向您的 WordPress 网站添加侧边栏的 3 种方法
已发表: 2022-09-08向您的 WordPress 网站添加侧边栏是增加您可以在网站上显示的内容数量的好方法。 有几种不同的方法可以向您的 WordPress 网站添加侧边栏,每种方法都有自己的优点和缺点。
向 WordPress 网站添加侧边栏的最简单方法是使用插件。 有许多可用的插件可让您向站点添加侧边栏,它们都相对易于使用。 使用插件的缺点是您需要使插件保持最新,并且您可能需要为某些插件付费。
向您的 WordPress 网站添加侧边栏的另一种方法是编辑您的主题。 这有点复杂,但也更灵活。 您可以通过编辑主题向 WordPress 站点添加侧边栏,也可以通过创建子主题向 WordPress 站点添加侧边栏。
如果您想在不使用插件或编辑主题的情况下向 WordPress 网站添加侧边栏,您可以使用小部件。 小部件是您可以添加到 WordPress 网站的一小段代码,它们将允许您向网站添加侧边栏。 使用小部件的缺点是您需要知道如何编码,并且您可能需要为某些小部件付费。
如何在 WordPress 中启用侧边栏小部件?
 信用:www.newsdekhle.com
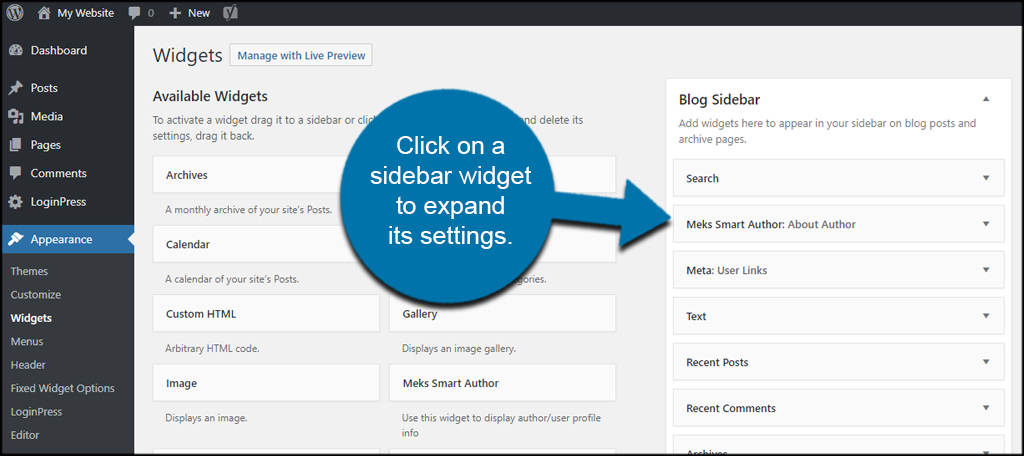
信用:www.newsdekhle.com您也可以从 WordPress 仪表板编辑侧边栏。 在左侧菜单中,通过选择外观 > 小部件,选择侧边栏部分,然后单击它来展开侧边栏。 这个侧边栏现在应该包含构成它的所有小部件。
在 WordPress 中添加或编辑基于小部件的侧边栏。 侧边栏是向您的网站添加更多内容的好方法,同时也使其更具功能性。 侧边栏是 WordPress 网站的一个小部件区域,可以显示主页上不可见的内容。 根据您选择的主题,侧边栏的位置可能会有所不同。 可以编辑小部件的标题以使其看起来完全不同,或者可以更改小部件上方的文本。 如果您想使用比原版 WordPress 中包含的更多的小部件,您可以尝试使用 WordPress 小部件插件。 WordPress 有许多可用的小部件模板,但也可以将插件添加到平台以获得更多功能。
在本节中,我将引导您完成使用免费的自定义侧边栏插件创建新的自定义侧边栏的过程。 在您为其提供主页之前,自定义侧边栏不会出现在您的网站上。 将其放置在您网站上需要的位置,无论它仅用于特定的帖子或页面,还是需要的位置。 例如,侧边栏可能仅显示在页脚 1 中的帖子和新闻帖子,或所有新闻帖子的页脚 2。 一旦您对侧边栏的配置方式感到满意,您就可以保存它。
向 Sideba 添加额外的小部件行
如果您的侧边栏在右侧不可见,则可能需要额外的小部件行。 为此,请转到外观 > 小部件,然后单击小部件区域右下角的符号,然后单击外观。 要创建新的小部件行,请输入您想要的名称,然后从列表中选择适当的插件。
如何在 Html 中添加侧边栏
 信用:YouTube
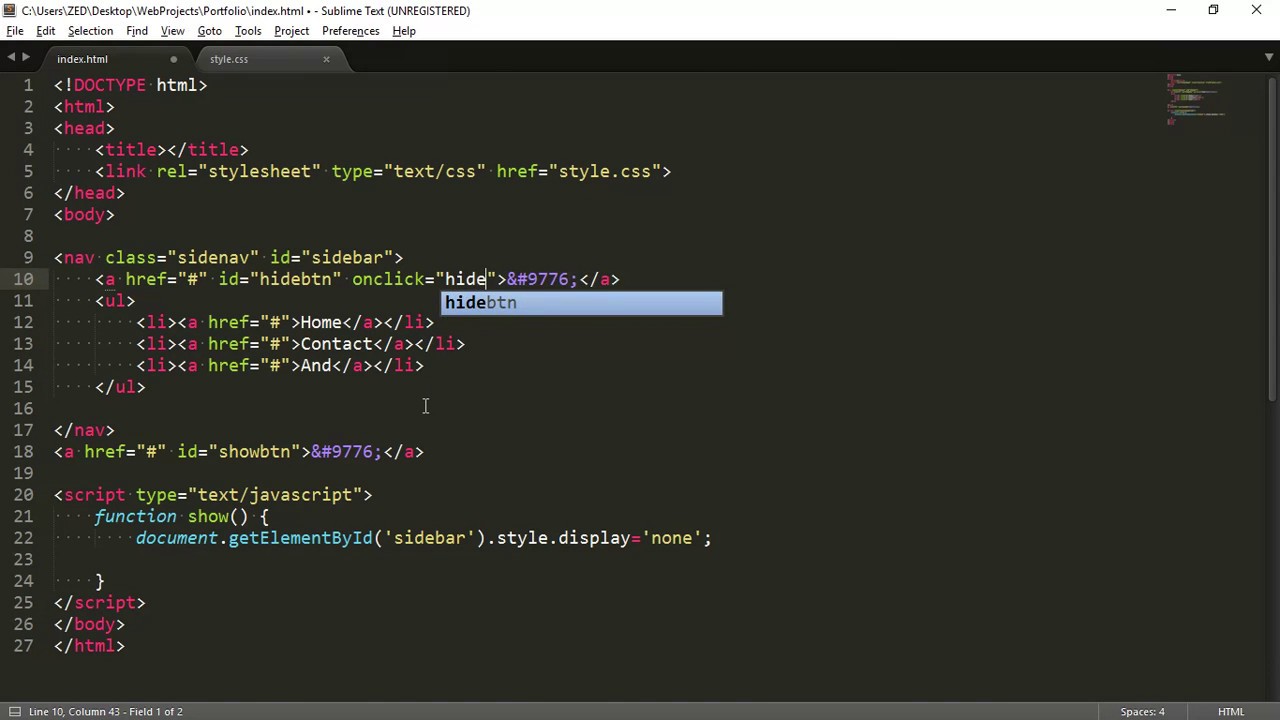
信用:YouTube向您的 HTML 网站添加侧边栏是向您的网站添加额外内容和功能的好方法。 有几种不同的方法可以将侧边栏添加到您的 HTML 网站。 一种方法是使用 HTML 表格。 这种方法很容易实现,并且被网络浏览器广泛支持。 向 HTML 网站添加侧边栏的另一种方法是使用 CSS 浮动。 这种方法更加灵活,可以用来创建各种不同的侧边栏布局。
许多网站,比如他们的导航菜单栏,都有侧边栏菜单。 最常用的方法是使用 HTML CSS 和 JavaScript 编程代码来构建一个漂亮的侧边菜单。 为了完成这个任务,必须创建一个 HTML 和 CSS 文件。 然后,在 HTML 文件中,复制并粘贴以下结构。 第一步是使用个人资料图像使其看起来完全圆形。 下一步是为每个菜单项添加图标,使其变得更具吸引力和美观。 第三步应该添加一个菜单按钮,点击后会隐藏整个菜单,点击后会返回。
在第 4 步中,您可以添加更多菜单项。 第五步是将css代码合并到菜单项中。 通过代码,您可以通过添加 HTML 和 CSS 来制作菜单栏。 第 7 步将要求您输入 JavaScript 代码以激活菜单按钮。 单击该菜单按钮后,整个菜单栏将被隐藏。 如果你愿意,你可以看到这些设计,我已经做了很多其他的。
如何在 WordPress 中将帖子添加到侧边栏
 信用:堆栈溢出
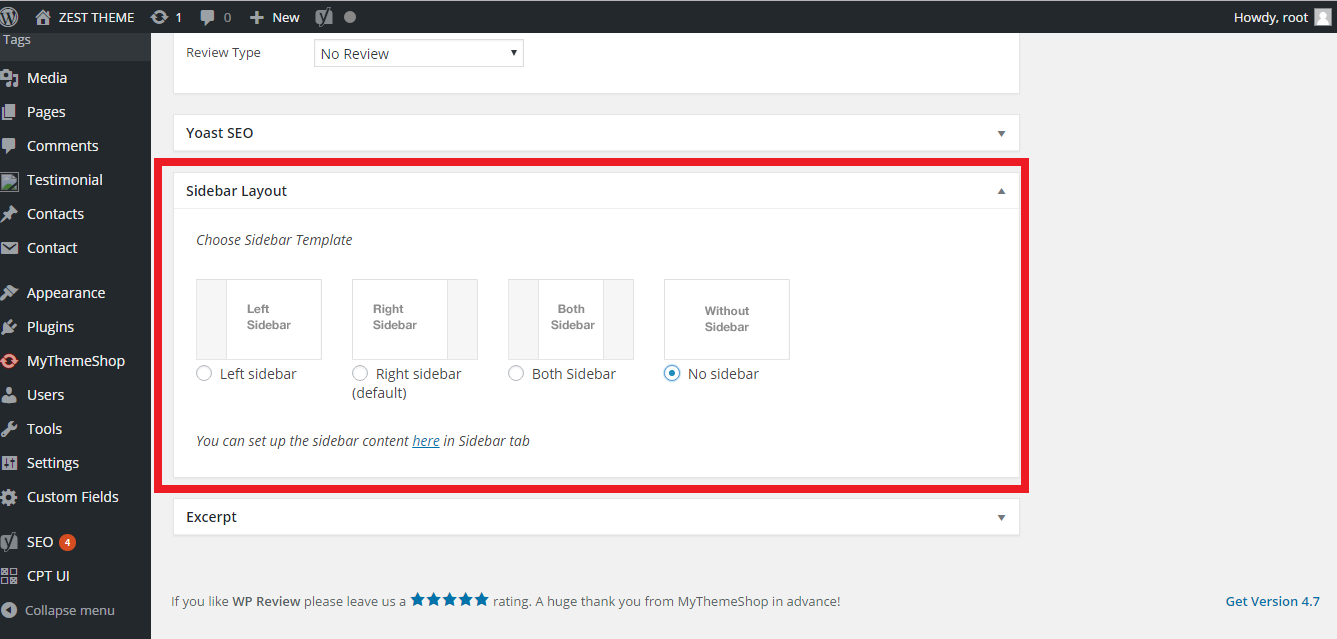
信用:堆栈溢出在 WordPress 的侧边栏中添加帖子很容易。 首先,登录您的 WordPress 网站并转到仪表板。 接下来,单击“外观”选项卡,然后单击“小部件”子选项卡。 从这里,您将看到所有可用小部件的列表。 找到“最近的帖子”小部件并将其拖到您选择的侧边栏中。 最后,单击“保存更改”按钮以保存更改。
您可以选择的 WordPress 页面、帖子、类别或自定义帖子类型的侧边栏没有任何限制。 通过这样做,您可以更改侧边栏以更好地满足访问者的需求和兴趣。 因此,它更加用户友好,功能更强大,并且与相关页面相关。 您可以使用自定义边栏插件将自定义小部件配置添加到任何帖子、页面、类别、存档页面或自定义帖子类型。 如果您在页面上销售产品,则可以包含搜索栏小部件、产品类别等。 让我们来看看如何在每个页面上添加侧边栏或在您的网站上发布。 然后,在Sidebar Location下,单击您希望自定义侧边栏出现的区域。 通过单击添加新按钮(或转到页面/帖子)将侧边栏添加到特定页面或帖子。 使用此插件,您可以转换任何现有页面、帖子、类别或自定义帖子类型。

如何在 WordPress Elementor 中添加侧边栏
侧边栏小部件可用于将任何主题的侧边栏添加到页面。 要显示边栏,请转到内容。
WordPress 侧边栏菜单
WordPress 侧边栏是向您的网站添加额外菜单选项的好方法。 默认情况下,它位于页面的左侧,但如果您愿意,可以将其移动到右侧。 您还可以通过转到 WordPress 管理面板中的外观 > 菜单页面向侧边栏添加自定义菜单。
您网站上的 WordPress 侧边栏可能是向您的网站添加导航的有用位置。 您可以使用内置的小部件功能将主导航菜单小部件拖放到侧边栏中。 自定义侧边栏插件还可用于为每个页面、帖子或类别创建和添加独特的侧边栏。 我们测试了其中两个选项供您查看,并给您留下了深刻的印象。 借助内容侧边栏,您可以使用各种强大的插件创建自定义侧边栏。 这个插件的免费和付费版本都包括自定义边栏和其他功能。 您将能够以 49 美元的价格添加更多功能,包括粘性侧边栏、在查看一定比例的页面后显示的侧边栏、侧边栏克隆以及条件格式和调度。
如何在 WordPress 中创建可折叠的侧边栏菜单?
如果您希望实时查看更改,可以更改 WordPress 定制器中的可折叠侧边栏菜单。 你可以通过外观来做到这一点。 在左侧栏中,单击波纹管。 本部分包含可折叠侧边栏的各种设置。
侧边栏在哪里显示 WordPress?
要访问小部件,请转到屏幕左侧。 它将包括您网站的所有小部件区域的列表。 出现带有主菜单选项的侧边栏。 WordPress 主题中的侧边栏通常以可以被称为任何东西的方式编写。
WordPress 侧边栏插件
有许多可用于 WordPress 的侧边栏插件。 一些最受欢迎的包括: – WP Page Widget:此插件允许您将自定义小部件添加到侧边栏。 - 简单侧边栏:此插件允许您使用自定义小部件创建简单的侧边栏。 - 高级侧边栏:此插件允许您使用自定义小部件创建更高级的侧边栏。 – 自定义侧边栏:此插件允许您使用自定义小部件创建自定义侧边栏。
该插件可从文档页面下载。 我们目前正在为主题开发人员深入开发文档。 如果你使用过这个插件,你可以在这里捐款。 此处提供了有关如何安装和使用该插件的快速入门。 Easy Custom Sidebars 是一个免费的开源软件包,用于自定义侧边栏。 该插件已由各种贡献者向公众提供。 我从来没有遇到过更好的插件来使用,我毫不怀疑这个插件会经得起时间的考验。 它做我需要做的一切,就像我的核心一样。 与我们取得联系就像拨 1 一样简单。
PHP 并将其放在您的主题文件夹中。 在 WordPress 中创建自定义侧边栏模板
使用 get_sidebar() 函数,您可以在 WordPress.com 上创建自定义侧边栏模板。 sidebar.php 模板文件在此函数中被捕获并用于布局页面。 使用模板文件,您还可以创建自定义动态侧边栏。 侧边栏应命名为:[侧边栏名称]。
WordPress侧边栏不显示
如果您的 WordPress 侧边栏没有出现,有几种可能的解释。 首先,检查您的主题是否设置为默认显示侧边栏。 如果没有,您可以通过编辑 PHP 代码为您的主题添加侧边栏。 如果您的侧边栏仍未显示,则可能是您的 WordPress 安装存在问题。 尝试重新安装 WordPress 或联系您的主机寻求支持。
如何在 WordPress 上恢复我的侧边栏?
要查看您的 WordPress 小部件,请转到外观。 在页面的左侧,有所有可用的小部件。 如果您的主题支持侧边栏,您将在右侧看到一个侧边栏选项。
为什么我的侧边栏没有出现在 WordPress 中?
当 WordPress 出现无法解释的侧边栏问题时,通常是由于编码错误。 主题、插件甚至更新错误都是出现问题的场景示例。
为什么我的 Woocommerce 侧边栏没有显示?
您可以更改 X 中的布局。设置应为“内容左侧,侧边栏右侧”或“内容左侧,侧边栏右侧”,以便侧边栏出现在大多数页面中。 如果您选择“全角”,您的侧边栏将不会出现在任何地方,即使您指定了侧边栏。
侧边栏简码 WordPress
WordPress 的侧边栏简码允许您轻松地将自定义侧边栏添加到您网站上的任何帖子或页面。 只需将短代码添加到您希望侧边栏出现的任何帖子或页面,它就会自动添加到布局中。 您还可以使用侧边栏简码将侧边栏添加到特定模板文件。
Joe Casabona 在本文中解释了如何在 WordPress 中包含短代码。 简码是 WordPress 中的一项功能,可让您访问页面的侧边栏。 当参数 $name 设置为空白时,将选择默认侧边栏。 如果您同时为函数和简码添加前缀,您将无法避免冲突。
将此代码粘贴到您的自定义 Html 小部件中以获得侧边栏简码
现在需要添加短代码调用。 为此,只需将以下代码复制并粘贴到自定义 HTML 小部件中。
[shortcode name=”my sidebar shortcode”] 的简码名称是 [shortcode name[/shortcode]]。 [/shortcode] 请在我的侧边栏简码中输入您想要的简码的名称。
