2023 年 23 个最佳 Elementor 网站(示例)
已发表: 2023-02-17您想检查最终的 Elementor 网站是因为您想构建最好的 WordPress 页面吗?
我们准备了大量优秀的响应式网页设计,您可以将其用作灵感。
该列表涉及多个行业和利基市场,以确保它适合每个人。
但在您继续创建在线形象之前,我们还准备了深入的 Elementor 评论,展示了为什么它是最好的 WordPress 页面构建器之一。
当您准备好采取行动时,您所要做的就是选择最好的 Elementor WordPress 主题来简化您的生活,同时在短时间内获得专业的结果。
Elementor 网站的最佳示例
1.全书社
内置:元素

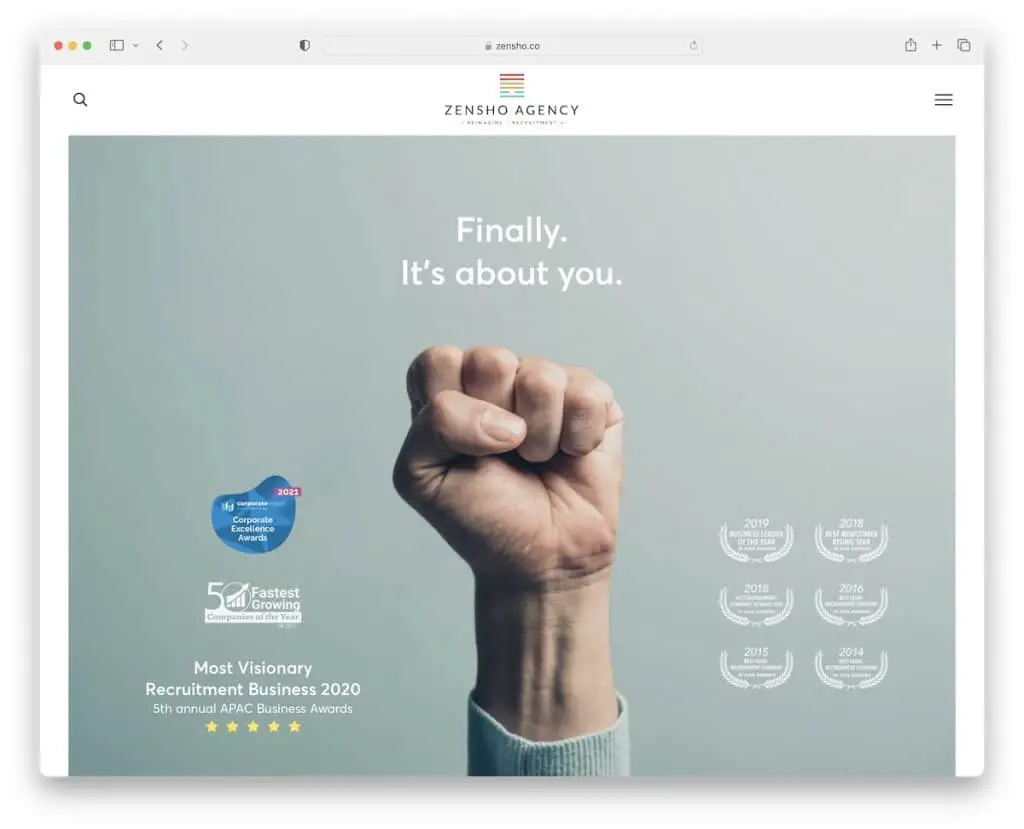
Zensho Agency 是一个干净的网站,有很多空白和大图像,给人留下深刻印象。
内容在您滚动时加载,而标题/菜单由于其粘性而始终可用。 此外,导航和搜索栏都显示为全屏覆盖,以便更愉快的搜索。
该站点还有一个返回顶部按钮,以避免滚动。
注意:使用大图像来创建 WOW 效果。
2.米切尔·亚当
内置:元素

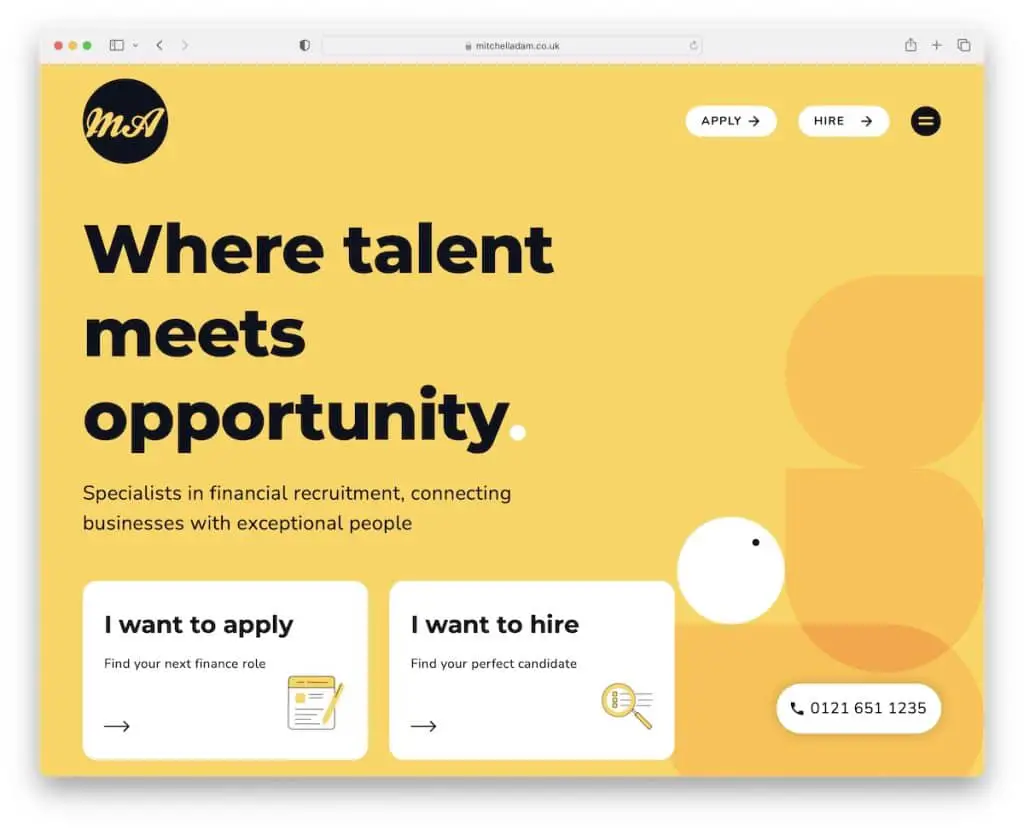
Mitchell Adam 的 Elementor 网站示例由于圆角、大排版和炫酷的背景图案而具有非常移动的外观。
它有一个方便的两部分推荐滑块,供候选人和客户建立社会证明。
如果您想取得联系,只需单击右下角的固定电话号码按钮即可。
注意:跟随移动趋势,采用圆形边缘、酷炫的配色方案和更大胆的排版。
3.远程工作
内置:元素

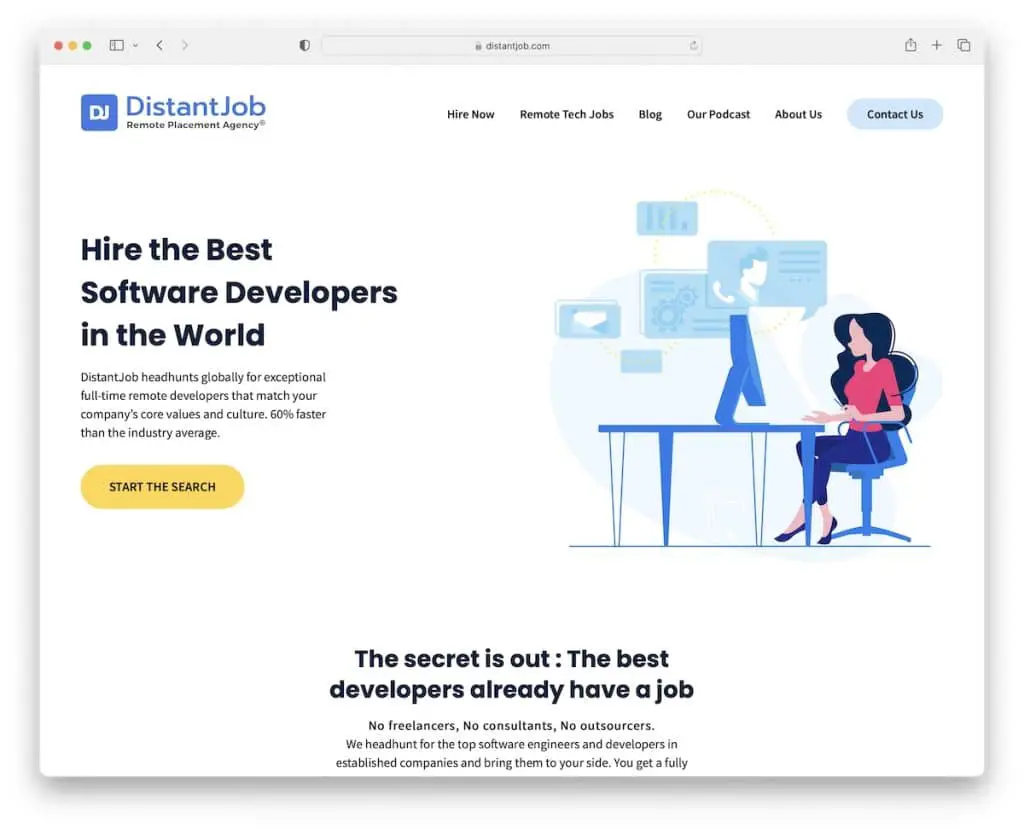
DistantJob 是一个现代而简单的网站,非常注重细节。 它有一个浮动导航栏,因此您可以搜索其他内部页面或访问联系人,而无需先一直滚动回到顶部。
此外,页脚有多个列,包含快速链接、社交媒体图标和时事通讯订阅表。
注意:您可以通过创建粘性标题/菜单来改善招聘网站的用户体验。
4. Teddi 的 ALL IN
内置:元素

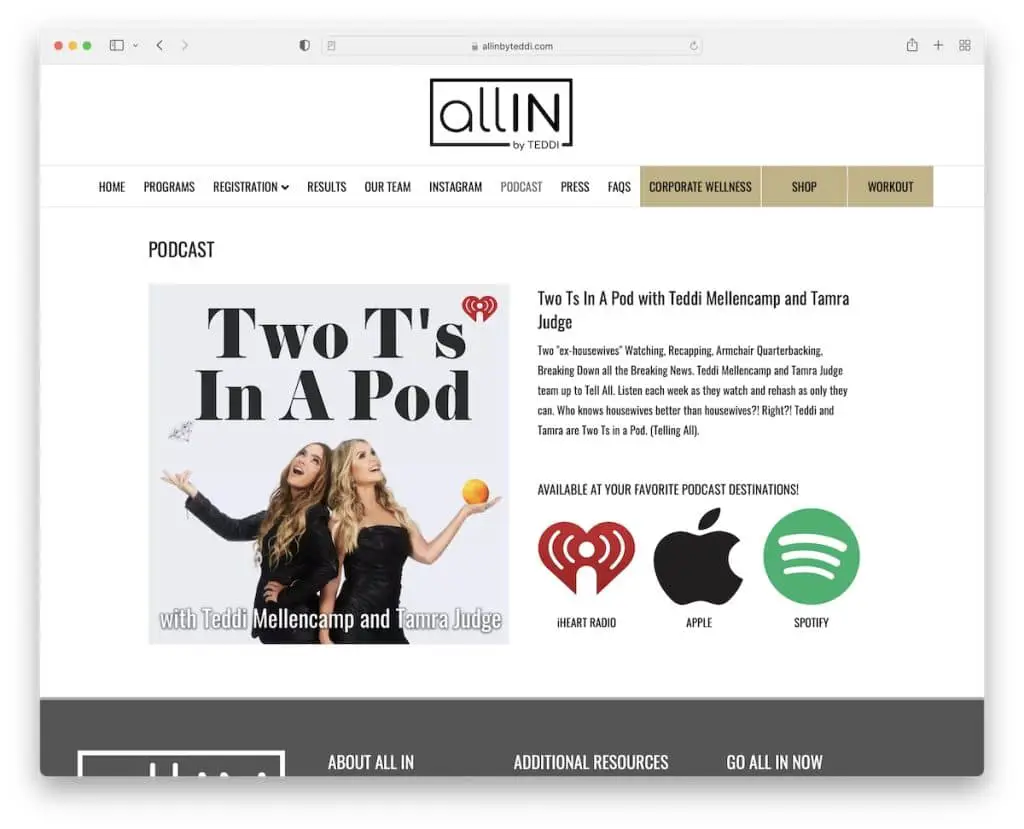
ALL IN By Teddi 有一个简短但内容丰富的主页,带有多级下拉菜单,可以更快地找到必要的信息,这很方便,因为没有搜索栏。
有针对不同播客资源的多个号召性用语 (CTA) 按钮、订阅表格和“全力以赴”表格(这是让他们收到更多电子邮件的另一种方式)。
注意:将时事通讯订阅表格整合到您的播客网站并开始增加您的电子邮件列表。
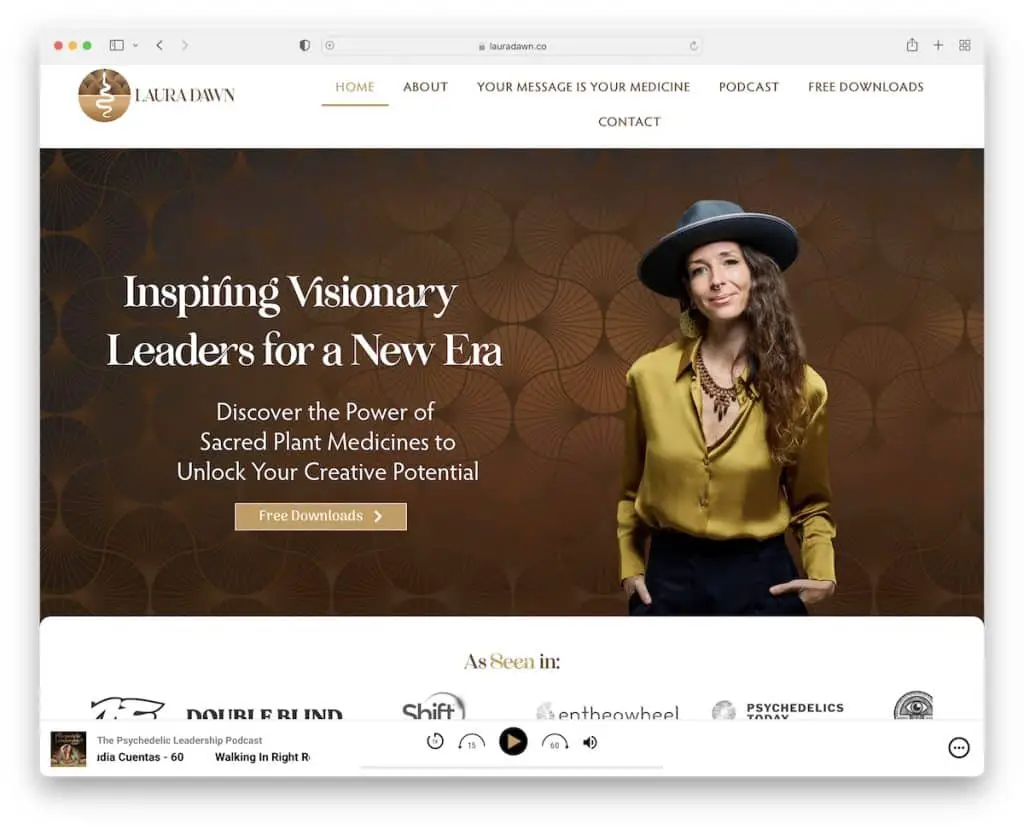
5.劳拉黎明
内置:元素

劳拉黎明 (Laura Dawn) 是一个动画网站,画面简洁,通过各种效果吸引您的注意力——屏幕底部有一个粘性音频播放器。
我们真的很喜欢“as seen in”部分,它显示了一堆权威标志(信任助推器!)。
这个 Elementor 网站有一个集成的 Instagram 提要、播客播放列表、iTunes 评论和推荐。
注意:如果您想添加更多内容,请将播放列表和 IG 提要集成到您的页面。
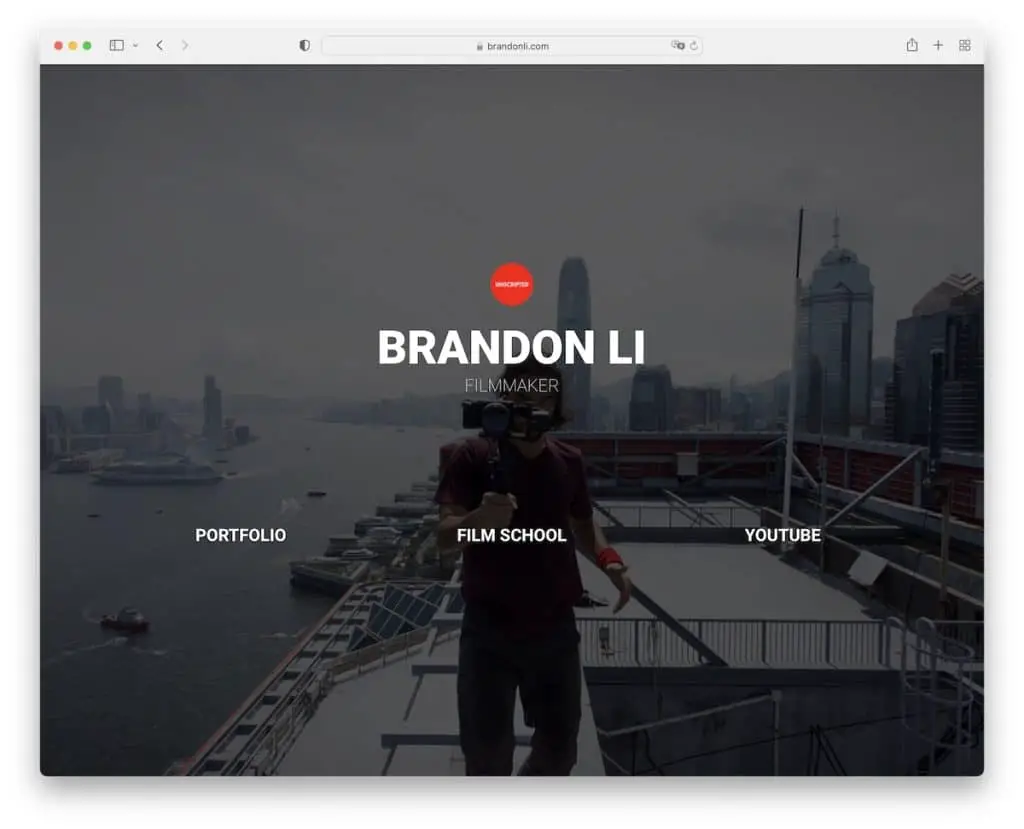
6. 布兰登·李
内置:元素

Brandon Li 是一个很好的例子,如果您想创建一个带有必要链接的中心,一个简单的单节主页网站可以非常有效。
该页面使用全屏背景图像和链接,没有页眉或页脚。 最好的简单性,但仍然提供专业的方面。
注意:以专业内容创建者的身份创建一个简单的在线形象,并提供指向您的社交媒体、作品集等的链接。
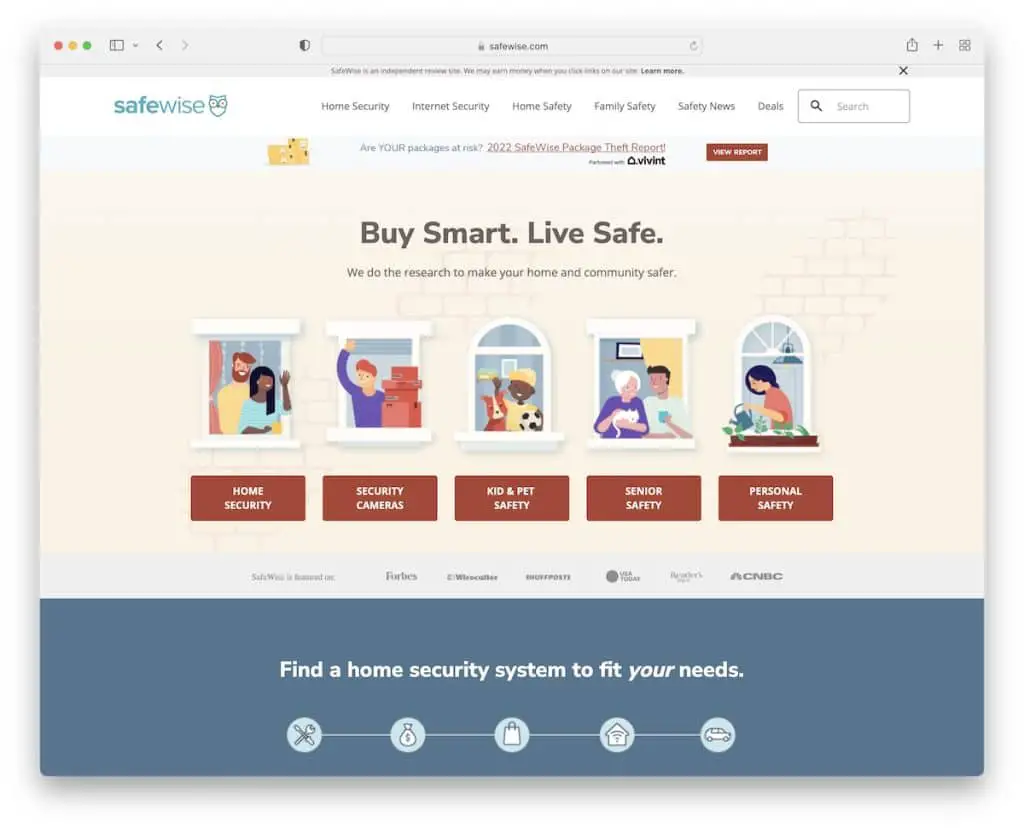
7. 安全明智
内置:元素

Safe Wise 设计时尚,首页信息丰富。 然而,使用吸引人的图形、空白、纯色和非纯色的部分背景创造了愉快的观看体验。
导航是一个包含多个列的大型菜单,只需单击一个按钮即可找到必要的类别。 此外,页脚中还有其他快速链接、订阅表格和社交按钮。
这个 Elementor 网站还有一个返回顶部按钮,这个按钮很方便,因为它没有浮动标题。
注意:如果您不使用浮动标题/导航栏,添加返回顶部按钮可以改善您的附属网站的用户体验。
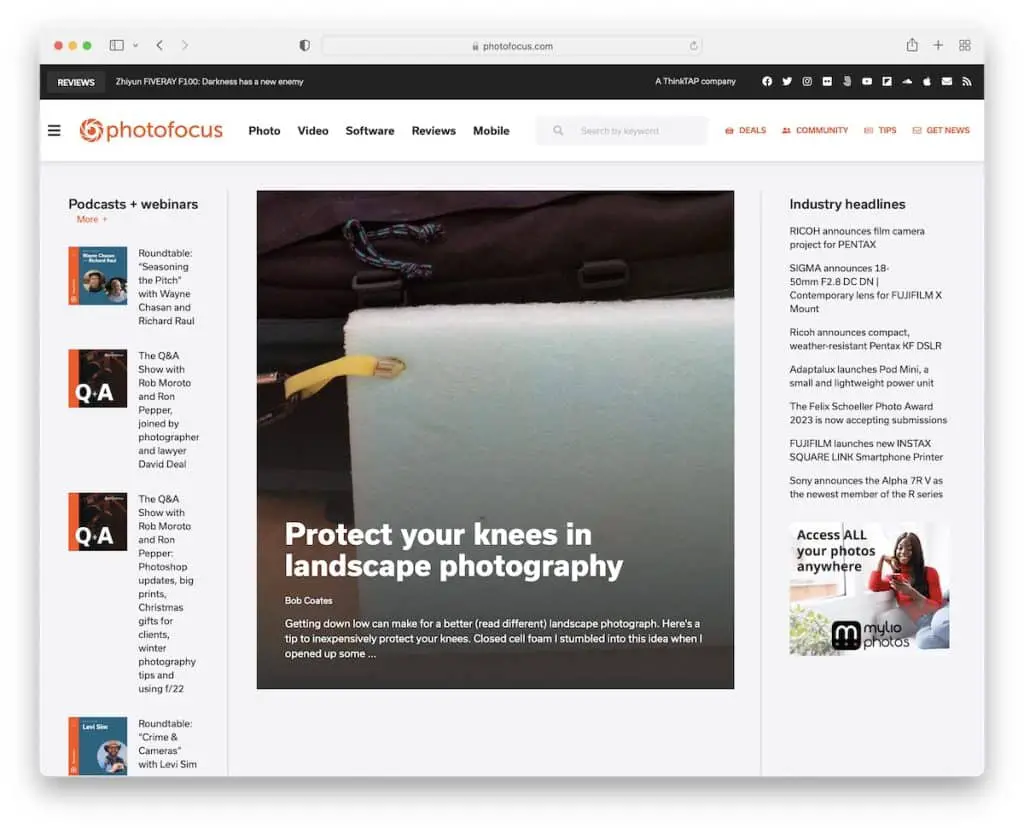
8. 对焦
内置:元素

Photofocus 拥有漂亮的响应式网页设计和类似杂志的布局。 它有一个带快速链接的导航和一个带有搜索栏和社交图标的附加汉堡菜单。
您还会发现多个侧边栏小部件和一个用于时事通讯订阅表单的粘性小部件。
页眉固定在屏幕顶部,因此查找其他页面和类别不需要滚动回顶部。
注意:如果您想给某些东西增添光彩,请添加一个粘性侧边栏小部件。
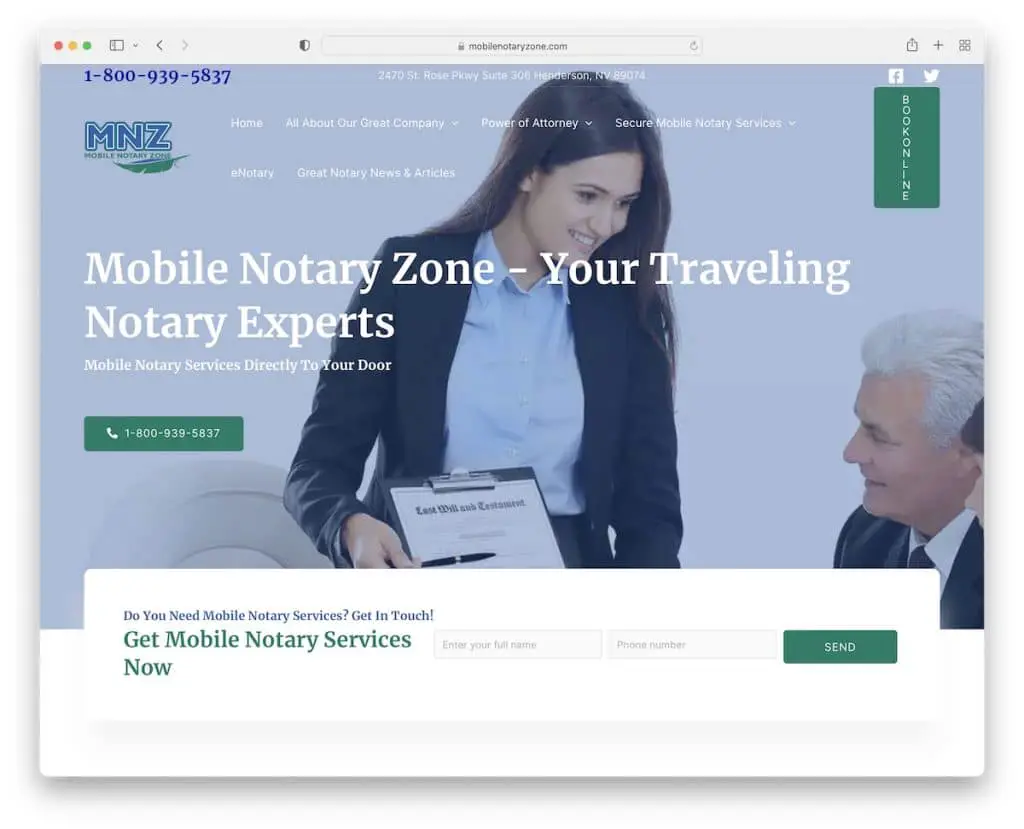
9.移动公证区
内置: Elementor

移动公证区有一个可操作的英雄部分,带有可点击的电话号码和供需要其服务的每个人使用的表格。
除了透明标题外,此 Elementor 网站还有一个顶部栏,其中包含其他信息和社交图标。
注意:通过通知、联系方式等顶部栏改善您的公证网站。
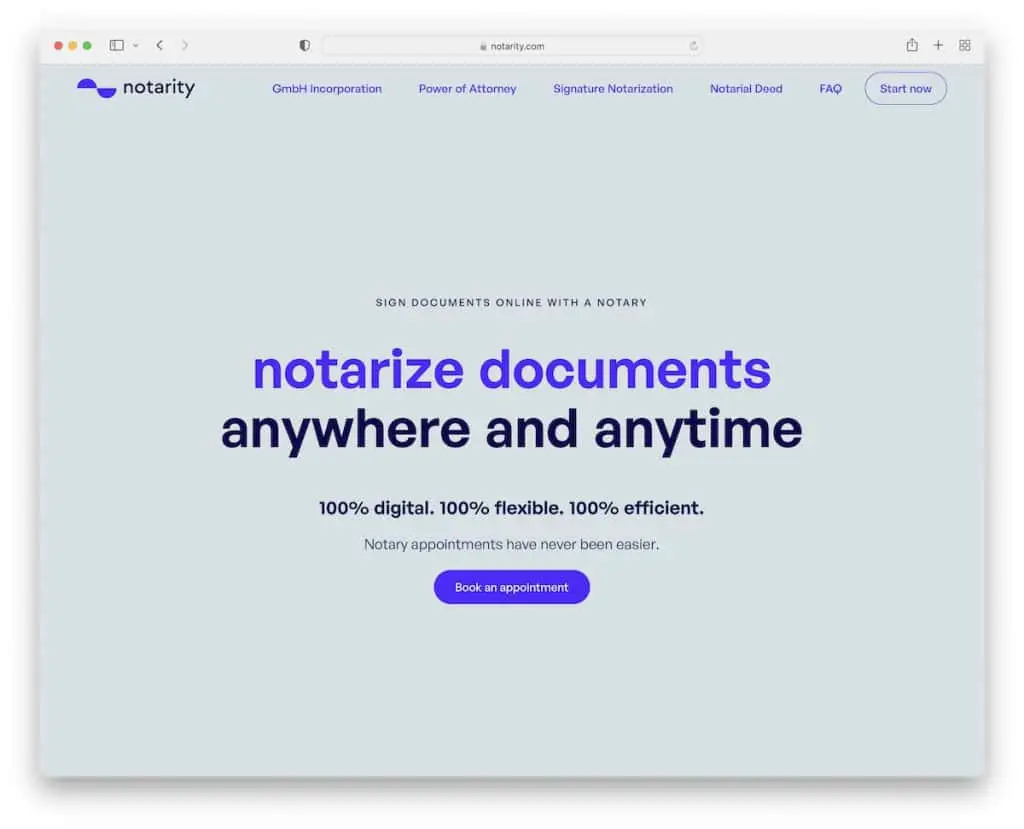
10. 公证
内置: Elementor

我们特别喜欢 Notarity 的地方是首屏部分文字较多。 没有图像和视觉效果,只有带有标题、文本和 CTA 按钮的纯色背景。
基本的导航栏浮动并且在导航链接旁边有一个 CTA 按钮,因此访问者始终可以访问它。
常见问题手风琴也是一个很好的补充,可以在不牺牲空间的情况下提供额外的信息。
注意:使 CTA 按钮易于访问的一种方法是将其添加到粘性标题中。
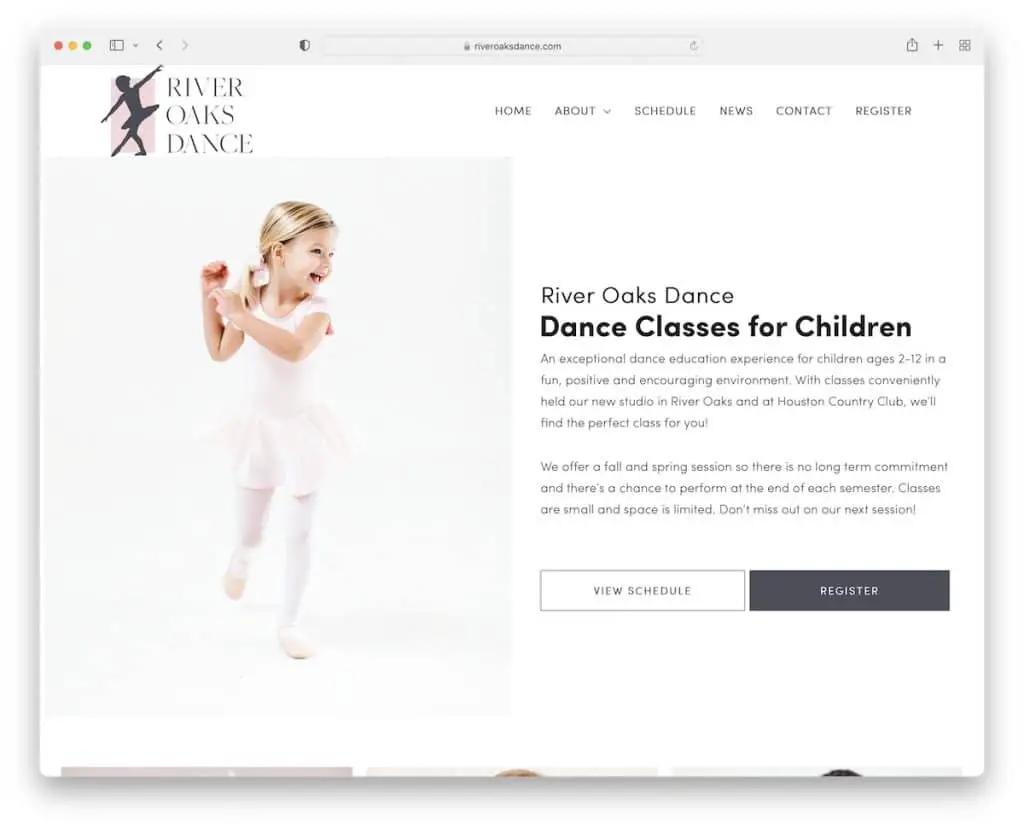
11. 橡树河之舞
内置: Elementor

River Oaks Dance 是一个现代的极简主义网站,具有简单的下拉导航和三列的普通页脚。
英雄部分采用令人惊叹的分屏设计,左侧是图像,右侧是文本和两个 CTA。 River Oaks Dance 还有一个嵌入式视频,这是让访问者在页面上停留更长时间的另一个元素。
注意:将(宣传)视频嵌入您的网站,因为——好吧——观看比阅读更有趣。
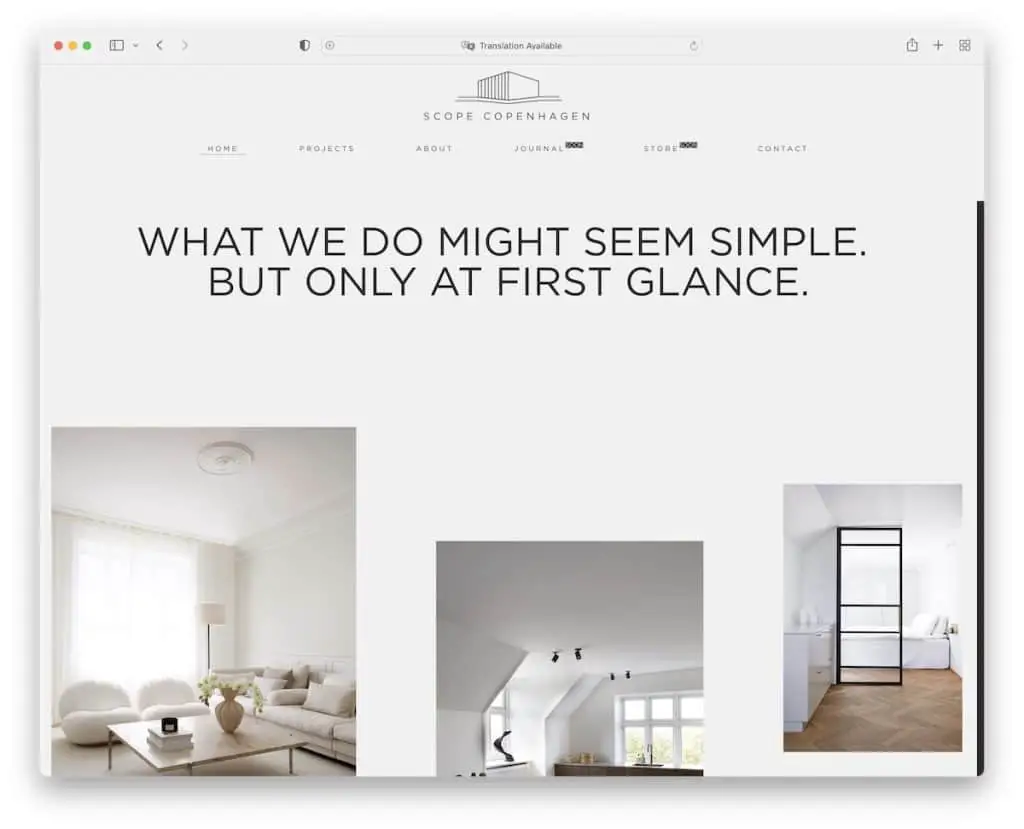
12.哥本哈根范围
内置: Elementor

Scope Copenhagen 是一个采用极简主义丹麦设计的 Elementor 网站示例。 带有空白和图像的大排版使他们的主页滚动起来非常愉快。

标题在滚动条上略微最小化,但会粘在屏幕顶部以使菜单始终显示。
获得更整洁外观的另一个技巧是为网站的所有部分(页眉、页脚和底部)保持相同的背景颜色。
注意:极简主义网页设计效果很好。 尝试一下!
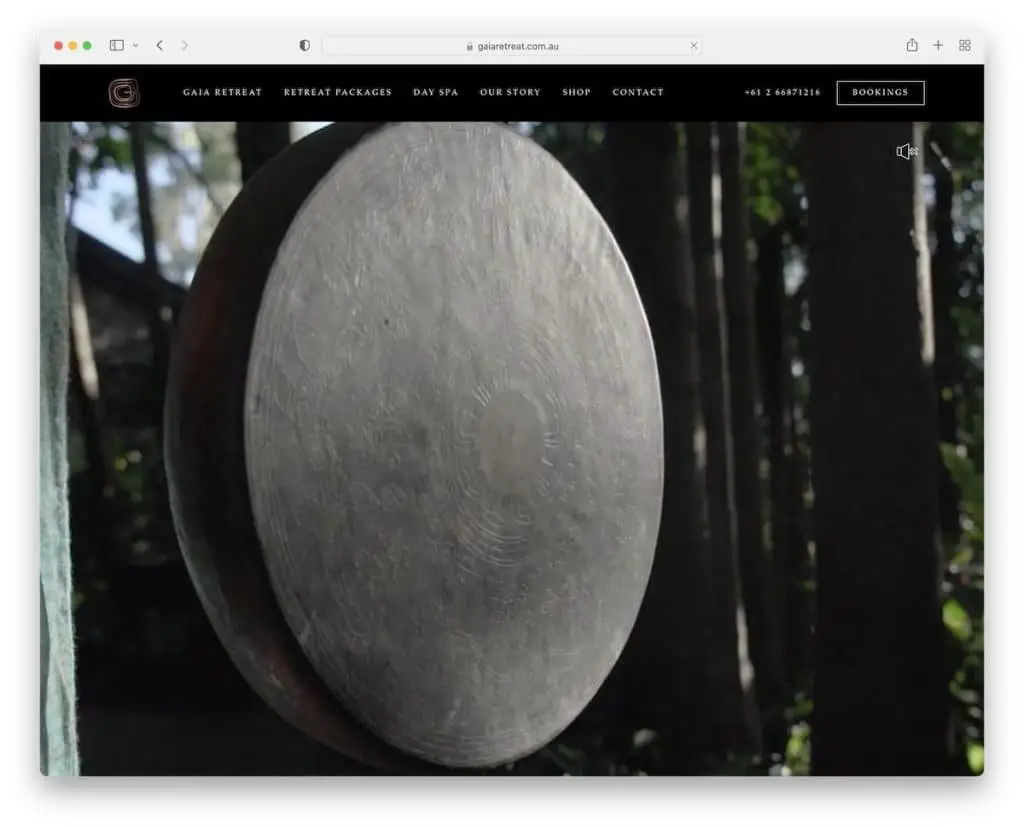
13. 盖亚静修
内置:元素

Gaia Retreat 有一个有影响力的全屏英雄视频,欢迎每一位游客来到他们美丽的度假胜地(您也可以打开或关闭声音)。 他们在没有文字和 CTA 的情况下这样做,以确保更愉快的观看体验。
这个 Elementor 网站的另一个独特功能是导航,它具有独一无二的悬停效果。
除了导航栏之外,还有可点击的电话号码和预订按钮,因此每个潜在客户都可以在需要时采取行动(因为标题是浮动的)。
注意:让每个人都可以欣赏您的宣传视频,而无需覆盖文字和按钮。
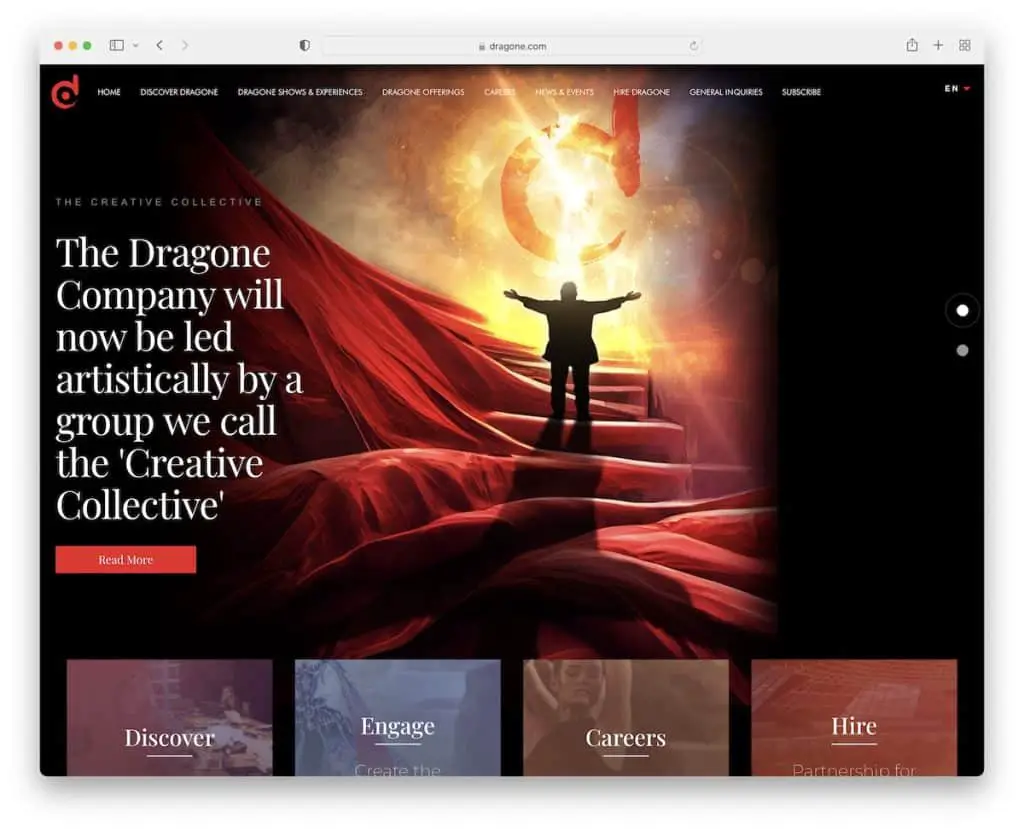
14. 德拉贡
内置:元素

Dragone 令人敬畏的深色设计让这个 Elementor 网站看起来更高级。 头部独创下拉功能和语言切换器,提供更个性化的体验。
此外,首屏上方是一个大型幻灯片,其中包含用于宣传内容的文本和 CTA 按钮,而首屏下方是带有链接和嵌入式视频的其他部分。
注意:创建一个滑块来推送内容、节目、产品、服务或您提供的任何其他内容。
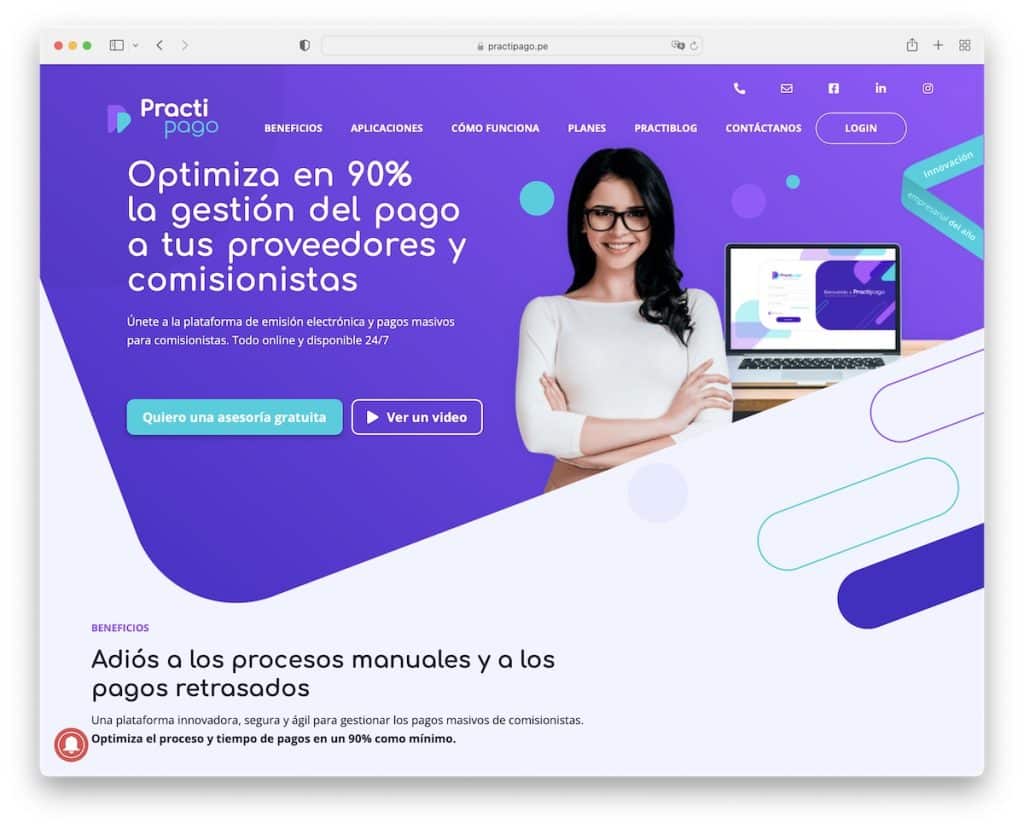
15. 练习曲
内置:元素

Practipago 拥有各种移动元素,使网站更具吸引力,尤其是结合其充满活力的设计。
我们真的很喜欢他们的标题/导航,当你开始滚动时它会消失,但在你开始滚动回到顶部后会立即重新出现(阅读更好的用户体验)。
更重要的是,它是一个单页网站,因此所有信息、优势和详细联系方式都很容易找到。
注意:单页布局在商业网站中越来越流行。
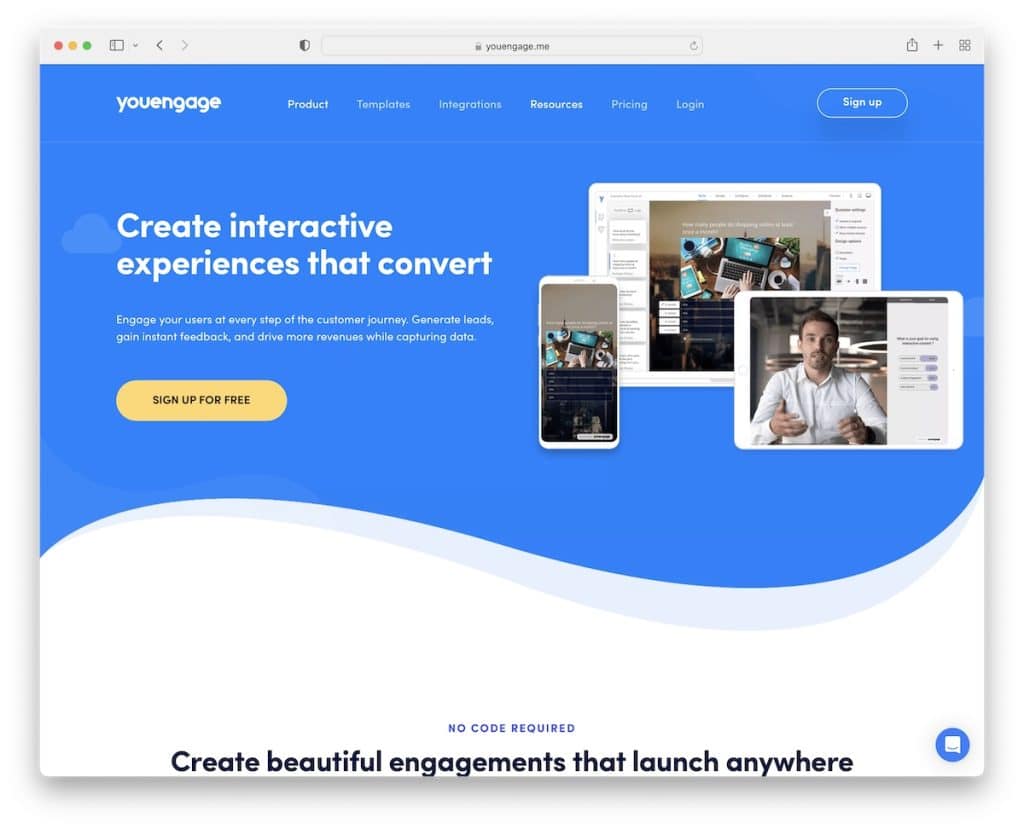
16. 你参与
内置:元素

由于 YouEngage 的出色设计、悬停效果、滚动显示的内容和动画文本,每个人都可以轻松参与其中。 虽然看起来很多,但该页面坚持采用更简约的外观,搭配浅色和彩色背景,使其(甚至更多)充满活力。
YouEngage 通过右下角的聊天小部件创建更好的客户服务,该小部件还提供大量有用的内容。
注意:实时聊天或聊天机器人可以通过提供快速答案来改善您的客户服务。
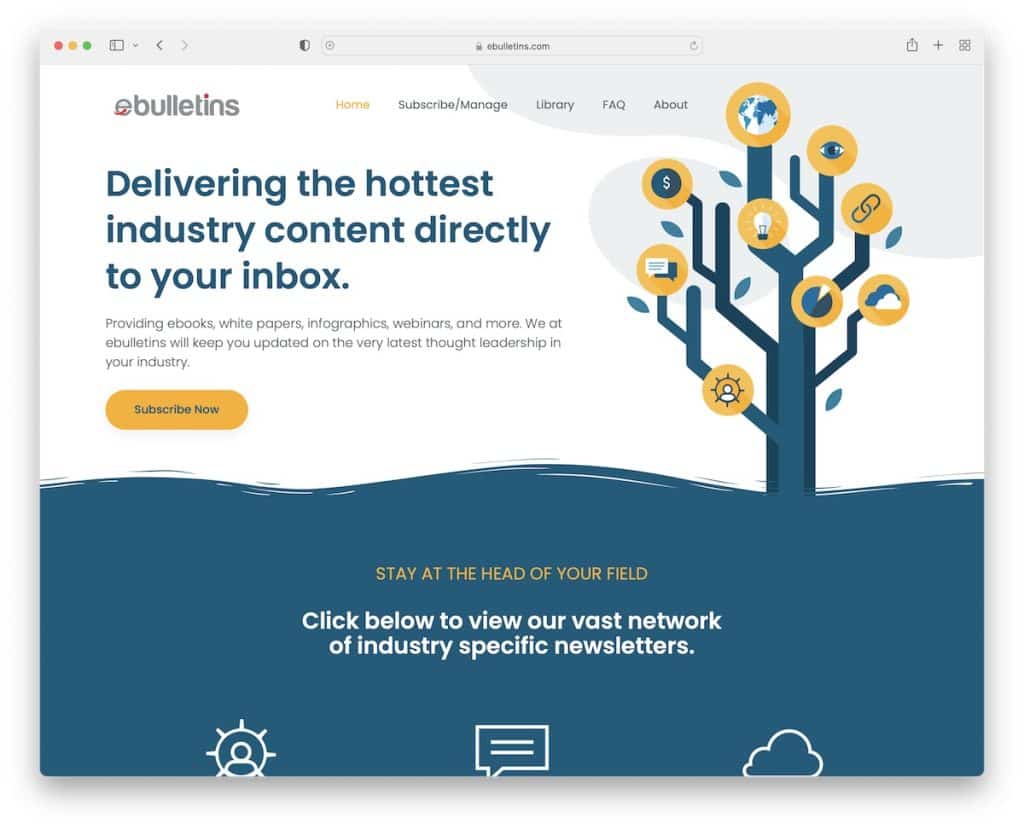
17. 电子公告
内置:元素

ebulletins 有一个干净的标题,贴在屏幕上,导航变成一个汉堡包图标,显示一个多级下拉菜单。
其他很酷的功能是动画统计、集成的 Twitter 提要(带有加载更多推文按钮)、返回顶部按钮和高级订阅表单。
注意:如果您想获得更多高质量的潜在客户,请创建一个包含额外字段的订阅表单。
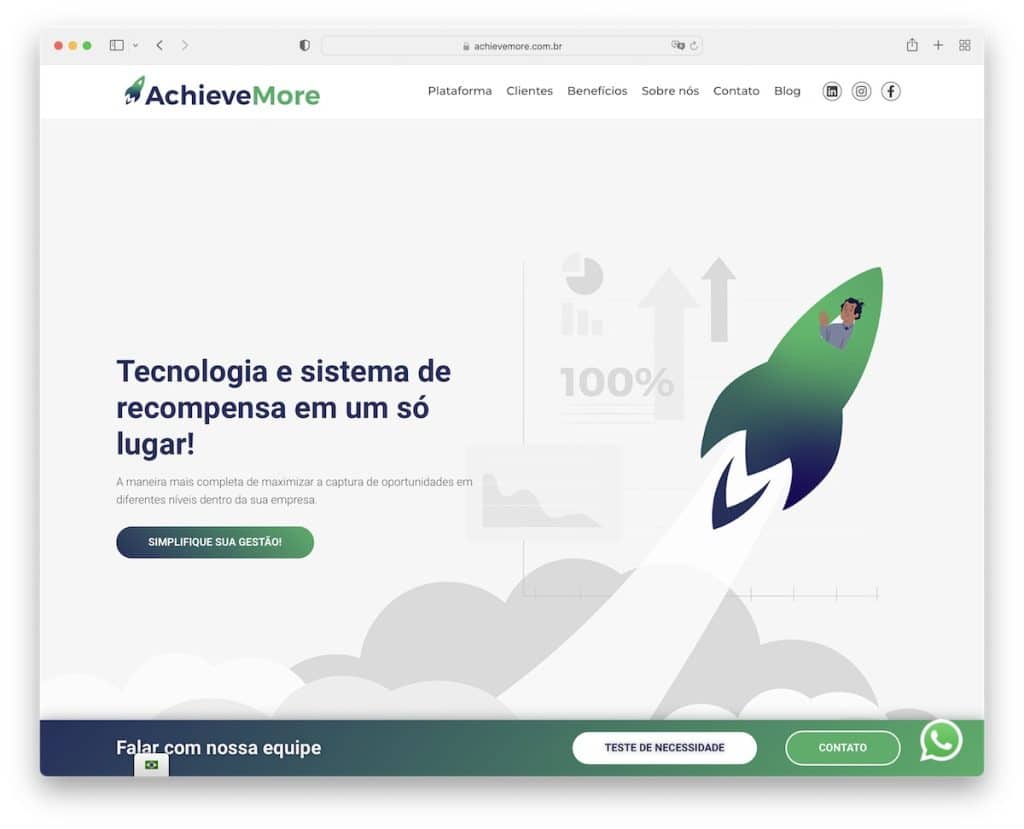
18. 成就更多
内置:元素

除了浮动标题外,AchieveMore 还为语言切换器、WhatsApp 和屏幕底部的附加通知栏(开始滚动时出现)提供了额外的粘性元素。
这个 Elementor 网站采用时尚设计,带有客户徽标和推荐滑块、滚动动画以及具有粒子效果的背景。
单页布局(博客除外)允许您快速浏览所有内容,这是一大优势。
注意:使用底部屏幕通知栏(如 AchieveMore)让更多人关注您的产品。
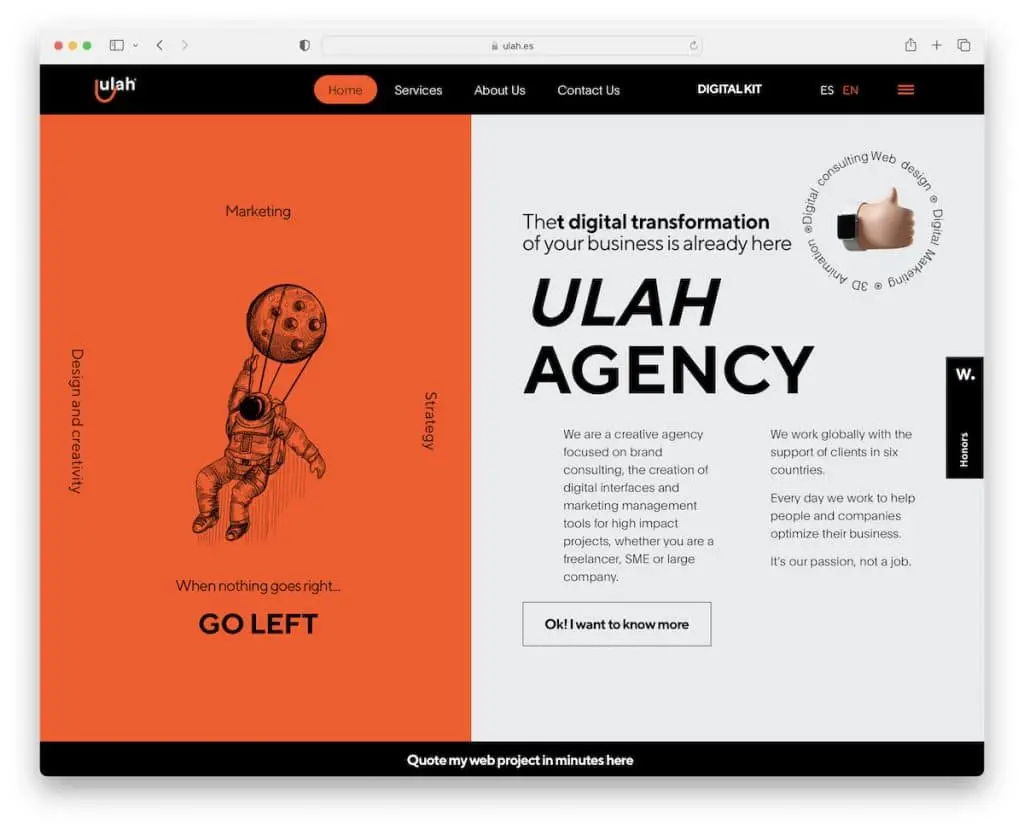
19.乌拉
内置:元素

Ulah 有一个漂亮的原创设计,带有各种动画以增加参与度,从可爱的漂浮宇航员开始。
颜色的选择(尤其是橙色)使它非常醒目,因此您可以快速滚动主页(或任何其他内部页面)。
这是一个新颖的 Elementor 网站,我们强烈建议您查看该网站以获得新的创意。
注意:为“细节”添加(更多)鲜艳的颜色可以使您的网站充满活力。
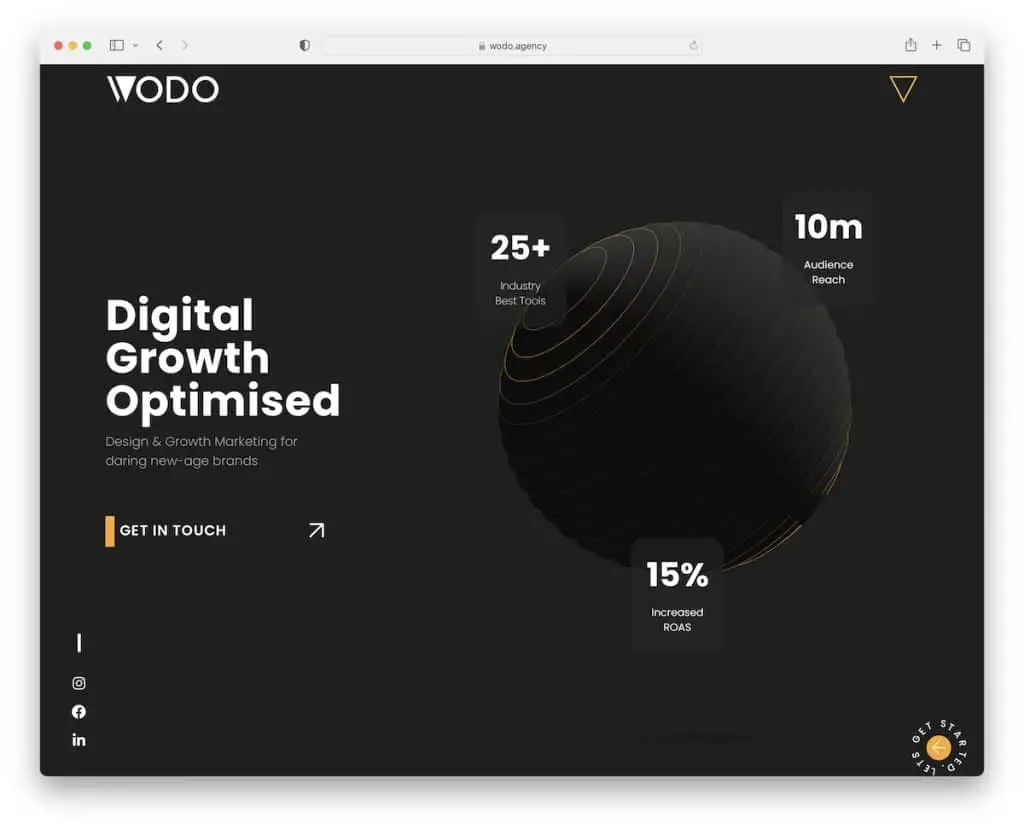
20. WODO
内置:元素

WODO网站中有多个原创元素,如动画英雄部分、全屏菜单覆盖、右下角的圆形按钮和页脚的滑动文本。 但是还有更多很棒的东西供您欣赏。
一旦您通过首屏部分,标题就会消失,但当您想返回顶部时会重新出现。
WODO 设计了动画和效果,因此您可以轻松地采用一些。
注意:特殊效果和动画可以为您的 Elementor 网站带来生机——只是不要过度。
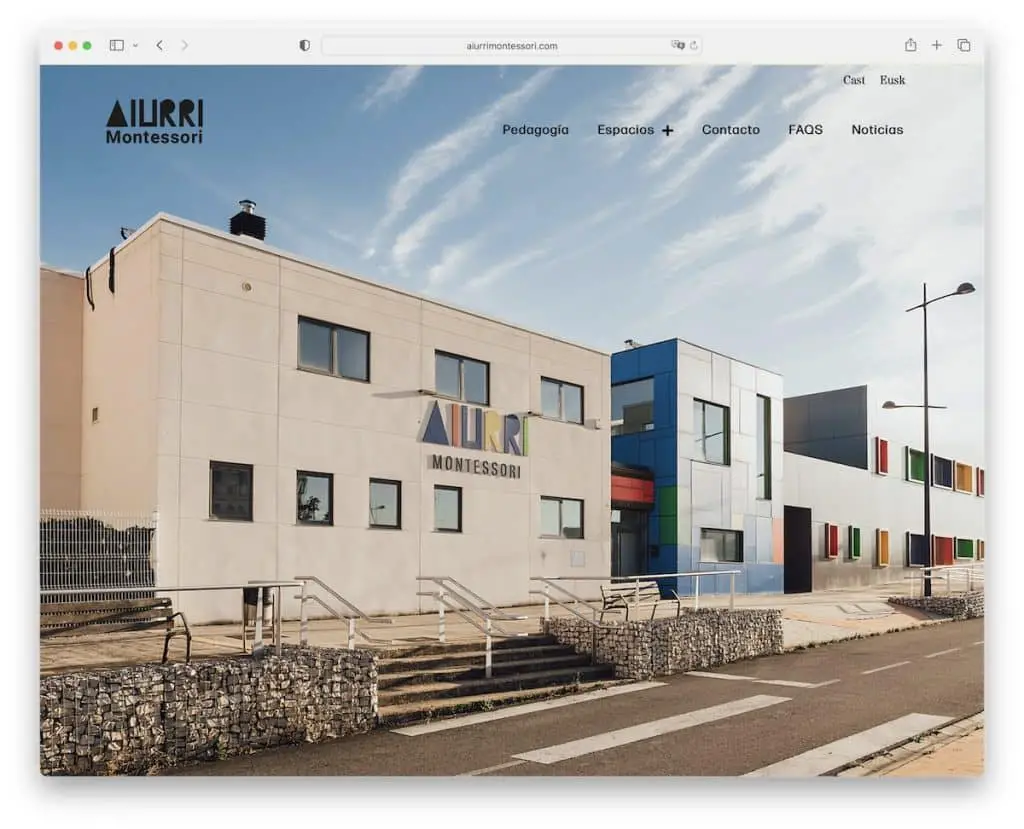
21. Aiurri 蒙台梭利
内置:元素

Aiurri Montessori 有一个全屏背景滑块,没有任何销售元素——只有图像。 此外,标题是完全透明的,以获得更好的观看体验,但在悬停时会变成实心(并且也会粘住!)。
使用更大的字体、空白以及纯图像和纯黄色文本部分的混合使页面非常动态。 然后是带有黑色背景的对比页脚,将联系人详细信息放在前面和中间。
注意:使用全屏图像滑块(无文本,无 CTA)创造强烈而持久的第一印象。
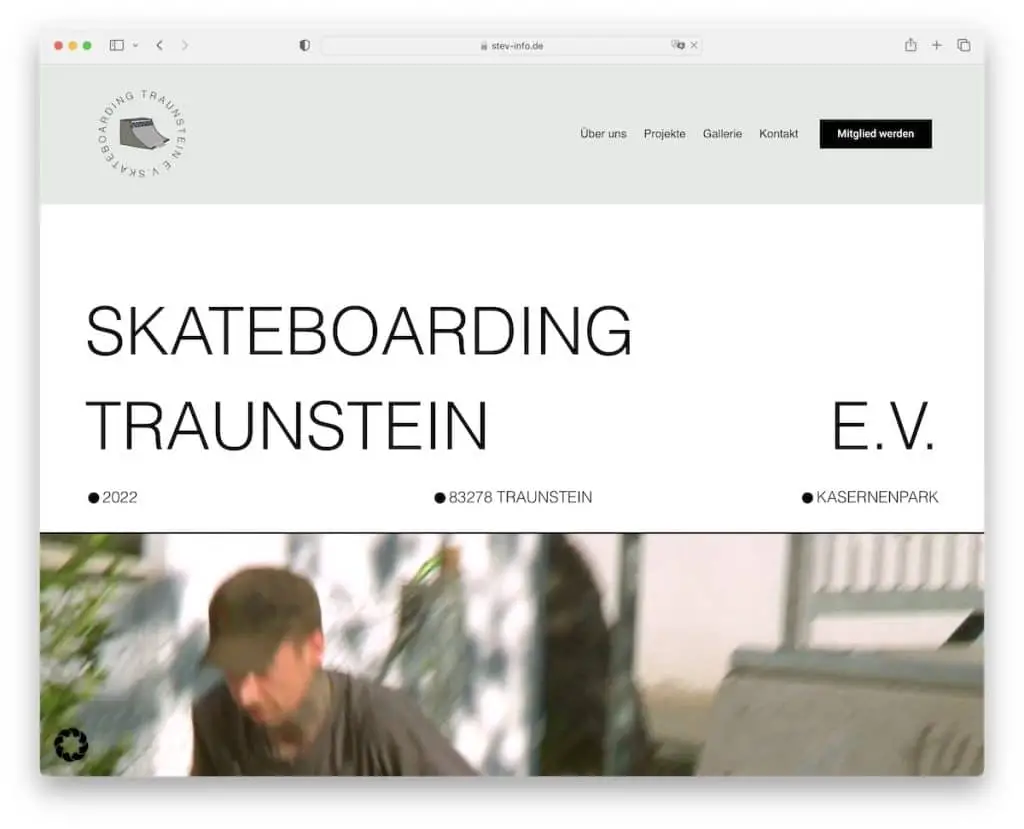
22. 滑板 Traunstein
内置:元素

Skateboarding Traunstein 确保通过白色背景上的大文本和随后的视频来吸引您的注意力。
这是一个 Elementor 网站,具有独特的设计,倾向于简单,但它有很多创意元素来增加魅力。
页眉和页脚(是不是太大了?)简单明了,带有快速链接和其他业务详细信息。
注意:通过嵌入视频让您的“英雄”部分更加引人入胜。
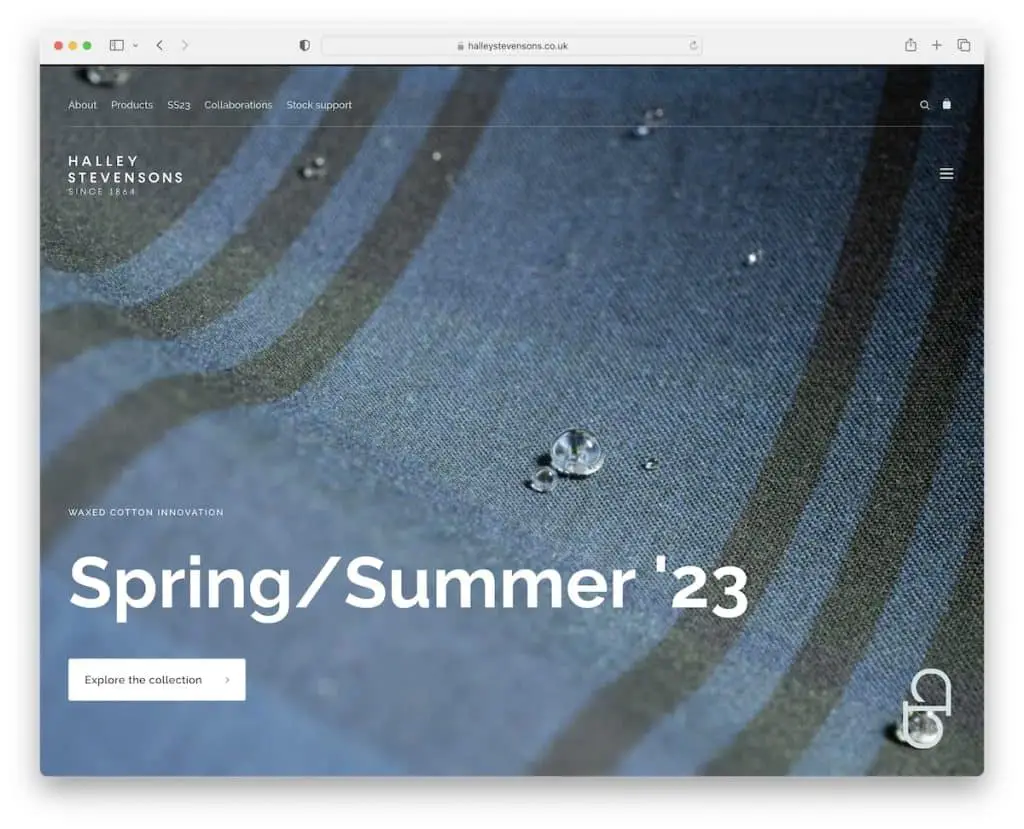
23.哈雷史蒂文森
内置:元素

前几秒至关重要,因此使用带有大文本的全屏图像和 CTA 按钮可以很好地确保您抓住潜在客户的兴趣。 Halley Stevensons 很清楚这一点!
他们使用透明的顶部栏和标题来提供更好的图像检查体验。 但是当您开始滚动时,标题会浮动并变成黑色,并带有一个汉堡菜单图标。 页脚也是黑色的,所以它们很相配。
注意:使用全屏图像(甚至是滑块或视频)时,透明的标题部分会营造出更优雅的外观。
如果您喜欢这篇文章,请告诉我们。
