22 个精美博客设计的最佳范例
已发表: 2023-04-07根据最近的一项调查,70% 的客户依赖专家和内部人士的建议。 没错——这意味着大多数人比名人、记者或政客更信任博主。

但是你如何让人们首先爱上你的博客呢? (当然,除了非凡的内容。)
好吧,就像您的网站主页就像是您企业的大门一样,您的博客设计(很像欢迎垫)也是您企业博客的大门。
![立即下载:如何开始一个成功的博客 [免费指南]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
如果您没有在视觉上吸引人们,您将如何让他们采取下一步行动来实际阅读(并希望订阅)您的内容? 完成高质量内容的创建后,您仍然面临着以明确指示博客内容的方式呈现内容的挑战。
图像、文本和链接需要恰到好处地展示——否则,如果您的内容没有以吸引人、易于理解并引起更多兴趣的方式展示,读者可能会放弃您的内容。
这就是为什么我们编译了一些博客主页示例,以帮助您走上正确的轨道,为您的读者设计完美的博客。 在下面检查它们。
激发您灵感的精美博客示例
- 帮助侦察兵
- 微软故事
- 潘多
- 设计牛奶
- 富比兹
- 网页设计师仓库
- 可混搭
- 英国+公司
- 乐购食品爱情故事
- 枢纽点
- 我爱排版
- 500px
- 有线
- 戈尔德
- 重新编码
- 复视
- 蜡笔
- 黑色旅行箱
- 像素级
- 树皮贴
- 商誉工业国际
- 春意盎然
美丽博客主页设计的鼓舞人心的例子
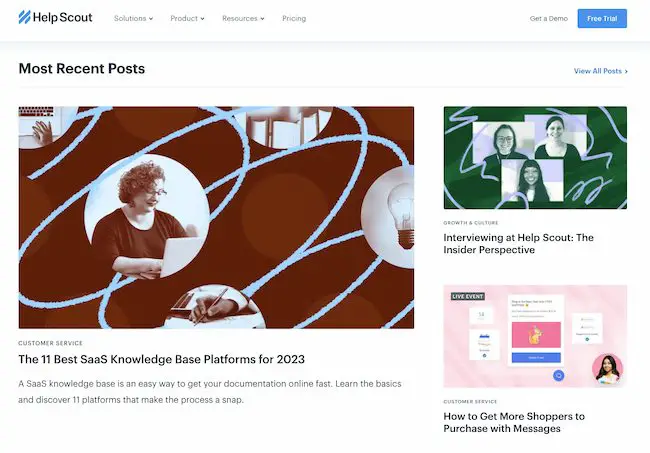
1.帮助侦察兵

有时,最好的博客设计也是最简单的。 客户服务软件制造商 Help Scout 在其博客上使用了我们喜爱的独特但简约的设计——它限制了副本和视觉效果,并包含了负空间。
我们特别喜欢这个博客的地方在于它在所有帖子中都使用了特色图片,包括突出显示最近或特别受欢迎的条目的“最新帖子”部分。 这些图像吸引了读者的眼球并表明了帖子的内容。 而且它很有效——关于这个博客设计的一切都说得很干净、可读。
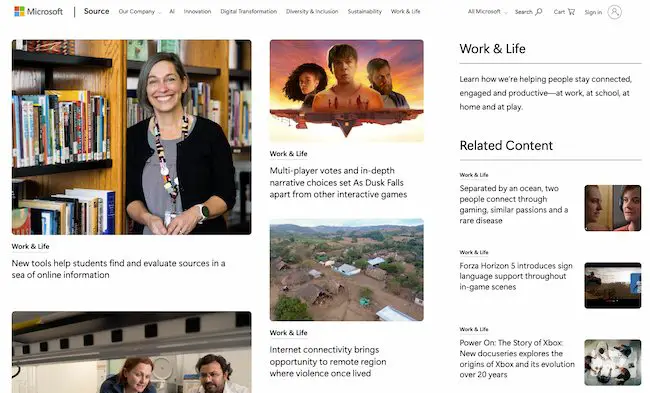
2.微软工作与生活

全面披露:我们之前已经完全涌入了微软的微型网站。 我们情不自禁——有什么比拥有精美、互动和鼓舞人心的品牌内容的博客更能振兴老式品牌的方法呢? 此外,这些故事布局中的方形图像让人联想到 Microsoft 徽标。 这有助于它实现有价值的品牌一致性。
Microsoft Work & Life 也是商业博客如何成为整体品牌重塑的主要资产的主要示例。 近年来,微软一直致力于将其品牌人性化,主要是为了应对与苹果的竞争。
“工作与生活”微型网站有一个简单的标语——“了解我们如何帮助人们在工作、学校、家庭和娱乐中保持联系、参与和高效。” 可以说,这是微软软弱的一面。
当您试图传达某种品牌信息时,您可以使用您的博客来传达它——无论是在美学上还是在内容上。
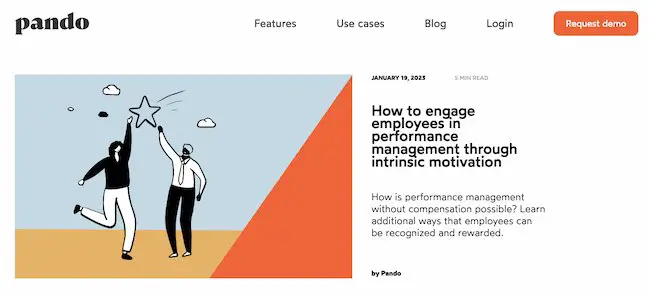
3.潘多

设计良好的博客的一个重要方面是一致的配色方案和风格。 毕竟,80% 的消费者表示颜色可以提高他们对品牌的认知度。
看到颜色一致性如何统一更多样化的设计元素是很有趣的。 Pando 是一个探索创业周期的博客,在其网站的几个部分中包含一组调色板——橙色、绿色、淡蓝色、淡紫色和深黄色。 这些颜色出现在背景、高亮栏和文本的某些区域。
但它也使用了几种不同的字体——当所有这些字体通过一个有凝聚力的配色方案连接在一起时,它们看起来是无缝的。
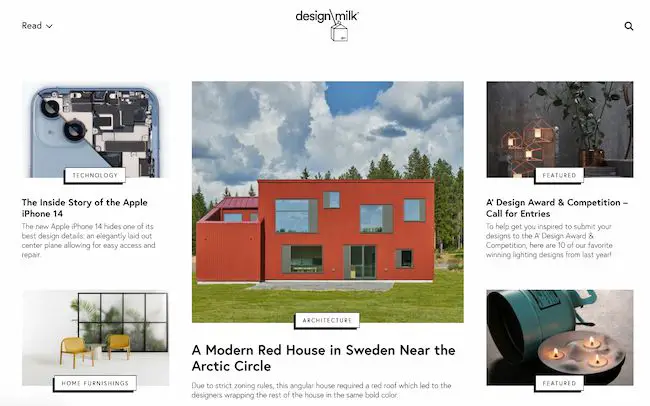
4.设计牛奶

Design Milk 是一家在线当代设计商店,它使用简单的布局来突出其帖子。 如果左上角“阅读”旁边的箭头指向下方,您可以滚动浏览各种文章的特色图片和预告文本。 如果“阅读”旁边的箭头指向上方,您会看到博客主题和突出显示的帖子的完美展示。
这是一种内部链接策略,有助于鼓励读者在网站上停留更长时间。
每个帖子顶部的社交图标是对网站整体外观的一种令人愉快的补充。 它们很容易被发现,也很容易分享 Design Milk 的内容。 (要了解有关向博客添加社交按钮的更多信息,请查看这篇文章。)
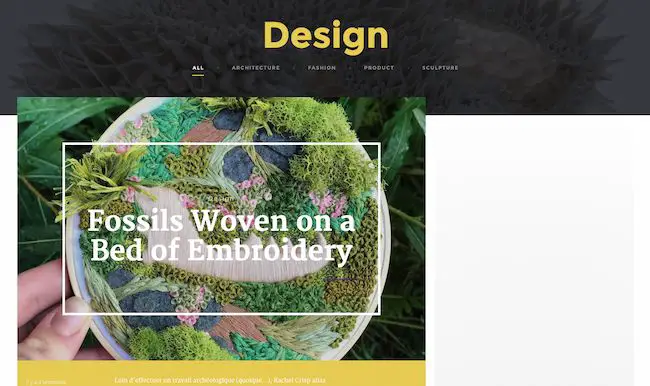
5.富比兹

Fubiz 是一个艺术和设计博客,它是一个非常时尚的设计示例,其中还包括一些很酷的个性化设置。
该博客的主页使读者可以轻松地横向滚动浏览“亮点”。 下面是 Creativity Finder,访问者可以在这里选择他们的角色——从“艺术爱好者”到“自由职业者”——位置,以及他们正在寻找的内容类型。 从那里,读者可以浏览专门为他们服务的内容。
我们也情不自禁地喜欢这些图像。 每张特色图片都有独特的风格。 通过使用设计来突出这些强大的照片,Fubiz 能够在视觉上吸引访问者访问其内容。
如需类似的外观,请查看 Envato 市场上的 CMS Hub 主题集合。
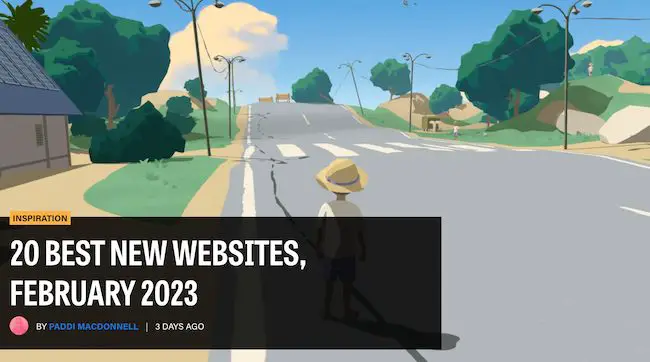
6.网页设计师仓库

有了“Webdesigner Depot”这样的名称,这个设计新闻网站在视觉上很吸引人也就不足为奇了。
我们特别喜欢的一件事是每个帖子上的响应图像。 当读者滚动浏览一系列文章时,图像的微妙运动有助于吸引访问者的眼球。
并检查有效使用特色图片来突出显示最新文章。 这种方法会立即将浏览者拉入博客的最新内容。
更重要的是,配色方案、背景和字体都是一致的——这使这个博客看起来很专业,但仍然不同于您可能习惯看到的基本博客模板。
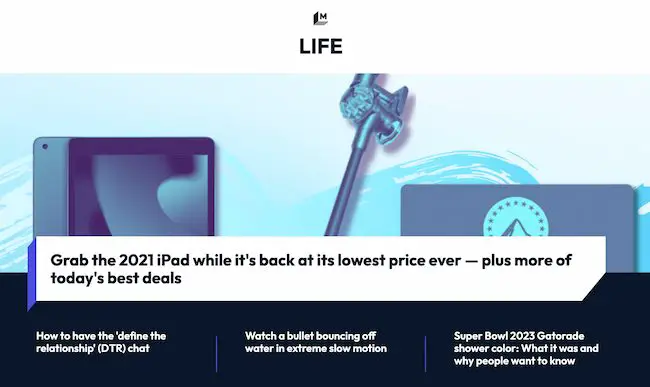
7.可捣碎

我的意思是,看看那个标题图片——大胆的颜色、可识别的小工具和对比鲜明的文字。 它绝对吸引了读者的眼球——没有双关语的意思。
Mashable 将其内容分为主页上三个引人注目的部分:
- 新帖子通过大型特色图片和三个突出显示的块获得关注。
- 每个版块的帖子都会通过两到三列顶部的特色图片和下面的简短标题列表来吸引注意力。
- 然后“趋势”帖子显示在右侧,阴影框图形顶部有粗体文本。
这种显示内容的多管齐下的方法可以帮助读者决定哪种新闻对他们来说最重要。 他们可以在引人注目的头条新闻、最热门的帖子或关于他们最感兴趣的主题的故事之间快速进行选择。
每篇文章结尾的“相关故事”也是一个很好的功能,可以将读者与他们正在寻找的更多内容联系起来。
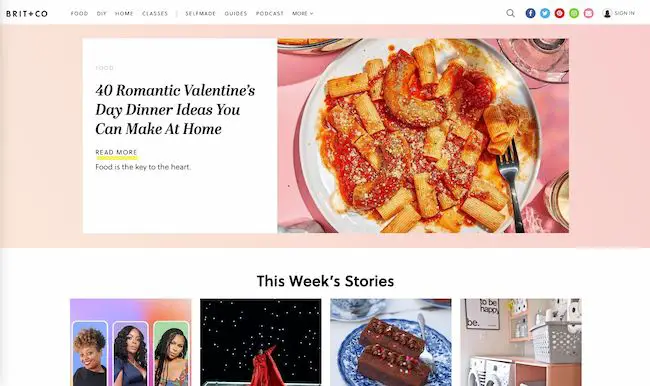
8.英国+公司

Brit + Co 主页的一切都说干净、温暖、好客。 它没有杂乱,使内容更易于消化,而且布局非常有条理。
我们还挖掘了网站的季节性——从 10 月 1 日的鳄梨南瓜灯到情人节的晚餐食谱。 可爱、充满色彩、有趣的照片来说明每个故事的内容。
微妙的“本周故事”标题也是宣传流行内容的好方法,而且不会太当面。 此外,凭借如此出色的视觉效果,我们注意到了对 Pinterest 的认可。 当您的博客包含如此多有吸引力的图像时,该图标很重要。
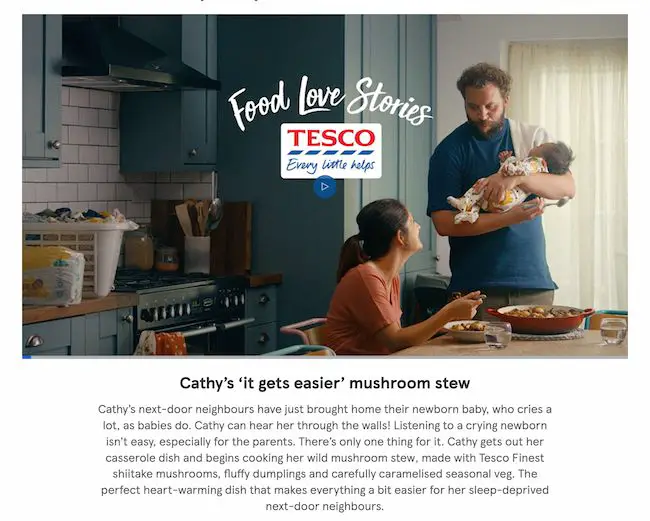
9.乐购美食爱情故事

我们喜欢英国杂货连锁店 Tesco 的 Tesco Food Love Stories 色彩缤纷、设计一致的产品。
还记得我们是如何反复强调品牌一致性的吗? 看看这个品牌如何自然地将徽标融入其摄影和特色视频中。
Tesco 所取得的是简单与大胆的完美平衡。 布局极小,但并不沉闷。 温暖而亲切的色调强调了每个内容亮点和食谱,照片为整个网站增添了色彩。 这是一个很好的例子,说明正确的图像如何实现吸引人的“少即是多”的外观,特别是如果它符合您的整体品牌概念。
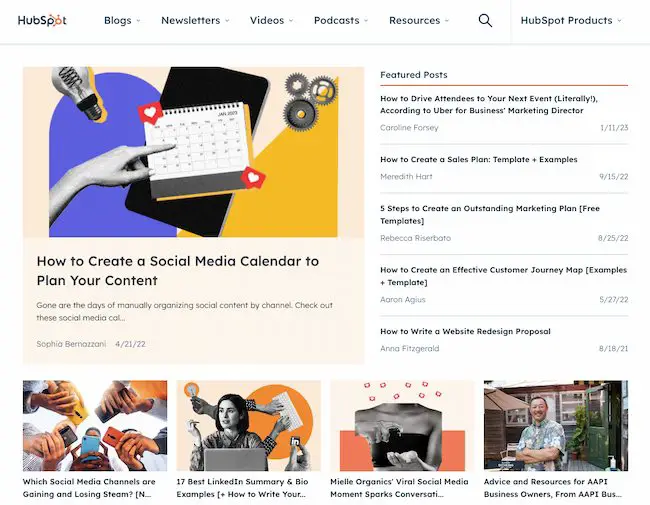
10. HubSpot

HubSpot 的博客找到了一种方法,可以将大量令人兴奋的内容打包到页面中,同时又能让人眼前一亮。 请注意,在首屏之上,它有一篇带有大图片、标题和阅读更多内容的号召性用语的博客文章。 特色图片是品牌独有的,结合了摄影和图形以吸引眼球。
在右侧,有一个热门帖子列表,可以吸引读者阅读博客上的各种内容。 这使读者可以轻松地与 HubSpot 联系或了解更多信息。

另外,还有那种一致性。 当您继续向下滚动页面时,无论您要查找什么主题、播客、视频或博客文章,每个部分在视觉上都是一致的。 使用此策略可以帮助您建立品牌信任。
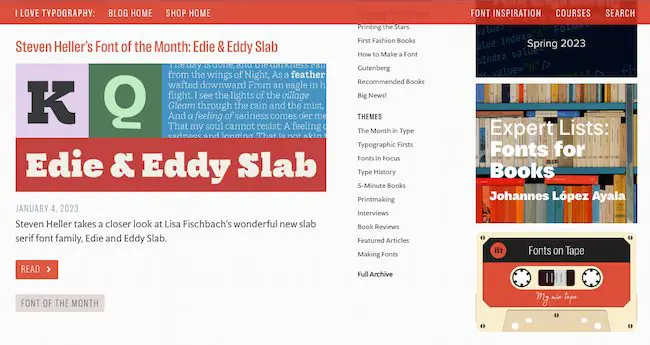
11.我喜欢排版

如果您从事设计,就会了解字体的力量。 正确的字体可以让文字在网页上歌唱,而错误的选择可能会让人难以阅读。 因此,拥有数百种字体的博客必须在博客设计中发挥创意。
I Love Typography 以简洁明了的设计取得了恰到好处的平衡。 三个垂直栏将博客主题和热门帖子与博客的最新添加内容分开。 同时,它将右侧栏专门用于突出显示博客功能。 该部分以有趣的可点击图形(如甜美的盒式磁带)为特色,平衡了博客左侧帖子中占主导地位的鲜艳颜色和形状。
如果您是第一次创建博客,这是一个可以借鉴的聪明方法。 您还可以查看这些关于创建成功博客的提示。
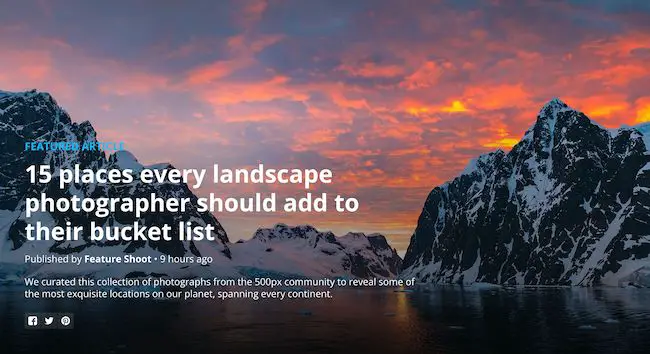
12. 500px

摄影博客 500px 以一篇特色文章和一张大而大胆的高清照片开头,以吸引读者。这使得博客的内容一目了然——它拥有有价值的摄影内容和引人入胜的摄影作品。
另外,社交链接就在那里,明显显示在首屏之上,这有多酷? 它们让读者与内容保持互动,并使分享照片变得容易。 此外,带有图片的内容在 Facebook 上的参与度是没有图片的帖子的两倍多。
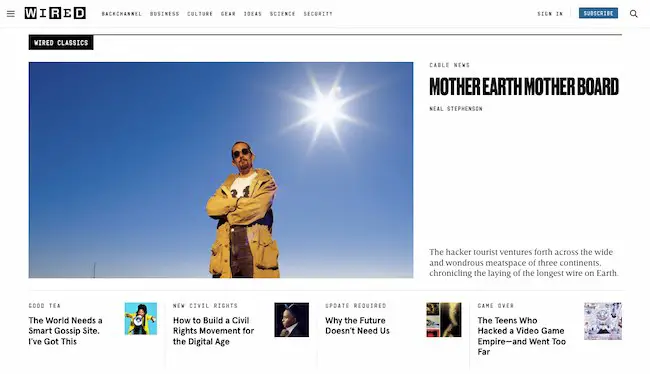
13.有线

您博客上的主题越多,读者的体验就越混乱。 这就是我们喜欢 Wired 博客设计清新简洁的原因。
根据屏幕的大小,单是首屏就可能有八个或更多的标题,但这种设计仍然很容易扫描和挖掘。
每篇文章都包含一张吸引您的特色图片。然后,醒目的字体选择可以让您快速了解每篇文章的类别、作者和标题。
如果您的博客一开始很简单,但随着它的发展,您很难让它发挥作用,那么这个博客是重新设计的绝佳灵感。 您还可以使用此工作簿来重新设计您的博客网站。
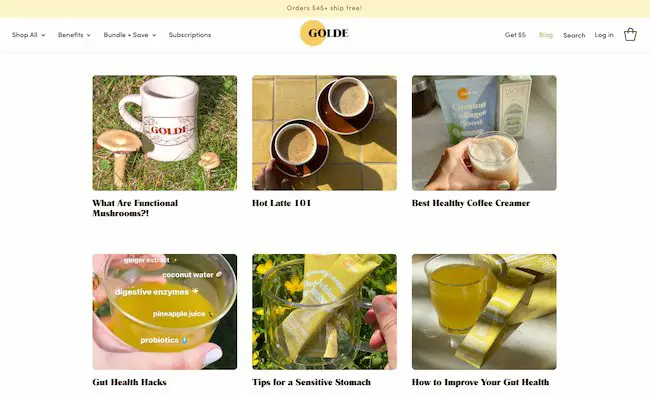
14.戈尔德

Golde 是另一个使用图像进行良好交流的博客。 使用品牌名称作为其博客“黄金时段”的起点,Golde 将特色图片作为每篇博客文章的焦点。
然后,华丽的摄影在每张照片中都使用了黄色和绿色的色调。 这创造了一种一致、温暖和吸引人的感觉,将您吸引到每篇博文中。
单击帖子后,此博客会完美利用文本下方的空间来突出显示产品、食谱和其他有用的资源。
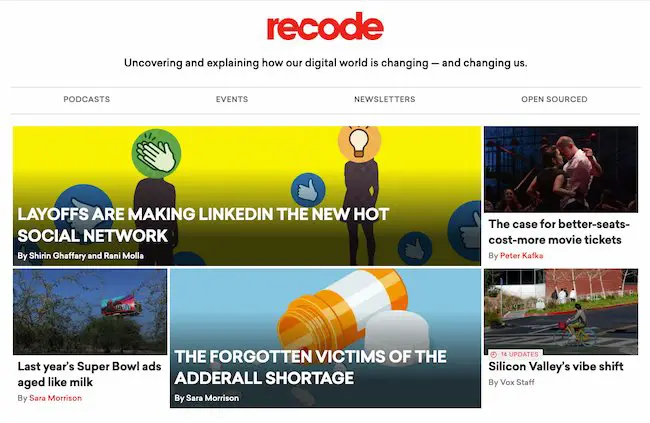
15.重新编码

广告是许多博客创收的有用方式。 许多小型企业提供博客来突出他们的产品和服务。 与此同时,其他独立博客可能难以在设计与通过内容获利的需求之间取得平衡。
Recode 使用不对称的网格结构来展示最新的科技新闻。 粗体缩略图与标题文本配对,与大图对齐,所有大写覆盖文本。
图像和文本的这种多样化方式使浏览者可以轻松扫描并选择他们想要阅读的帖子。 布局也包括一些动画,这增加了博客布局的趣味性。
除了提供出色的用户体验外,这种设计还让博客编织了不会分散注意力的广告。 同时,它们也不与有机内容融为一体,让 Recode 为其读者创造真实的体验。
16.复视

这个博客是一个很好的提醒,博客设计不必太花哨。
请注意页面顶部和中心的粗体标题。 然后顶部的特色插图使用明亮的背景和简单的黑底白字。 这种大胆的品牌形象在整个公司的博客中始终如一。
例如,干净的字体与徽标相匹配,并与品牌清晰、信息丰富的声音保持一致。 每个部分的网格结构和标题让您很容易理解您可以在博客上找到什么。
我们还喜欢顶部易于导航的存档链接,以及只需最少的滚动即可轻松查看博客存档。
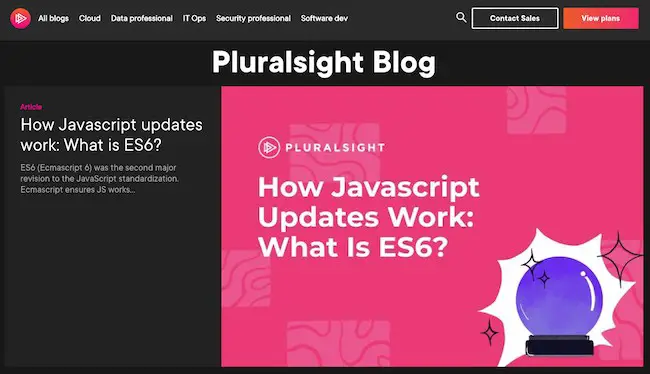
17.蜡笔

许多博客希望向读者展示他们提供的所有内容。 但是深度和广度一样能吸引读者。 如果您想让访问者深入了解您的博客作者所说的话,这个博客设计为他们提供了一个简单的选择——开始阅读。
通过标题中的扩展预告片,Crayon 博客的首屏焦点是最新的博客文章。 当读者向下滚动时,他们会发现一个包含更多博客内容的网格。
我们还喜欢按主题进行颜色编码,这样可以轻松地一目了然地找到感兴趣的博客。 您可以在此处查看更多文本转发博客设计示例。
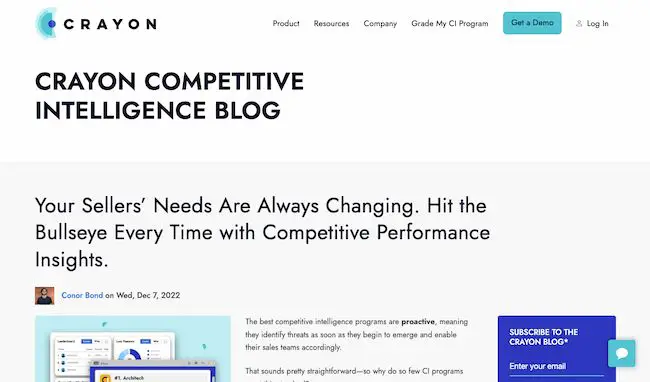
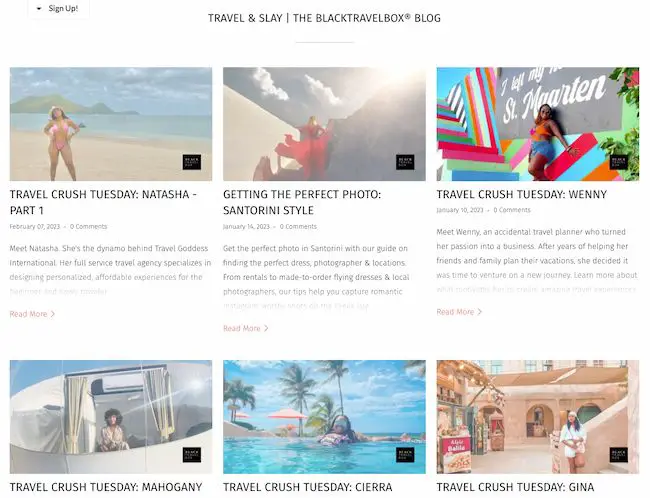
18.黑色旅行箱

为消除混淆,Black Travelbox 不生产手提箱。 它生产旅行用个人护理产品。 但该公司在将其便携式香膏、护发素等产品与旅行的乐趣联系起来方面做得很好。
此外,该公司的“Travel and Slay”博客上的人们对跨渠道的品牌一致性略知一二。 该博客采用简单的配色方案和匹配的字体,有助于创建从商店到一般内容的统一用户体验。 同时,它使用大胆、色彩丰富的图像来吸引读者的注意力。
访问该网站并滚动 - 我们认为图像的变化非常酷,但每个博客条目都突出了不同的“旅行迷恋”。 然后,它会在每篇文章中附上明亮的照片、巧妙的采访和欢乐的故事。
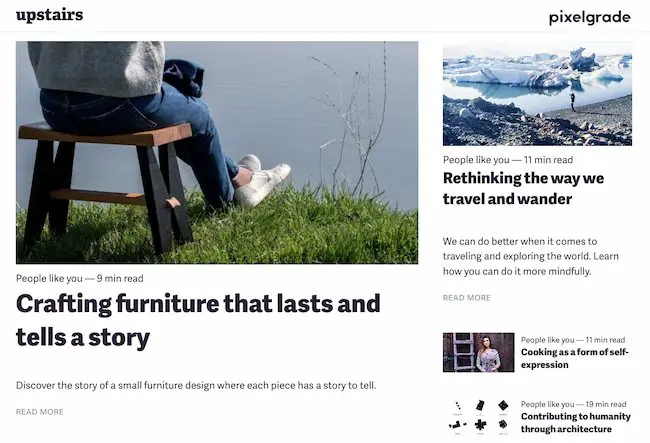
19.像素级

Pixelgrade 是一家设计工作室,为创意人士和小型企业创建令人惊叹的 WordPress 主题。 他们的博客页面很好地突出了他们最近或最受欢迎的博客文章之一,以及清晰的号召性用语和简短的摘录。
我最喜欢的是页面的设计 100% 符合他们的品牌。 如果您喜欢他们博客的设计,您很可能还想尝试他们设计精美的 WordPress 主题之一。
有关更多 WordPress 博客设计理念,请查看这篇关于博主 WordPress 主题的文章。
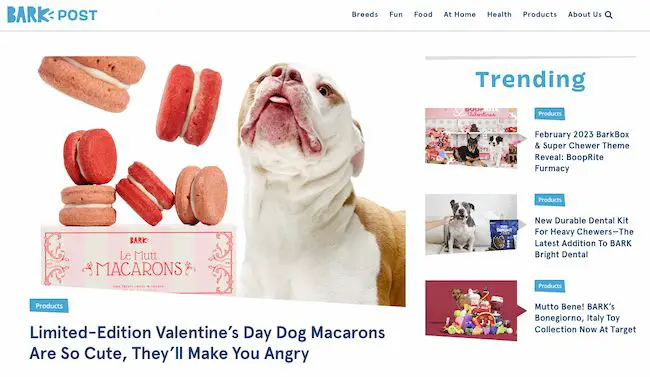
20.树皮贴

在 HubSpot,我们有点像狗。 因此,当一个专门介绍狗主人生活的博客出现在我们的雷达上时,它引起了我们的注意。
BarkPost 是犬类订阅箱公司 BarkBox 的博客,出于多种原因,它是一个很好的设计示例。 首先,看看每个页眉中有趣的大字体——它既快速又易于阅读,即使是在移动设备上也是如此。
可爱的图片也让每个主题的帖子引人注目——当然,所有这些都是品牌匹配、值得信赖的蓝色。
我们也喜欢 BarkPost 将注意力吸引到其姊妹公司。 无论您是对小狗牙齿护理感兴趣还是对您的小狗最好的食物感兴趣,这个有趣的博客设计都可以让狗父母和爱狗人士轻松找到最新的新闻和资源。
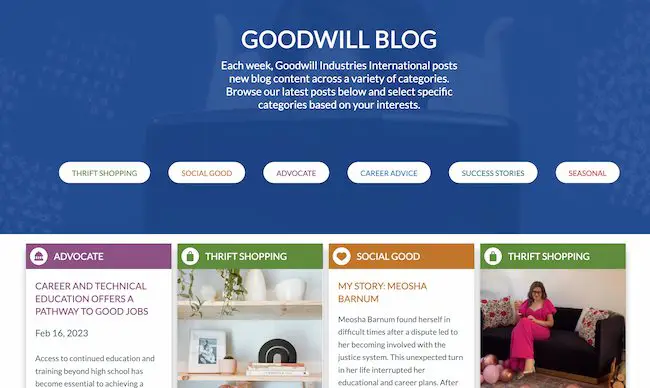
21. Goodwill Industries International

谁说非营利组织不能写博客? 不,他们应该。 查看这份终极非营利营销指南,让您的营销指南变得更好。
在这个例子中,Goodwill 简洁、多彩的导航(同样是值得信赖的蓝色)将读者吸引到这个博客的重要元素。
这些帖子的位置也很整齐,读者可以轻松访问。 而且,访问者可以通过从首屏图形中的简单按钮中选择一个主题来选择对他们最重要的信息类型。
最后,我们喜欢 Goodwill 博客对个人故事的强调。 此设计包含长篇预告片,可引导读者了解该组织的计划。 这种方法很容易理解为什么那么多人选择支持 Goodwill。
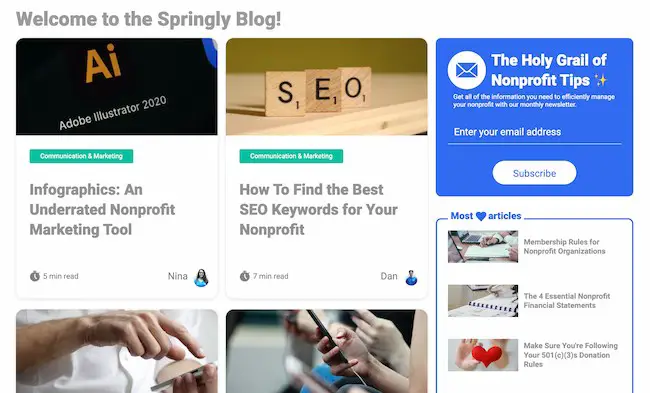
22.春意盎然

使非营利性博客火车继续前进的是 Springly,它通过突出显示大多数非营利组织的最大资源——敬业的人,充分利用了简单的网格格式。
该博客采用简单的设计、简明的文字和清晰的调色板,适合寻找有用资源的非营利组织。
每张文章卡片都有作者的名字和照片,将聚光灯照在其贡献者身上。 它还显示阅读帖子需要多长时间。
将时间和人员放在首位符合大多数非营利组织关注的重点。 这种方法使博客对那些最有可能贡献和使用它的人更有价值。
还在寻找更多的灵感和想法吗? 单击此处查看 70 多个网站博客、主页和登录页面设计示例。
使用这些博客设计示例来构建您最好的博客
创建一个漂亮的博客不仅仅是关于外观。 如果你想让你的读者真正爱上你的博客,你的博客设计应该符合用户的需求和期望。 对他们来说什么最重要? 您的博客提供了哪些其他人无法提供的内容?
不要只是浏览这些鼓舞人心的博客设计。 将它们用作跳板,想象您的博客如何与您的受众建立联系并改进您的博客设计。 然后,看着你的读者群增长。
编者注:这篇文章最初发表于 2013 年,为了全面性而进行了更新。