我们见过的 24 个最佳“认识团队”页面
已发表: 2023-06-16对于寻找新服务提供商的潜在客户来说,这个过程可能有点令人不知所措。 人们很容易想知道:雾里看花背后的真实人物是谁?

在您的网站上添加“与团队会面”页面或部分是一种简单有效的方法,可以为您的企业提供一个易于访问的界面。
这也让潜在客户知道他们将与谁一起工作,并向潜在员工表明您为团队中的人员感到自豪。
要获得灵感,请看看这些公司如何向访客介绍他们最重要的创意资产:他们的员工。
![→ 立即下载:关于我们页面指南 [免费产品画册]](/uploads/article/18270/yOxFbvm2Gkh9M54x.png)
1.当地约克人
Yokel Local 是 HubSpot 代理合作伙伴,将自己定位为客户营销团队的延伸。 因此,该机构展示其员工,以突出品牌背后的人。
这个特定页面的令人愉悦之处在于其简单性:网格设计提供了一种现代感,点击一张脸会打开一个框,其中包含有关团队成员的更多信息,包括他们的简历、凭据和社交资料。
为什么这样行得通: Yokel Local 的“与团队会面”页面并没有做得太过分,而且也不需要这样做。 潜在客户需要知道的一切都以干净的网格格式呈现。 这样一来,谁是该机构的幕后黑手就一目了然了。
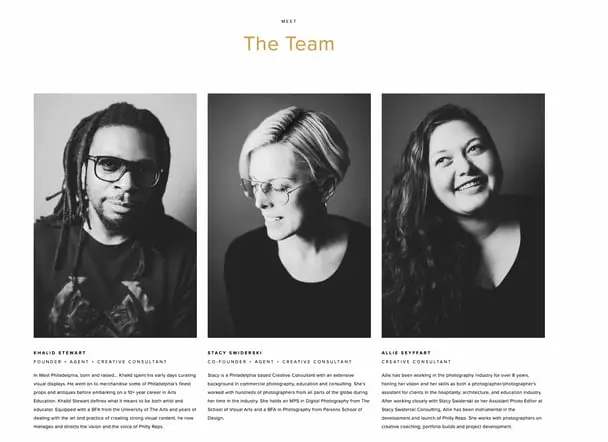
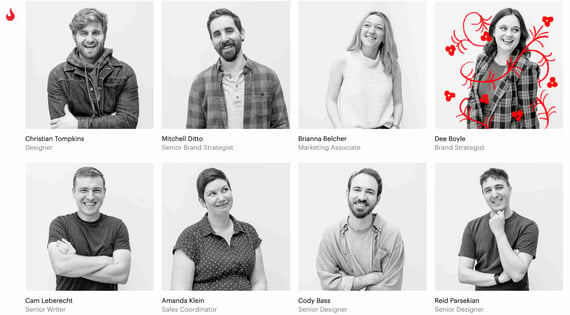
2.费城代表
 与更精致的设计相比,Philly Reps 是另一家对其团队页面采用更简洁、简约方法的机构。
与更精致的设计相比,Philly Reps 是另一家对其团队页面采用更简洁、简约方法的机构。
成员以灰度图像呈现,占据了大部分屏幕空间,以获得一致的外观和感觉。
下面的图片是每个成员的简要描述。 请注意费城代表如何使每个描述的长度大致相同,以保持网格元素之间的平衡和对齐。
大多数人不会注意到这个细节,但它会导致页面具有最大的可读性。
为什么这样做:团队成员的大灰度头像为品牌带来个性和个性,同时保持视觉一致性。
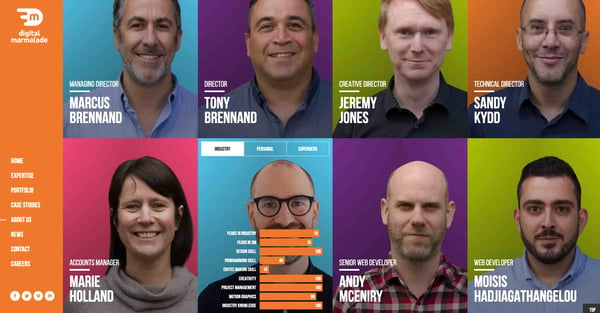
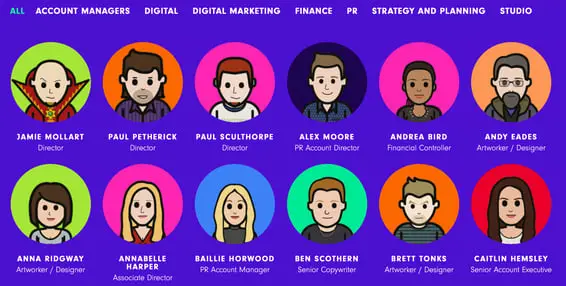
3.数字果酱
 由于大多数员工简历读起来很像统计数据列表(“在该行业工作了 10 年……在公司工作了 4 年……管理了 80 个网站重新设计项目……”),Digital Marmalade 的人们决定对这种格式感兴趣。
由于大多数员工简历读起来很像统计数据列表(“在该行业工作了 10 年……在公司工作了 4 年……管理了 80 个网站重新设计项目……”),Digital Marmalade 的人们决定对这种格式感兴趣。
这家总部位于伦敦的营销机构的每位员工都有一份交易卡式的个人资料,详细说明了他们的实际营销成就和个人事实。
这是一个奇特的转折,让游客可以了解该机构团队的概况,突出他们令人印象深刻的经历和友好的文化。
为什么这样有效: Digital Marmalade 平衡了技术熟练程度和乐趣与员工统计数据的展示。 此外,爆头的构图和背景都很相似。
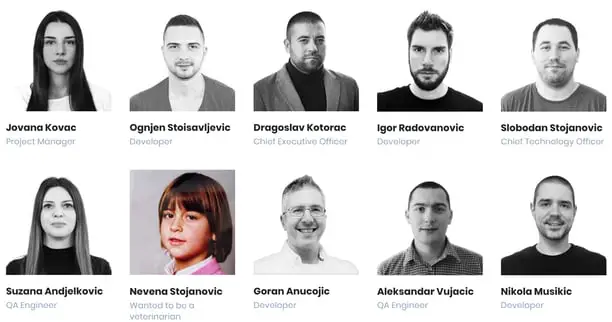
4.云地平线
 CloudHorizon 是一家移动产品开发公司。 它的关于页面上写着:“我们有幸参与了一些更有价值的项目,从简单的想法开始,从头开始发展盈利业务。”
CloudHorizon 是一家移动产品开发公司。 它的关于页面上写着:“我们有幸参与了一些更有价值的项目,从简单的想法开始,从头开始发展盈利业务。”
考虑到这一点,CloudHorizon 的“认识我们的团队”部分是说明这一想法的好方法。
当你将鼠标悬停在团队成员的图像上时,他们的缩略图会翻转,显示他们童年的照片,并附上一个小标题,说明他们长大后想做什么。
为什么有效:这个聪明的想法既突出了 CloudHorizon 团队带来的背景多样性,也突出了每个成员的独特性。 它还为新游客提供了一种友好的怀旧感。
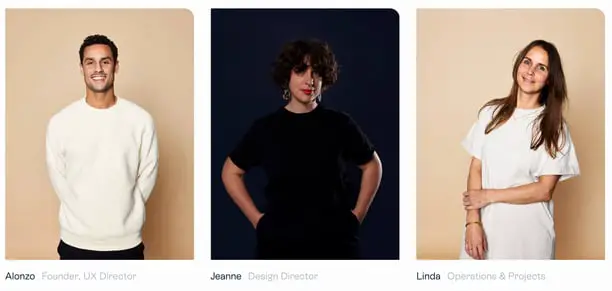
5.博尔登

博尔登的球队简介比这个名单上的其他球队更传统,但他们在风格上弥补了这一点。
将鼠标悬停在每个团队成员的照片上会产生一个较暗的替代方案,几乎就像图像负片一样,显示员工的姓名和服装变化。 这是一个极简的、易于访问的“与团队会面”页面的一个很好的例子,它看起来很酷,并且介绍了该机构背后的面孔,但又不过度介绍。
为什么这样做: Bolden 为其团队成员卡片实现了微妙但独特且有效的悬停效果,以获得额外的视觉效果。 作为一家数字设计机构,这些小时刻展现了能力。
6.摇滚厨房哈里斯
 Rock Kitchen Harris 是一家提供全方位服务的机构,决定完全跳过照片,而是展示其员工的卡通版本。
Rock Kitchen Harris 是一家提供全方位服务的机构,决定完全跳过照片,而是展示其员工的卡通版本。
这家英国机构的每位员工都绘制了一幅定制漫画,每个人都有不同的个性。
虽然一些员工选择了让人想起 LinkedIn 个人资料图片的表现形式,但其他员工则发挥了一些创意,将自己的卡通形象打扮成伊沃克人和其他角色。
员工还可以轻松地按专业进行筛选。
为什么这样做:选择制作每位员工的效果图为该机构的网站带来了很多特色和个性。 此外,它还为员工提供了享受额外乐趣的机会。
7.FCINQ _
 FCINQ 是一家创意工作室,他们用彩色泡泡拼贴画向我们介绍了他们的团队。
FCINQ 是一家创意工作室,他们用彩色泡泡拼贴画向我们介绍了他们的团队。
将鼠标悬停在员工的圈子上会产生放大效果,单击会放大他们的头像以及他们的姓名和社交资料。 引人注目的设置是预期的团队照片和名字行的时尚替代品。
为什么这样有效: FCINQ 的团队部分与标准网格布局有很大不同,同时保持直观和信息丰富。
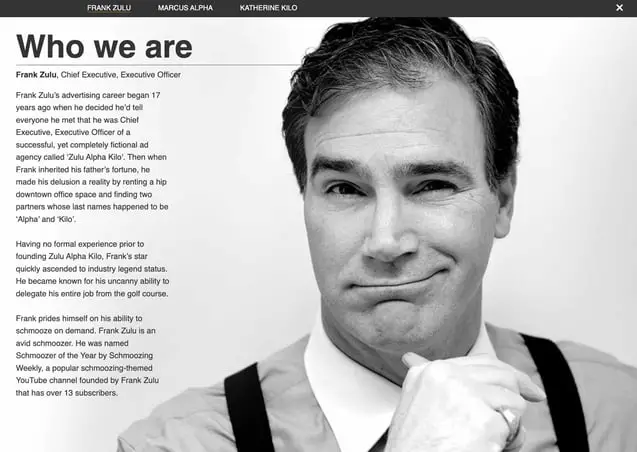
8.祖鲁阿尔法基洛

这家加拿大机构向其创始团队展示了令人耳目一新的喜剧天赋。 虽然许多机构领导人选择用坚忍的商业肖像来代表自己,但 Zulu Alpha Kilo 的三位领导人选择了俏皮的照片和厚颜无耻的简历。
以下是该机构“超级首席创意总监”Marcus Alpha 的简历摘录:
马库斯以比任何其他创意总监更进一步推动他的创意团队而闻名。 他让他们工作到深夜、周末和假期,以追求真正突破性的创意。
当他们经过几周艰苦而吃力不讨好的工作终于解决了这个问题时,马库斯会得意地站在客户面前,将其作为他那天早上洗澡时的一个想法提出来。
为什么这样有效: Zulu Alpha Kilo 利用其肖像和文字内容的幽默来吸引潜在客户寻找古怪的合作伙伴。
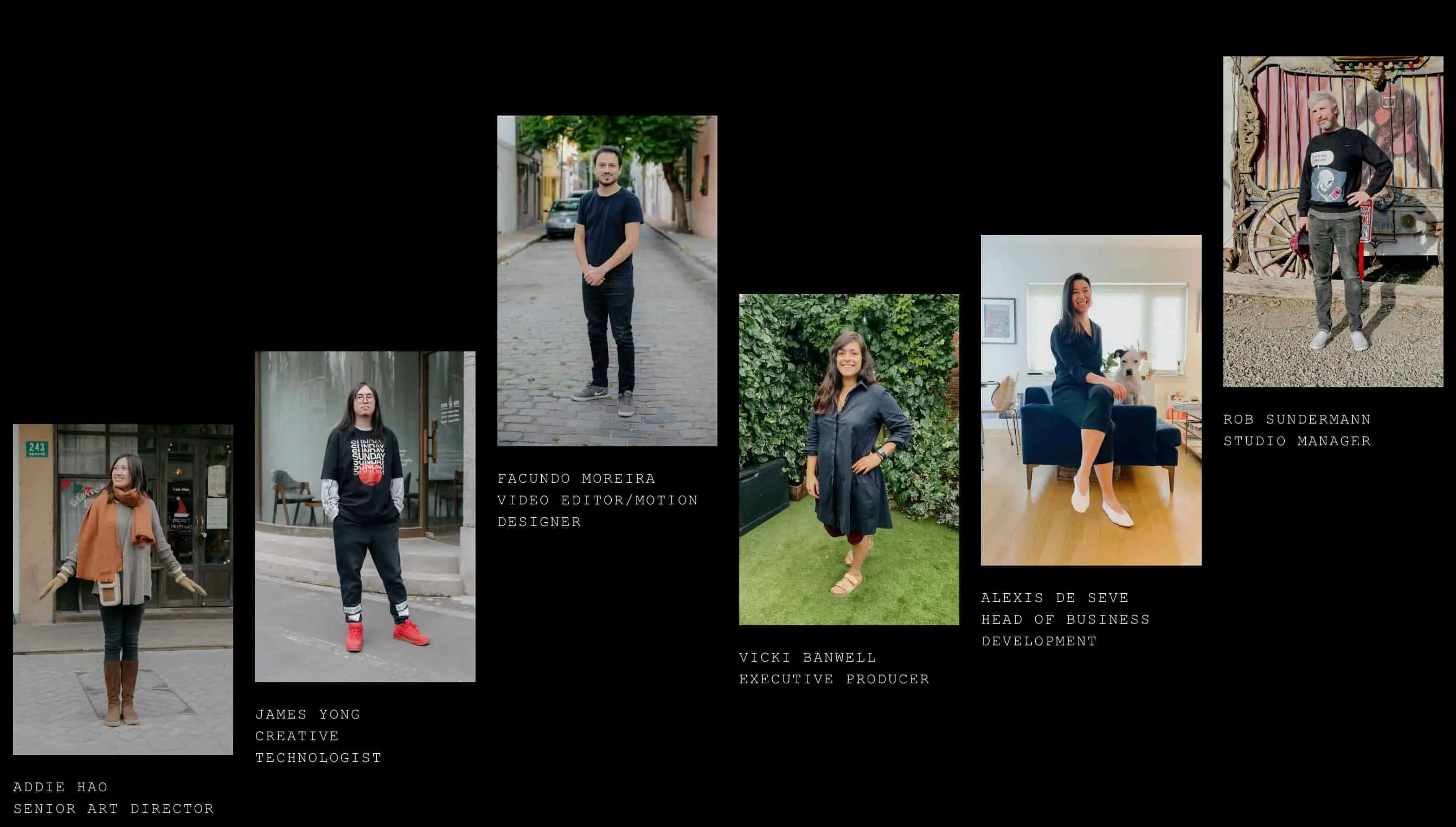
9.臭味工作室
 我们喜欢这张由 Stink Studios 团队成员精心布置的幻灯片。
我们喜欢这张由 Stink Studios 团队成员精心布置的幻灯片。
这家创意机构在全球五个主要城市设有办事处,包括纽约、巴黎和柏林,但拥有风度翩翩的“与团队会面”部分有助于为他们的业务带来可及的优势。
他们称自己为“具有本土特色的全球性公司”并不是无缘无故的。
为什么这样有效:该网站团队页面的破碎网格布局很吸引人、干净,而且也很有趣。
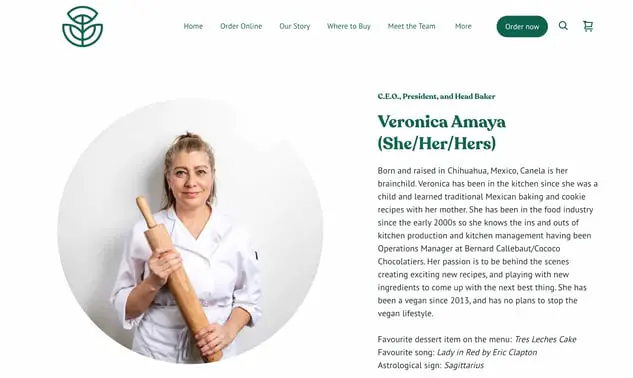
10.卡内拉素食面包店和咖啡馆

卡内拉知道它的人和故事与美味的菜单一样重要。他们的团队见面页面包括每个人的名字、代词和简短的个人简介。
团队成员的照片通常包括烘焙食品或一杯咖啡,以符合面包店的主题。 他们还分享他们最喜欢的甜点,与面包店提供的甜点联系在一起。
我们喜欢什么:每份简历还包括员工最喜欢的歌曲和星座。 这创造了一种个性化、轻松的感觉。
11.德雷克斯勒
 作为此列表中更具艺术性的条目之一,德雷克斯勒证明您不需要一整页专门介绍您的员工 - 只需一个部分就可以做到这一点。
作为此列表中更具艺术性的条目之一,德雷克斯勒证明您不需要一整页专门介绍您的员工 - 只需一个部分就可以做到这一点。
这个简单但精美的团队成员选框出现在主页下方,并通过滚动显示每个团队成员的肖像。 “动手”的肖像美学也很独特,创造了一个只有这个群体才能想到的主页。
为什么这样有效:德雷克斯勒利用滚动以扫描模式呈现团队照片,并附有奇特但迷人的肖像。
12.火柴
 作为一家品牌代理机构,Matchstic 深知身份、创造力和个性的重要性。 它的“我们是谁”部分不仅通过强调品牌的人性元素来提供这种身份,而且还展示了其创意的一面。
作为一家品牌代理机构,Matchstic 深知身份、创造力和个性的重要性。 它的“我们是谁”部分不仅通过强调品牌的人性元素来提供这种身份,而且还展示了其创意的一面。
当您将鼠标悬停在每个缩略图上时,照片上就会覆盖一个愚蠢的插图。
此外,只出现在“关于”页面上的自定义光标是对Matchstic品牌的强烈回调,暗示着从点燃火柴开始的动能。
为什么这样有效: Matchstic 在员工肖像上应用了卡通风格的悬停效果,暗示着简单的个人资料背后的乐趣、想象力和创造力。 自定义光标是一种额外的、令人愉快的触感。
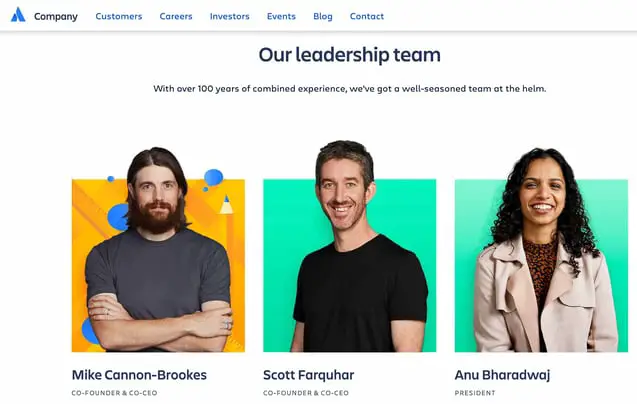
13.阿特拉斯
 Atlassian 是一家为全球企业提供许多软件解决方案的公司,在其“人员”页面上突出显示了其团队在办公室互动和努力工作的照片。
Atlassian 是一家为全球企业提供许多软件解决方案的公司,在其“人员”页面上突出显示了其团队在办公室互动和努力工作的照片。
下面,他们用彩色头像展示了他们的领导团队,这些头像突破了彩色背景框,类似于 Matchstic。 当您将鼠标悬停在每个图像上时,会出现与个人独特角色相关的矢量图形。

此外,单击时会出现一个弹出窗口,其中包含社交图标和个人简介。 特别有趣的是下载他们的头像的选项,这对媒体专业人士来说有一些额外的实用性。
为何如此: Atlassian 的人员页面既专业又古怪,具有实用的功能,如个人简介、社交媒体链接以及下载头像的选项。
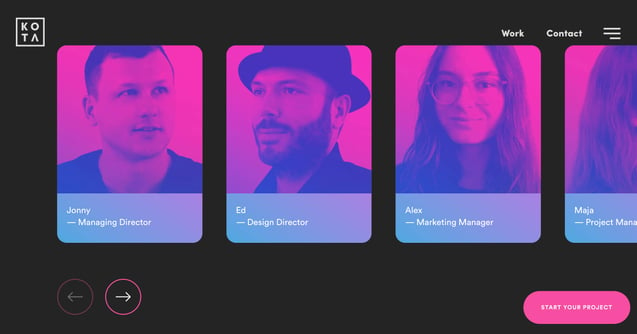
14.科塔
 Heart Creative 在“关于我们”页面上展示了其团队成员。 单击肖像可显示有关每位员工的更多信息。
Heart Creative 在“关于我们”页面上展示了其团队成员。 单击肖像可显示有关每位员工的更多信息。
还有另一张双视风格的肖像,显示特写和员工的个人资料图片重叠。
为什么这样有效:富有创意、一致的配色方案通过在鼠标悬停时显示替代肖像,为其“与团队会面”部分增添了一丝乐趣。
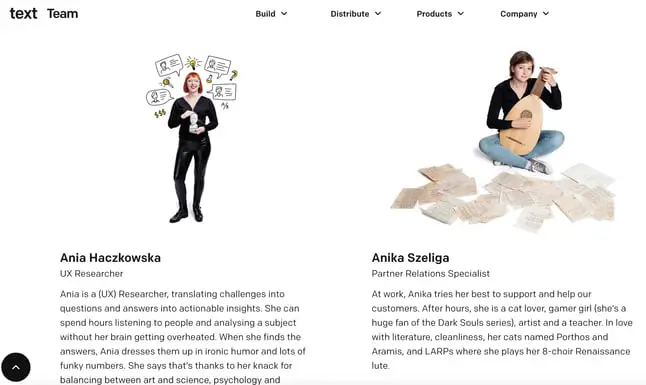
15.实时聊天
 LiveChat 是一种人工智能客户服务和聊天机器人解决方案,其团队页面的处理方式完全不同。
LiveChat 是一种人工智能客户服务和聊天机器人解决方案,其团队页面的处理方式完全不同。
他们不是仅仅列出每个团队成员的角色和经验,而是为每个团队成员创建了一张照片,以概念性、有趣和象征性的方式说明他们是谁。 考虑到公司的规模,这是一项艰巨的任务。
LiveChat 的方法对于展示其团队的独特性非常有效,它迫使网站访问者花时间查看每张图片并阅读每份简介。
这会导致页面停留时间更长,这是一个重要的参与度指标。
为什么这样做: LiveChat 团队页面强调每个成员的个性和兴趣。 显然,LiveChat 重视每个人,并且知道任何企业的真正力量在于人。
16.埃西
.jpg) 许多大公司放弃了传统的“与团队会面”页面,因为团队成员太多,没有必要将他们全部显示出来。
许多大公司放弃了传统的“与团队会面”页面,因为团队成员太多,没有必要将他们全部显示出来。
不过,在 Etsy,他们通过滚动数天的平铺“人员板”向所有使流行的在线市场成为可能的人们致以谢意。
这样做的理由:虽然提供每个团队成员的简历是不切实际的,但 Etsy 妥协地采用了团队肖像拼贴画来证明公司背后的实力。
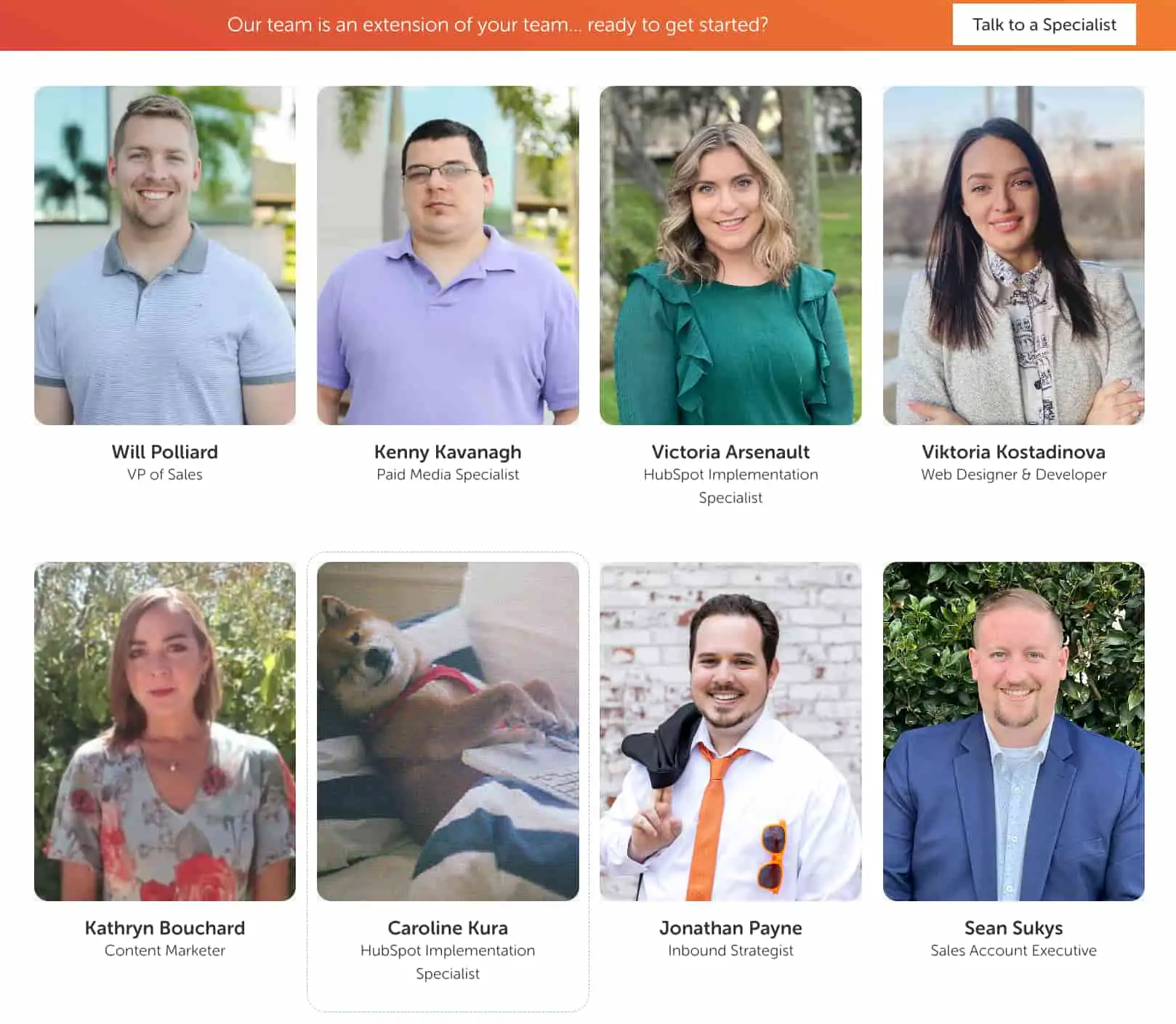
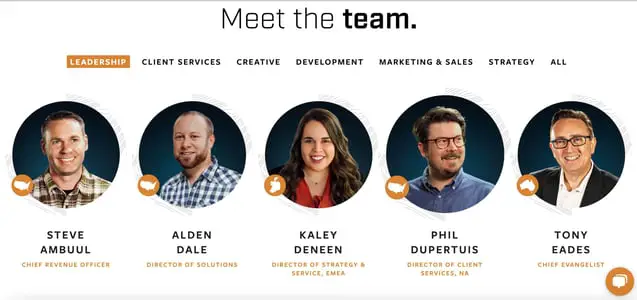
17.世界工作组
 数字内容专家 UWG 创建了一个令人惊叹的团队页面,该页面不仅体现了个性,也体现了人员。 团队成员在坚实的背景下以生动的肖像展示。
数字内容专家 UWG 创建了一个令人惊叹的团队页面,该页面不仅体现了个性,也体现了人员。 团队成员在坚实的背景下以生动的肖像展示。
大多数图像都是正方形,但页面偶尔会打破这种模式以实现一些视觉变化。 您可以单击肖像打开模式以获取有关团队成员的更多信息。
为什么这样有效:这个团队页面很简单,但大胆而有效。 每幅肖像都充满个性,这些图像组合在一起形成了一幅充满活力的拼贴画。 这是一种“与团队会面”页面,让您真正想与团队会面。
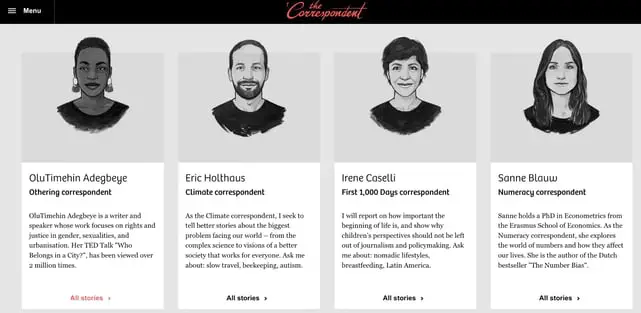
18.通讯员
 通讯员是一个提供新闻的组织,不散布恐慌或获取经济利益。 该网站采用真正的新闻风格,以精美的卡通风格呈现每个团队成员,为页面提供艺术感。
通讯员是一个提供新闻的组织,不散布恐慌或获取经济利益。 该网站采用真正的新闻风格,以精美的卡通风格呈现每个团队成员,为页面提供艺术感。
单击每个缩略图会将网站访问者引导至一个可以订阅该特定作者并查看其作品提要的位置。 个人的任务显示在顶部,联系信息位于侧边栏中。
为什么这样行得通:每个团队成员的草图效果都有助于《通讯员报》的出版美感。 读者还可以通过单击卡片轻松找到特定作家的故事。
19.布鲁雷兹
 还有什么比在鼠标悬停时显示他们最喜欢的 GIF 更好的方式来传达团队的个性呢? 这就是数字营销机构 Bluleadz 所做的事情。 你几乎可以想象这些人的 gif 所代表的场景。
还有什么比在鼠标悬停时显示他们最喜欢的 GIF 更好的方式来传达团队的个性呢? 这就是数字营销机构 Bluleadz 所做的事情。 你几乎可以想象这些人的 gif 所代表的场景。
“Meet the Crew”页面的另一个有用功能是能够按职能过滤 Bluleadz 员工。 底部的每个按钮都对应一个团队,并显示在该业务领域“创造奇迹”的个人。
为什么这样做: Blueleadz 是为团队页面添加个性的另一种方式,它为每个团队成员提供了一张最喜欢的 gif。 它很有趣、有娱乐性,而且有可能带来转化。
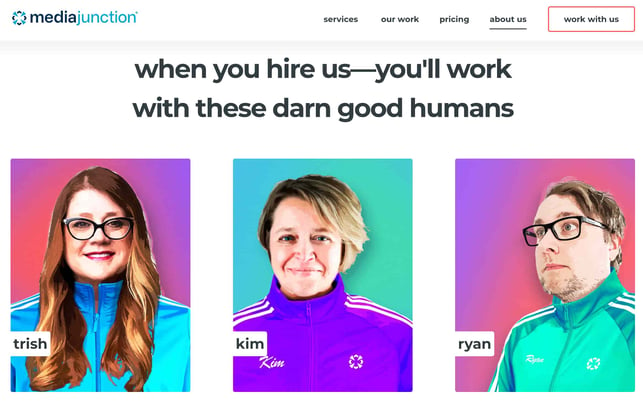
20.媒体枢纽
 大胆的块状流行色彩? 是的,请。 HubSpot 精英代理合作伙伴 Media Junction 在带有矢量阴影的纯色背景上显示其团队缩略图。
大胆的块状流行色彩? 是的,请。 HubSpot 精英代理合作伙伴 Media Junction 在带有矢量阴影的纯色背景上显示其团队缩略图。
每张照片都有点傻,很多人都带着毛茸茸的朋友一起拍照。
此外,他们的领导团队的缩略图是可点击的,以便您可以阅读有关他们的更多信息,甚至可以向他们发送消息以获取更多信息。
为什么这样行得通: Media Junction 并不害怕在团队页面上展示其有趣的一面 - 图像色彩丰富、诱人且充满动画,具有一定的风格,可以让用户留在页面上。
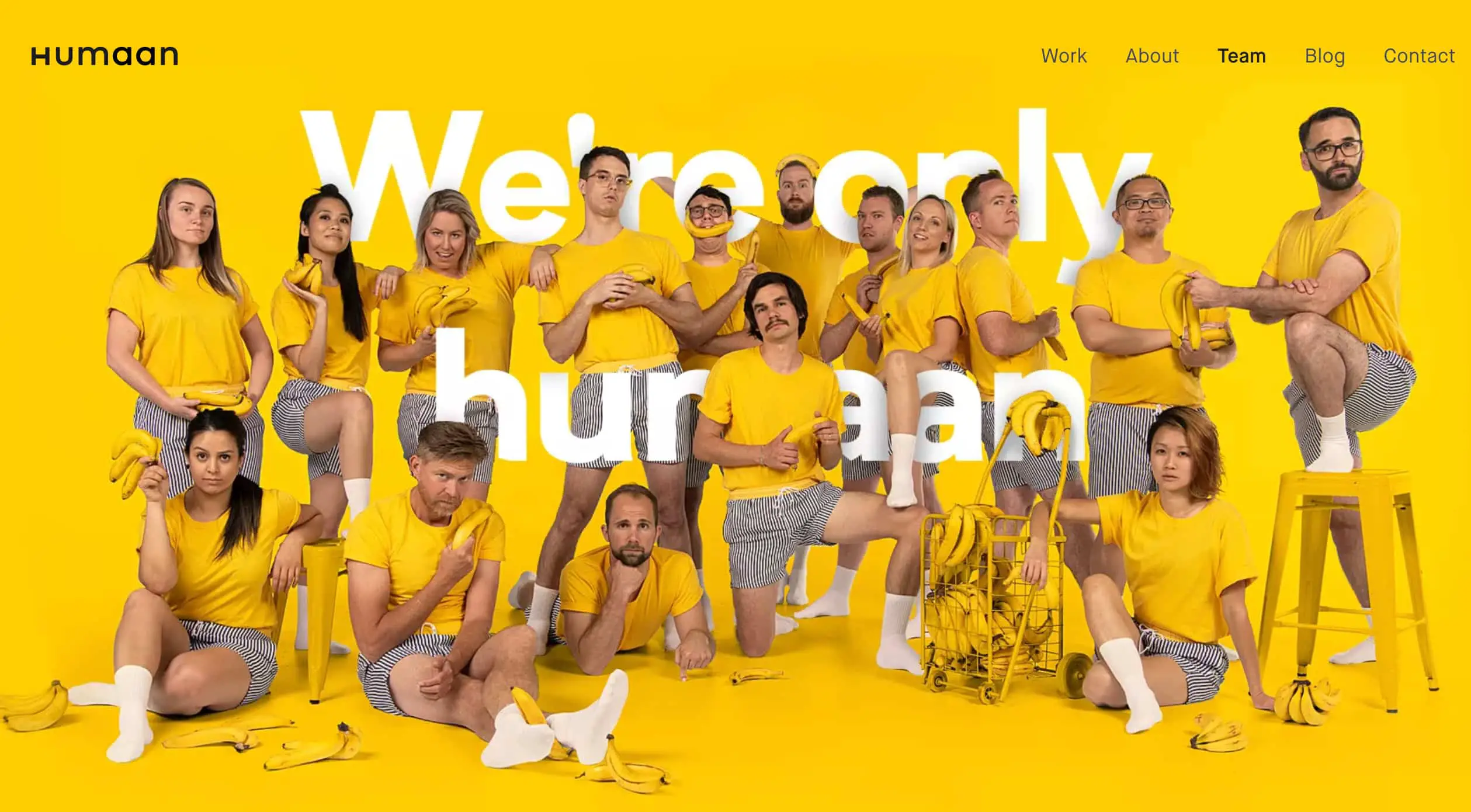
21 . 胡曼
 Humaan 致力于将娱乐和商业、好奇心和实验结合起来。 这就是为什么他们的“与团队见面”页面旨在展示他们最擅长的领域——为具有前瞻性的品牌设计数字产品。
Humaan 致力于将娱乐和商业、好奇心和实验结合起来。 这就是为什么他们的“与团队见面”页面旨在展示他们最擅长的领域——为具有前瞻性的品牌设计数字产品。
Humaan 的“团队见面”合影凸显了他们有趣、协作的一面。 但是,当您向下滚动页面时,您会发现每个团队成员的个性化 GIF 和简短(但并不无聊!)的个人简介。
为什么这样做有效:这张充满活力的合影尖叫着,“我们很有创意。” 但不仅合影引人注目,Humaan 团队的每张照片(或 gif)都展示了他们的个性,以创造更人性化的体验。
22.盐石
 Salted Stone 是一家端到端数字解决方案和咨询机构,它很自豪不只局限于一个半球 - 他们希望您知道这一点。
Salted Stone 是一家端到端数字解决方案和咨询机构,它很自豪不只局限于一个半球 - 他们希望您知道这一点。
每个团队成员的个人照片都是背景和灯光相同的专业照片。 较暗的背景有助于将人们的注意力吸引到每个人照片侧面的地图上。
为什么这样做: Salted Stone 的“与团队会面”页面重点关注员工个人,同时完美地突出了他们的位置。 客户知道他们将与具有全球视野的领导者合作。
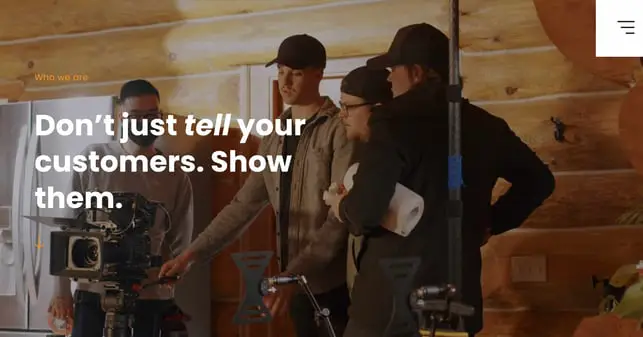
23.橡树+隆隆声

如果您是一家制作视频的公司,那么在“与团队见面”页面上提供高质量的视频内容难道没有意义吗? Oak + Rumble 是这么认为的,他们的介绍视频完美地诠释了他们可以为客户提供的服务。
您的个人简介页面不必只是头像和简短的员工个人简介。 相反,要发挥创意,借鉴 Oak + Rumbles 的剧本。 添加视频,让您的故事真正跃出页面。
为何如此有效: Oak + Rumble 介绍视频将他们的作品带入了生活。 他们团队页面的访问者确切地知道 Oak + Rumble 擅长做什么,并且知道与他们合作会得到什么样的高质量工作。
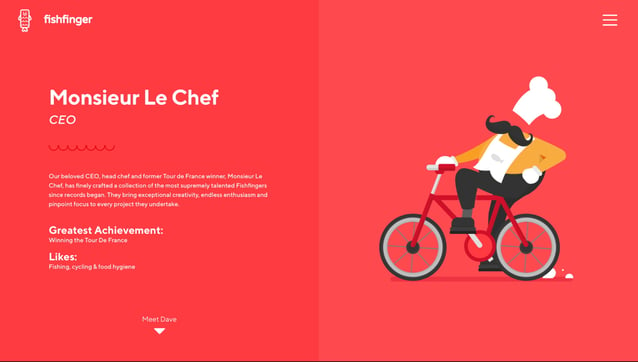
24.鱼指
 创意机构 Fishfinger 决定反其道而行之,推出“与团队见面”页面。
创意机构 Fishfinger 决定反其道而行之,推出“与团队见面”页面。
Fishfinger 没有展示员工照片,而是消除了拍照日的痛苦,并根据每位员工的职位、喜好和偏好为他们创建了个人动画。
Fishfinger 还抛弃了无聊的个人简介,为每个团队成员创建了简短而古怪的个人简介。
通过页面底部的“Meet Dave”链接即可快速导航到下一个团队成员的页面。
为什么这样做: Fishfinger 的“认识团队”页面完美地吸引了读者的注意力,展示了公司和员工的个性。
“认识团队”页面最佳实践
那么,我们可以从这些特殊的例子中学到什么? 以下是一些技巧和设计最佳实践,您可以借鉴并应用到您自己的团队页面。
使用高质量图像。
大多数访问者都会希望您的团队页面包含员工的照片。 确保这些照片是高质量的并且视觉上一致(包括尺寸)。 从那里,您可以添加任意数量的个性。 或者,正如我们在上面的一些示例中看到的,您可以尝试一个带插图的替代方案。
撰写引人注目的员工描述。
至少,每个成员的个人资料应包括照片、姓名和职位。 如需更多详细信息,请添加每位员工的简短简历,概述他们的角色、经验、成就和兴趣。
这特别适合与客户进行广泛合作和面对面合作的机构——您需要建立信任,而简历是实现这一目标的好方法。
包括社交链接。
除了员工的姓名、职务和简历之外,您还可以链接到他们的社交媒体资料。 虽然没有必要,但这可以帮助潜在客户通过另一个首选渠道接触会员。
LinkedIn 个人资料链接可能就足够了,因为您可以确信员工会在网站上保持其帖子的专业性。 但是,请谨慎链接到其他个人资料(例如 Twitter、Instagram),因为您无法确定他们在这些网站上的行为是否适合公司。
展现个性。
是的,简单地说“个性”似乎是一个逃避的答案。 我们故意在这里含糊其辞,因为每家公司都会有自己的方法来为其“与团队会面”页面添加额外的特色。 根据您的品牌,这可能包括有趣的肖像、幽默的描述或引人注目的效果。
正如我们所看到的,最好的团队页面以与其品牌相符的方式注入个性。 有些页面比较正式,但也潜入了一些有趣的元素,有些页面明显以幽默为目标,而另一些页面则更加严肃。 在所有情况下,这些页面都保持着专业的感觉,即使是那些有趣的页面。
您不需要在这里做得太过分,但添加一些额外的东西可以表明您的公司愿意超越以获得最佳的客户体验。 它还可以帮助您的企业在可能浏览数十个竞争网站的用户心目中脱颖而出。
时尚地展示您的团队
“认识团队”页面引起共鸣,因为人们喜欢从真人那里购买产品。 最佳实践是确定您的品牌代表什么,然后创建“与团队会面”和“关于”页面,以尽可能最强的方式传达这一点。
无论是精致、引人注目的页面还是更简单的网格显示,访问者都会喜欢能够为您的品牌展示面孔。
编者注:这篇文章最初发表于 2016 年 12 月,为了全面性已进行了更新。

