23 个最佳网站主页设计示例
已发表: 2022-12-13创建公司网站时,没有什么比网站主页设计更重要的了。 主页是您品牌的虚拟前门。 如果新访客不喜欢他们看到的内容,他们下意识的反应就是点击“后退”按钮。

是什么让网站的主页设计精彩而不乏味? 它必须看起来不错——但它也必须更好地工作。 这就是为什么这份榜单上最出色的主页不仅在美观方面得分很高,而且在智慧和创造力方面也得分很高。
在我们深入研究示例之前,让我们回顾一下最佳实践。 您会注意到我们研究的最佳网站主页设计采用了这些原则并实施它们以获得最佳结果。

什么是一个好的网站?
一个好的网站会清楚地回答“我是谁”、“我做什么”和/或“你(访问者)在这里能做什么”。 它还能引起您的观众的共鸣,具有价值主张,号召访问者采取行动,针对多种设备进行了优化,并且总是不断变化以适应新的设计趋势。
此处显示的所有主页设计都使用了以下元素的组合。
并非每个页面都是完美的,但最好的主页设计可以正确处理其中的许多问题。
1. 设计清楚地回答了“我是谁”、“我做什么”和/或“你(访问者)在这里能做什么”。
如果你是一个知名品牌或公司(例如,可口可乐),你可能不必描述你是谁和你做什么就可以逍遥法外; 但现实情况是,大多数企业仍然需要回答这些问题,以便每位访客都知道他们来了“正确的地方”。
史蒂文·克鲁格 (Steven Krugg) 在他的畅销书《别让我思考》( Don't Make Me Think) 中对此做了最好的总结:如果访客无法在几秒钟内识别出您在做什么,他们就不会停留太久。
2. 设计与目标受众产生共鸣。
主页需要有针对性——用他们的语言与合适的人交谈。 最好的主页避免出现“公司官话”,并消除无意义的内容。
3. 设计传达了令人信服的价值主张。
当访问者到达您的主页时,需要迫使他们留下来。 主页是确定您的价值主张的最佳位置,以便潜在客户选择留在您的网站上而不是导航到您的竞争对手的网站。
4. 设计针对多种设备进行了优化。
此处列出的所有主页都非常实用,这意味着它们易于浏览并且没有妨碍浏览的“华而不实”对象,例如 flash 横幅、动画、弹出窗口或过于复杂和不必要的元素. 许多还针对移动设备进行了优化,这是当今移动世界中非常重要的必备条件。
5. 设计包括号召性用语 (CTA)。
这里列出的每个主页都有效地使用了主要和次要的号召性用语,将访问者引导至下一个合乎逻辑的步骤。 示例包括“免费试用”、“安排演示”、“立即购买”或“了解更多”。
请记住,主页的目标是迫使访问者更深入地挖掘您的网站并将他们进一步转移到漏斗中。 CTA 告诉他们下一步该做什么,这样他们就不会不知所措或迷失方向。 更重要的是,CTA 将您的主页变成销售或潜在客户生成引擎,而不仅仅是小册子。
6.设计总是在变化。
最好的主页并不总是静态的。 其中一些不断变化以反映访问者的需求、问题和疑问。 一些主页也由 A/B 测试或动态内容更改。
7、设计有效。
精心设计的页面对于建立信任、传达价值以及引导访问者进行下一步至关重要。 因此,这些主页有效地使用了布局、CTA 位置、空白、颜色、字体和其他支持元素。
现在,让我们深入研究 23 个示例,展示出色的网站主页设计可以为实际企业做些什么。
主页示例
- 新书
- 爱彼迎
- 像素级
- 薄荷
- Dropbox(商业)
- 4 河流吸烟房
- 科布儿科治疗服务
- 梅丽莎·格里芬
- 吉尔·康拉斯
- 印象笔记
- 进步的 Telerik
- 电子婚礼
- 大本营
- 慈善机构:水
- 技术验证
- 辣椒酱
- 中等的
- 数码日
- 亲切小吃
- Ahrefs
- A24电影
- 埃利维斯特
- 枢纽点
1.新鲜书

查看整个主页
为什么它很棒
- 它很容易消耗。 关于短主页还是长主页效果更好的争论很多。 如果您选择后者,则需要使其易于滚动和阅读——而这正是该网站所做的。 它几乎就像一个故事。
- 主要的号召性用语充分利用了对比和定位——很明显公司希望你在到达时转换什么。
- 号召性用语“立即购买并保存”中使用的文案非常引人注目。
- FreshBooks 在主页上使用客户评价来讲述为什么使用该产品的真实故事。
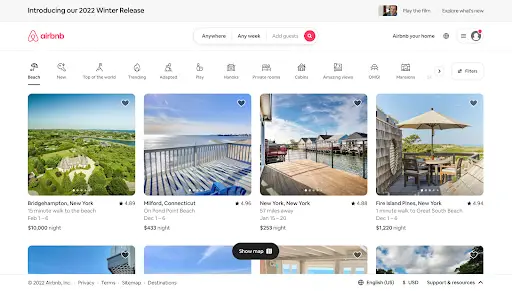
2.爱彼迎

查看整个主页
为什么它很棒
- 它包括大多数访问者前来寻找的目的地和日期搜索表单,就在前面,引导访问者进行合理的下一步。
- 搜索表单是“智能的”,这意味着如果用户登录,它将自动填写用户的最后一次搜索。
- 主要号召性用语(“搜索”)与背景形成对比并脱颖而出; 但是主持人的次要号召性用语也在首屏可见。
- 它提供短途旅行和度假的建议 Airbnb 用户可以在与他们的住宿相同的网站上预订,让访问者更愿意在该网站上预订他们的旅行。 它还显示了这些产品中哪些最受其他用户欢迎。
3.像素级

为什么它很棒
- 您马上就知道这家公司的全部内容:WordPress 主题。 大标题,后面是描述性副标题,让访问者知道会发生什么。
- 设计简单,颜色组合很好地突出了号召性用语。
- 右侧提供了公司 WordPress 主题外观的一瞥,无需滚动或深入挖掘。
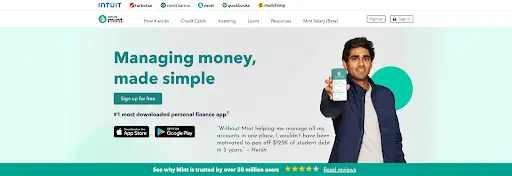
4. 薄荷

查看整个主页
为什么它很棒
- 这是一个简单的设计,带有强大的、没有行话的标题和副标题。
- 主页散发出一种安全但随和的氛围,这对于处理财务信息的产品很重要。
- 它还包含一个简单、直接且引人注目的号召性用语副本:“免费注册”。 CTA 设计也很出色——安全锁图标再次传达了安全信息。
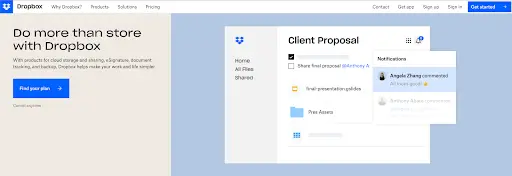
5. Dropbox(商业)

查看整个主页
为什么它很棒
- Dropbox 继承了其简单的设计和品牌。 它包含所有重要内容:一个大而醒目的号召性用语按钮“查找您的计划”以及一张示例图片,向您展示 Dropbox 的所有功能
- Dropbox 的主页和网站是极简主义的终极典范。 它限制了对复制和视觉效果的使用,并包含了空白。
- 它的标题简单而有力:“Do more than store with Dropbox”它给读者留下了无限可能性的想象空间
6. 4 里弗斯熏制房

为什么它很棒
- 对家庭、社区和本地制作食品的重视让您有充分的理由支持这项业务。 那是在你进入视频播放之前,展示这里的精致美食。
- 用于订购的亮橙色按钮将您的注意力引向页面的内容。 如果您想要一顿美餐,只需单击一下即可。
7.踏脚石集团

查看整个主页
为什么它很棒
- 这个网站的美在于它的简洁。 背景展示了与铺路石集团合作并取得成果的真实家庭。 标题吸引了参观者的情感:“一起改变生活”。 这种微妙的消息传递是有效的,因为它将访问者包括在这个过程中。
- 访问者到达页面时可以采取多种途径,但号召性用语的位置和措辞都很好,并且与页面的其余部分形成鲜明对比。
8. 梅丽莎·格里芬

查看整个主页
为什么它很棒
- Melyssa 立即通过快速有趣的测验向访客展示了价值。 这是一个明确的行动号召。
- 她为自己的品牌增添了面孔。 这不仅仅是一个随机网站; 她明确表示她是一个有个性的人,人们可以与之建立联系。
- 该页面使用明亮的颜色,但又不会让人觉得压倒一切,并且可以轻松了解 Melyssa 的核心业务产品是什么。
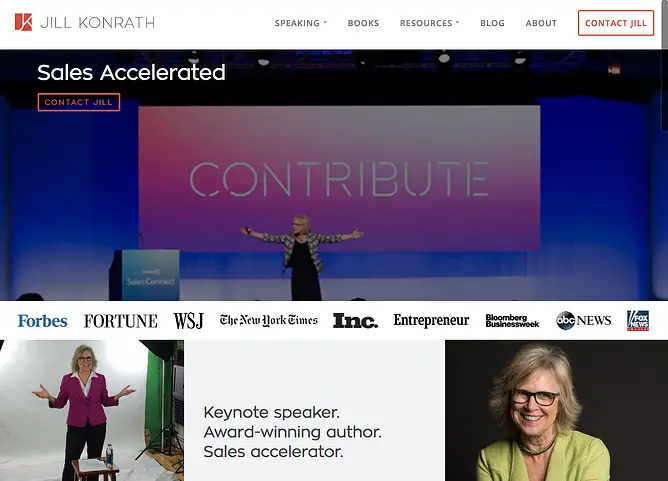
9. 吉尔·康拉斯


查看整个主页
为什么它很棒
- 很简单,开门见山。 从标题和副标题中,可以清楚地看到 Jill Konrath 的工作(以及她如何帮助您的业务)。
- 它还可以轻松访问 Jill 的思想领导材料,这对于建立她作为主讲人的信誉非常重要。
- 订阅时事通讯和取得联系很容易——这是她的两个主要号召性用语。
- 弹出式订阅 CTA 使用社交证明让您加入她成千上万的其他粉丝。
- 它包括新闻媒体徽标和推荐作为社会证明。
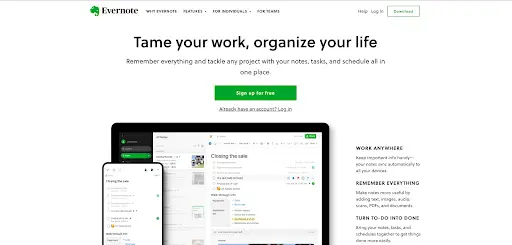
10.印象笔记

为什么它很棒
- 多年来,Evernote 已经从一个简单的笔记保存应用程序转变为一套商业产品。 这在主页上并不总是很容易传达,但 Evernote 很好地将许多潜在信息打包成一些关键优势。
- 该主页结合使用了空白及其标志性的亮绿色和白色突出显示,使转化路径脱颖而出。
- 在一个简单的标题(“记住一切”)之后,视线将引导您采取行动,“免费注册”。
- Evernote 还通过 Google 提供一键式注册流程,以帮助访问者节省更多时间。
11. Telerik 和 Kendo 用户界面

为什么它很棒
- 当您访问 Telerik 的网站时,您不会有“闷闷不乐”的感觉。 对于一家提供许多技术产品的公司来说,其大胆的色彩、有趣的设计和视频散发出优雅和现代的氛围。 这只是让访客感到宾至如归并让他们知道他们正在与真实的人打交道的一个重要方面。
- 对其六种产品提供的简单、高层次的概述是一种非常清晰的方式,可以传达公司的业务以及人们如何了解更多信息。
- 该副本轻巧且易于阅读。 它使用客户的语言。
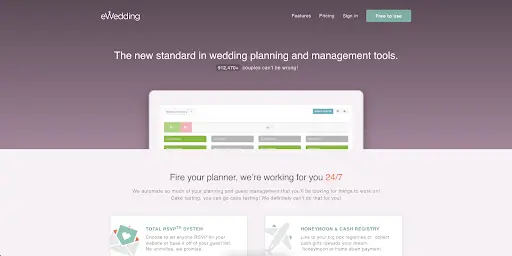
12. 电子婚礼

为什么它很棒
- 对于那些计划他们的大日子的爱情鸟,eWedding 是构建定制婚礼网站的绝佳目的地。 主页并不凌乱,只包含让人们开始构建网站的必要元素。
- 副标题“912,470对夫妻不会错!” 是公司有效性的重要社会证明。
- 标题直截了当,该网站包含一个号召性用语,可减少与文案“立即开始”的摩擦。
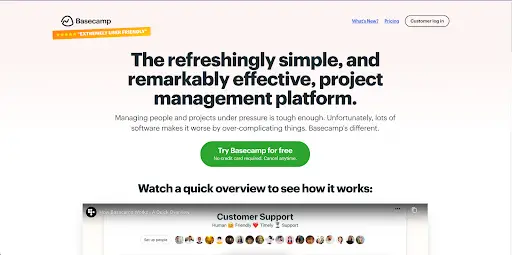
13. 大本营

为什么它很棒
- 很长一段时间以来,Basecamp 的主页都非常出色,在这里您可以看到原因。 它通常有很棒的标题和巧妙的卡通。
- 号召性用语是大胆的,并且在首屏之上。
- 在这个例子中,公司选择了一个更像博客的主页(或单页站点方法),它提供了更多关于产品的信息。
- 客户报价是对使用该产品的好处和结果的大胆而有力的证明。
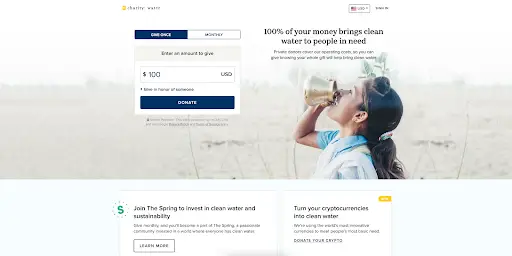
14.慈善:水

为什么它很棒
- 这不是典型的非营利网站。 许多视觉效果、创意副本和交互式网页设计的使用使它脱颖而出。
- 捐款箱是吸引注意力并让访客无摩擦地捐款的好方法。
- 它充分利用了视频和摄影,特别是在捕捉引起动作的情感方面。
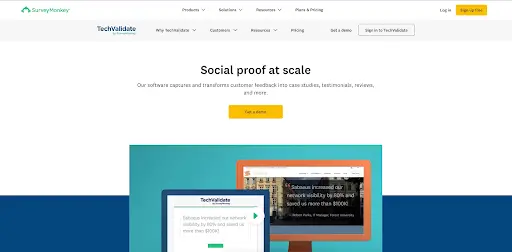
15. SurveyMonkey 的 TechValidate

为什么它很棒
- 这个主页设计得很漂亮。 空白的使用、对比色和以客户为中心的设计尤其值得注意。
- 标题清晰且引人注目,号召性用语也是如此。
- 还有一个很好的信息层次结构,可以轻松快速地扫描和理解页面。
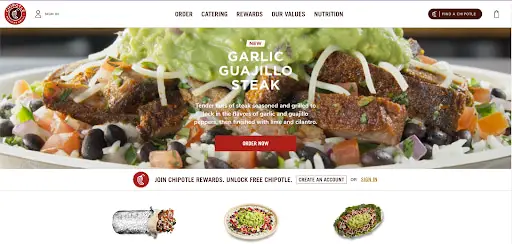
16. 墨西哥辣椒

查看整个主页
为什么它很棒
- 主页是敏捷和不断变化的一个很好的例子。 Chipotle 当前的主页都是关于食物的,它将食物用作独特的价值主张,让您开始点击您的网站。
- 食物摄影是详细和令人垂涎的美丽。 现在这是对视觉效果的有效使用。
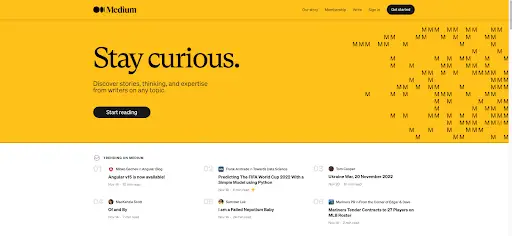
17. 中号

查看整个主页
为什么它很棒
- 巧妙地使用空格使 Medium 能够突出显示他们的一些热门文章,以引起访问者的兴趣,并让他们了解他们可以期待找到什么。
- 标题“保持好奇”立即告诉用户该网站的内容。 Medium 让注册变得容易——点击“开始”。
- 主页使用社交证明让访问者开始点击:“媒体流行”和“员工精选”部分让我知道在哪里可以找到高质量的内容。
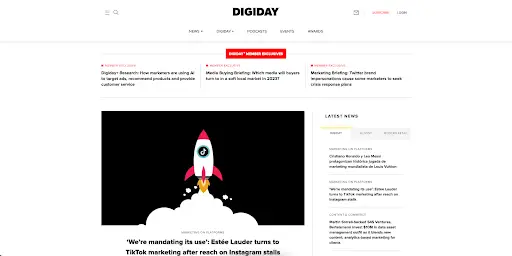
18. 数码日

查看整个主页
为什么它很棒
- 与其他用尽可能多的标题和图片淹没主页的在线新闻出版物不同,Digiday 的主页突出了一篇文章。 它的特色图片很醒目,标题要求点击,因为访问者知道他们将要阅读的内容。
- 主页顶部显示了 Digiday 网站上的各种不同资源,让您看到它们提供的所有内容。
- 使用空格是突出显示 Digiday 网站上可用的不同趋势主题和文章的好方法。
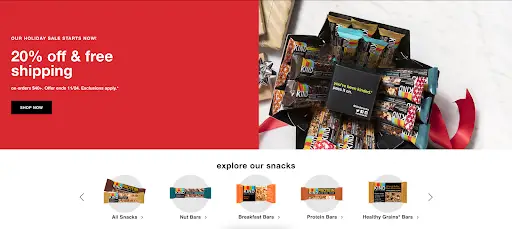
19. 亲切小吃
查看整个主页
为什么它很棒
- 大胆的颜色产生对比,使文字和图像在页面上脱颖而出。
- 页面底部的“探索我们的小吃”是让访问者直观了解可供购买的商品的好方法。
- KIND 还充分利用假期,为他们的假期销售创造了良好的号召性用语。
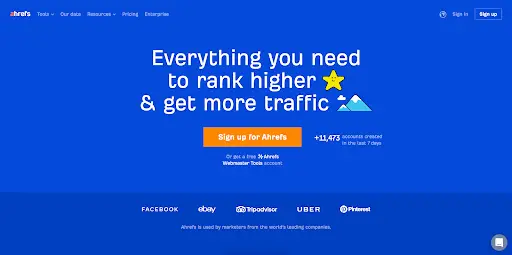
20. Ahrefs

查看整个主页
为什么它很棒
- 蓝色、白色和橙色之间的颜色对比引人注目,使标题和 CTA 流行起来。
- 副标题和 CTA 是一对引人注目的组合:开始免费跟踪和超越竞争对手是一个很好的选择。
- 主页为访问者提供了许多选项,但由于坚实的背景和简单的排版,它并不混乱。
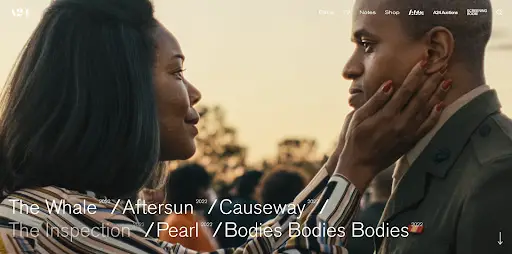
21. A24电影

查看整个主页
为什么它很棒
- 这家电影公司的主页仅由其新电影的预告片组成。 我们知道视频内容是观众希望看到更多的格式,这是以高度吸引人的方式展示 A24 作品的绝佳策略。
- 在主页顶部,A24 提供了一个简洁明了的菜单,可将客户引导至其网站所有最重要的部分。
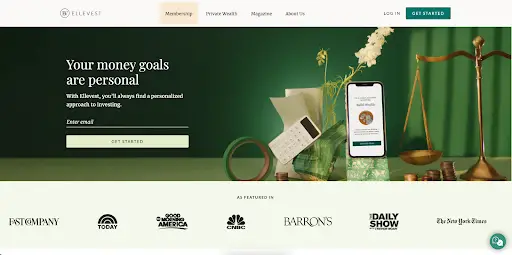
22. 艾尔维斯特

查看整个主页
为什么它很棒
- 这些图片展示了而不是讲述了该公司的价值主张之一:与您一起移动的桌面网站和移动应用程序。
- “开始”是一个很棒的 CTA——事实上,我们在 HubSpot 自己也使用它。 单击后,它会引导访问者通过几个简单的步骤来设置个人资料并开始投资。
- “作为特色”部分是很好的社会证明,并展示了用户熟悉的几个知名品牌。
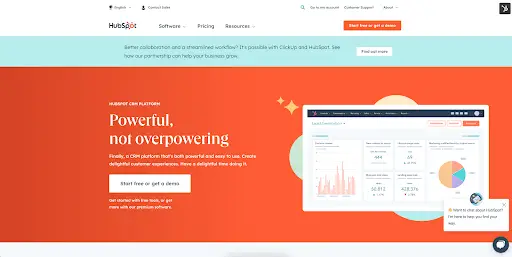
23. HubSpot

查看整个主页
为什么它很棒(如果我们自己这么说的话)
- “功能强大,而不是压倒一切”是一个完美的描述,搭配 CRM 的简单图像来证明我们对这个标语的信念。 请注意如何在顶部使用空白来吸引访问者注意所提供的不同功能。
- 在整个主页上,我们明亮的蓝色和橙色主题不断回归,以吸引您对链接和 CTA 的注意。
主页设计入门
找到完美的主页设计是一项艰巨的任务,但请留意我们在此策划的设计中的共同主题。 寻找方法来传达有凝聚力的品牌形象而不是霸道。
最重要的是,确保您公司的优势在您的网页设计中大放异彩。
寻找更多灵感? 查看这些令人难以置信的关于我们页面或主题市场。