24 个最佳 Shopify 网站(示例)2023
已发表: 2023-01-20您想检查最好的 Shopify 网站,因为您正在构建一个史诗般的电子商务网站吗?
我们审查了 100 多家在线商店,这使我们能够创建这个绝对最适合您的浏览乐趣的集合。
不仅如此,您还将学到新东西,获得新想法,甚至发现您认为很酷但在调查这些基于 Shopify 的页面时最终不是您想象的样子。
最后,一个大问题:“如何建立一个类似于这些的网站?”
我们建议使用这些简单的 Shopify 主题中的任何一个,因为您可以节省大量时间。
您可以从中学习的最佳 Shopify 网站
1.ETQ

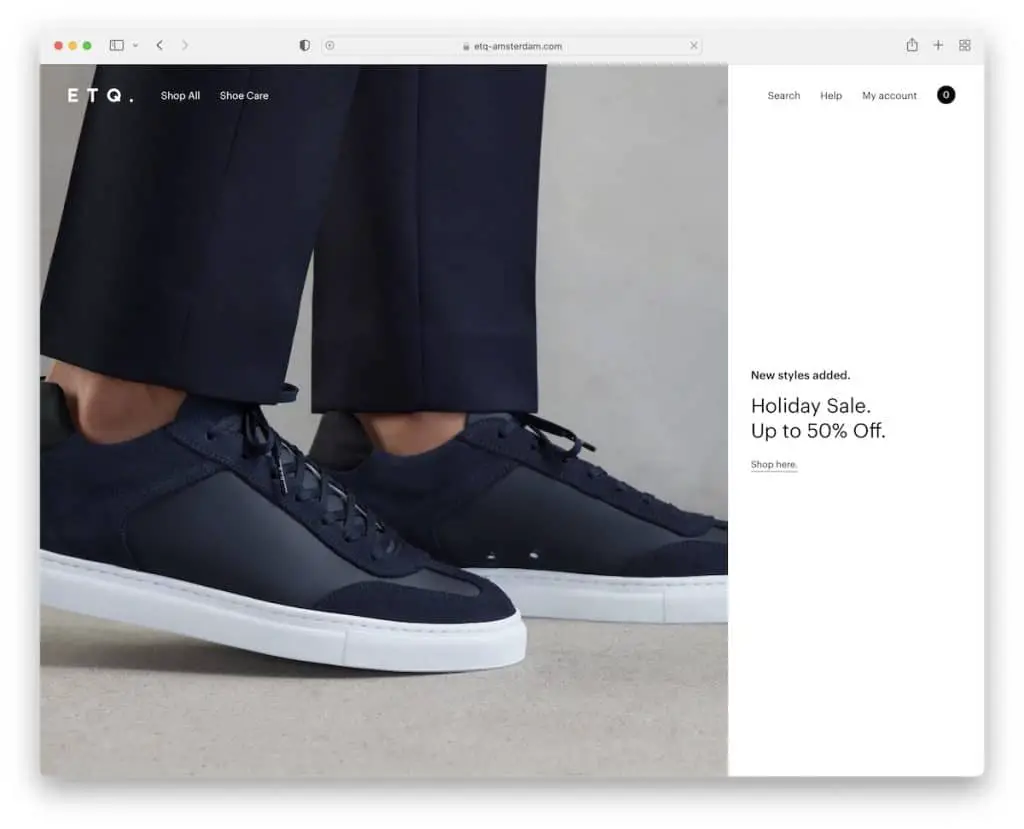
ETQ 是一个极简风鞋类网站,全屏英雄版块采用分屏设计,一侧是图片,另一侧是文字和链接。
它有一个标题,它会在滚动时消失,并在您滚动回顶部时重新出现,以改善用户体验。 此外,页脚有多个列,包含额外的商业信息、社交媒体链接和导航。
您还会收到一个弹出窗口,提示您以折扣换取您的电子邮件。
注意:使用时事通讯订阅表格来增加您的电子邮件列表并建立您的业务。
2. 美味

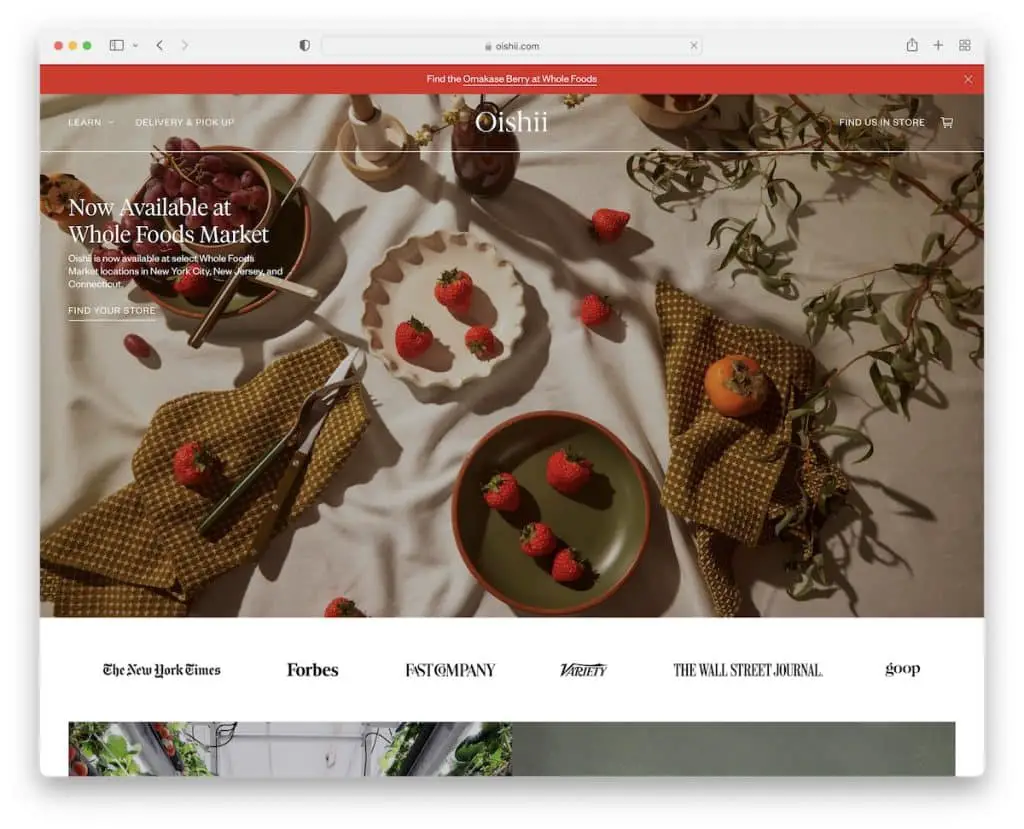
Oishii 是一个 Shopify 网站示例,带有带文本的图像横幅和折叠上方的链接。 此外,透明标题贴在屏幕顶部以保持导航始终可用。
Oishii 还有一个顶部栏通知,您可以按“x”将其关闭。 在信息丰富的页脚之前是一个全宽的 Instagram 提要,它可以在灯箱滑块中打开帖子。
注意:您可以使用 IG 提要轻松地将更多内容添加到您的电子商务网站(这也将帮助您增加个人资料)。
3.丽芙素

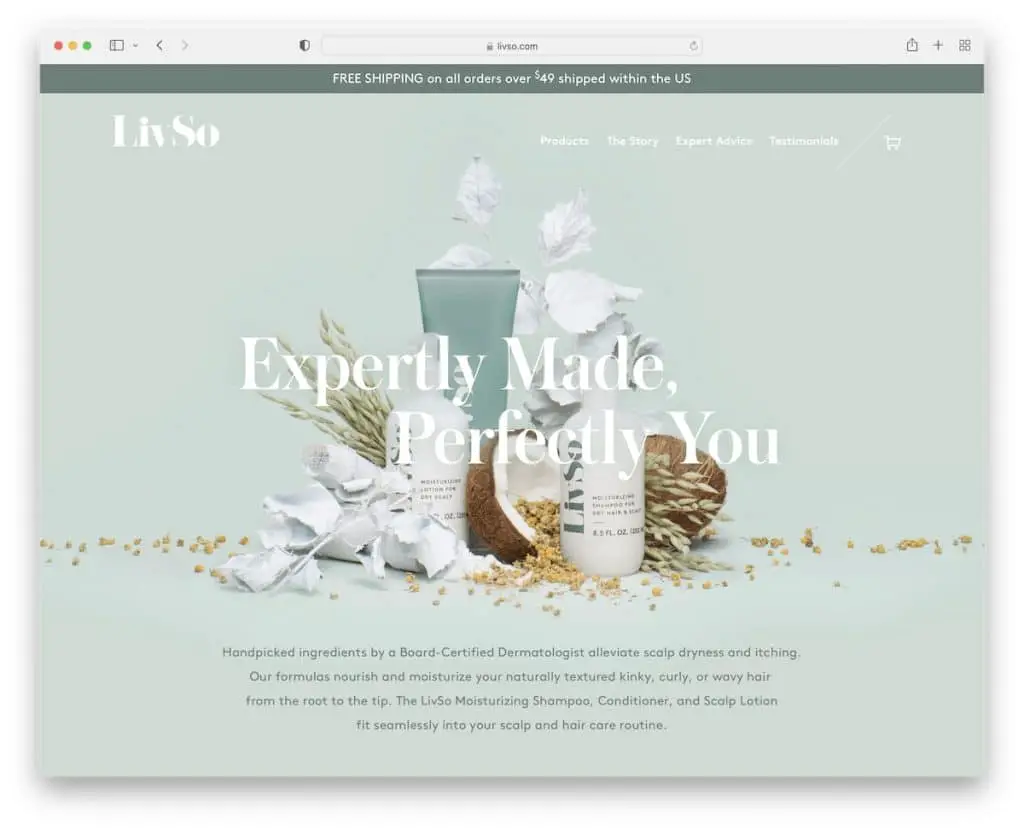
LivSo 拥有简洁、响应迅速的网页设计,精美地强调了其产品。 额外空白的使用增强了可读性,而透明的浮动导航栏让您无需滚动回到顶部即可转到其他页面。
LivSo 还有一个粘性顶部栏通知,通知客户他们的免费送货服务。 我们还喜欢“新闻报道”部分,该部分带有带有指向完整文章链接的徽标滑块。
注意:使用更少的内容和更多的空白可以显着改善您的 Shopify 网站的用户体验。
4.苏菲拉特纳

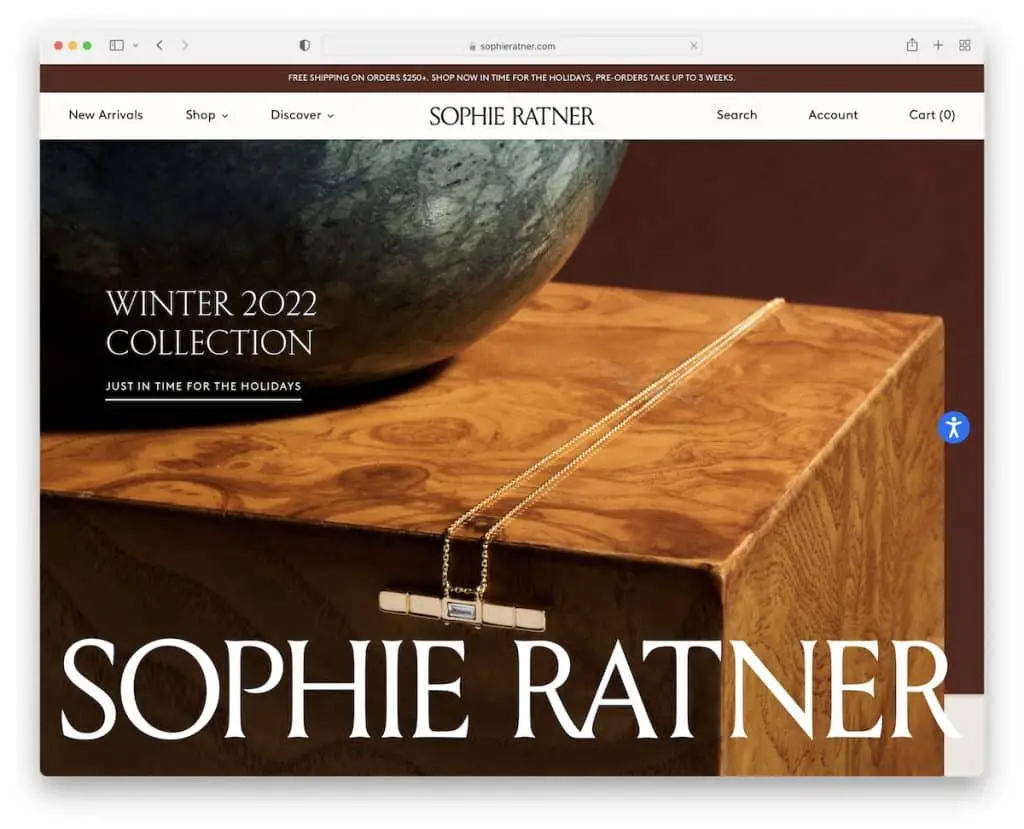
索菲·拉特纳 (Sophie Ratner) 制作了一张巨大的幻灯片,展示了他们“使用中”的产品,并附有标题和链接。
您会注意到一个粘性辅助功能按钮,允许用户自定义他们的网站体验。 此外,右下角还有一个粘性国家/地区选择器。
此外,导航有一个带有链接和图像的大型菜单,可以更轻松地查找类别和产品。
注意:通过可访问性调整,让每个人都能充分享受您的在线商店。
5. 干脆

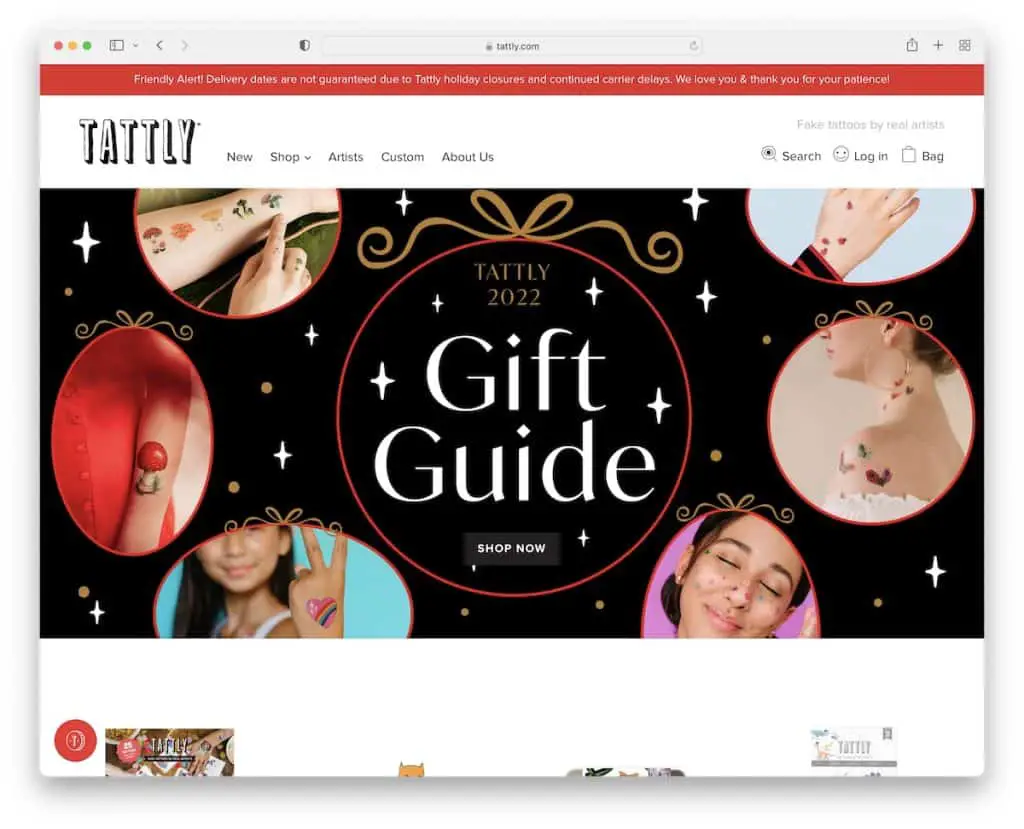
Tattly 从带有对比背景的顶部栏通知开始,使其更加突出。 接下来是带有大型菜单的极简主义标题,然后是带有类别链接的粗体网格。
这个 Shopify 网站布局简单,细节富有创意,可提升在线购物体验。
注意:将极简主义与创意相结合可以显着改善观看体验。 (让它变得有趣!)
6. 纳伦阿育吠陀

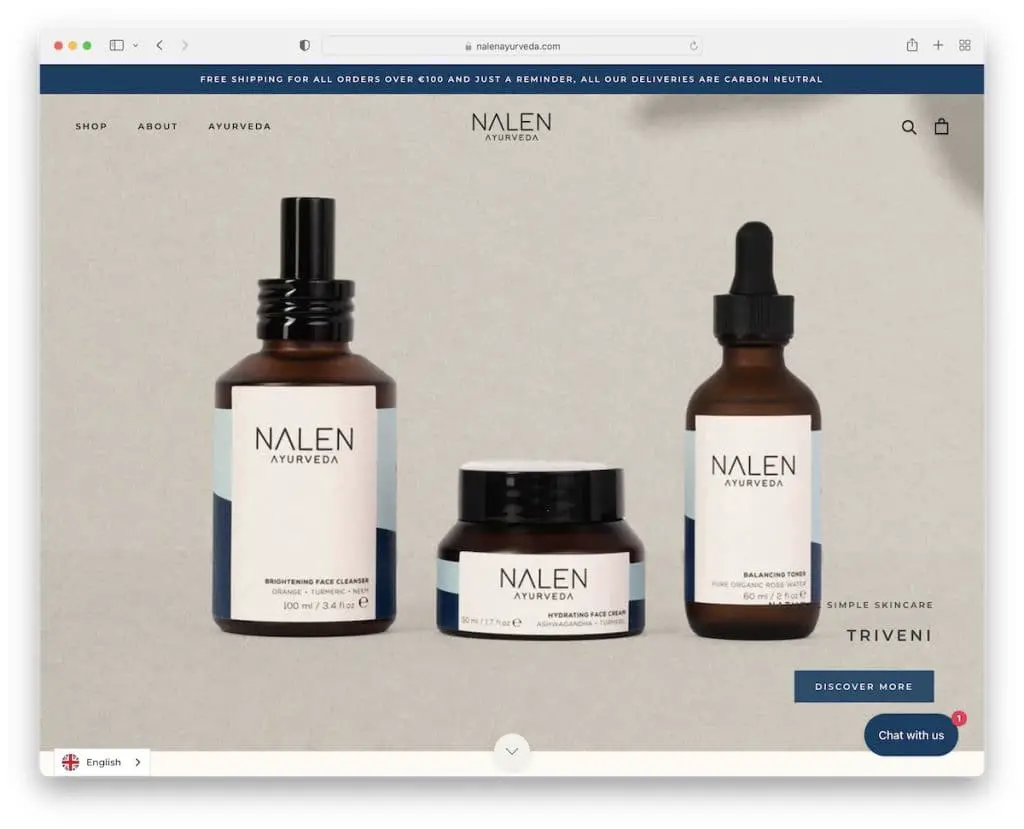
Nalen Ayurveda 通过舒缓的网页设计让您参与到他们的产品中,从强调产品而不是实际销售元素的大型幻灯片开始(文本和 CTA 不会太分散注意力)。
实时聊天按钮浮动在右下角,因此您无需搜索联系方式。
最酷的是带有热点图像的滑块,这些图像通过名称、价格和 CTA 按钮(都在幻灯片中)来展示产品。
注意:使用滑块通过精美的图像来宣传您的产品,但要使销售部分保持简单。
7. 宴会

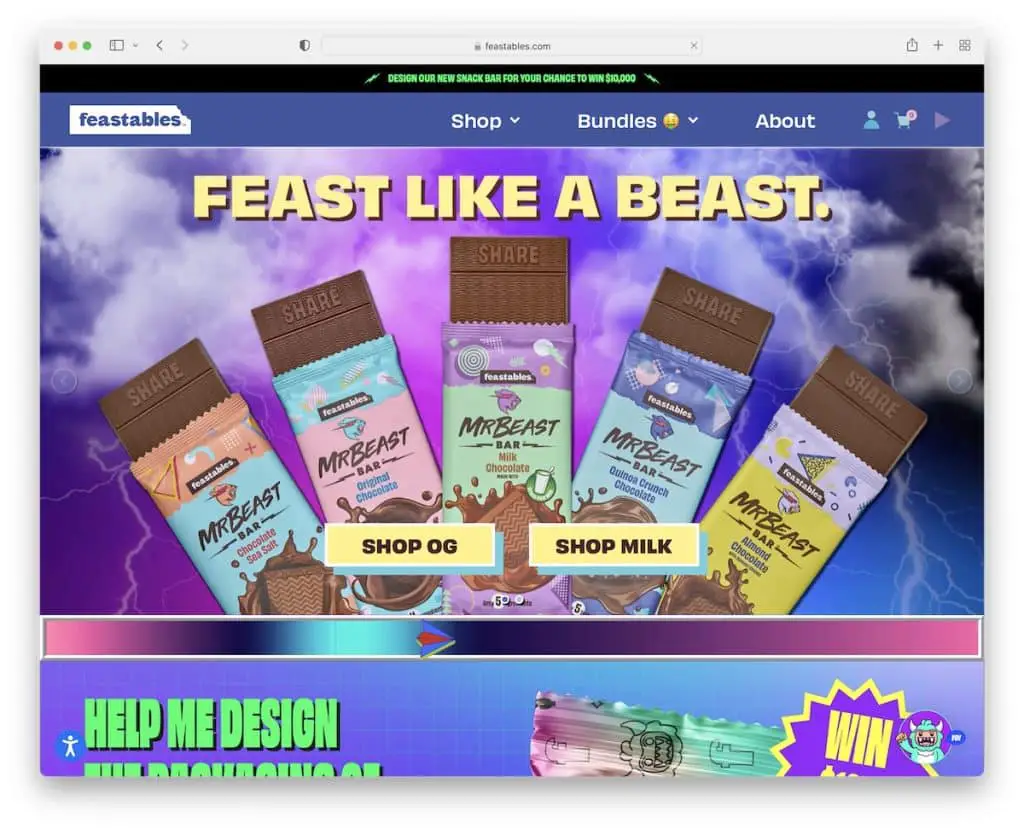
Feastables 不是普通的 Shopify 网站,因为它充满活力、酷炫且引人入胜的设计完全违背了传统。
它具有一堆动画元素、感觉就像按下实际按钮的 CTA 按钮以及浮动的顶部栏和标题。
还有一个独特的评论部分和一个带有 Feastables 产品粉丝图片的滑块。
注意:通过分享他们的反馈和为您的产品建模来让您的客户参与进来,您可以使用 IG 上的独特标签收集这些反馈。
8.凯莉化妆品

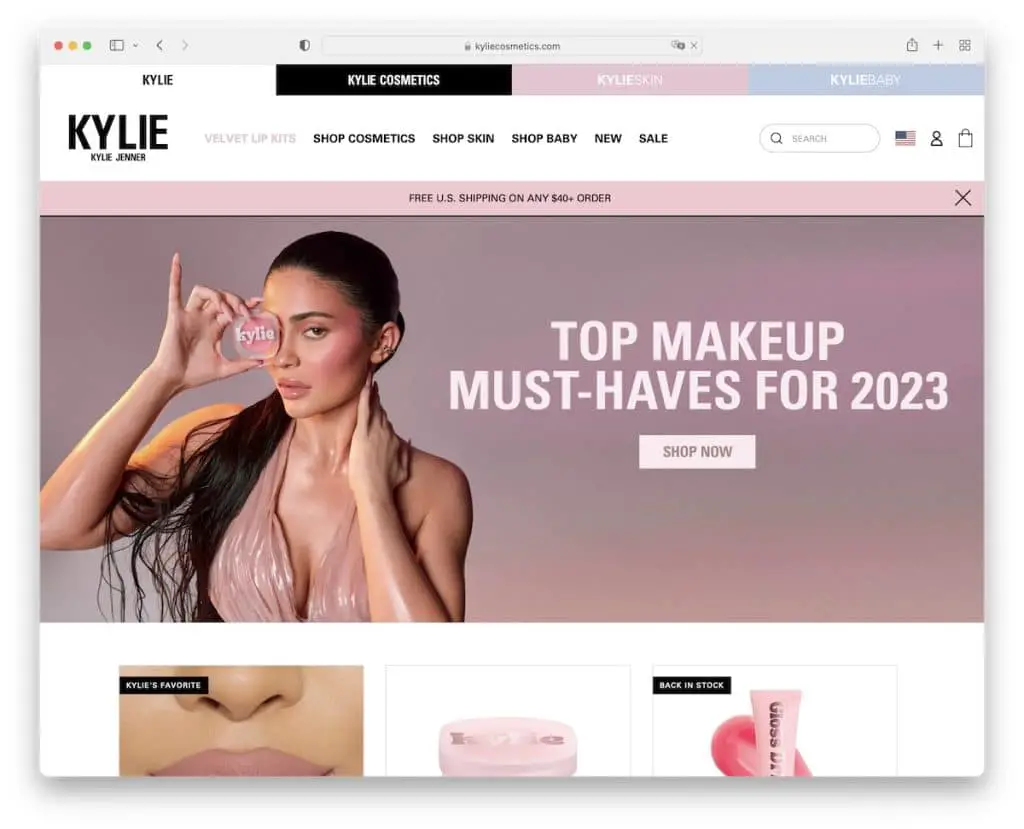
Kylie Cosmetics 的 Shopify 网站有一个由三部分组成的标题部分,其中包含顶部栏、带搜索栏和国家/地区选择器的导航以及通知栏(您可以关闭)。 最重要的是,这三个都粘在屏幕的顶部。
同样,页脚也占据了相当大的网络空间,您可以在其中找到社交媒体图标、附加链接等。
注意:多部分标题可以很好地工作,但要坚持简单而不是过度填充。
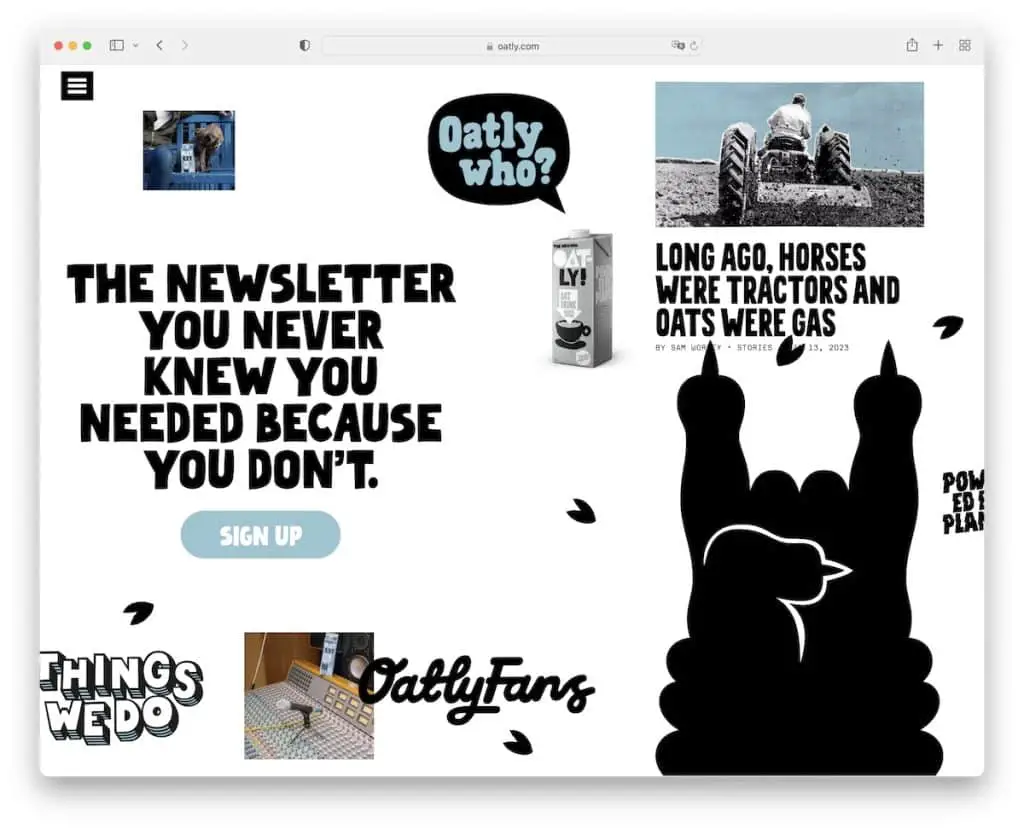
9.燕麦

我们可以说 Oatly 非常接近 Feastables 网站,因为它的独特性。
您不是垂直滚动,而是水平滚动此 Shopify 网站。 尽管设计感觉非常拥挤,但它让检查内容变得有趣,因为它几乎感觉就像是“你能找到它吗?” 游戏。
但是,Oatly 的左上角仍然有一个粘性汉堡包图标,可以打开一个全屏菜单覆盖层,将您带到必要的内容和信息。
注意:敢于做一些不同的事情吗? 制作一个水平滚动而不是垂直滚动的主页。
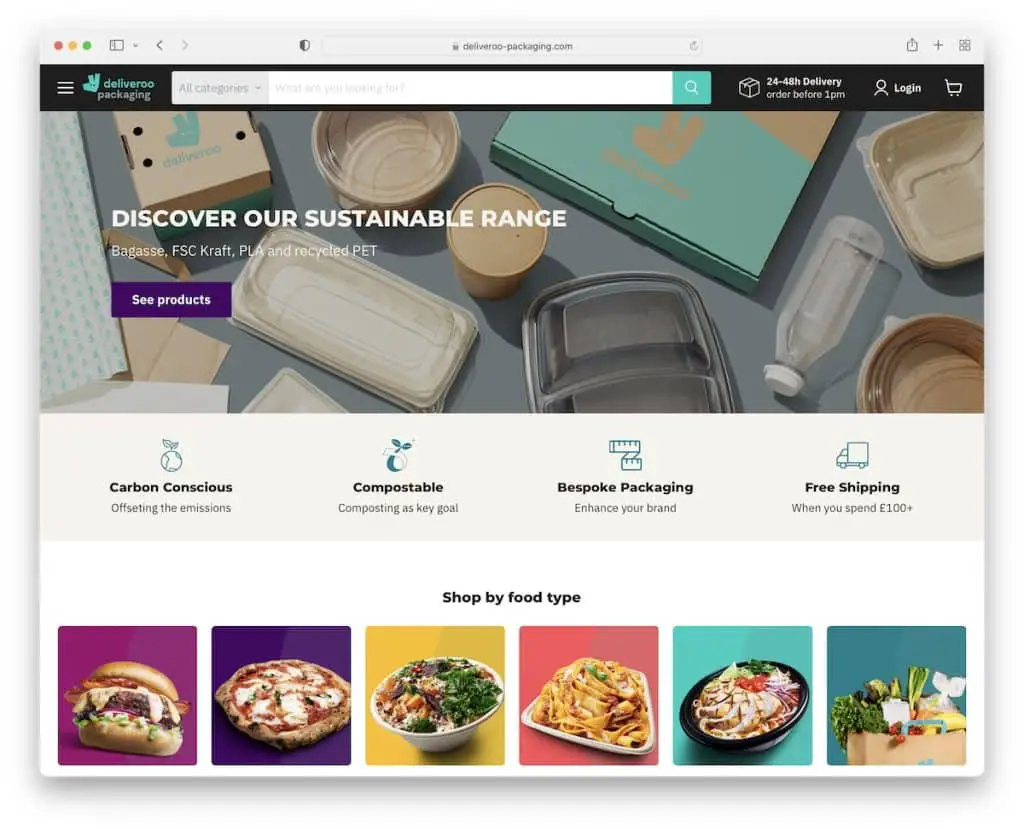
10.Deliveroo包装

虽然商业网站通常有一个小的搜索栏或只有一个图标,但 Deliveroo Packaging 将其浮动标题的很大一部分变成了搜索栏,并提供了按类别搜索的选项。 很方便。
但他们也使用大型菜单和按食物类型购物的选项,以便更轻松、更快地找到合适的东西。
注意:通过出色的导航和搜索栏,确保每个人都能轻松找到正确的内容。
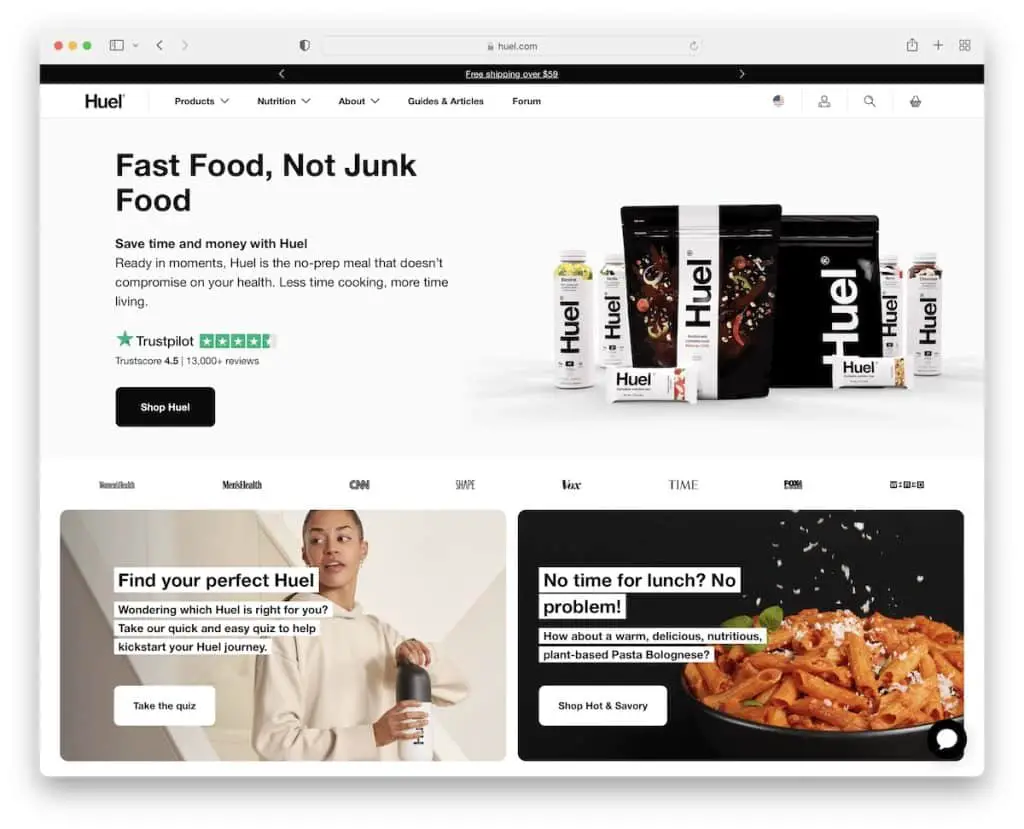
11. 休尔

Huel 确保您首先选择正确的位置,因此它会根据您所在的国家/地区调整网站。 该页面有一个带有多个通知的顶部栏和一个简单的标题,可以打开一个用于快速查找类别和产品的大型菜单。
在英雄旗帜下还有一个专门用于各种权威标志的特殊部分,这些标志是媒体提及的。
说到横幅,它具有标题、文本、CTA 按钮和 Trustpilot 徽章。
注意:您使用的是第 3 方评级系统吗? 在您的主页上展示总体得分(如果得分很高)。
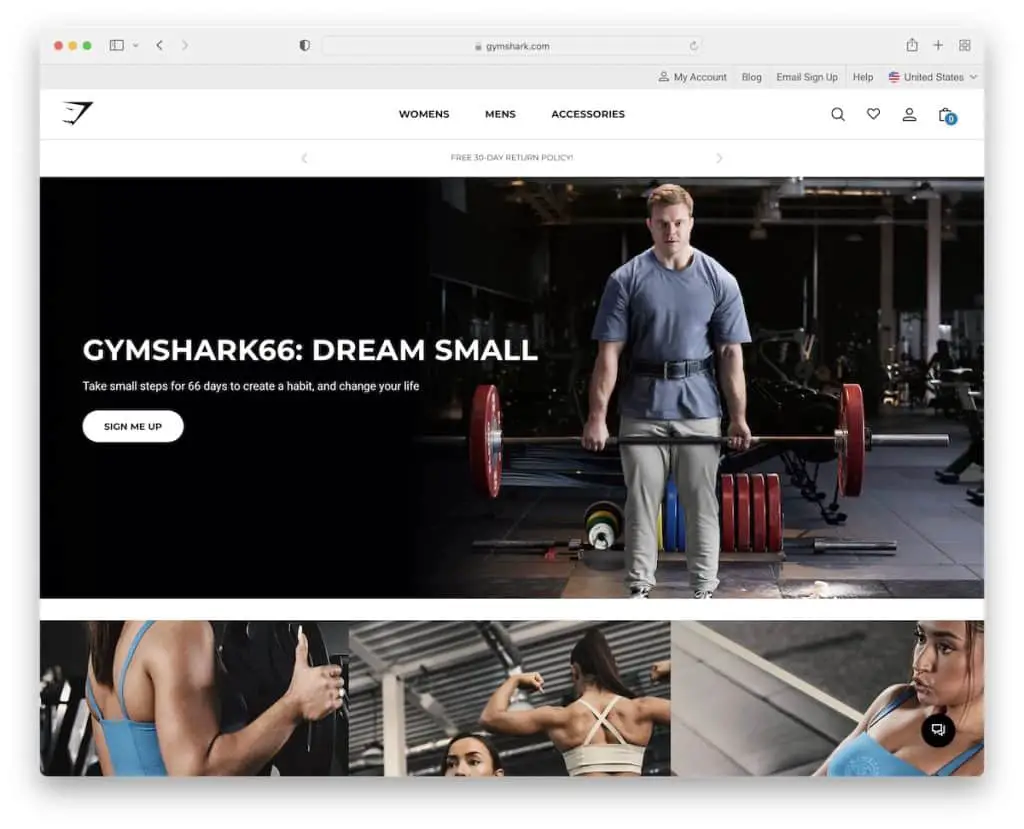
12. 运动鲨

Gymshark 的主页非常注重产品推广,但仍然考虑到出色的用户体验,以确保访问者留在网站上而不是提前离开。
这个 Shopify 网站有一个带有常见问题解答的实时聊天小部件,但也有一个发送直接消息的选项。
导航栏仅包括三个主要类别,可打开带有多个链接的大型菜单。 但在页脚中有更多带有社交媒体图标和支付网关徽章的链接。

注意:使用大型菜单时,您可以使导航栏更简单。
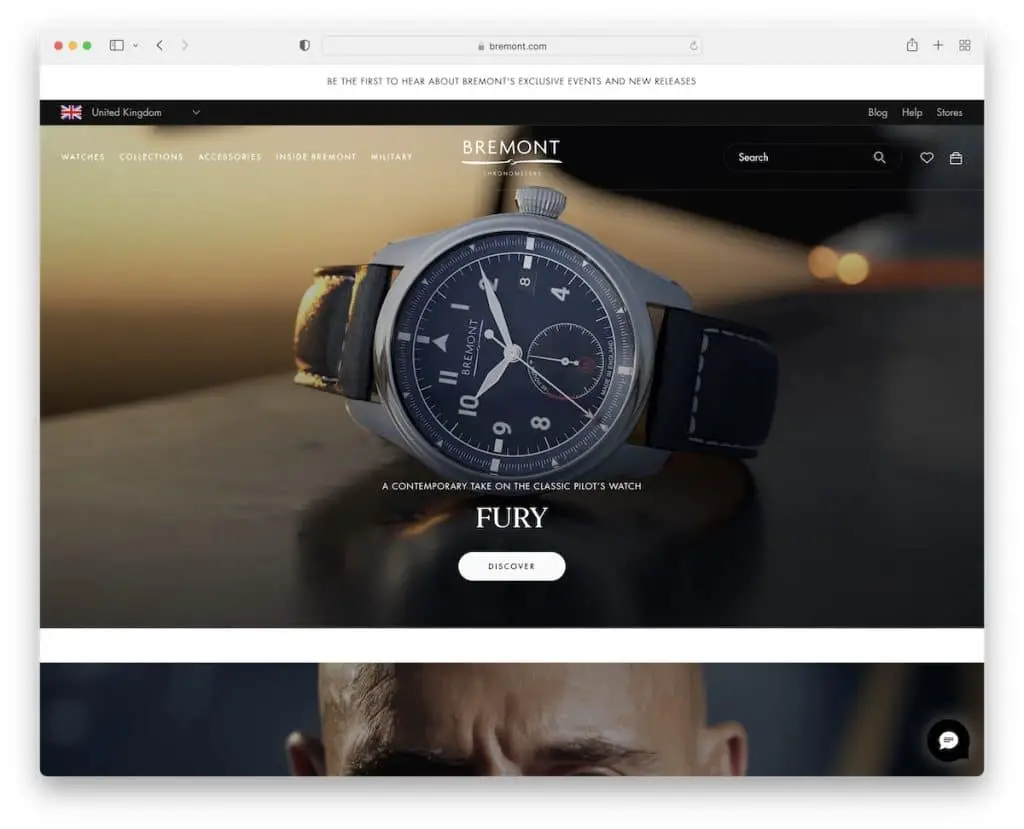
13. 宝名表

Bremont 有多个部分,显示图像、视频、产品轮播和文章链接。
一个部分还推广了一份时事通讯订阅表,其中包含有关您可以收到的电子邮件类型的信息。
标题根据滚动运动消失/重新出现以改善用户体验。 此外,您还会发现用于个性化购物体验的货币/位置切换器。
注意:如果您有来自世界各地的客户,请至少使用货币转换器(如果您还不想翻译整个网站)。
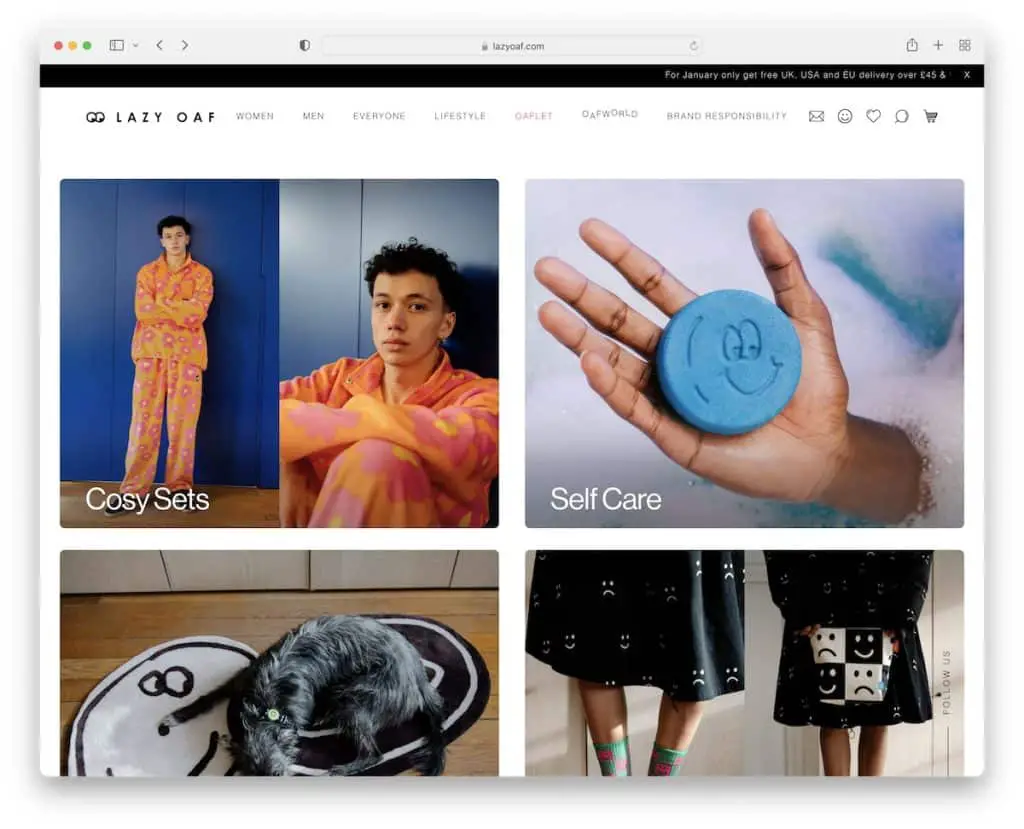
14. 懒惰的笨蛋

Lazy Oaf 有一个顶部栏通知来宣传他们的应用程序,一个粘性侧边栏按钮可以推送电子邮件折扣,还有一个位于左下角的实时聊天小部件可以帮助用户快速回答。
这个 Shopify 网站在细节方面也非常聪明,让购物变得更加愉快。
他们还有一个消失/重新出现的标题和一个以灯箱幻灯片形式打开帖子的 Instagram 提要。
注意:使用顶部栏通知来促进销售、特别掉落、应用程序等。
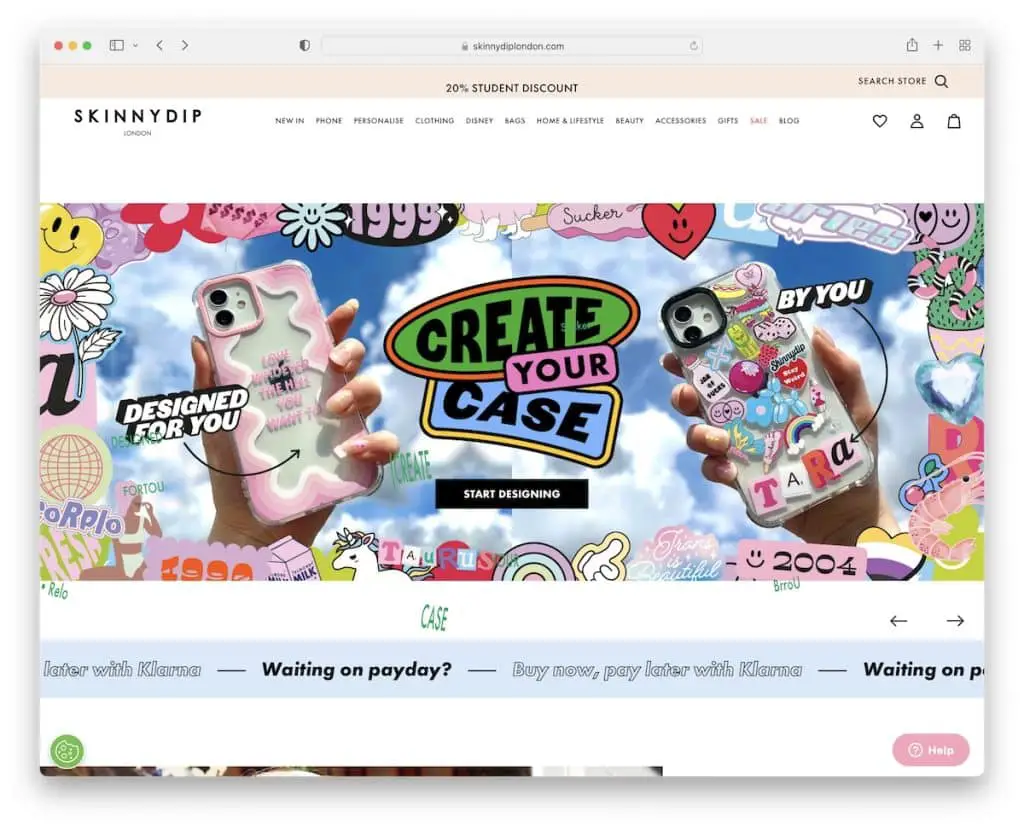
15.瘦身

Skinnydip 希望通过折扣弹出窗口吸引您的注意力,您可以传递或填写该弹出窗口。 这种形式很方便,因为它允许您选择您的设备,因此您只会获得与其相关的内容,从而使电子邮件更有用。
然后在屏幕顶部有一个关于浮动折扣的提醒,就像辅助通知和标题一样。
Skinnydip 通过客户反馈滑块和 Instagram 商店建立信任,商店也以实际客户为特色,而不仅仅是 Skinnydip 的模特。
注意:允许订阅者在向您发送电子邮件以获取更个性化的时事通讯时选择他们最感兴趣的“主题”。
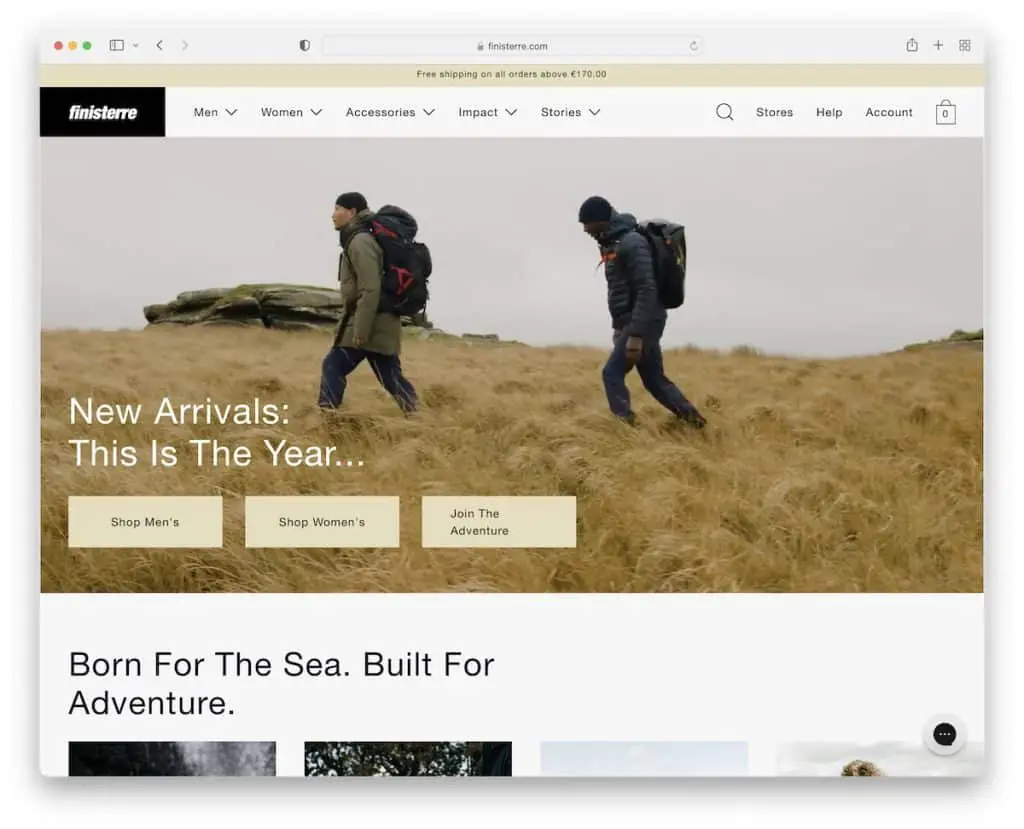
16. 菲尼斯特雷

Finisterre 使用带有文本覆盖和三个 CTA 按钮的非常吸引人的视频,而不是首屏上方的图像或滑块。
Finisterre 确保通过大型菜单和搜索栏查找项目是小菜一碟。 请记住,当您开始滚动时标题会消失,并会在向后滚动时重新出现。
Finisterre 是一个很好的例子,说明如何通过极简主义的感觉和额外的空白空间,以一种轻松沉浸在你所看到的方式中的方式混合产品、内容和 IG 提要。
注意:使用促销、新品展示视频或任何其他首屏视频。
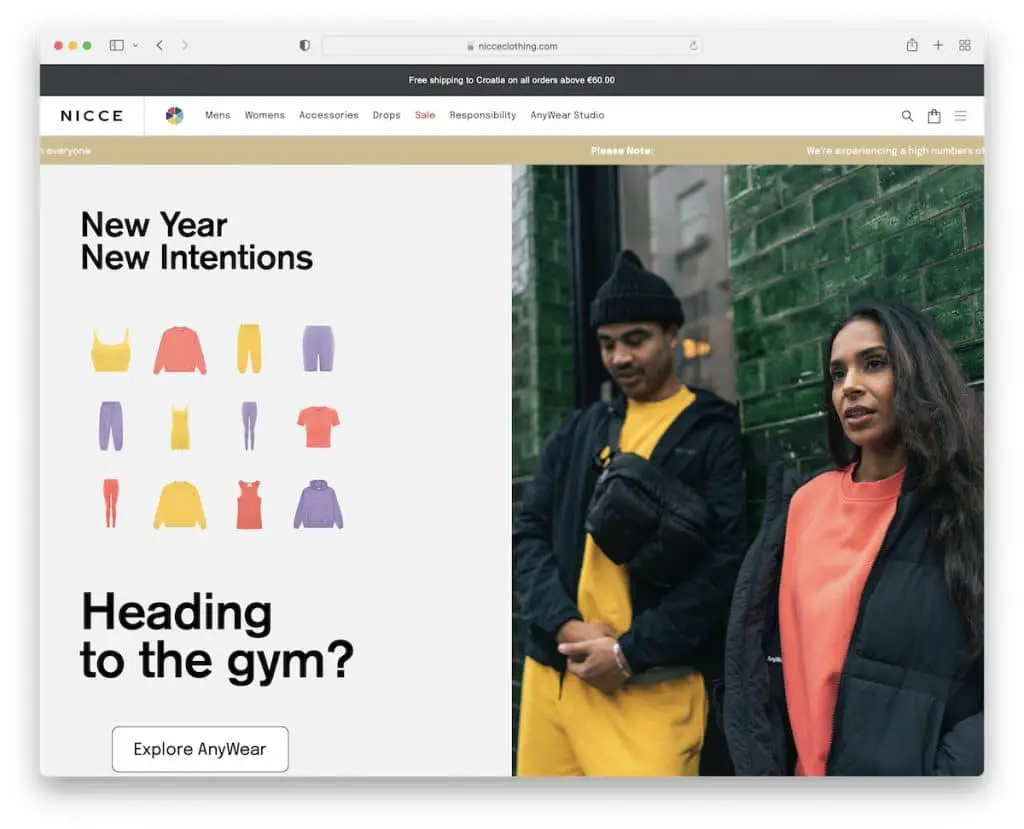
17. 尼斯

Nicce 可让您通过首屏上方的大滑块一瞥他们的一些产品和服务。 这个 Shopify 网站在幻灯片的正下方有热门商品,后面是展示更多好东西的其他部分。
他们还使用了一个非常高级的订阅表单弹出窗口和一个带有许多附加链接、商店位置和社交媒体的四栏页脚。
注意:您可以通过请求更多用户信息来创建更加个性化的时事通讯。
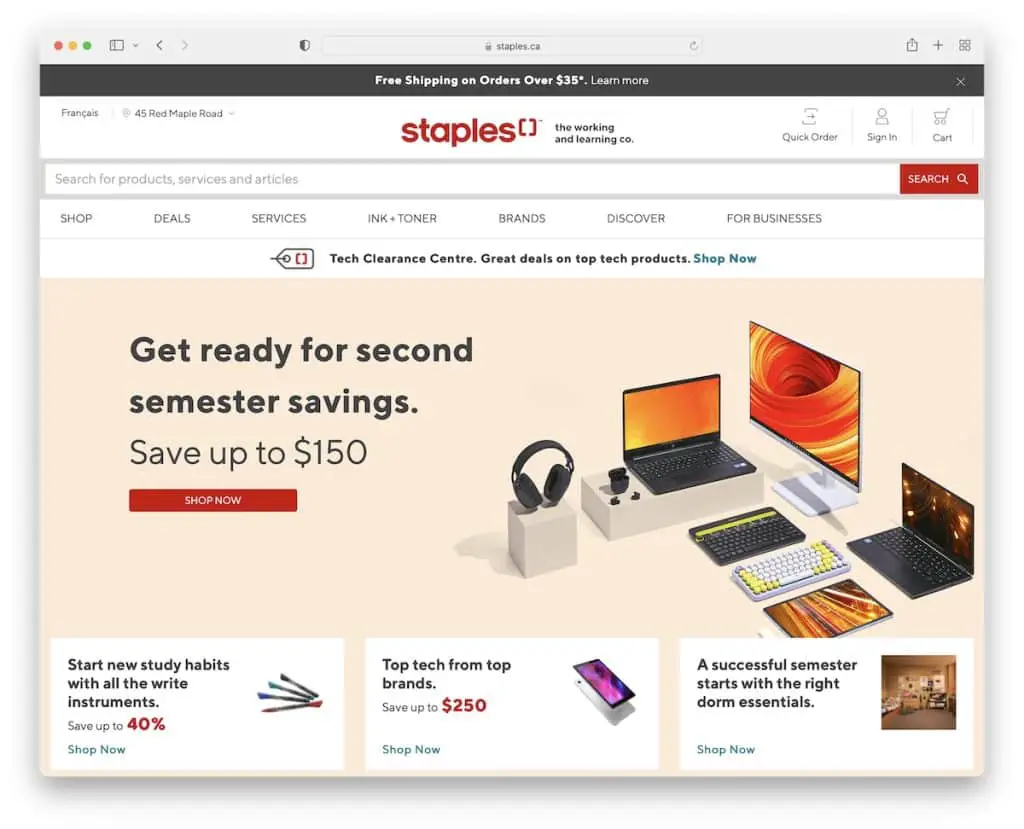
18. 斯台普斯

Staples 是一个通用的 Shopify 网站,具有更简洁的设计以确保所有内容弹出更多。 他们使用大型菜单导航和大型搜索栏来更轻松地查找项目。
为了防止滚动回顶部,您会在右下角找到一个返回顶部按钮(改善用户体验)。
此外,标题区域的商店位置功能允许您搜索商店以找到附近的商店、营业时间和业务详细信息。
注意:如果您有多个位置,请使用商店定位器,以便客户可以找到理想的位置。
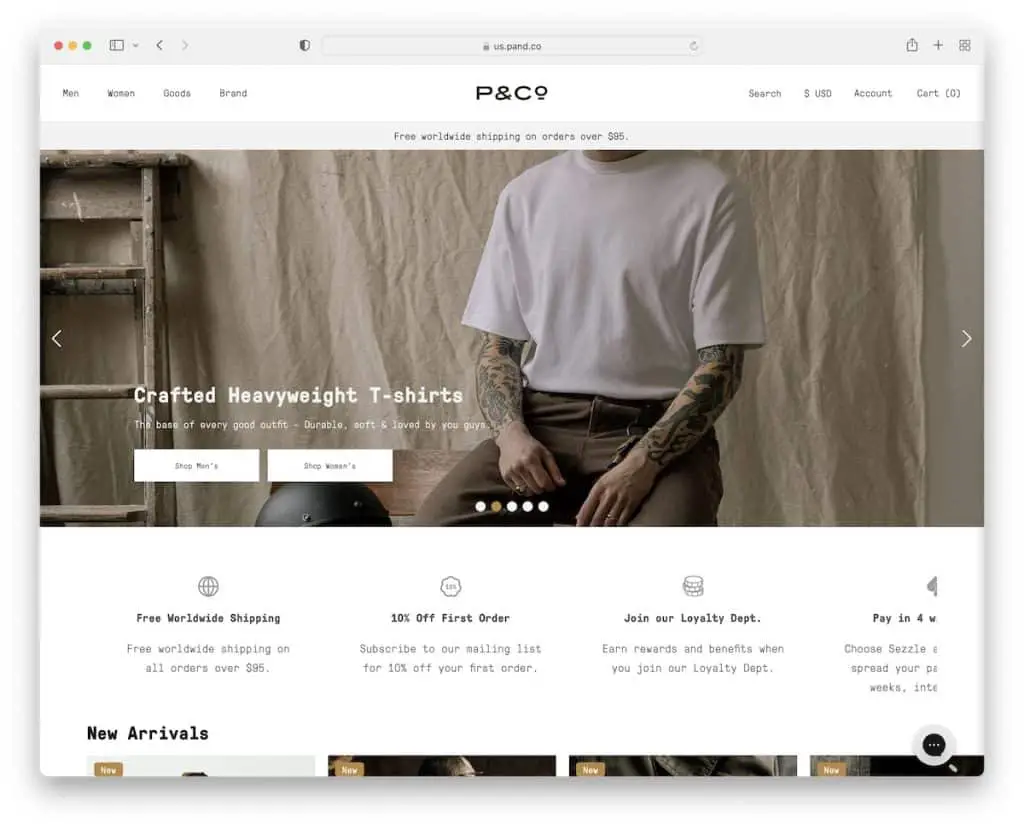
19. P&Co

P&Co 使用较窄的滑块,因此在折叠上方留有空间以包含额外的信息滑块。
页眉和通知栏浮动在屏幕顶部,而页脚则为您提供订阅表格、购物详细信息以及指向其他页面部分和社交媒体的链接。
同样方便的是新品和特色产品的两种不同的产品轮播,因此您可以快速浏览它们。
注意:使用产品轮播节省网站空间。
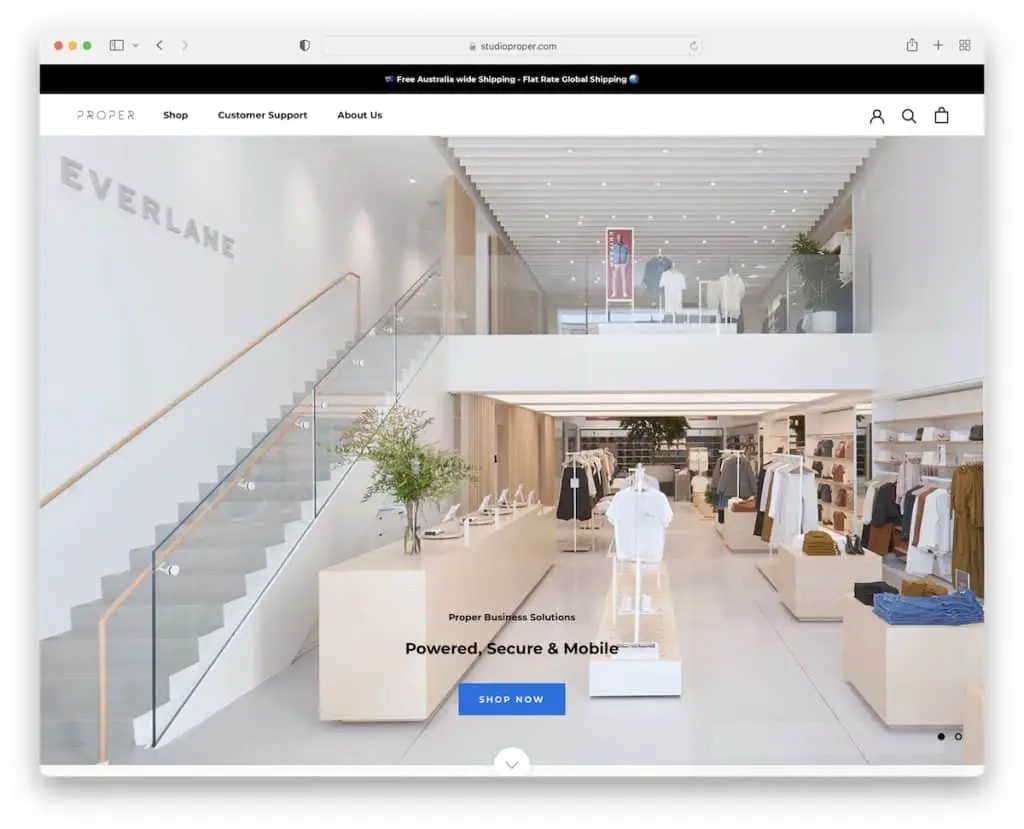
20. 适当的

Proper 是另一家在线商店,它以巨大的滑块(带有较小的文本和 CTA)欢迎访客。
导航栏乍一看很基本,但会打开一个大型菜单,引导您浏览整个网站。
Proper 的整体布局非常简单,因此不会因花哨的特效而分散对产品和内容的关注。
他们还使用 Instagram 提要网格和客户评论滑块来建立社会认同。
注意:您的产品将以最小和简单的网站外观更加闪耀。
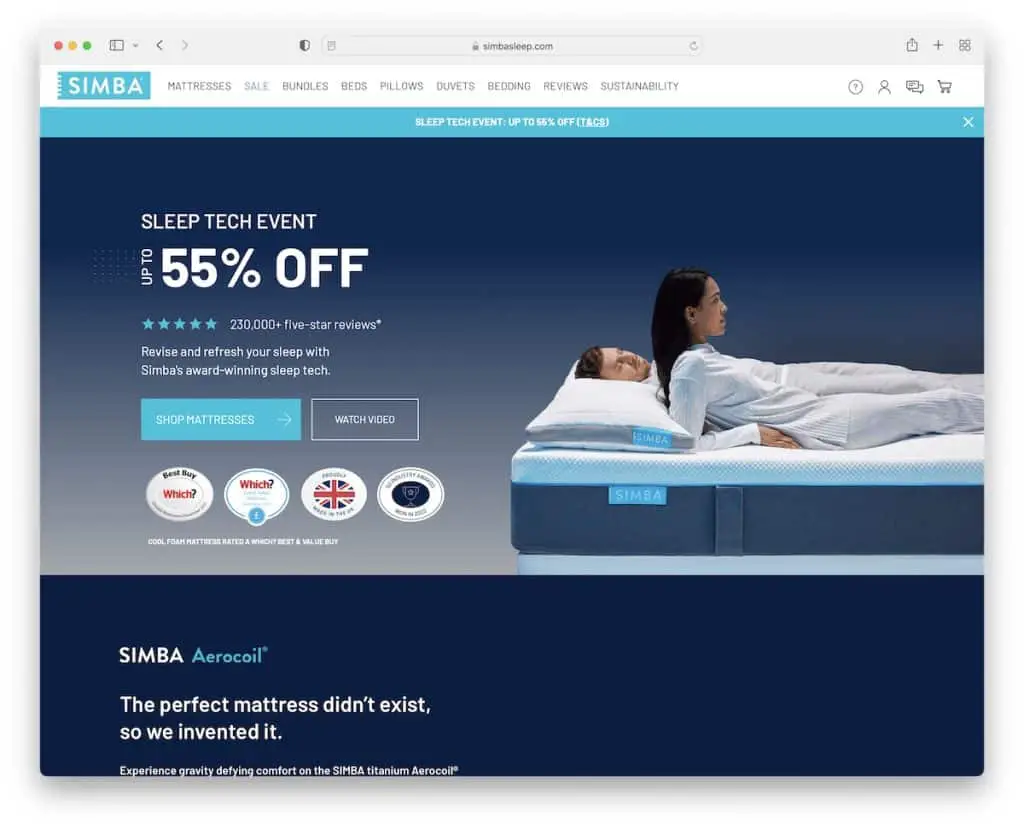
21.辛巴

除了产品之外,Simba 在其 Shopify 网站上还有各种有用的信息,以教育潜在客户并表明他们是真正的专业人士。
标题有一个干净的导航栏,带有一个大型菜单和一个位于其下方的通知栏(您可以关闭)。
另一方面,页脚占用更多空间,包含多个列、链接、社交图标、国家选择器等。
首屏上方的两个 CTA 按钮也很有用,其中一个可以打开宣传灯箱视频。
注意:使用信任徽章、星级评论和推荐来建立公司信任。
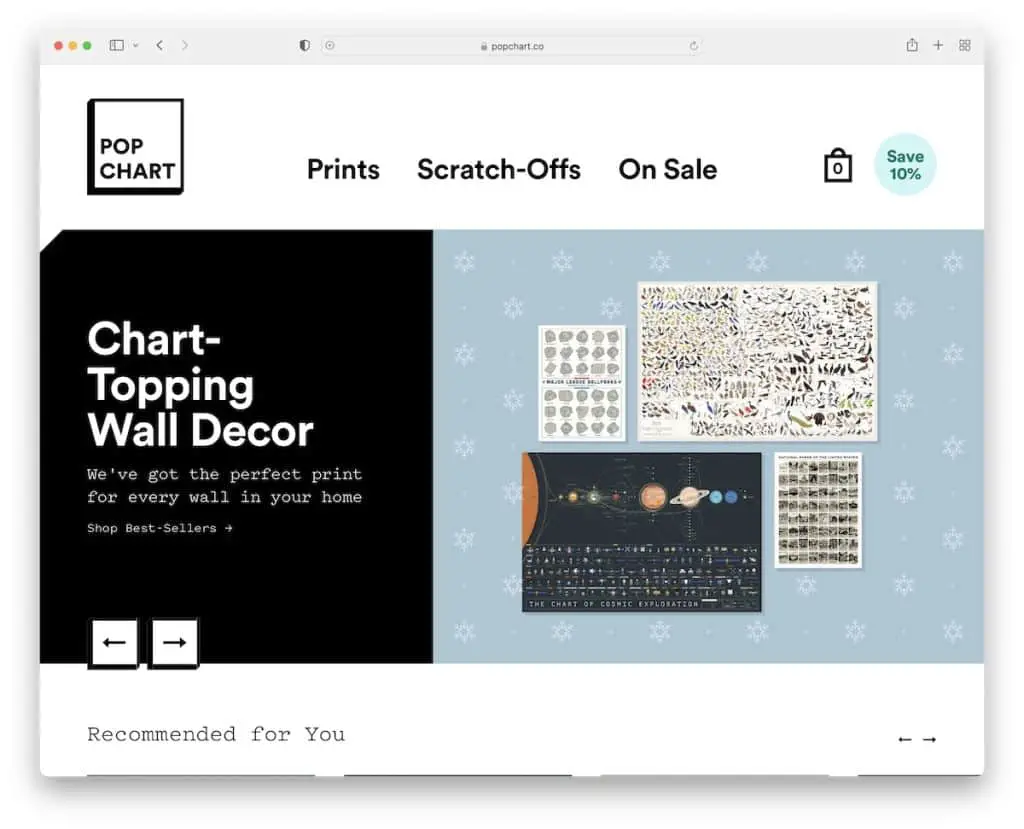
22.流行榜

Pop Chart 会首先尝试通过醒目的弹出窗口来收集您的电子邮件,告诉您他们的非垃圾邮件。
此外,他们使用多个带有炫酷悬停效果的产品轮播,使内容观看更具吸引力。
Pop Chart 的另一个有价值的部分是 PR 提及,其中包括一些权威的名字。
我们真的很喜欢 Pop Chart 对细节的关注,这些细节整齐地散布在他们干净的网站上。
注意:即使您打算创建一个极简主义的网页设计,您仍然可以添加创意元素/细节,使其成为一种更愉快的体验。
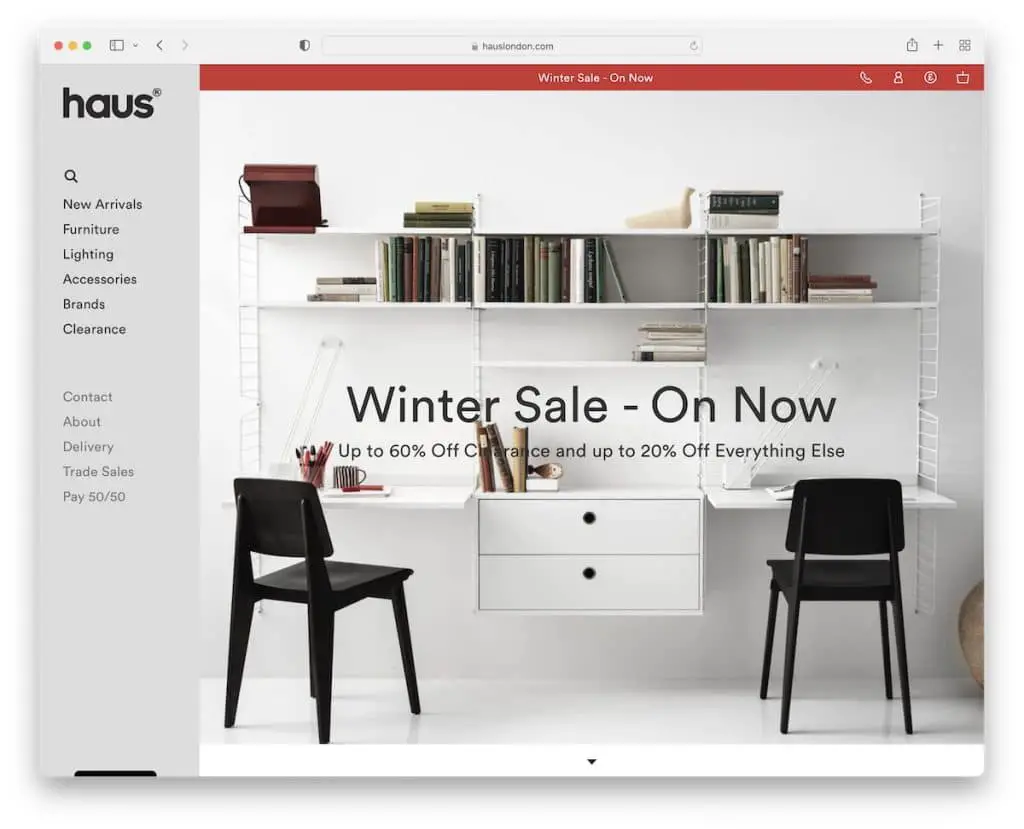
23.豪斯

我们找不到许多具有高质量粘性侧边栏标题/菜单的 Shopify 网站。 但是我们找到了豪斯!
除了侧边栏导航,Haus 还有一个顶部栏通知,带有额外的链接和货币切换器,以及一个多列页脚。
注意:通过创建侧边栏标题/菜单尝试一些不同的东西。
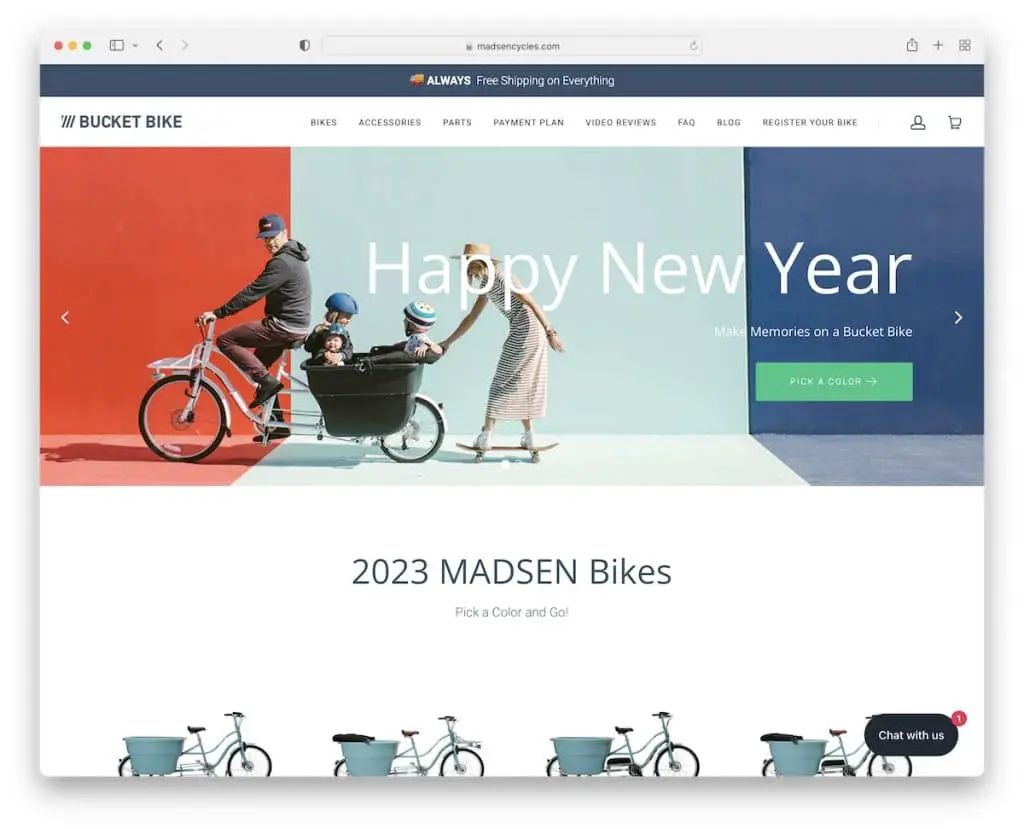
24. 马德森自行车

Madsen Cycles 用一个滑块、一个免费送货的通知栏和一个干净的导航栏来迎接你。
您会在左侧找到一个折扣粘性按钮(如果您关闭弹出窗口),这是一个不断的提醒。 另一个浮动元素是右下角的实时聊天功能。
Madsen Cycles 在主页上也有最好的产品展示之一,他们以所有可用的颜色展示所有产品,但没有任何文字——保持简约但很酷。
注意:添加一个粘性按钮以提醒访问者特价/销售/折扣,即使是直接订阅时事通讯。
如果您喜欢这篇文章,请告诉我们。
