将即将推出的页面添加到 WordPress 网站的 3 种方法
已发表: 2022-09-14如果您正在组建一个 WordPress 网站并想添加一个即将推出的页面,有几种不同的方法可以做到这一点。 您可以使用 SeedProd 的 Coming Soon Page & Maintenance Mode 之类的插件,也可以创建自定义页面模板。 如果您想走插件路线,即将推出的页面和维护模式是一个不错的选择。 它易于设置,您只需单击几下即可自定义即将推出的页面的外观。 如果您想采取更实际的方法,您可以创建自定义页面模板。 如果您想更好地控制即将推出的页面的设计,这是一个不错的选择。 无论哪种方式,即将推出的页面都是让访问者知道您的网站正在建设中的好方法。 这是一种管理期望并确保人们在您的网站准备就绪时回来的简单方法。
如果页面很快发布,访问者将能够看到您的网站即将完成。 您可以使用它立即收集潜在客户和查询,甚至在您开门之前。 市场上有几种着陆页构建器,但 SeedProd 因其广泛的功能而脱颖而出。 您可以轻松地将您的网站设置为“即将推出”模式,以便访问者在它准备好之前无法看到它。 使用 SeedProd,您可以轻松创建带有各种模板的 WordPress 登录页面。 如果您查看右侧的面板,您可以看到您网站的实时预览,因此您始终可以准确了解它的外观。 除了将您现有的表单嵌入 WPForms 之外,SeedProd 还包括一项功能,允许您将其他表单插入到您的 WordPress 帐户中。
您可以轻松地设置seedprod 在您希望的时间出现、谁能看到它以及它会出现多长时间。 除了包括/排除 URL 和按角色访问之外,此部分提供了最重要设置的列表。 有些人可以绕过您即将发布的页面,即使由于您正在配置这些设置而无法查看它。 第四步是在 SeedProd 中配置您即将推出的页面设置。 之后,按住开关以启用即将到来的模式。 这使您可以隐藏网站的某些部分,同时保持其余部分可见。 通过返回 WordPress 仪表板,您可以检查页面是否处于良好的工作状态。 通过单击屏幕顶部的绿色保存按钮,您可以保存设置。 我们才刚刚开始。
如何删除即将推出的页面 WordPress
 信用:sancheya.com
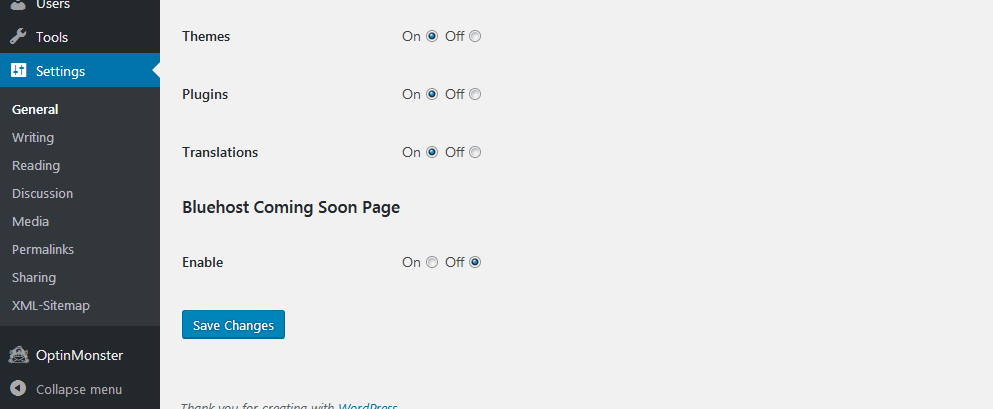
信用:sancheya.com如果您使用的是 WordPress 网站并想删除即将推出的页面,您可以按照以下步骤操作。 首先,您需要登录您的 WordPress 网站并转到设置页面。 从那里,您需要单击“即将推出”页面选项卡,然后单击“删除”按钮。 这将从您的 WordPress 网站中删除即将推出的页面。
为什么我的 WordPress 仍然说即将推出?
默认情况下,您可以随时将新站点设置为“即将推出”。 如果站点设置正确,它应该会在启动后的几分钟内出现。
如何在 WordPress 的构建模式下关闭?
通过从 WordPress 仪表板中选择主题面板,您可以访问正在建设中。 选中 Under Construction 旁边的框以启用它,然后选择要使用的页面并保存。 一旦您的网站准备就绪,只需取消选中“启用”选项并保存页面。
即将推出没有插件的页面 WordPress
 信用:www.frip.in
信用:www.frip.in有几种方法可以在不使用 WordPress 插件的情况下创建即将推出的页面。 一种方法是在单独的域上创建登录页面,然后使用 301 重定向将您的 WordPress 域指向登录页面。 另一种方法是创建一个简单的 HTML 页面,然后将其上传到您的 WordPress 目录。 然后,您可以使用 WordPress 内置功能将您网站的主页更改为即将推出的页面。
本分步指南教您如何在 WordPress 中免费创建页面。 诀窍是将您的网站隐藏在单个登录页面后面,以便只有访问它的人才能看到它。 因此,您可以快速开始提高您的 Google 排名和 SEO。 使用 SeedProd,您可以在几分钟内免费在 WordPress 中创建一个页面。 在构建站点时,您可以添加新的电子邮件地址并在构建站点时限制对您的网站的访问。 为了帮助您充分利用种子准备工作,您可以获得免费和付费版本的 SeedProd。 您可以按照以下步骤为即将发布的种子产品创建免费登录页面。
在 SeedProd 的免费版本中,您可以激活维护模式和即将推出的模式。 您可以在网站建设或维护期间使用此功能向您的网站添加简单而有效的用户友好通知。 您必须升级到付费版本才能使用其他页面模式,登录页面和 404 页面。 即使您还没有准备好启动您的网站,您也可以使用即将启动的页面来产生更多潜在客户。 SeedProd 的用户还可以更改页面的常规设置,例如添加新名称或添加新 URL。 专业用户还可以使用幻灯片或视频作为其登录页面的一部分。 在 WordPress 中,您可以发布即将推出的页面。

如果您向客户开放您的工作,您可以向他们展示您的工作方式和原因。 您还可以对已登录的用户(例如网站管理员)隐藏登录页面。 可以通过转到“活动”部分并将切换从不活动切换到活动来激活 WordPress 中即将推出的页面。 如果您计划很快启动您的网站,则必须禁用“即将推出”页面。 您可以添加完整的网站,而不是简单地添加登录页面。
自定义即将推出的页面 WordPress
“即将推出”页面是让访问者知道您的网站正在建设中的好方法。 您可以通过添加自己的徽标、背景图片和文本来自定义即将推出的页面。 您还可以选择包含联系表格,以便访问者与您取得联系。
我如何尽快使用 Seedprod?
* 是网站的名称。 选择页面菜单,然后单击“即将推出模式”。 您的所有网站都将在即将推出的模式下自动激活。 您的网站仍然允许您登录和工作,但其他未登录的用户将只能看到您创建的即将推出的页面。
Seedprod:一个易于使用的 WordPress 登陆页面构建
SeedProd 是一个好的 WordPress 登陆页面构建器吗? 绝对地! SeedProd 是一个 WordPress 登陆页面构建器,即将在维护模式下可用,并且将是免费的。 使用其强大的拖放页面编辑器,无需开发人员即可轻松创建任何 WordPress 登录页面。 通过浏览不断增长的可定制登录页面模板库,您可以快速开始使用 SeedProd。 种子产品登陆页面有哪些特点? 使用 SeedProd 登陆页面充分利用 WordPress 登陆页面。 使用该插件,您无需雇用开发人员即可轻松创建页面,因为它具有强大的拖放编辑器。 您可以使用越来越多的可自定义登录页面模板,让您可以在几分钟内轻松创建页面。 除了 SeedProd Landing Page Pro 许可证之外,您还可以升级到 Pro 许可证以获得更多高级功能。 如何使用 WordPress 免费插件? 如果您使用的是 SeedProd Landing Page 的精简版,您可以免费使用它。 如果您想升级您的许可证以获得更多高级功能,您可以付费升级。
很快页面模板
即将推出的页面模板是一种网页类型,用于指示即将推出新网站。 在网站启动之前,它通常用作占位符页面。 该页面通常包含有关即将推出的网站的信息,例如其预计发布日期,还可能包含一个注册表单,以便在网站上线时通知感兴趣的用户。
本课程将教您如何使用 HTML 和 JavaScript 创建即将推出的页面。 此示例使用覆盖整个页面的背景图像并包含一些文本以告知用户正在发生的事情。 通过查看下一个示例,您将能够使用 JavaScript 添加倒数计时器。 在第 1 步中,您必须首先添加一个日期和时间,以便在 2024 年 1 月 5 日完成计数。在第 2 步中,必须设置以下元素的样式。 Courier 是等宽字体,25 像素,位置为粗体,text-align 为 center,margin 为 auto,宽度为 40%。 文本应放在左上角,每个文本之间有绝对空间,16×16。 文本可以通过选择*/,左下角,绝对,右下角,0来定位在中角和左下角; 此调用的结果必须显示在具有 id=demo 元素的文档中。
创建即将推出的页面
创建即将成为页面的第一步是创建一个新的 HTML 文档。 例如,我们将使用覆盖整个页面的背景图像以及一些文本来告知用户情况。 要制作背景图片,您必须首先找到覆盖整个页面的图片。 在本例中,我们将使用正在建设中的建筑物的照片。 对于文本,请选择足够大以适合图像并且足够粗以突出显示的字体。 即将到来的这一页将用一种名为 Montaserrat 的字体书写。 在我们可以创建即将推出的页面之前,我们需要添加一些基本的 HTML 标记。 我们将通过插入 head> 和 title> 标签来做到这一点。 img> 标签将在我们上传 body 标签后用于存储我们的背景图片。 下一步是使用 *img** 标签的 src 属性定义背景图片的 URL。 此外,img 标签的 alt 属性将用于提供我们图像的文本描述。 除了使用标签的 width 和 height 属性来指定背景图像的尺寸外,我们还将使用标签的 width 和 height 属性来指定图像的尺寸。 您可以设置页面宽度和高度以覆盖整个页面。 现在我们已经创建了文档,我们需要向它添加一些 CSS。 这可以通过使用 *style= 标签来完成。 然后我们将使用 style' 标签来添加样式。 使用 *style' 标签添加样式部分至关重要。 有必要将 style> 标签添加到我们的网站。 我们希望这为我们即将发布的页面提供基本的外观和感觉。 最后,将使用 body 标签添加 html> 标签。 因此,将创建新页面。
很快页面主题内容
“即将推出的页面”是通常用于通知访问者新网站或产品即将推出的页面。 该页面通常包括一个倒数计时器和一个注册表单,以便在发布时保持更新。
