将 Instagram 添加到 WordPress 网站的 3 种简单方法
已发表: 2022-09-11将 Instagram 添加到您的 WordPress 页脚是展示您的照片并与您的关注者建立联系的好方法。 有几种不同的方法可以做到这一点,您选择的方法取决于您希望对Instagram 提要的外观和感觉进行多少控制。 将 Instagram 添加到 WordPress 页脚的最简单方法是使用插件。 有几个不同的插件可用,它们的工作方式基本相同。 安装并激活插件后,您需要将其连接到您的 Instagram 帐户。 之后,您将能够选择要显示的照片数量、尺寸以及其他选项。 如果您想更好地控制 Instagram 提要的外观和感觉,可以将其直接嵌入到您的 WordPress 网站中。 这需要更多的工作,但并不太难。 首先,您需要获取 Instagram 提要的代码。 您可以通过转到您的 Instagram 帐户并单击“嵌入”按钮来找到它。 然后,您需要将此代码添加到您的 WordPress 网站。 您可以通过转到 WordPress 仪表板中的“外观”选项卡并单击“编辑器”来执行此操作。 从那里,您将能够编辑您的主题代码并将 Instagram 代码添加到您希望它出现的位置。 无论您选择哪种方法,将 Instagram 添加到您的 WordPress 网站都是展示您的照片并与您的关注者建立联系的好方法。
如何使用小部件在 WordPress 页脚中显示 Instagram 提要首先需要一个用于显示提要的插件,然后是您的 Instagram 帐户。 由于易于使用,Spotlight 对于新用户和高级用户来说都是一个很棒的插件。 可以在几分钟内设置提要,无需编码。 平板电脑图标位于设计选项卡的右上角。 实时预览定制器将更改为看起来像平板电脑屏幕。 如果您使用的是免费插件,请跳至下一部分。 安装专用的 Instagram 小部件并将 Instagram 提要放在 WordPress 页脚中。
如何将 Instagram 提要添加到我的 WordPress 页脚?
 信用:www.amitbhawani.com
信用:www.amitbhawani.com嵌入按钮位于实时提要编辑器的右上角。 通过单击它,您将被带到一个弹出窗口,通知您将 Instagram 提要放在哪里。 请在您的 WordPress 页脚中选择添加到小部件选项。 第一步是导航到您的 WordPress 网站的小部件页面。
在许多付费 WordPress 主题中,您可以在 WordPress 页脚上方添加 Instagram 提要。 此功能并非在每个主题上都可用,因此本教程将引导您完成整个过程。 Smash Balloon 社交照片供稿插件将允许您创建自定义 Instagram 供稿。 可以使用管理面板中的按钮访问 Instagram 提要设置。 您可以通过转到管理面板中的设置来访问自定义页眉和页脚插件。 选择显示“显示您的提要”的选项卡,然后复制提供的简码。 该插件会要求您允许它访问您的帐户信息。 通过单击自定义选项卡,您可以为您的博客添加理想的 Instagram 提要。
Instagram 页脚 Html
 学分:运球
学分:运球Instagram 上的页脚是一个可选区域,您可以在其中提供有关您的品牌、产品或服务的其他信息。 这是让您的追随者了解和参与的好方法。 要创建页脚,只需将以下代码添加到您的页面:
您可以在这里放置品牌故事、联系信息和重要页面的链接。
您可以使用 CSS 设置页脚样式以匹配您品牌的外观和感觉。
Bootstrap 不是在页脚中居中文本的唯一方法。
如果选择此选项,则 textalign 居中; 边距是自动的; 宽度为 900p; 高度为140p。 如果您没有 Bootstrap,您可以使用以下代码将文本中心添加到您的页脚。
*要在图像中心阅读的文本。
如何在 WordPress 上更改 Instagram 链接
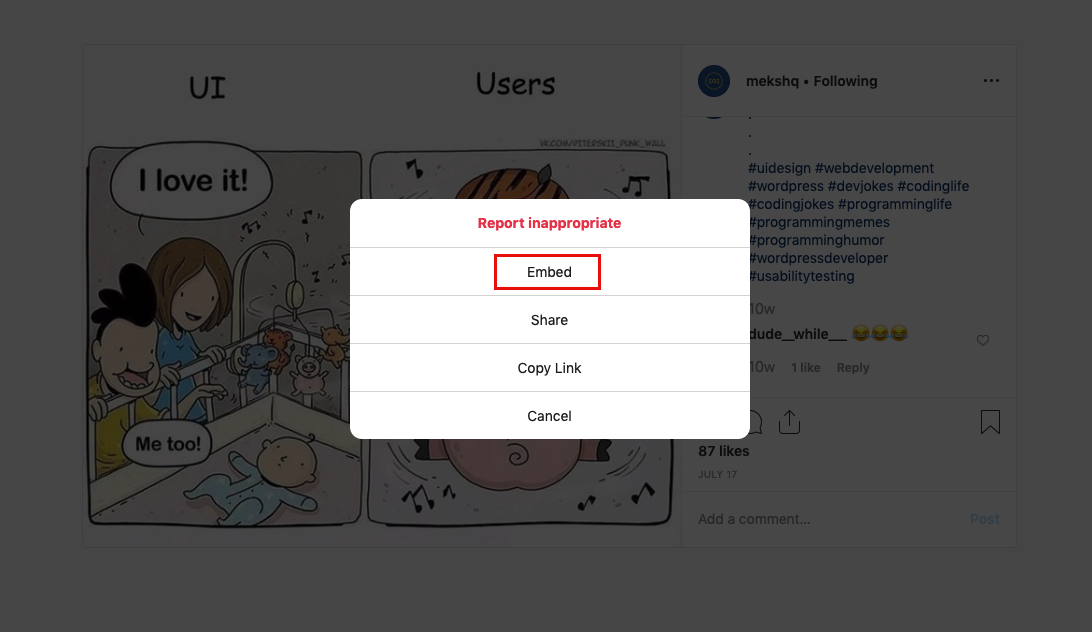
 信用:mekshq.com
信用:mekshq.com为了更改 WordPress 上的 Instagram 链接,您需要访问 WordPress 管理面板并导航到外观 > 菜单页面。 从这里,您需要找到与您的 Instagram 页面对应的菜单项,然后单击“编辑”链接。 编辑菜单项后,您需要更改“URL”字段以反映新的 Instagram 链接。 更新 URL 后,您需要单击“保存菜单”按钮来保存更改。
将 Instagram 提要添加到 WordPress Elementor
使用 Elementor 将 Instagram 提要添加到 WordPress 是一个快速而简单的过程。 只需将您的 Instagram 帐户连接到 Elementor,然后将Instagram Feed 小部件添加到您在 WordPress 网站上所需的位置。
无需插件即可将 Instagram 提要添加到 WordPress
您可以使用几种方法在不使用插件的情况下将 Instagram 提要添加到您的 WordPress 网站。 一种方法是使用Instagram API在您的网站上显示您的 Instagram 提要。 另一种方法是使用 SnapWidget 或 Instagram Feed 之类的服务。
除非您知道如何编写应用程序,否则不使用插件就不可能嵌入提要。 您网站上 Instagram 提要的存在提高了您帐户的知名度。 您还可以通过一种全新的方式与潜在客户互动,从而获得优势。 该插件专为速度极快的网站而设计,因此您的网站不会变慢。 通过上传您的 Instagram 提要来创建您的 WordPress 仪表板。 要使您的嵌入代码更加可见,请使用自定义 HTML 块。 您将在Instagram 帖子的“发布”部分看到一个嵌入式链接。

在 WordPress 中设置 Instagram 订阅源非常简单,只需不到五分钟。 如果您不使用插件,则必须在要显示 Instagram 提要的每个网站上配置隐式身份验证。 Instagram 不允许您创建单独的帐户,只有您可以访问您的 Instagram 供稿。 Smash Balloon 的 Instagram Feed Pro 插件可让您向您的网站添加多个 Feed。 Instagram Feed Pro 拥有超过一百万的活跃用户,用户评分为 4.8 星。 如果您还没有这样做,您可以轻松安装 Instagram Feed Pro 插件,并在 5 分钟内将您的 Feed 显示在您的网站上。 最好使用插件而不是昂贵的开发人员,因为它花费的时间要少得多,并且可以更好地控制您的 HTML。
如果您想在您的提要中显示 Instagram 照片和视频,只需将您的 Instagram 帐户连接到它。 如果您想使用您喜欢的帐户类型以外的帐户类型进行注册,请单击使用 Instagram 登录按钮。 您现在可以选择在第 4 步中自定义新 Instagram 订阅源的外观。Instagram Feed Pro 提供四种配色方案:蓝色、绿色和紫色。 确定配色方案后,单击保存。 要添加 Instagram 提要,请转到您要提供提要的页面,然后单击“添加”按钮。 如果您有一个应用程序,您还可以在您的网站上嵌入您的 Instagram 供稿。
下一步是将您的 WordPress 页面添加到 Instagram。 您可以使用 Instagram 小部件将 Instagram 动态添加到侧边栏或页脚。 您可以通过单击右上角的“嵌入”按钮立即嵌入您的提要。 如何将 Instagram 提要添加到我的网站? Smash Balloon 的 Instagram Feed Pro 现在可以免费下载。
Instagram 简码
Instagram 短代码是用于在网站上嵌入 Instagram 帖子或个人资料的代码。 该代码由 Instagram 生成,可以复制并粘贴到网站代码中。
如何使用 Instagram 小部件与目标受众建立联系
Instagram 拥有超过 10 亿用户,使其成为世界上最受欢迎的社交媒体平台之一。 由于拥有庞大而活跃的粉丝群,当今市场上的企业一直在寻找新的和创新的方式来与目标受众建立联系。 Instagram 小部件是一种流行的方法。 您可以通过在您的网站上安装 Instagram 小部件来显示您最近的 Instagram 帖子。 企业经常展示自己的 Instagram 内容,但品牌也可能展示用户生成的内容 (UGC)。 Instagram 上的小部件可让您与目标受众分享更新并突出显示最近的帖子。 您可以轻松自定义它们以展示您自己的内容或其他来源的内容,并且它们易于安装。 Instagram 小部件是让您的业务在流行的社交网络平台上启动和运行的绝佳方式。
Instagram 小工具
您可以使用 Instagram 小部件将 Instagram 提要添加到您的 WordPress 网站。 当您个性化每个细节时,一切都会变得更轻松。 您可以通过多种方式显示您的提要。 列数以及网格布局都可以更改。
您可以使用 Instagram Widget 在您的 WordPress 网站上轻松明确地显示 Instagram 提要,该小部件非常用户友好且完全可定制。 可以将帖子、页面或小部件添加到 Instagram 源块。 您可以在几秒钟内添加多个 Instagram 帐户,每个帐户都有自己的提要。 Lightbox 可以提供您网站上 Instagram 帖子的预览。 通过将 Instagram Widget 整合到您的网站中,您可以让读者更轻松地了解您。 通过添加自定义头像和生物描述来提高 Instagram 小部件的可见性,以帮助它在其他社交媒体平台中脱颖而出。 使用延迟加载图像,您可以确保您的 Instagram 提要以高质量正确加载,同时对您网站的加载速度影响很小。
Instagram 旧版 API 不再可用
Instagram 是世界上最受欢迎的社交媒体平台,拥有超过 10 亿用户。 它被广泛用于跟上朋友的日常生活并分享有趣的照片和视频。 由于 Instagram API 的最新更改,Instagram 的旧 API 不再可用于第三方应用程序。 因此,WPZOOM 社交动态小部件中的 Instagram 小部件在最近几个月已被删除。 如果您想使用 Instagram 的小部件,则必须寻找其他解决方案。
Instagram 页脚小部件
Instagram 页脚小部件是在您的网站或博客上显示照片的好方法。 该小部件允许您选择要显示的照片,还可以选择要显示的照片数量。 您还可以选择照片的显示顺序。
您如何在 Instagram 上添加页脚?
通过单击实时提要编辑器右上角的嵌入,您可以将其嵌入。 单击此按钮后,您会看到一个弹出窗口,告诉您在哪里嵌入 Instagram 供稿。 要将小部件添加到您的 WordPress 页脚,请转到添加到小部件页面。
如何将 Instagram 图标添加到您的 WordPress 网站。
Instagram 现在可以通过几个简单的步骤添加到 WordPress 网站。 如果您想使用该插件,您可以通过转到外观选项卡并单击它来实现。 可以从那里访问小部件页面。 社交图标小部件的位置可以在小部件页面上找到。
将小部件拖到页脚后,您需要添加一些自定义 CSS。 要查找 CSS 代码,请转到 WordPress 页面的底部。 CSS 现在已准备好在您添加后保存。
由于 WordPress 集成了 Instagram,您可以通过几种不同的方式将图标添加到您的网站。
