2022 年激发灵感的 25 个最佳博客
已发表: 2022-12-20欢迎来到我们最好的博客集合,以帮助您在构建自己的博客时获得新想法。
我们涵盖了从超简约设计到更先进的设计,无论是浅色还是深色。
此外,您还会找到个人、旅游、美食、科技和许多其他类型的博客,因此总有一款适合您。
现在建立博客很容易,您不需要编码和设计经验即可实现。
您可以选择 WordPress 博客主题或博客网站构建器并立即开始。
现在让我们一起检查这些很棒的博客示例。
激发您灵感的最佳博客和示例
1. 相信期刊
内置: Squarespace

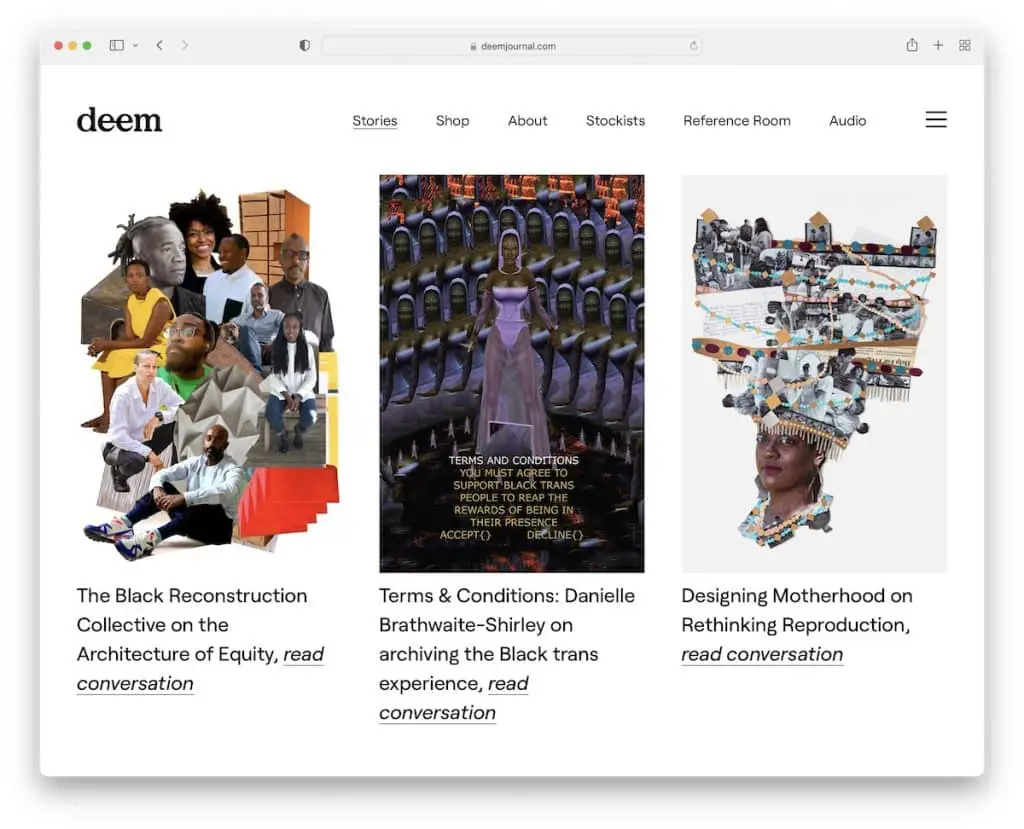
Deem Journal 有一个大胆的网格风格主页,其中包含多个故事,您可以单击并进一步阅读。
开始滚动时标题消失,但重新出现在后滚动条上。 同样有趣的是,这个博客没有页脚。
注意:如果你想创建一个更干净的外观,请删除页脚。
2. 美文湖
内置: Squarespace

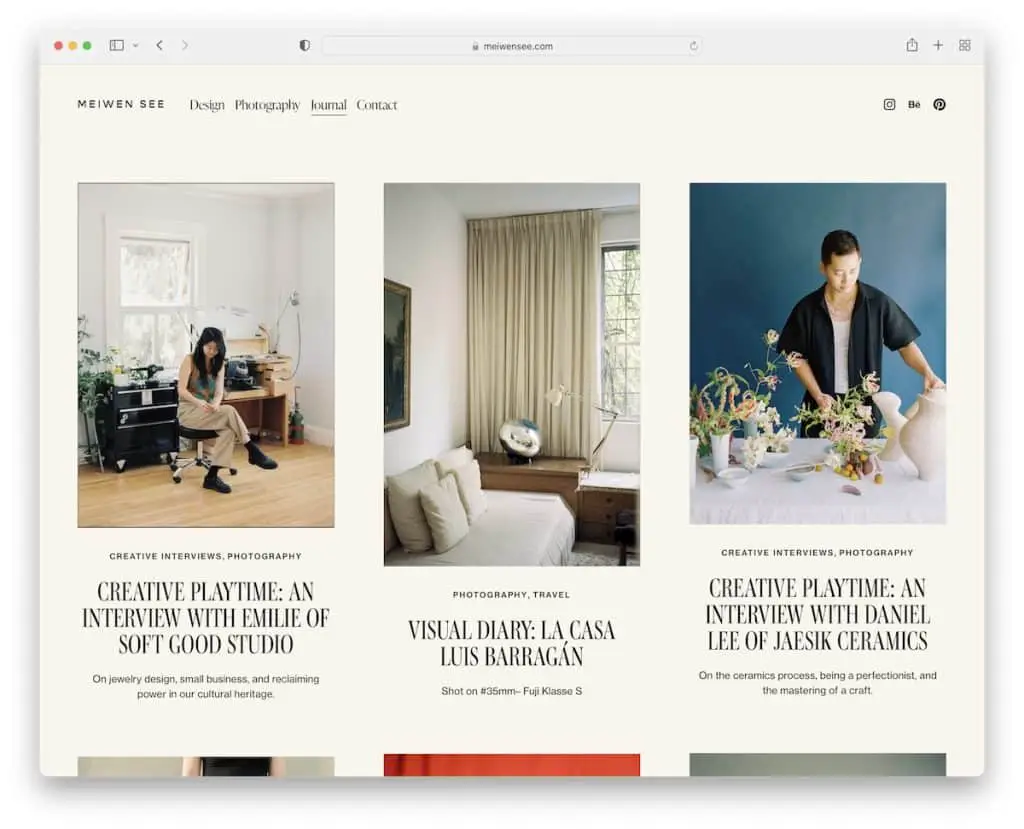
Meiwen See 的在线杂志采用极简主义风格,采用现代设计和一些很酷的动画,为体验增添趣味。
虽然大多数缩略图是静态的,但其中一个是动画的,在两个图像之间切换以增加参与度。
还有一个非常大的部分,其中包含任何人都不会错过的时事通讯订阅表。
注意:收集线索并通过电子邮件营销将他们转变为忠实的博客读者。
3. 一张杂志
内置: Squarespace

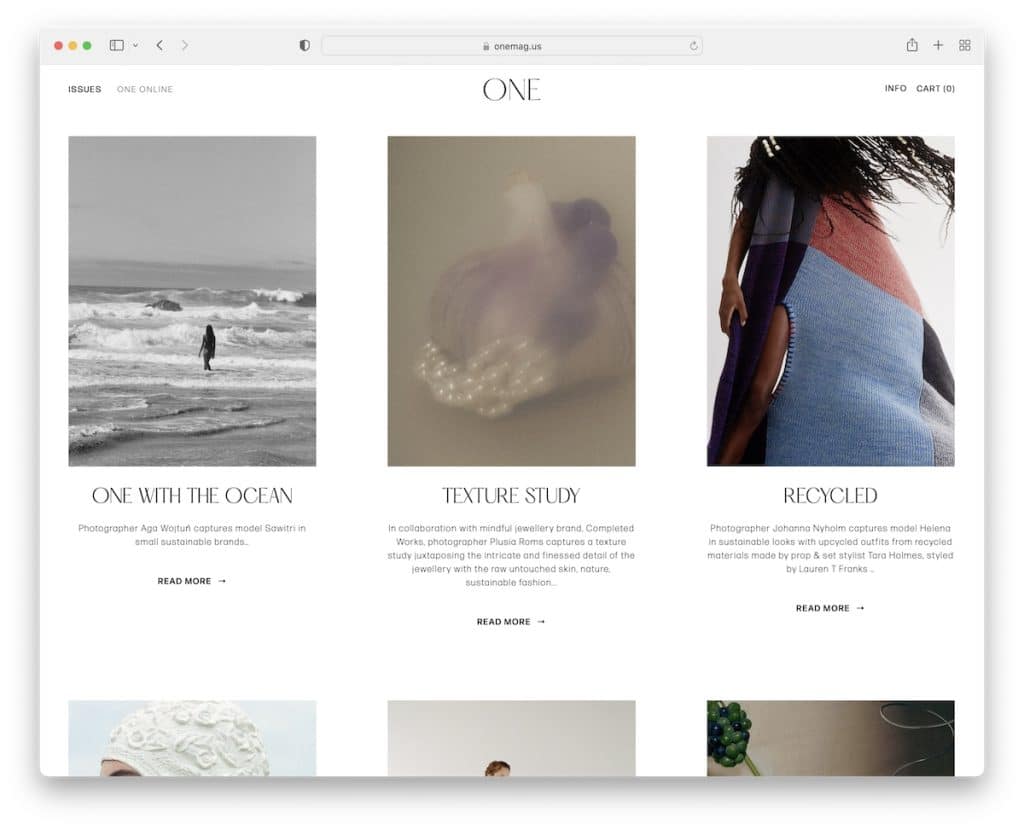
One Mag 的博客部分保持整洁,确保每个人都可以享受内容而不会分心。
页眉和页脚感觉与网站的底部融为一体,使它看起来更原始。
注意:保持从页眉到页脚的完整流线,不要让两者脱颖而出。
4. 花店食谱
内置: Shopify

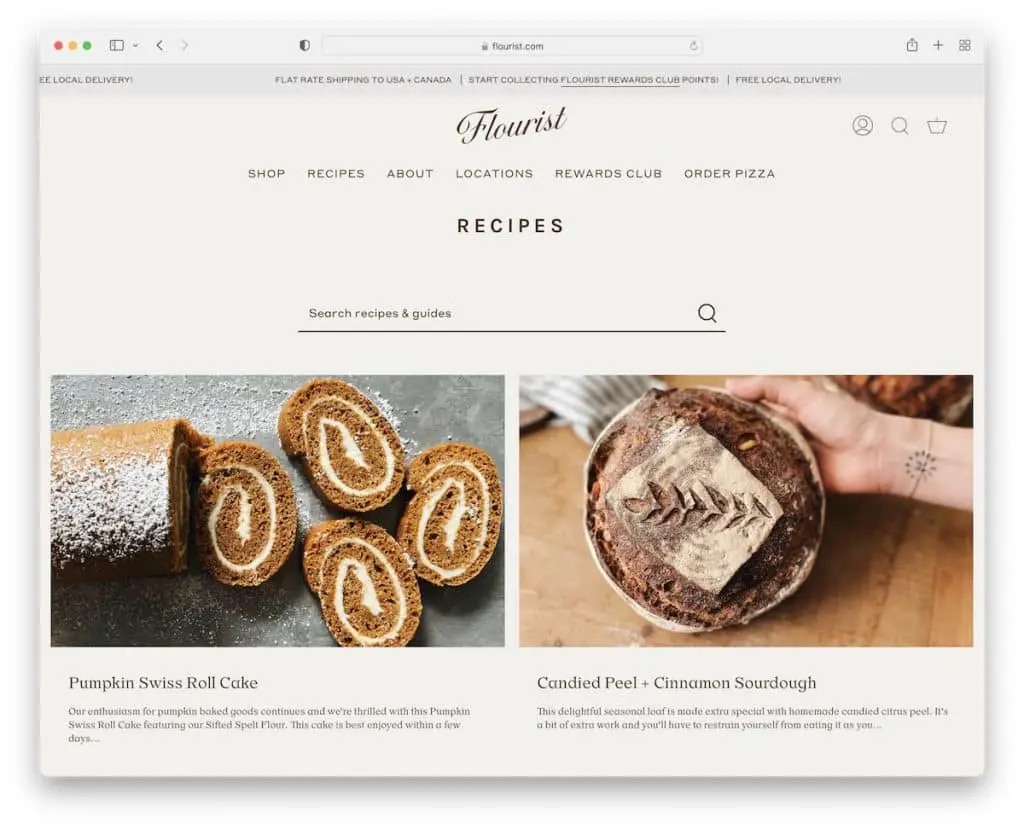
Flourist Recipes 的美食博客设计有两列,顶部有一个搜索栏,可以更快地找到食谱和指南。
该页面具有一个带有通知的滑动顶部栏和一个带有用于快速访问的大型菜单的浮动标题。
而且,个别帖子非常干净,有一个侧边栏,可以随时点击相关产品和最近的文章。
注意:如果您有很多内容,请使用大型菜单。
您可能还对我们今天关于如何使用 WordPress 创建美食博客的指南感兴趣。
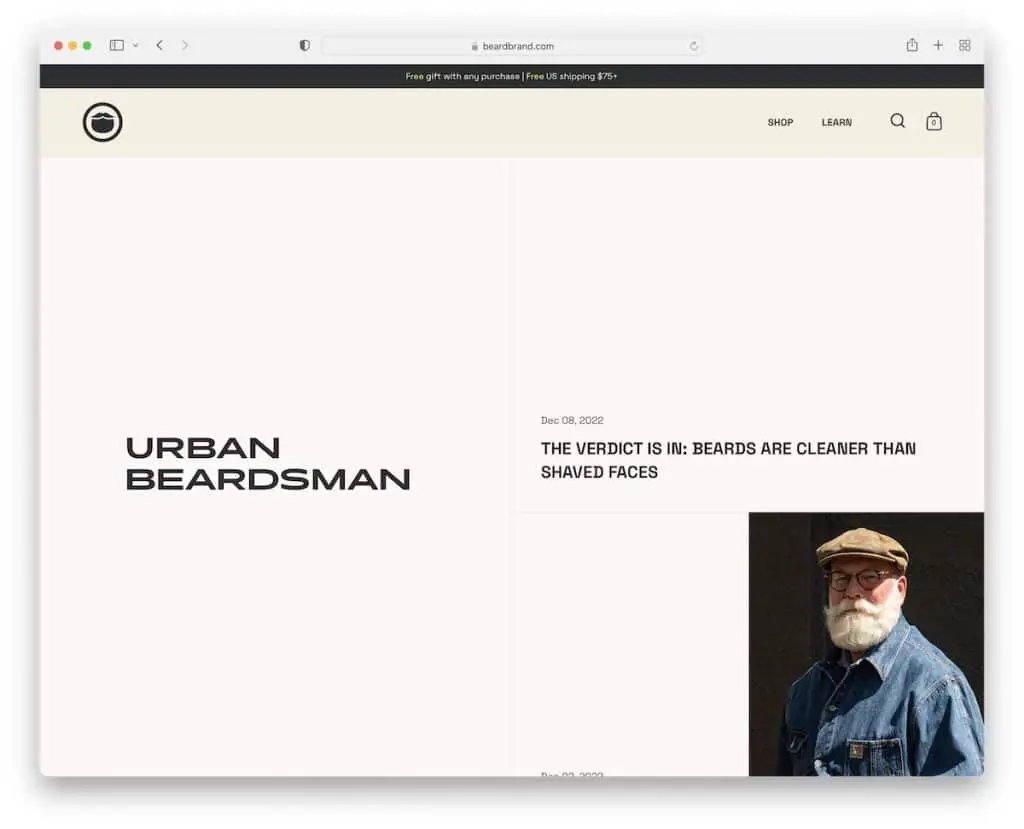
5. 都市大胡子
内置: Shopify

Urban Beardsman 的博客不同于我们添加到这个史诗示例集合中的任何其他博客。
它采用分屏设计,左侧为粘性部分,右侧为滚动部分,您可以在其中找到最新的帖子。
此外,每个帖子缩略图还采用拆分设计,左侧是标题和日期,右侧是图片。
注意:分屏博客设计(如 Urban Beardsman 的)非常适合品牌。
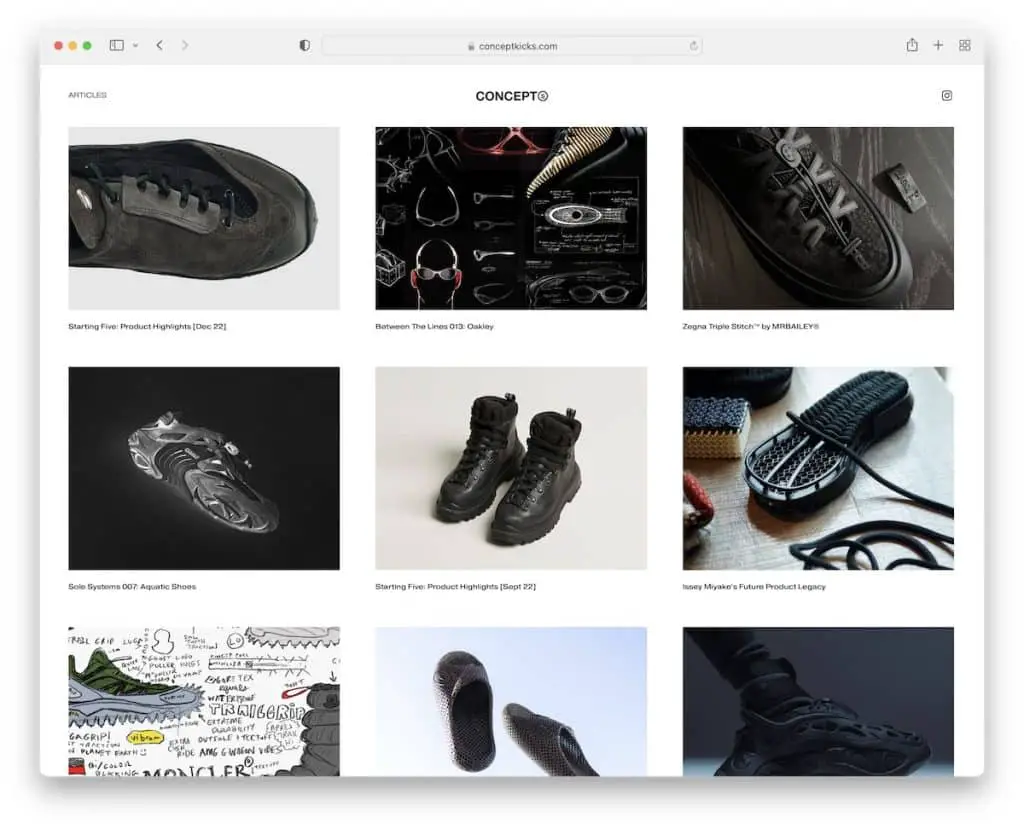
6.概念踢
内置: Squarespace

Concept Kicks 运行一个干净的网格风格的博客,带有一个浮动标题,重点放在图像上,而不是文本上。 与视觉内容相比,帖子标题很小,但对于这种最小的外观来说效果很好。
该博客还有一个非常简单的页脚,其中包含菜单和版权文本。
注意:使用更大的缩略图让大家更欣赏图像。
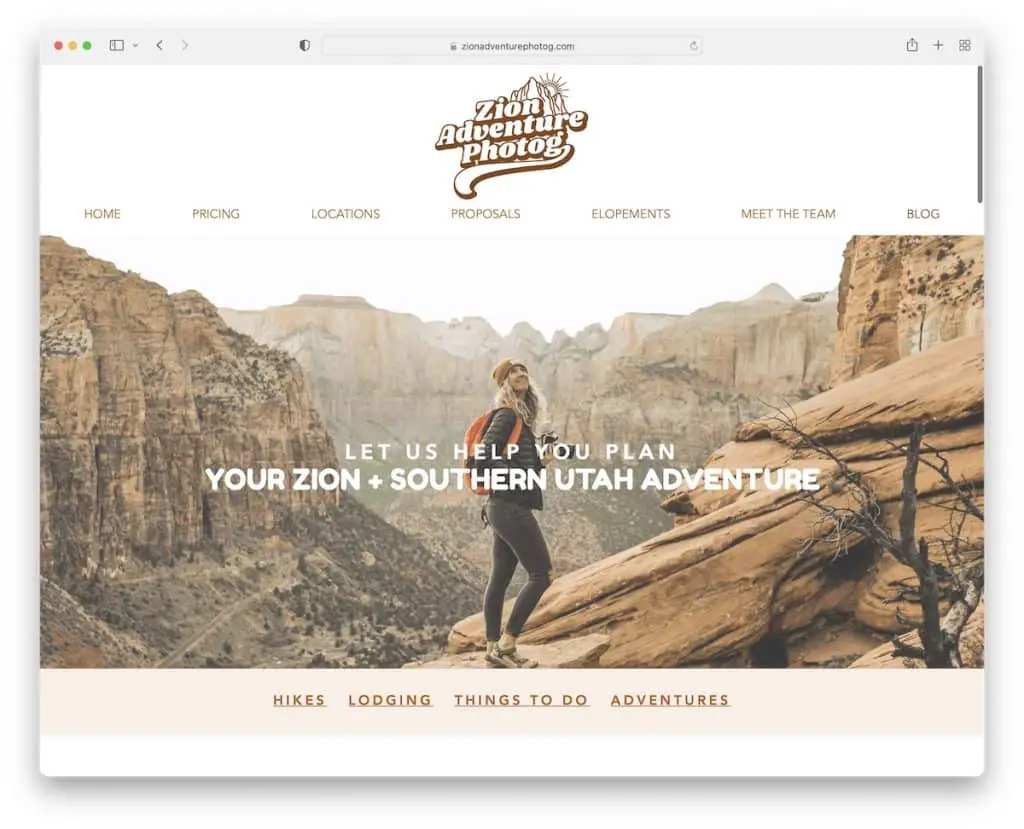
7. 锡安探险摄影
内置: Wix

我们已经看过一些简单干净的博客,但 Zion Adventure Photog 完全相反。
它有一个全宽的视差横幅,继续有各个部分,可以访问必须阅读的内容。
Zion Adventure Photog 还有一个很酷的 Instagram 提要,可以在弹出窗口中打开帖子。
注意:使用您的博客通过引人入胜的提要建立 IG 关注者。
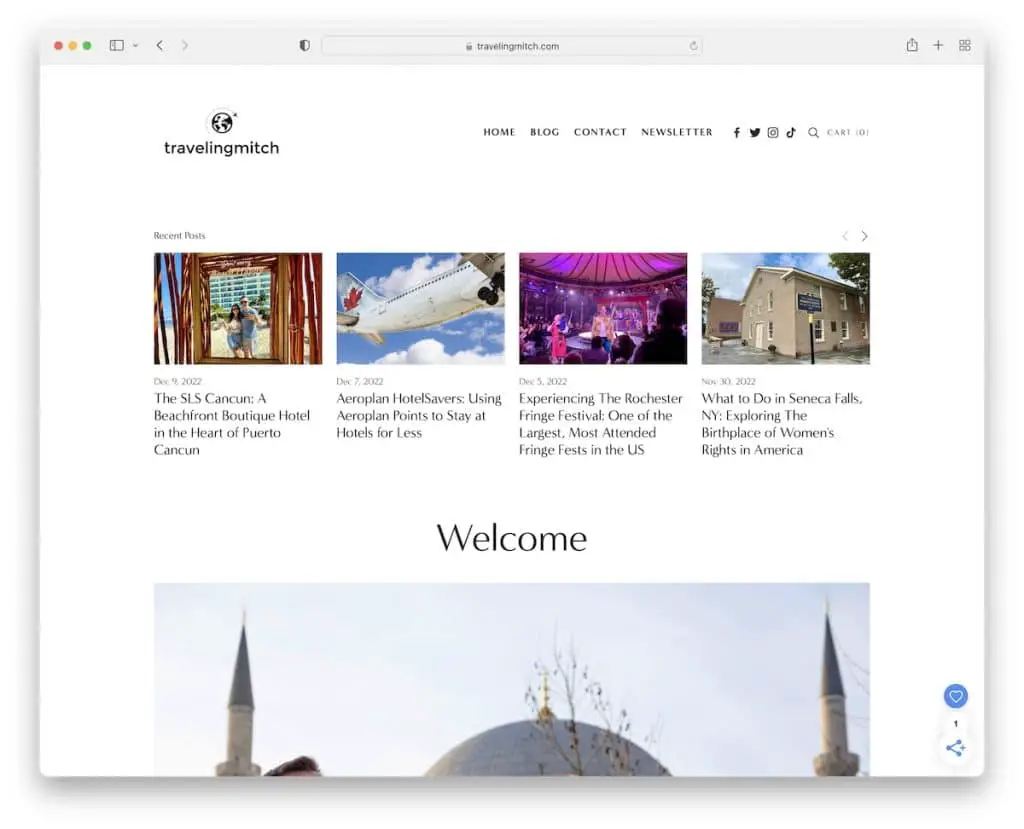
8. 旅行的米奇
内置: Squarespace

Traveling Mitch 使他的博客主页非常实用,使用多个部分来展示最近的帖子和各种类别。
但他还添加了一个简短的介绍,介绍他是谁和他的项目,并附上一张图片,使之更加个性化。
注意:如果您运行个人博客以与您的粉丝建立更多(是的!)个人层面,请介绍并展示您自己。
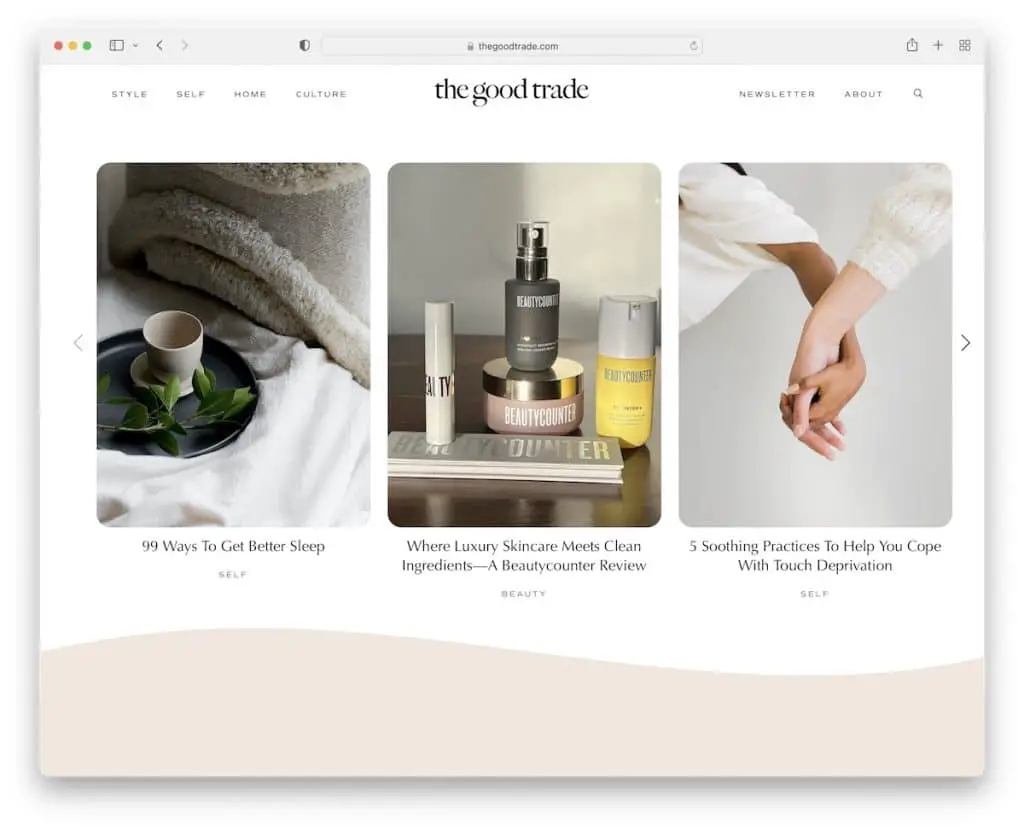
9. 好交易
内置: Squarespace

Good Trade 从最近的三个帖子开始,以便访问者可以从新鲜内容开始。 接下来是一份时事通讯订阅表格,其中包含解释他们如何使用电子邮件营销的文字。
Good Trade 使用带有下拉菜单的浮动导航来访问其他页面和类别,而无需滚动回顶部。
注意:将最新文章置于首屏,让它们更加闪耀。
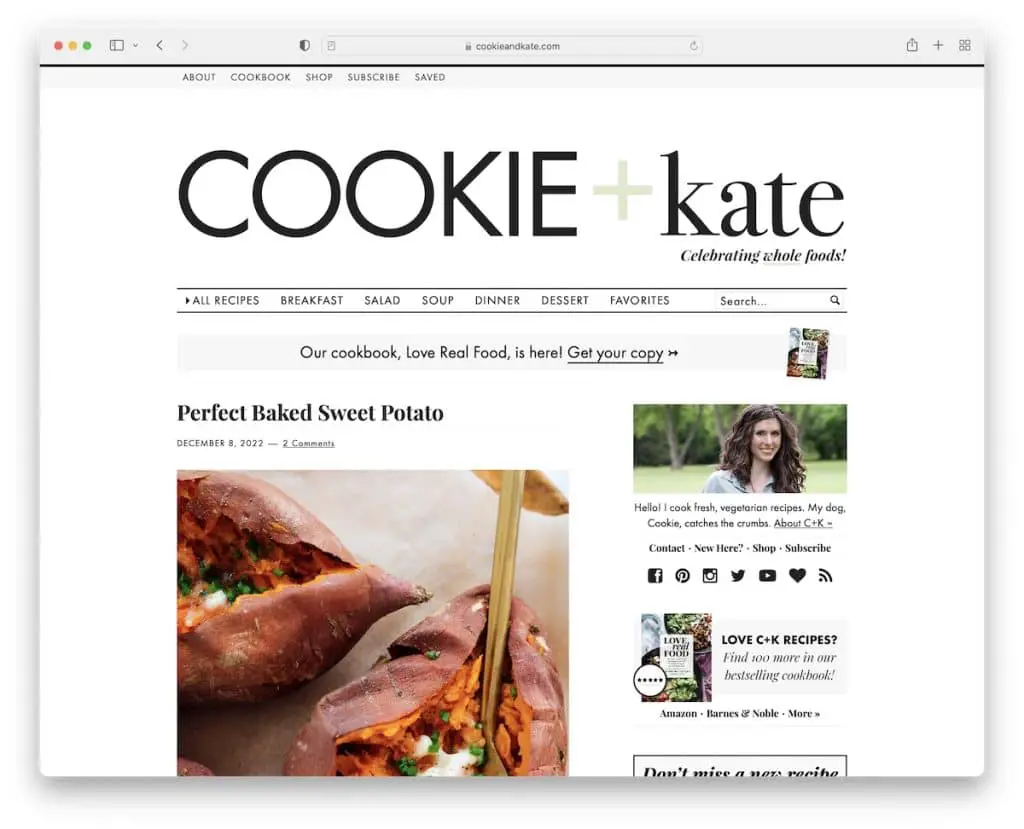
10. 曲奇和凯特
内置: Magazine Pro 主题

Cookie And Kate 是一个更传统的博客,有一个大标题(带有一个菜单和一个搜索栏)和一个带有附加链接的顶部栏。
每个帖子的摘录都非常广泛,揭示的不仅仅是偷看。 此外,侧边栏由多个小部件和一个在您滚动时粘在屏幕上的广告横幅组成。
注意:让读者有理由点击并阅读带有较长摘录的完整博客文章。
您需要更多 WordPress 美食博客主题吗? 我们为您准备了完整的系列。
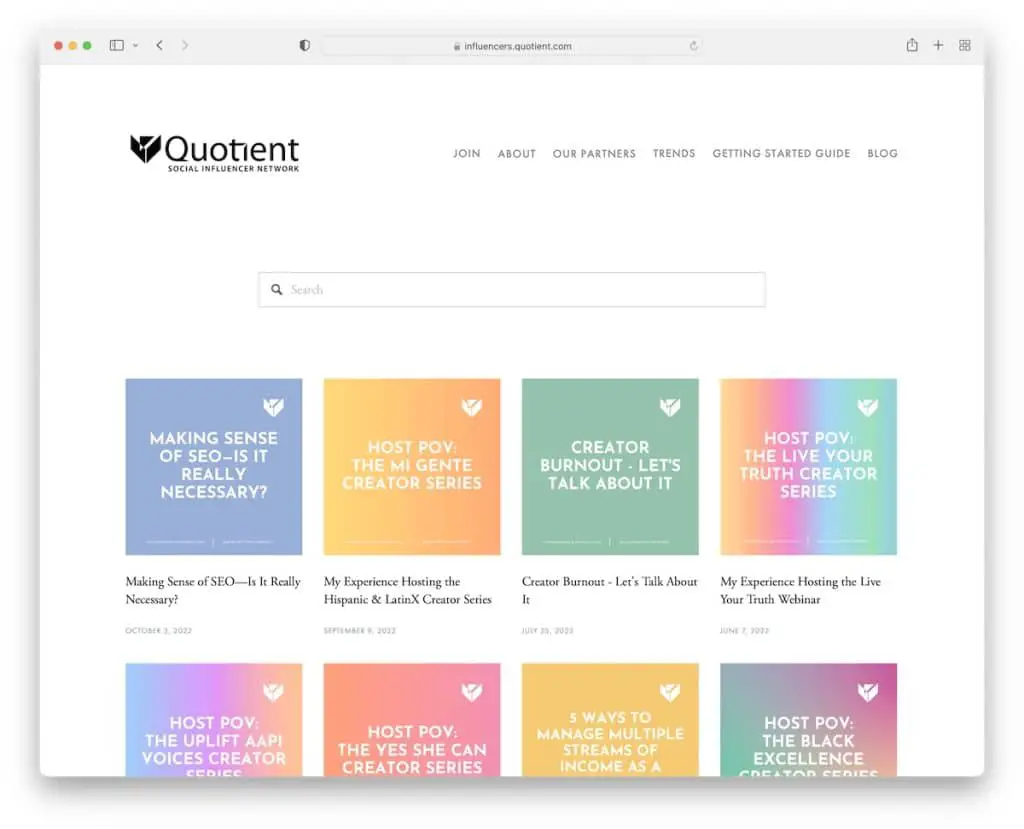
11.商数社会影响者网络
内置: Squarespace

Quotient Social Influencer Network 有一个充满活力的帖子缩略图网格,使极简主义外观更具活力。
标题很简单,有一个菜单,带有很酷的悬停效果,突出显示当前元素和下拉菜单。
此外,实时搜索功能可以更快地找到所需的文章。
注意:使用实时搜索来提升您博客的用户体验。
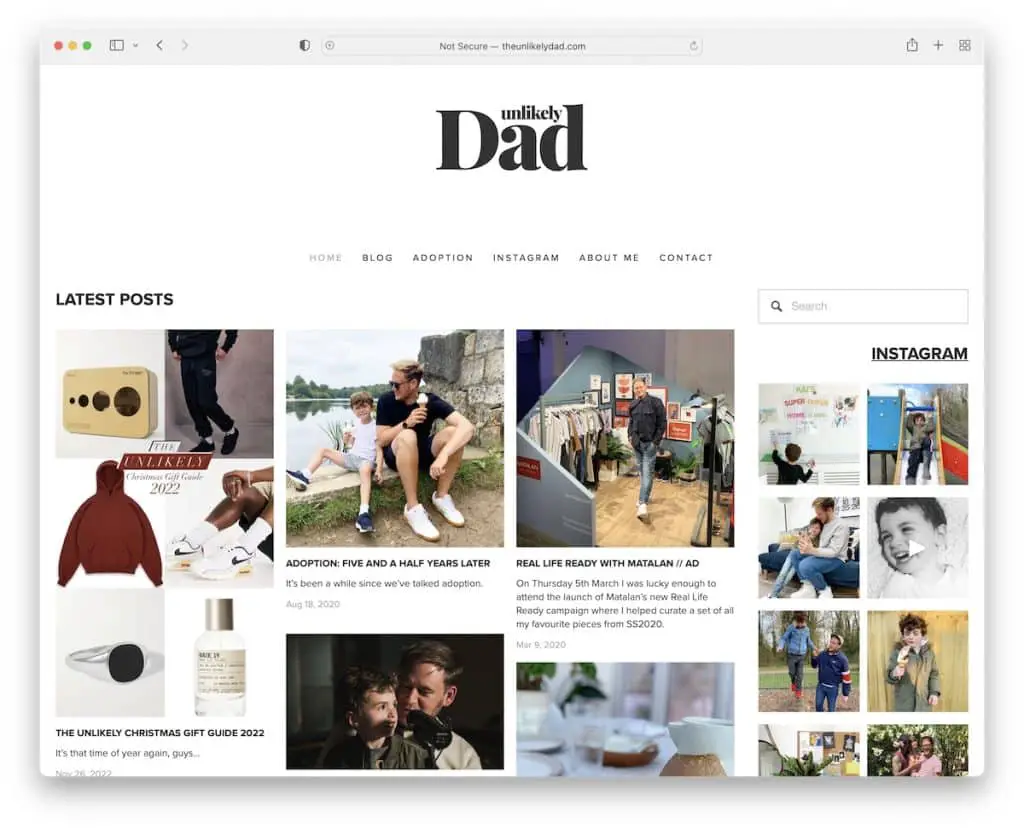
12. 不太可能的爸爸
内置: Squarespace

Unlikely Dad 是一个包含右侧边栏和极简标题的三栏式博客。 至于页脚,您会找到按月和社交图标分类的完整博客文章存档。
个别帖子在没有侧边栏的情况下看起来更干净。
注意:包含缩略图、标题和摘录的三栏博客为访问者提供了更多点击和阅读的理由。
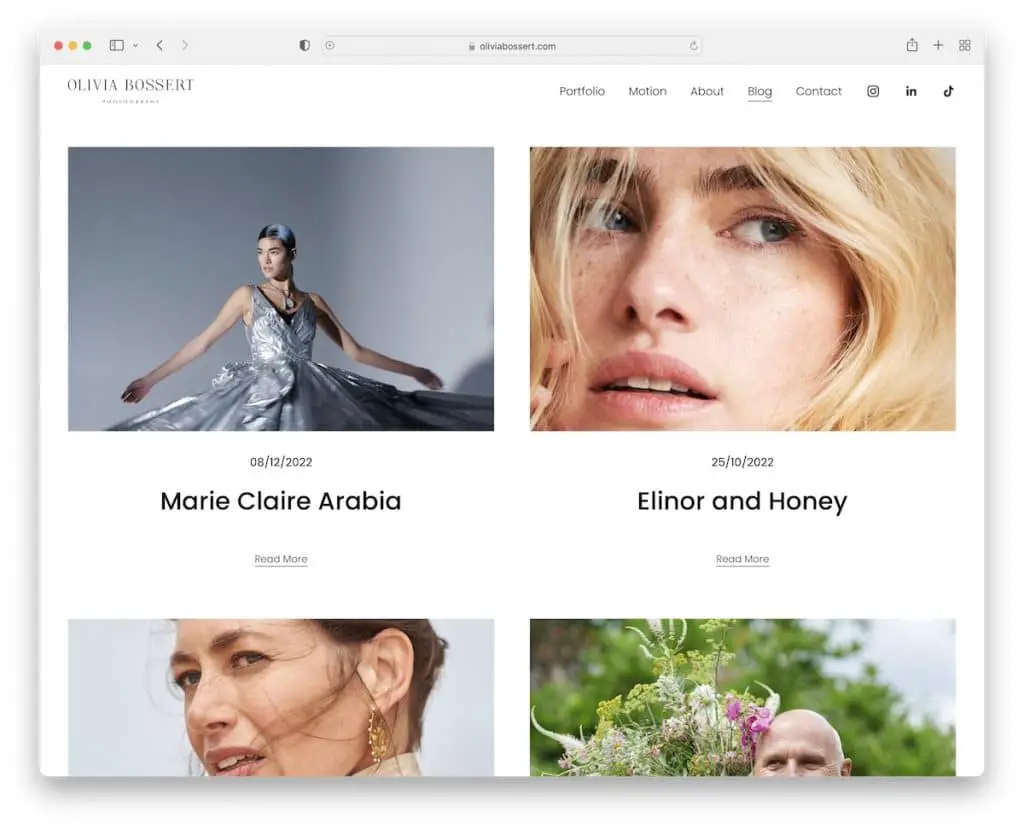
13. 奥利维亚博塞特
内置: Squarespace

Olivia Bossert 的博客部分以两栏布局的帖子为特色,其中包括日期、标题和阅读更多按钮。

页眉和页脚非常简单,与白色背景很好地融合在一起。
注意:带有巨大缩略图的帖子保持了极简设计的平衡。
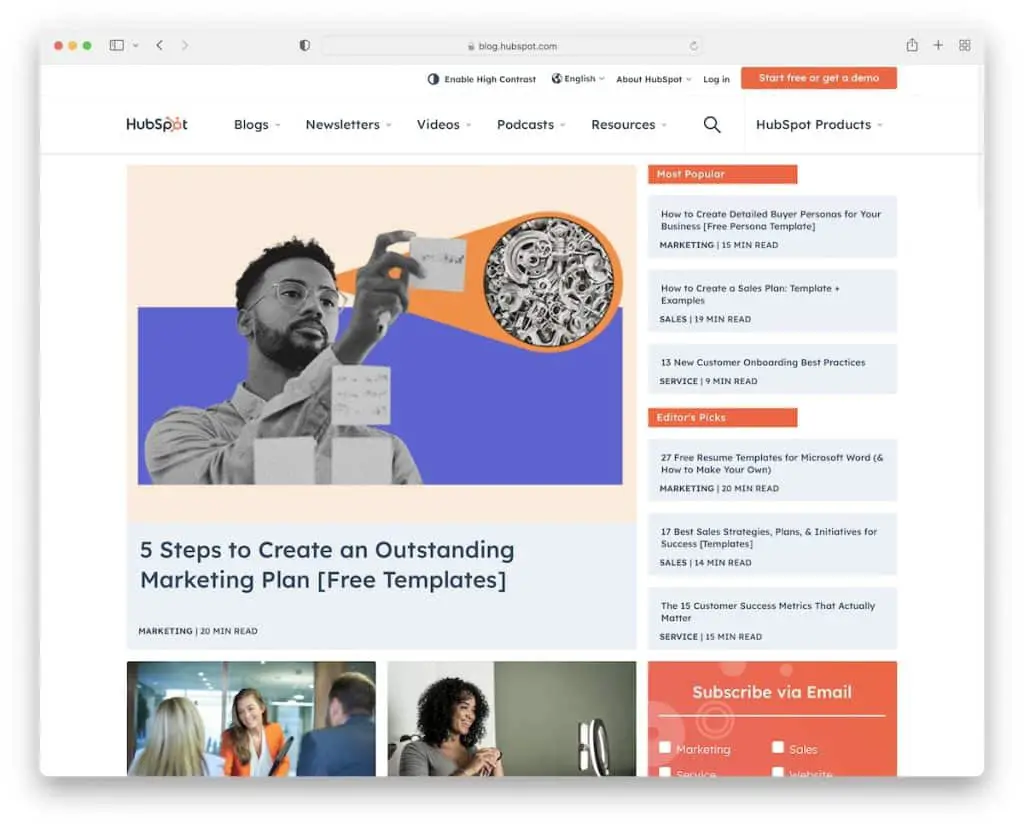
14. HubSpot 博客
内置: HubSpot CMS

凭借 HubSpot 博客的庞大规模,他们确切地知道他们正在做什么来留住读者。
布局更像杂志,有白色背景和多个部分和元素,提供不同类别的内容。
粘性标题具有一个大型菜单和一个可以打开全屏实时搜索的搜索功能。
注意:如果您计划推送大量内容,请保持设计简洁明了。
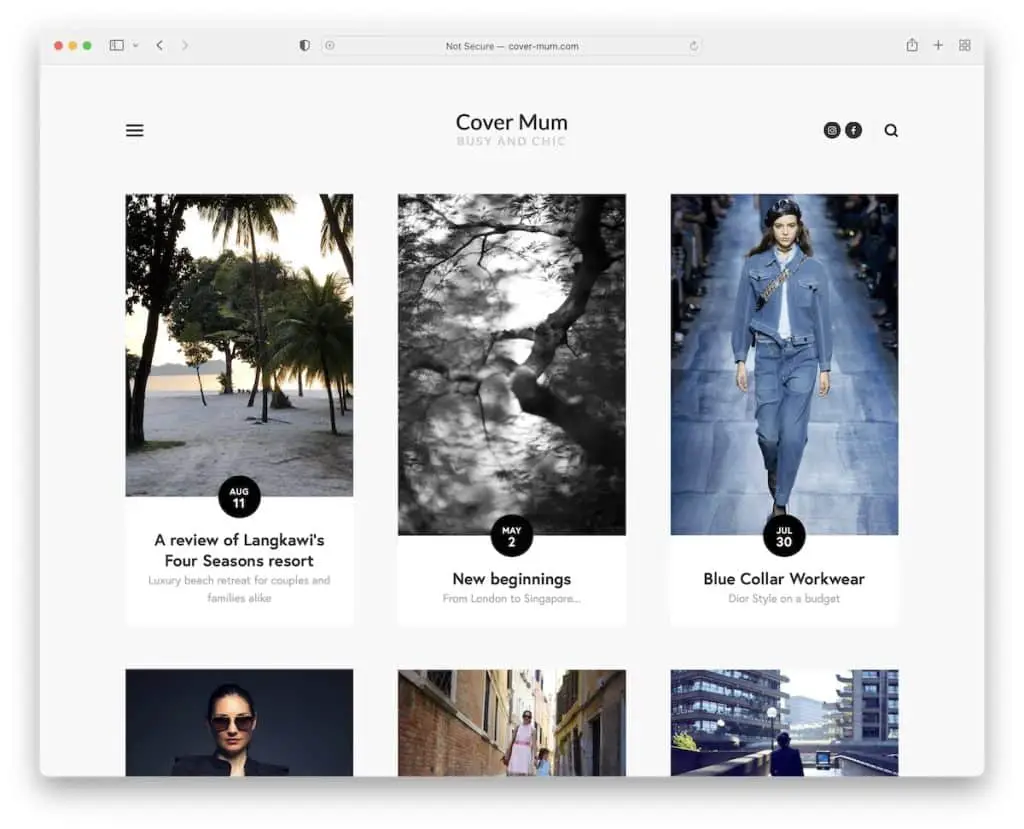
15. 掩护妈妈
内置: Squarespace

Cover Mum 使用从左侧边栏滑入的汉堡菜单图标,通过干净的标题保持其简洁性。
博客的底部有一个带有加载更多按钮的三列网格。
虽然页脚很干净,但它还提供时事通讯订阅和带有 IG 和 FB 图标的联系表格。
注意:如果您想简化标题,汉堡包菜单图标很棒。
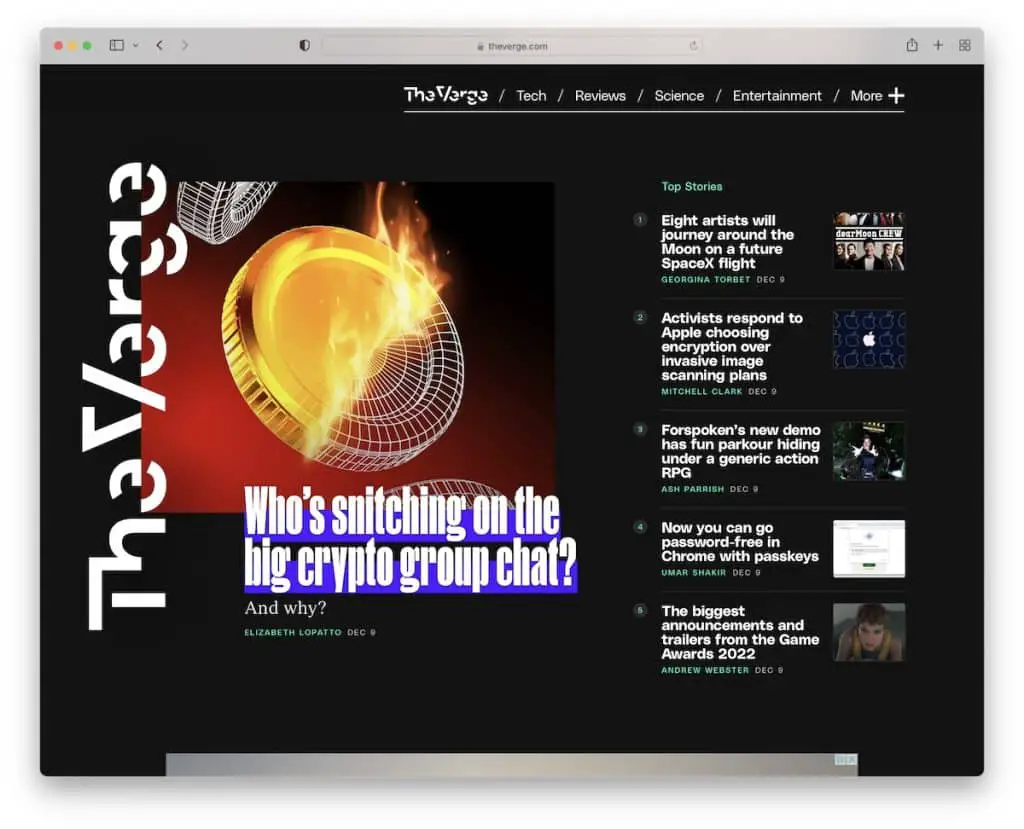
16. 边缘
内置:合唱

The Verge 与此列表中的其他博客的直接区别在于其深色设计,营造出更优质的感觉。
主页塞满了很多内容,但其分段结构使其更具可读性。 此外,粘性元素非常独特,并以其生动的背景颜色为事物增添趣味。
注意:如果每个人都使用白色或浅色的博客设计,你可以做一个黑色或深色的。
您还可以使用这些技术博客 WordPress 主题构建类似的博客/杂志。
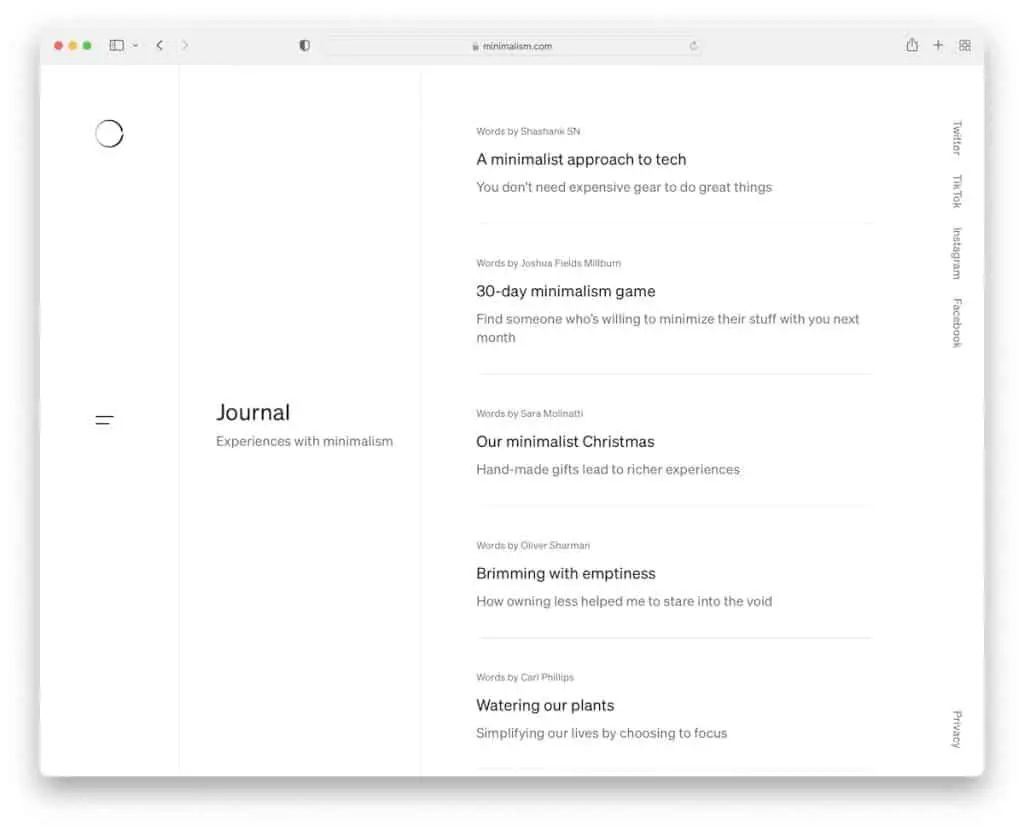
17.极简主义
内置:柯比

我们在 Urban Beardsmen 中看到过类似的分屏布局设计,但是——因此得名——极简主义摆脱了所有“花哨”的东西,保持极简主义的核心。
纯文本。
侧边栏标题/菜单是极简主义与大多数元素不同的另一个元素。
注意:使用侧边栏标题以获得更清爽的触感。
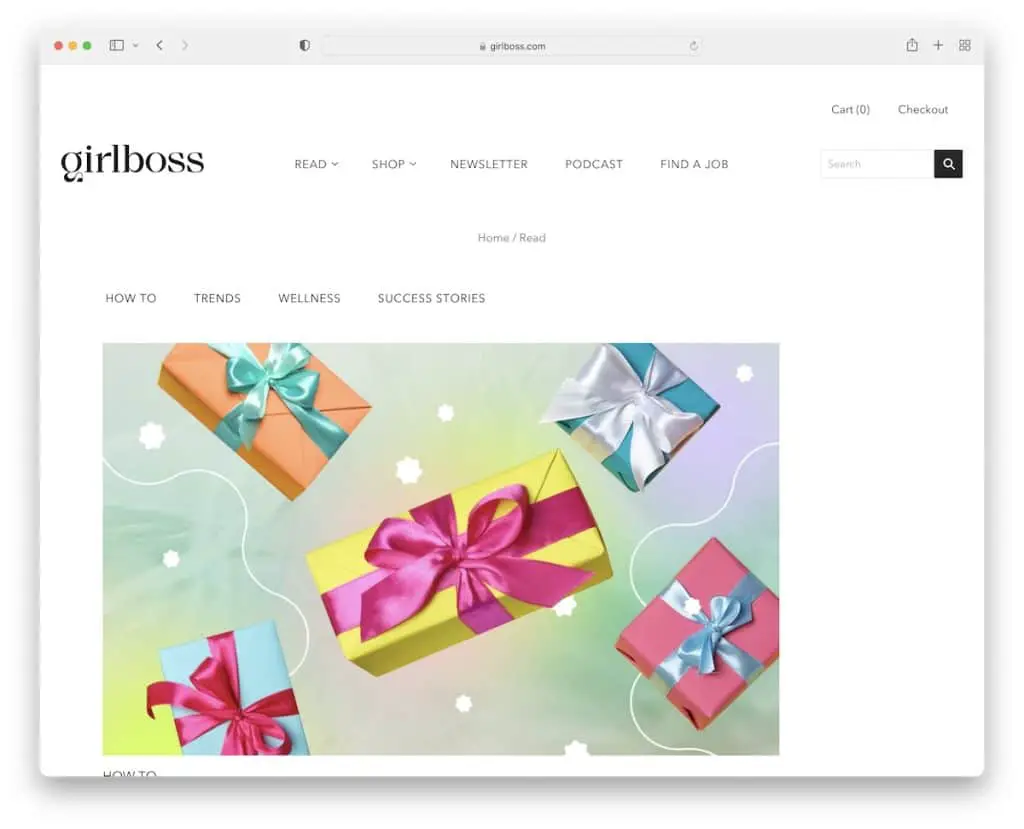
18. 女上司
内置: Shopify

Girlboss 知道如何在做事时考虑到可读性和简洁性,即使您会在主页上找到很多博客文章。
还有一个吸引人的“Get the Girlboss daily”部分,用于宣传他们的时事通讯。 我们还喜欢黑色背景的页脚,而网站的其余部分使用白色。
注意:使用大胆的背景颜色使页脚更加突出。
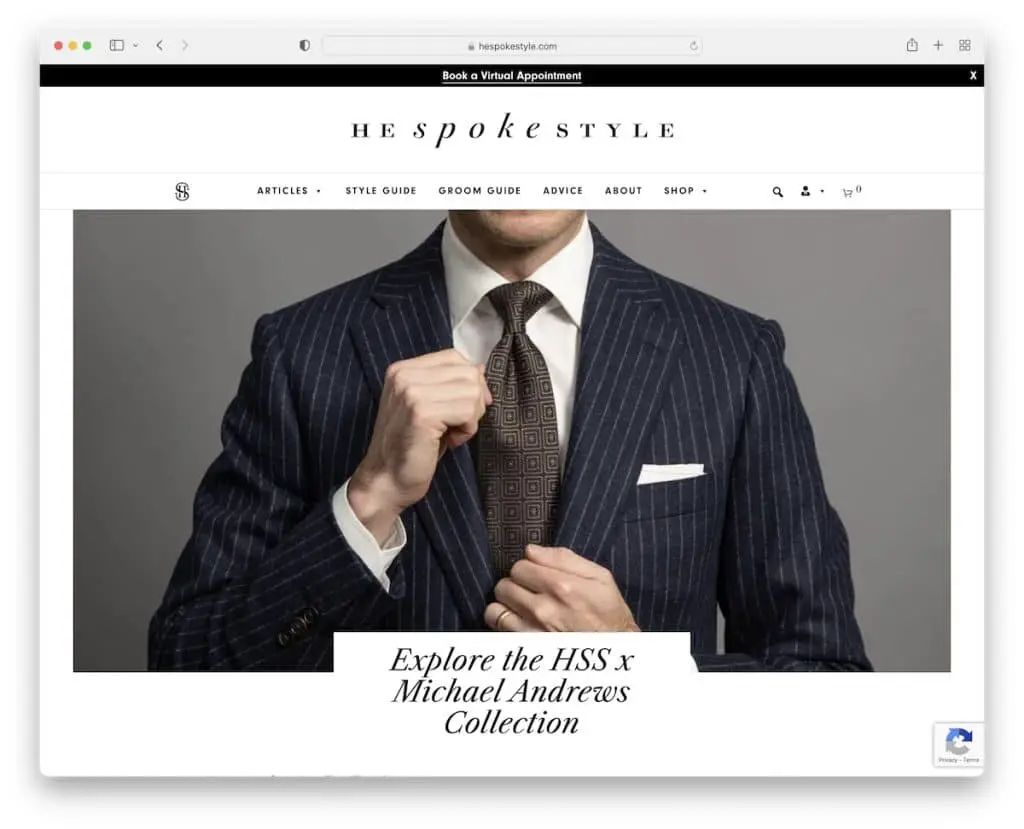
19. 他说话风格
内置:店主主题

He Spoke Style 是一个漂亮的博客/杂志网站,其大胆的元素非常注重图像。 每个帖子缩略图都会在悬停时做出反应,因此您知道自己点击正确。
此外,He Spoke Style 具有带有大型菜单的浮动导航,无需滚动回到顶部即可到达不同的页面部分。
此外,他们使用顶部栏通知,您可以通过按“x”将其关闭。
注意:使用顶部栏显示特别公告、最新帖子等。
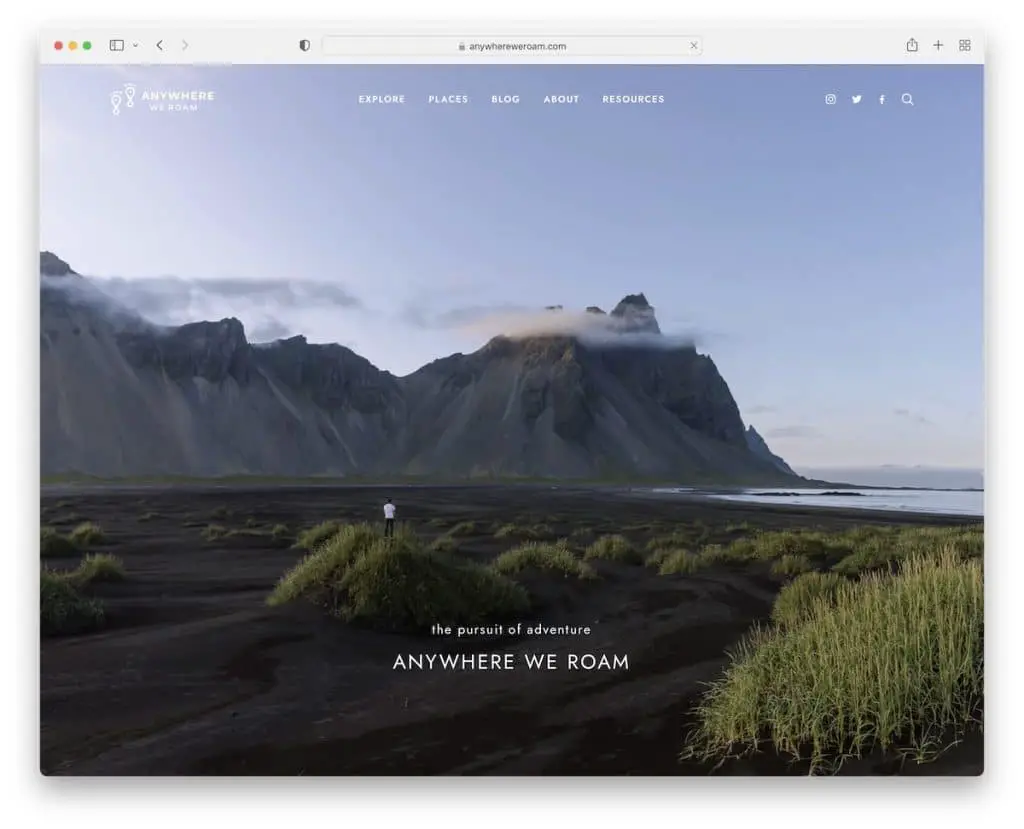
20. 我们漫游的任何地方
内置:取消编码

Anywhere We Roam 以全屏图像背景、透明标题和简单文本开始。
标题贴在顶部,博客继续提供出色的滚动体验,这要归功于大量的空白区域。
您还会注意到底部的广告横幅,您可以随意关闭它。
注意:如果您使用的是粘性广告横幅,请让读者选择关闭它们以消除干扰。
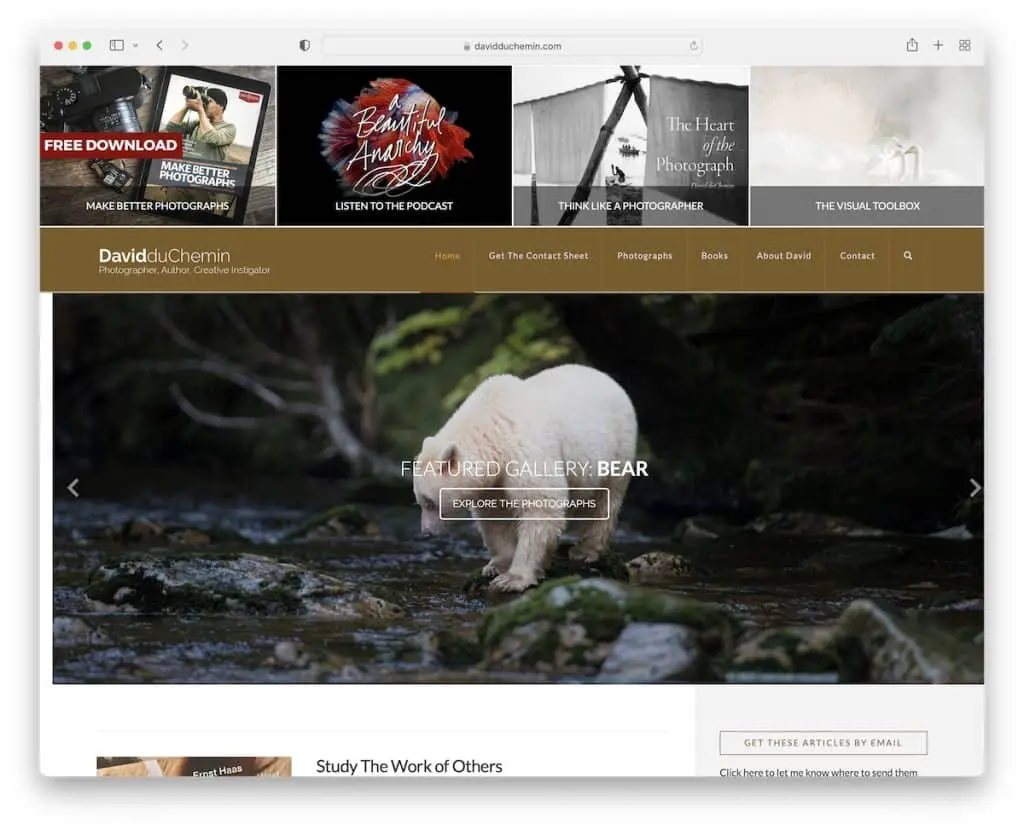
21. 大卫杜舍明
内置: X主题

David duChemin 的博客有一个内容非常丰富的英雄部分,其中有前四个横幅(他用来宣传他的内容/产品)、一个标题和一个具有视差效果的滑块。
另一方面,页脚只包含版权文本和社交媒体图标。
博客的其余部分具有带有右侧边栏的更经典的外观。
注意:如果您想推送产品、内容和服务,请在标题上方添加一个特殊部分。
不要错过检查其他一些优秀的 WordPress 摄影博客主题替代品。
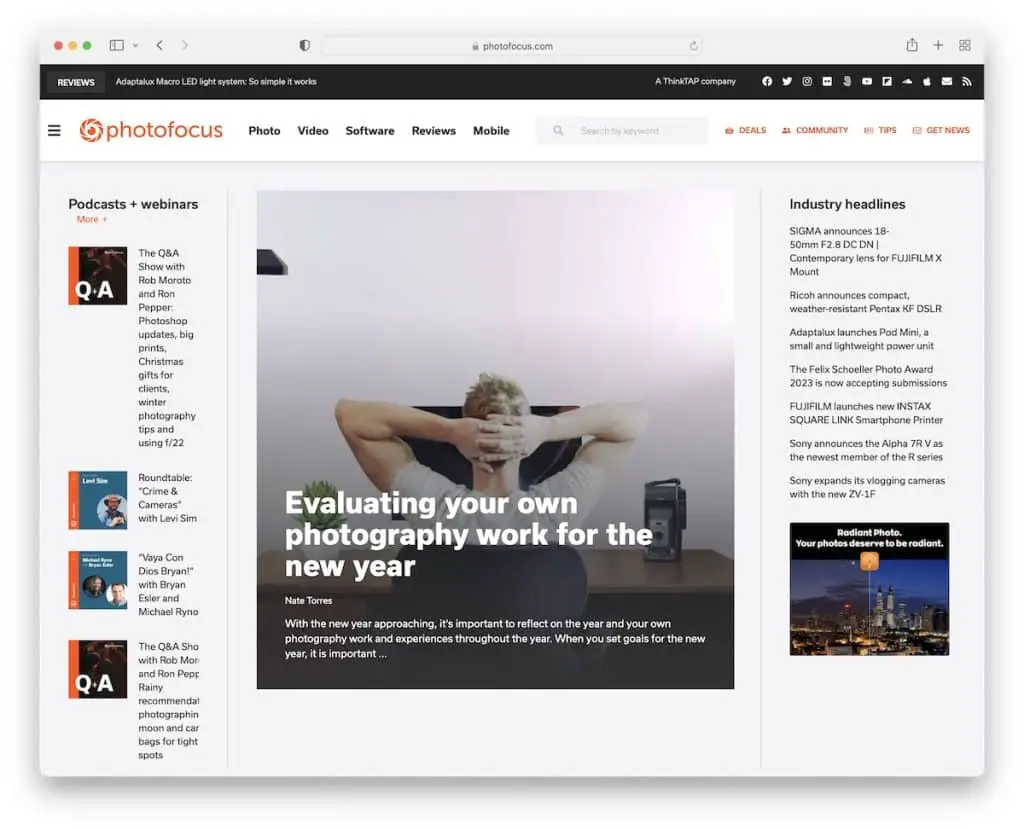
22. 对焦
内置: Elementor

Photofocus 是一个现代博客/新闻页面,有点类似于 David 的博客,以四个宣传播客和网络研讨会的横幅开始(但在标题下方)。
标题有一个汉堡包图标,可以打开一个带有搜索栏和社交图标的全屏菜单覆盖。
侧边栏以一个时事通讯订阅小部件结尾,当您滚动时它会粘在屏幕上。 还有一个返回顶部按钮,但浮动标题可能更有用。
注意:使用全屏菜单覆盖,其中除了导航之外还有其他元素(如社交链接)。
您可能也有兴趣查看我们收集的使用 WordPress 的最佳博客。
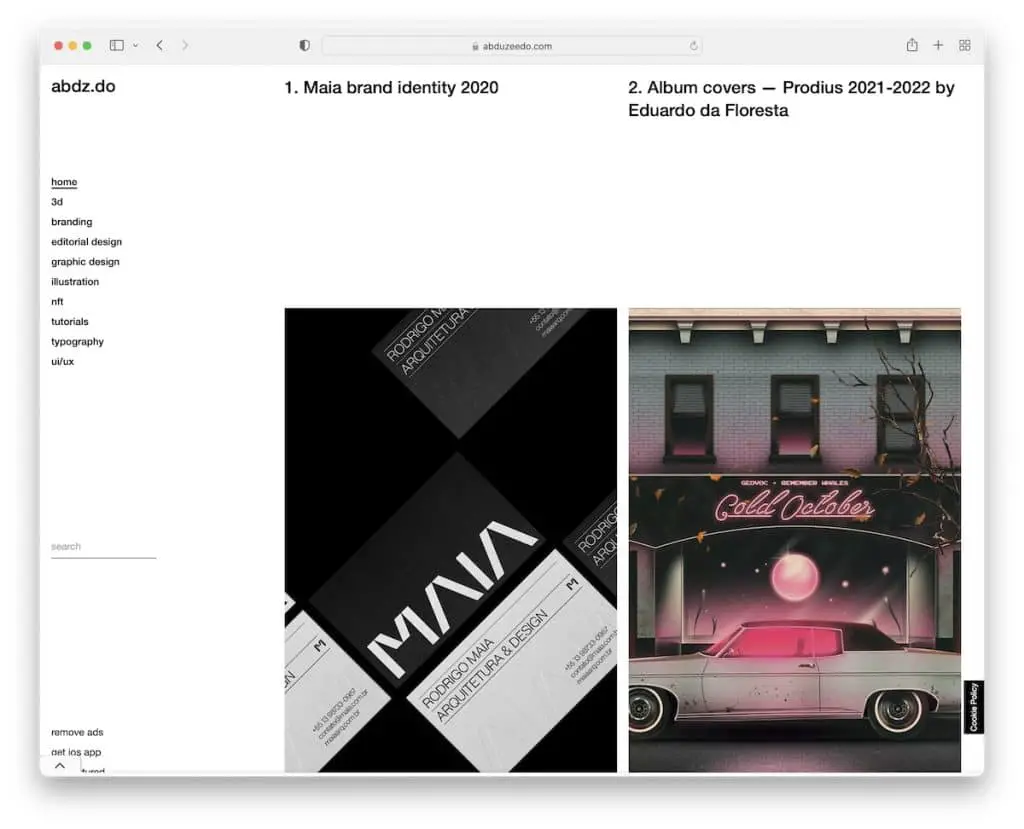
23. 阿卜杜泽多
内置: Drupal

两个主要因素让 Abduzeedo 脱颖而出:极简主义设计和粘性侧边栏标题/菜单。
与 Anywhere We Roam 一样,它也有一个粘性底部广告,您可以轻松将其隐藏起来,以便阅读时不会分心。
此外,Abduzeedo 没有页脚。
注意:您可以避免添加带有粘性侧边栏标题的页脚。
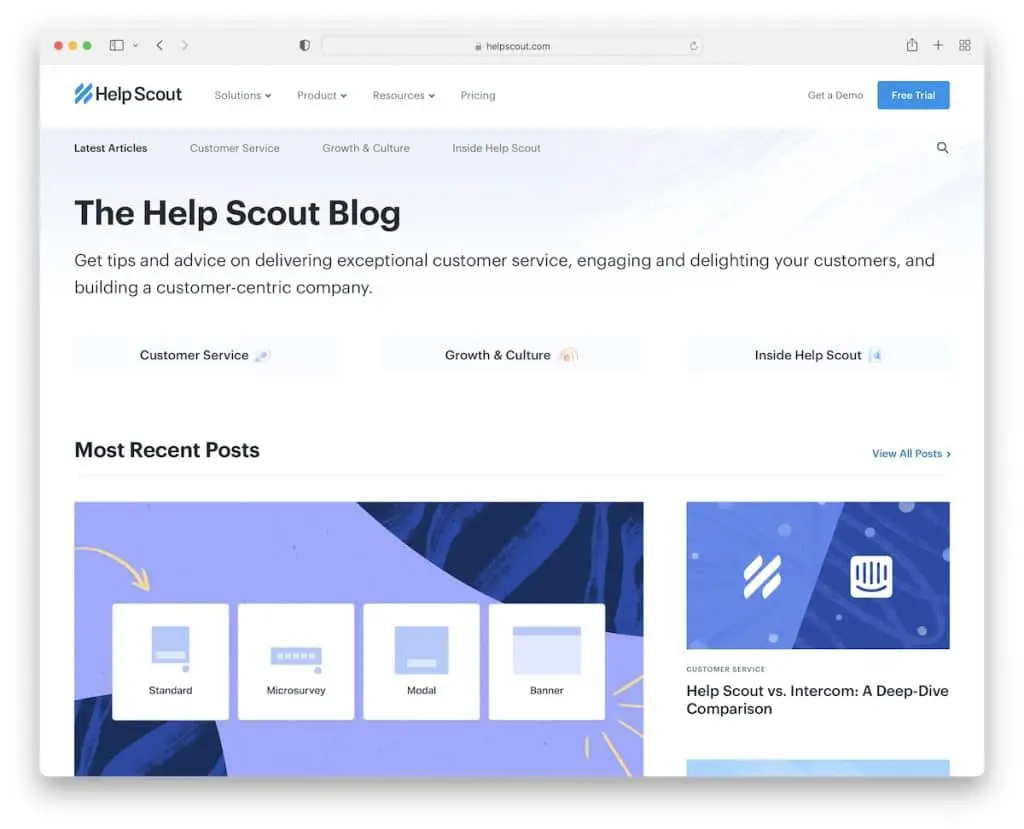
24. 帮助侦察兵
内置:盖茨比

Help Scout 的博客采用现代简洁的设计,标题和文字解释了对它的期望。
它分为多个部分,涵盖最近的帖子、编辑精选和一些类别。
个别帖子没有侧边栏,但具有浮动侧边栏社交媒体图标。
注意:让更多人分享您的内容、取得联系以及使用浮动侧边栏图标。
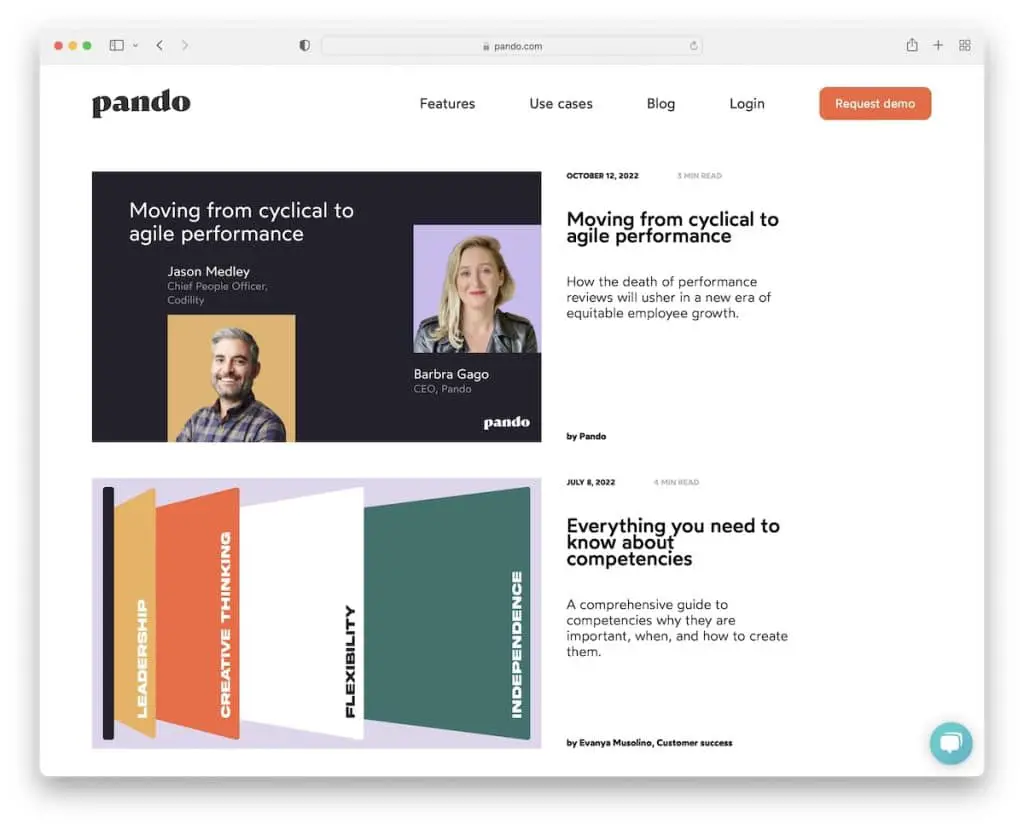
25.潘多
内置: Webflow

Pando 将博客的标题和底部保持在相同的白色背景上,没有将它们分开以呈现精炼的效果。 但页脚采用深色设计,很容易吸引眼球。
该博客本身有一篇博客文章,每行都有一个大缩略图、标题和摘录。
注意:强调您的博文更具 Pando 风格。
如果您喜欢这篇文章,请告诉我们。
