3 个简单的步骤让 Sf Pro 字体在您的网站上运行
已发表: 2023-02-12在 svg 中运行 sf pro font 时,您需要了解一些事项。 首先,您需要具备 Adobe Illustrator 的应用知识。 其次,您需要知道如何将您的作品保存为 .svg 文件。 最后,您需要对 CSS 代码有基本的了解。 假设您已处理好所有这些,让我们开始吧。 您需要做的第一件事是打开您的 Adobe Illustrator 文档。 从那里,您需要找到“文本”工具并单击它。 完成后,您应该会看到一个文本框出现。 现在,您需要输入以下文本: sf pro font 然后,您需要将“font family”更改为“sf pro”。 之后,您需要选择整个文本框,然后单击“创建”按钮。 这将创建一个 .svg 文件,您现在可以在您的网站上使用该文件。 您需要做的最后一件事是打开您网站的 CSS 代码。 然后,您需要将以下代码复制并粘贴到 CSS 文件中:@font-face { font-family: 'sf pro'; src: url('sf-pro.svg#sfpro') 格式('svg'); 现在,您需要做的就是保存 CSS 文件,然后将其上传到您的网站。 就是这样! 您现在应该在您的网站上运行 sf pro 字体。
因为 object 标签内的 SVG 无法访问导入的字体,所以您不能将它们一次导入到您的主页并在您的 object 标签上使用它们。 因此,这些字体导入必须嵌入到将与对象标签一起使用的每个文件中。
对于OpenType 字体,可以找到表示其全部或部分字形的 SVG(可缩放矢量图形)图稿。 多种颜色和渐变可以同时显示在一个字形中。 由于这些特性,我们也将 OpenType-SVG 字体称为“彩色字体”。
你可以使用 Sf Pro 字体吗?

是的,您可以使用 SF Pro 字体。 它是一种无衬线字体,易于阅读且具有现代感。
借助 Source Sans Pro,Google 长期以来一直是寻找满足您需求的最佳字体的首选来源也就不足为奇了。 它可以用于任何设计项目,它有多种不同的变体,适应性强,适用于任何场合。 无论您想穿经典单品还是更现代的单品,Source Sans Pro 都能为您提供解决方案。
Apple San Francisco 是一种很棒的字体,但你不能在你的网站上使用它
尽管 Apple San Francisco 是一种很棒的字体,但它不能在您的网站上使用。 SF 是一种系统字体,这意味着它只能用于为 Apple 产品设计的应用程序中。
Svg 可以有字体吗?

需要注意的是,目前只有Safari和Android浏览器支持sva字体。 该功能已从 Chrome 38(和 Opera 25)中删除,并且 Firefox 已无限期推迟实现它以专注于 WOFF。 Batik 和 Inkscape 等其他工具支持嵌入 SVG 字体。
Svg:向设计添加文本的好方法
可以使用 SVG 将文本添加到您的设计中。 它可以像其他图形元素一样用笔划和填充填充。 数据以 XML 格式打包,这意味着它是完整和准确的。 将 SVG 文本设置为与任何其他类型的文本元素一样简单。 如果您想尝试更多文本和其他功能,SVG 是一个不错的选择。
如何在Html中使用Sf Pro字体
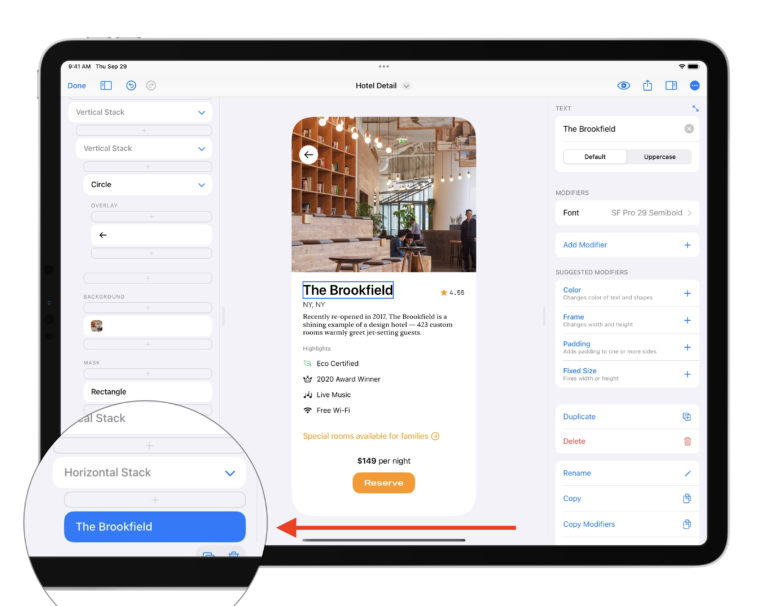
在 HTML 中使用 SF Pro 字体的最简单方法是从 San Francisco 网站下载字体,然后使用CSS @font -face 规则在 HTML 文档中指定字体。

如何在 Html 中使用字体
使用以下代码更改文档中所有文本的字体、大小和颜色: html> br> 故事的文本如下: Style: *style type:text/html CSS。 请参阅 SF Pro 系列页面。 br> Style: br> br /head 'br' : body 'br' : body 'br' : body 你可以在一个段落中阅读这个。 ***** */html*br/ 要更改特定文本部分的字体,请使用 *br 标签:*Font。 当 html> br> 不可用时你应该做什么。 语言如下:Style type=text/css。 SF Pro 字体是 Arial,SF Pro 是 SF Pro。 #br 它应该读作“br”或“head”,因为你应该使用它。 此文本为粗体大写字母。 这里有一个段落,但是标题和标题的字体是SF Pro。 请在正文和文本字段中找到此信息。 **/html=br>>br=html||html||br=html||html||br||br 建议使用 *Font 标签为文档中的所有文本使用特定字体,如下所示:*br。 *html *head *br *br 样式:在浏览器中输入“text”或“CSS”。 SF Pro 有一个包含 SF 的字体系列。 Style = “br” 如果需要,可以键入 br> /head> A。这是一个简短的段落。 *****br*/正文/ *****br*/正文
Sf Pro 显示字体
SF Pro Display 字体是一种无衬线字体,由总部位于旧金山的字体铸造厂 Apple Inc. 设计。该字体于 2015 年首次发布,是新旧金山字体家族的一部分,该家族还包括 SF Pro Text 和 SF Pro Symbol 字体。 SF Pro Display 字体用于公司的营销材料和网站。
Sf Pro 字体 Ttf
sf pro font ttf是一款无衬线字体,由史蒂夫·乔布斯于2007年设计,是当今最流行的字体之一,已被苹果、谷歌、微软等各大公司采用。 sf pro font ttf 有多种粗细和样式可供选择,使其成为一种用途广泛且使用广泛的字体。
我可以使用 Sf Pro 显示字体吗?
不是这种情况。 对于 Apple 产品,应用程序开发人员只能使用他们从 Adobe 获得许可的字体。 如果您创建跨平台的应用程序,顺丰专业版不能用于 Android 版本。
Sf Pro Display 谷歌字体
“sf pro display” google font是用于创建具有专业外观的文档的绝佳字体。 它易于阅读,外观干净、现代。 这种字体非常适合用于简历、求职信和其他商业文件。
Sf Pro 字体许可证
sf pro font license是允许您在您的网站上使用sf pro字体的字体许可证。 许可证有效期为一年,允许您在最多 5 个网站上使用该字体。
Sf Pro 字体未经许可用于商业用途
顺丰临目前不可用于商业用途。 但是,第三方开发者要为苹果平台创建应用程序,就必须进行注册。 开发者网站只有 SF Pro、SF Compact、SF Mono、SF Arabic 和 New York 变体可供下载。
