25 个关于我们和关于我的最佳页面示例 + 5 个模板
已发表: 2021-12-16建立网站是一种意志力的锻炼。 设计过程的花里胡哨很容易让人关注,但引人入胜的内容是使网站适合您的业务的原因。
在您的网站上,很少有内容比您的使命、愿景、价值观和团队更具吸引力。 所有这些元素通常都可以在您网站的“关于”页面上找到。
![→ 立即下载:关于我们的页面指南 [免费 Lookbook]](/uploads/article/4682/BclZtcwVJXa3NCLX.png)
在这篇文章的最后,您将获得在您的网站上制作一个出色的关于我和关于我们页面的最新最佳实践,该页面分享您去过的地方和前进的方向。 使用这些链接跳转到每个部分:
特色资源:我们最喜欢的 29 个“关于我们”页面

下载指南以查看我们对这些令人惊叹的“关于我们”页面示例的喜爱之处,以及有关如何制作自己的示例的一些提示。
什么是好的关于我们或关于我的页面?
一个了不起的关于页面是真实的、平易近人的、杰出的。 它应该让访问者了解与您和您的业务合作的情况。 您可以包含个人兴趣、故事和照片,以传达您企业的独特故事。
由于“关于”页面对您和您的公司而言具有创造性和个性化,因此有多种方法可以构建一个,但是,过程通常是相同的。 所以,让我们一步一步地创建一个关于页面。
如何写关于页面
- 建立使命宣言。
- 概述您的公司故事。
- 揭示你是如何进化的。
- 说出你的“啊哈!” 片刻。
- 解释你为谁服务。
- 解释你提供给他们的东西。
- 举出你服务过的人的例子。
- 描述你的价值观。
为您的“关于”页面建立一个包罗万象的模板非常困难——您可以通过多种方式讲述您的公司故事。 好消息是,有一些行之有效的步骤可以帮助您入门。
1. 建立使命宣言。
您的“关于”页面可以并且将会比单一的使命陈述更全面,但为了吸引人们,您需要提前简洁地陈述您在行业中的目标。 你来这里做什么生意? 为什么您的网站访问者应该关心? 这些信息将使读者在离开您的网站后很久就可以记住您的公司。
2. 概述您的公司故事。
每个企业都有一个故事要讲。 即使您正在经营一家初创公司,您可能还没有很长的变化和成长历史(还),但是在“关于”页面上谈论您如何到达现在的位置是一个很好的接触。 因此,在您的公司成立之前隔离里程碑,并使用它们为读者提供有关您当前企业的一些背景故事。
3. 揭示你是如何进化的。
承认你的商业战略——甚至是你的思维方式——自开始以来发生了怎样的变化,这并不可耻。 事实上,这些演变可以改善您向网站访问者讲述的故事。
关于页面是谈论您从哪里开始、您如何成长以及帮助您的组织成熟的理想的完美空间。 利用这些时刻来推进您的公司故事,并向人们展示您随时准备改变和适应您所在行业的需求。
4. 说出你的“啊哈!” 片刻。
每个好的公司都是建立在一个想法上的——这是当前市场可能还没有提供的。 你的想法是什么? 使用这个“啊哈!” 在讲述您的公司故事时作为一个支点。 您在发展公司时面临的挑战是什么? 这个挑战或发现如何塑造了你今天的样子?
5. 解释你为谁服务。
尽管您希望“关于”页面上的眼球尽可能多,但您不会与每个人都有业务往来。 这就是为什么您必须识别并提及您的核心客户。 这让您的访问者知道您的企业致力于帮助他们满足他们的需求和目标。
6. 解释你提供给他们的东西。
当你解释你为谁服务时,要清楚你提供的是什么。 公司经常在网站副本中概括他们的产品或服务,这使得很难理解客户实际支付的是什么。 有时,企业担心他们产品的字面解释不够有趣,或者在书面上听起来没有吸引力。 这是一个公平的问题。
但是,只用一两句话告诉您的潜在客户他们将收到什么,就可以让他们在您的网站上停留更长时间,并让他们有兴趣了解更多信息。
7. 列举你服务过的客户的例子。
在您的投资组合中有一些忠实的客户吗? 使用您的“关于”页面让全世界知道谁已经信任并从您的工作中受益。 展示这一点的一个好方法是通过案例研究。
了解贵公司过去的成功可以影响潜在客户的购买决策,因为他们将能够在过去客户的成功中设想自己的成功。
8. 描述你的价值观。
客户希望像人一样被对待。 要做到这一点,他们需要感觉到他们正在被人类服务。 完成“关于”页面后,请描述您作为个人或团队的身份,以及您的个人价值观。 你的公司文化是什么样的? 生活中的哪个大图景推动了您的业务发展?
请记住,您公司“关于”页面的次要受众包括您未来的员工。 这也是描述你的个人价值观是个好主意的另一个原因——你的求职者心中的关键是向他们展示你也有一个。
关于我们页面模板和示例
关于我们模板
您可以相当轻松地为您的公司网站创建关于我们的模板。 查看下面的标准 About Us 模板或使用可在几分钟内安装和自定义的为您完成的网站模板之一。

使命宣言——这描述了与您所服务的行业或市场相关的业务目的。
愿景声明——本节概述了您的业务的未来。
价值观——核心价值观帮助读者在个人层面上与您和您的企业建立联系。
目标市场摘要– 您的网站访问者想知道他们来对了地方,并且您的公司可以帮助他们。
简短的公司历史——除了激发目标市场的兴趣外,简短的公司历史可以帮助媒体准确地谈论您的业务。
为您完成关于我们页面模板
副本是关于页面的重要元素。 但是,在向世界展示您的品牌故事和身份时,您还需要牢记用户体验。 以下是一些热门的关于我们和关于我的页面模板,可供使用或从中汲取灵感。
1. Touraza 模板 (WordPress)
如果您想要有点味道的东西,Touraza 模板是一个有品位的选择。 通过顶部附近的“与团队见面”部分、几何设计和醒目的排版,您将能够展示您品牌背后的人。

2. 洛根模板 (Shopify)
该模板利用现代布局中的大图像来打破充足的空白空间。 结果:干净而愉快的阅读体验。 页面顶部将品牌故事(或其他介绍性文字)放在首位,并由一张不言自明的大图片提供支持。 流行色可以根据您的品牌风格进行定制,强调您想要突出的最重要元素。

3.同轴模板(WordPress)
Coax 模板的优势在于它由 Elementor 提供支持,Elementor 是一种页面构建器,可以轻松进行自定义。 但是,即使您想保留一些默认值,这个模板也很漂亮,让排版和副本占据中心位置。 个人品牌的理想选择,您可以选择类似于简历的布局,左侧有大副标题,右侧有描述性文字。

最好的关于我们页面示例
最好的关于我们页面示例
- 黄叶吊床
- 八小时日
- 乌托邦
- 莫兹
- 本地人
- 耐克
- 斗牛犬护肤品
- 末日树
- 折叠下方
- 塞罗斯
- 有市场的
- 甜蜜的罗兰
- 塔利克斯
- SkinnyDipped
- LoveBug 益生菌
- 棕色和椰子
- 库诺创意
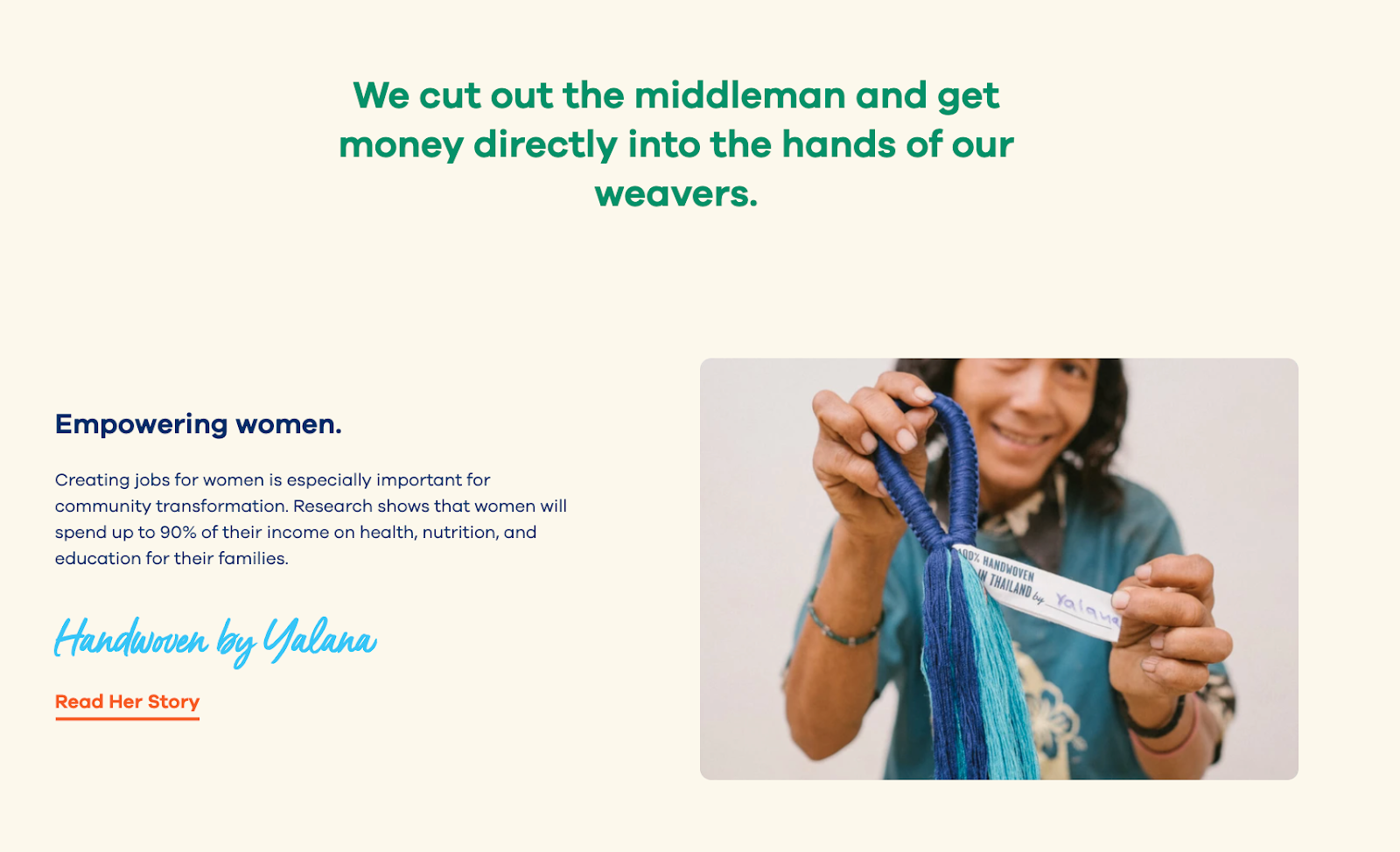
1. 黄叶吊床
当你有一个关于你的产品或服务是如何改变生活的精彩故事时,分享它。 “关于我们”页面也是它居住的好地方。 好的故事使您的品牌人性化,为您的产品提供背景和意义。 更重要的是,好的故事具有粘性——这意味着人们更有可能与它们建立联系并传递下去。
Yellow Leaf Hammocks 通过描述吊床如何赋予工匠织布工及其家人权力来向用户介绍其产品。 该公司将故事的不同部分分解为结合文字和易于理解的图形的部分,绘制图片而不是大块文本。 Yellow Leaf 很清楚为什么它的品牌与众不同:“不是慈善机构,”页面上写道。 然后:“这是更光明未来的基础,建立在举手之劳,而不是施舍。” 
为什么这个关于我们的页面很震撼:
每家公司都有一个故事要讲,所以从你多年前随机上过的英语课中拿出你的讲故事技巧,并将它们放在你的关于我们页面上。 使用描述性和情感性的副本和华丽的图形,带有故事的 About Us 页面比通用页面更适合您的业务。
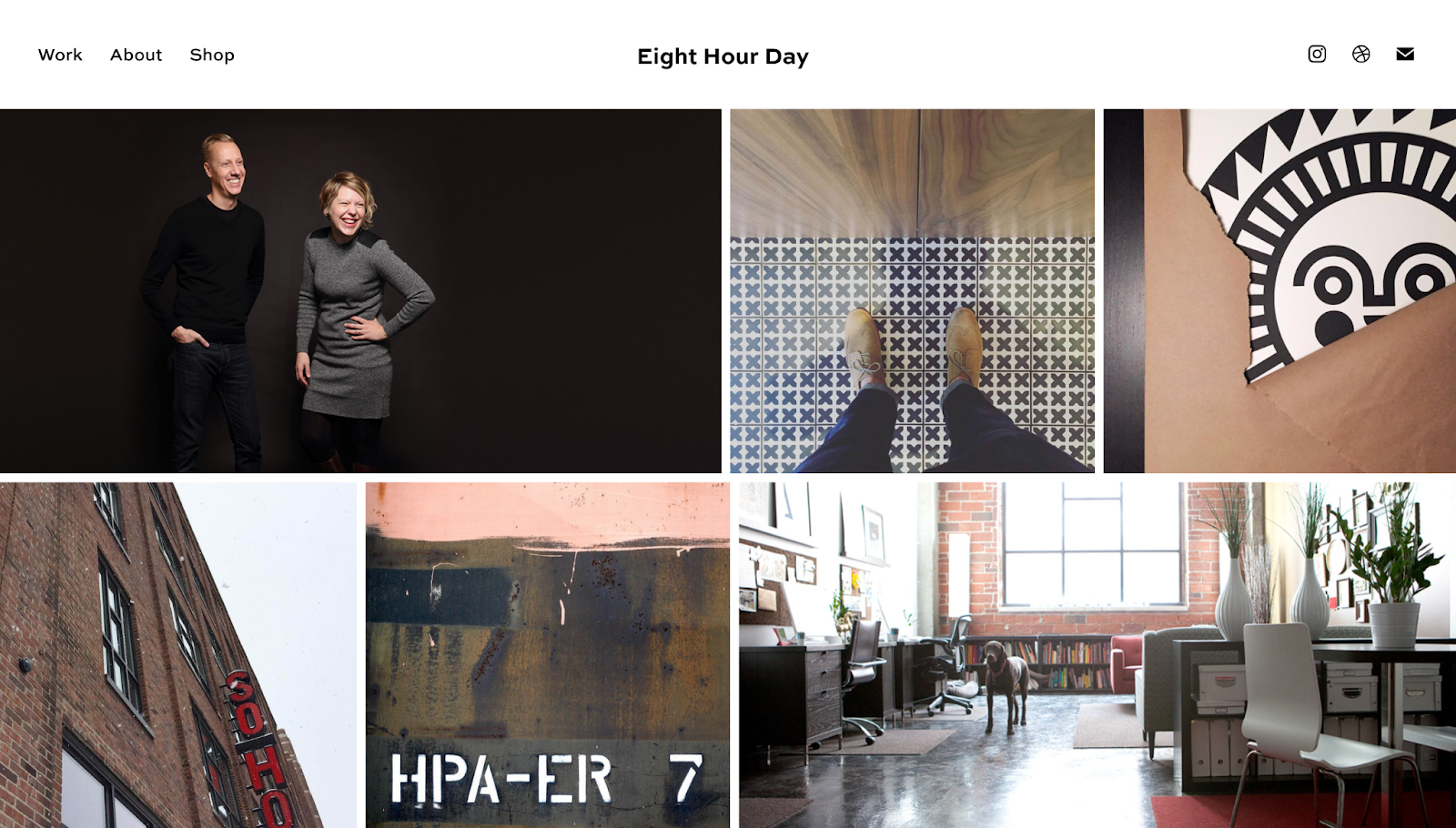
2. 八小时日
人们倾向于认为关于我们的页面必须听起来正式才能获得信誉和信任。 但大多数人发现相信真实的人更容易,而不是听起来像是来自自动机的描述。 它应该总是听起来友好而真实。
试图在“关于我们”页面上听起来过于专业会导致僵硬、“安全”的文案和设计——这是确保你的公司融入大众的完美方式。 相反,从八小时日中汲取灵感。 这个品牌展示了公司背后的人,并使其品牌人性化。

为什么这个关于我们的页面很震撼:
在“关于我们”页面上通过邀请照片介绍创始人,让人们明白内森和凯蒂是——正如他们精明的所说——“两个对创造力充满热情的人——创造力让我们快乐。”
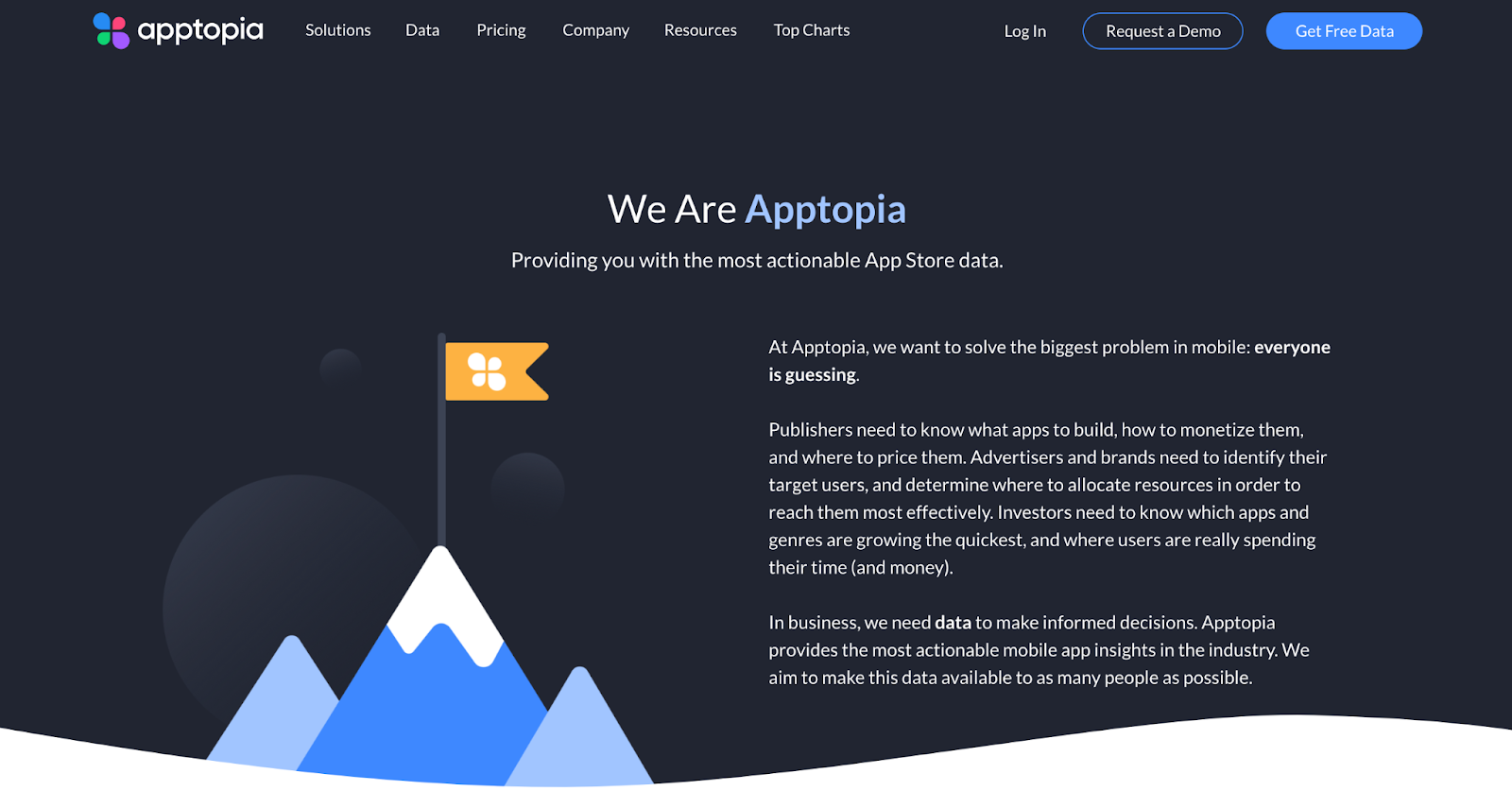
3.Apptopia
人们想知道您的业务是做什么的以及它如何帮助他们。 毕竟,如果人们不知道你在做什么,他们怎么知道他们需要你的产品或服务?
所以,跳过行业术语——这就是 Apptopia 在其关于我们页面上所做的。 这家初创公司简单而优美的语言有效地传达了公司的产品,同时仍然让普通人能够理解它。

为什么这个关于我们的页面很震撼:
Apptopia 使用简短而有力的句子以一种不屈尊的方式来解释复杂的产品和想法。 这个关于我们页面上的副本带有同理心。
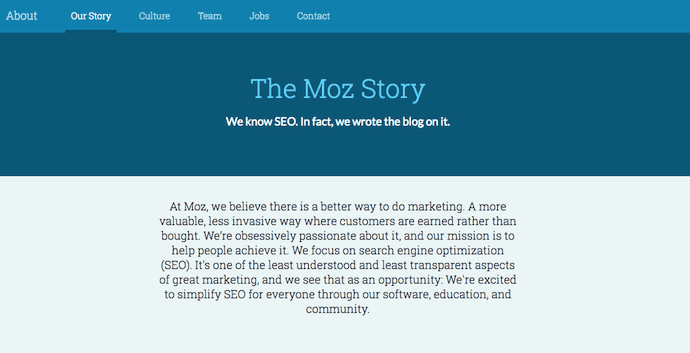
4.莫兹
与其遵循经典的 About Us 脚本并写几段关于公司使命和起源的段落,不如尝试一些不同的方法——有很多方法可以让你的品牌对不了解你的人更具吸引力。
以莫兹为例。 自 2004 年成立以来发生了很多事情,因此该公司选择使用有趣、简洁的设计来分享这些里程碑,该设计包含清晰的标题、简洁的简介和小图形来分解文本。 
为什么这个关于我们的页面很震撼:
我们特别喜欢对 Moz 如何获得资金、如何改变品牌定位以及最重要的是如何切换回其原始模式的谦虚参考。 这充分说明了诚实和谦逊可以为您的客户带来的价值。 不要害怕谈论你的起起落落; 您的客户会更加信任您所说的话。
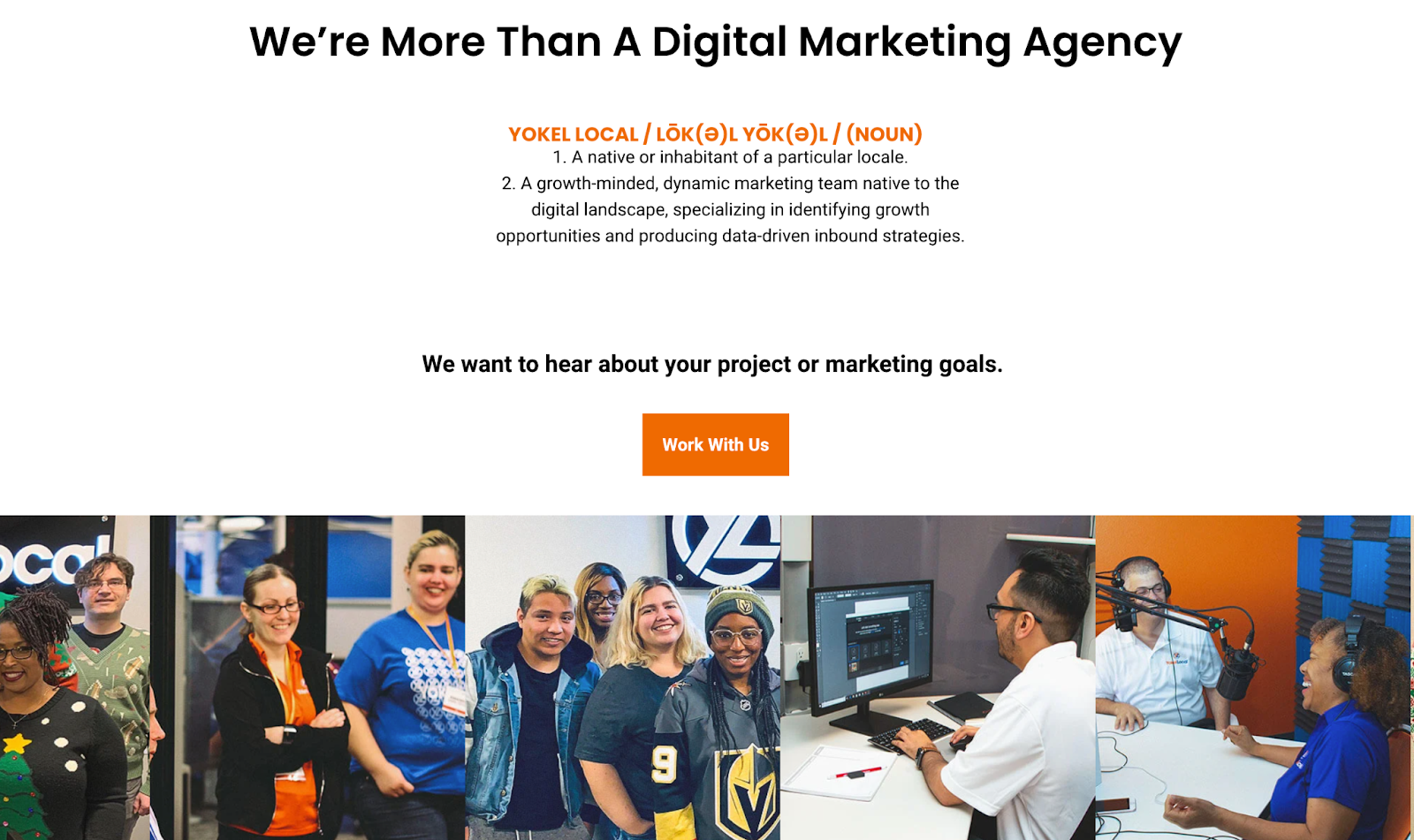
5. 本地人
Yokel Local 在其 About Us 页面上做得很好:公司关注其客户、故事和使命,以及品牌背后的团队。 最后一个元素是关键,因为 Yokel Local 知道它的“氛围”会赢得潜在客户的青睐。 毕竟,当你雇佣一个机构时,你就是在雇佣它的人。 而且人是有个性的。 
为什么这个关于我们的页面很震撼:
因为“Yokel Local”这个名字有点古怪,让人停下来,公司通过提供定义来取笑它,然后引出团队工作(和游戏)的照片,该机构的故事,它的使命和价值观,以及创造奇迹的人。 这种魔力遍布关于页面,因为它的员工会做鬼脸,穿着难看的圣诞毛衣,努力工作/娱乐。

6.耐克
耐克可能看起来像一家太大而无法激发小型企业的公司。 您甚至可能想知道耐克是否还有关于我们的页面。 事实上,它确实如此,而且它并没有忘记公司的根源。
耐克在俄勒冈大学的校园里由该学院的田径教练比尔鲍尔曼(Bill Bowerman)创立。 即使他不再在公司工作,他心爱的一句话仍然在下面耐克关于我们页面的底部打上烙印:“如果你有身体,你就是运动员。”
这个大胆的句子,由其上方的星号“运动员”引用,为耐克的观众提供了重要的启示。 这个品牌今天可能很大,但耐克的一切都是关于冉冉升起的新星——根据其关于我们页面的其余部分,公司依赖这些新星来“扩大人类潜力”。
为什么这个关于我们的页面很震撼:
耐克清楚地了解它的受众,并在他们登陆“关于我们”页面后立即明确他们的使命。 毫无疑问,参观者来对了地方,并且完全了解耐克的计划。

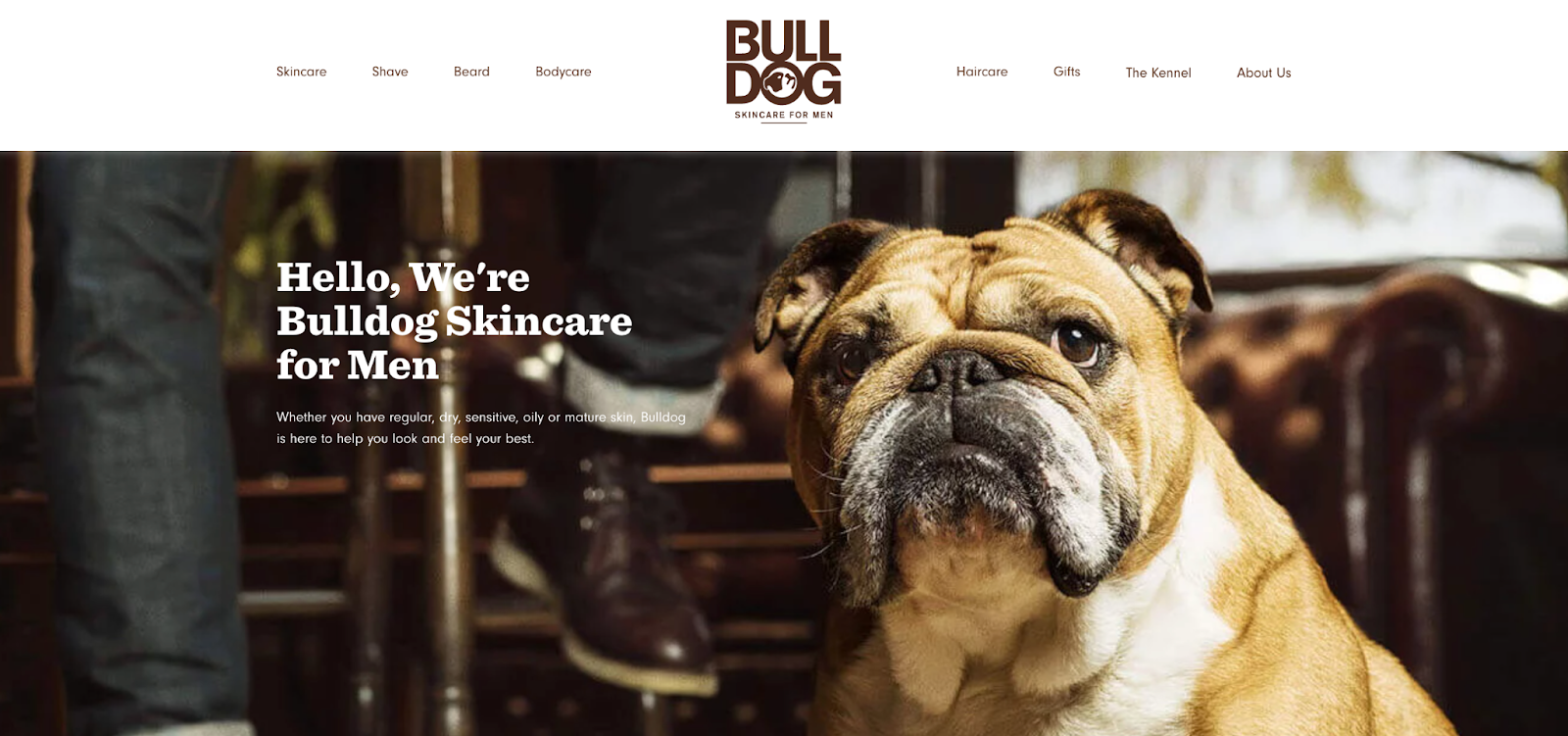
7.斗牛犬护肤品
“平均”营销和可爱营销有什么区别? 这是创建提供大量信息的通用网页之间的区别,但以简单的黑白方式创建网页 - 与创建提供大量信息并注入色彩、个性并忠于公司独特品牌声音的网页. 当您创建可爱的营销时,您可以发起一场品牌传播者和倡导者的运动,他们将帮助您成长。
这在哪里适合公司的“关于我们”页面? Bulldog 是一家男士护肤品公司,以俗称“人类最好的朋友”(一只狗)命名并消除围绕男性美容的刻板印象。 但是仅此文本就会有点,嗯,平均。
相反,关于我们的页面简洁、色彩丰富,并以一只可爱的斗牛犬为首——符合名称和品牌。 它还说明了产品的目的——帮助客户在您访问 Bulldog 的网站时看到(诚然可爱的)皱纹脸。

为什么这个关于我们的页面很震撼:
Bull Dog 不怕享受其品牌的乐趣。 那一点乐趣和人性增添了个性和幽默,使这个关于我们的页面与众不同。 它以一种让游客立即感受到与 Bull Dog 的使命和愿景相关联的方式为故事做准备。 这就是您创建令人难忘、可爱的营销的方式。
8. 末日树
根据 Forrester Research 的 James McQuivey 博士的说法,一分钟的视频价值 180 万字。 但是音频和视频也结合了一个非常酷的故事呢? 嗯,这是通过多媒体以一种引人入胜的方式讲述您的故事的一种方式。
Doomtree 建立在一个创新的概念之上:一群才华横溢的艺术家可以各自拥有蓬勃发展的个人事业,但仍然可以定期聚在一起创作出色的音乐。 这不是一个乐队——它是一个工作人员。 这是一个非常规的概念,有一个同样有趣的背景故事,“开始是明尼阿波利斯的一群朋友,放学后鬼混,试图在不阅读手册的情况下制作音乐。” 一旦你到达 Doomtree 的 About Us 页面,你就会看到这些朋友的大而大胆的照片。

为什么这个关于我们的页面很震撼:
当您向下滚动时,用户可以与工作人员的活动和音乐曲目进行更多互动。 这是有道理的,因为它为访问者提供了 Doomtree 产品的即时样本。

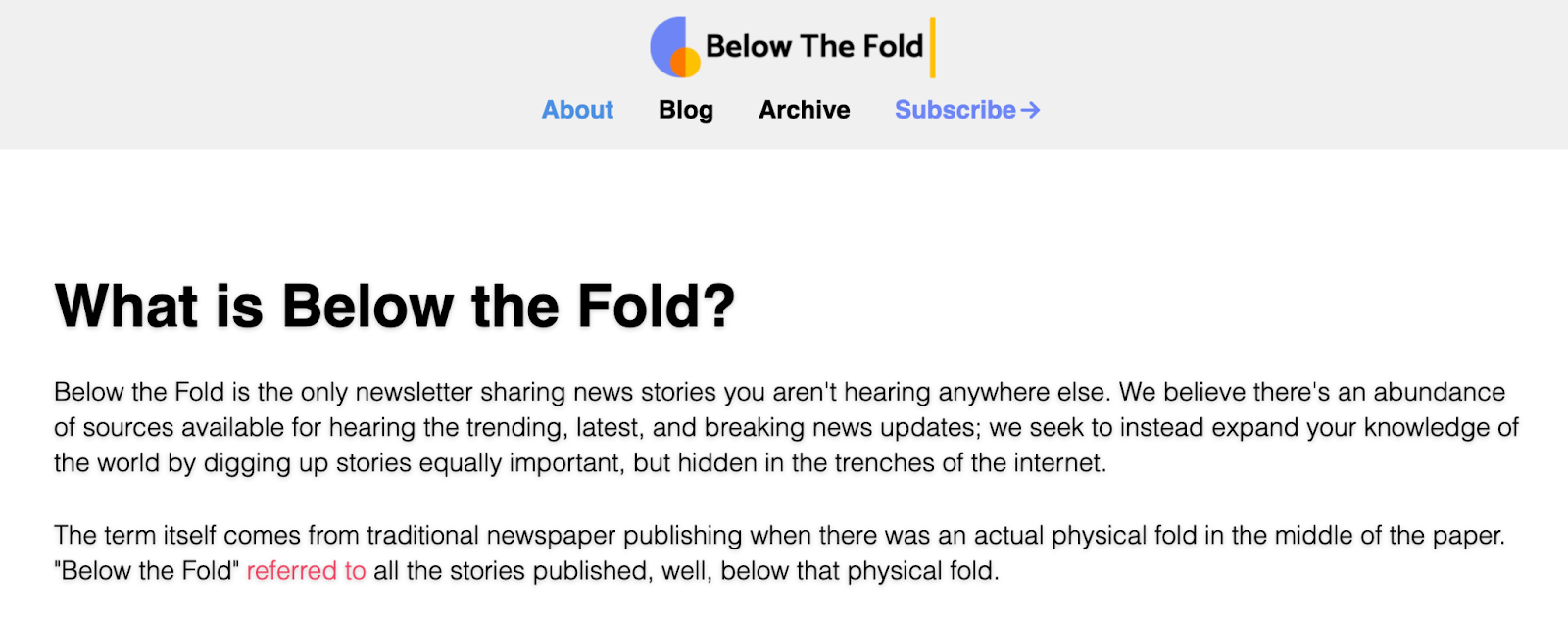
9. 首屏下方
折叠下方是一家致力于“分享您在其他任何地方都听不到的新闻故事”的公司。 考虑到这一点,页面上的大标题介绍了折线之下以及公司的目的是什么。 再往下,您会发现四个核心价值观、业务如何产生收入以及有关幕后团队的更多详细信息。
为什么这个关于我们的页面很震撼:
它直截了当地介绍了“折叠之下”是什么,它为谁服务以及它存在的原因。 简单的设计缺乏色彩、装饰和耸人听闻的图像,因此读者可以专注于公司要说的话——直接向使命宣言致敬。


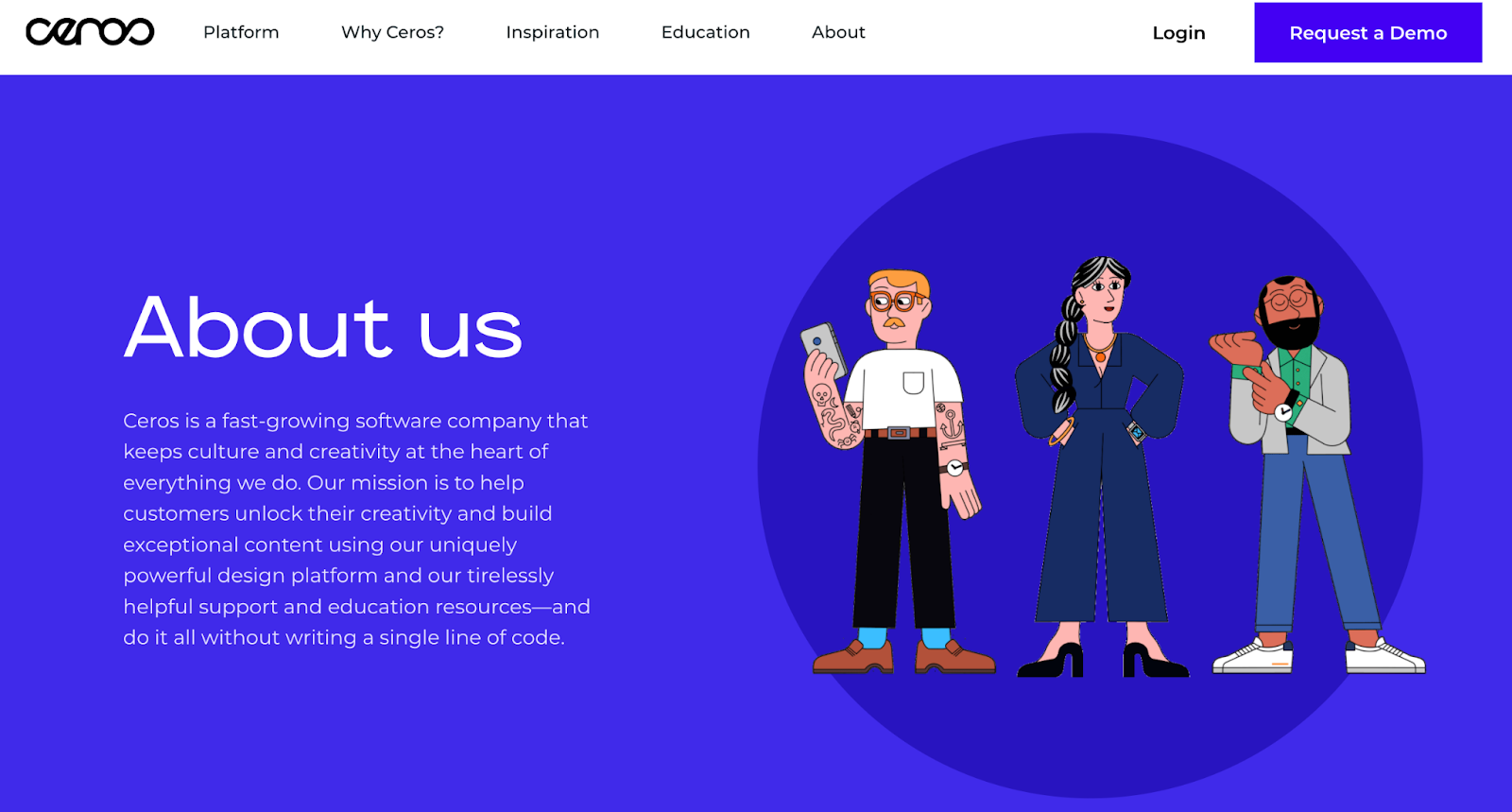
10. 赛罗斯
Ceros 的 About Us 页面具有互动性和吸引力。 当您滚动时,图像会以有力的设计在页面上移动。 此外,Ceros' 使用这些令人印象深刻、独特的办公空间的图像来进一步个性化页面。
为什么这个关于我们的页面很震撼:
Ceros 使页面上的文字简短而甜美,并带有强有力的陈述,例如“我们的存在是为了释放创造力”。 文化板块进一步展示了Ceros俏皮的品牌声音,其核心价值观是“我们穿鸡服”。

11. 市场化
我很少看到比 Marketive 在其关于我们页面中使用的更强有力的开场白:“有可靠的产品吗? 我们告诉你的目标受众你的存在。”
此外,Marketive 的 About Us 页面显示原始设计而不是照片来支持文本,并且页面滚动浏览起来很有趣。 Marketive 的布局本身就讲述了一个故事——从公司的业务开始,进入它所服务的行业类型,并以公司早期的里程碑结束。
为什么这个关于我们的页面很震撼:
底部的交互式里程碑日历尤其令人印象深刻。 它真实地代表了一些不起眼的开端(包括启发了当今 Marketive 的两家不成功的初创公司),并具有一个有趣的滚动元素,可以突出显示整个日历中的各个日期。

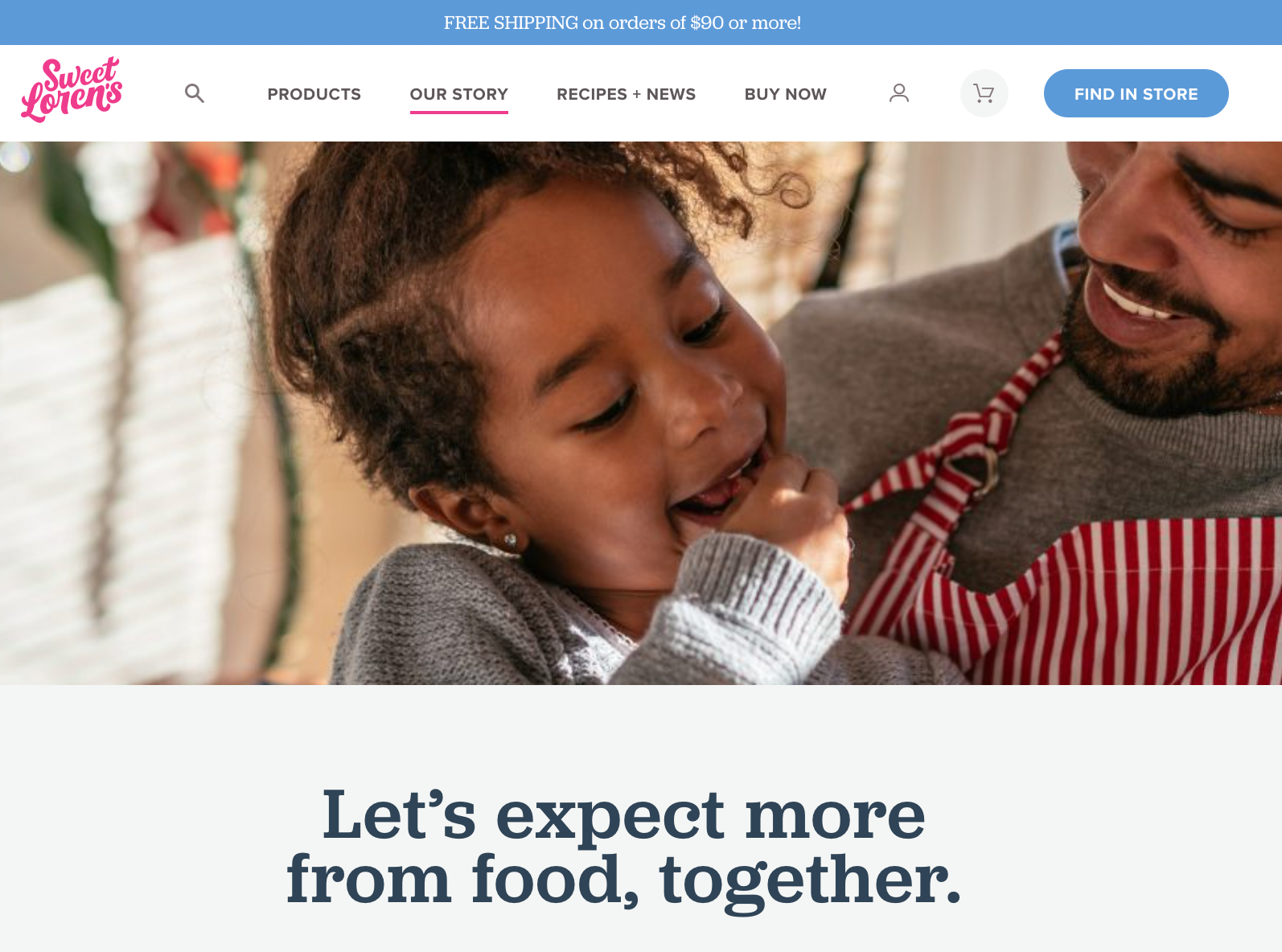
12. 甜蜜的罗兰
从头到尾,Sweet Loren 的 About Us 页面有趣、引人入胜且色彩丰富。 该页面以 60 秒的视频开始,甚至包含饼干面团舀 gif。 当您滚动时,您将了解 Sweet Loren 的一些令人印象深刻的价值观,包括包容性和拒绝妥协。
为什么这个关于我们的页面很震撼:
Sweet Loren 的美味产品位于页面的最后,确保您只有在了解 Sweet Loren 的使命和差异化因素后才准备好购买:创造非转基因、无麸质、植物性和美味的曲奇面团。

13. 塔莱克斯
TalEx 有一个有趣的起源故事,其中两名女性离开一家大型招聘公司建立自己的公司,并最终将 AOL 作为他们的主要客户——之前是他们的老雇主的客户。
自开始以来,TalEx 在三年内以 4,900% 的速度实现了前所未有的增长。 您将在公司的“关于我们”页面上了解所有这些以及更多信息。
为什么这个关于我们的页面很震撼:
TalEx About 页面的突出之处在于公司对社会责任的重视,该页面占据了近一半的页面,并解释了公司致力于每年将其净利润的 5% 捐赠给各种慈善组织。 访问该网站的人会知道,回馈和支付对 TalEx 的人来说很重要。

14. SkinnyDipped
SkinnyDipped 的“关于我们”页面展示了一些员工的甜蜜宝丽来照片(包括三位联合创始人年幼时的照片),以及对乔什·迪克森(Josh Dickerson)的感人致意,乔什·迪克森(Josh Dickerson)是一位家庭朋友,他的去世激发了这个家庭开始创业的灵感。
这个关于我们的页面写得很好,鼓舞人心——例如,页面上写着:“我们决定创业……它以食物为中心是显而易见的。 对我们来说——家人、朋友、食物和爱情都纠缠在一起。” 当您读完故事(以及个别员工的简历)时,您会对 SkinnyDipped 的品牌价值和美味的产品印象深刻。

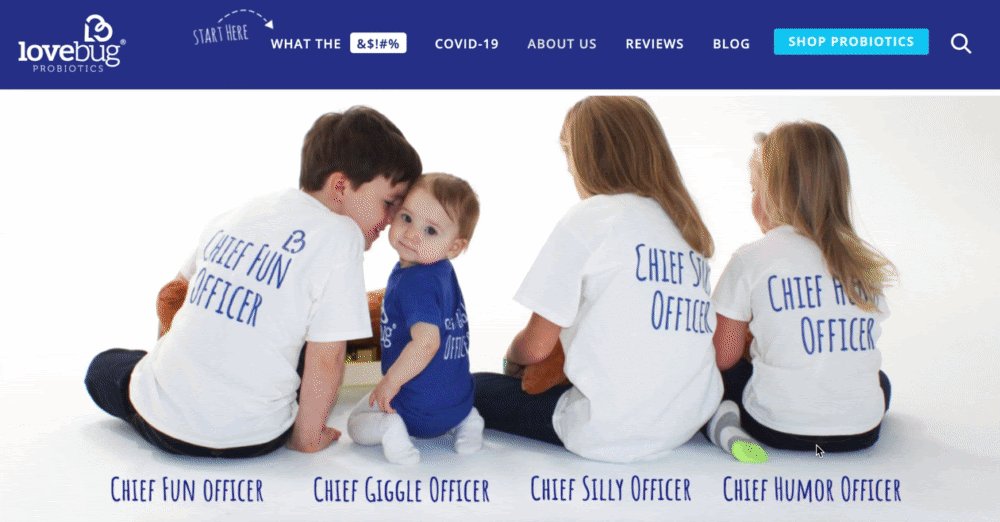
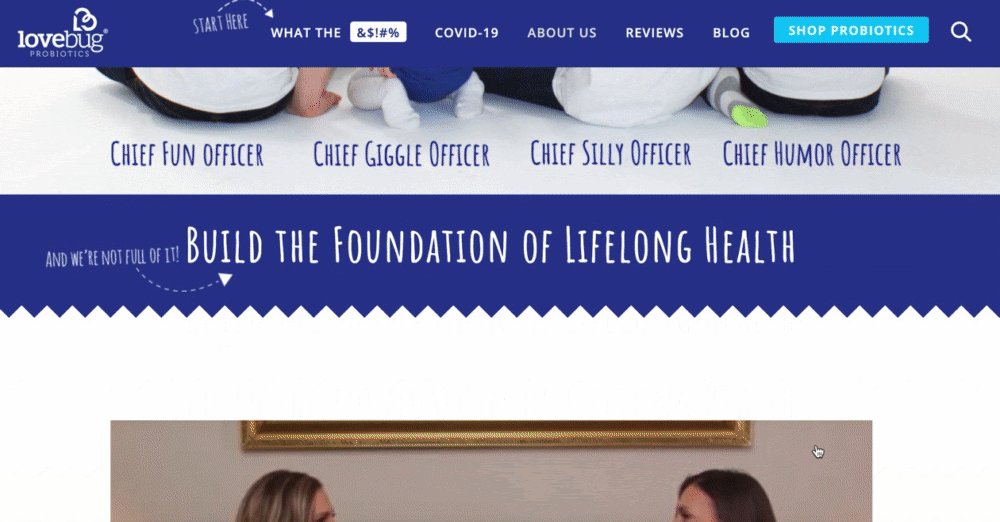
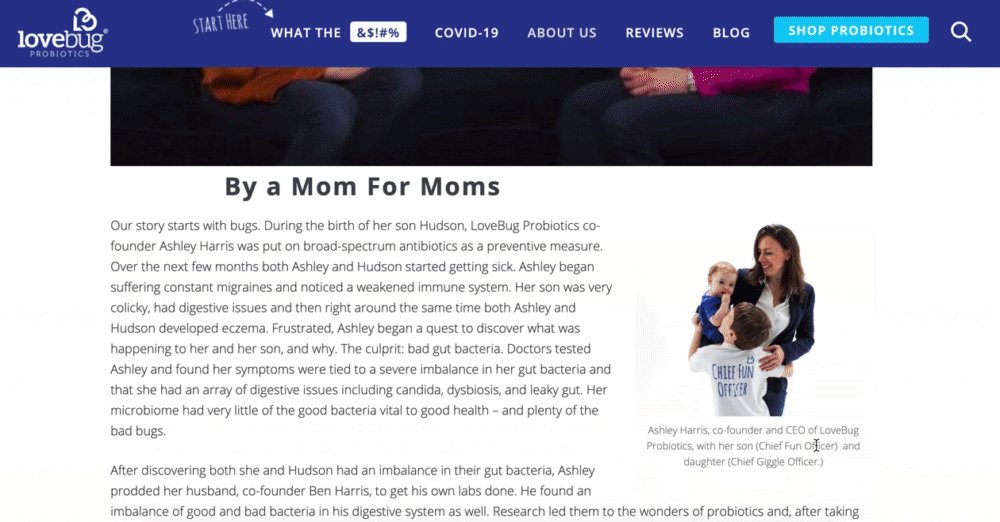
15. LoveBug 益生菌
LoveBug Probiotics 的“关于我们”页面展示了创始人的四个小孩穿着“首席娱乐官”、“首席傻笑官”、“首席傻官”和“首席幽默官”T 恤的照片。 我承认——关于我们的页面没有比这更可爱的介绍了。
为什么这个关于我们的页面很震撼:
该页面有效地包含了您在公司做出明智的购买决定所需的所有信息——包括创始人如何提出这个想法、她与愿景的个人联系、她的益生菌背后的科学,甚至还有机会找到携带 LoveBug 益生菌的当地商店。
此外,虽然产品有科学依据,但“关于我们”页面不会让访问者与难以理解的事实混淆:相反,该页面简单、直接且有用。

16. 棕色和椰子
有时,越简单越好——就像 Brown 和 Coconut 的 About Us 页面一样,该页面展示了两位联合创始人的照片以及几段文字,概述了 Brown 和 Coconut 背后的目的和愿景。
开场白令人难以置信,并吸引了读者:“在多年遭受严重痤疮的折磨,并因流行护肤产品缺乏有效性和进一步损害而感到沮丧之后,Brown and Coconut 的创始人和姐妹,Letisha 和 Zeena Brown 开始了一次从内到外治愈皮肤的旅程。”
为什么这个关于我们的页面很震撼:
Brown and Coconut 的 About 页面使用简洁的语言来描述业务。 联合创始人并没有以 CTA 来引导访问者访问其产品,而是选择在 Instagram 上加入 CTA 来跟踪业务,从而促进从品牌知名度开始的更有效、更长期的潜在客户生成战略。

17. 库诺创意
Kuno Creative 的“关于我们”页面有效地关注了公司的不同之处:员工。 虽然第一段描述了数字营销机构的起源,但页面的大部分内容都是其所有员工的黑白照片以及每个成员的描述,就像现代年鉴一样。
为什么这个关于我们的页面很震撼:
该页面看起来时尚而干净,有大量的空白空间和大的蓝色字体来吸引注意力而不会压倒访问者。 如果您不确定要在“关于我们”页面中包含哪些内容,请考虑在“关于我们”页面中记下 Kuno Creative 如何关注其员工而非产品——这是使您的品牌人性化的好方法。

关于我页面模板和示例
关于我模板
关于我的页面在细节上有所不同,但大多数优秀的页面都包含一些标准元素。 以下是引人入胜的“关于我”页面最常见元素的模板: 
你的目的——这描述了你做你所做的工作的目的。 是什么让你每天早上起床? 尝试在此处使用 Ikigai 地图获取指导。
愿景声明——你是谁,你要去哪里? 信不信由你,人们正在以某种方式向你寻求领导力。 向他们展示您的生活方式以及激励您前进的动力。
个人核心价值观——个人核心价值观帮助读者与你联系并找到共同点。
简短的个人陈述——无论您是分享您的爱好、家庭生活还是有趣的事实,简短的个人总结都可以帮助读者在个人层面上与您建立联系。
接下来,您将在当今网络上最好的 About Me 页面示例中看到这些元素的作用。
最好的关于我的页面示例
- 乔·佩顿
- 克罗一号
- 阿贾弗罗斯特
- 麦迪逊巴特勒
- 萨拉·迪茨奇
- 沙德雷纳
- 马克少尉
- 奇迹伊纳梅蒂-阿奇邦
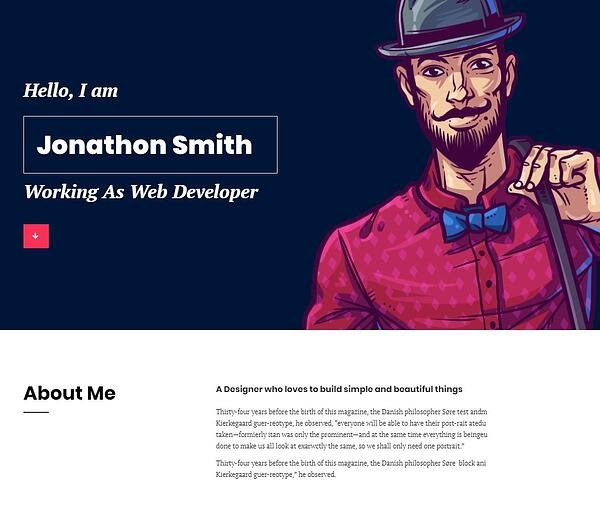
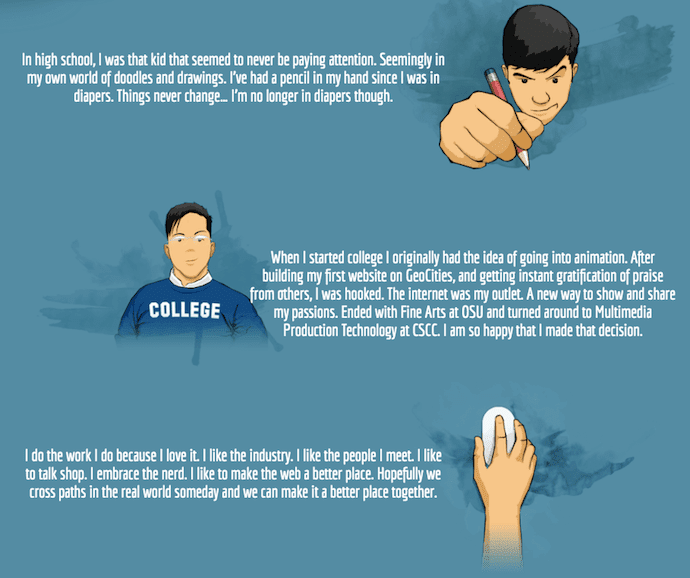
1.乔佩顿
关于我们页面可能包含多个个人或实体的价值,但对于企业形象而言,它们并不比您的个人“关于”页面更重要。 以乔佩顿的关于我的页面为例,如下。 
乔的说明性自画像不仅给他一个客户会记住的个人品牌,而且还展示了他作为设计师和动画师的专业知识。 他的网站访问者不仅可以以易于理解的方式了解他的工作,还可以了解他为什么这样做。
为什么这个关于我的页面很震撼:
乔在一个组织良好的页面上简洁地表达了他作为创意专业人士的价值观。 他讲述了一个故事,引导读者浏览页面的每个部分,而无需让他们无休止地滚动到页面底部。
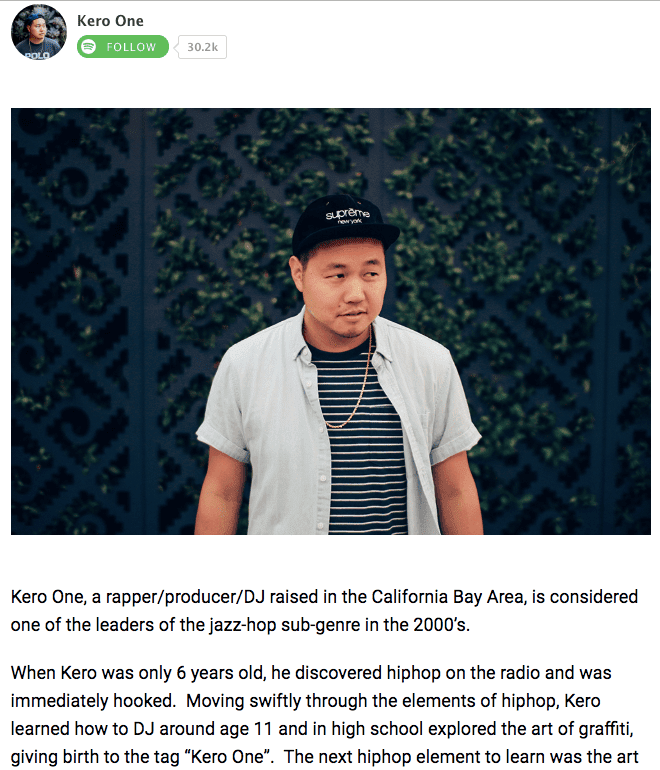
2. 克罗一号
Kero One 是来自旧金山的嘻哈艺术家和 DJ,他的 About Me 页面为迎合多个观众的个人品牌提供了宝贵的一课——尤其是如果这些观众说不同的语言。
Kero One 的故事始于他的童年,当时他六岁,第一次发现了对嘻哈的热情。 知道他对这一流派的热爱有多古老和真诚,在听众眼中为他自己的音乐增添了巨大的价值。
为什么这个关于我的页面很震撼:
虽然这位企业家的童年兴趣有助于加深他的受众,但下面的第二张截图帮助 Kero One 扩大了受众范围。 他的 About Me 页面首先用英语讲述了他的故事,然后是日语,然后是韩语,然后是中文。 容纳这些东南亚观众使他的品牌更加包容他所认同的所有观众。


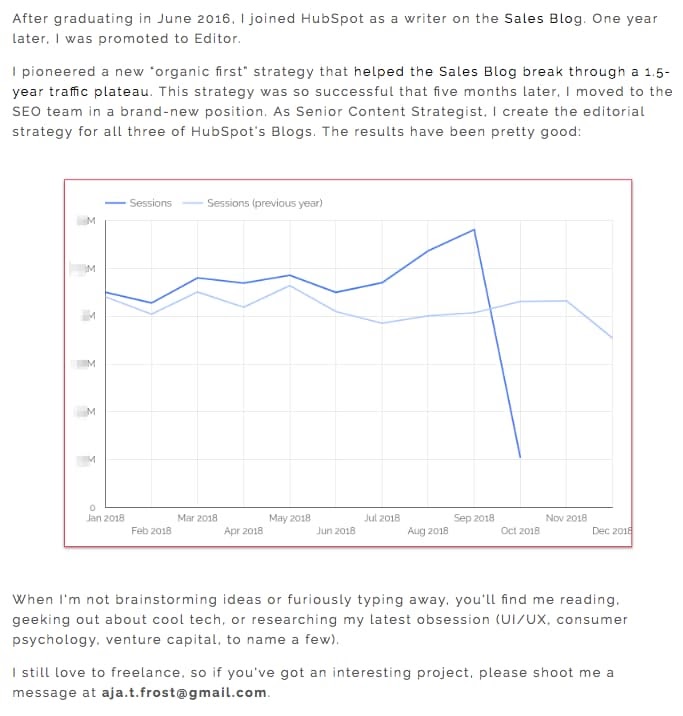
3.阿贾弗罗斯特
好吧,我们可能偏向于强调这个专业,因为 Aja 是我们自己在 HubSpot 的英语 SEO 负责人。 尽管如此,她为公司带来的独创性并没有消失在她网站的“关于我”页面上。
作为一名数据驱动的专业人士,Aja 知道她的客户所寻求的不仅仅是她的写作技巧——他们想看看她的内容表现如何。 考虑到这一点,她的“关于我”页面讲述了她的职业发展故事,该故事达到了顶峰——不是双关语——在一个令人印象深刻的折线图中,显示了她为 HubSpot 博客实施的 SEO 策略的结果。 (图表在 9 月的急剧下降表明她何时停止收集数据。)
为什么这个关于我的页面很震撼:
即使在“关于我”页面这样的数字空间中,Aja 也了解风度翩翩的价值。 她在“关于”页面的最后附上了一份关于她在业余时间所做的个人笔记——这是在潜在客户眼中使自己人性化的好方法。

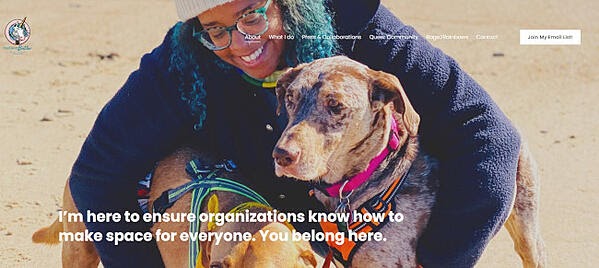
4.麦迪逊巴特勒
麦迪逊巴特勒是一位人力资源变革者,“致力于解构现状并重建美国企业,一次一个组织。” 她通过她的 DEI 工作和倡导来做到这一点。
兼作网站主页的 About 页面在最顶部用一个大胆的声明指出了这一点:“我来这里是为了确保组织知道如何为每个人腾出空间。”
为什么这个关于我的页面很震撼:
Madison 的“关于”页面之所以有效,是因为它忠实于她的使命,同时简单、有效且切中要害。 标题中的第二句话“你属于这里。”强调了巴特勒使命和工作的包容性。 在页脚中重复该短语的地方甚至进一步强调了这一点。

5. 萨拉·迪茨奇
这位专业的 YouTube 内容创作者拥有一系列与技术和文化相关的不拘一格的视频,并在她的“关于我”页面上表达了这种多样性。
除了页面顶部充满活力的自画像外,Sara 的第一句话告诉你有多少人订阅了她的频道:780,000。 对于她的潜在视频广告商和合作者来说,这是一个重要的数字,他们想知道通过与她合作或在她的频道上投放广告会获得多少曝光率。
为什么这个关于我的页面很震撼:
页面上的彩色瓷砖 - 从红色瓷砖开始,如下所示 - 按照她所从事的项目类型和她为谁完成这些项目,对她的工作进行了很好的细分。 这有助于读者浏览页面并了解他们需要了解的重要内容。

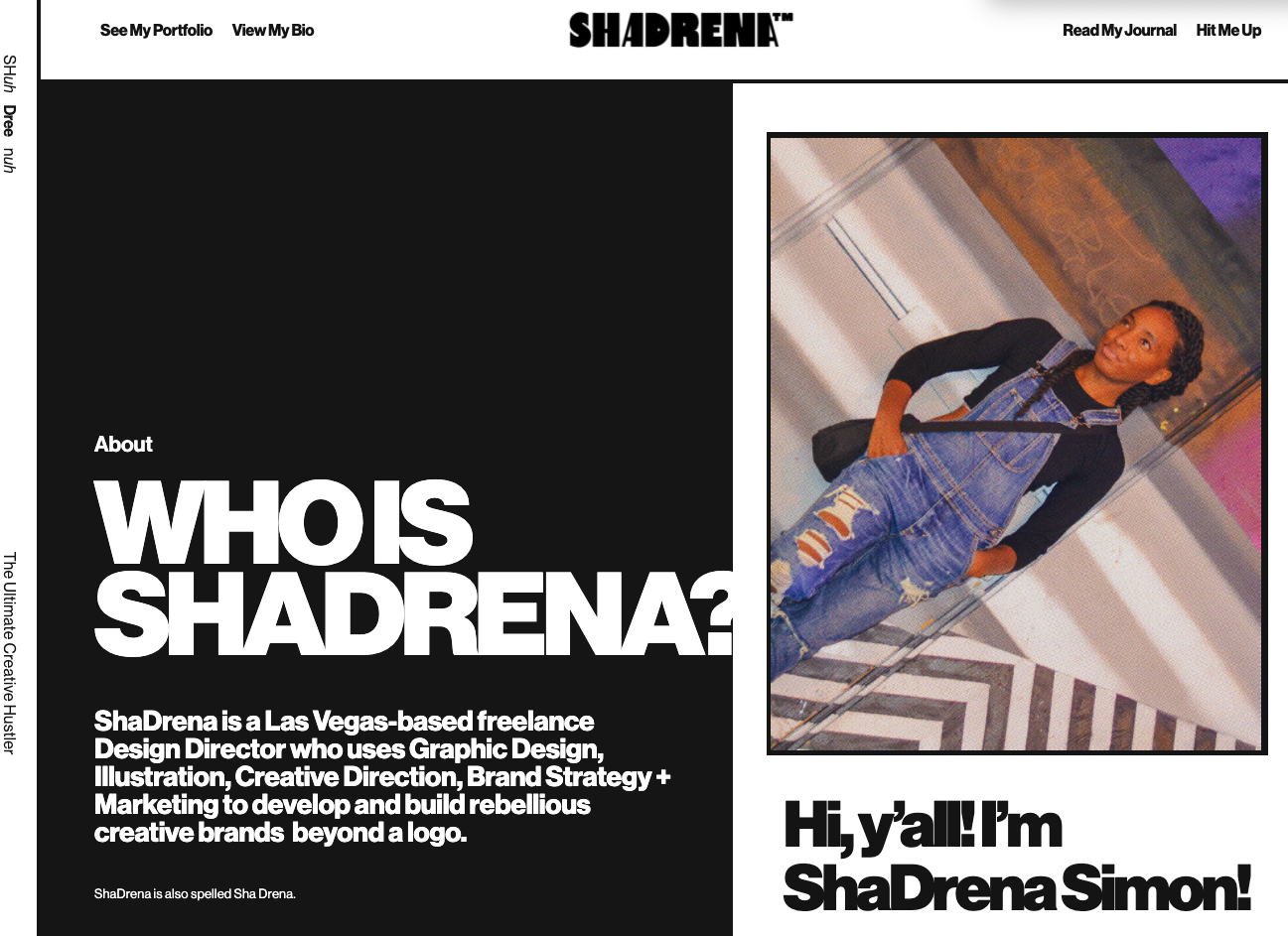
6.沙德雷纳
ShaDrena 是一位平面艺术家,其使命是“在视觉上打造超越标志的创意叛逆品牌”。 她在“关于”页面上为她自己的品牌体现了这一使命。
在三个部分——关于、生物和随机事实——观众获得了完整的 ShaDrena 体验,这不仅仅是设计。 这也与声音和个性有关。 作为一个自称为“创意骗子”、“打破规则”和“涂料品牌设计师”的人,ShaDrena 在她的网站上使用的语言给人一种前卫而真实的印象,这是让她的文案反映她的个性的完美方式。
为什么这个关于我的页面很震撼:
ShaDrena 的 About 页面很有趣,因为它与人们对图形艺术家的期望相悖。 大部分内容以黑色、白色和灰色呈现,所有焦点都集中在她的设计构图上。

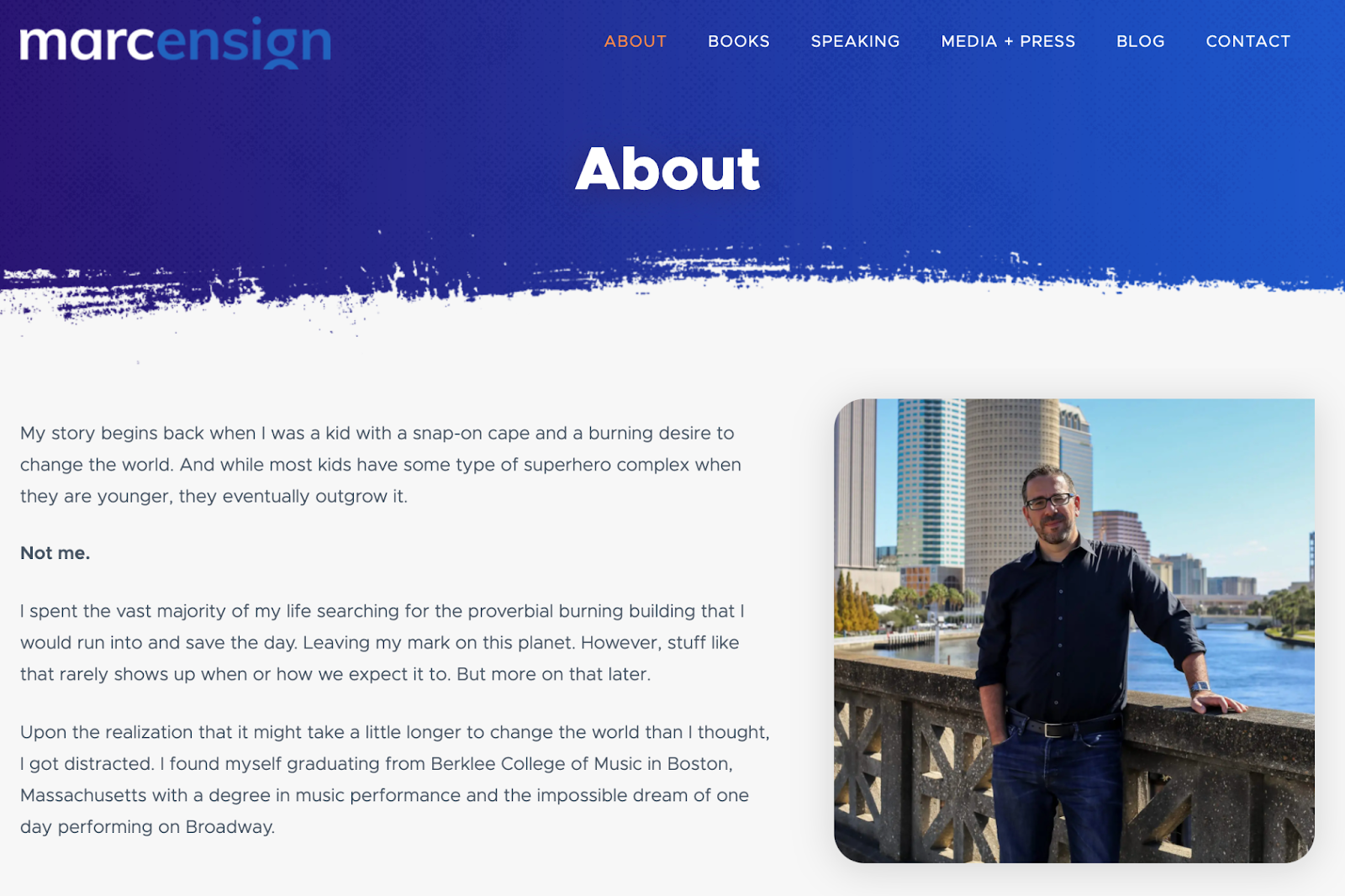
7.马克少尉
这位品牌专家在他的“关于”页面上做了两件事非常出色:他认真对待自己的工作,但没有把自己太当回事。 营销人员知道在他们创建的内容中保持随意的语气很有价值,但要吸引客户,您需要证明自己有纪律和正直。 事实证明,要做到正确,这通常是一个艰难的平衡。
为什么这个关于我的页面很震撼:
Marc Ensign 以自信的开场白在友好和正式之间取得平衡。 这不仅吸引了读者,而且使 Marc 成为了一个值得合作的合作伙伴。

8. 奇迹 Inameti-Archibong
Miracle Inameti-Archibong 的网站以出色的设计强调了她的文案,是关于如何做好单页网站的大师班。 内容以清晰的大图像、酷炫大胆的色彩、动态的角度和块以及简单的排版呈现。

为什么这个关于我的页面很震撼:
这种结构化的设计支持了 Miracle 关于我部分中的故事,该部分跨越了十多年,但仅用四句话进行了布局,以便读者了解她的职业生涯而不会被太多信息所淹没。 那时她会进一步深入了解她的专业知识和“关于”部分的内容,该部分经过深思熟虑地搭配右侧的推荐书,为其提供社会证明。
告诉世界关于你的一切
我们希望创建“关于我们”页面看起来不是一项艰巨的任务。 采用您迄今为止看到的最佳实践、模板和示例,并从中获得乐趣。 凭借好故事、创意文案、谦逊和易于理解的视觉效果,您正在走向引人注目的用户体验。
您很快就会从关于我们和关于我的大量页面中脱颖而出。 那么,告诉我们,是什么让你与众不同? 我们渴望了解更多……关于您的信息。
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.