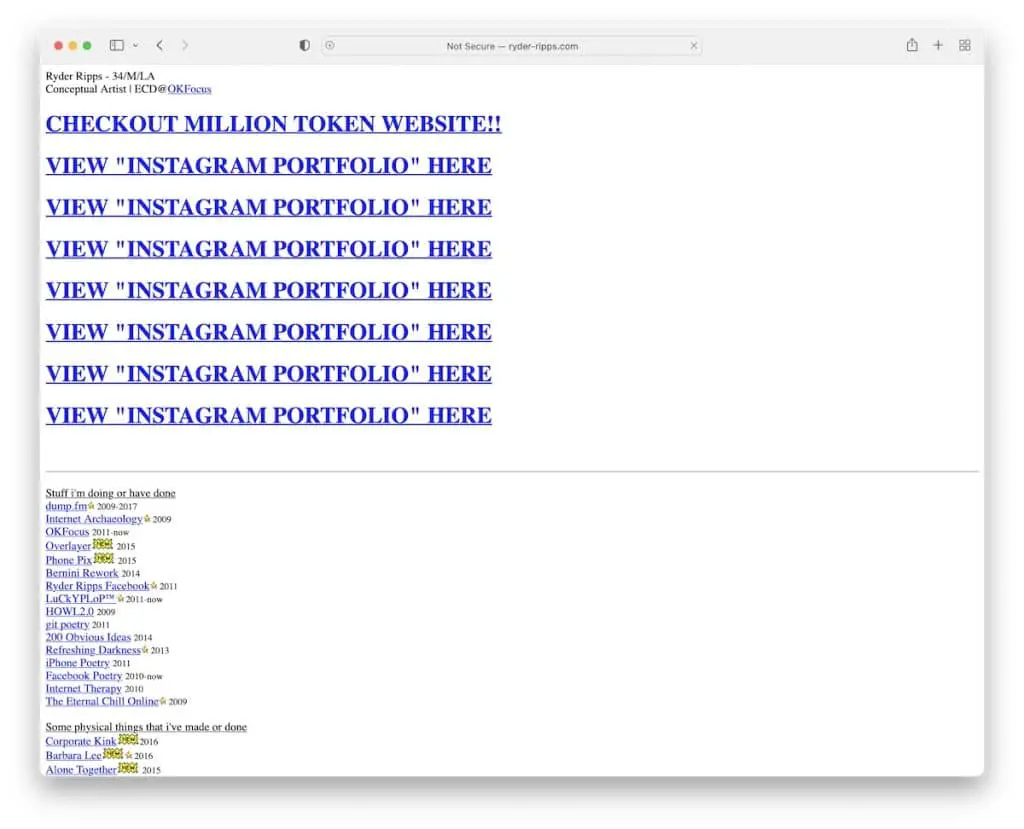
15.莱德·里普斯

Ryder Ripps 只不过是一大堆带有(许多损坏的)超链接和几张图片的空白。 该网站也没有 SSL 证书,给人的印象是质量差。
这是一个来自概念艺术家的网站,在 IG 上拥有 10k+ 粉丝。
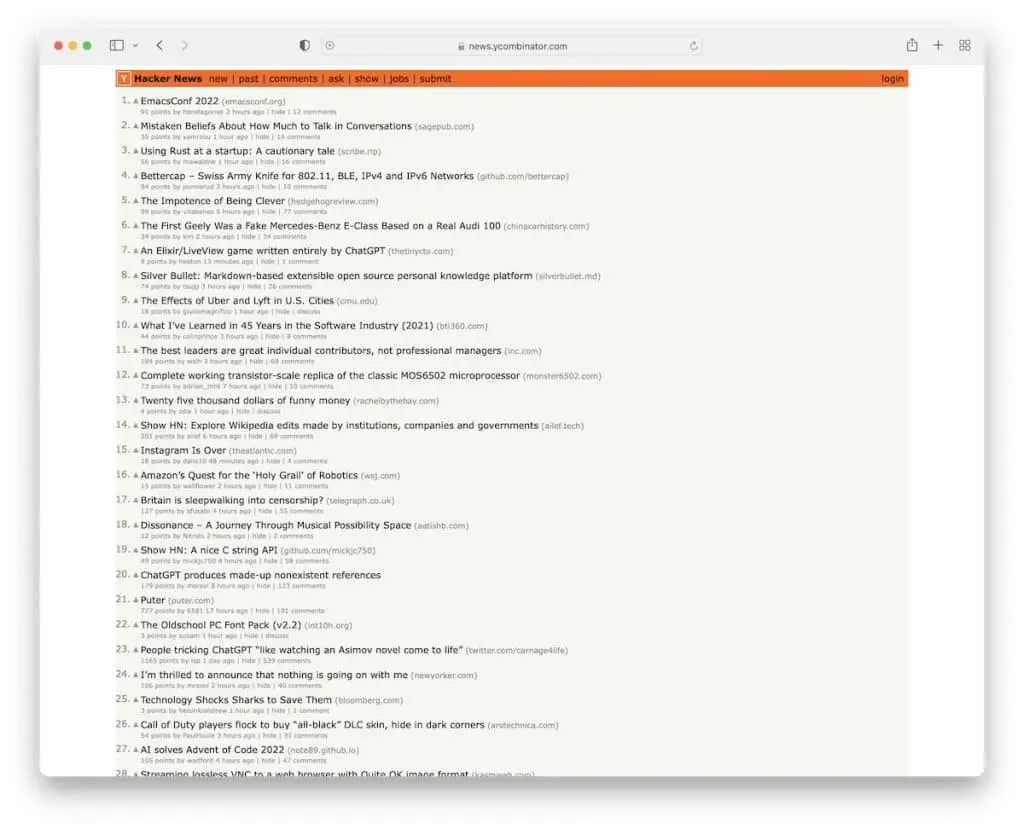
16. 黑客新闻

如果是 20 多年前,那么我对 Hacker News 完全没意见——但今天不行!
一个老派的论坛/消息风格的页面,没有导航或标题来告诉你更多关于它的信息。
此外,链接会将您重定向到另一个网站(并且不会在新选项卡中打开),这会降低返回 Hacker News 的可能性。
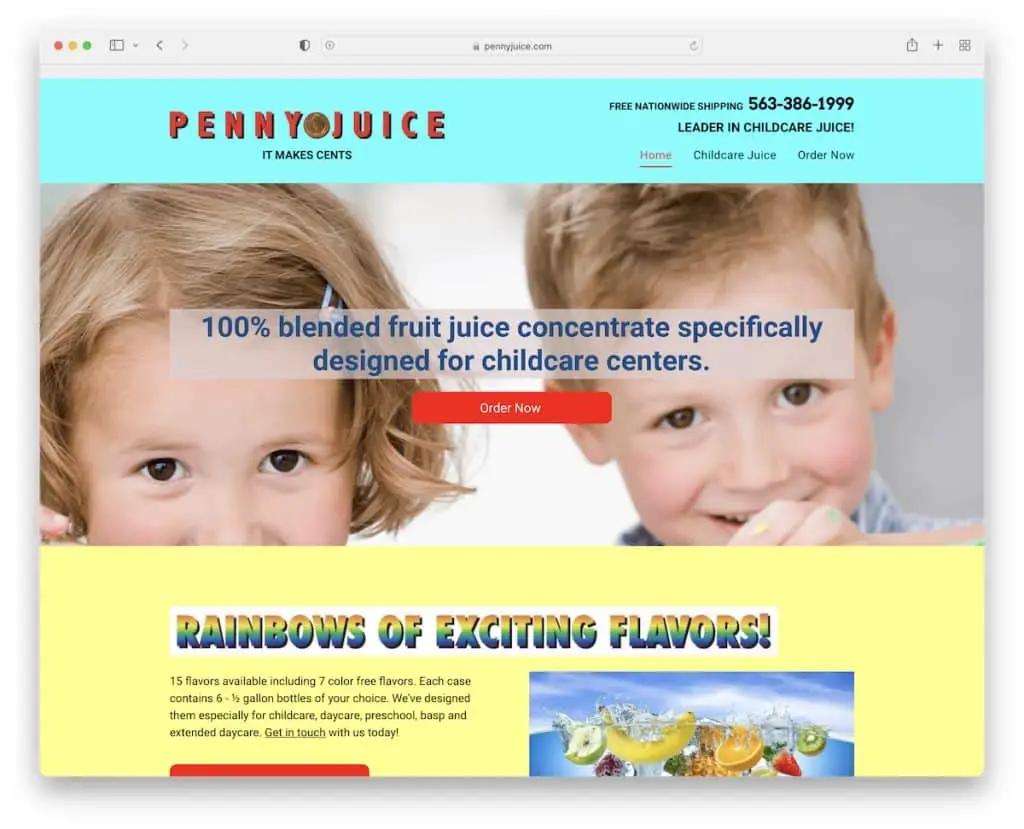
17. 便士果汁

Penny Juice 是糟糕且不专业的网站的一个很好的例子。 如果不是这个名字,你很难弄清楚这家公司是做什么的。
设计改进的空间很大,从页眉到页脚到图像的选择(库存图像是禁忌)和移动性能——都是低级的。
18. 苦工报告

Drudge Report 已经存在很长时间了,虽然他们会定期发布新内容,但它的设计似乎是从最初推出的那一年开始的。
该设计是一个没有导航和难以找到的搜索栏的糟糕网站的一个很好的例子。
简而言之,如果您不知道 Drudge Report 是关于什么的,则很难找到任何东西(而微小的文本大小对此有很大贡献)。
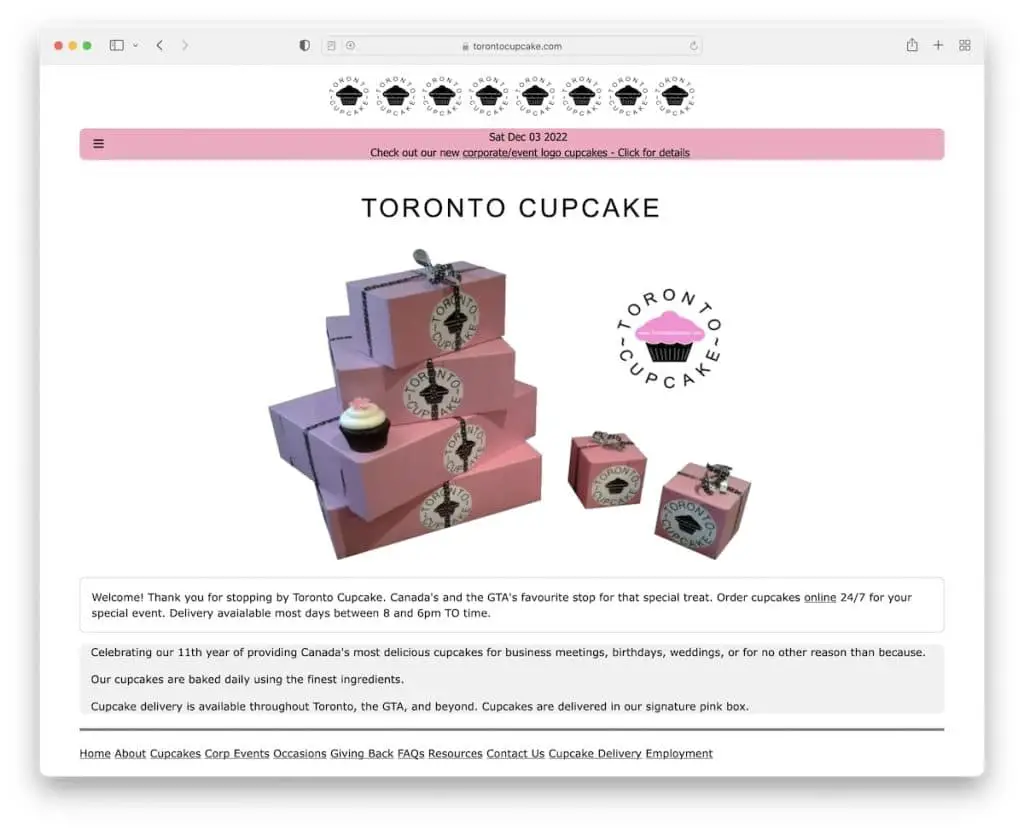
19. 多伦多纸杯蛋糕

虽然食物图片通常会让这道菜看起来比实际产品更美味,但我怀疑 Toronto Cupcake 是否属于这种情况。 而这只是使它成为糟糕网站示例的因素之一。
整体网页设计也感觉复古(不是很好),有一个超级基本的产品页面和购物车。 它没有吸引力; 相反,它令人沮丧,但它可能如此有趣和引人入胜。
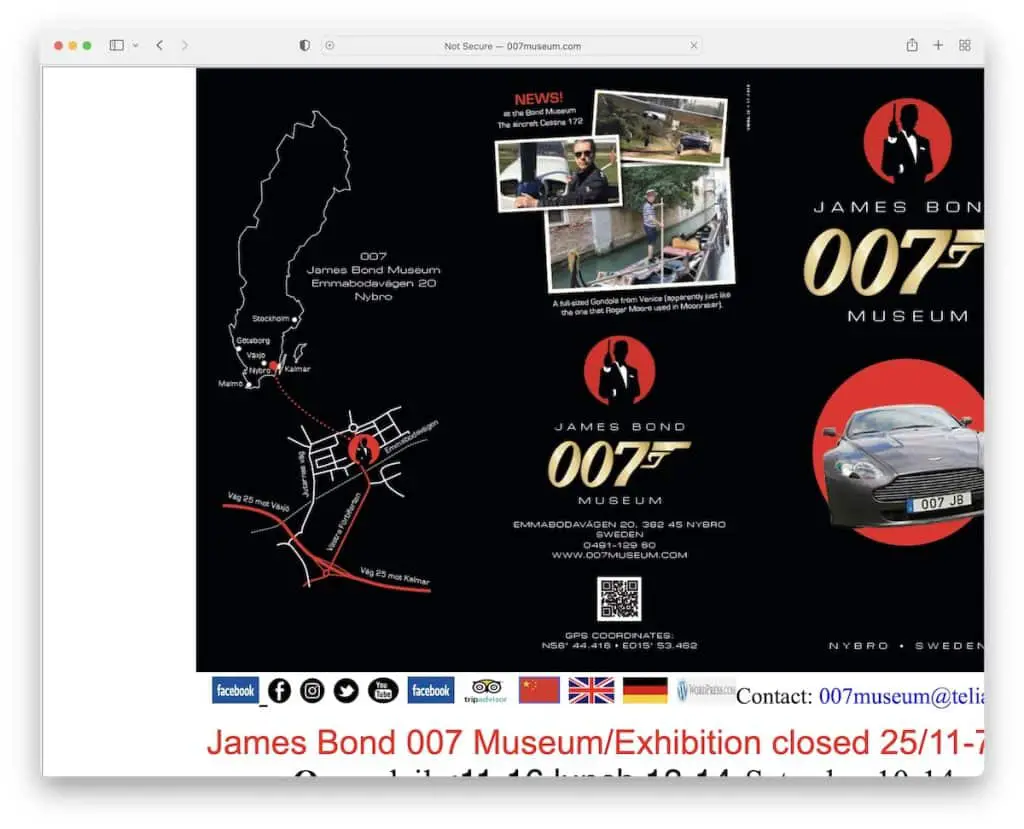
20. 007博物馆

我认为詹姆斯邦德比 007 博物馆更值得参观。 这个糟糕网站的好例子勾选了许多关于您不应该做什么的方框。
该页面没有响应,需要很长时间才能加载。 字体的选择和不均匀的结构,再加上太长的着陆页,造成了不愉快的体验。
与多伦多纸杯蛋糕类似,007 博物馆可能会更加有趣和吸引人。
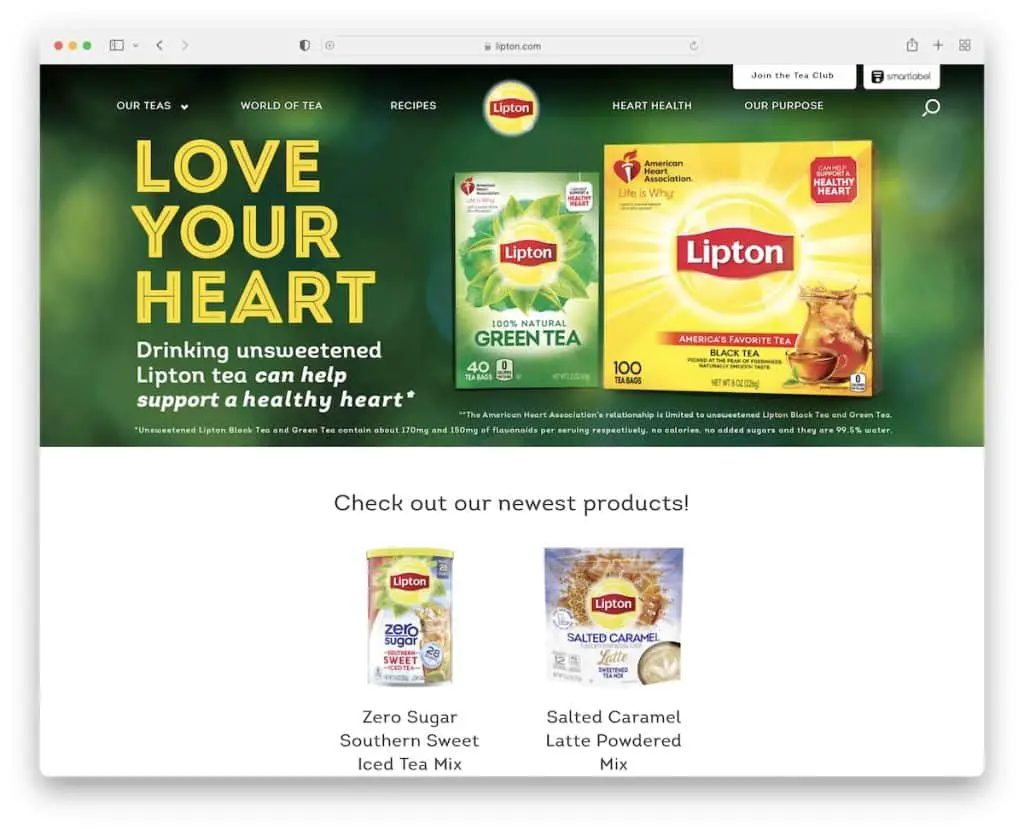
21.立顿

立顿是一个巨大的品牌,但您不会通过访问其网站获得这种印象。 质量差的产品和库存图片都应该重做/重新拍摄,因为它们会给品牌带来不好的影响。
它本身并不是一个糟糕的网站,而是一个很好的例子,即使是世界上最大的企业也可能缺乏良好的在线形象。
总有改进的余地。
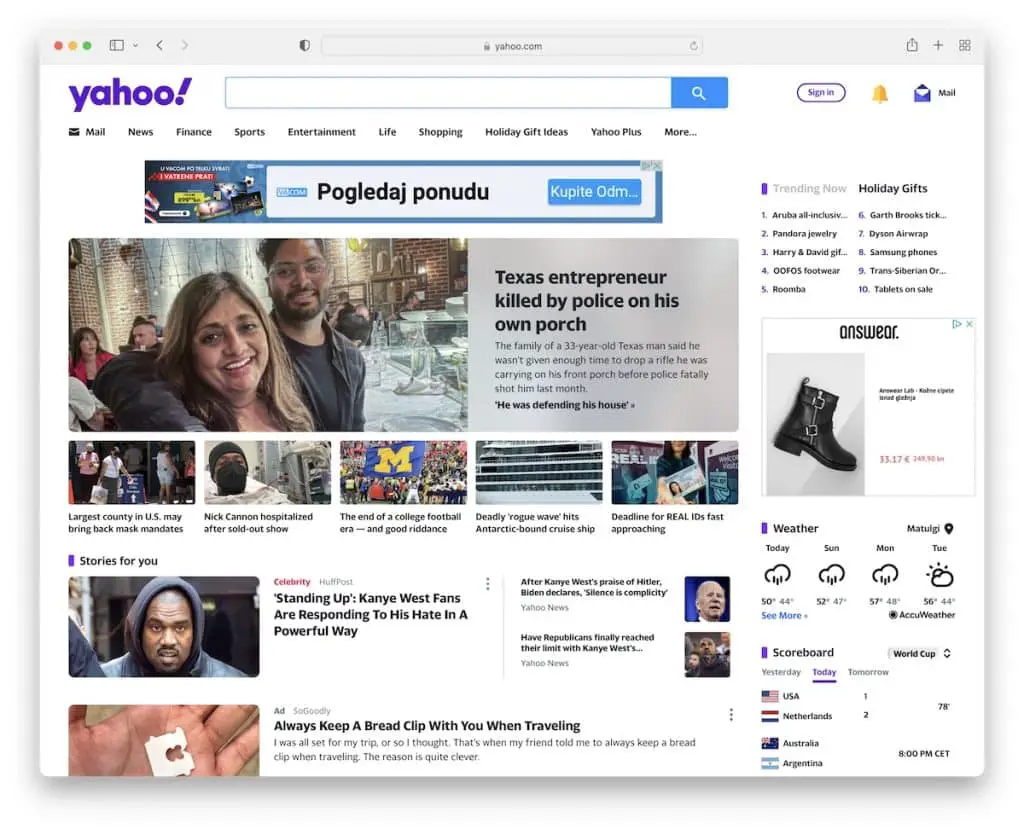
22. 雅虎!

我从来都不是 Yahoo! 的粉丝。 网站。 它只是塞满了太多的材料,以至于浏览其内容的体验令人不快和不安。
他们确实在努力改进整体设计和用户体验,但他们花了太长时间。 但是,它是为数不多的在移动设备上比在桌面设备上运行得更好的不良网站之一。
什么是一个好的网站?
以下是您需要遵循的一些关键特征,以创建一个令人敬畏的网站,让访问者想要返回:
- 移动和速度优化:在构建任何类型的网站时,您必须确保的首要事情之一就是出色的性能。 您可以通过响应迅速且加载速度快的页面来实现这一目标,从而保证一流的用户体验。 另外,您将获得更多的 Google 果汁。
- 简洁干净的外观:您必须以简单、极简主义的网页设计为目标,而不是充满创意的充满动画和特效的网页设计(除非您确切地知道自己想要什么)。 空白的使用也很重要,有助于改善用户体验。
- 导航:通过实用的菜单和搜索栏为您的网站或博客提供出色的导航性。
- 质量图像/内容:切勿在您的网站上使用质量差的视觉内容或一些过度使用的库存图像和视频。 最好创建自己的内容。
- 可靠的网络托管:如果您想获得想要的成功,拥有 SSL 证书的出色托管是必不可少的。 托管在加快网站加载速度方面也起着重要作用。
- 品牌:使用您使用的品牌(或至少使用品牌细节)丰富您的页面主题,以不断提醒每个人您的业务。
如今,您有无穷无尽的选择来创建网站。
您可以选择多功能 WordPress 主题或选择网站构建器软件,两者都为您提供构建出色网站所需的所有资源。
当然,没有编码和设计知识!
如果您喜欢这篇文章,请告诉我们。
