23 个最佳 Squarespace 博客示例 (2023)
已发表: 2023-03-17您是否在寻找最佳 Squarespace 博客示例的集合?
您的搜索现在以我们广泛的华丽设计列表结束,您可以在构建自己的设计之前从中学习。
所有这些博客的两个特点是简单性和创造性。 它们都确保内容很好地弹出并提供出色的可读性。
无论你是想开始写博客还是想用博客扩展你的网站,在检查这些的同时做笔记并制作你自己的独特版本。
请记住,除了使用 Squarespace 之外,您还可以使用其他网站建设者的博客或 WordPress 博客主题来实现它。
最佳 Squarespace 博客示例
1. 一把叉子和一支铅笔
内置: Squarespace

Fork & A Pencil 具有干净的网格布局和视差部分,使其滚动起来更具吸引力和刺激性。
页眉和页脚是极简主义的,后者提供多个快速链接。 此外,您还会发现主页中集成了 Instagram 提要和时事通讯订阅,使其更具操作性。
注意:在网格中显示帖子是一种常见的做法,可以在更少的空间内展示更多的内容。
如果这是您感兴趣的细分市场,请不要忘记查看更多很棒的食谱博客。
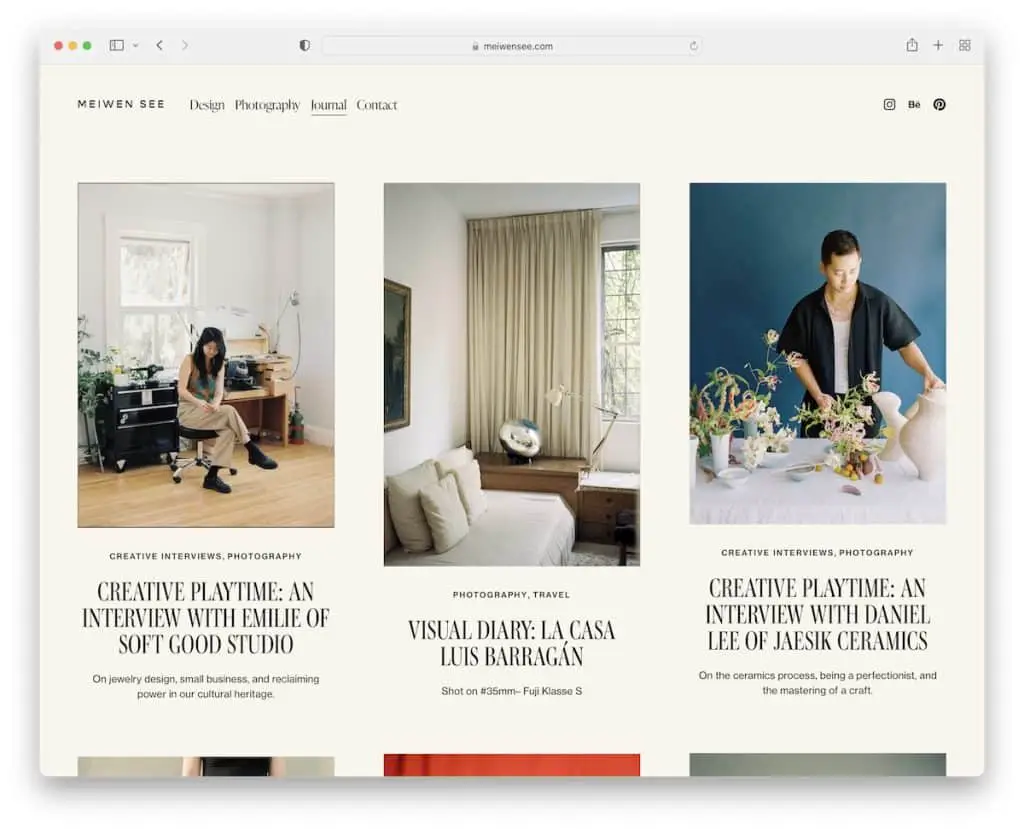
2. 美文湖
内置: Squarespace

Meiwen See 布局简单,一些帖子缩略图是静态的,一些动画是为了交互。
我们还喜欢在您开始滚动时消失并在返回顶部时变得可见的标题。
虽然页眉占用的空间很小,但页脚很大但有很多空白。
注意:使用消失/重新出现的标题创建更好的用户体验(因此读者无需滚动到顶部即可访问菜单链接)。
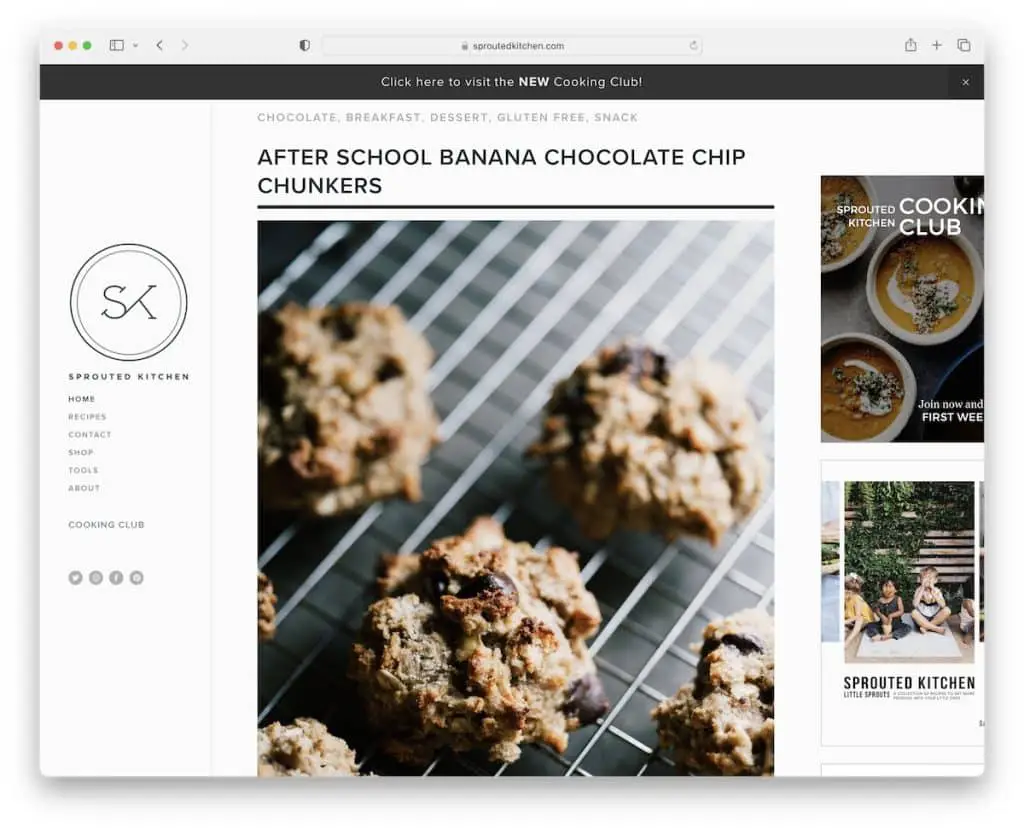
3. 发芽的厨房
内置: Squarespace

Sprouted Kitchen 没有使用更传统的顶部屏幕标题,而是将其放在左侧边栏中。 此外,它是浮动的,因此所有链接和社交媒体图标始终可用。
此外,Sprouted Kitchen 有一个粘性顶部栏通知,如果您不感兴趣,可以将其关闭。
但是还有另一个粘性元素——右侧边栏中的横幅广告可以提高点击率。
注意:如果您想突出一些特别的东西(或者甚至为了更好的博客货币化),请创建粘性元素。
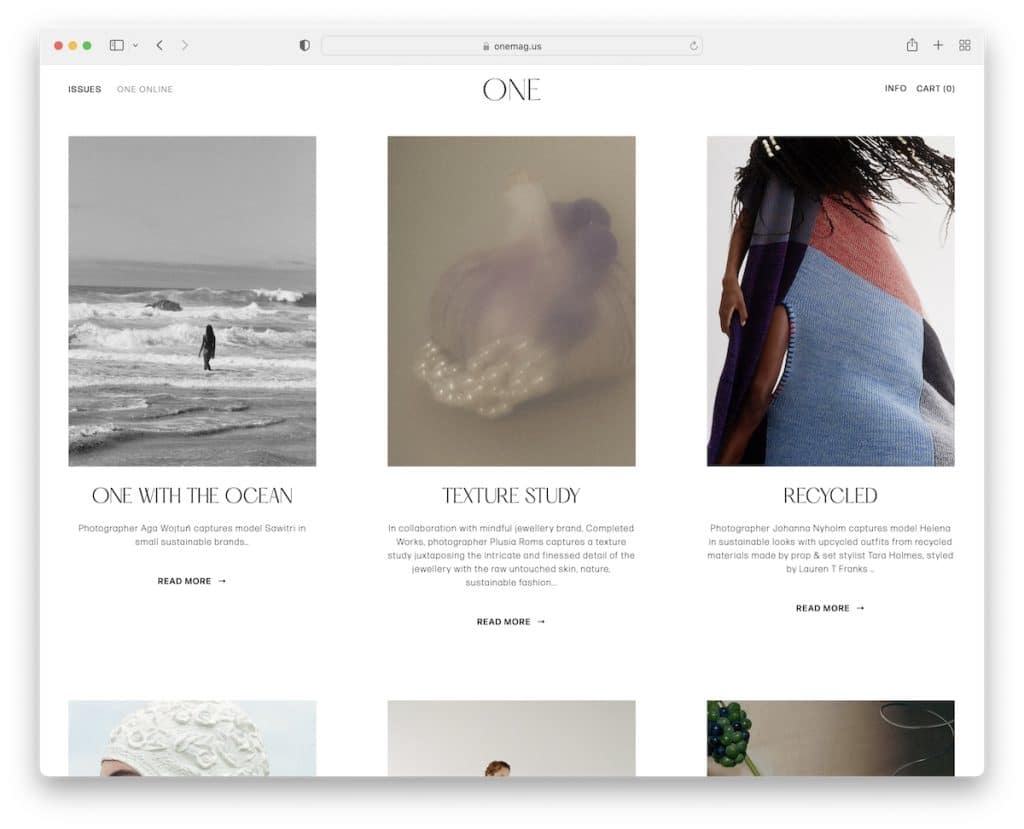
4. 一张杂志
内置: Squarespace

One Mag 具有极简主义的网格布局,带有标题、摘录和“阅读更多”按钮。 One Mag 没有在底部分页,而是使用“较新”和“较旧”的链接来搜索帖子。
让这个响应式网页设计更整洁的是相同的背景颜色,包括页眉和页脚。
注意:创建一个干净、无干扰的博客设计是让您的内容更加闪耀的一种好方法。
5. 我叫叶
内置: Squarespace

My Name Is Yeh 是一个出色的 Squarespace 博客示例,带有大标题、带有悬停效果的导航和左侧边栏。 侧边栏具有各种小部件,用于“关于我”、搜索、社交图标、订阅、最近的食谱等。
此外,My Name Is Yeh 不是使用带有“阅读更多”按钮的摘录,而是显示整个帖子,因此您无需在新页面上打开它们。
注意:使用边栏可以添加有用的信息、快速链接、表单、宣传产品和帖子等。
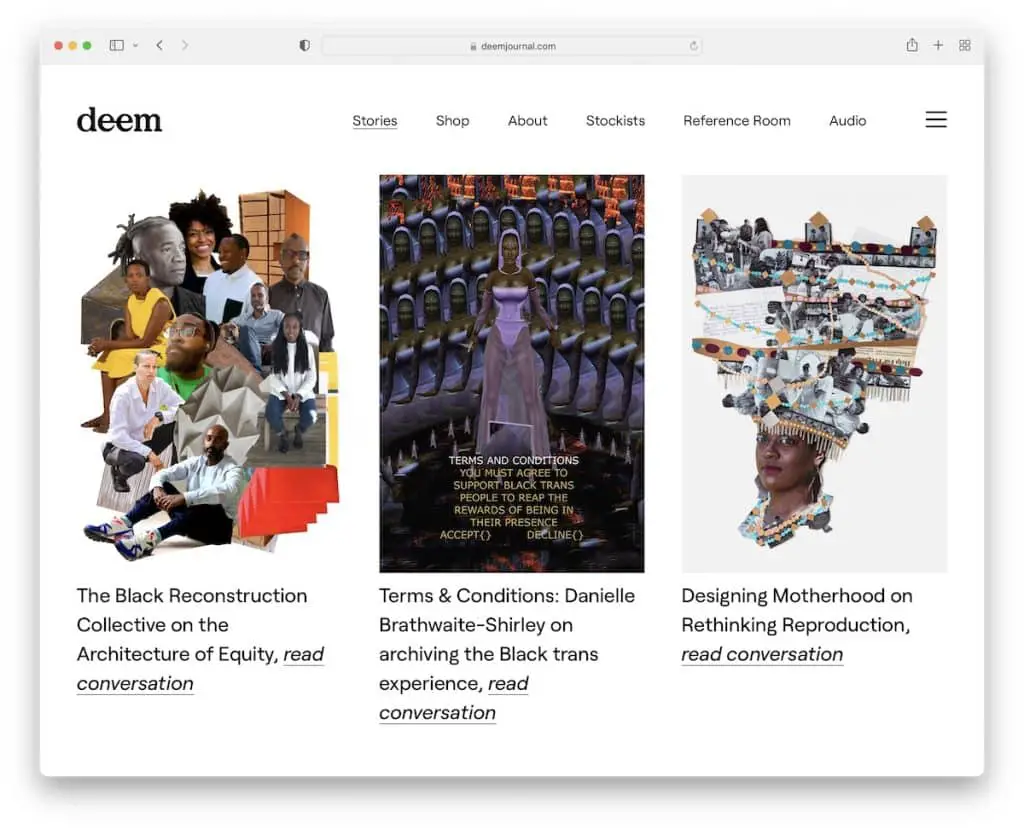
6. 相信日记
内置: Squarespace

Deem Journal 是另一个带有响应滚动运动的标题的博客——向下移动它会消失,向上移动它会重新出现。
它在从右侧滑入的主要链接旁边还有一个汉堡包菜单图标。 如果您单击搜索图标,它会扩展到整个屏幕。
最后,此博客没有页脚,以提供更清晰的视图。
注意:使用汉堡菜单功能以获得更清新的外观。
7.概念踢
内置: Squarespace

Concept Kicks 创建了极简主义的 Squarespace 博客,以确保出色的内容分发。 此外,帖子没有侧边栏,所以都是关于视觉和文本的。
这同样适用于页眉和页脚,前者贴在屏幕顶部以获得更好的用户体验。
注意:不知道如何处理您的博客设计? 保持简单(您以后可以随时添加新元素和功能)。
8. 旅行的米奇
内置: Squarespace

Traveling Mitch 是一个极好的 Squarespace 博客示例,其中的英雄部分以最近的帖子轮播为特色。
米奇还展示了许多获奖者/提名徽章和带有多个著名权威机构标志的“如上”部分。
您还会在右下角看到一个时事通讯弹出窗口,他用它来宣传新内容。
注意:电子邮件营销并未消亡。 使用订阅表格来增加您的电子邮件列表,从而增加您的博客。
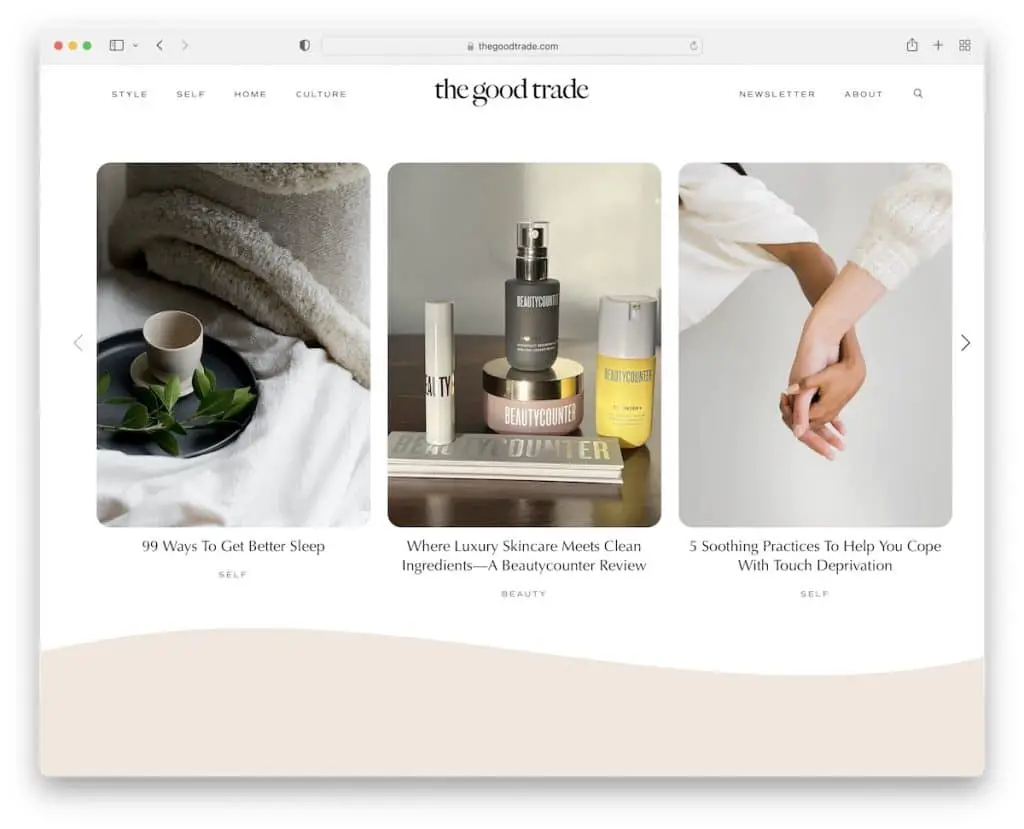
9. 好交易
内置: Squarespace

Good Trade 现代的、有点移动式的环境(由于圆边)营造了一种愉快的氛围。
该博客使用带有下拉菜单的浮动标题和在新页面上打开搜索栏的搜索图标。
The Good Trade 使用悬停效果实现交互和轮播以显示更多帖子和评论,而不会浪费太多空间。
注意:如果您主要使用移动查看器,您可能需要调整设计,比如圆边。
10.商数社会影响者网络
内置: Squarespace

虽然 Quotient 非常简单,但它的帖子缩略图给人一种充满活力的感觉。 整个布局、页眉、底部和页脚的浅色背景完好无损。
方便的是标题下方的搜索栏,它具有实时推荐功能,可以更快地找到合适的内容。
注意:使用实时结果/建议改进您的搜索栏,以便更快地找到。 (这也有助于改善用户体验。)
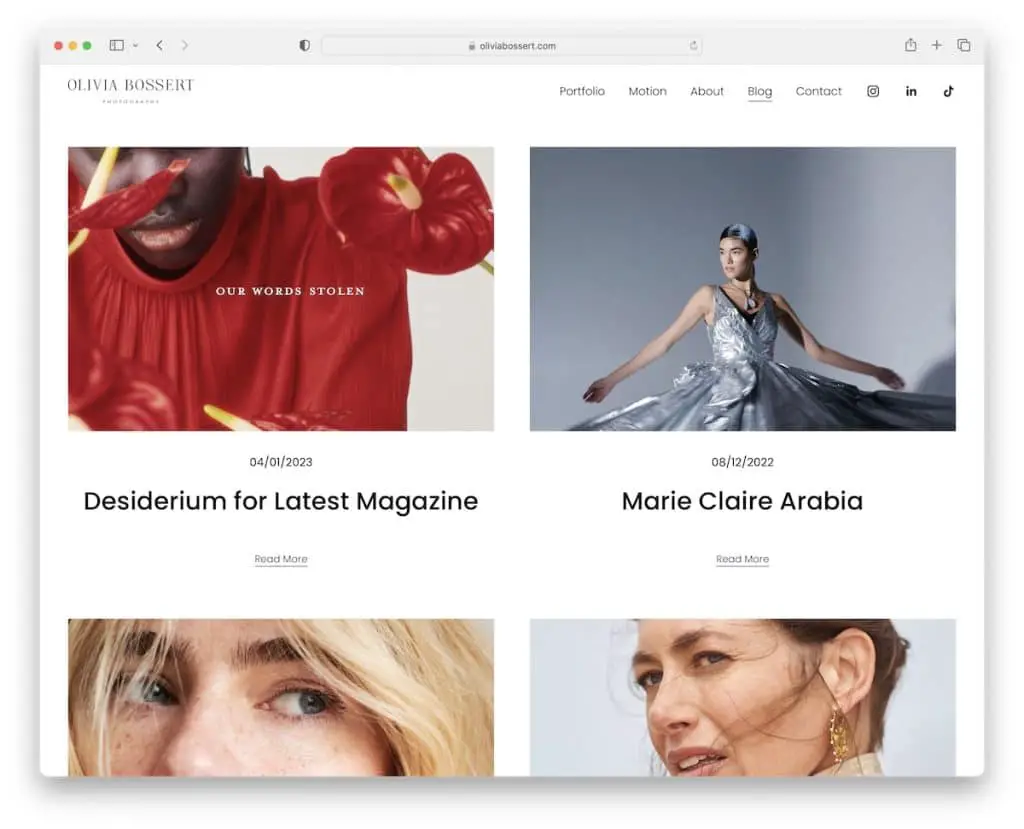
11.奥利维亚博塞特
内置: Squarespace

Olivia Bossert 的博客有一长串博客文章,采用整洁的两栏网格布局。 每个帖子都有缩略图、日期、标题和“阅读更多”链接。 此外,所有内容都会在您滚动时加载,因此您可以保持专注(因为这会让您想要查看接下来将加载的内容)。
每篇文章都有一个没有侧边栏的盒装布局,底部有指向上一篇和下一篇文章的链接。
注意:创建一个基于用户滚动加载内容的博客,这样读者就不会那么容易分心。
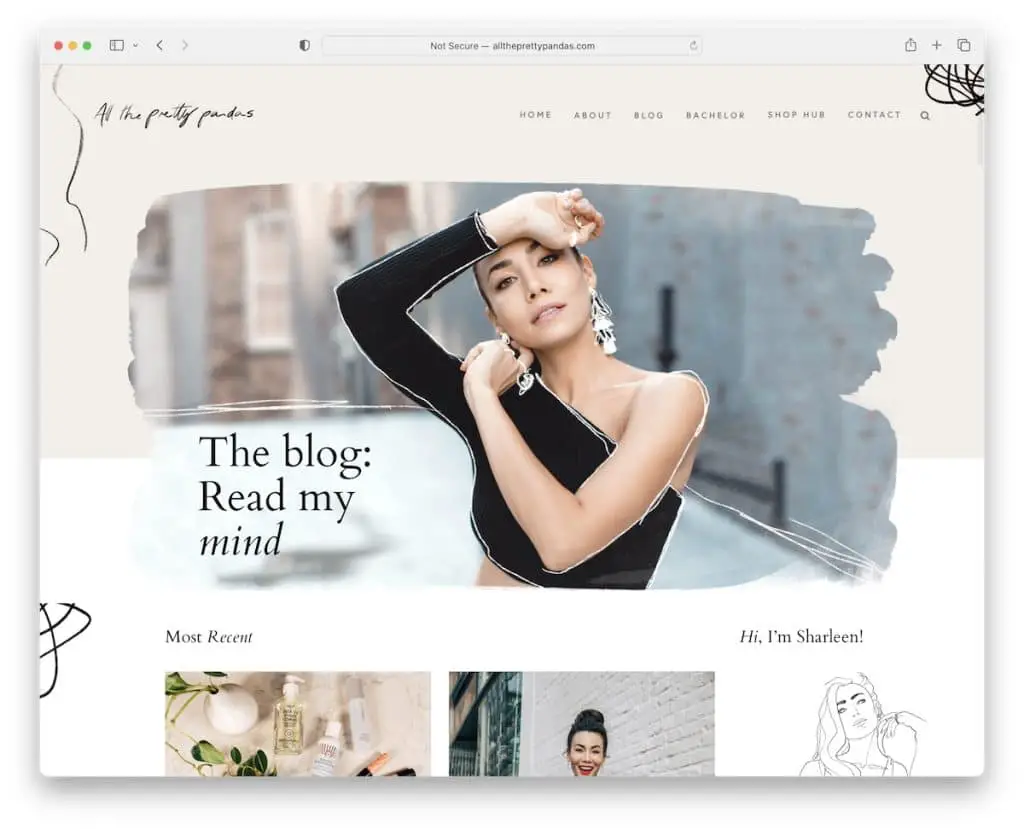
12. 所有漂亮的熊猫
内置:Squarespace

All The Pretty Pandas 是一个很棒的 Squarespace 博客示例,它具有背景视差效果,可以为内容增添趣味。

您会看到一个两列的网格(缩略图、标题和每个帖子的日期),带有右侧边栏、关于部分和时事通讯订阅表单。
帖子之后是一个包含最受欢迎帖子的轮播,然后是一个带有链接的 Instagram 提要,可以关注个人资料。
注意:向您的博客添加更多内容的一种实用方法是集成 IG 提要(它还可以帮助您发展帐户)。
13. 本尼迪克特·埃文斯
内置:Squarespace

本尼迪克特·埃文斯 (Benedict Evans) 经营着一个以文字为主的博客,该博客以问题和首屏文字以及大量空白吸引注意力。
该结构感觉就像一个时间轴,一种独特的方法,可以更快地浏览帖子。
但是,我们会让字体稍大一些,以使其更具可读性。 不过,这是一个技术博客,所以读者已经习惯了这种风格。
注意:使您的博客适应您的利基市场,这意味着您可以轻松地违反一般的“网页设计规则”并做您自己的事。
14. 凯尔西·奥哈洛兰
内置:Squarespace

首先,Kelsey O'Halloran 有一个很棒的网站配色方案,非常吸引眼球,几乎让人感到舒缓。
其次,带有叠加文字的炫酷横幅图像让您直接进入精彩的故事讲述中。
带有额外空白的网格布局很好地突出了每个元素(缩略图 + 标题),因此您可以快速浏览所有帖子。
注意:使用您自己的图像(您自己和您的宠物)立即营造出更加个性化的氛围。
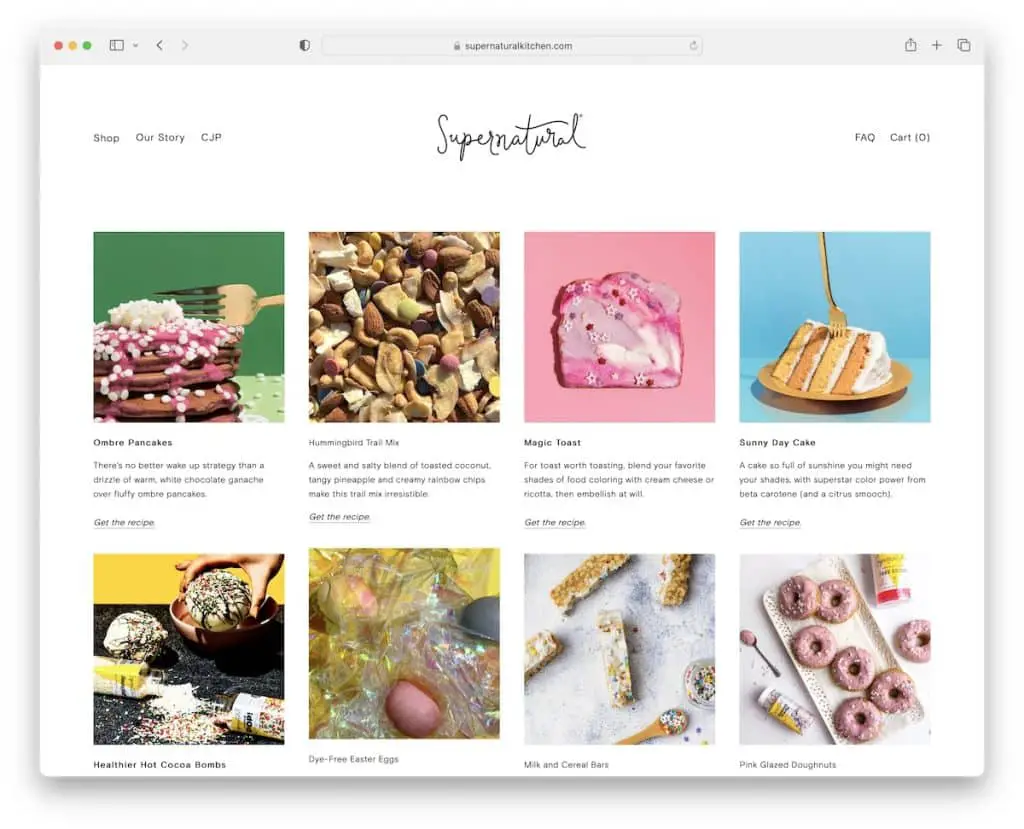
15.超自然
内置:Squarespace

尽管 Supernatural 本身没有传统的博客,但它列出了一些带有精美照片的食谱。
页眉是白色的,但页脚是黄色的,表达了他们的品牌,所以你知道你正在查看/阅读 Supernatural 的内容。
此外,博客文章的特色图片具有视差效果,可以让菜谱的开端更加愉快。
注意:视差滚动让您的博客更有深度,并创造更好的用户体验。
16. 艾克斯
内置:Squarespace

除了标题导航外,AAKS 在英雄部分还有快速类别链接,可以更快地找到正确的新闻内容。
当您滚动缩略图、标题、摘录和“阅读更多”按钮时,每个博客类别页面都会加载帖子。
更重要的是,这篇文章是一篇完整的博客文章,没有侧边栏,但有上一篇/下一篇文章链接。
注意:如果您的博客有多个类别,请确保可以轻松访问快速链接。
17. 创造与培养
内置:Squarespace

Create & Cultivate 是一个时尚的 Squarespace 博客示例,其原创设计可确保您的注意力集中在屏幕上。
除了大胆的标题、缩略图和其他创意元素,Create & Cultivate 还提供带有视频背景的部分,使其更具吸引力。
最后,您还会在左下角看到一个辅助功能菜单图标,允许读者自定义他们与您的博客的交互方式。
注意:确保每个人都可以使用辅助功能菜单/配置器充分利用您的博客。
18.肯德拉
内置:Squarespace

无论您滚动多少次,您都无需滚动回顶部即可到达 Kendra 的标题,因为它固定在屏幕顶部。 一个用户体验助推器,如果你愿意的话。
Kendra 的帖子网格布局在底部有一个“加载更多”按钮,可以在不离开当前页面的情况下欣赏更多文章。
最后,这个 Squarespace 博客有一个 IG 提要和一个带有附属链接的商店提要灯箱画廊。
注意:制作一个粘性标题,这样读者就不必每次都滚动回到顶部。
19. 奥利维亚博塞特
内置:Squarespace

Olivia Bossert 的博客的简洁性不言而喻。 滚动浏览非常舒服,这同样适用于个人帖子,图像和嵌入的视频使它活跃起来。
页脚和页眉坚持相同的极简主义外观和相同的白色背景。 我们真的很喜欢看到一个简单的博客布局,它没有将页眉和页脚与底部分开。 它创造了一个优雅的外观。
注意:没有侧边栏的博客文章需要更好的、无干扰的阅读体验。
20.丽芙
内置:Squarespace

与 Kendra 的博客一样,Liv 也使用加载更多按钮来欣赏帖子,而无需从一个页面跳到另一个页面。
其中一个更有趣的元素是 100% 透明的浮动标题,带有汉堡菜单图标、社交按钮和打开覆盖搜索栏的放大镜图标。
注意:您可以通过制作没有背景的浮动标题(读取透明)来使滚动更令人满意。
21. 乔波西亚马亚里
内置:Squarespace

动画英雄和页脚背景部分使 Jo Portia Mayari 的博客更具吸引力。
网格布局具有较大的标题和半广泛的摘录,因此您可以更轻松地决定该帖子是否适合您。
注意:动画背景可以使您博客的用户体验更加引人注目。
22. 酒店周末
内置:Squarespace

Hotel Weekend 的设计优雅而简约,非常适合将其内容放在首位和中心位置。 这个 Squarespace 博客示例有两个浮动元素,顶部的标题和底部的通知栏(您可以关闭)。
页脚看起来像二合一,可以使快速链接和订阅表格更有条理。
注意:集成一个浮动通知栏,让更多人关注一些特别的事情。
23. 土壤男孩
内置:Squarespace

Soilboy 交替显示图像和简短的帖子详细信息,同时将其加载到滚动条上。
顶部栏和标题也会随着向下滚动而消失,但当您滚动到顶部时又会回来。 颜色的选择给 Soilboy 一种朴实的感觉,与植物生态环境相得益彰。
令人惊讶的是,这些帖子没有图片,但无缝的结构仍然让它们看起来很舒服。
注意:使用与您的利基市场和行业相融合的调色板以获得更好的氛围。
本文是否有帮助?
是否
