更改银色主题 WordPress 网站上字体颜色的 3 种方法
已发表: 2022-10-20如果您想更改 Argent Theme WordPress 网站上的字体颜色,有几种不同的方法可以做到。 一种方法是简单地为您的主题编辑CSS 文件。 如果你知道怎么做,那就太好了! 否则,您可以使用像 WordPress Customizer 这样的插件。 假设您想更改整个网站的字体颜色,最简单的方法是使用 WordPress 定制器。 这将使您无需编辑任何代码即可更改整个站点的字体颜色。 要使用 WordPress Customizer 更改字体颜色,首先您需要登录 WordPress 站点。 然后,转到“外观”部分,然后单击“自定义”。 这将带您进入 WordPress 定制器页面。 在 WordPress Customizer 页面上,您会看到许多可以更改的不同选项。 找到“排版”部分并单击它。 您可以在此处更改网站的字体颜色。 单击“字体颜色”选项,然后使用颜色选择器选择所需的颜色。 选择颜色后,单击“保存并发布”按钮保存更改。 而已! 现在您知道如何更改 Argent Theme WordPress 网站上的字体颜色了。
一些WordPress 主题不允许您更改文本的颜色。 但是,对于不熟悉代码的人来说,使用代码是一个令人生畏的过程。 在本文中,我们的 WpDataTables 团队解释了如何做到这一点。 网页设计最重要的方面之一是知道如何更改 WordPress 文本的颜色。 WordPress 插件 WordPressDataTables 在创建响应式表格和图表方面是迄今为止最好的。 可以制作包含数百万行的大表,或者可以使用高级过滤器和搜索来查找数据。
如何更改 WordPress 标题中的字体颜色?

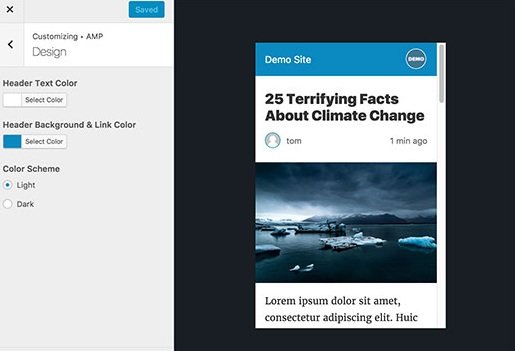
您可以通过单击顶部的“站点标题”按钮查看站点的标题和徽标。 您的标题文本和字体以及实际文本应该在此处可见。 通常可以使用字体选择器更改标题文本的颜色。 选择最能满足您需求的一种。
今天,WordPress 是使用最广泛的网站建设者和管理员之一。 该应用程序使用简单,但它给全世界的用户带来了问题。 如何更改 WordPress 标题上的字体? 这里有一些快速简便的方法来解决这个问题。 如果您尚未使用经典 WordPress 编辑器更改 WordPress 中的字体颜色,此视频将引导您完成使用工具栏更改字体颜色的过程。 您可以通过单击 WordPress 图标访问您的 WordPress 仪表板。 检查帖子以查看是否需要更改标题的字体颜色。
从下拉菜单中选择文本颜色选项。 可以通过了解所需颜色的十六进制代码来更改文本文件的颜色。 您还可以选择特定颜色的红色、绿色和蓝色来匹配您的设计。 通过单击 Enter 或底部的“确定”按钮,您可以保存自定义颜色。 如果要再次使用自定义颜色,则必须先完成整个过程。 因为自定义颜色无法永久保存,所以必须先走完整个流程。 为了成为一名成功的网页设计师,您必须能够更改 WordPress 标题的字体颜色。 由于存在可访问性指南,因此遵守它们至关重要。 由于网站被视为公共空间,因此您必须尽可能让用户可以访问它们。
如何在 WordPress 上更改字体颜色
可以通过转到外观 > 编辑器并选择所需的更改来更改 WordPress.com 的字体颜色。 要使您的菜单看起来更大,请将字体大小更改为 XXX。
如何更改字体颜色?

导航到格式菜单并选择字体。 要打开字体对话框,请按 D。通过选择字体颜色旁边的箭头,您可以选择与其对应的颜色。
在定制您的网站时,字体经常被忽略。 您可能会认为更改HTML 字体颜色会很困难,但它相对简单。 有几种方法可以更改您网站上的字体颜色。 在这篇文章中,我们将介绍如何选择和更改网站字体的颜色。 配色方案是 RGB,代表红色、绿色和蓝色。 为了确定颜色,必须将红色、绿色和蓝色组合起来。 现在,除了 alpha 值之外,等式中还添加了一个值。
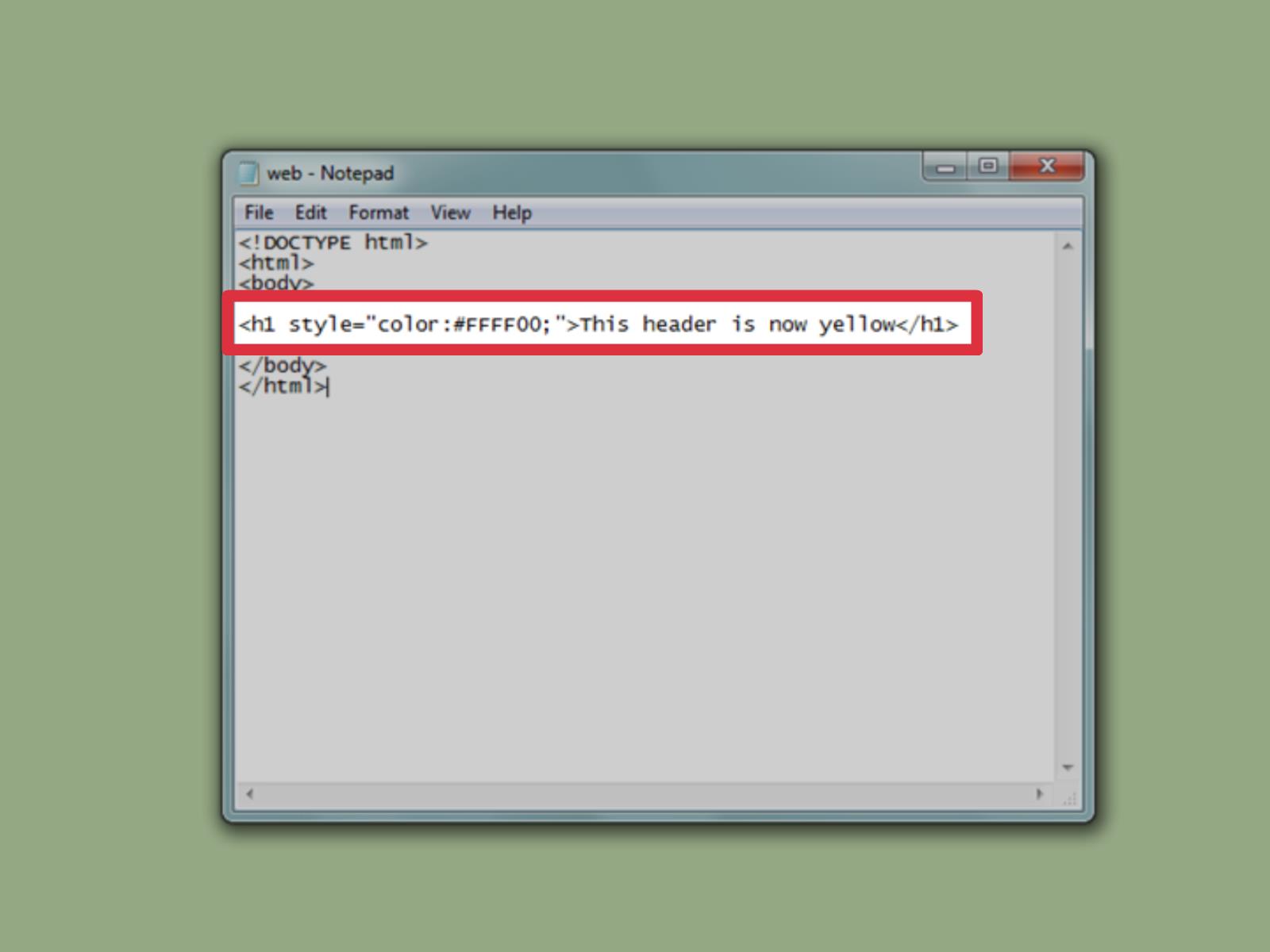
颜色代码类似于 RGB 代码,因为它们指定了特定的颜色。 在 HTML5 之前,您可以使用字体标签更改字体颜色,字体标签包含从 0 到 9 的数字和从 A 到 F 的字母。HTML5 不再支持此标签。 您可以使用层叠样式表更改整个段落的背景颜色。 元素的大小允许它用于为任意数量的文本着色。 可以使用各种选择器更改标题和链接的颜色。 外部 CSS,通常称为样式。 CSS 或样式表。
CSS,是在创建单独的样式表文件后出现的 CSS。 建议您使用代码编辑器来编辑样式表。 如果您使用内联样式,您的 HTML 文件的大小可能会增加。 更改 HTML 字体颜色是通过使用字体标签或 CSS 样式来完成的。 这两种方法各有利弊。 它使用起来很简单,但是如果您的网站使用 HTML5,则将其包含在您的字体标签中并不是一个好主意。 因此,如果使用过时的代码,浏览器可能不再支持它。

根据您使用的 CSS 类型,您可以更改字体的颜色。 这些方法中的每一种都有许多优点和缺点。 使用颜色选择器代替随机选择颜色时,可以使用颜色选择器来选择正确的颜色。 在 Chrome 中您唯一需要做的就是将光标指向需要检查的网页部分。 您网站中 HTML 字体的颜色可以使其更易于阅读和导航。 此外,它可以帮助您为网站设计建立品牌一致性。 可以通过四种方式更改字体:按名称、十六进制代码、RGB 或 HSL。 本指南将引导您完成每个选项,解释哪一个最适合您。
通过拖动设置应用程序的字体和屏幕缩放控件,您可以调整设备显示屏的外观。 还可以通过使用各种字体样式为您的设备创建独特的外观。 在恢复为主题的默认字体的情况下,只需单击自定义字体名称右侧的 X。
如何在 WordPress 主题中更改字体颜色

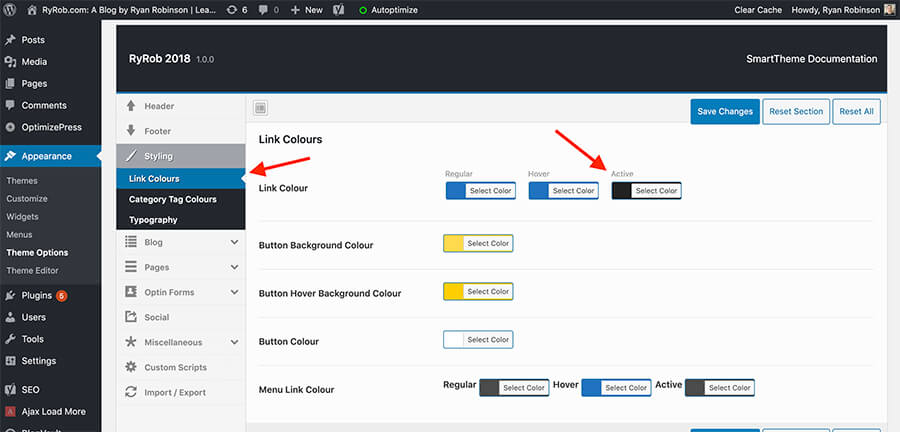
有几种不同的方法可以更改WordPress 主题中的字体颜色。 一种方法是使用定制器。 为此,请转到外观 > 自定义。 然后,单击“排版”部分。 从这里,您可以通过从下拉菜单中选择不同的颜色来更改文本的颜色。 另一种更改字体颜色的方法是使用 CSS。 如果您熟悉 CSS,则可以将以下代码添加到子主题的样式表中:body { color: #000000; 这会将您网站上所有文本的颜色更改为黑色。 如果你想改变特定元素的颜色,那么你可以使用 CSS 选择器。 例如,如果您只想更改标题中文本的颜色,可以使用以下代码:#header { color: #000000; 如果您不熟悉 CSS,那么您可以使用 Easy Google Fonts 之类的插件。 该插件将允许您更改文本的字体和颜色,而无需编写任何代码。
有哪些方法可以更改 WordPress 网站的字体? 您可以对一小段文本或一段文本执行此操作。 在任何情况下,您都可以更改站点中特定元素或 CSS 类的颜色。 当您在网站上使用太多颜色时,它会显得不专业和不整洁。 最好使用 CSS 类来更改文本块的颜色。 这在更新主题时不会引起任何问题,因为定制器中的类是最简单的方法。 更改主题样式表中的字体颜色是一个不错的起点。
如果要更改站点中现有元素的颜色,则需要编辑主题的样式表。 您可以直接更改字体的颜色,也可以给它一个类,然后编写 CSS 来更改它。 使用我们的 WordPress 主题,您可以创建一个反映您风格的漂亮网站。
如何在 WordPress 中更改字体样式
在 WordPress 中,您可以通过转到外观 > 自定义 > 排版部分来更改网站的字体样式。 在这里,您可以从下拉菜单中选择所需的字体样式,然后单击“保存并发布”按钮以保存您的更改。
您为 WordPress 主题的特定区域选择的字体会对设计产生重大影响。 对于 WordPress 主题的字体更改或添加,您必须首先确定特定区域(例如页脚、主体等)的脚本渲染文本字体。 如果您添加一行代码,您可以在几秒钟内更改整个主题的字体。 许多人更喜欢 WordPress,因为它很容易学习如何编码。 在 WordPress 插件目录中可以找到许多免费字体,可以帮助您创建所需的设计。 Easy Google 字体是一种将自定义 Google 字体添加到任何 WordPress 主题的简单方便的方法。 使用任何字体功能允许您为您的网站使用任何格式正确的字体。
MW Font Changer 使用户能够选择基于波斯阿拉伯语和拉丁语的文本字体。 它允许您将按钮放置在可视化编辑器工具栏上,并在 Tiny MCE Advanced 中添加、删除和重新排列它们。 您可以使用 CSS 更改主题段落的字体大小。 独特的字体可以以您能想到的任何方式增强您的 WordPress 网站,无论您是购买字体、从 Google 下载字体还是自己创建字体。 将字体插件添加到 WordPress 以创建一个简单的字体库。 上传字体后,您可以选择字体类型:a.woff、.wof2、.ttf、.eot 或 .svg。
使用 WordPress 站点的默认块编辑器时,您可以更改字体大小。 通过选择任何段落块和字体大小,可以从屏幕右侧的下拉菜单中选择字体大小。 可以找到一个下拉菜单,涵盖从小到大的大小。
通过单击排版。 开始写作后,您将能够找到标题标签。 完成自定义后进行任何必要的更改。
