优化 SVG 图像的 3 个技巧
已发表: 2023-02-12在优化 SVG 图像时,您可以采取一些措施来确保您的图像呈现最佳效果。 首先,考虑SVG 图像的文件大小。 文件越小,加载速度越快。 其次,考虑图像的分辨率。 分辨率越高,图像看起来越清晰。 最后,考虑 SVG 图像的格式。 SVG 图像可以保存为 .svg 或 .png 格式。 每种格式都有其优点和缺点,因此请选择最适合您需要的格式。
这种类型的图像文件由 XML 标记组成,Web 浏览器使用这些标记来指导它们呈现它。 优化您的 SVG 文件是一个费力的过程,这就是为什么您必须手动清理它们的原因。 Kraken.io 等自动化工具可以为您完成所有工作。 结果,我能够在不牺牲图像质量的情况下将放大镜图标缩小约 37%。
缩放 Svg 图像会降低图像质量吗?

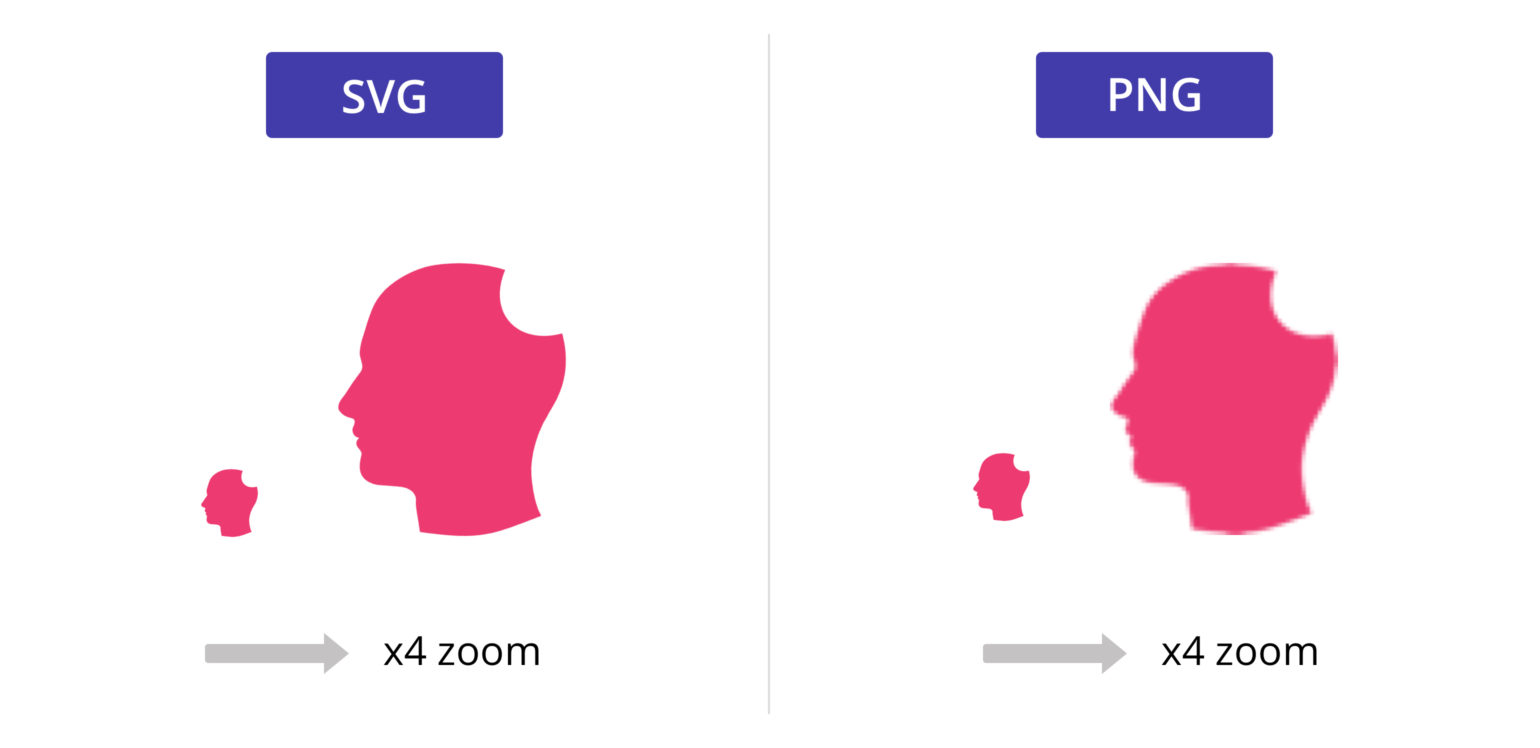
缩放 SVG 图像时,图像质量不会降低。 这是因为 SVG 图像是矢量图像,这意味着它们由一系列点和路径组成,而不是像素。 因此,当 SVG 图像按比例放大或缩小时,点和路径会简单地调整到新的大小,而不会损失任何质量。
抗锯齿的存在是 Web 图形世界中的无名英雄。 因此,我们的屏幕上有清晰的文本和平滑的矢量形状。 一个比正常大的图形有越来越少的像素来表示它的来源(仍然非常好),使它看起来不那么清晰。 如果您正在处理光栅形状,此程序使用起来很简单,但仅适用于高级用户。 如果你想超越这种技术,尝试将矢量点插入到看起来过于清晰的图标中。
在不损失质量的情况下,使用 viewBox 将您的作品缩放到任意大小是必不可少的。 编辑器通常使用 ViewBoxes 来定义 SVG 图稿的大小。 ViewBoxes 支持 SVG 内联代码和图像处理。 内联 SVG 代码将完美缩放以适应给定的宽度和高度,而艺术品将缩放到给定的尺寸。 缩放图稿时,可以使用 SVG 中的 viewBoxes 来保存质量。 SVG 图像可以完美缩放而不会丢失任何细节,而内联代码可以缩放到用户指定的大小和高度。 由于 PNG 的透明度很高,因此很容易获得高质量的图像。 除了创建图标和其他详细图像外,使用 SVG 还可以保持图像质量。
Svg 图像可以在不损失质量的情况下调整大小
有些人担心缩放 SVG 图像会降低其质量。 有时可能是这种情况,也可能不是这种情况。 可以在不影响其质量的情况下放大或缩小 SVG。 无论大小或形状,它都会清脆清晰。 矢量图像(例如 SVG)通常比 PNG 小得多,这意味着它们不会占用您计算机或网站上的太多内存。 此外,由于 SVG 是矢量文件,您可以在不丢失任何内容的情况下缩小或提高质量。 重要的是上传一张与您试图到达的空间尺寸完全一致的图片,以避免图片模糊。 现代屏幕分辨率的提高可以解释其原因。 尽管如此,由于 SVG 是一种矢量图像格式,您仍然可以上传所需大小的图像并确保所有像素都与网格对齐。 它将允许您的 SVG 放大,同时还允许它以更小的尺寸呈现。
如何使 Svg 像素化程度降低?

看起来解决方案是确保所有像素都与编辑程序中的网格对齐,然后设置所需的 SVG 大小。 您仍然可以按比例放大 SVG,同时还可以将其渲染为更小的尺寸。

Stick Overflow for Teams 将存放在一个单独的域中。 迁移完成后,您的团队将在 Stack Overflowteams.com 上可见。 SVG 是您可以使用的东西。 在缩放级别查看时,它根本不会出现像素化。 示例中的问题,比像素化更严重,似乎是渲染/抗锯齿问题。 是否可以在 css 中使用光标? 如果 css 创建的图形看起来像 yoursvg 一样像素化,则问题不在 yoursvg 中,而是屏幕的密度(最有可能),我可以在比较示例中看到,就像在原始文件中一样:
如果上传的图像尺寸错误,可能会导致网站或印刷品的结果模糊。 为了解释这一点,必须提高当今屏幕的分辨率。 在任何情况下,当上传图像的尺寸与其将出现的空间相同时,该图像中的像素也将具有相同的尺寸。 当您上传的图片大于或小于展示空间时,图片中的像素将被拉伸或压缩,导致图片小于展示空间。为保证图片的原始性分辨率,将其保存为 PNG 或 .svg 等格式至关重要。 它还可以帮助避免屏幕和印刷材料上的图像模糊等问题。
Svg 文件的诸多好处
如果您缩放或缩小文件的大小,不会发生质量损失。
由于 SVG 是矢量文件,因此可以在不丢失其原始格式的任何方面的情况下按比例放大或缩小它们的质量。
优化 Svg 代码
SVG 版本、id、xlink(如果未使用)、x、y、x、宽度和高度、启用背景和任何命名空间属性都应删除。 从您的计算机中删除任何不需要的组。 使用快捷键和颜色快捷键,简化颜色很简单。 确认去掉多余空格后代码返回回车方式。
现在有 Scalable Vector Graphics 文件(SVG 文件),比 Internet 上的传统矢量图形更快、更容易使用。 使用 Adobe Illustrator 或其他设计软件创建它们相当简单。 优化 SVG 文件,使其更易于日后使用 第一步是下载并安装 SpriteBot。 第 2 步:转到文件。 第三步是将您的 .svg 文件拖放到应用程序中。 该应用程序优化您的文件,使其更小,并且文件大小会自动减小。 使用此工具,您可以通过多种方式优化 SVG 文件。 清理空白、移除/整理启用背景以及舍入和刷新数字列表是一些示例。
Svg 文件的精度
如果您保存一个精度为 6 的 SVG,您的文件将比精度为 8 的 SVG 小 54%。 通常,如果您只需要保存少量 SVG 文件,则可以使用六精度而不会对性能产生负面影响。 但是,如果您要保存大量 SVG 文件或需要保留更准确的值,则可以将精度设置为八。
批量优化 Svg
这个问题没有一个明确的答案,因为它可能取决于您使用的特定软件和您的特定目标。 但是,一般来说,批量优化 SVG 文件可能意味着创建一个脚本或进程来同时自动对一组 SVG 文件运行优化任务。 如果您有大量 SVG 文件需要优化,或者如果您需要在工作流程中定期优化文件,这会很有帮助。 有许多不同的方法可以优化 SVG 文件,因此如何批量优化它们的具体细节将根据您采用的方法而有所不同。 但是,优化 SVG 文件的一些常用方法包括减小文件大小、删除未使用的代码和简化代码。
SVG清洁器
有多种方法可以清理 SVG 文件。 一种方法是使用 Inkscape 之类的程序打开文件,然后从“文档属性”对话框中选择“清理文档”选项。 这将从文件中删除所有未使用的元素和属性。 另一种方法是使用在线 SVG 清理工具,如 SVG Cleaner。 该工具将从文件中删除任何不必要的代码,并使其更小、更高效。
Svgcleaner:清理 Svg 文件的最佳方式
svg cleaner 是保存和清理 SVG 文件的绝佳工具。 通过 22%,您可以减小 SVG 文件的大小。 此外,使用 Nano,您可以压缩字体(如果有的话)并一步嵌入它们,从而产生更小的 SVG 文件,带宽和加载时间更少。 此外,缩小 SVG 使其更易于使用且更具可读性。
