关于在 Windows 和 Mac 上使用 SVG 文件的 3 件事
已发表: 2023-01-11SVG 文件是可在 Windows 和 Mac 计算机上使用的矢量图像文件。 但是,在每个操作系统上使用它们时需要记住一些差异。 在 Windows 上,可以使用 Microsoft Paint 应用程序打开 SVG 文件。 Mac 用户可以在预览应用程序或 Safari 网络浏览器中打开 SVG 文件。 保存 SVG 文件时,Windows 用户应使用“.svg”文件扩展名,而 Mac 用户应使用“.sfd”文件扩展名。 某些软件程序可能与 Windows 和 Mac 上的 SVG 文件不兼容。 例如,Adobe Photoshop 可以在 Windows 上打开和编辑 SVG 文件,但不能在 Mac 上打开和编辑。 在特定程序中尝试打开或编辑 SVG 文件之前,最好检查兼容性。
Glowforge 的工程师检查了 Mac 和 Windows 的剪贴板代码,以确定 Windows 剪贴板代码已更改。 此处显示的代码适用于在 MacOS 中创建的正方形,目前可在 Illustrator 中使用。 因此,当您将此代码粘贴到 Glowforge 设计库中时,您将收到一个 1 x 1 的正方形。
MIT 许可的 MacSVG 开源 macOS 应用程序允许您为 HTML5 网页、移动应用程序、动画和一般图形设计和编辑可缩放矢量图形(SVG) 内容。
svg 文件(可缩放矢量图形)是已压缩为矢量格式的图像文件。 矢量图像由基于点、线、曲线和形状(多边形)等几何形式的离散对象组成。 这可以通过修改表格来完成。
除了 Chrome、Edge、Safari 和 Firefox,这些主流浏览器现在都支持打开 SVG 文件。 单击“文件”>“打开”即可轻松访问您想要查看的文件。
可以使用 SVG 创建的三种图形对象是矢量图形(例如,由直线和曲线构成的路径)、图像和文本。 可以将图形对象转换为先前通过分组、样式化、转换或合成呈现的对象。
我可以在 Mac 上编辑 Svg 文件吗?

由于其可靠性和与矢量图形的兼容性,它是适用于 Mac 设备的出色编辑器。 您可以免费使用此工具,并使用免费的插画工具创建字体和矢量设计。 使用 Vectornator 导入和编辑 SVG 文件非常简单。
通过使用路径、节点和句柄工具,您可以轻松地编辑 SVG 文件。 这些程序不需要您成为程序员,而是需要熟悉图形工具。 Inkscape 是一款免费的 Windows 程序,可让您在 Mac 上免费编辑 SVG 文件。 它是一个强大的工具,允许您在 MAC 上制作和编辑 SVG 文件。 您可以导入路径并使用 GIMP 合并它们,也可以使用您自己的路径作为模板。 对于 MAC 用户来说,这是一个很好的 Photoshop 替代品,因为它是一个基本的 SVG 编辑器。 除了选择、绘画、变换、颜色、路径和文本之外,还可以使用其他工具。
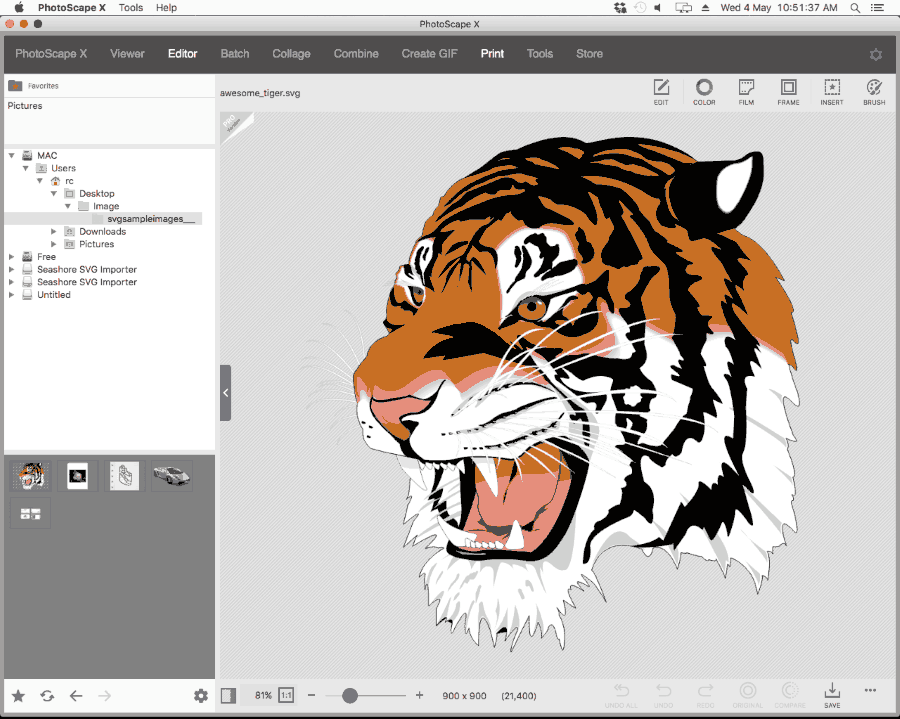
使用 Scribus、PhotoScape X、Pinta 和其他免费工具,您可以在 Mac 计算机上编辑和操作 SVG 文件。 Scribus 是一款免费的 Mac 和 Windows 软件应用程序,可让您创建、编辑和发布 SVG 文件。 Photosape X 可以处理图像查看、批量图像处理、拼贴画创建、图像组合器和 GIF 创建。 您可以导出 PNG、JPEG、GIF、BMP 和 TIFF 格式的编辑文件。 此外。 SVG 和。 Zip 文件,几个流行的 Office 套件,如 OpenOffice 和 LibreOffice,可用于编辑和注释文件。
图层可以添加、删除、复制、合并,以及从一个位置移动到另一个位置。 其他简单的操作可以通过单击按钮、旋转、移动、裁剪、调整大小、拉伸等来执行。 可以将编辑后的 SVG 文件保存为单独的文件,也称为 SVG。
如果您使用的浏览器不是上述浏览器,您仍然可以使用第三方查看器查看 SVG 文件。 有许多可用的SVG 查看器,包括用于 Chrome、Firefox、Opera 和 Safari(适用于 Mac)的查看器。
如何在 Illustrator 和 Inkscape 中打开 Svg 图像
要在 Illustrator 中查看SVG 图像,请在第一个字符中键入 [br] 将其打开。 导航到文件。 导航到要打开的文件。 可以通过从列表中选择它来打开 SVG 文件。 您可以通过单击文件来更改文件。 文件名字段必须填写您希望另存为 SVG 的文件的名称。 如果要将其用作文件类型,请选择 sva。 该文件将在以下步骤中保存。 以下步骤将允许您在 Inkscape 中打开 SVG 文件:*br=。 要查看 SVG 文件,请双击它。
什么是 Svg 文件用于

SVG 文件是一种图形文件,它使用由万维网联盟 (W3C) 创建的二维矢量图形格式。 该格式是一种开放标准,它使用基于 XML 的格式来描述图像的显示方式。
它是一种具有独特字符类型的图像格式,称为可缩放矢量图形 (SVG)。 与其他类型相比,SVG 不依赖特定数量的像素来生成图像。 他们使用 LDA 代替向量,LDA 是具有特定大小和方向的元素。 理论上,您可以使用矢量集合生成几乎任何类型的图形。 您可以完全从头开始创建它们,也可以获取现有图像并将其转换为特定格式。 许多最流行的现代图形设计工具开箱即用地支持 SVG。 如果您不想下载任何软件,也可以使用在线转换工具。
需要注意的是,内容管理系统 (CMS) 不支持。 VG 文件。 选择正确的图像并从头开始创建 SVG 是设计师的工作。 Adobe Illustrator 和 GIMP 是最流行的两个程序。
Adobe Illustrator 长期以来一直是用于创建图形和插图的流行工具。 自今年早些时候发布以来,Illustrator CS6 在 SVG 支持方面有了显着改进。 大多数现代浏览器都支持矢量图形格式 SVG,是在 Illustrator 中使用的绝佳选择。 Illustrator 对矢量图形的支持对于那些想要创建优雅但适应性强的图形的人来说是一个极好的补充。 因为它可以表示范围广泛的形状和纹理,所以它是为 Web 和印刷项目创建图形的绝佳格式。 Illustrator CS6改进的 SVG 支持将使设计人员能够创建既具有视觉吸引力又易于使用的高质量图形。 想要制作在各种浏览器和设备上具有通用性和外观一致的图形的图形设计师可以从使用 SVG 中获益匪浅。

Svg 在哪里使用?
SVG 文件的主要用途是在 Internet 上共享图形内容。 XML 基础允许对 SVG 文件进行搜索、索引、压缩和脚本编写,因此非常适合这些文件。 许多网络浏览器都支持 SVG 文件。
什么时候应该使用 Svg 与 Jpeg?
JPG 文件是一种格式丢失且基于光栅格式的 JPEG 文件; 它可用于拍摄色彩丰富但线条不清晰的照片和图像。 有一些选项可以解决缺乏透明度的问题,但它们不会得到支持。 如果您使用基于矢量的技术,您可以绘制可以缩放到任意大小的扁平线、图标、徽标,并且文件仍然很小。
如何在 Mac 上打开 Svg 文件
这个问题没有明确的答案,因为在 Mac 上打开 SVG 文件的方法有很多种。 一种方法是在矢量编辑程序(如 Adobe Illustrator、Inkscape 或 Sketch)中打开文件。 另一种方法是在文本编辑器中打开文件并查看代码。 最后,某些浏览器(如 Safari 或 Chrome)可以在本机打开 SVG 文件。
Svg 文件查看器
网上有许多不同的 SVG 文件查看器。 其中一些查看器是基于网络的,而另一些则需要下载并安装到您的计算机上。 这些查看器中的大多数都允许您查看 SVG 文件的内容,但有些还可能提供其他功能,例如编辑文件或将其转换为另一种格式的能力。
当您拥有大量 SVG 文件(例如我的Massive SVG Bundle )时,如果没有内置支持,那么查看您的 Windows 计算机的样子可能会有点令人沮丧。 除了大型 PDF 文档和过去几年我一直试图合并的几张图片之外,我一直没有找到解决方案。 在此视频演示中,我将向您展示如何在 Windows 10 中查看 SVG 文件。您必须安装 Windows 10 才能观看此视频。 几乎可以肯定,未来几年将增加数百个职位。 请随时在下面的评论部分提出有关本文内容的任何问题或意见。
哪些程序可以打开 Svg 文件?
要渲染 SVG 图像,您可以使用 Google Chrome、Firefox、IE 和任何其他流行的浏览器。 除了基本的文本编辑器和 CorelDRAW 等高端图形编辑器外,其他文本编辑器和图形编辑器也支持这些文件。
如何在 Windows 中查看 Svg 文件?
通过点击文件资源管理器中的设置开关启用SVG 预览。 在文件资源管理器中,您必须首先启用预览 - 首选项。 预览缩略图之前可能需要重新启动计算机。
Svg 文件转换器
svg 文件转换器是一种软件工具,允许用户将 svg 矢量图形文件转换为其他常见文件格式,如 jpg、png 或 pdf。 当用户想要与可能无法打开或查看 svg 文件的其他人共享他们的 svg 文件时,这会很有用。
基于矢量的文件格式,例如 SVG(可缩放矢量图形),允许您调整图形大小而不会损失其图像质量。 您会发现,在导出用于 Web 浏览器、社交媒体或存储的作品时,JPG 格式可以在质量和文件大小之间取得最佳平衡。 换句话说,JPG 是基于像素的,并且您保存的图像的尺寸设置为分辨率。
Svg 文件示例
svg 文件是一种用于存储矢量图形的文件格式。 矢量图形是可以缩放而不会降低质量的图像。 这使得它们非常适合用于需要经常调整图像大小的 Web 和移动应用程序。
可缩放矢量图形 (SVG) 文件是使用 XML 创建的。 用于创建 SVG 文件的 JavaScript 工具允许您直接和以编程方式设置文件格式。 对于那些无法使用 Illustrator 或 sketch 的人来说,Inkscape 是一个不错的选择。 有关在 Adobe Illustrator 中创建 SVG 文件的更多信息,请参见以下部分。 SVG 文件的文本是作为SVG 代码按钮的结果生成的。 该文件将在默认文本编辑器中打开。 这可用于将您的最终文件与之前的文件进行比较和对比,以及从中复制和粘贴文本。
应该从文件顶部删除 XML 声明和注释。 如果您正在使用 CSS 或 JavaScript 制作任何类型的动画或样式,将您的形状组织到可以使用相同代码设置样式和动画的组中是有利的。 您的图形不太可能填满 Illustrator 中的整个画板(白色背景)。 在保存图形之前,确保画板与图稿对齐。
如何在 Photoshop 中打开 Svg 文件
作为图层,转到“文件”>“打开”并选择您的 SVG 文件。 可以通过创建一个新文档,然后选择所需的文件,然后选择文件来选择使用 SVG 作为矢量。
在本视频中,您将学习如何使用 Photoshop 打开可缩放矢量图形 (SVG)。 Adobe Illustrator 广泛用于创建和编辑文档。 但是,您可能需要添加它。 Adobe Photoshop 项目可用于下载 SVG 文件。 打开 anis 的唯一方法是执行 a。 矢量图层与栅格层相同,或者栅格化图层与矢量图层相同。 将打开一个窗口,您可以在其中选择文件并单击右下角的放置。 您可以通过打开图层来更改矢量图层。
拖动文件以更改其大小或将其从列表中删除。 可以通过右键单击图层并选择栅格化图层来栅格化该图层。 aster 的图层由路径而不是像素组成。 可以使用生成路径的数学公式来处理图像。 如果元素变得模糊,矢量图层可以放大到任意大小。 设计师可以使用这种方法来创建可以放大到大尺寸同时保持锐利和清晰的徽标和图标。
