2023 年 23 个最佳美食网站(示例)
已发表: 2023-01-27您准备好查看最佳美食网站以享受出色的设计并获得灵感了吗?
相信我们,在阅读食品行业的 100 多页内容时,我们经常会流口水。
对于各种类型的网站,我们确保用这个 EPIC 集合覆盖尽可能多的网站。
无论您是想查看漂亮的美食博客设计还是一流的商业网站——我们都能为每个人提供一些东西。
如果您正在自己建立网站,我们建议您选择美食 WordPress 主题。
您无需编写代码,但仍然拥有完全的创作自由来构建您梦寐以求的美食页面。
最佳食品网站和网页设计理念
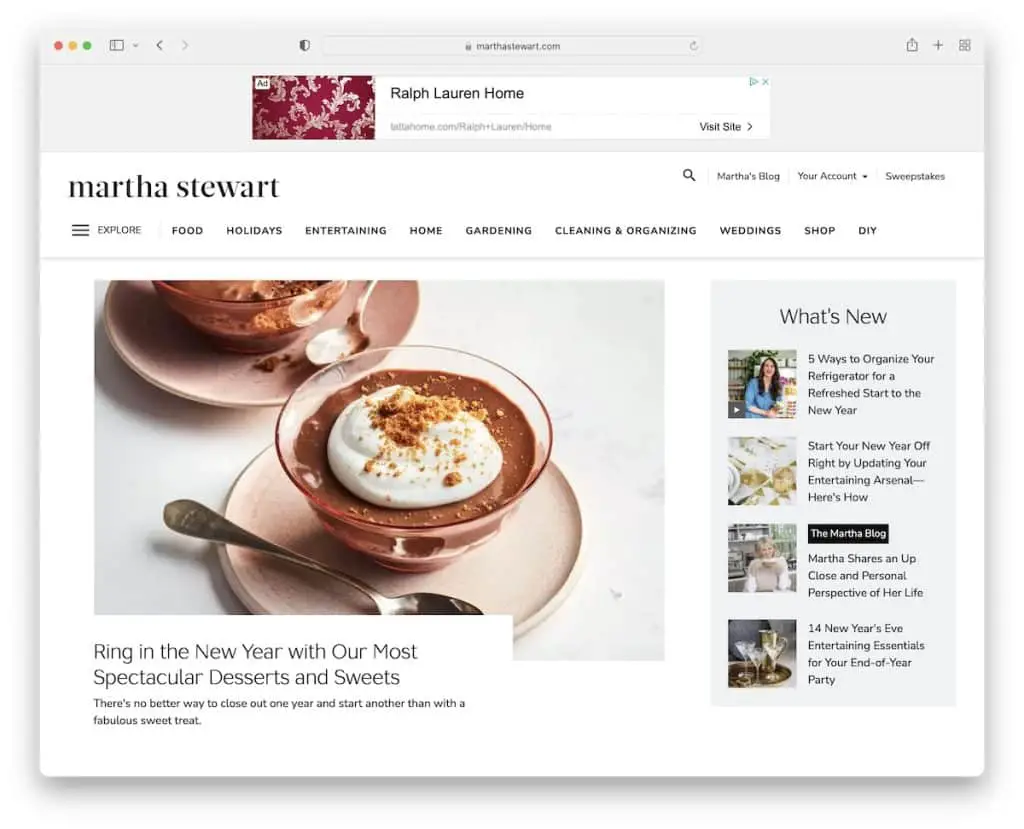
1.玛莎·斯图尔特
内置:Drupal

Martha Stewart 是一个在线美食杂志网站,采用浅色设计和充足的空白空间,可提供出色的可读性体验。
它有一个更独特的菜单,一旦弹出窗口打开,它几乎就像网站中的网站。
该页面还有一个粘性标题,包括横幅广告,因此导航始终可用。
注意:使用粘性标题/菜单并增加您的美食网站的用户体验。
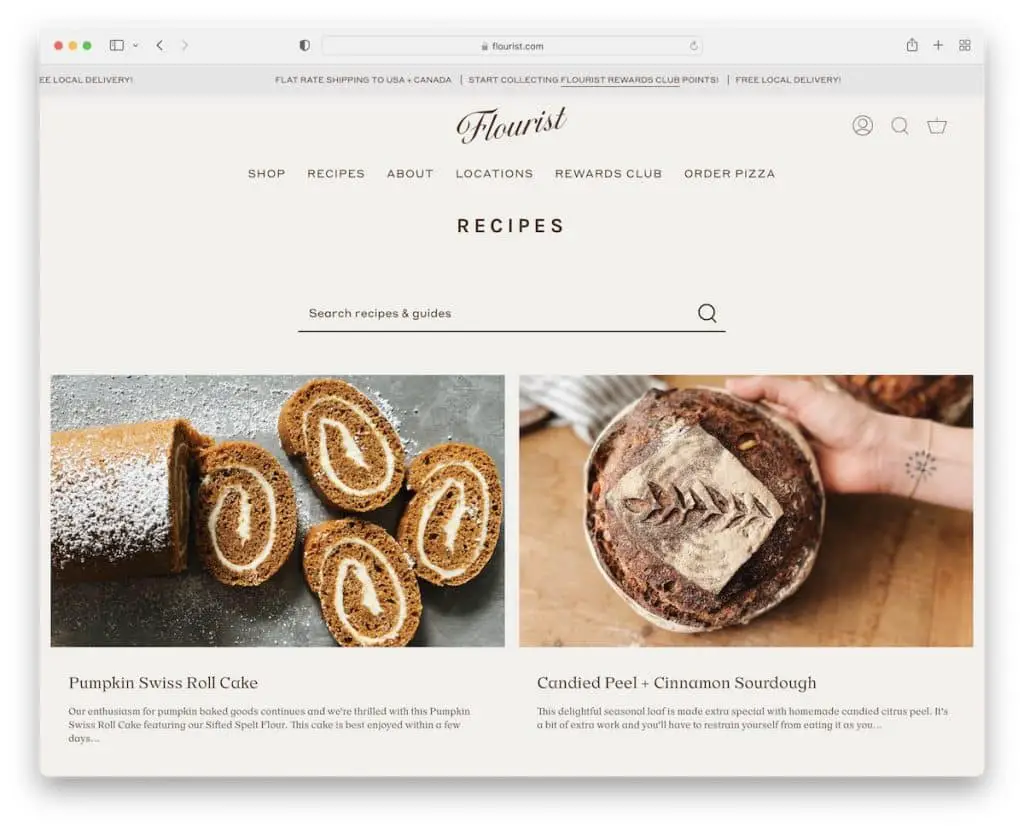
2. 花店食谱
内置: Shopify

如果说以前的网站采用类似杂志的布局,那么 Flourist Recipes 的博客外观采用两栏网格结构。
该网站具有动画顶部栏和带有大型菜单的浮动标题。
整体网站设计极简,包括带有菜单和社交链接的三列页脚以及时事通讯订阅表。
注意:使用大型菜单添加链接和图像以增强您网站的导航。
我们还提供了最佳 Shopify 网站的完整列表,以提供更出色的示例。
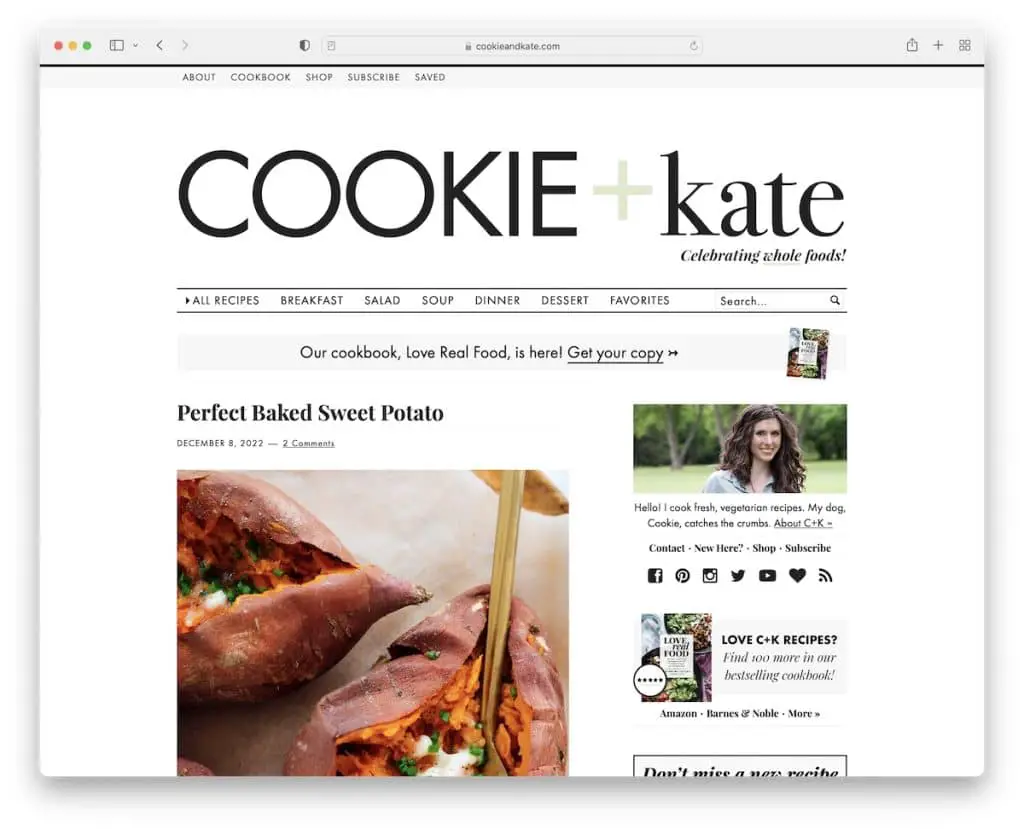
3. 曲奇和凯特
内置: Magazine Pro 主题

Cookie And Kate 是一个极简主义的美食博客网站,带有顶部栏链接、带有徽标的大标题和导航栏。
该博客有一个带有粘性横幅广告的右侧边栏,以提高点击率。
Cookie 和 Kate 的独特之处在于广泛的博客摘录,您不会经常看到这些摘录。
注意:提供更多关于博客文章的信息和内容,使它们更容易被点击。
请记住,您可以使用这些 WordPress 美食博客主题中的任何一个快速构建类似的网站。 (但是,我们关于如何使用 WordPress 创建一个好的博客的指南将帮助您成功地做到这一点。)
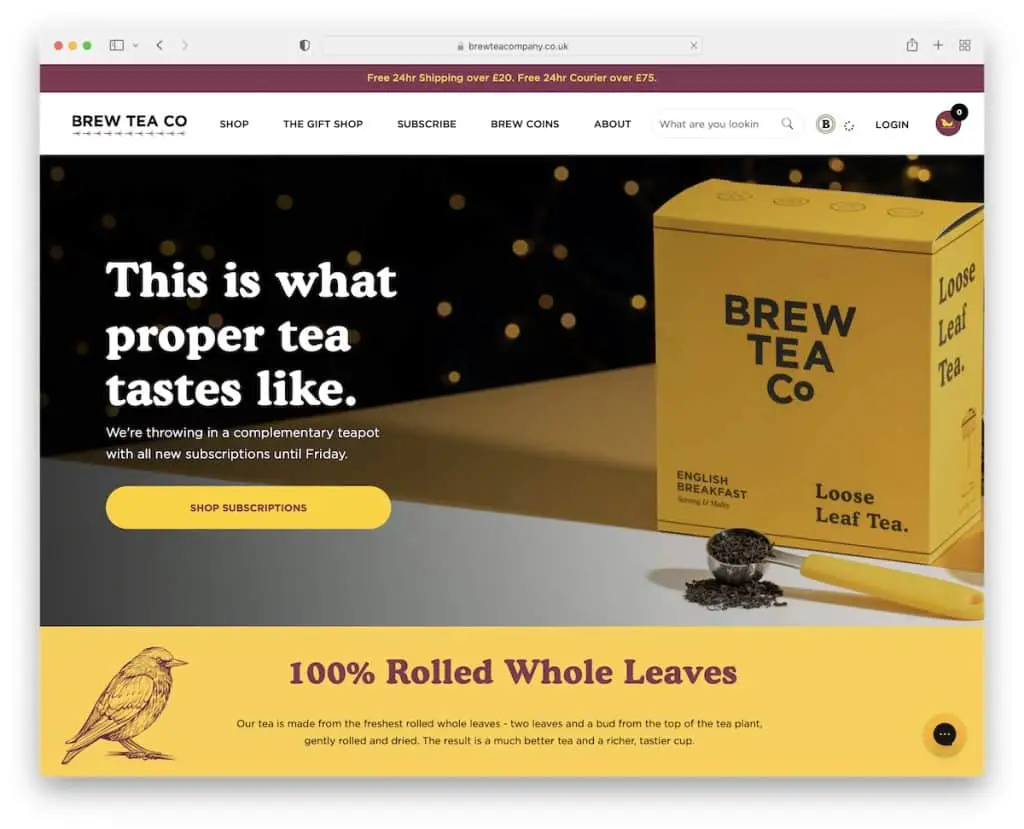
4. 泡茶公司
内置: Squarespace

Brew Tea Co 是一个食品网站,带有一个弹出窗口,用于宣传特别优惠以换取电子邮件。
该页面具有出色的品牌标识,使这种响应式网页设计成为一种滚动浏览的乐趣。 它使用方便的大型菜单和带有所有附加链接和信息的页脚(+ 时事通讯订阅表格)。
我们还喜欢的是右下角的实时聊天小部件,可以促进销售。
注意:通过实时聊天功能提供最好的客户服务。
顺便说一句,我们相信您也会喜欢查看这些 Squarespace 网站示例。
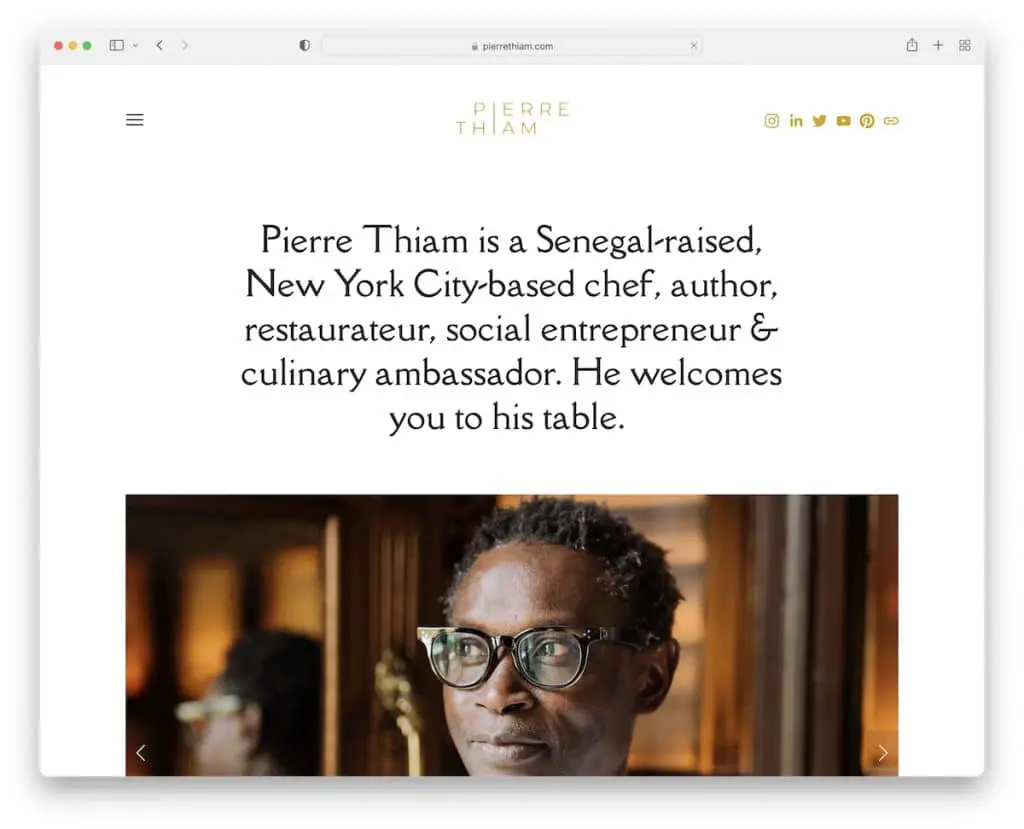
5. 皮埃尔·蒂亚姆
内置: Squarespace

皮埃尔·蒂亚姆 (Pierre Thiam) 经营着一个极简主义的网站,该网站具有浮动标题和汉堡菜单,还有一个链接到联系页面的号召性用语 (CTA) 按钮。 页眉和页脚有社交媒体按钮,可以更轻松地与 Pierre 联系。
以文字开头的食品网站,然后是滑块并不常见,这是让您的网站更受欢迎的好策略。
注意:通过在导航栏(和页脚)中添加社交媒体图标来显示您的社交能力。
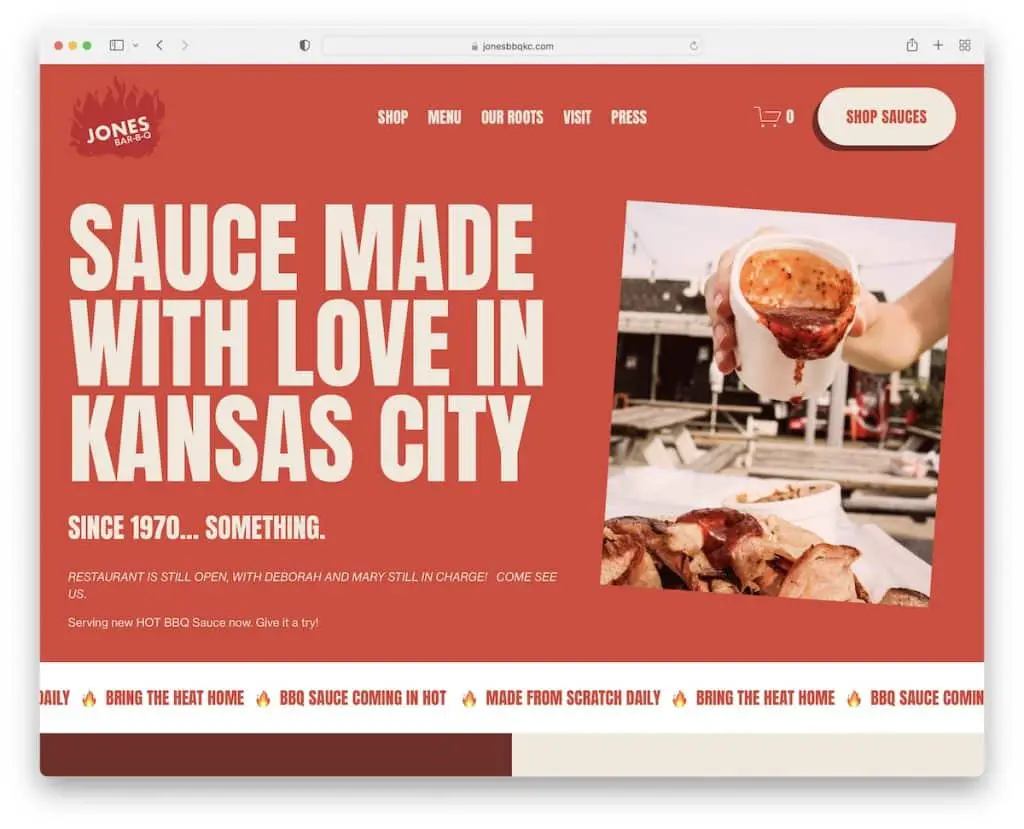
6. 琼斯酒吧-BQ
内置: Squarespace

Jones Bar-BQ 拥有醒目的滚动和大量空白的强大品牌,因此内容更加突出。
这个食品网站示例有一个标题,它在滚动时消失,但当你滚动回到顶部时又会重新出现。 (这有助于更好地浏览,因为干扰更少。)
英雄部分下方的滑动文本起到了吸引注意力的作用,订阅表格前的另一个文本用于宣传他们的 Instagram 页面。
注意:在整个网站上使用您的品牌来提醒访问者您的品牌。
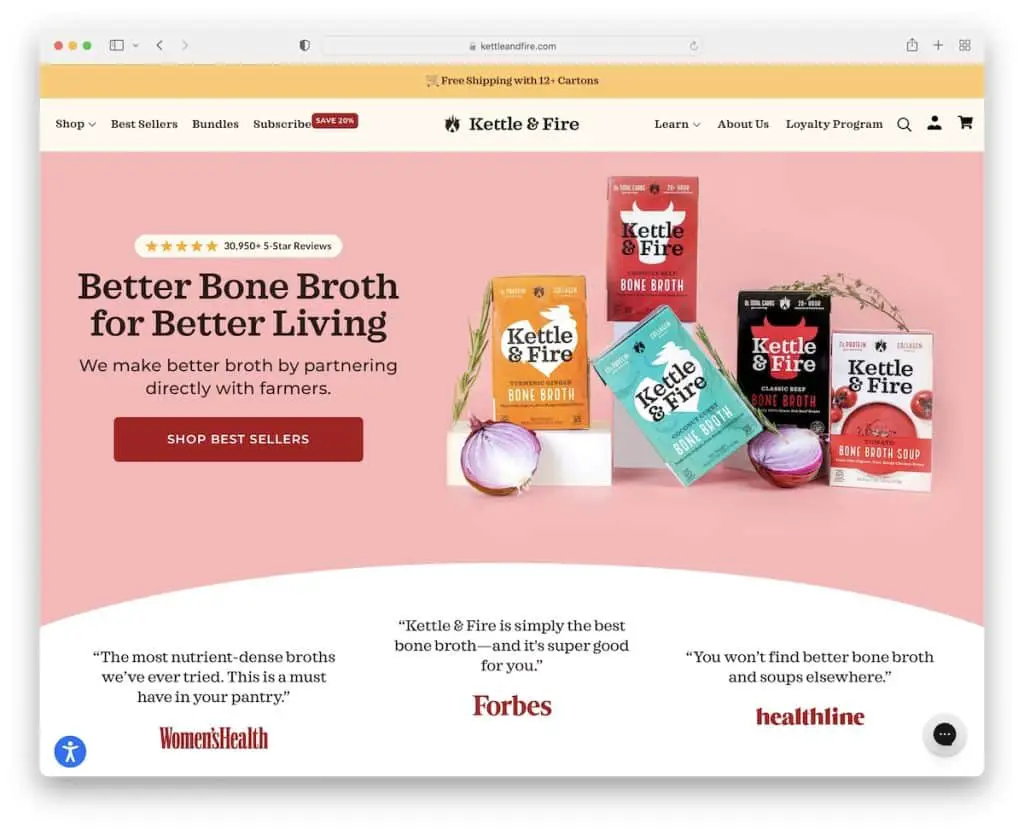
7. 水壶和火
内置: Shopify

Kettle & Fire 是一个现代时尚的食品网站,带有一丝极简主义,以确保最终的用户体验。
英雄形象展示了他们的畅销商品,带有商店的 CTA 和证明产品质量的星级评论。
Kettle & Fire 确保一切都可以通过浮动的大型菜单轻松访问,页脚提供其他链接、社交媒体连接和促销优惠券的订阅表格。
该网站还进行了可访问性调整,以修改您查看其网站的方式。
注意:让您的潜在客户使用辅助功能配置器自定义您的网站。
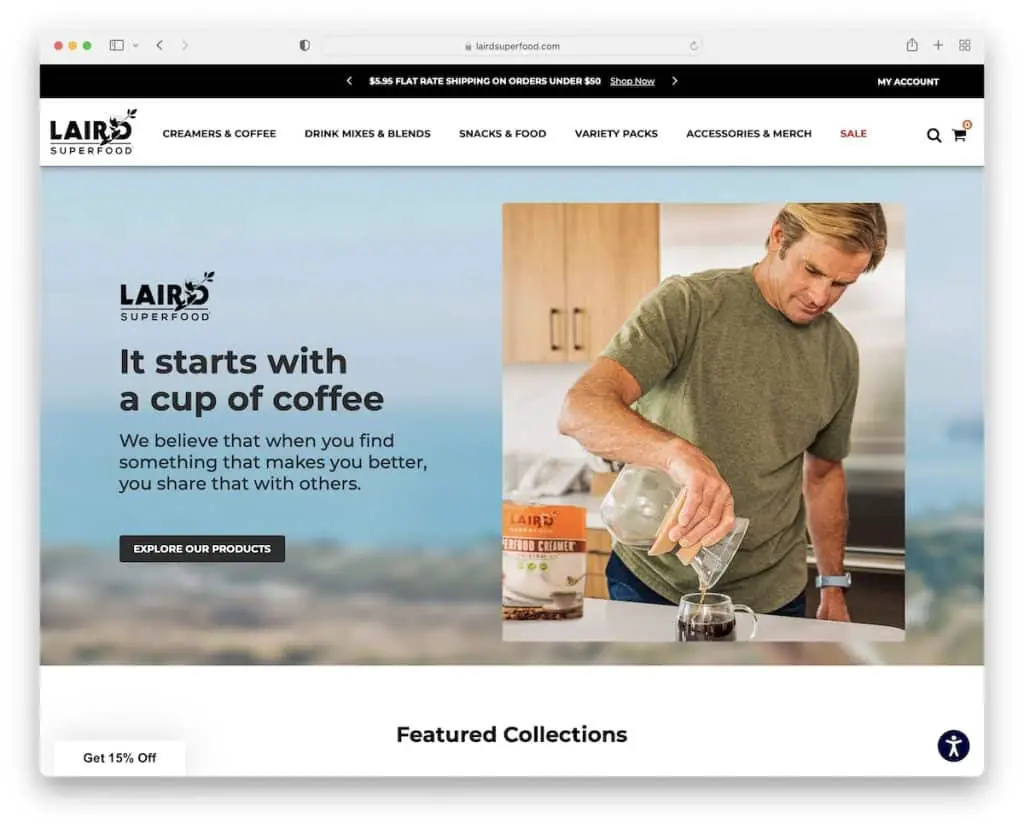
8. 莱尔德超级食品
内置: Shopify

Laird Superfood 有一个带有链接的顶部栏通知滑块和用于快速访问个人资料的“我的帐户”下拉菜单。
导航栏很简单,但有一个带有链接和图像的大型菜单。 从滑块和旋转木马到推荐和可访问性调整,Laird Superfood 想到了一切。
这个食品网站还有一个 Instagram 提要滑块,其中包含客户图像以及购买帖子所特有的特定项目的选项。
注意:使用具有商店功能的 IG 提要。
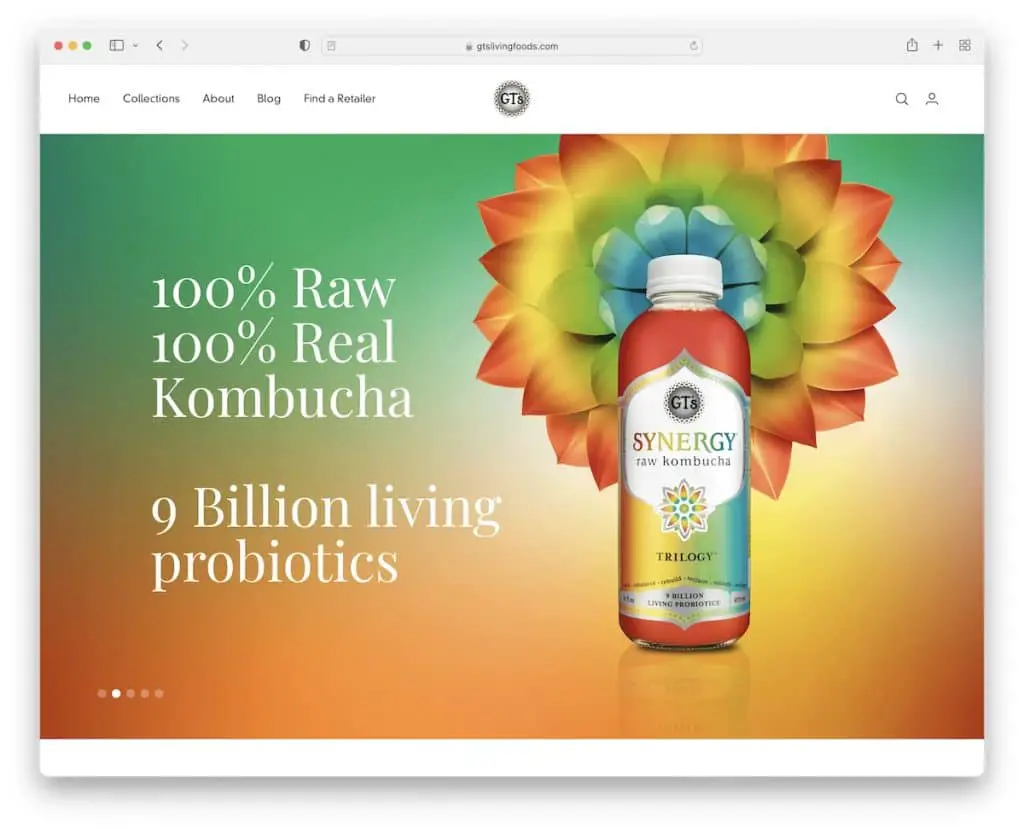
9.GT的
内置: Shopify

GT 的首屏有一个巨大的幻灯片,带有标题和 CTA 按钮。
标题是极简主义的,但导航具有大型菜单功能,这是找到正确项目的绝佳方式。 此外,还有一个侧边栏搜索,可提供实时结果以供快速查找。
此外,页脚有五列,包含菜单链接、社交媒体按钮和时事通讯订阅小部件。
注意:通过插入订阅表格(在您网站的某处)来增加您的电子邮件列表。
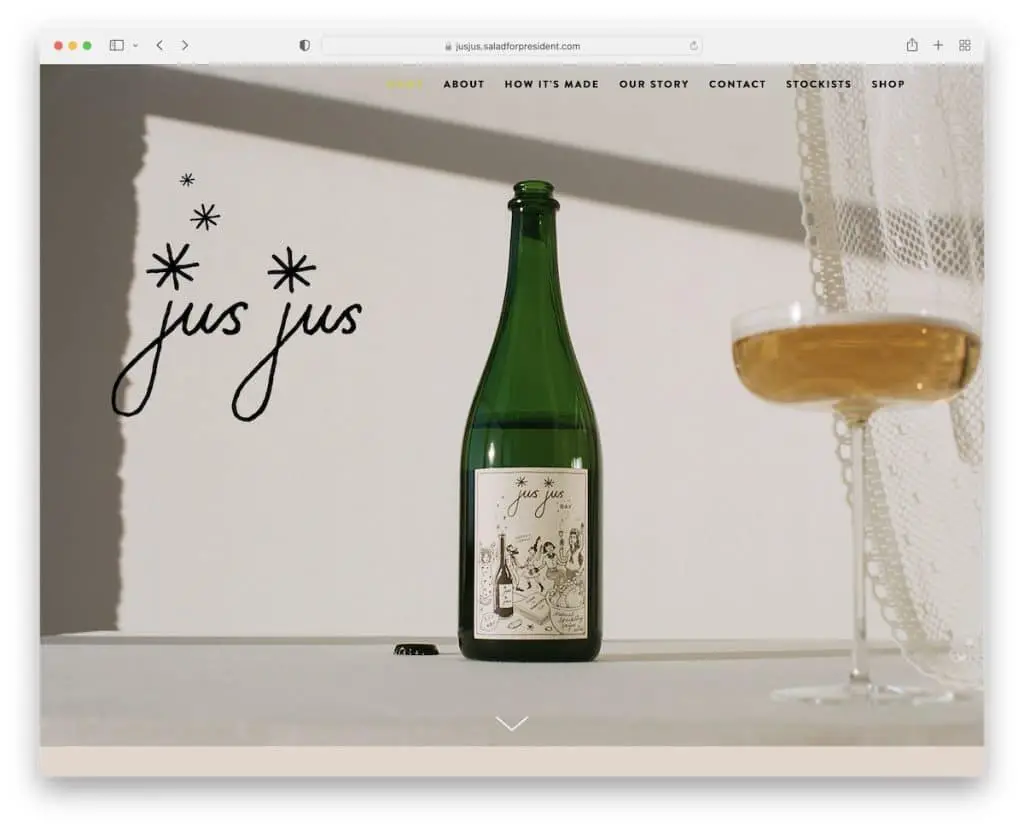
10. 正义
内置: Squarespace

带有炫酷动画但没有销售元素的大型英雄形象将 Jus Jus 与此列表中的其他食品网站区分开来。 标题是透明的,即使在滚动时也能保持外观清晰。
浮动导航让您可以从一个部分跳到另一个部分,以找到品牌的所有来龙去脉。 尽管 Jus Jus 使用了大量的文字,但它也使用了大量的空白来营造一种愉快的氛围。
注意:以产品的大图片启动您的单一产品网站。 (并用动画为其增添趣味。)
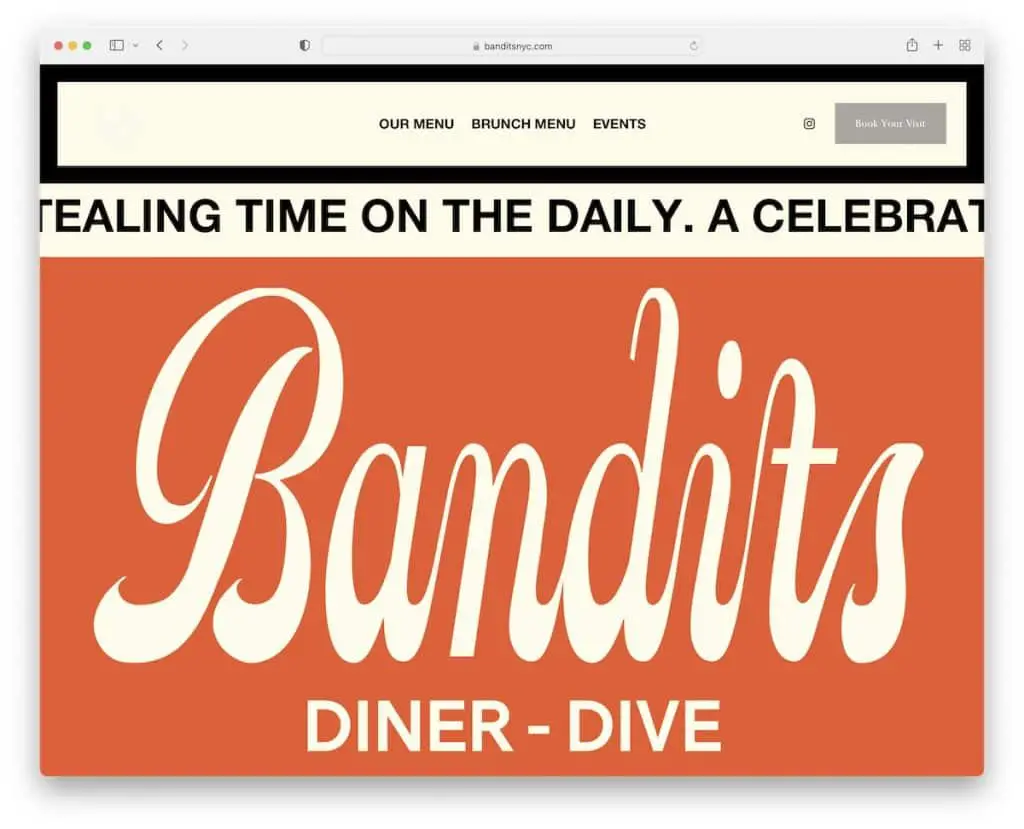
11.土匪
内置: Squarespace

Bandits 在纯色背景上用大文本营造出大胆的第一印象(滑动文本也有助于此)。
标题/菜单会根据您的滚动动作消失/重新出现,以便始终可以访问它。 头部还有一个用于预订的 CTA 按钮,非常实用。
这个食品网站不使用传统的页脚,而是使用鸡尾酒图片和文字来说服您访问他们。
注意:使用(粘性)标题中的“立即预订”按钮。
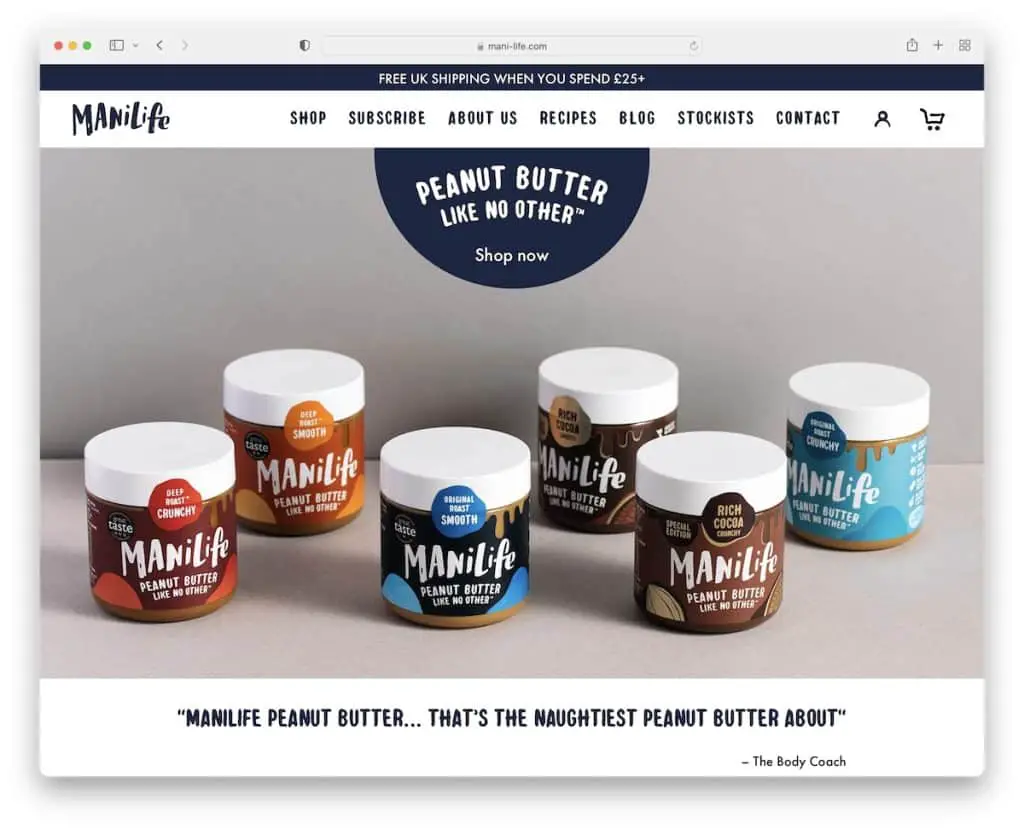
12. 曼尼生活
内置: Shopify


ManiLife 有一个带有 CTA 按钮的全屏图像背景滑块,以及独特的客户反馈文本,以减少促销。
顶部栏提倡免费送货,而标题只有在滚动回顶部时才会重新出现。
ManiLife 还有一个特色产品轮播、一个推荐滑块和一个带有当局徽标的部分。
注意:通过推荐、评论和公关提及/权威标志建立社会证明。
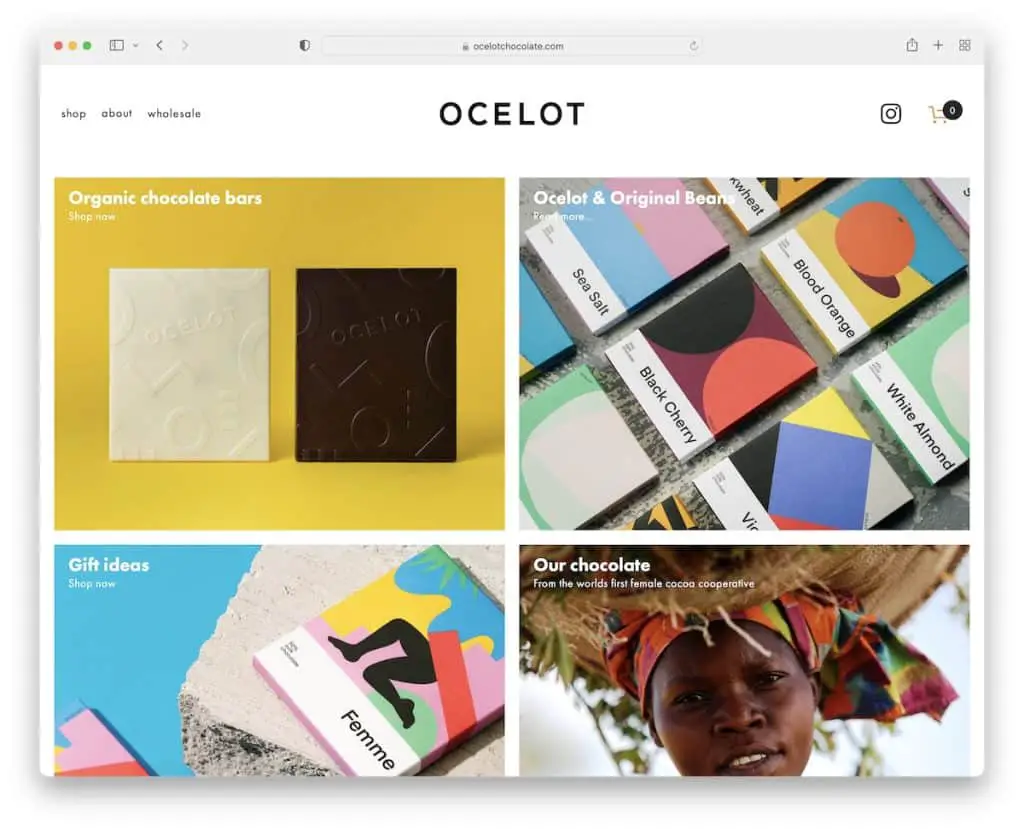
13. 豹猫巧克力
内置: Squarespace

Ocelot Chocolate 是一个食品网站,具有吸引人的网格布局,倾向于极简主义。 标题很干净,有下拉菜单、IG 图标和购物车。
此外,页脚也非常基本,很好地增强了简单的流程。 (您可能也有兴趣查看我们策划的这些华丽的简单网站。)
注意:使用带有大图像的网格布局来吸引访问者的注意力。
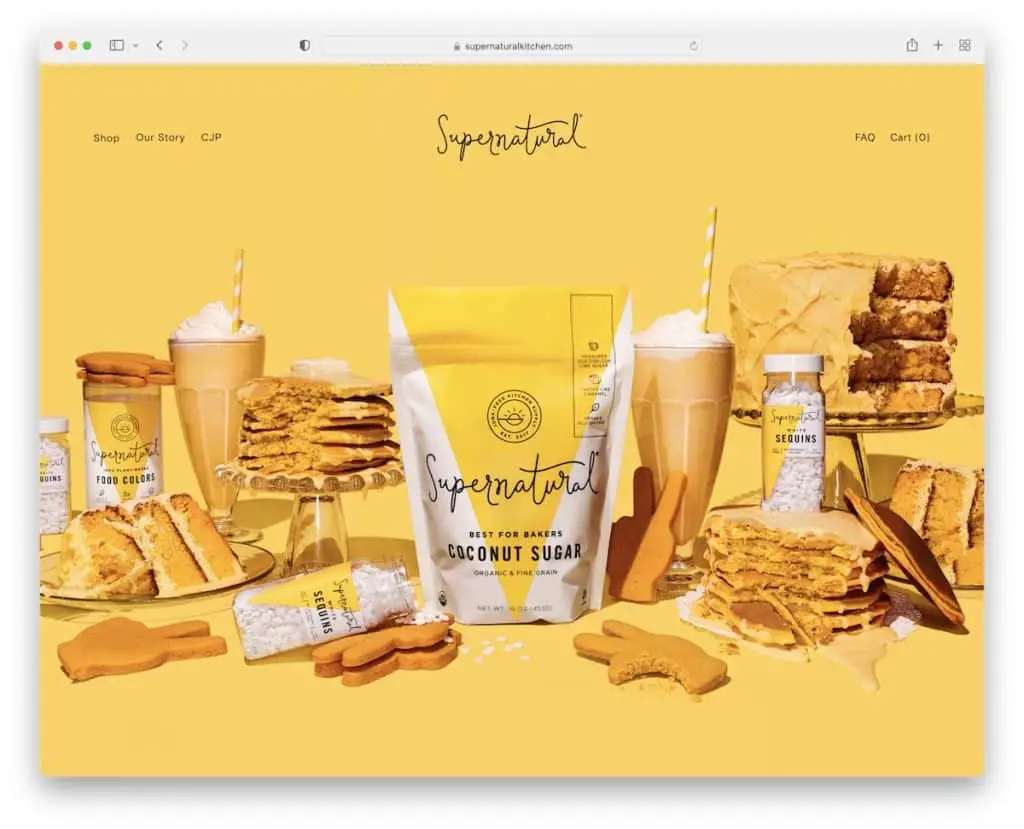
14.超自然
内置: Squarespace

Supernatural 使用具有视差效果的主图和带有下拉菜单的 100% 透明标题。
该页面有清晰的部分,其中包含标题、文本、推广其产品的链接,以及一个在新选项卡中打开帖子的 IG 提要网格。
底部是一个简单的页脚,带有其他方便的链接和 Instagram 的关注链接。
注意:视差效果会增加您网站的参与度,以获得更好的用户体验。
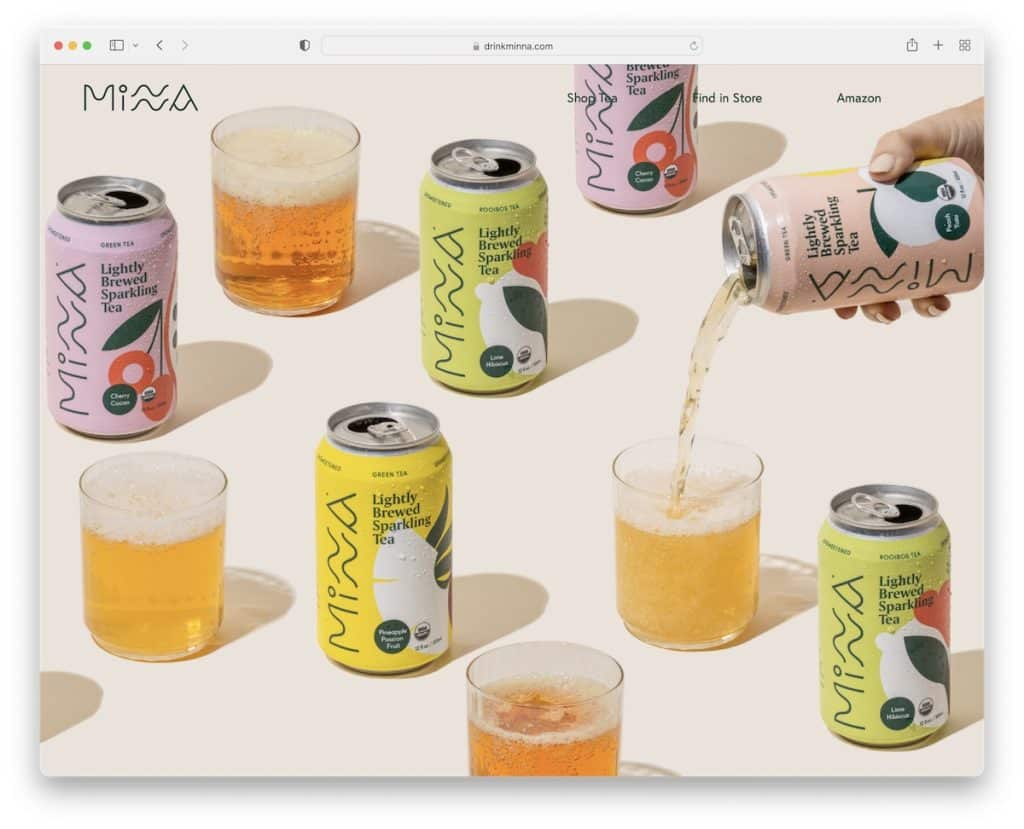
15. 明娜
内置: Squarespace

Minna 是另一个很好的证明,即全屏图像(没有文本和 CTA)在吸引访问者注意力方面非常有效。
此外,他们保持导航栏超级干净,以提供无干扰的体验。 页脚同样干净,带有附加链接、社交媒体和订阅表格。
该食品网站分为多个部分,以展示每个产品的背景。 此外,三个帖子的 IG 提要添加了一些额外的内容,帖子在新选项卡中打开。
注意:不知道如何向您的网站添加更多内容? 整合 Instagram 提要。
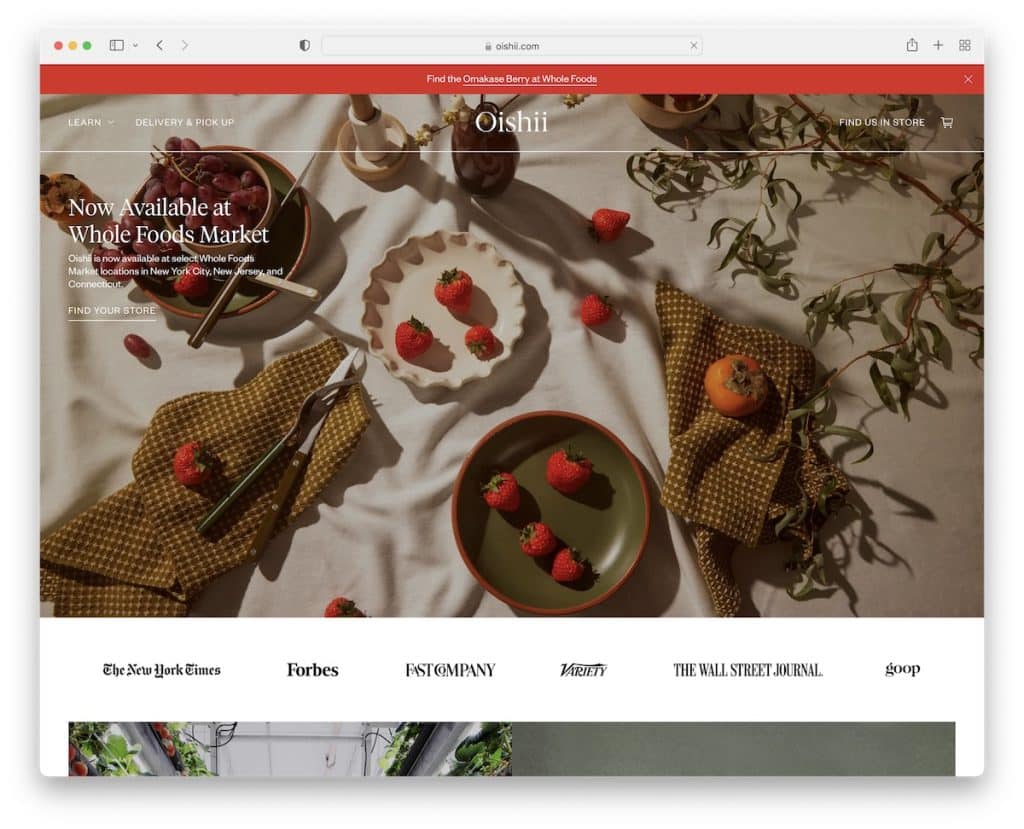
16. 美味
内置: Shopify

Oishii 是一个时尚美食网站,滚动主页时似乎不会向您推销任何东西,这是一个很大的优势。 当然,有商店的链接,但它是有品位的。
顶部栏通知可以通过按“x”轻松关闭,同时标题在滚动条上从透明变为实心(和浮动)。
英雄形象下方是一个带有各种权威标志的横幅,链接到 PR 提及。
注意:不要过于推销,否则访问者可能会提前离开您的网站。
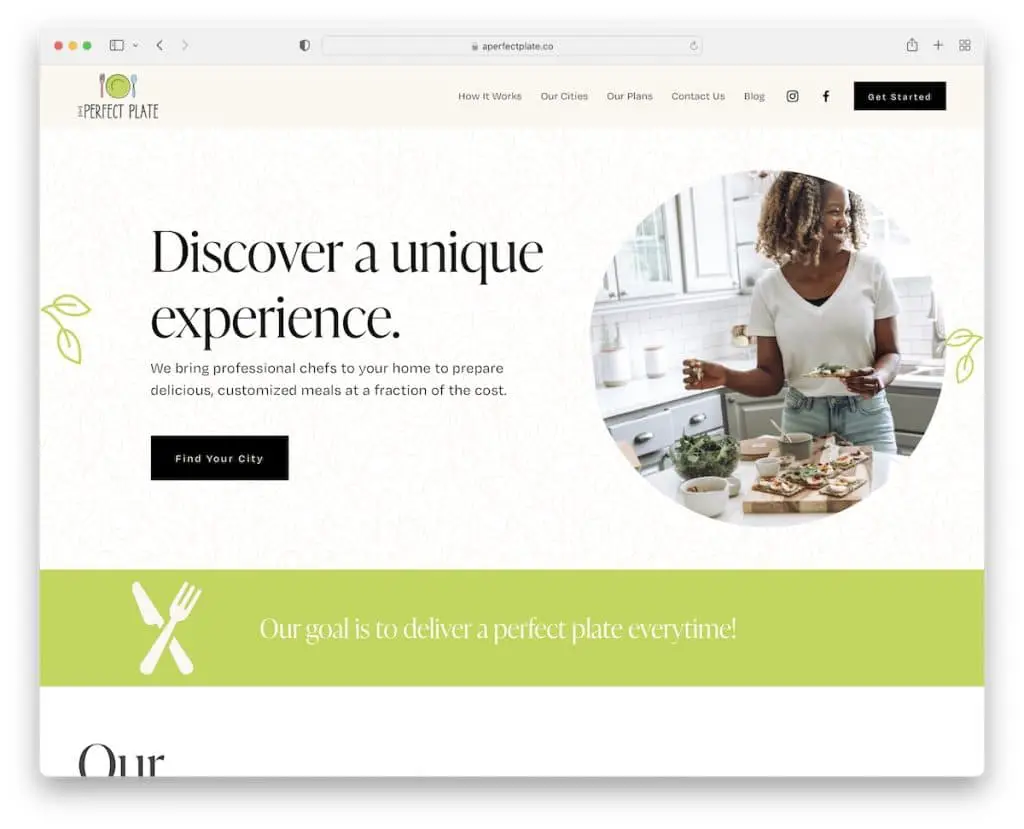
17. 完美的盘子
内置: Squarespace

Perfect Plate 采用开胃设计,内容加载在滚动条上,浮动菜单带有下拉菜单、社交图标和 CTA 按钮。
一个实用的功能是“如何工作”的手风琴,它占用的空间要小得多,但仍提供必要的信息。
更重要的是,您还会发现一个很大的部分,其中包含一个客户推荐来建立社会证明。
注意:手风琴是介绍额外内容和信息但不会占用额外空间的好方法。
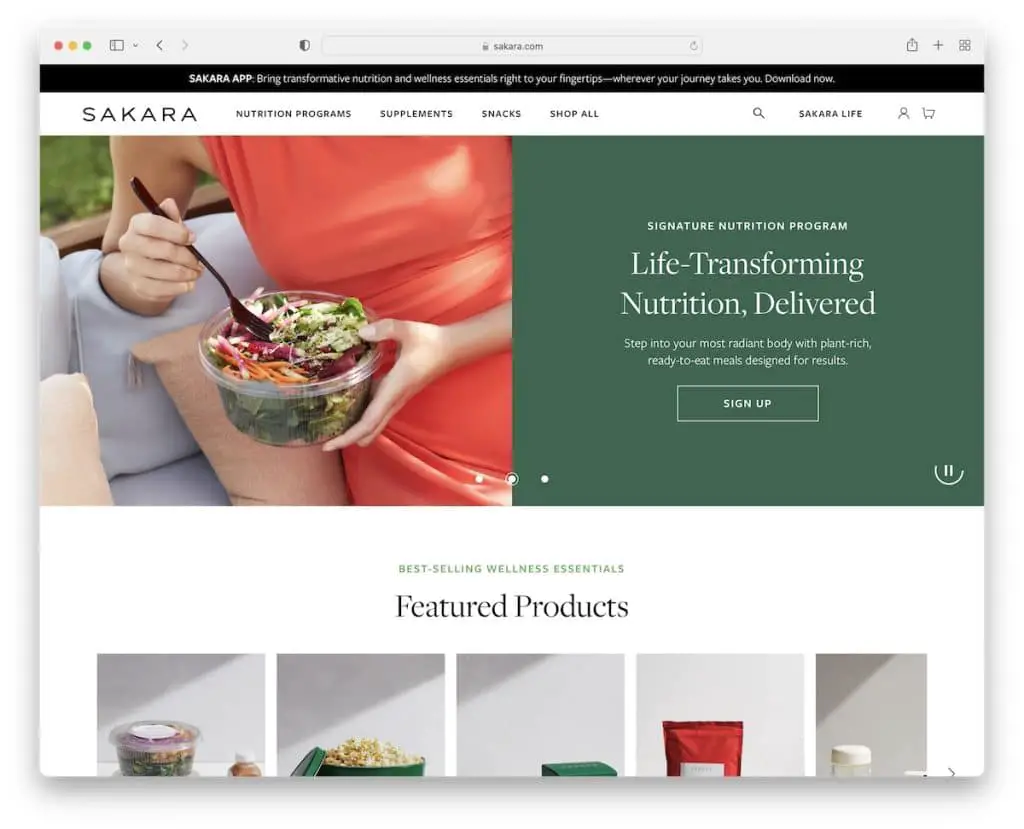
18. 坂
内置: Shopify

Sakara 有一个可爱的滑块,您可以根据您的命令暂停、播放和滑动。 每张幻灯片都是 1/2 图像和 1/2 纯色背景,带有文本和 CTA 以使信息更具可读性。
顶部栏和标题(带有大型菜单)都固定在屏幕顶部,因此您无需滚动即可访问菜单——它始终在那里。 此外,页脚有多个列,其中包含应用程序下载 CTA、订阅和更多链接。
注意:允许用户控制滑块(因为他们可能会觉得滑动动画太快)。
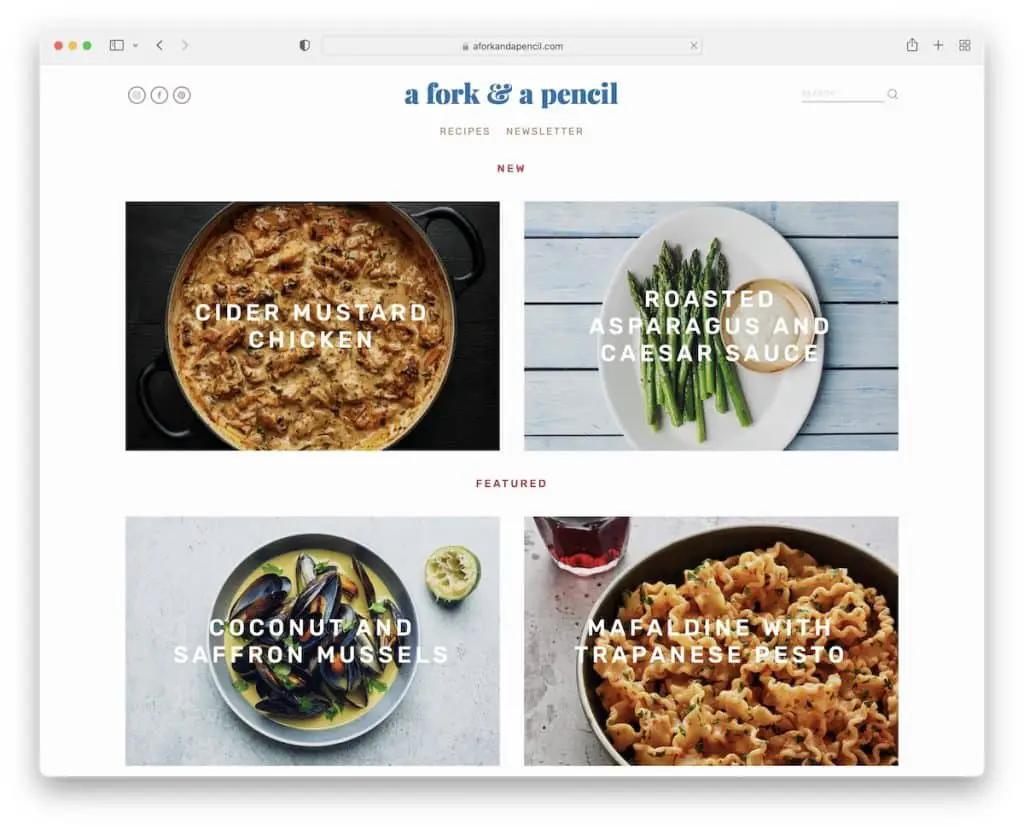
19. 一把叉子和一支铅笔
内置: Squarespace

A Fork & A Pencil 具有带视差图像部分的极简网格布局和带有“关注”按钮的 Instagram 提要。
页眉和页脚也很简单,但为您提供了更好的浏览和搜索体验的所有必需品。
最后,时事通讯订阅表格具有 reCAPTCHA 以防止垃圾邮件。
注意:您想避免垃圾邮件(尤其是涉及联系表时)吗? 使用验证码。
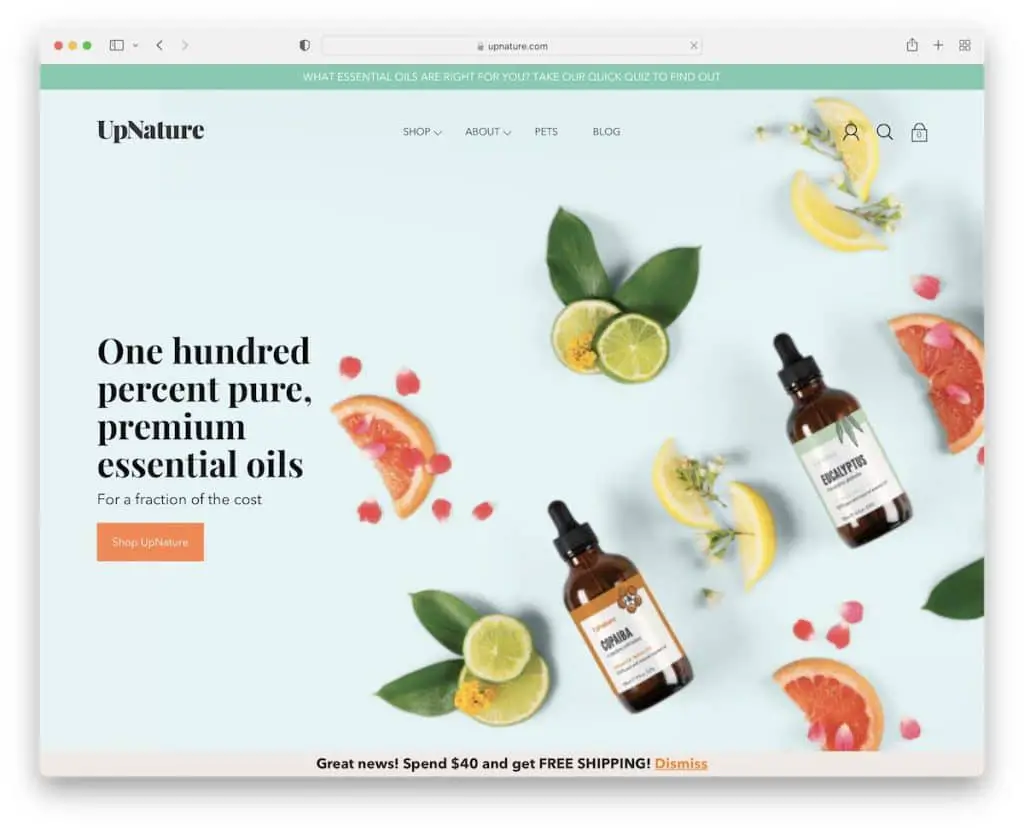
20. 向上自然
内置: Shopify

虽然许多人在对比背景上使用顶部栏以使其更加突出,但 UpNature 与英雄形象很好地融合在一起,不会造成任何干扰。 但是,只有带有极简主义大型菜单的标题浮动。
这个食品网站有一个干净的(也检查这些获奖的干净网站),互换设计,一个推荐滑块和一个基本页脚。
注意:使用顶部栏显示特殊通知、免费送货、交易等。
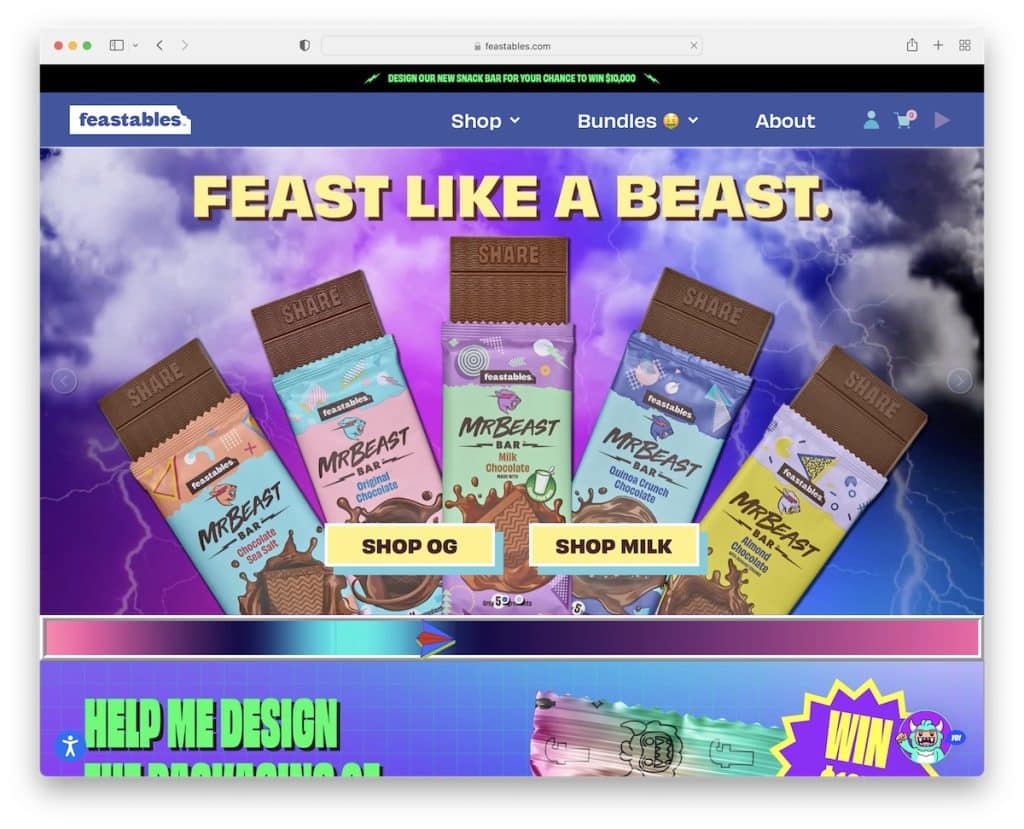
21. 盛宴
内置: Shopify

Feastables 网站证明了在创意和网页设计方面没有限制。 随心所欲地狂野和“疯狂”,就像 Feastables 一样创造强烈而难忘的第一印象。
该页面有多种动画和特效,使它更吸引人,激发您订购产品的兴趣。
除了带有星级评论的客户推荐外,Feastables 还提供带有权威反馈的滑块。 而如果你点击右上角的怪物头,你就可以玩游戏,这是我们以前在美食网站上没有看到过的。
注意:让您的个性通过每个人都会谈论的独特而艺术的网站来表达。
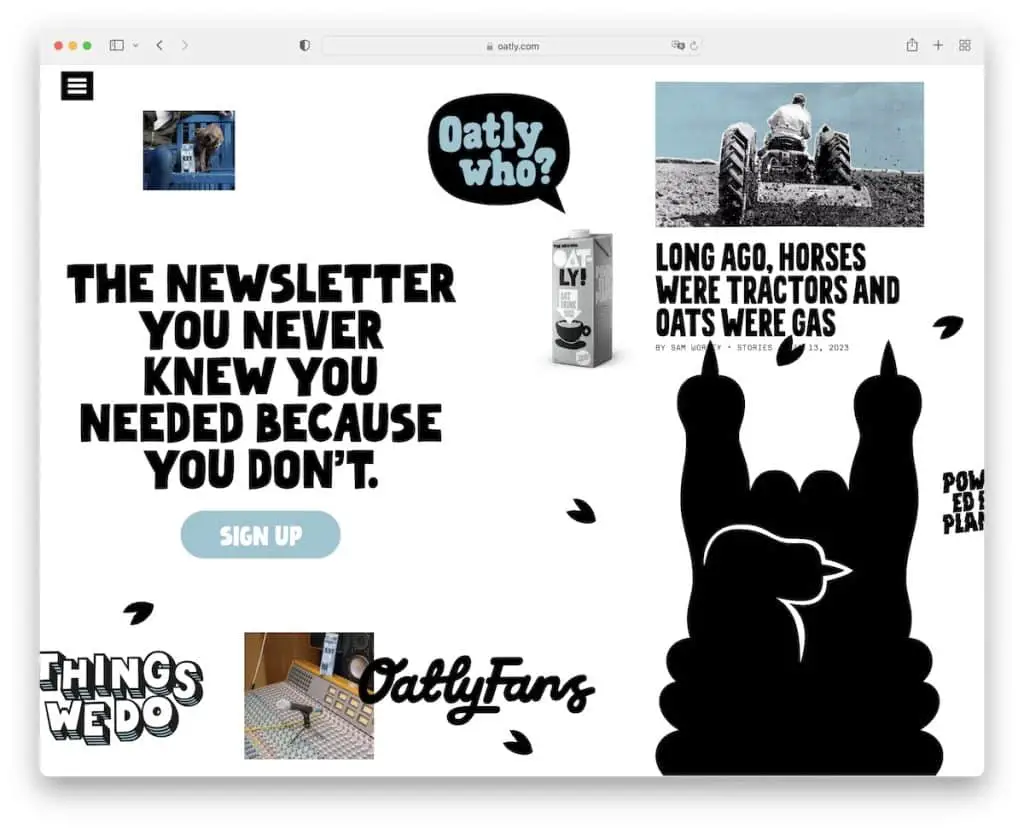
22. 燕麦
内置: Shopify

Oatly 的主页与 Feastables 页面一样,非常新颖。 另外,不是垂直滚动,而是水平滚动,即使它加载了内容,它仍然是一种有趣的体验。
但您可以通过按左上角的汉堡菜单图标访问其他内部页面,该菜单还提供其他链接和社交媒体图标。
注意:制作一个水平滚动而不是垂直滚动的网站,就像其他网站一样。
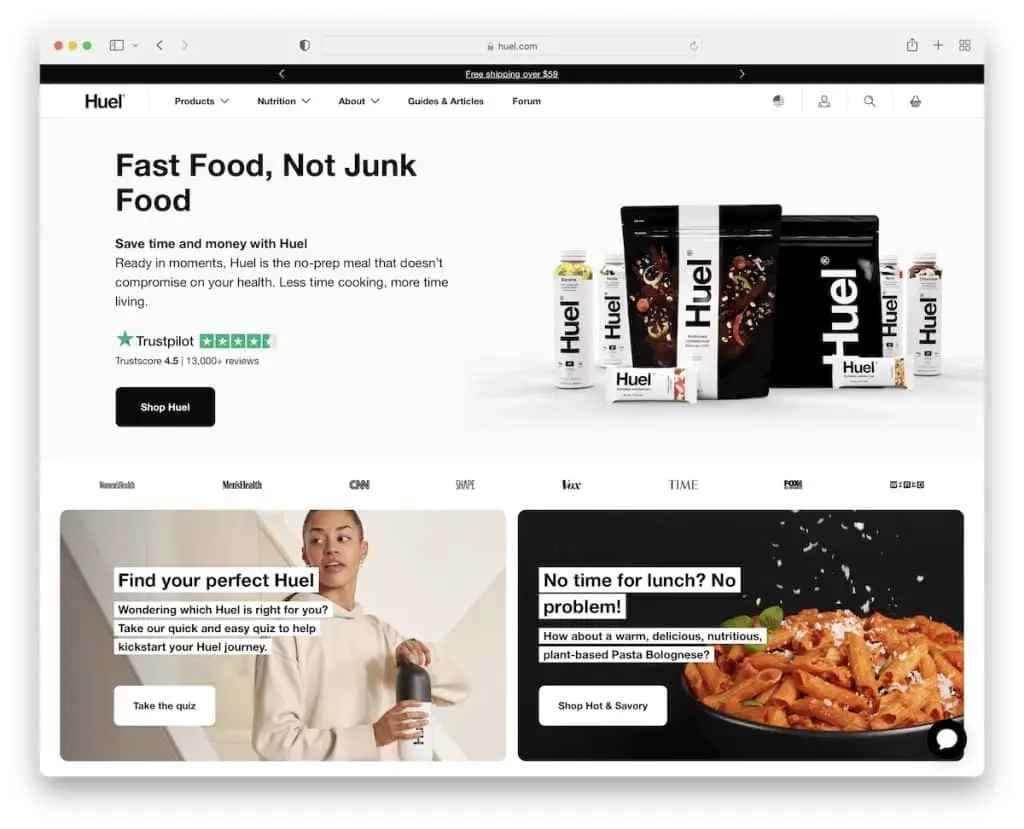
23. 休尔
内置: Shopify

因为 Huel 是一个全球品牌,他们使用顶部栏来选择您的位置以获得更加个性化的在线浏览和购物体验。
主图展示了带有标题、文本、Trustpilot 徽章和商店的 CTA 按钮的产品。
肯定会引起您注意的是当您开始滚动并希望您加入他们的“hueligan”部落时出现的底部弹出栏。
主页内容丰富,但深色和浅色设计使滚动和查看信息成为一种享受。
注意:如果您有大量全球受众,请使用位置(和货币)切换器。
如果您喜欢这篇文章,请告诉我们。
