将 SVG 导入 UGS 的 3 个步骤
已发表: 2023-02-23如果您希望将 SVG 导入 UGS,您首先需要做一些事情。 对于初学者,您需要在计算机上安装矢量编辑程序,如 Adobe Illustrator 或 Inkscape。 处理好后,在您选择的矢量编辑程序中打开要导入的 SVG 文件。 接下来,您需要确保将 SVG 文件另存为 Illustrator 文件。 为此,只需转到矢量编辑程序中的文件>另存为,然后选择“Adobe Illustrator (*.ai)”文件格式。 将 SVG 文件另存为 AI 文件后,您可以关闭矢量编辑程序。 现在,打开 UGS 并转到“文件”>“导入”。 在“导入”对话框中,选择刚才保存的AI文件,点击“打开”。 UGS 现在将导入您的 SVG 文件,您可以开始使用它了!
你能在 Latex 中包含 Svg 吗?

是的,您可以使用 \includesvg 命令将 svg 包含在乳胶中。 这将在您的文档中包含 svg 文件。
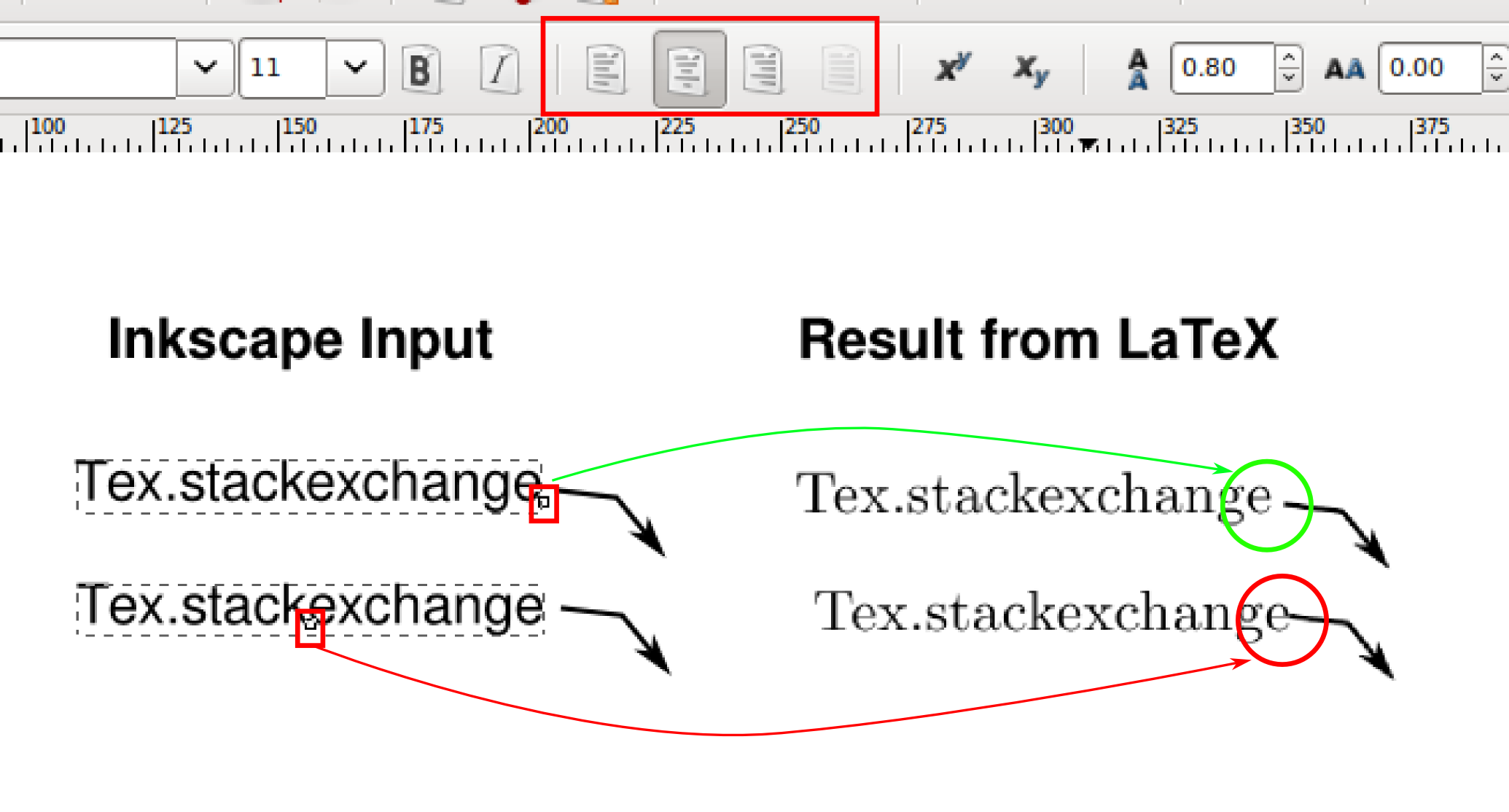
在本教程中,我们将介绍如何在 LaTex 文档中嵌入可缩放矢量图形 (SVG) 文件。 Inkscape 将用于将 from.svg 转换为。 PDF、png、ps 和 eps 文件(默认为 PDF),但所有这些都将默认使用.includesvg 命令完成。 除了控制高度、宽度和比例的选项外,还可以设置该功能。 按照这些说明,我们将演示如何使用 LaTeX 文档方法 .includesvg 在 LaTeX 文档中包含 .svg 图像文件。 现代的 La.Xtra 系统,例如 pdflatex、xelatex 或 lualatex,有一种相对简单的方法来执行此操作。 Inkscape 必须安装在我们的计算机上才能正常运行。
大多数人喜欢使用专用的转换工具(例如 svg2png.com 在线转换器)将 .JPG 转换为 .SVG。 该工具允许您使用各种选项更改 PNG 文件的大小、高度和压缩。 输入所需参数后,您可以通过单击转换生成 PNG 文件。 将 SVG 转换为 PNG 很简单。 有几个文件转换选项可用于将 .VNG 文件转换为 .JPG 文件。 有多种转换图像的方法,包括在线转换器,例如 svg2png.com。 如果需要,您还可以使用专用转换器,例如 VS 代码或您首选的 IDE 中包含的转换器。 SVG 文件可以在 VS 代码或您的 IDE 中打开,代码可以粘贴到 HTML 元素的 *body 中。 如果一切正确,下面的演示应该看起来完全一样。
我可以在背面使用 Svg 吗?
如何在背面包含 vg 文件? svg 包需要使用 shell escape 以及现有的 Inkscape 安装,这在 Overleaf 上很可能不可用。
如何将 Svg 添加到 Swiftui?
从导入菜单导入asvg 图像。 现在,在那之后,必须加载您要使用的图像。 必须执行以下代码才能加载该图像:Image (uiImage: UIImage (named: imageName!)。
我可以 Cnc 使用 Svg 文件吗?

Inkscape 是一个免费且有效的工具,可以生成 SVG 文件。 CNC Ultimate 通过读取和解释 SVG 文件来提取形状。 因为矢量是sva 文件结构的一部分,所以它们可以用作 STL,使其成为生成 G 代码的更好替代方案。
为什么 Svg 是最好的文件格式
在文件方面,SVG 文件格式适应性强,可用于各种应用程序。 可以使用任何流行的浏览器渲染 SVG 图像,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 矢量文件也可用于高级文本编辑器(如 CorelDRAW)和图形编辑器(如 Adobe Photoshop)。 将 PPT 转换为 svg 的最佳方法是什么? 转换为 svg 的最佳文件因项目而异,因此这个问题没有千篇一律的答案。 但是,我们推荐的转换器 Adobe Express SVG 转换器免费、简单且易于使用。 我们的转换器还由 Adobe Illustrator 提供支持,可以在几秒钟内轻松生成高质量的 SVG 文件。

我可以在 React Native 中使用 Svg 吗?

React Native 支持 sva 吗? 在移动应用程序中,渲染 SVG 并不像在 Web 上那么简单,您可以将其用作图像源或将代码粘贴到 HTML 文件中。 因为没有能够直接渲染 SVG 的原生 React Native 组件,这是由于。
可缩放矢量图形 (SVG) 是一种基于 XML 的语言,用于描述二维矢量图形。 React Native 不像 web 那样支持 sva。 您可以使用 React Native 插件为您的 React Native 项目生成 SVG。 除了说明如何将 SVG 用作 React 组件并使用道具自定义它们之外,您还将学习如何将它们与其他类结合使用。
如何在 React Native 中显示 Svg?
安装包后,您必须首先创建一个名为 loader 的文件。 导航到根目录并将下面的代码放在那里。 以下是导入 * as React、* as Svg、* as Path * from React-native-svg 和 * as const Loader = (props) 的步骤。 ( *Svg width=118* height=107* fill=none) xmlns[://www.w3.org/2000/svg]
为什么 Svg Native 不能作为较大的 Xml 或 Html 文档的一部分存在
这个问题的答案将取决于所使用的渲染器的渲染能力。 以前,HTML 或 XML 文档经常包含 SVG 内容。 这样做有两个原因。 该系统的第一个好处是任何可以处理 XML 或 HTML 的浏览器都可以呈现 SVG 内容。 能够在多个网页或应用程序中轻松地重复使用图形和图标也是有益的。 由于引入了SVG Native作为独立文件类型,因此这种方法不再可行。 较大的 XML 或 HTML 文档不得包含任何原生 SVG 内容。 当您需要在文档中包含 SVG 内容时,应创建一个单独的文件并将其包含在内。
React 与 Svg 一起工作吗?
使用 SVG 的渲染是可扩展的、完全可定制的、轻量级的并且易于制作动画。 可缩放图形有可能在 React 应用程序中用作图标、徽标、图像或背景。
Reactjs.net 是在 Asp.net 上进行 React 和 Jsx 开发的好选择
React 和 JSX 开发是 ASP.NET MVC 的不错选择。 它可以在 Linux 或 Windows 上运行,并且是跨平台的。
我可以将 Svg 文件导入为 React 组件吗?
因此,JSX 允许我们将 svg 文件直接复制粘贴到我们的 React 组件中。 像这样的简单方法使您能够在不使用捆绑器的情况下充分利用可用的 SVG 。 这种方法是可行的,因为 SVG 与 HTML 一样是基于 XML 的。
Svg 的诸多好处
使用矢量图形格式(例如 SVG),您可以在不降低质量的情况下放大或缩小图像的大小。 因此,它可以用于网页和图标字体。
