编辑 WordPress 主题的 3 种方法(一种是旧的,一种是金色的)
已发表: 2023-05-16虽然有很多 WordPress 主题可供选择,但它们提供的设计类型和功能差异很大。 这意味着您选择的主题可以作为可靠的基准,但不能满足您的所有确切需求。 幸运的是,您可以编辑 WordPress 主题以使您的网站独一无二。
甚至有多种方法可以做到这一点。 如果您是初学者或只是想让事情变得简单,您可以使用内置主题设置或直观的站点编辑器。 更有经验的用户可能更喜欢将自定义 CSS 和 PHP 添加到主题文件中。
编辑主题之前要考虑的因素
在编辑 WordPress 主题之前,您需要执行一些重要步骤。 很容易意外更改或删除重要的内容,因此您需要在编辑过程中确保网站的安全。
️ 方法如下:
- 首先,您需要备份您的网站。 当您编辑 WordPress 主题时,您可能需要更改重要文件。 如果您有备份,则在出现问题时可以轻松将站点恢复到以前的版本。
- 此外,您可能想创建一个子主题。 这继承了当前主题(父主题)的特性和功能。 但是,您可以编辑子主题而不影响父主题。 另外,更新父主题时您不会丢失所做的任何更改。
- 使用临时网站也是一个好主意,这样您就可以测试对主题的更改,而不会影响您的实时网站。 然后,一旦您确定更改是安全的,您就可以轻松地将它们推送到您的实时站点。
- 最后,您需要复制添加到站点的所有代码。 这样,如果您在编辑阶段(或稍后)丢失了更改,您只需再次粘贴代码即可。
通过执行这些步骤,即使您是相对初学者,您也应该能够安全地编辑 WordPress 主题。
2023 年编辑 WordPress 主题的最佳方法
现在您已准备好编辑 WordPress 主题,让我们看一下完成工作的三种不同方法。 每种方法都有其优点和缺点; 我们将从最简单的开始。
- 使用 WordPress 定制器
- 访问完整站点编辑器 (FSE)
- 编辑主题功能文件(使用 CSS 和 PHP)
1.使用WordPress定制器
WordPress 定制器使您能够更改网站的各个方面,包括徽标、网站标题、主页和配色方案。 这也是编辑 WordPress 主题的最简单方法之一。
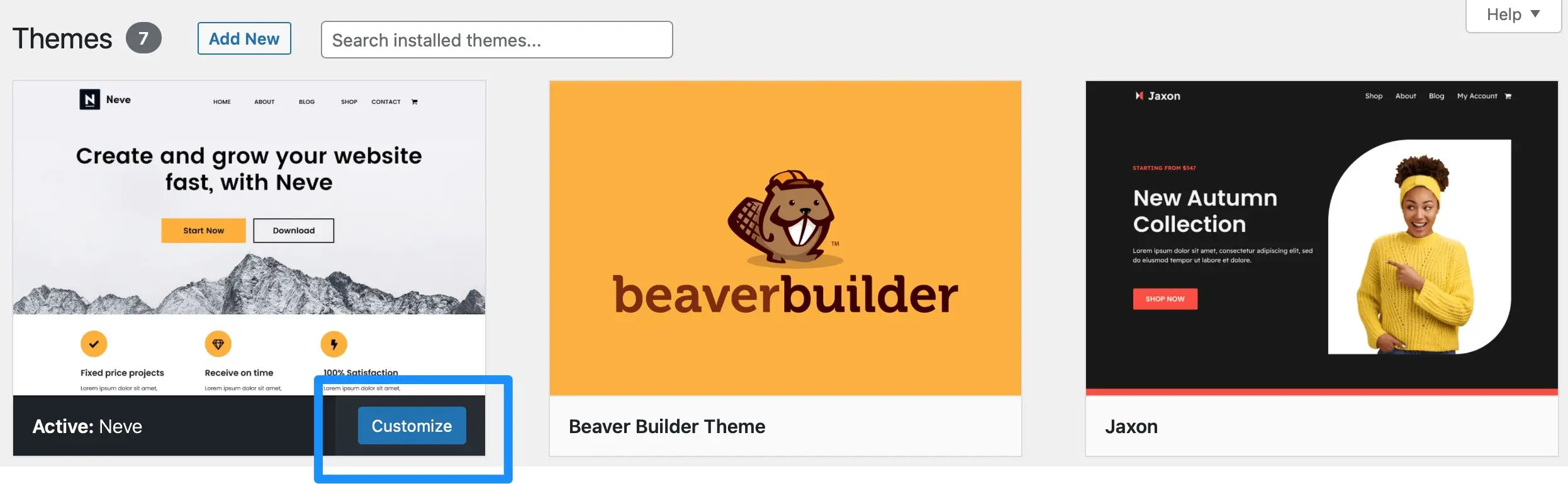
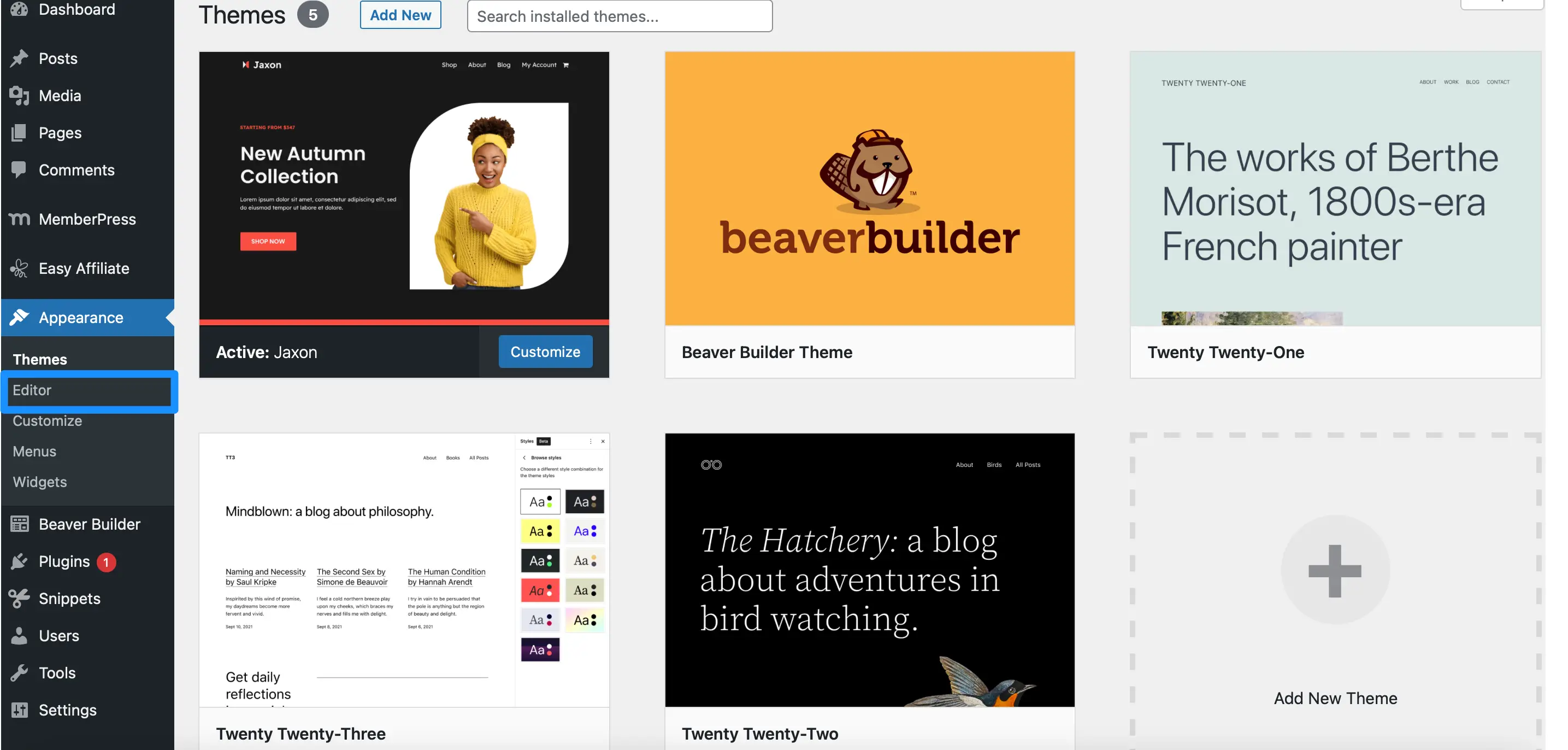
要打开定制器,请转到外观>主题。 然后将鼠标悬停在您的活动主题上并选择“自定义” :

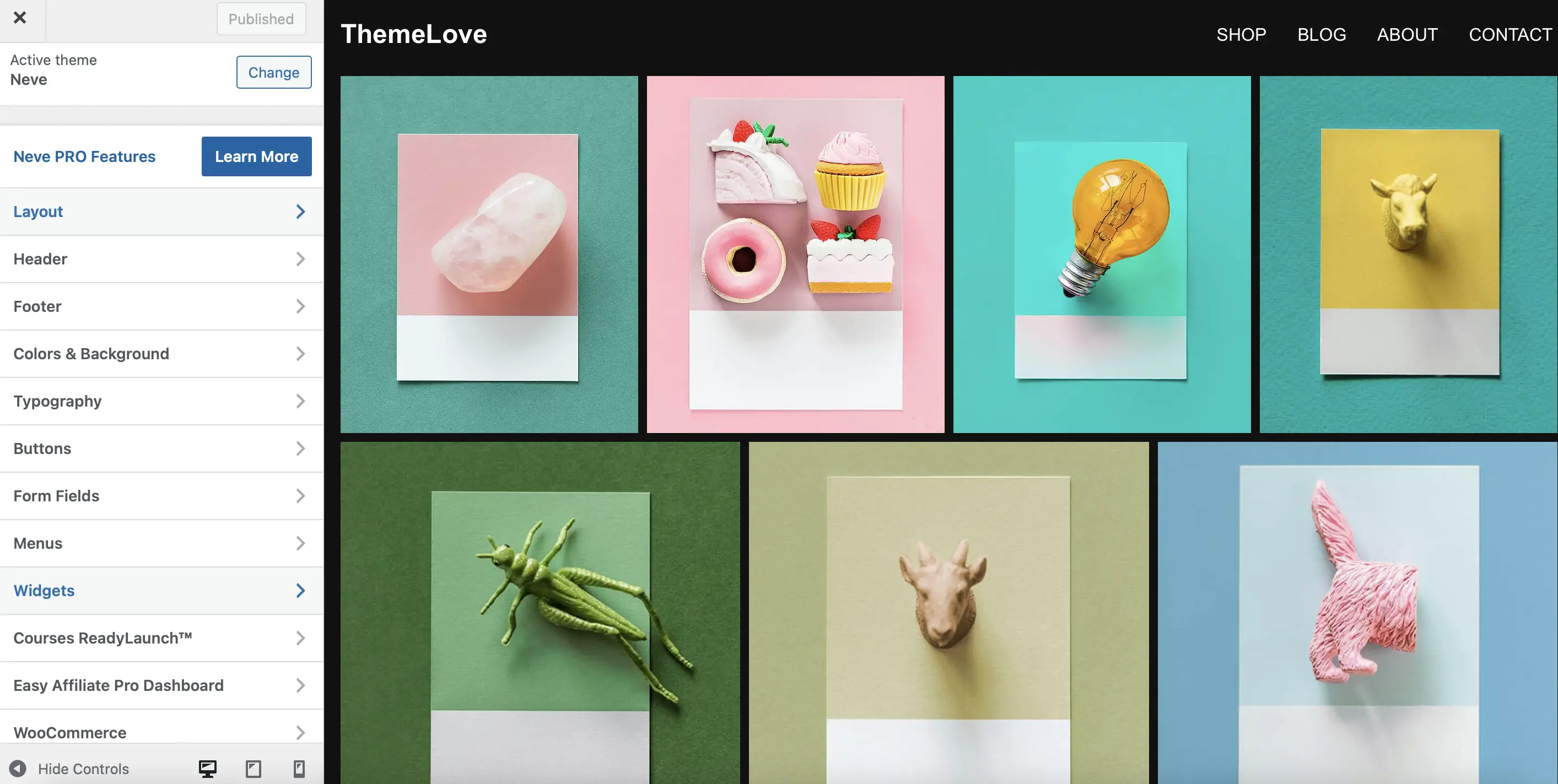
在定制器中,您可以使用屏幕左侧的选项卡编辑网站的任何部分。 同时,您可以直接在编辑器中查看更改的预览。
您在定制器中看到的选项卡将取决于您的主题可用的功能和选项。 例如,使用 Neve,您可以编辑网站的颜色、布局、表单字段、小部件和页脚:

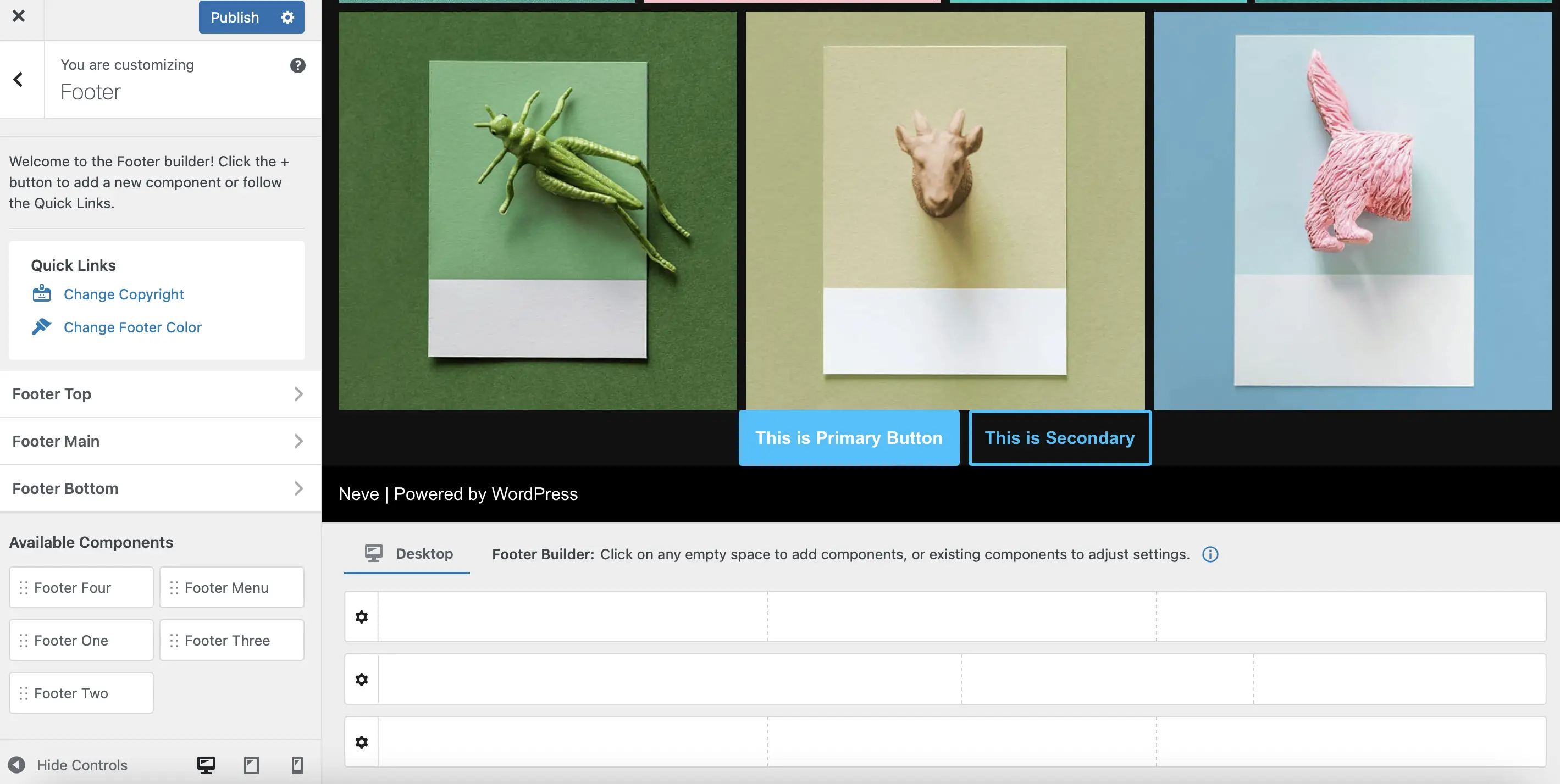
例如,要编辑主题的页脚,只需单击页脚部分即可。 在这里,您可以更改该区域中显示的所有内容。 例如,您可以更改页脚颜色和版权链接:

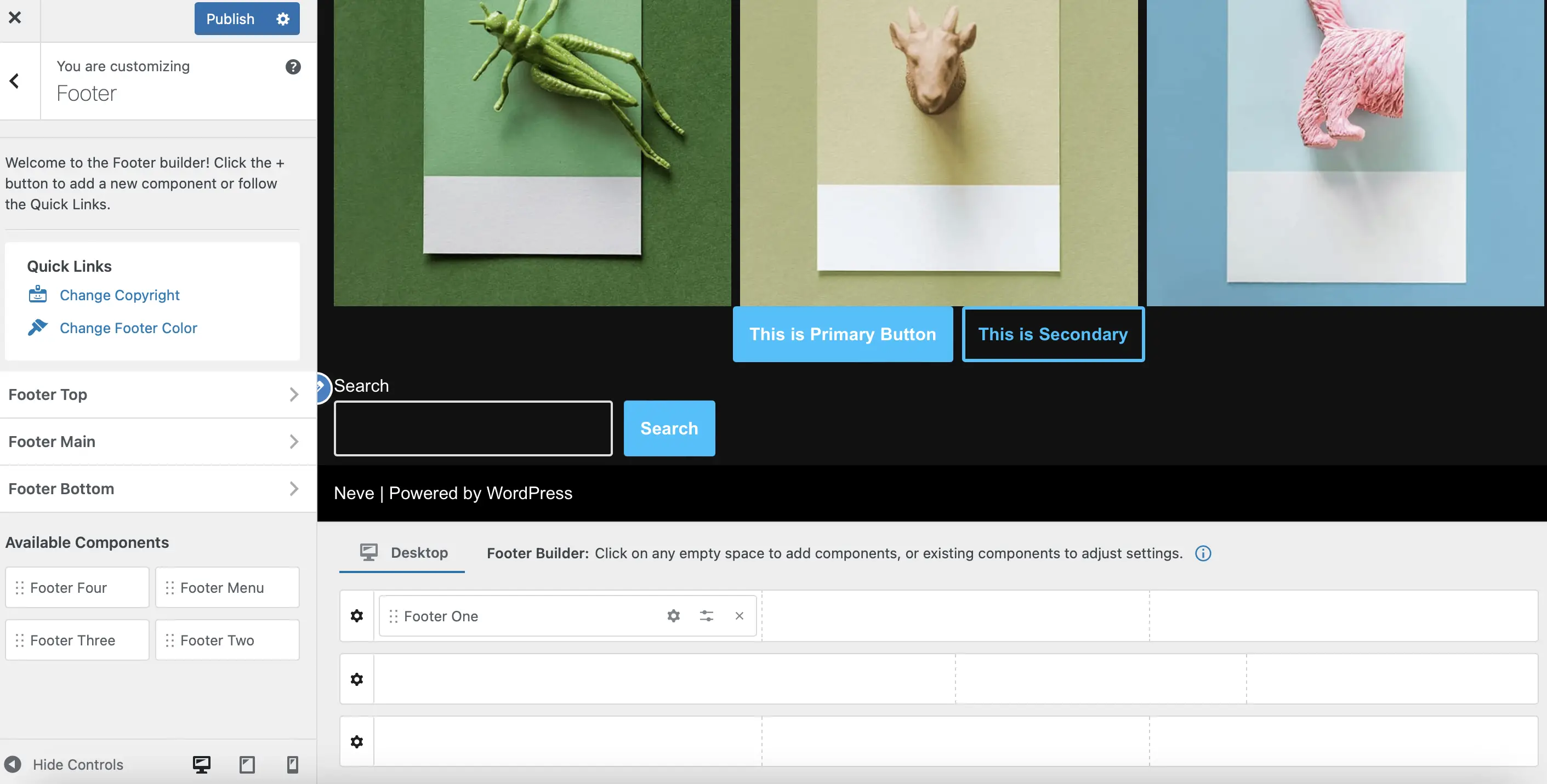
另外,在“可用组件”部分下,您可以直接从小部件区域添加内容。 例如,我们创建了一个标记为“Footer One”的区域,其中包含搜索栏小部件。
要将其添加到 Neve 页脚中,您所需要做的就是将该组件拖动到页脚生成器中的位置:

您应该立即在实时编辑器中看到主题更新。
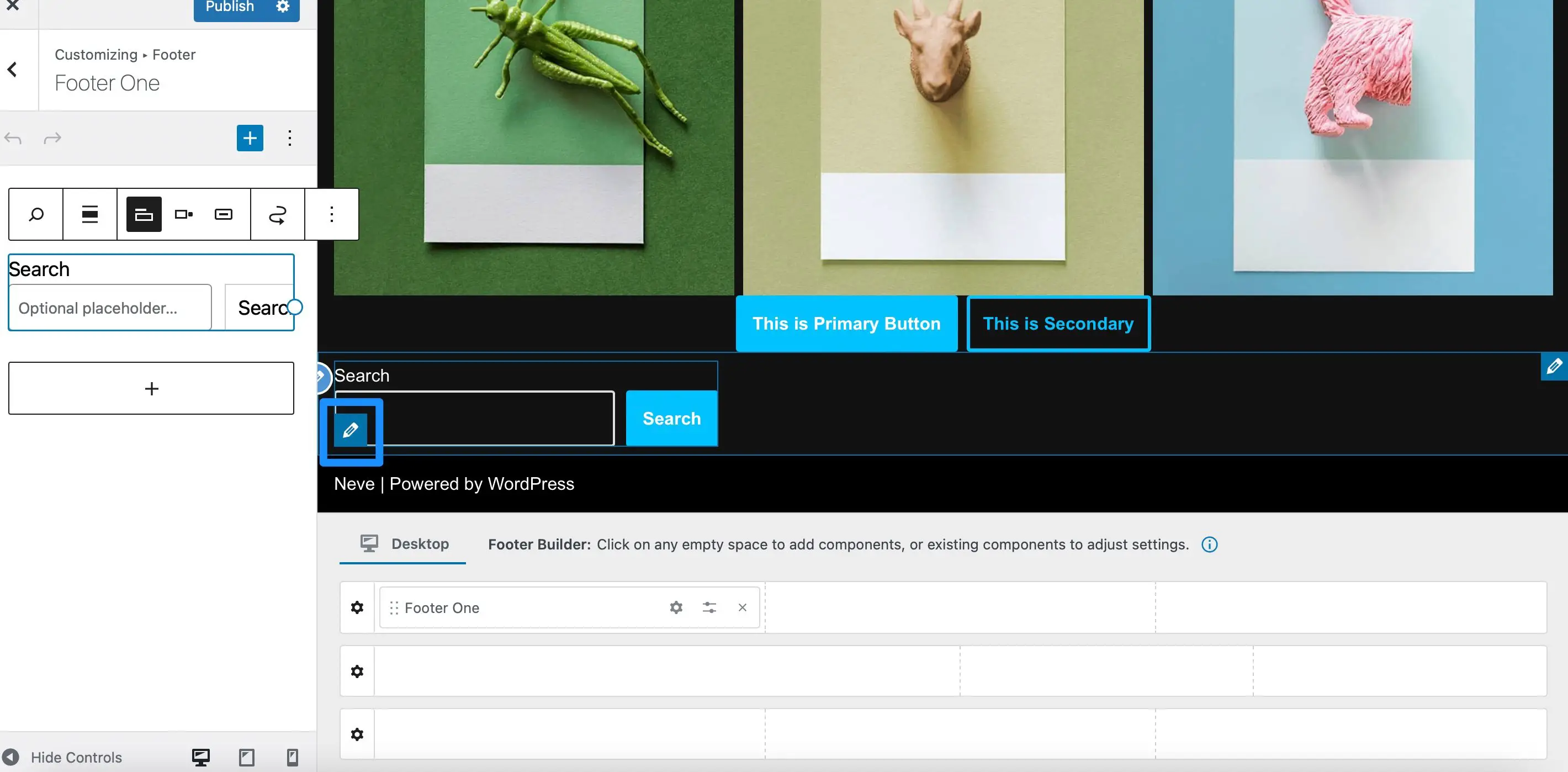
然后,您可以通过单击每个元素的铅笔图标来自定义页脚的外观。 您可以单击以编辑整个页脚、小部件或搜索栏本身:

现在您可以使用工具栏更改按钮位置或启用搜索图标。 同时,如果您单击加号 (+) 图标,您可以向 Neve 页脚添加更多小部件。
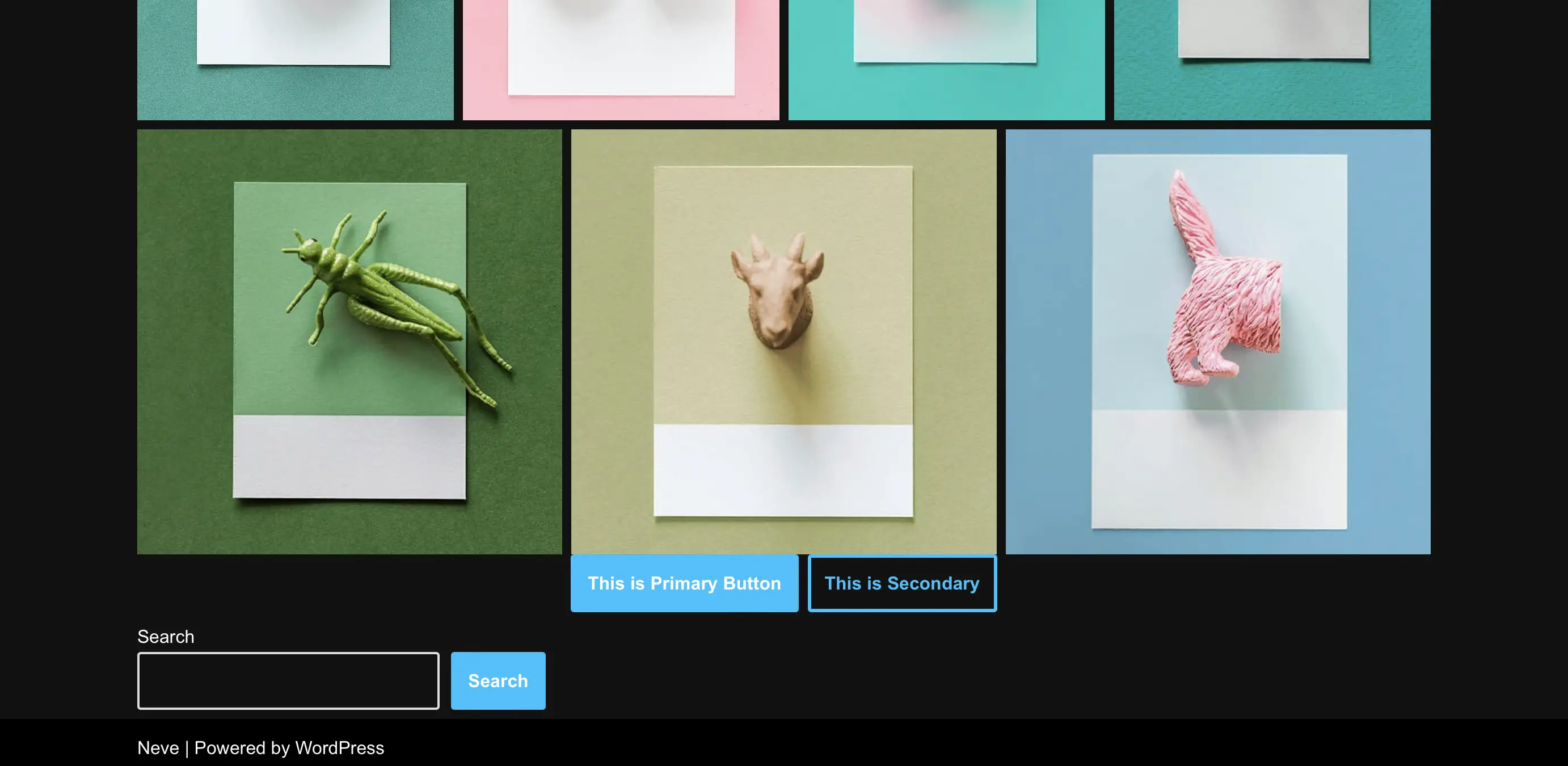
选择发布以更新您的主题。 然后,前往前端查看更改:

如果您有任何不满意的地方,只需从仪表板重新访问 WordPress 定制器即可。
检查您的主题是否有其他内置选项
大多数主题都有内置的设计选项。 这些使您能够在 WordPress 仪表板中编辑网站布局和设计的各个方面。 如果这些选项适用于您选择的主题,您会发现它们列在“外观”下。
此功能通常适用于页面构建器主题(例如 Beaver Builder 或 Divi)以及某些主题的高级版本。 有些可能还有自己的“定制器”,您可以在其中编辑从颜色和版式到小部件和布局的任何内容。
2. 访问完整站点编辑器 (FSE)
WordPress 完整站点编辑器使您能够调整网站的几乎任何部分,包括页眉和页脚。 另外,它使用与块编辑器相同的界面,因此大多数 WordPress 用户都熟悉它。
但是,只有当您在网站上激活块主题时,您才能访问网站编辑器。 这些主题由可定制的块组成,使其布局完全灵活。
安装块主题后,您可以通过转到仪表板中的外观>编辑器来访问站点编辑器:

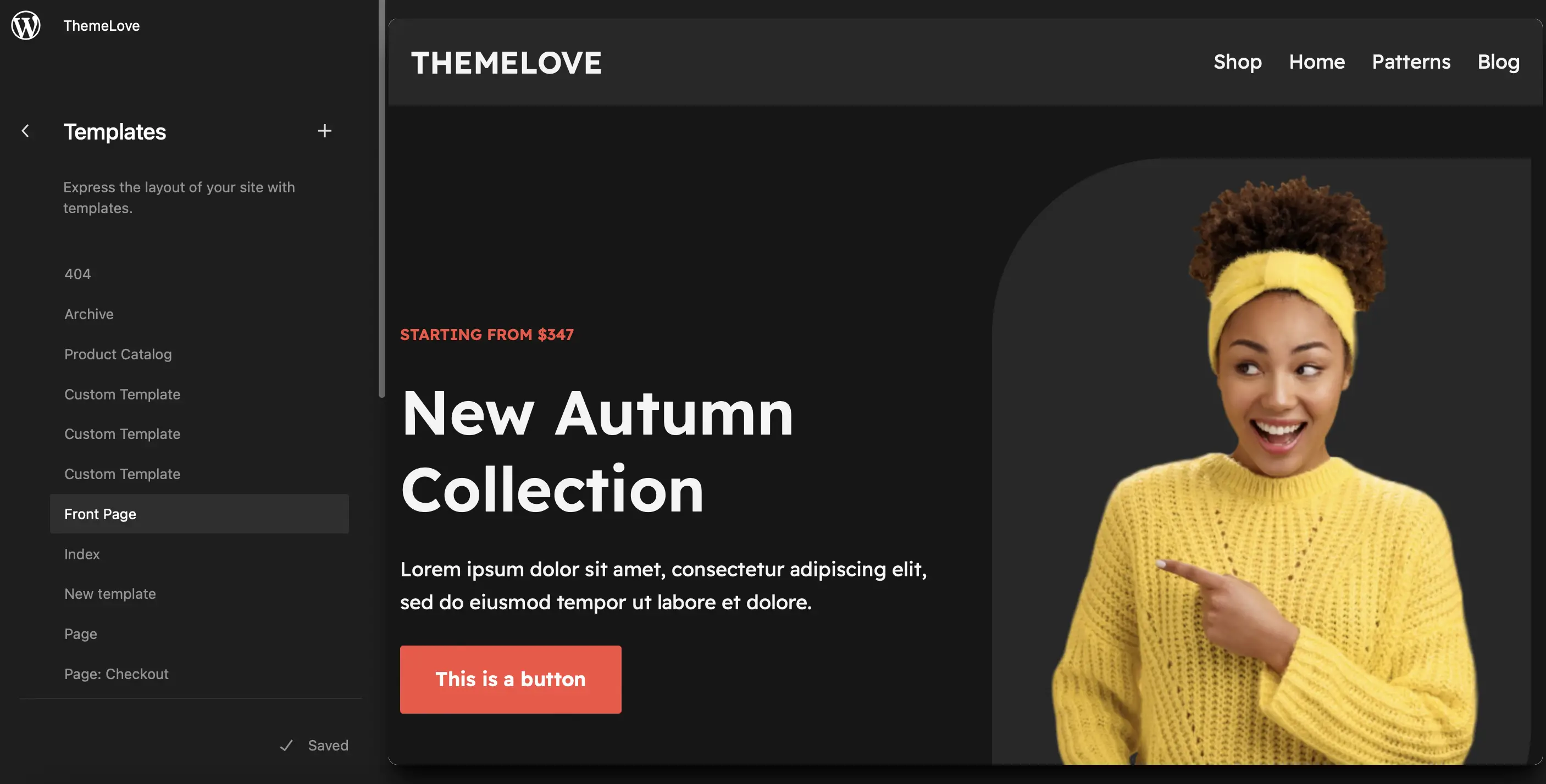
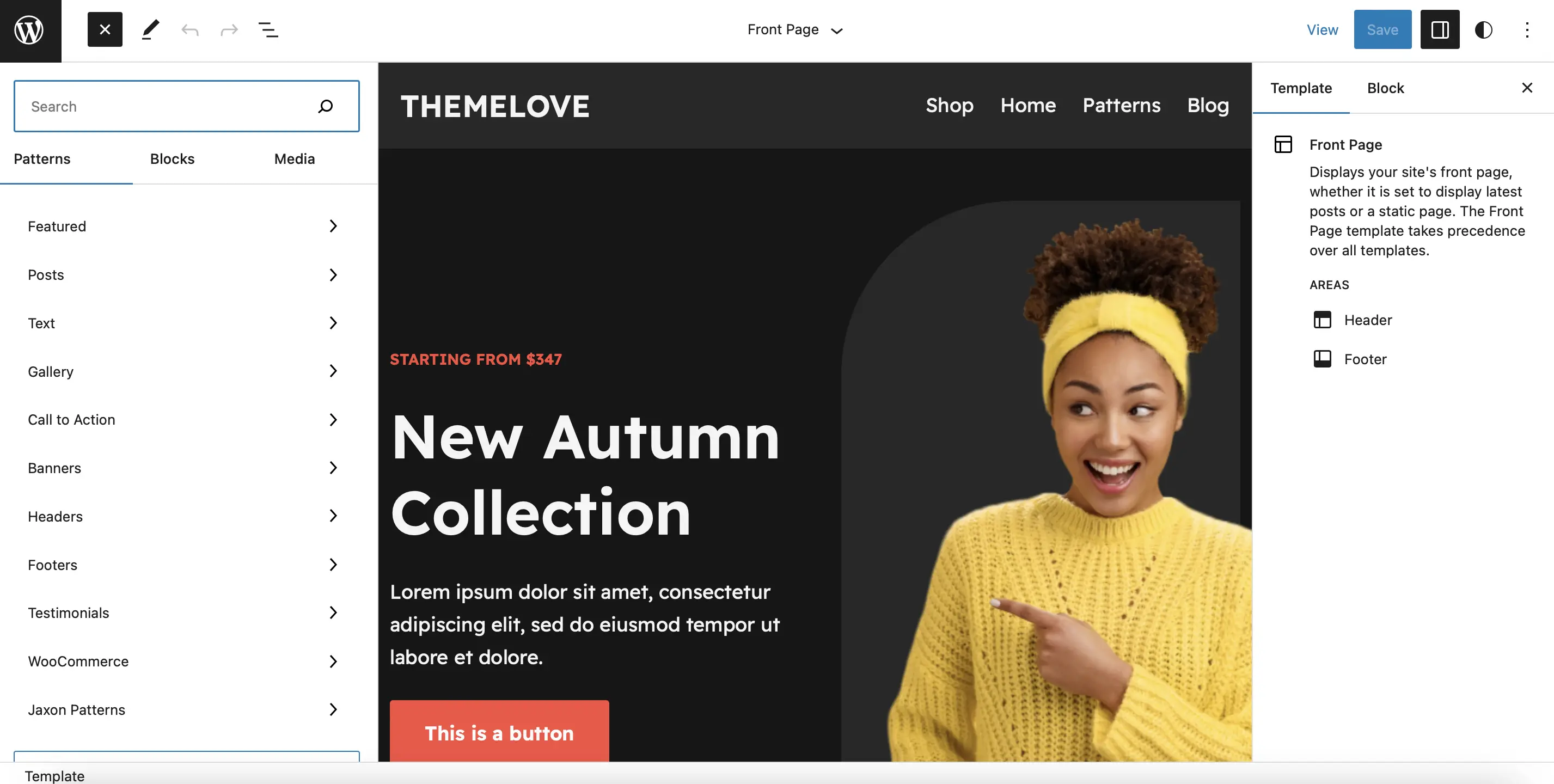
如果您转到模板部件,您可以自定义页眉、页脚和主题的任何其他组件等区域。 同时,如果您选择模板,您将看到可以编辑的所有可用页面布局的列表。
这可能包括您的 404 页面、自定义帖子类型或您的首页:

选择要编辑的模板,然后单击铅笔图标。 这将启动完整站点编辑器,您可以在其中使用 WordPress 块自定义主题模板。
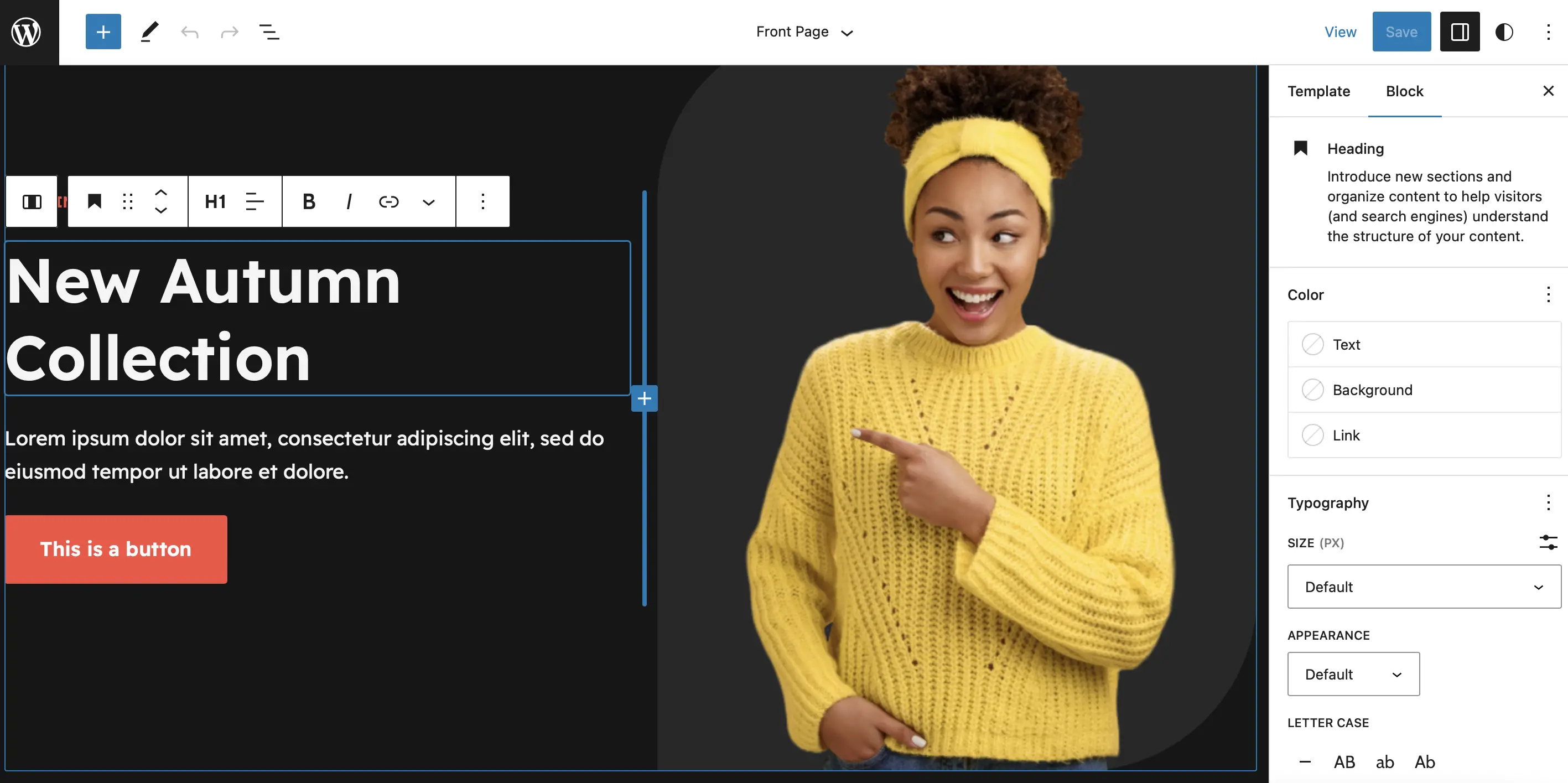
使用完整站点编辑器 (FSE) 编辑您的首页模板
在编辑器中,您可以单击模板中的任何块来查看可用的自定义设置。 另外,您可以向模板添加新块或删除您不喜欢的任何元素:

此外,站点编辑器还提供了一系列漂亮的块图案。 这些是由多个块组成的预先设计的布局,因此它们有助于快速构建主题。
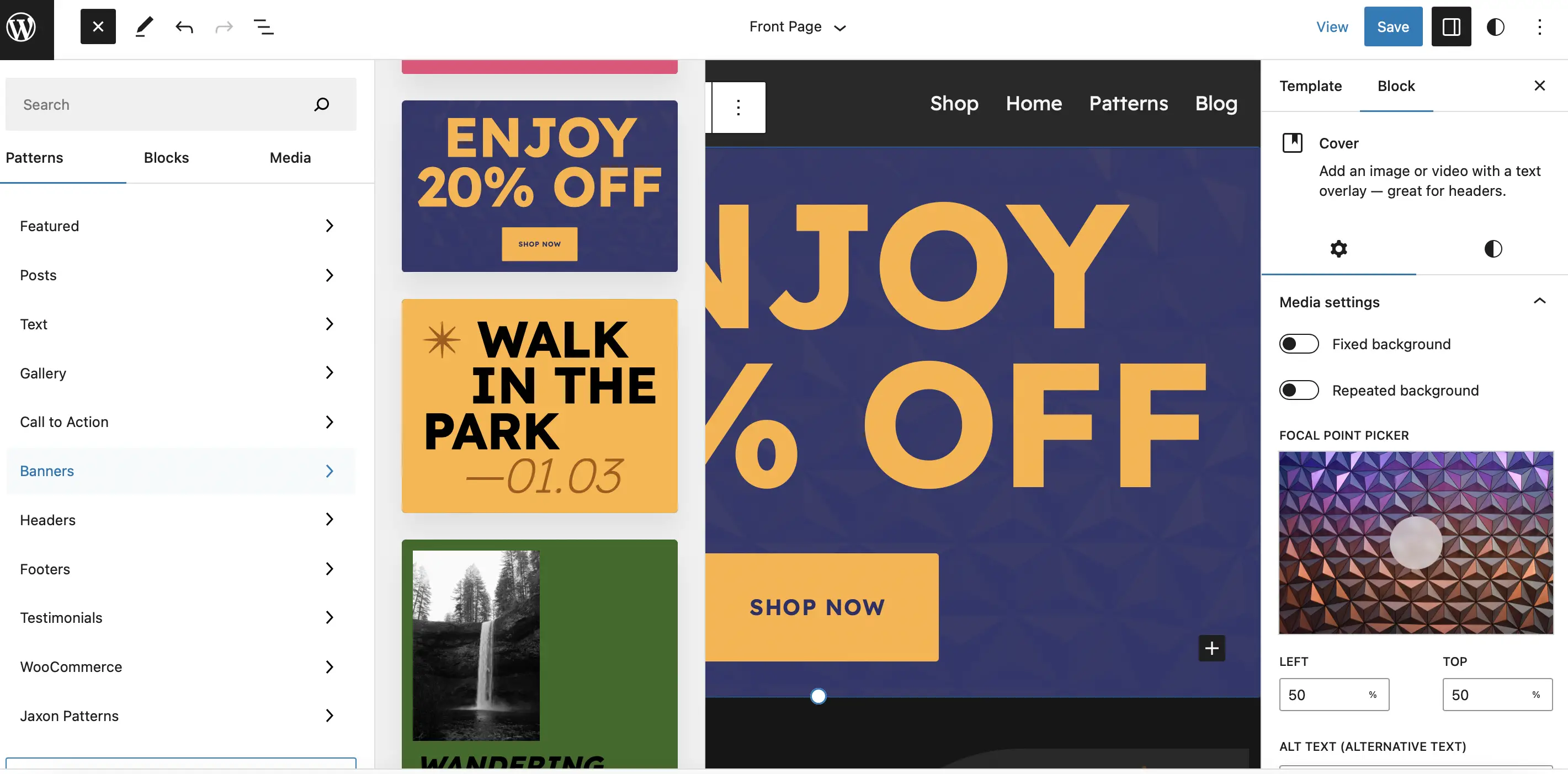
要访问这些功能,请选择+ 图标添加新块,然后单击模式:

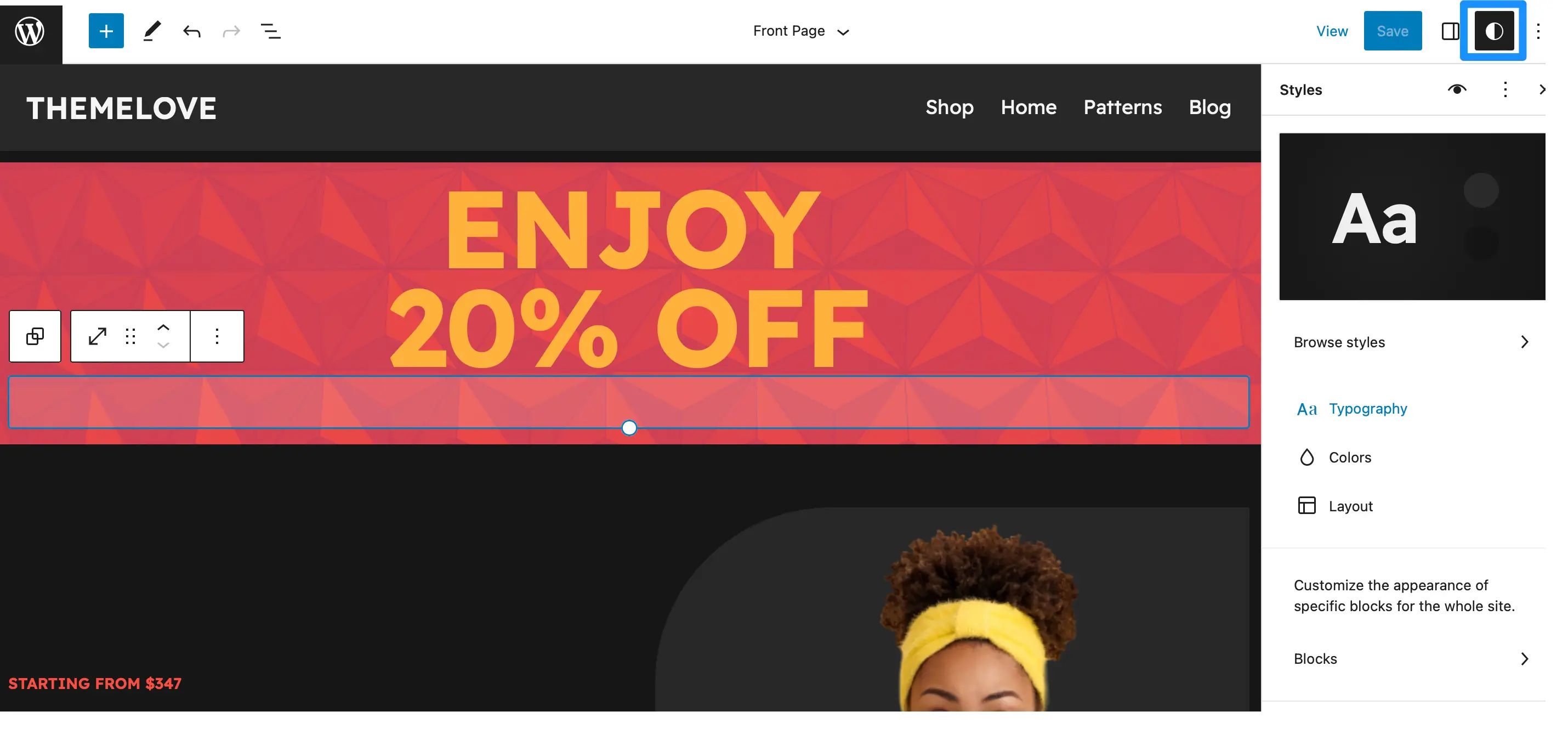
您将找到号召性用语、推荐、特色内容等的模式。 如果您管理电子商务网站,您可能需要在页面顶部添加横幅图案,以宣布促销或折扣。 您需要做的就是将图案拖到模板上:

然后,您可以使用工具栏和块设置来修改图案中的颜色、大小和字体。

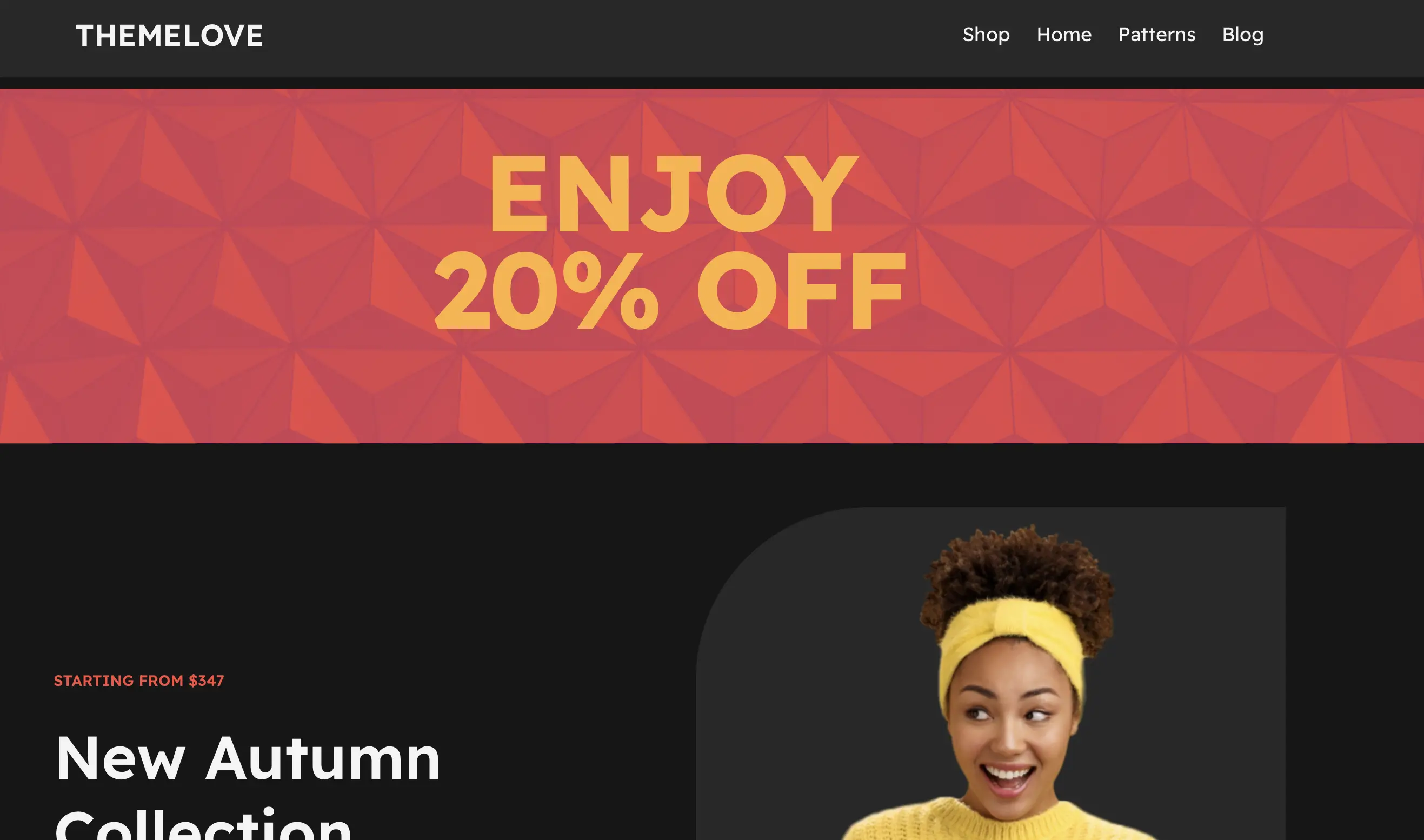
保存更改,然后前往网站的前端查看结果:

使用网站编辑器,您还可以在整个网站上应用全局样式。 只需单击页面顶部的样式图标即可:

在这里,您可以管理调色板、更改不同元素的版式设置等等。
3. 编辑主题功能文件(使用 CSS 和 PHP)
这可能是编辑 WordPress 主题最具挑战性的方法。 因此,我们只向那些擅长添加和编辑 PHP 和 CSS 等代码的人推荐此方法。 在尝试以这种方式编辑 WordPress 主题之前,对网站进行备份也非常重要。
您的主题函数文件 ( functions.php ) 包含主题的所有关键信息。 这里的代码用于注册特色图像、小部件等。
您可以通过转到“工具” > “主题文件编辑器”来编辑此文件。 但是,您对文件所做的任何更改都不太可能在主题更新后保留下来。
因此,最好使用像代码片段这样的插件。
此方法也可以更简单(且风险更小),因为它不需要您手动编辑主题功能文件。 另外,使用 PHP 和 CSS 可以实现大量不同的效果。
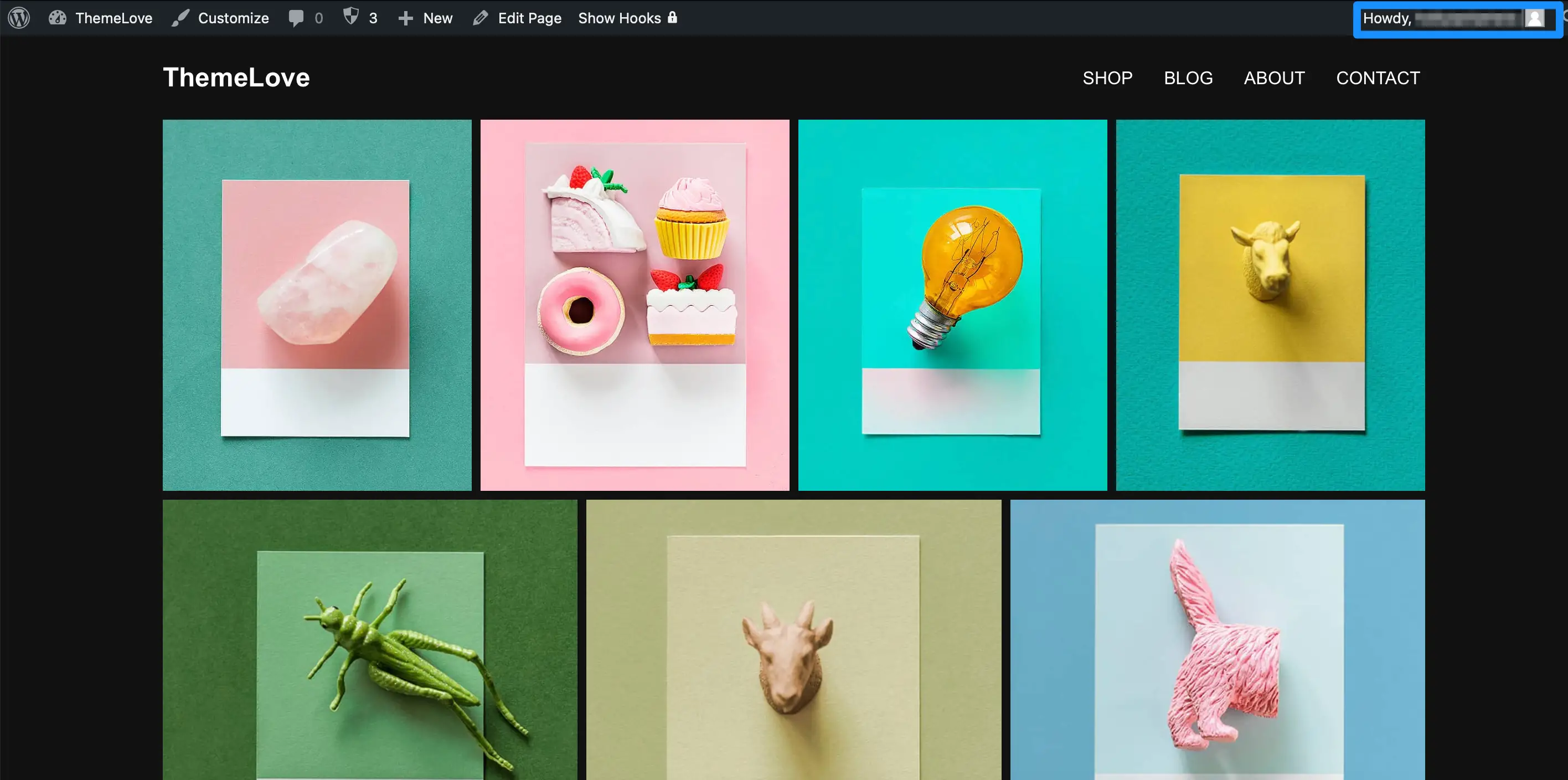
例如,您可能想从主页中删除类别,或隐藏 WordPress 版本号。 您甚至可以替换用户登录网站时看到的“Howdy”消息:

为此,您只需找到或创建正确的代码即可。 您可以在 WordPress 论坛和学习 WordPress 部分找到许多有用的代码片段。
使用插件向 WordPress 添加代码片段
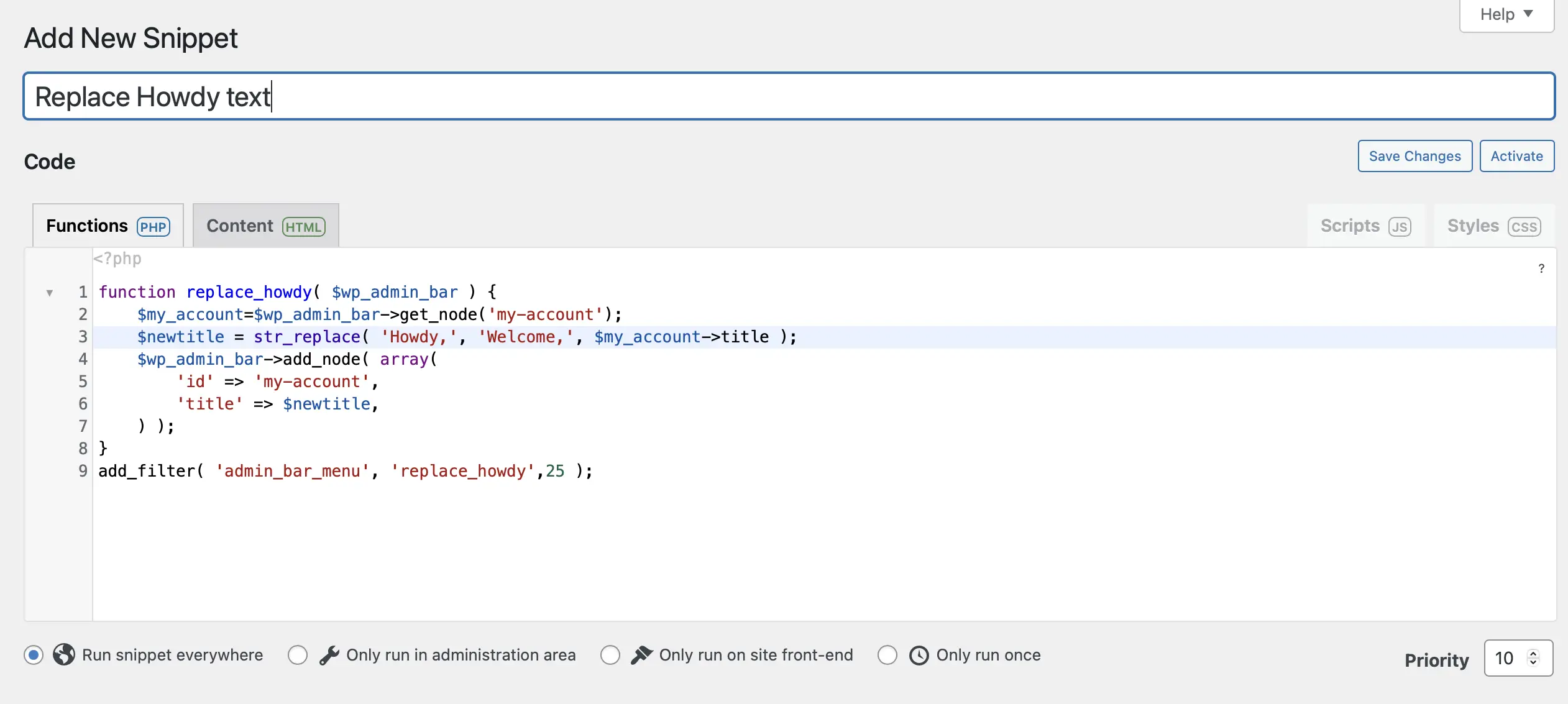
在我们的示例中,我们决定将“Howdy”文本替换为“Welcome”。 如果您想执行相同的操作,请转到“代码片段” > “添加新内容” 。 为您的代码片段指定一个便于记忆的名称,并确保您位于“函数 (PHP)”选项卡中。
然后,粘贴代码片段:

接下来,使用文本字段下方的选项来确定代码的运行位置。 例如,您可以在整个站点、管理区域或仅在前端运行代码。
您还可以为您的代码片段提供描述。 如果您网站上的其他用户不理解该代码段的用途,这可能会很有用。 准备好后,滚动到页面底部并单击“保存更改并激活” 。
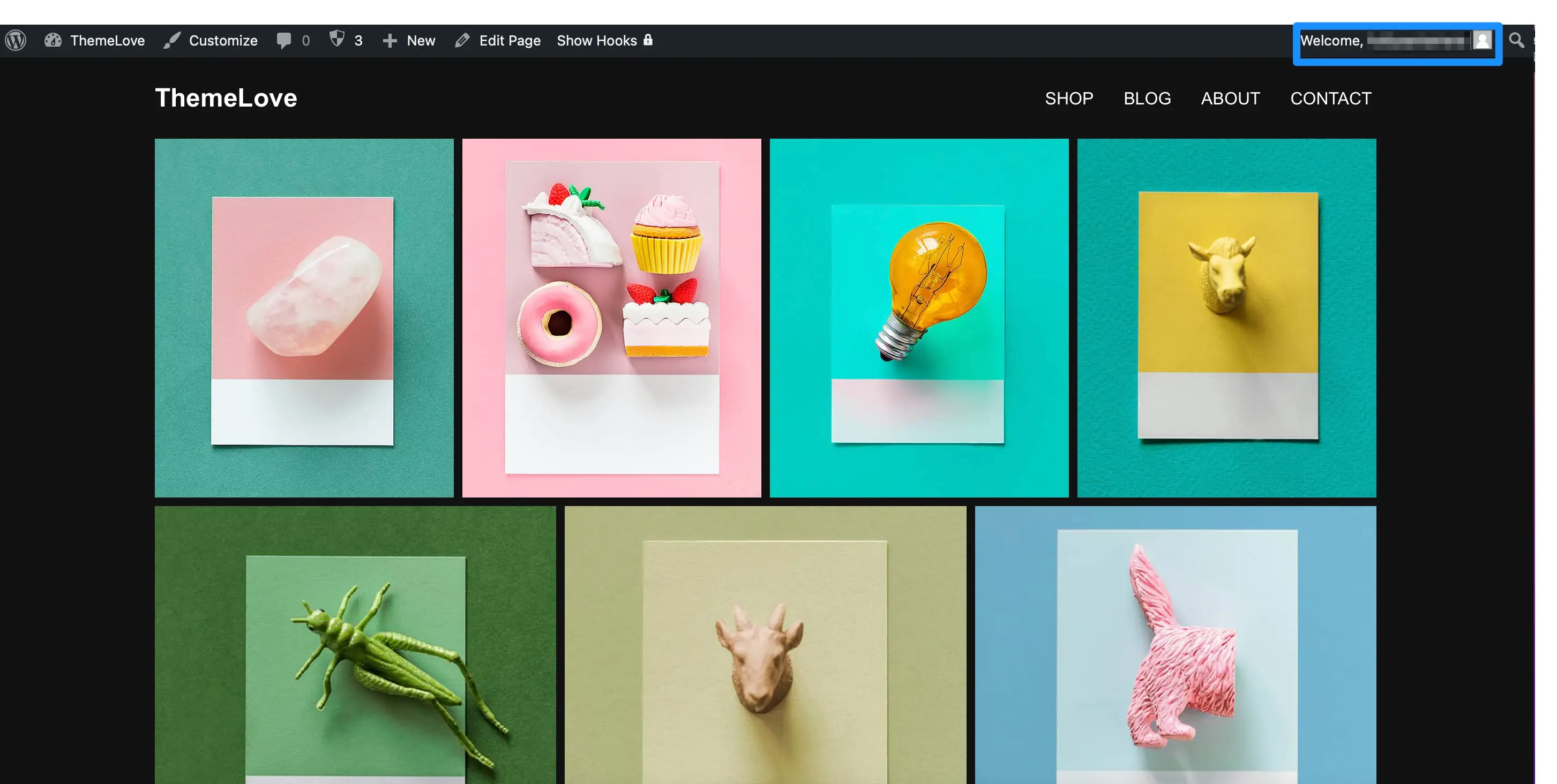
现在,转到前端查看更改生效:

如果您想撤消更改,只需转到“代码片段” > “所有代码片段”并关闭代码片段即可。
结论
尽管 WordPress 主题可以为您提供一个良好的起点,但它们往往是为一般用途而设计的。 这意味着您选择的设计可能并不总是适合您的特定需求和偏好。
幸运的是,您可以编辑 WordPress 主题以使您的网站更加独特。
回顾一下,以下是编辑 WordPress 主题的三种方法:
- 使用 WordPress 定制器。
- 访问 WordPress 网站编辑器。
- 编辑主题功能文件(使用 PHP 和 CSS)。
您对如何编辑 WordPress 主题有任何疑问吗? 请在下面的评论部分告诉我们!
