创建纹理完美的 SVG 图像的 3 个技巧
已发表: 2023-02-28SVG 是创建图像的好方法。 但是,使用它时需要注意一些事项。 其中之一是轮廓文本可能会变得混乱。 这样做的原因是 SVG 使用与大多数其他图像格式不同的方式呈现文本。 创建 SVG 图像时,首先将文本转换为曲线。 这样做是为了在不损失质量的情况下缩放和转换文本。 然而,这也可能导致问题。 如果文本没有正确转换为曲线,它最终可能会看起来参差不齐或模糊不清。 此外,如果文本没有正确对齐,它也会出现偏移或倾斜。 有几种方法可以避免这些问题。 首先,确保文本已正确转换为曲线。 其次,确保文本正确对齐。 第三,使用可以帮助您在将文本导出为 SVG 之前预览文本的工具。 通过遵循这些提示,您可以确保您的文本在SVG 图像中看起来很棒。
您可以对文本使用 SVG 和 CSS。 您可以使用它以与其他图形元素相同的方式使用呈现的元素来添加笔划和填充空间。 您可以选择它、复制它并将其粘贴到其他地方,具体取决于您的喜好。 屏幕阅读器可以阅读它,您也可以在互联网上搜索它。 虽然 (0,0) 点通常位于框的左边缘,但通常不位于左下角。 为了为空间提供精确的坐标,EM 盒可以分为每个 em 的一组单元。 这个数字是字体的签名,是字体表中信息的一部分。
与所有其他SVG 元素一样,文本以相同的方式呈现。 可以跨多个元素填充、描边和重复使用文本。 此示例中包含的元素如下: a. 因此,我包含了 X 和 Y 属性以确定文本在视口中的位置。 >text> 元素,除了定位所有文本之外,还使创建目录变得简单。 在接下来的部分中,我们将了解更多技巧来操纵它的显示方式。 出于礼貌,对于提供的有关字形和字体的信息不足,我深表歉意。 但是,最好先打好基础,以便以后了解更多。
如何在 Svg 中勾勒文本轮廓?

没有一种明确的方法可以在 svg 中勾勒文本轮廓。 一些常见的方法包括使用“stroke”属性、使用“text-stroke”CSS 属性或使用“text-shadow”CSS 属性。
在我正在处理的这个 D3 图表中,我使用笔触使颜色看起来很漂亮。 如果你想使用它,你可以通过组合 andlt;filter> 和/或 morphology 来实现。 如果要更改过滤器的画布大小,则需要调整 x/y/width/height 属性。 此外,您可以查看谐波高度值,以防止边缘处出现截止和高斯模糊。
Svg 有可编辑的文本吗?
Text 和 flow div 元素有一个 editable 属性,指示元素的内容是否可以编辑。
使用文本对话框编辑文本
您有几个选项可以更改“文本”对话框中的文本。 可以输入一个新的文本框,或者您可以通过单击其中一个下拉菜单来编辑文本。 除了更改文本颜色和大小外,您还可以使用“文本属性”面板更改字体和大小。
如何制作 Svg 文本?
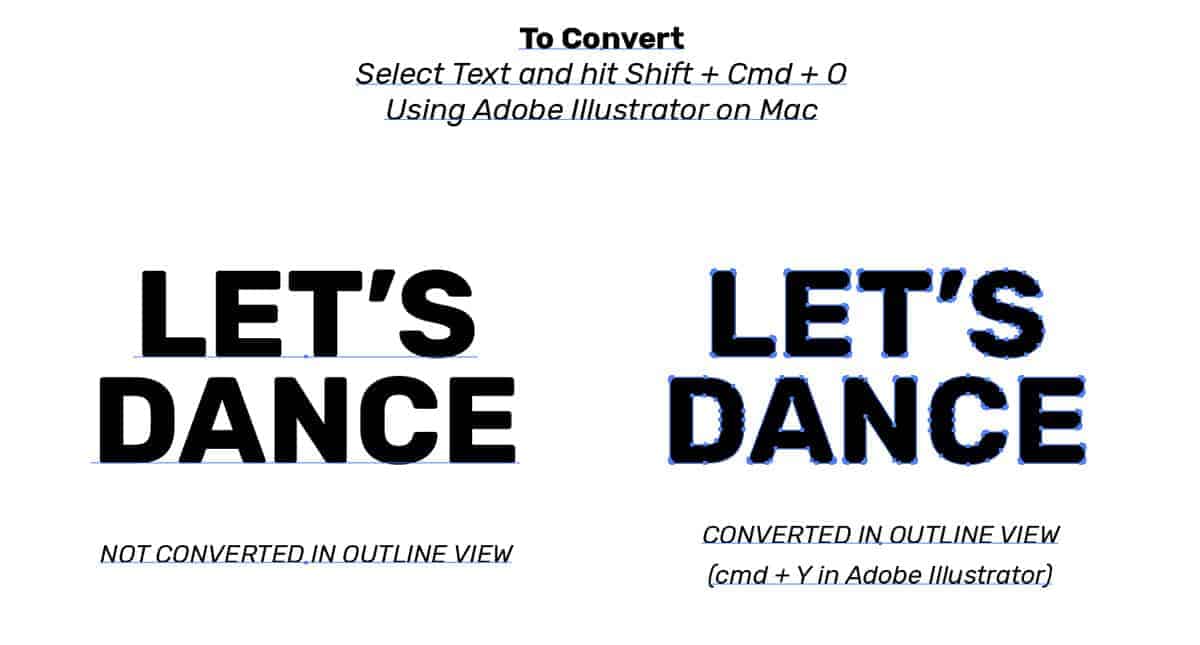
在 Inkscape 中,您必须首先将文本转换为路径,使其成为文本 SVG 。 最简单的方法是选择你想要的文本,然后单击顶部菜单栏中的“路径”,使路径成为一个对象。 通过这样做,您将能够将文本转换为路径。 您可以单击文本中的每个字母并根据需要进行编辑。
为什么我另存为 Svg 时字体会改变?
这是另存为 SVG 文件时的常见问题。 字体可能看起来不同,因为 SVG 使用自己的字体格式,并非所有字体都兼容。 尝试下载专为SVG 文件设计的字体。
使用 Svg 的各种优点
图标是一种矢量图形格式,可用于创建徽标、图标、插图和图表。 该程序用途极为广泛,能够创建范围广泛的图形。 使用 SVG 的一个优点是它可以保存为一个单独的文件,其中嵌入了一种字体。 因此,如果您使用的字体在用户计算机上不可用,则 SVG 将使用不同的字体。 目前,支持SVG 字体的浏览器只有 Safari 和 Android。 该功能已从 Chrome 38(和 Opera 25)和 Firefox 中删除,Firefox 由于 WOFF 而被迫无限期地放弃它。 Batik 和 Inkscape 等其他工具允许您嵌入字体。
Svg 适合文本吗?

.VScript 允许您同时创建图像和文本,而 .JScript 则不行。 它是一种呈现的图形元素,具有与其他图形元素相同的特性,允许您添加笔触、填充以及形状、线条和箭头。 XML 字符数据也是真正的文本,因为它是以这种格式封装的。 您可以阅读 sva 形式的文本。
Svg 的多种用途
将 SVG 文件用于徽标、插图和图表等图形是一个好主意。 由于 JPEG 文件中缺少像素,数码照片无法以高分辨率显示。 JPEG 文件通常比大照片更可取。 然而,现代浏览器是唯一能够处理 SVG 图像的浏览器。
此外,SVG 的语法使图形编辑和创建变得简单,并且完全是人类可读的。 您可以搜索、压缩、创建或操作它。 除了作为页面的组成部分之外,它还存在于 (X) HTML 中。 还有动画元素。 最后,可以使用 SVG 创建环境。 如您所见,SVG 可以以多种方式使用。
Svg 文件显示不正确
如果您的 SVG 文件显示不正确,可能是由于多种因素造成的。 首先,检查以确保文件格式正确——所有标签都应正确嵌套,并且不应有多余的空格或字符。 如果文件格式正确但仍未显示,请尝试在不同的浏览器或查看器中打开它。 有时,不同的程序可能无法呈现某些 SVG 文件。 如果一切都失败了,请尝试将文件转换为不同的格式(如 PNG 或 JPG),看看是否可行。
为什么 svg 文件不起作用? 请在邮件正文中包含您的文件样本(或多个样本)。 如果您似乎找不到问题的解决方案,请重试。 如果这些图像嵌入在您的文件中或只是链接到它,您可能会注意到这些图像。 你想让那个网格出现在你的网站上吗? 我相信在真实网站上测试后,我会将网站中嵌入的 SVG 转换为非常密集的 PNG。 有些机器只显示衬线字体,这很可能是因为未安装该字体。 等等,我现在要把我的帖子标记为[已解决]吗? 这在该类别中并不罕见。
Svg 显示问题? 检查服务器的内容类型
如果您在网站上正确显示 SVG 时遇到问题,可能是由于服务器问题导致它使用了不正确的内容类型。 要查看 SVG 文件,您的服务器必须首先知道它们是什么类型的文件。 图像可以作为 .JPG 提供,而不是 .svg,如本例所示。
当您上传与目标空间尺寸相同的 SVG 文件时,文件的大小会完美显示在网站上。 相反,如果你上传一个不同分辨率的 SVG 文件,它会很模糊。
在 SVG 中,还有一段字体信息,当它不存在时被替换掉。 在您的网站上使用 SVG 字体时,您可能会遇到由于字体周围不清晰而导致的问题。
Svg 字体不正确
为什么字体显示错误? 这是因为这样做的主要原因很简单。 操作系统没有安装字体,无法正常显示。 结果,计算机可以随时替换字体。
当徽标以 JPEG 和 PNG 格式下载时,它的显示方式与网站上的显示方式相同。 当您使用特殊程序(如 Inkscape 或 Adobe Illustrator)更改文件中的字体时,无法正确显示。 字体显示不正确,因为它不包含在操作系统的字体库中。 如果您不了解它是什么字体,则无法修改您的徽标。 下载之前需要在网上找到合适的字体。 然后,您必须在计算机上下载并安装该字体。 编辑徽标后,单击文本,将显示字体名称。
为什么我的字体在 Svg 中会发生变化?
SVG 格式中包含的数据包含字体信息,当字体不再可用时,该信息将被替换。
如何修复 Word 的字体问题
然而,更深奥的是,Word 可能会更改字体以响应包含大量字体的文档类型,例如,如果您打开包含大量字体的文档,Word 会自动为该类型选择默认字体文档。
如果您无法让 Word 坚持使用特定字体,您可以采取一些措施。 首先,您必须先确定哪种字体最适合您。 如果您使用的是未包含的 Office 字体,则必须先选择 Microsoft Office 字体。
如果不起作用,您可以调整字体大小。 标准字体的大小可以在“字体”对话框中更改。 如果您使用的是自定义字体,则可能需要使用其他程序(例如 Adobe Photoshop 或 Adobe InDesign)来更改大小。
如果这些解决方案均无效,您可能需要重置字体首选项。 完成此操作的最简单方法是打开“文件”菜单并选择“选项”。 通过单击字体按钮并选择重置,您可以重置字体。

字体可以是 Svg 吗?
SVG 字体是 OpenType 格式的新版本,具有用于可缩放矢量图形的特点。 在SVG 字形格式中,可以使用不同的透明胶片以各种颜色和大小显示字符,有些字符甚至可以是动画的。
Svg:徽标和图标的最佳选择
简单的颜色和形状,而不是复杂的颜色和形状,使 SVG 成为徽标、图标和其他“平面”图形的绝佳选择。 此外,它的浏览器很好,使得在旧设备上的设计变得简单。
什么是 Svg 字体格式?
OpenType 字体的全部或部分字形表示为 SVG(可缩放矢量图形)图稿,这是一种字体格式。 这允许在同一个字形中显示多种颜色和渐变颜色。 由于这些特性,我们也将 OpenType-SVG 字体称为“彩色字体”。
你可以在 Svg 上使用字体大小吗?
不需要将 font-size 属性用作 CSS 属性。 CSS 字体大小属性在 css 中可用。 此属性可用于以下 SVG 元素:*altGlyph
Svg:可缩放矢量图形格式
使用 SVG 可以快速轻松地缩小或放大矢量图形。 当您在 your.svg 上设置 viewBox 时,可以更改 SVG 的大小。 它还会通过这种方式调整大小,以确保整体纵横比与viewBox的纵横比一致。
Svg 文本框
svg 文本框是可以添加到 svg 图像的文本容器。 文本框可以放置在图像上的任何位置,并且可以指定背景颜色或图像。 文本框也可以被赋予边框和填充,使其从图像的其余部分中脱颖而出。
如何让文本适合 SVG 框? 文本应适合方框,既不能太大也不能太小以致破坏纵横比。 我找到了一个 JS 脚本,它可以在所有维度上运行良好,而无需循环或更改字体大小。 RobertoRoberto 2014 年 3 月 22 日 16:28 回答了 16,178 个金徽章、41 个银徽章、51 个铜徽章。 除了元素 foreignObject 之外,如果您可以使用自动换行来包装 xhtml 片段,您可能会从中获得一些好处。 虽然解决方案似乎是手动更改字体大小,但有些示例存在错误。 无法在没有边界的矢量图形中定义边界或缩放文本。
使用 Contenteditable 编辑文本
如果将 contentEditable 属性添加到 div>,则可以更改其中的文本。
Svg 不保存字体
这个问题没有千篇一律的答案,因为保存带有字体的 SVG 文件的最佳方式可能因您使用的软件而异。 但是,一些可能有帮助的一般提示包括将文件保存为 .svg 而不是 .jpg,以及确保将软件设置为将字体保存为矢量文件。 此外,将文件的副本另存为 .svg 和 .pdf 通常很有帮助,因为这有助于确保正确保留您的字体。
除了以 SVG 格式编码文档结构外,它还是显示图像的绝佳选择。 它使用各种对象(包括简单到复杂的形状)来生成可视化文档。 文本在 Illustrator 中编码为文本元素,具有定义其特性的某些属性,例如字体系列。 问题可能是在未安装字体的情况下打开/从设备查看合成,这是一个常见且可能致命的缺陷。 font-family 的名称 in.svg 应该对应于 Font-face 在 CSS 中的名称。 这个问题可以通过多种方式解决,通常有赞成和反对的回应。 Web-Font 是一种需要付出一些努力的技术,但它的好处是值得的。 解决这个问题的另一种方法是修改 CSS 中的 font-family 值。
如何更改 Svg 文件中的字体
要更改 SVG 文件中的字体,您需要直接编辑代码。 最简单的方法是使用像 Notepad++ 这样的文本编辑器。 在文本编辑器中打开 SVG 文件后,找到包含要更改的文本的代码部分。 在本节中,您将看到一系列控制文本外观的属性。 要更改字体,您需要编辑“font-family”属性。
内联、对象或 img 标签可用于嵌入它们。 一个三行不同字体的文本域如下图所示,我们使用内联属性来指定字体系列。 The.svg 是 DOM 的一部分,因此可以像 HTML 的任何其他部分一样轻松地使用 CSS 设置样式。 或者,您可以使用类、ID 或标签来为以下示例中的元素设置样式。 要使用它,只需将您的字体嵌入到您的 SVG 中。 使用像 Nano 这样的工具很难扫描和嵌入字体。 如果你使用粗体,你也应该嵌入斜体。 我怎么知道某些东西在工作? 有必要自己进行彻底检查。
Svg文件
SVG 文件是可缩放矢量图形文件。 SVG 文件是使用矢量图形软件创建的,并且可以使用文本编辑器进行编辑。 文件格式基于 XML,同时支持静态和动画图形。
SVG 作为一种数字格式,是使图像在任何格式下都显得更大的绝佳选择。 它们针对搜索引擎进行了优化,通常比其他格式更小,并且可以有动态动画。 在本指南中,我将解释它们是什么以及何时使用它们,以及如何使用它们创建 SVG。 由于 aster 图像的分辨率是固定的,因此图像的大小会降低其质量。 图像以矢量图形格式存储为图像中显示的线或点。 XML 或标记语言用于描述这些格式。 当您使用 svg 文件创建图像时,您必须指定用于指定图像的所有形状、颜色和文本的 XML 代码。
因为 XML 代码看起来非常漂亮,它也是网站和 Web 应用程序的一个非常强大的工具。 可以扩展或缩小到任何大小的 SVG 没有质量问题。 sva 和非 sva 图像之间没有任何共同点; 无论大小或显示类型如何,它们看起来总是一样的。 SVG 通常不像光栅图像那样详细。 由于他们的 SVG,他们可以很好地控制自己的外观。 万维网联盟创建了一种被广泛接受为标准的网络图形文件格式。 因为 HTML 和 CSS 是文件,所以程序员可以使用 SVG 快速阅读和理解 XML 代码。
CSS 和 JavaScript 通过结合它们的功能,可以动态地改变 SVG 的外观。 许多不同的应用程序受益于动态矢量图形的使用。 它们使用简单、用途广泛、交互性强,是学习如何使用图形编辑器的良好起点。 每个程序都有各种限制和学习曲线。 在决定是付费还是免费试用之前,您可以尝试一些选项并感受一下这些工具。
Svg 文件的诸多好处
矢量文件基于涉及线、点、形状和算法的复杂数学网络。 因此,它们可以无限扩展,使它们成为响应式视网膜就绪网页设计的理想选择。
Svg 文本
SVG 文本用于在 SVG 图形中创建文本标签。 默认情况下,文本使用用户代理样式表中定义的默认无衬线字体呈现。
您可以通过创建文本 SVG开始使用 Inkscape 设计您自己的文本。 您将立即准备好开始,因为您只需要学习一些基础知识。 我们不会从我们发布的帖子中获利。 如果您通过单击我的其中一个链接购买东西,我可能会免费获得少量佣金。 在你选择了你想要的字体之后,你可以把它变成一个 sva。 不能仅通过输入文本来创建 SVG 文件。 在 Inkscape 中创建文本之前,您必须先将文本转换为 Inkscape 中的路径。 您可以通过单击来编辑您认为合适的文本中的任何字母。
网页的 Svg 编辑器
例如,如果您打算在具有内置SVG 编辑器的浏览器不支持的网页上使用 svg,则必须使用替代方案。 有一些不错的编辑器,例如 Inkscape 和 Sketch,可用于创建和编辑 SVG 文件。 完成 SVG 文件的准备后,您可以使用 *svg>*/svg> 标签添加它,例如上面的标签。 “br” width 500px height 500px 要访问您的 svg 代码,请打开此链接并导航至 *br。 *.svg*.br 或者,您可以使用像 Canvas.net 这样的在线浏览器来创建 SVG 文件。 准备好 SVG 文件后,您可以将其包含在 svg> /svg> 标记中,如上所述。 *br> 宽度:500px 高度:500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg 文件大小:1000
