23 个最佳引导表(组织数据)2022
已发表: 2022-02-09我们为您的网站或应用程序提供了大量最好和最精心制作的免费 Bootstrap 表格模板。
在研究了市场上数百种免费替代品之后,我们创建了我们的表格。
我们多年的经验和测试,我们想出了很多实用的款式。 我们希望涵盖尽可能多的不同项目。
为正确的数据选择正确的表可能既棘手又耗时。
不是。 不再。
无论您想显示什么类型的数据,您现在都可以保持 100% 的井井有条。
注意:我们的免费表格模板也具有响应性和轻量级。 (阅读:总是表现出色。)
免费的引导表模板
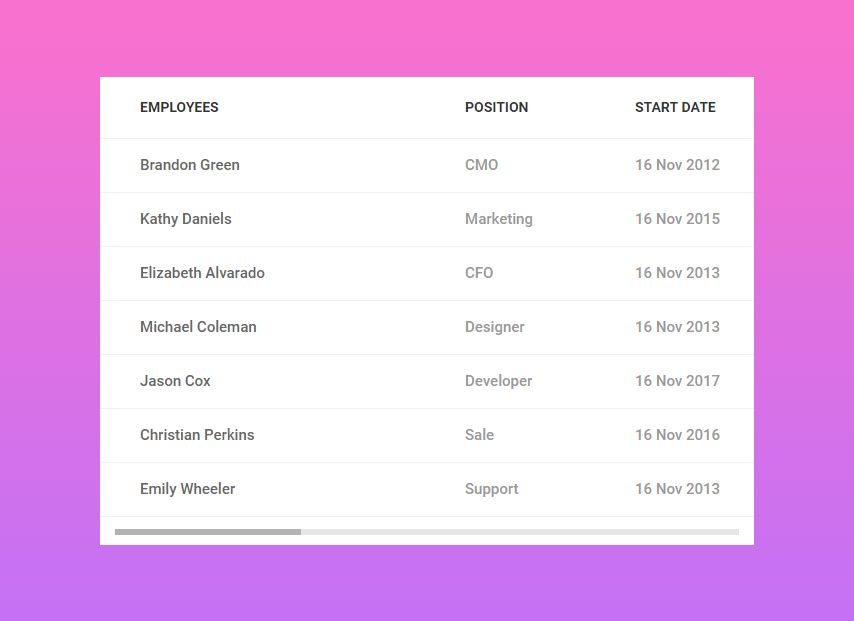
固定列表

在单个表中显示所有数据和统计信息可能很困难。 您必须允许您的用户滚动显示完整的表格。
此表格布局提供了允许用户开箱即用的选项。 该表包括一个固定的主列,并且它的其他相关字段可以水平滚动。
布局为您在列中提供了必要的空间,以便在不破坏表格外观的情况下添加更多内容。
它还可以定制,以发挥更自然的色彩,甚至将其变成响应式表格。 如果需要,您还可以添加更多行,因为布局可以处理它。
更多信息/下载

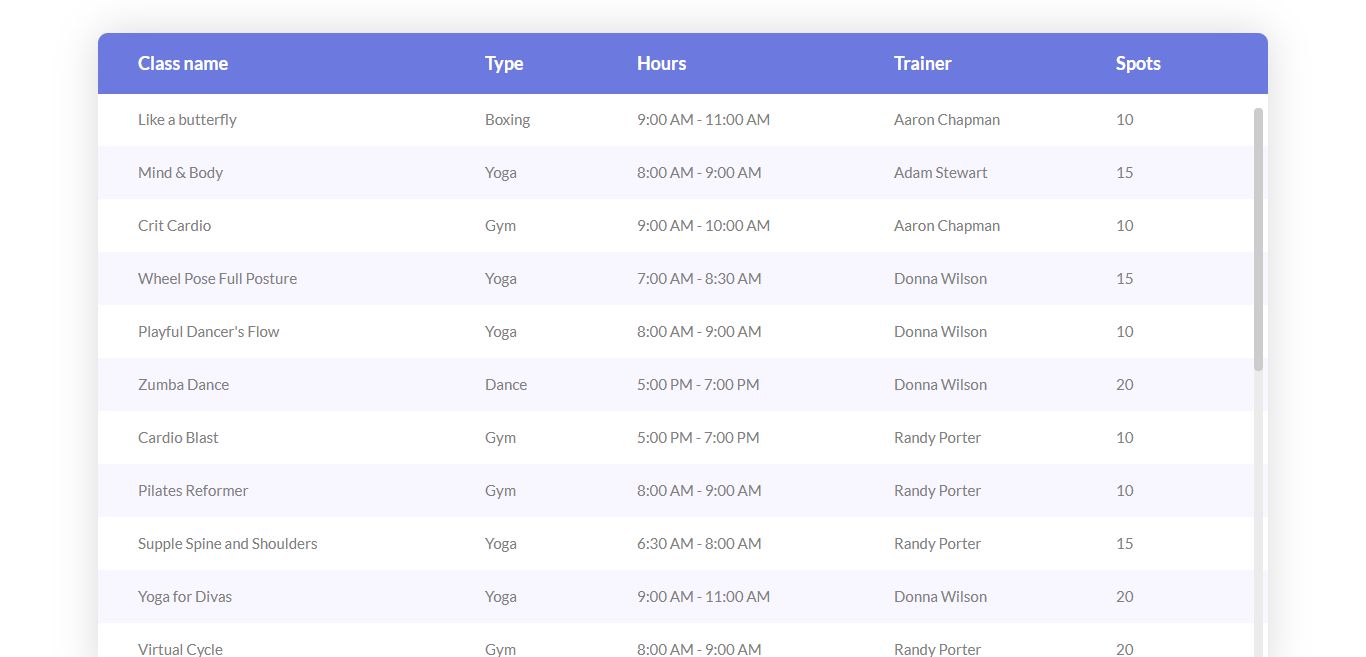
这种桌子设计提供的不仅仅是一个很酷的外观。 通过这种布局,您可以获得多种颜色和样式选择,使这张桌子独一无二。
该设计使用圆角为整体外观提供一些深度和感觉。 它还有一个固定的标题,并为您的用户提供垂直滚动选项。
这种设计最吸引人的变体之一是深色主题,足以满足黑色主题的网页。
表格变体不包含列边框; 您可以将空间用于更长的内容。 列会自行调整,因此不会破坏整个表格的外观。
更多信息/下载
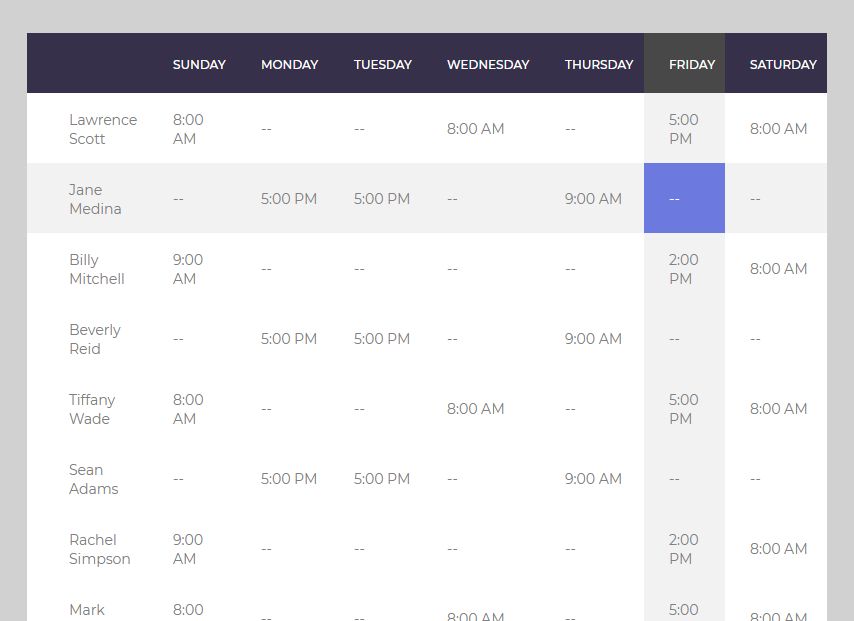
具有垂直和水平突出显示的表格

当您有大量数据要布置时,总是很难确定某个值。 这个表格模板肯定会减轻寻找某个值的压力。
这种布局提供了一个由其界面设计特性给出的解决方案。 此布局突出显示鼠标光标悬停的列和行,因此您的用户可以轻松检查他们正在寻找的值。
这个突出显示功能节省了大量时间,更不用说寻找和寻找东西的痛苦了。 这个包有超过六个表变体,每个都有自己的设计。
您将获得更现代的桌子设计,并以渐变背景作为整体外观。
更多信息/下载
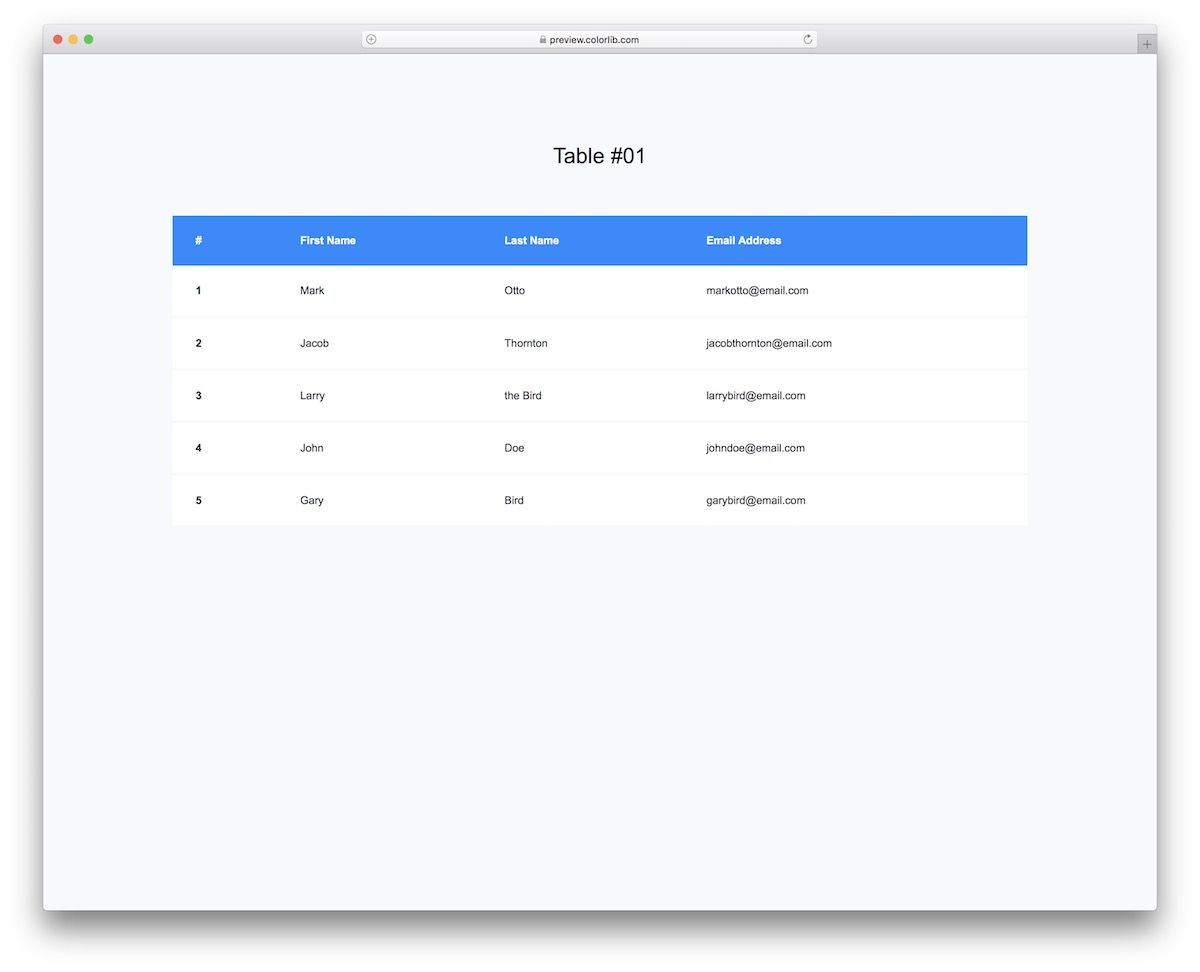
表V01

让我们从我们更基本的表格模板之一开始。 如果您需要构建一个表格只是为了让用户和电子邮件井井有条,那么这是完美的设计。
但是您也可以将它用于其他信息,因为它很容易改进。
由于它是一个 Bootstrap 小部件,因此您知道它的布局可以完美地适应不同的屏幕尺寸。
更多信息/下载
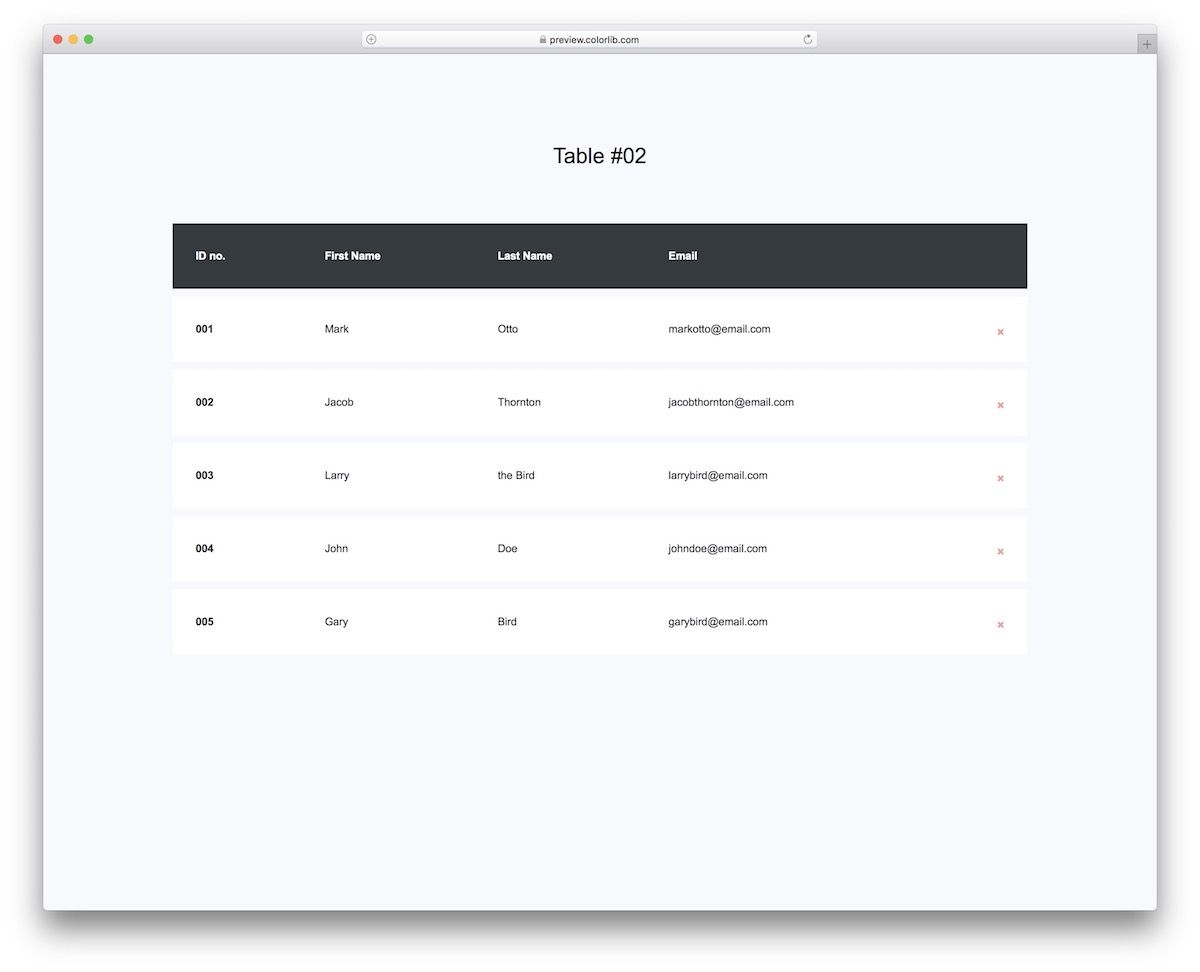
表 V02

尽管 Table V02 乍一看与上面的相似,但不仅仅是颜色不同。
每一行都是一个单独的元素,您只需单击 X 符号即可将其删除。
ID 号、名字和姓氏以及电子邮件有四列。 请记住,一旦删除一行,就无法将其恢复。
更多信息/下载
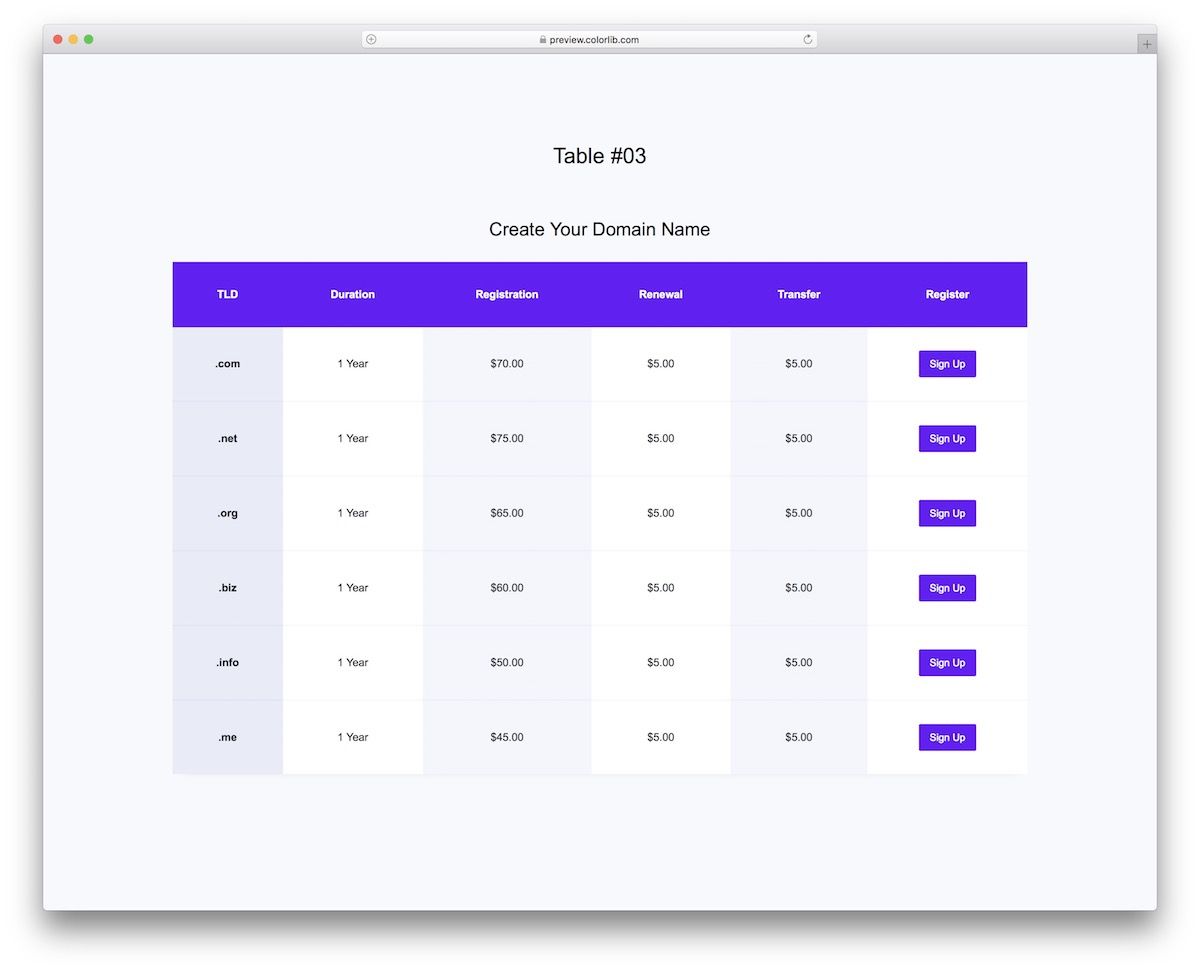
表 V03

在构建托管和域名注册商网站时,您需要考虑为不同的域选项添加一个目录,并提供定价。
幸运的是,您不需要从头开始构建它——而是选择 Table V03。
此引导表有多个列和一个号召性用语 (CTA) 按钮。 您可以使用后者来指导用户采取行动——例如注册域或注册计划。
更多信息/下载
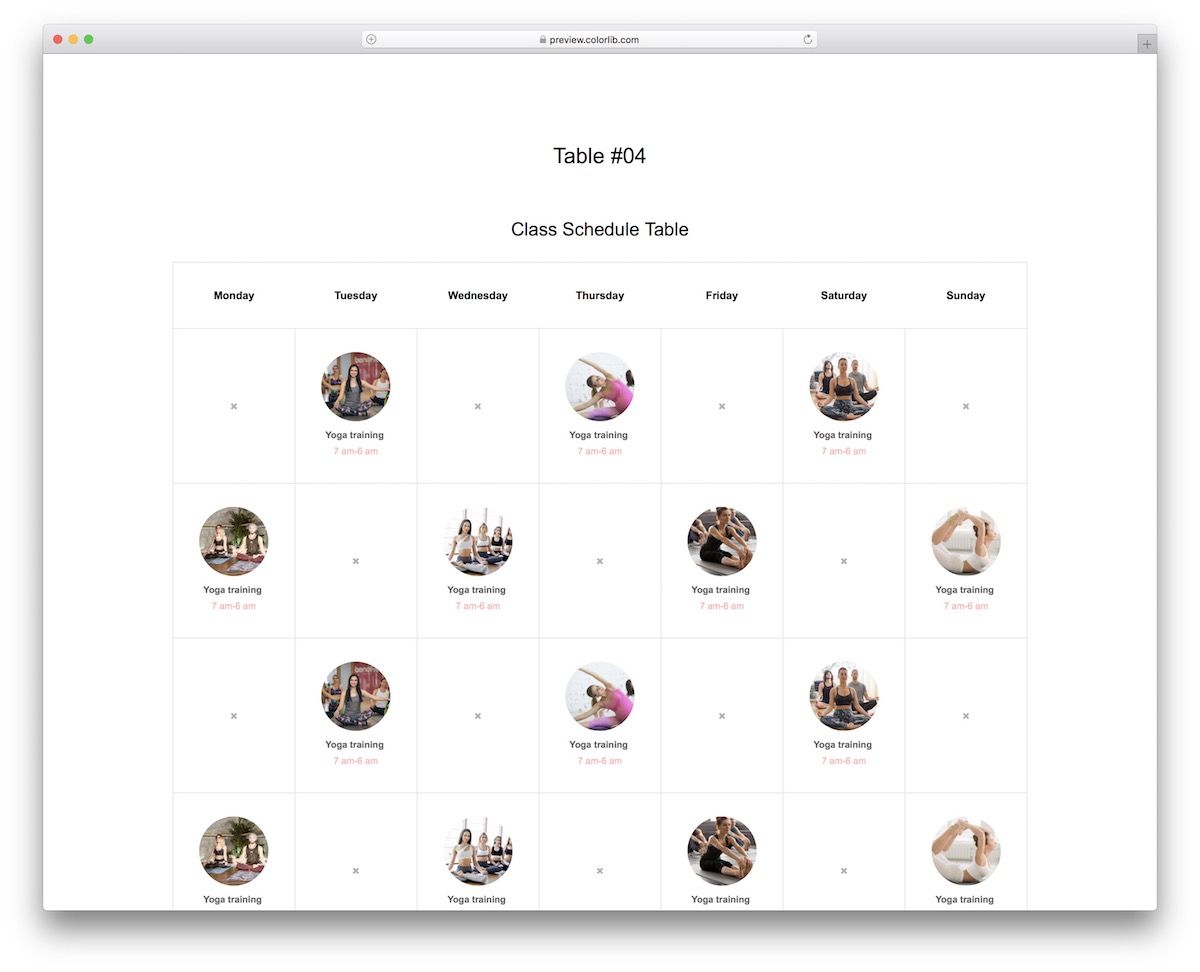
表 V04

健身房、健身中心、瑜伽馆、私人教练,应有尽有,您都可以从 Table V04 中受益。 它是一个基于 Bootstrap 框架的现代、干净、易于使用的 CLASS 计划表。
表 V04 有一个由 35 个元素组成的网格,您可以在其中展示所有类。 活动网格包括圆形图像/缩略图、班级名称和时间。
然后,您可以将其与预订表格相关联,以便他们可以直接从您的网站注册。
更多信息/下载
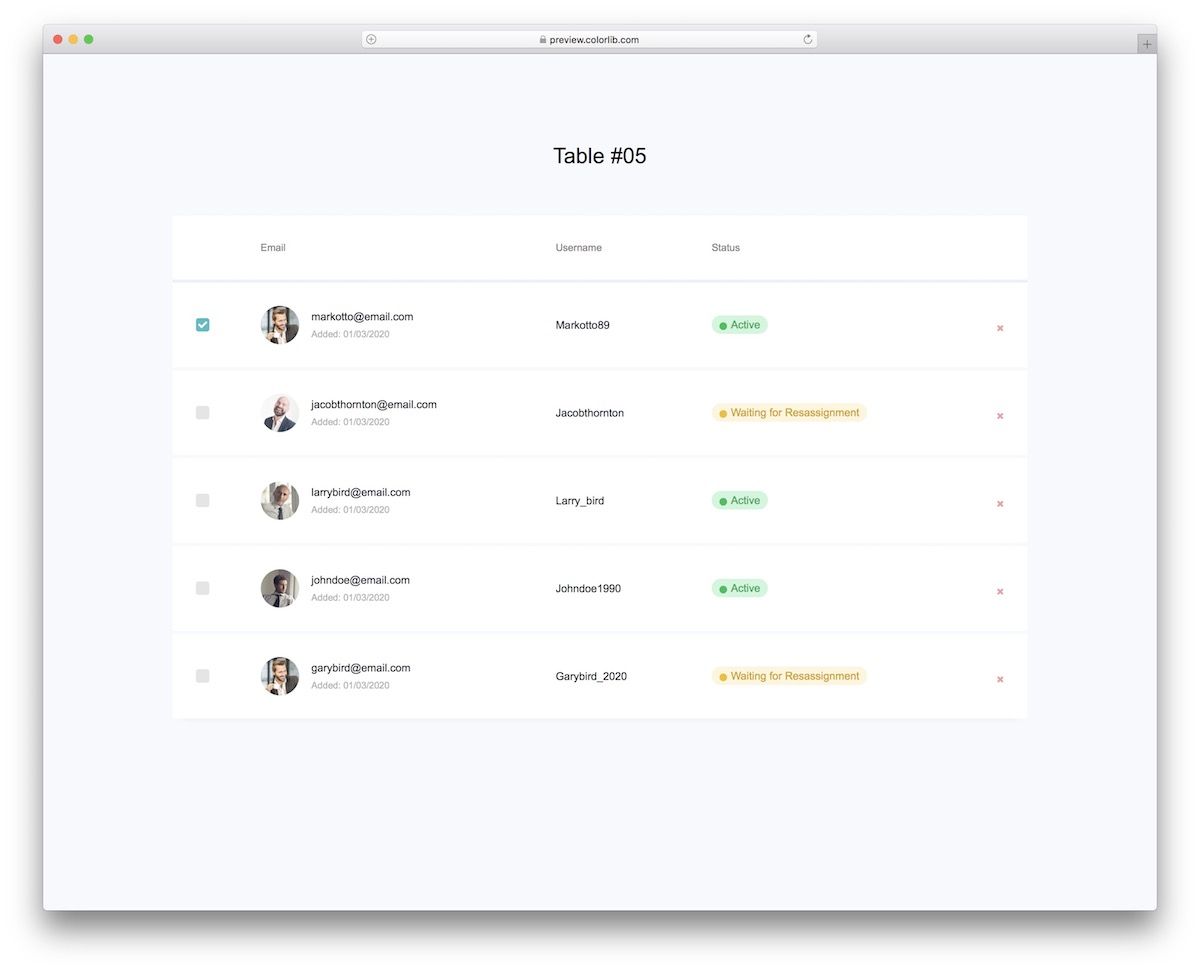
表 V05

在构建计划拥有大量用户甚至团队成员的应用程序时,表 V05 非常适合检查谁是活跃的,谁需要分配或其他操作。
每行包括一个复选框、头像、电子邮件、添加日期、用户名、状态和删除它的选项。
该表以其MINIMALISTIC 设计提供了一个很好的概览。
更多信息/下载
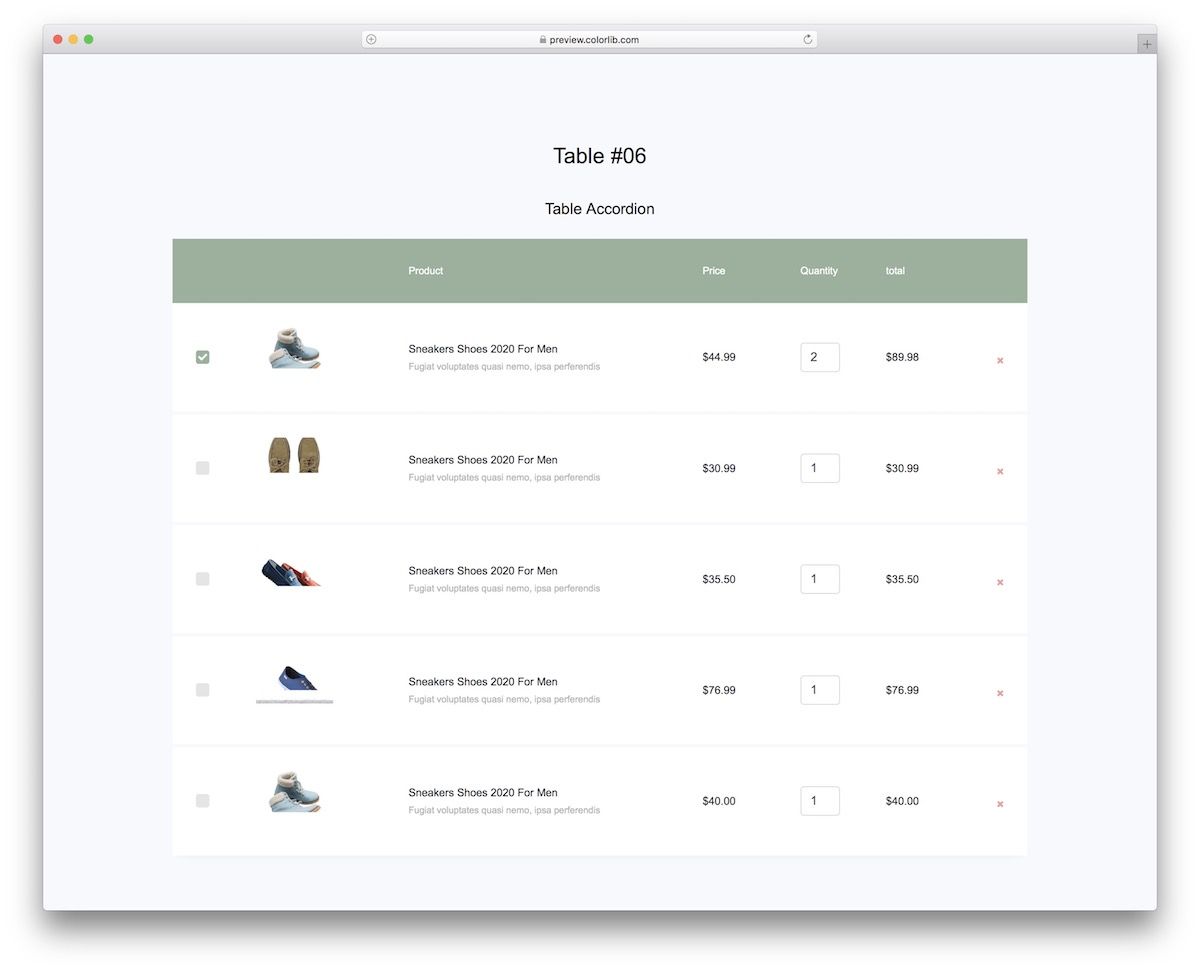
表 V06

经营在线商店时,购物车是必须的。 如果您正在构建电子商务网站,请使用 Table V06,因此您无需从一开始就创建购物车。
这个 Bootstrap 表具有确保良好用户体验的所有优点。 客户可以勾选不同的项目,设置数量,甚至从购物车中删除它们。
他们可以在智能手机、平板电脑和台式机上完成所有这些工作。
更多信息/下载
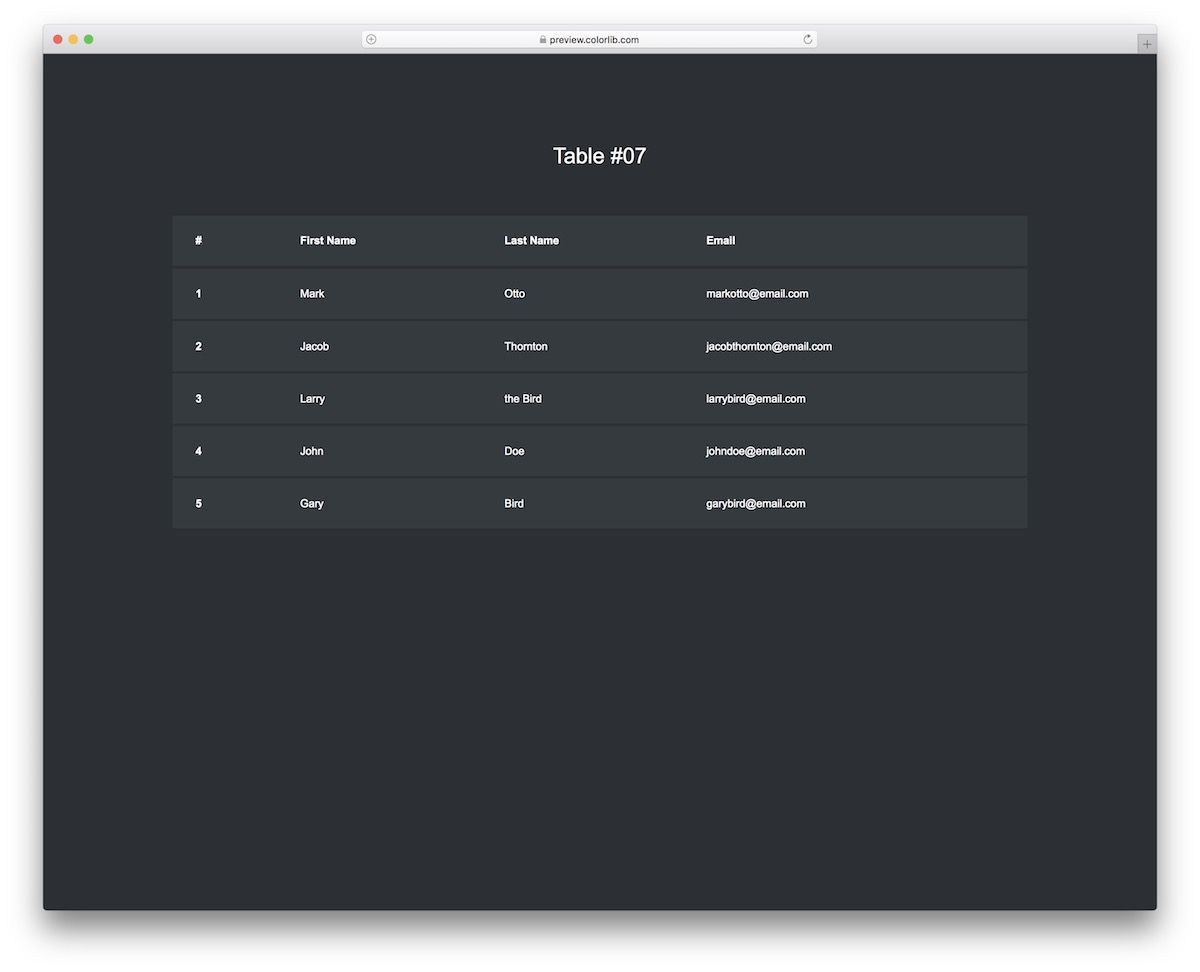
表 V07

如果您了解我们的第一个 Bootstrap 表格模板但想要一个 DARK 替代方案,那么您就可以了。 表 V07 正是您所需要的,不多不少。
其简约的设计和用于不同信息的多列可以做到这一点。
你不想改变设计——但是——你可以改变文本,使其符合你的需要。
更多信息/下载
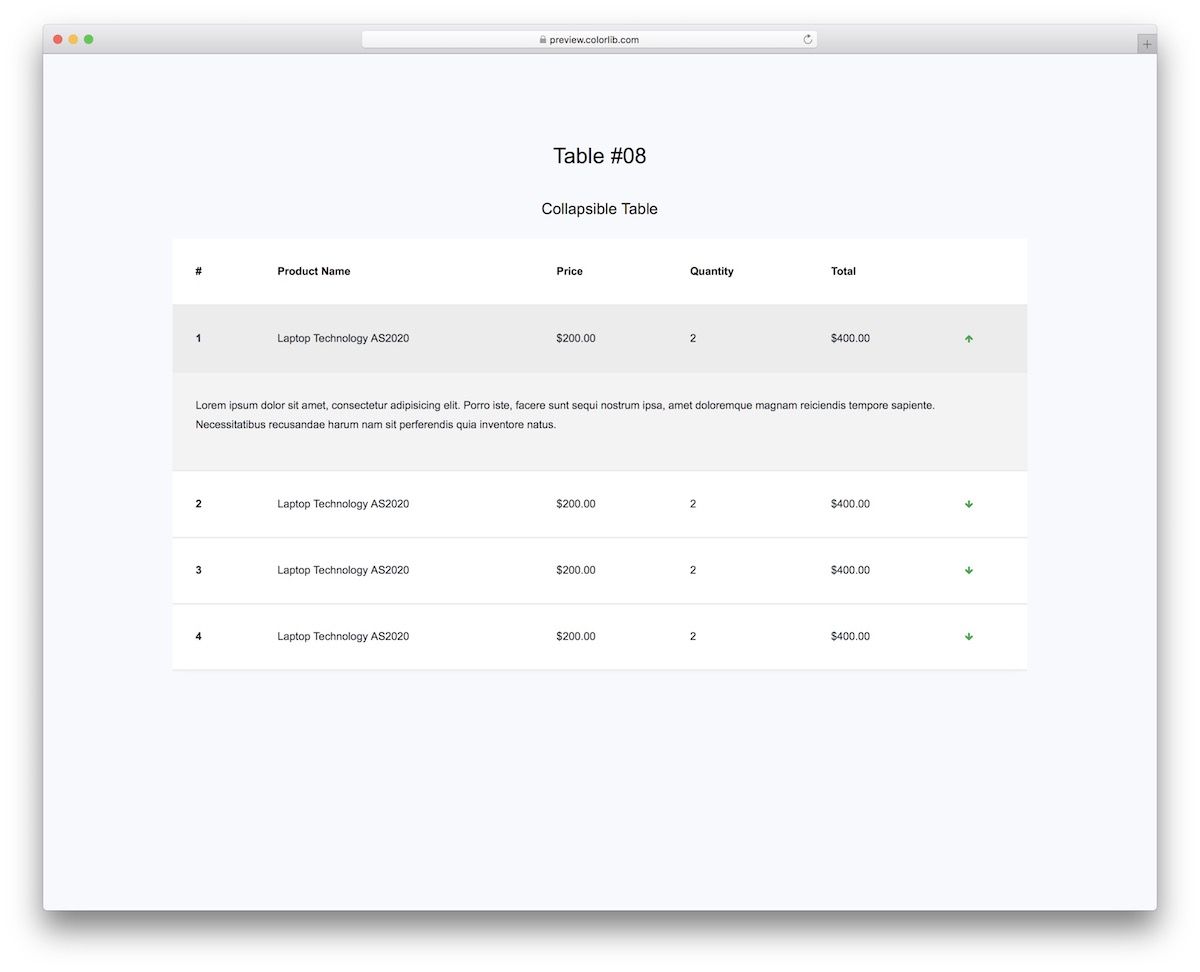
表 V08

当你认为它不存在时,它确实存在! 带有手风琴的 Bootstrap 表。
如果您想添加额外的项目信息但方便地执行它,表 V08 将使您受益匪浅。
表 V08 没有显示所有这些额外的信息和细节并让用户不知所措,而是包含一个简单的向下箭头,显示命令中的额外事实。

更多信息/下载
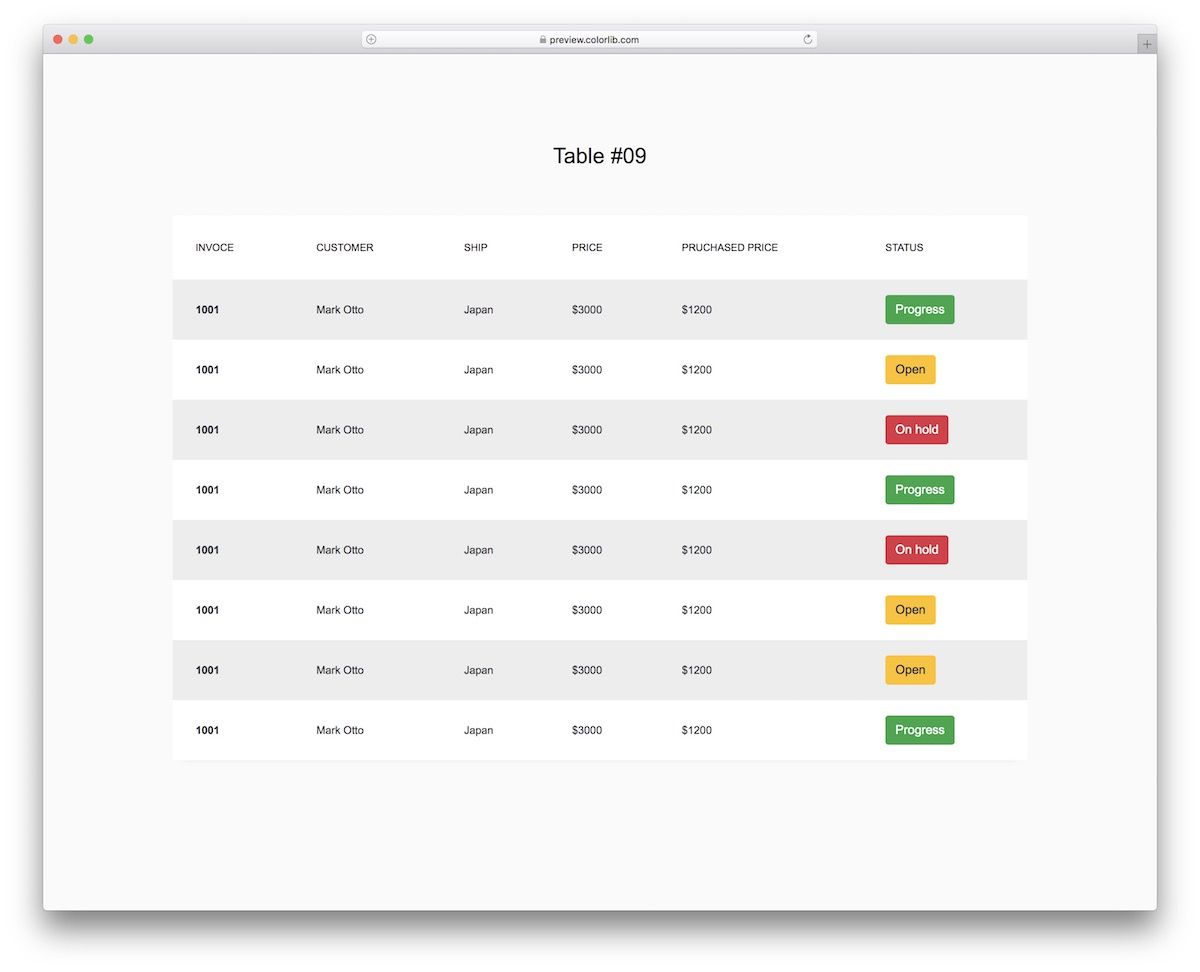
表 V09

Table V09 的特别之处在于状态栏有三个不同的按钮:进度、打开和暂停。
虽然您可以默认使用它进行付款,但您不需要坚持此配置。
除了灰色和白色行背景以获得更好的可见性外,每个按钮也是可点击的,以便您可以将其附加到不同的操作中。
更多信息/下载
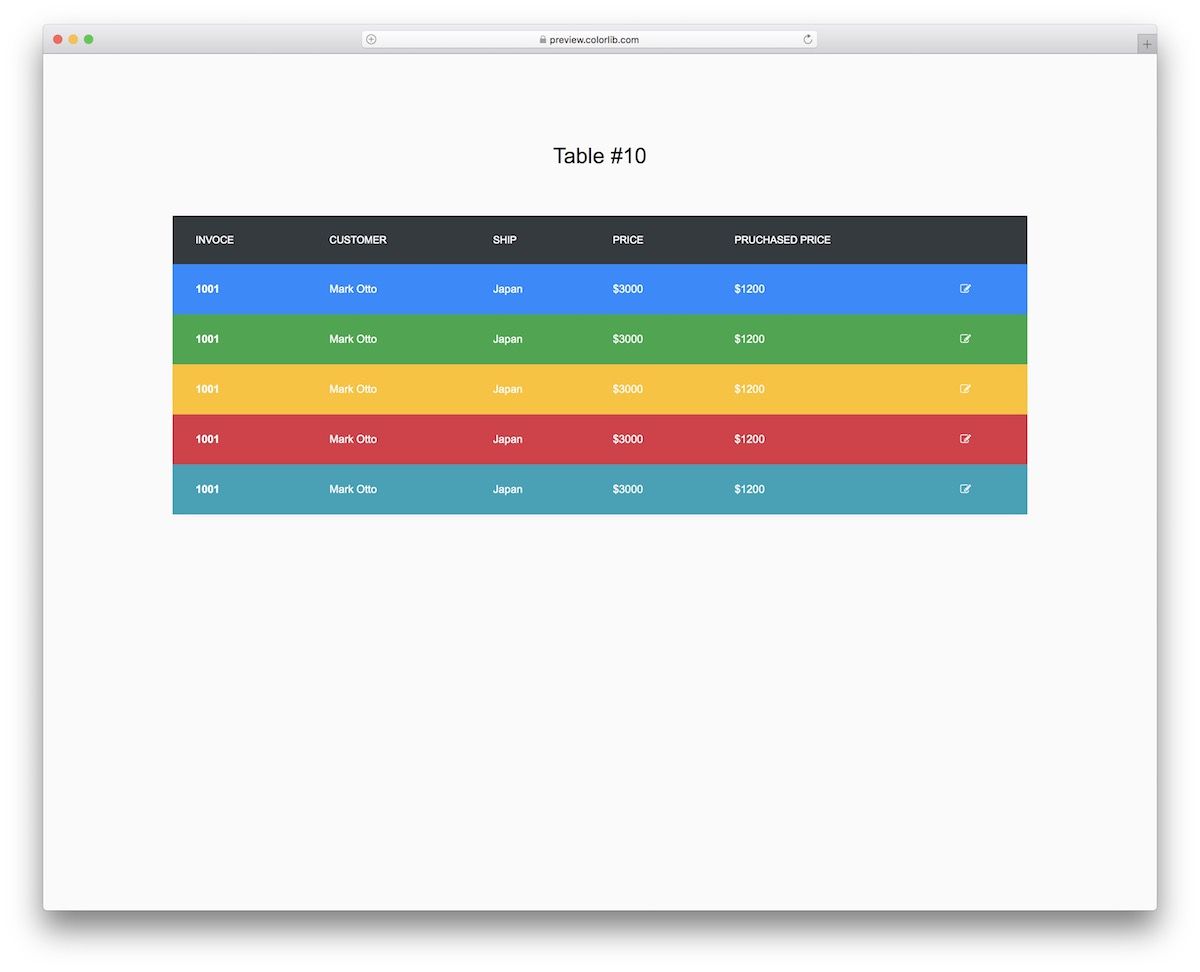
表 V10

除了 Table V10 是最好的彩色 Bootstrap 表之外,没有什么可说的。 而已!
表 V10 非常适合开发票,但您也可以介绍您的创意并将其用于其他用途。
与此列表中的任何其他 MODERN 表格模板一样,此模板完美匹配不同的设备并具有用户友好的代码。
更多信息/下载
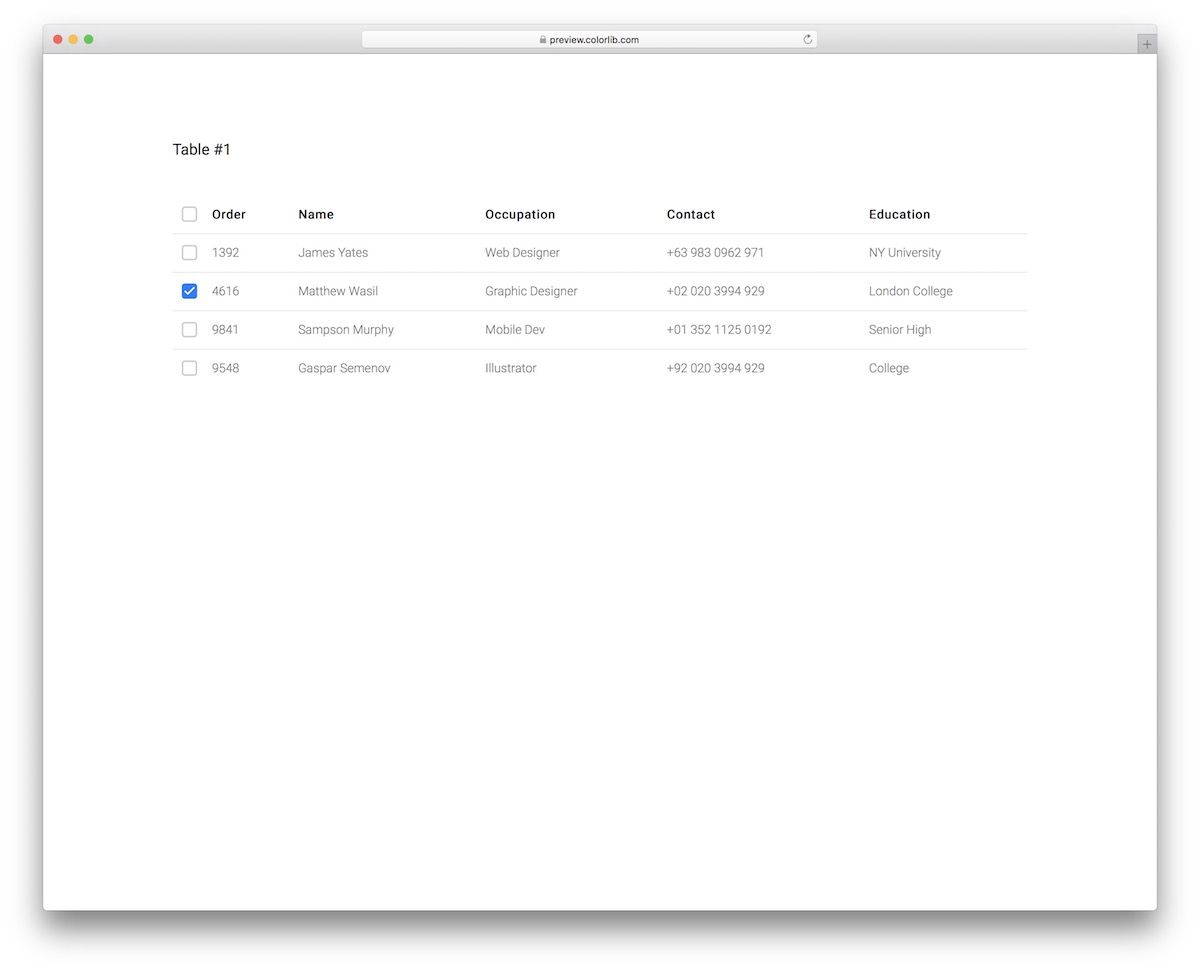
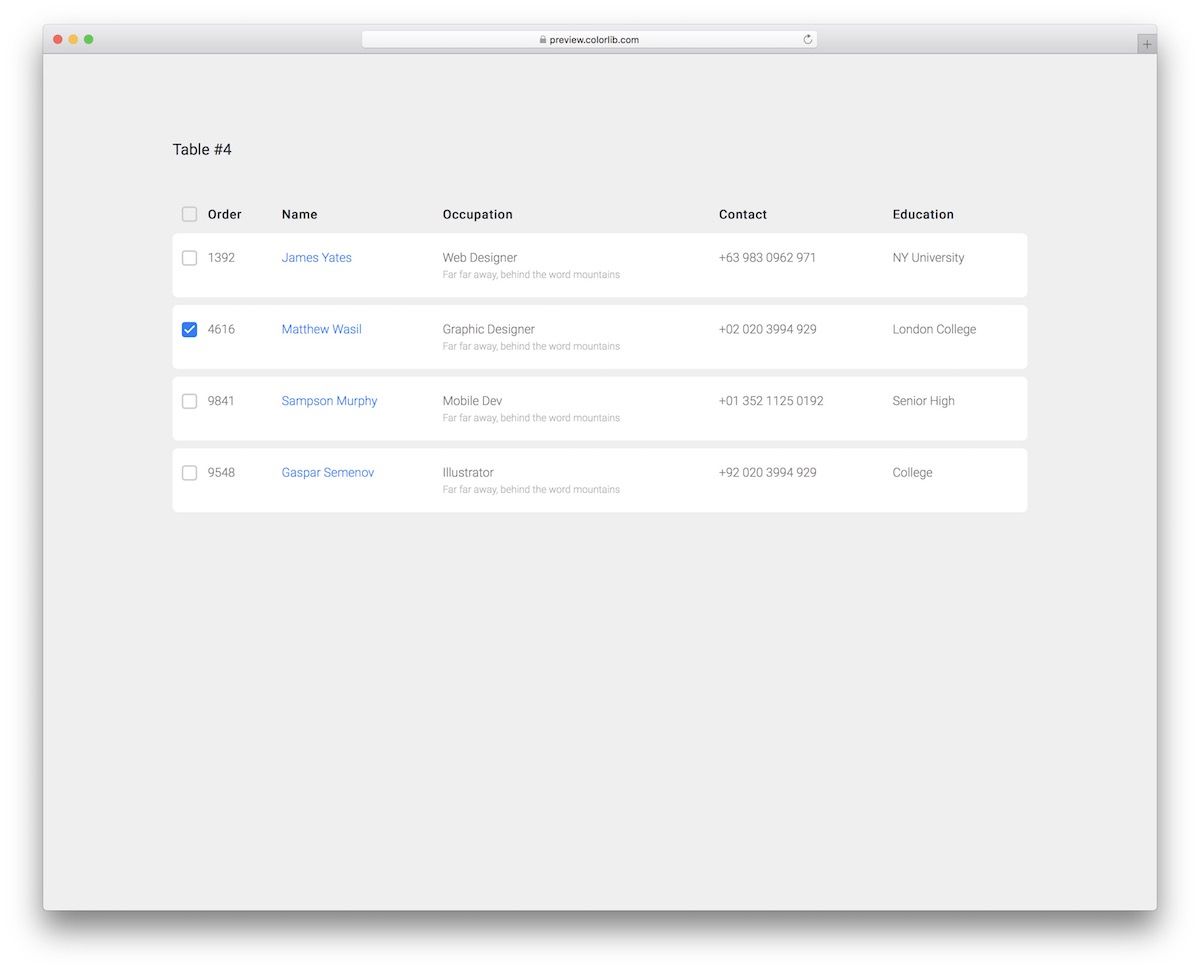
表 V11

使用表 V11 让您的订单井井有条。 一个超级整洁且外观简约的 Bootstrap 表,带有用于单个行的复选框选项或“检查所有”。
该表有不同的顺序、姓名、职业、联系人和教育列。 您可以按原样选择表格,也可以进行配置。
如果有的话,您可能只想更改文本,因为该设计适用于不同的开箱即用应用程序。
更多信息/下载
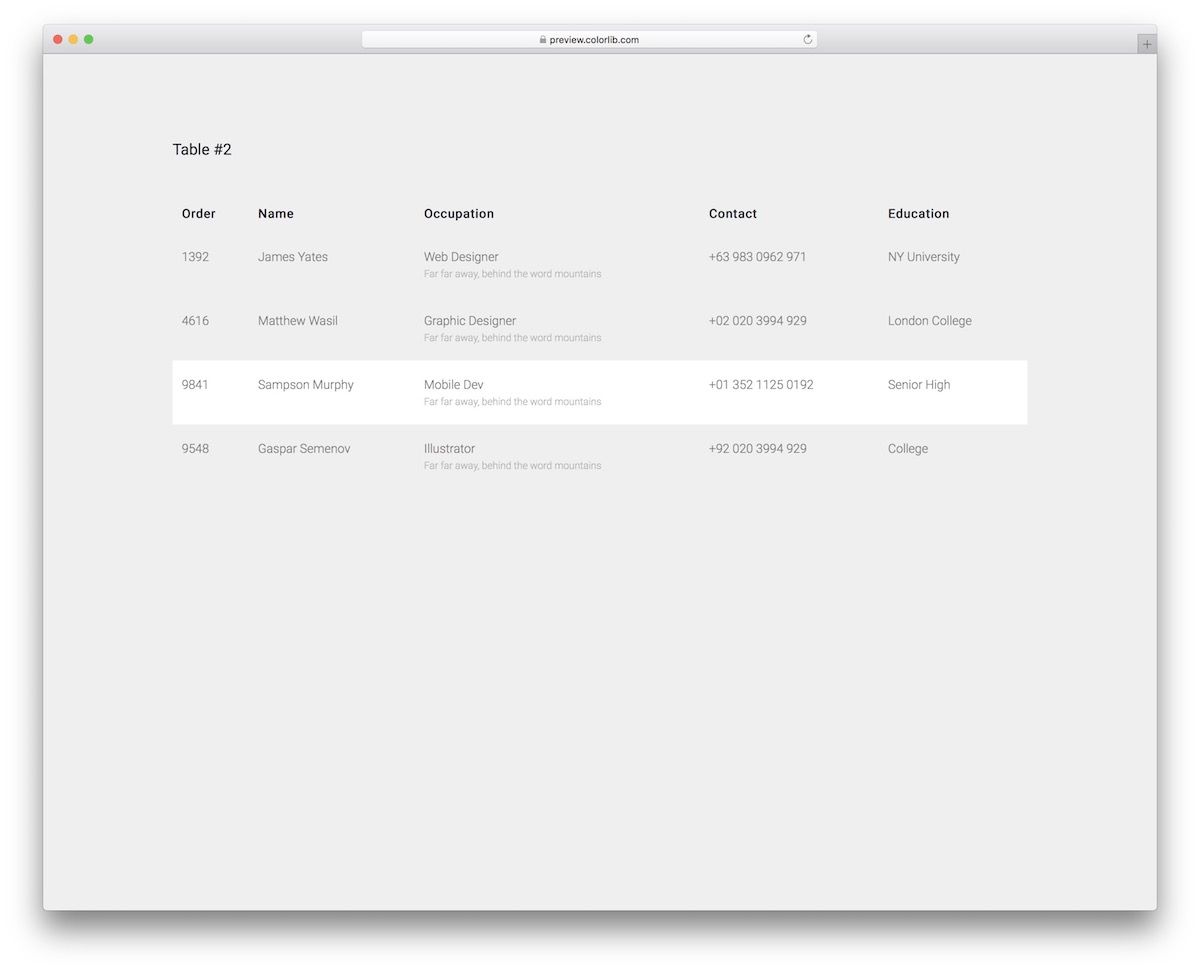
表 V12

Table V12 是一个带有悬停效果的透明表格模板,它将吸引所有 DIGS 最小的人。
由于用户和新手友好的代码,您可以快速将其集成到您的应用程序中。
更多信息/下载
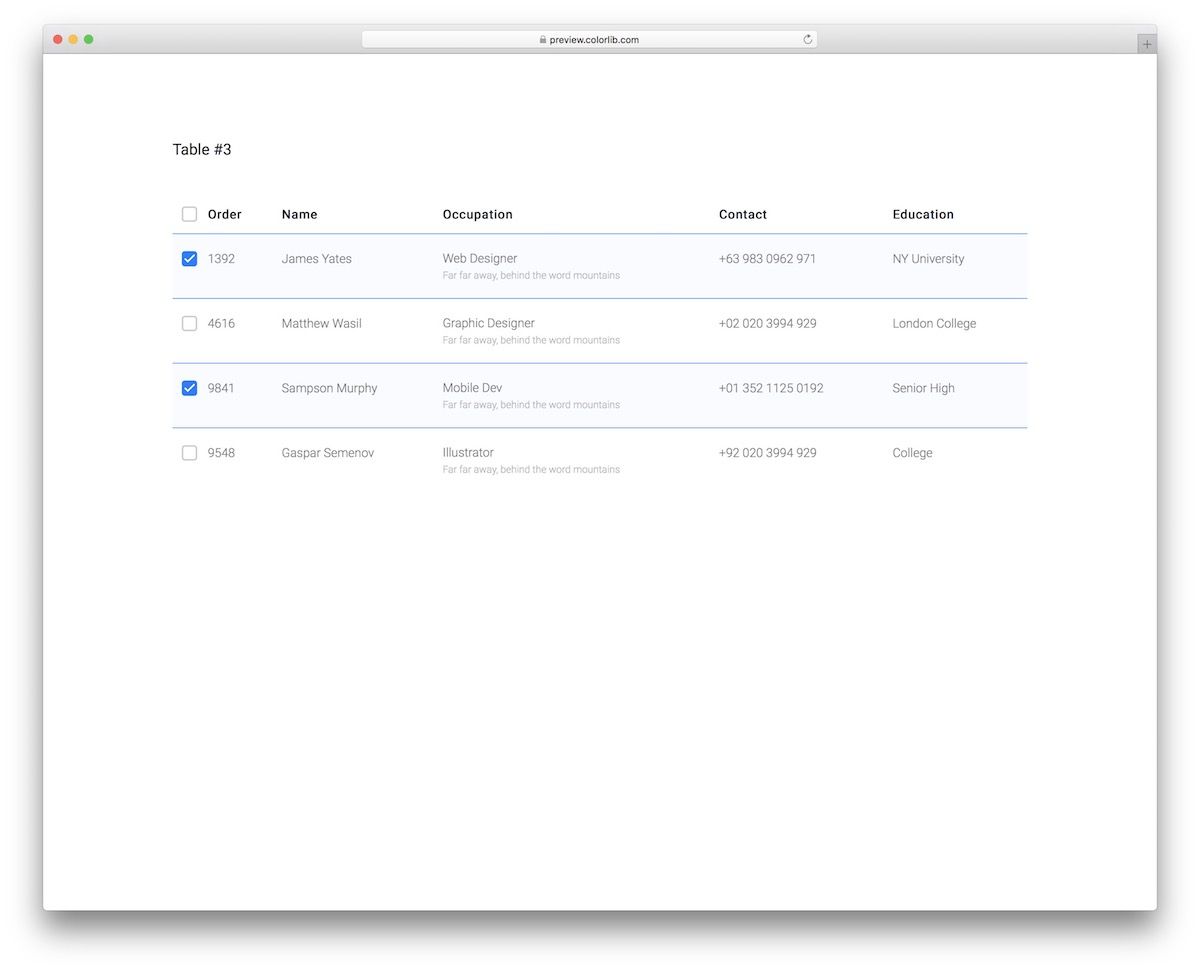
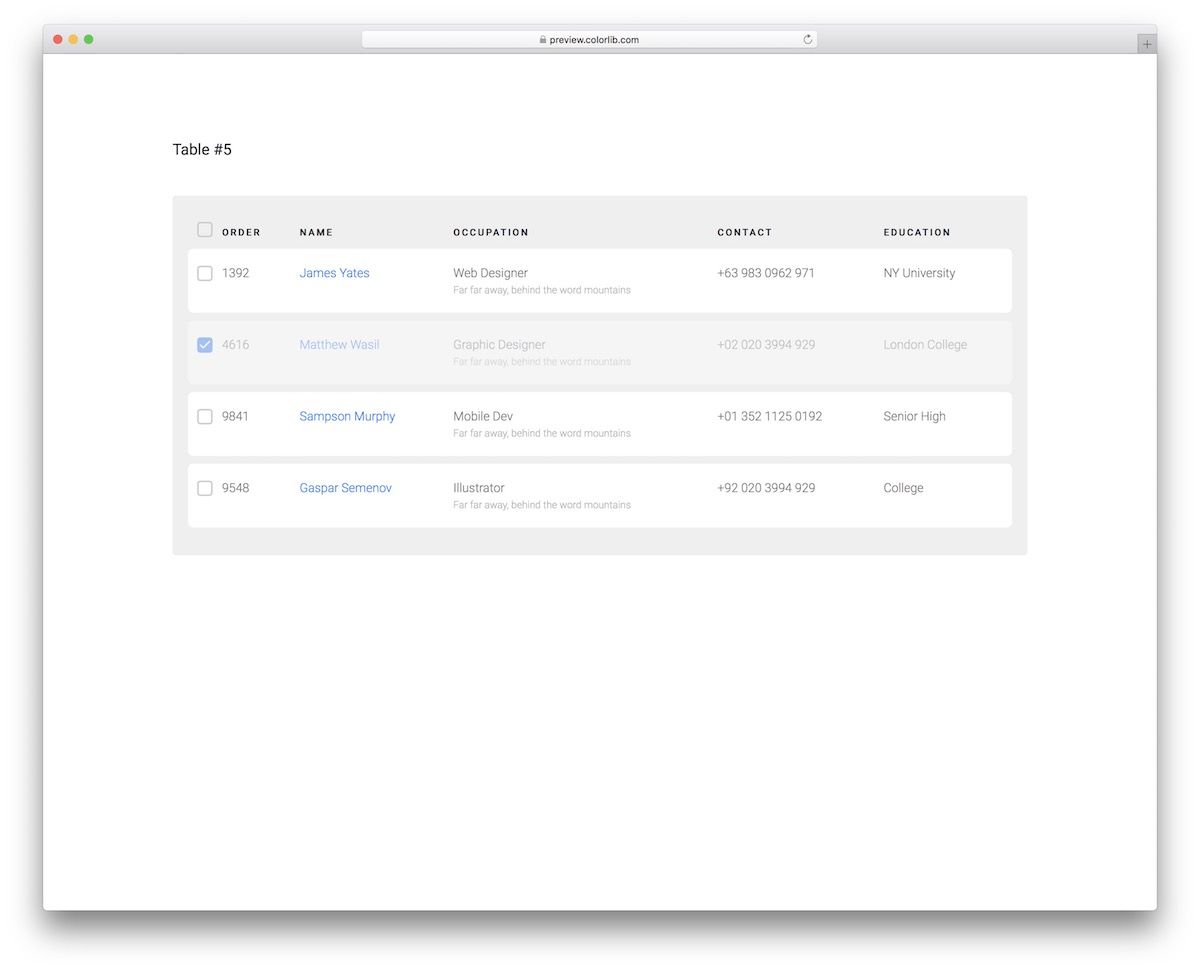
表 V13

表 V13 将极简设计与实用性很好地结合在一起。 乍一看,它似乎是一个平淡无奇的 Bootstrap 表,但它具有出色的悬停效果和一个复选框,可以保持行突出显示和勾选。
用户可以手动选择或取消选择每一行,甚至可以选择顶部的复选框以选择所有行。
更多信息/下载
表 V14

正如您现在所注意到的,我们的一些 Bootstrap 表仅在设计上略有不同。 我们只确保您找到合适的开箱即用,无需对其进行任何或尽可能小的更改。
表 V14 是另一个示例,每行之间的间距更大,以提高可读性。
此外,每个名称都是蓝色的,并带有添加链接的选项——例如,您可以将其连接到用户的个人资料。
更多信息/下载
表 V15

表 V15 与表 V14 类似,但有一些额外的功能。 首先,它包括带有灰色背景的超大屏幕效果,可以从您的其他内容中脱颖而出。
此外,Table V15 还带有选择或取消选择行。 勾选后,该行将保持“点击”状态,变为灰色,或者如果一层雾将其覆盖。
更多信息/下载
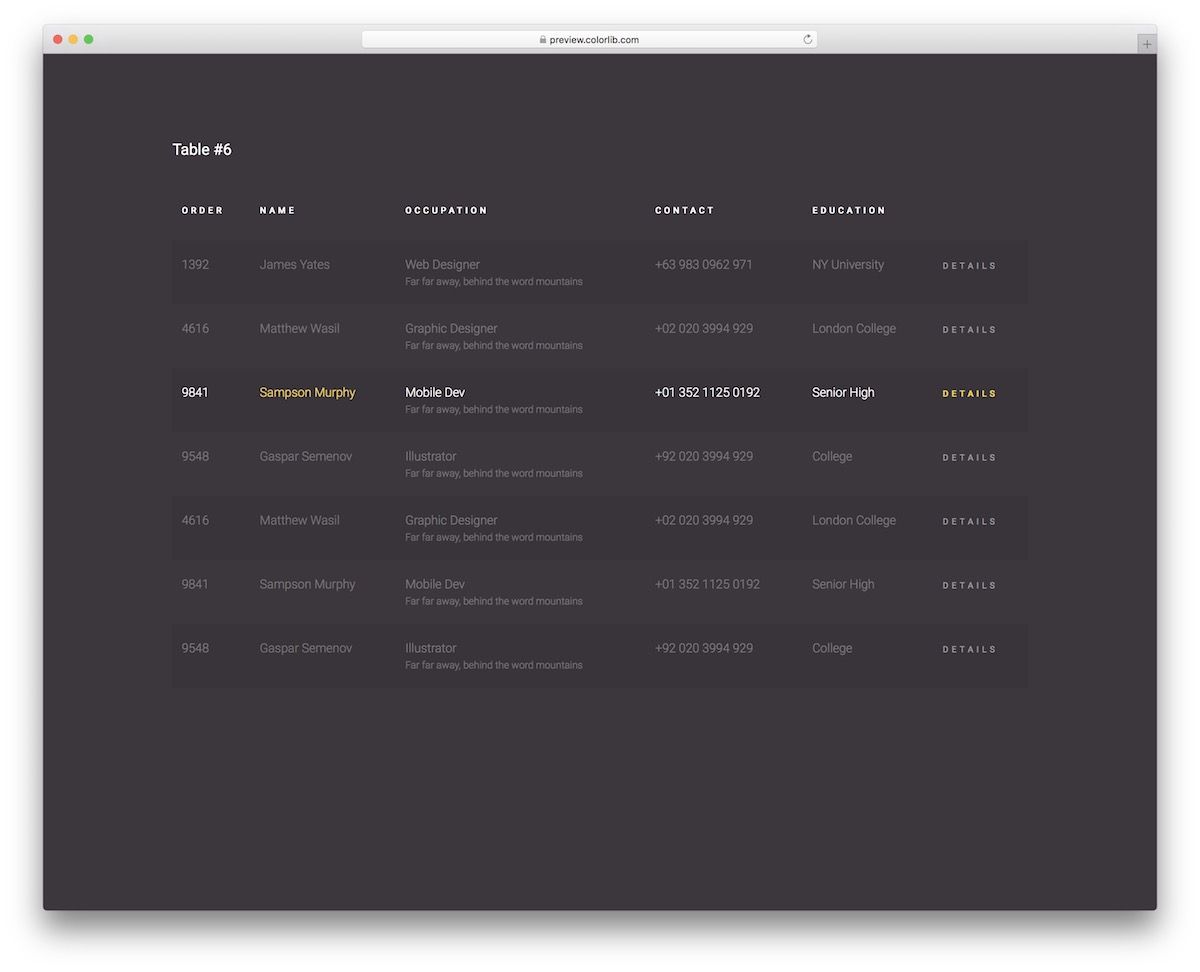
表 V16

如果黑暗是您的首选设计,您将尽情享受 Table V16。 它并不一定意味着完全按原样使用它(黑色背景),但这是默认情况下的方式 - 而且它很震撼!
您还会注意到行之间的细微差别,这是一个非常简洁的细节。
但真正让它流行的是悬停效果,它用文本的白色和黄色调突出显示行。
更多信息/下载
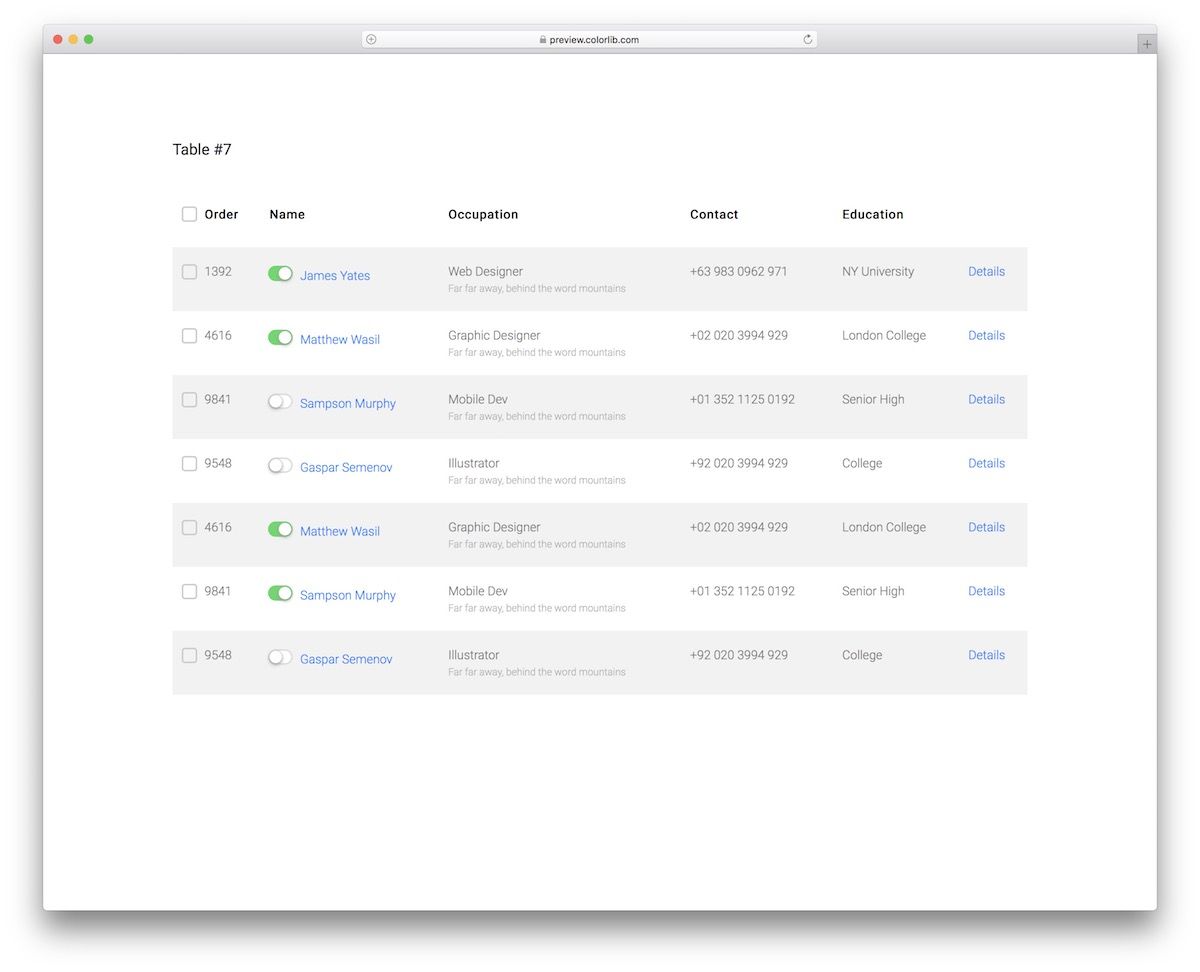
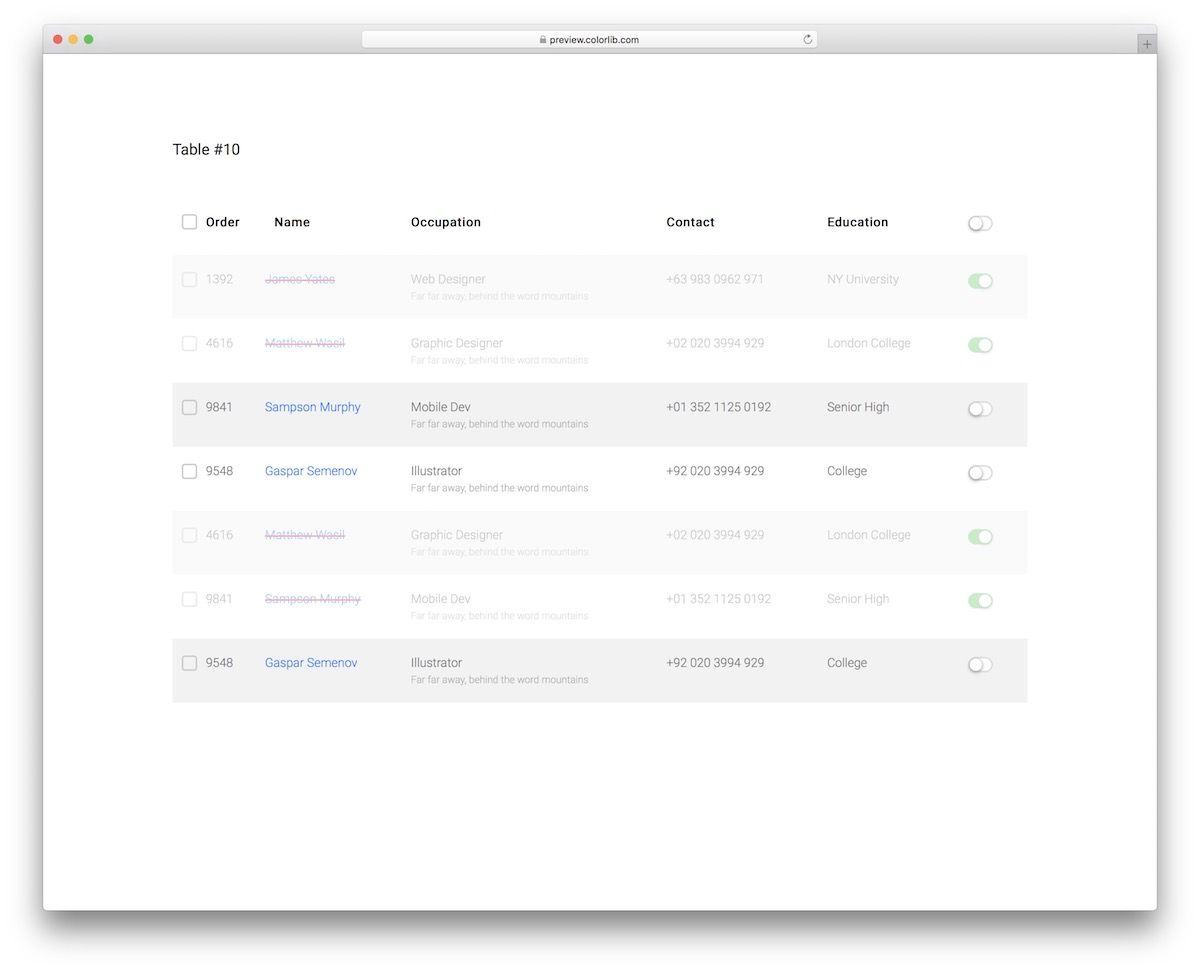
表 V17

虽然我已经介绍了一些带有复选框的 Bootstrap 表,但 CSS Table V17 更进一步。
它还带有很酷的拨动或开关,可以使用户处于活动或不活动状态。
这只是一个示例。
此外,最右侧的名称和详细信息是可点击的,允许您添加指向信息、个人资料的链接,您可以命名它。
更多信息/下载
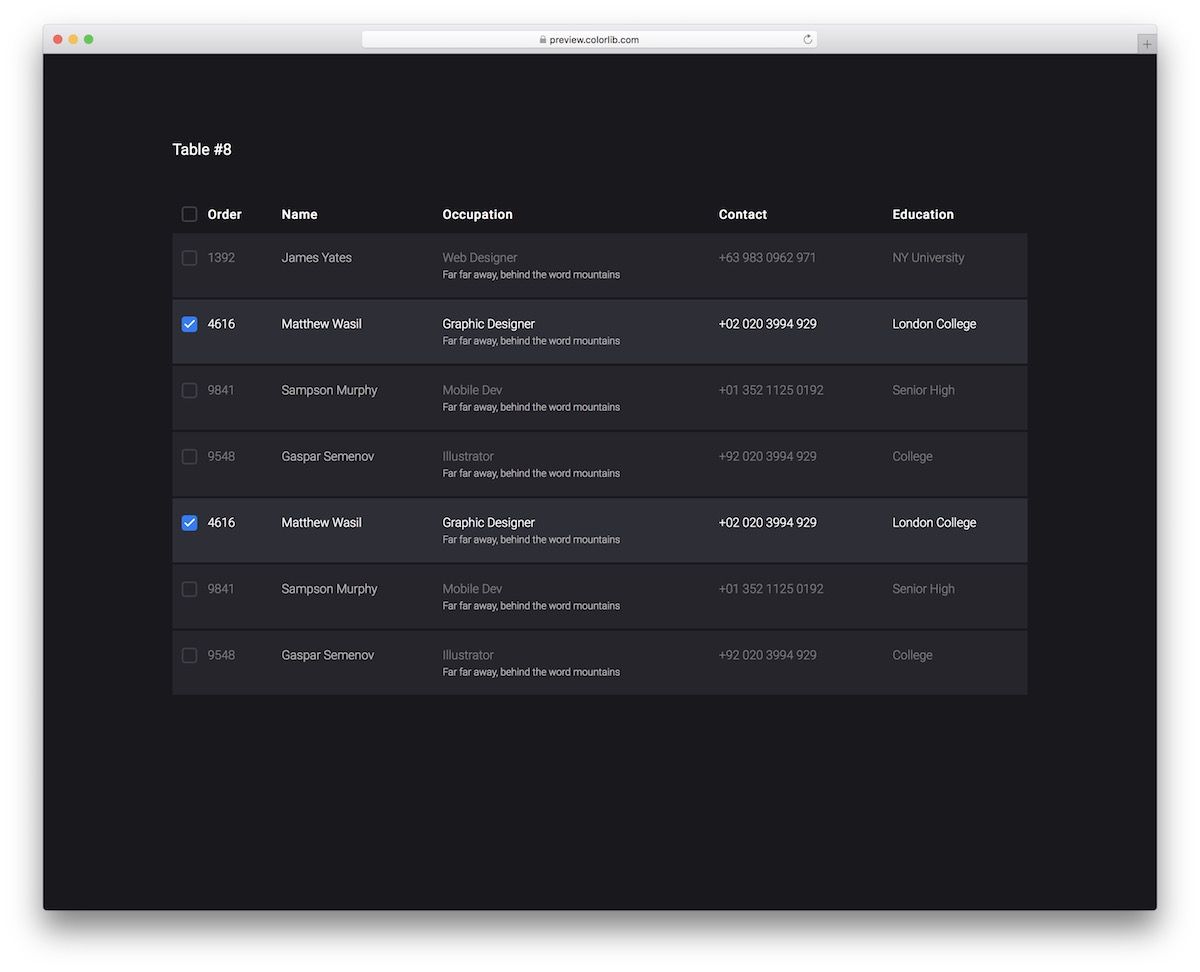
表 V18

关于黑暗网页设计的一些东西非常吸引我。 你呢?
我们不仅专注于浅色 Bootstrap 表,还包括了一些深色替代品,Table V18 就是其中之一。
具有悬停效果的响应式布局,用于突出显示行和复选框。 您还可以在职业栏中添加一些附加信息以供快速参考。
更多信息/下载
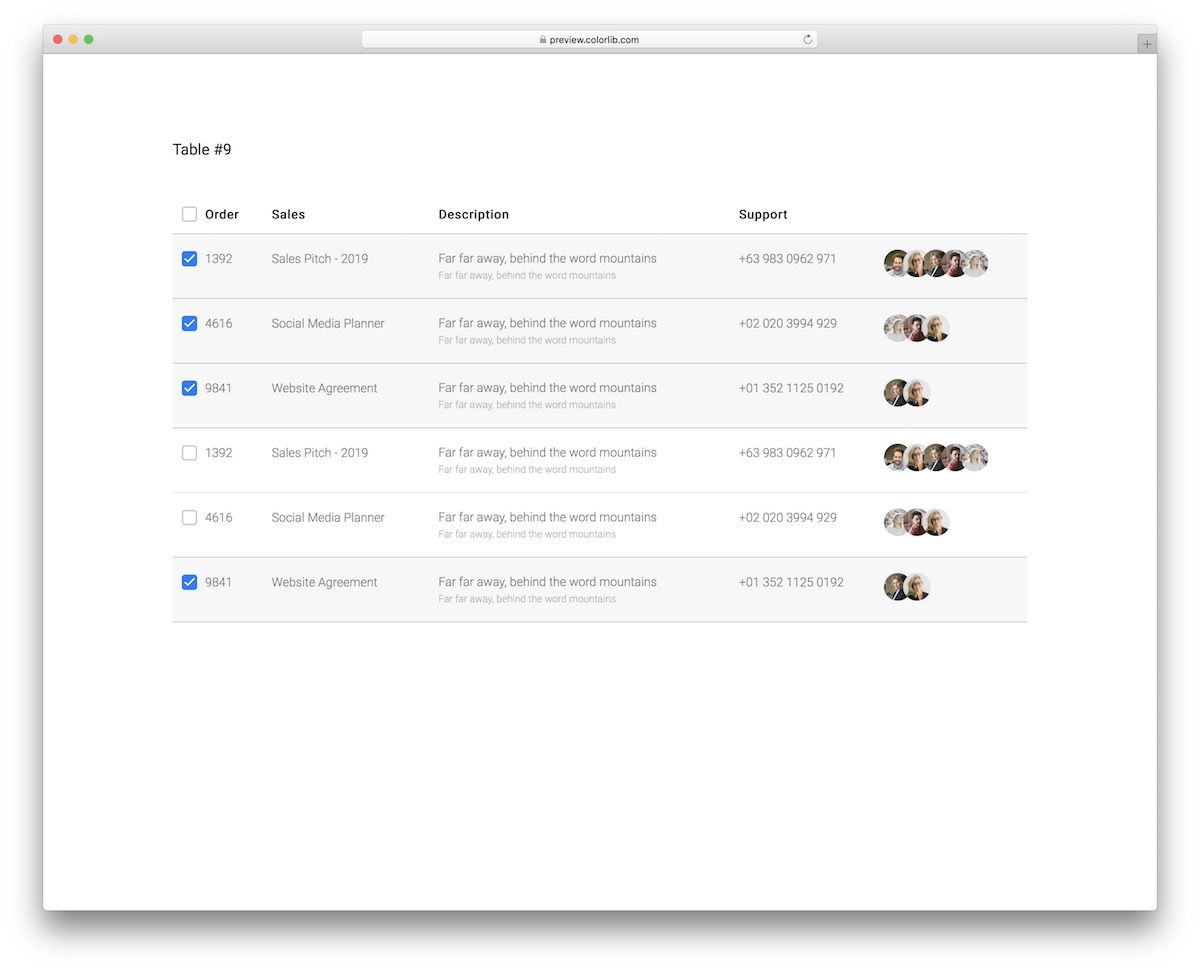
表 V19

使用表 V19 显示销售、附加信息、联系方式和客户支持头像。
该模板具有响应式结构,允许初学者和专业人士充分利用它。
有条理的代码确保了将 Bootstrap 表嵌入到您的应用程序中的舒适体验。
更多信息/下载
表 V20

这是我们的 Bootstrap 表中的最后一个,用于方便地分发订单详细信息。
借助所有现成的列、复选框和切换,Table V20 是一个强大的替代方案,可帮助您快速解决问题。
免费片段仅使用最新技术并遵循现代网络趋势,以获得出色的用户体验。
更多信息/下载
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
