在 WordPress Elementor 中隐藏页面标题的 3 种方法
已发表: 2022-09-11如果要在WordPress Elementor中隐藏页面标题,可以使用几种方法。 一种是简单地取消选中 WordPress 管理界面中的“显示页面标题”选项。 这将从您网站上的所有页面中删除标题。 另一种方法是使用像 WP Hide Title 这样的插件。 此插件将允许您有选择地隐藏任何页面上的标题或在您的网站上发布。 最后,如果您想完全控制标题的显示位置,您可以使用自定义 CSS 规则。 例如,下面的 CSS 规则将隐藏除主页之外的所有页面的标题: body.page-id-x .entry-title { display: none; 需要将 page-id-x 类替换为要隐藏标题的页面的实际 ID。 您可以通过在浏览器中检查页面源代码来找到此 ID。 无论您选择哪种方法,在 WordPress Elementor 中隐藏页面标题都很简单,只需几分钟即可完成。
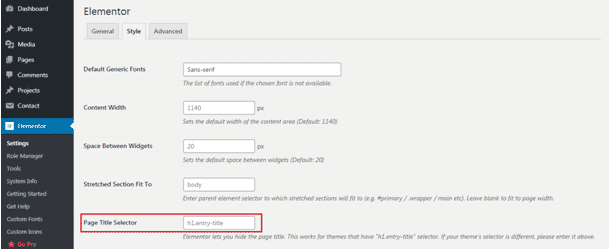
在本教程中,我将向您展示如何使用 Elementor 在 WordPress 上快速轻松地隐藏页面标题。 使用插件不需要编程技能。 此脚本适用于带有 h1.entry- title 选择器的主题。 如果您的主题选择器不同,请在此处输入。 大多数 Elementor 主题应该能够在以下步骤中完成。 Chrome 的开发工具可以帮助您定位主题的标题选择器。 大多数时候,开发人员不会在他们的代码中包含类 ID 的条目标题。 您可以隐藏带有内置主题的页面标题。
如果您在配置 WordPress 插件时需要任何帮助,请参阅我们的指南。 要隐藏页面的标题,请转到页面 > 所有页面并选择它。 向下滚动并单击页面编辑器中的“隐藏页面和帖子标题”按钮。 然后,必须创建并发布一个新页面。
如何删除 WordPress 中的页面标题?
 信用:www.codeleaks.io
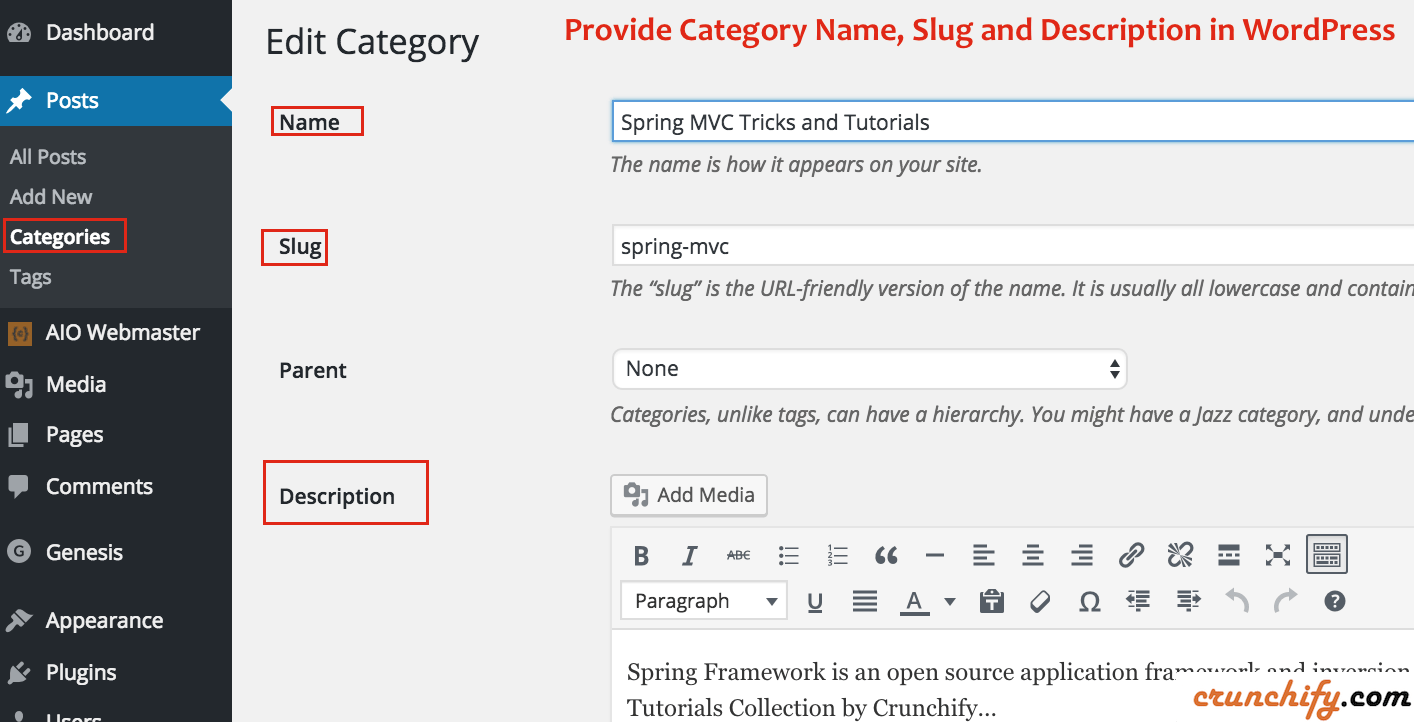
信用:www.codeleaks.io只需转到页面。 悬停页面并单击快速编辑,然后空白标题并单击更新。 或者,您也可以单击标题或将鼠标悬停在标题上,然后编辑其中的文本,然后删除顶部的文本并单击更新。
当您打开网页时,标题会出现在您的浏览器选项卡上。 搜索引擎根据每个页面的标题对您的网站进行排名,这有助于提高排名。 您可以使用Page Titles来显示您最近发布的帖子,这也有助于您组织网站的导航菜单。 因为用户已经了解页面的用途,所以在其上添加标题可能是多余的。 Elementor Page Builder,尽管它的名字,并没有完全删除页面的标题。 如果再次显示标题,将是多余的。 类似的方法可用于隐藏 WordPress 网站上的帖子或页面标题。
您可以使用插件来隐藏您的页面标题并花费更少的时间和精力。 本教程将使用隐藏页面和帖子标题插件。 启用 CSS 覆盖需要“附加 CSS”框中的代码。 我们只需要修改一个类,大约需要 2-3 行代码。 根据您的浏览器,您可以在右键单击标题时选择检查或检查元素。 我们也对类属性感兴趣。 因此,应该使用 entry-title。
由于 no-hedge 属性,帖子和页面标题都是可见的。 如果要隐藏页面的整个标题,只需修改下面的代码。 如果您想隐藏博客文章页面标题,请更改下面显示的代码中的代码段。 显示一个没有的条目标题; post 此方法从您搜索的特定页面中删除页面标题。 此外,我们可以通过针对特定博客文章来隐藏特定博客文章的标题。 这种隐藏帖子标题的方法如此有效的事实是一个额外的好处。 如果您想从登录页面、主页或其他页面快速删除标题,您可以使用手动方法来执行此操作。
没有标题的页面的缺点是它会降低您的搜索引擎优化,使搜索引擎更难以索引您的网站。 要查看您的页面编辑,请登录您的管理仪表板,然后单击顶部菜单中的页面。 如果我正在写这篇文章,我将无法隐藏页面标题,因为 WordPress 没有此功能。 对于许多网站所有者来说,这是最简单、最直接的方法来开始他们的业务。 如果您感觉更勇敢,请尝试使用 CSS 而不是 CSS。 如果这样做,您将能够避免承担额外插件的额外负载。
如何在 WordPress 中显示页面标题?
在左上角,单击标题栏,然后从菜单中选择工具,然后选择全局设置,然后选择键盘快捷键 *U(Mac 或 Ctrl)或在常规选项卡上,转到默认页面标题部分。 可以通过将 Show 设置为 Yes 选项来显示 WordPress 页面标题。
您可以在 Mac 上的 Safari 或 Chrome 中更改任何网页的标题。
通过单击窗口左上角的图标,可以在 Mac、Safari 和 Chrome 上访问页面信息窗口。 您会注意到页面信息窗口中的标题字段。 在标题字段中填写您的信息,然后按 Enter 键。
如何从 WordPress 中的 Elementor 中删除标题?
 信用:wpthemego.com
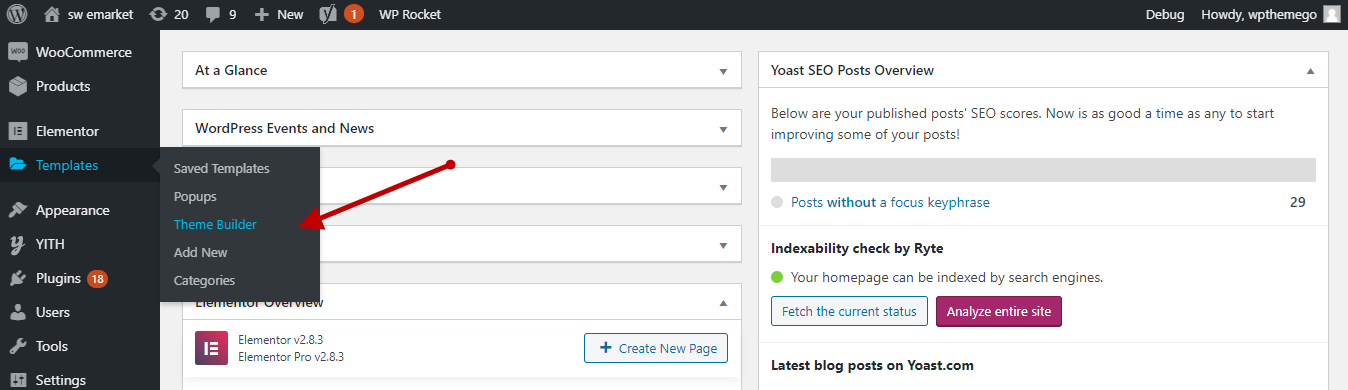
信用:wpthemego.com如果要从 WordPress 中的元素中删除标题,可以通过转到 WordPress 管理面板并选择“外观”选项来实现。 从那里,您将要选择“编辑器”选项。 进入编辑器后,您将需要找到“Header”文件并将其删除。
Elementor:如何添加自定义页眉或页脚
如果您想解决此问题,您将需要为您的主题创建自定义页眉或页脚模板。 这个模板的钩子可以在你的主题的functions.php文件中找到。 应在文件末尾添加以下行:br>。 '_action' ('WP_head', 'elementor_header_show'); 'br' 当 WordPress 加载您网站的头部部分时,您将能够选择自定义页眉或页脚。

如何在 WordPress 中隐藏标题?
 信用:Crunchify
信用:Crunchify如果您想在 WordPress 中隐藏标题,您可以通过转到定制器并选择“静态首页”选项来实现。 从这里,您可以选择“隐藏标题”复选框,这将隐藏首页上的标题标题。
在本文中,我将向您介绍在 WordPress 中隐藏页面标题的五种简单方法。 创建和发布 WordPress 时,页面的标题会出现在前端。 在本文中,我将向您展示如何隐藏特定页面或所有页面的WordPress 标题,以及如何通过编辑区域、主题选项、CSS 或插件来实现。 有必要隐藏页面标题,以防止 Google 发现隐藏的内容。 这是一种相当简单的方法,但 Google 仍然会抓取其内容的源代码。 我将逐步引导您完成特定页面或所有页面。 我设法为 27 岁找到了两个可以做到这一点的插件,尽管事实上可用的插件并不多。
他们所拥有的只是编辑区域右侧的几行代码,仅此而已。 第一个插件只是简单地添加了一个 CSS 类来隐藏前端的标题,但并没有完全删除它。 第二个插件还可以防止在一个页面中使用两个 H1 标题,SEO 从业者认为这是不合适的。
如何在 WordPress Elementor 中隐藏页面
有几种方法可以在 WordPress Elementor 中隐藏页面。 一种方法是转到页面的设置,然后从导航菜单中选择隐藏页面的选项。 另一种方法是创建自定义导航菜单并从该菜单中排除页面。
Elementor 页面标题未显示
如果您的 elementor 页面标题未显示,有几个可能的原因。 首先,检查以确保您已启用页面设置中的“显示标题”选项。 如果启用了该功能但您仍然看不到标题,则可能是您的主题与 elementor 不兼容,或者您与另一个插件有冲突。 尝试停用所有其他插件并切换到默认的 WordPress 主题,看看是否能解决问题。 如果没有,您可能需要联系 element 或支持以获得进一步的帮助。
不同的主题支持不同的隐藏页面标题的方法。 当您单击 Astra 中的标题时,页面编辑器会显示一个复选框。 Elementor 这样做的能力非常棒,不管它的主题是什么。 Elementor 可以与免费版和专业版一起使用。 这可能是因为您的主题使用非 H1 或“示例标题”类作为页面标题而不是 Elementor。 将正确的 CSS 选择器添加到 Elementor 设置将解决问题。 要检查您的 Chrome 浏览器,请右键单击标题,然后从弹出菜单中选择检查。 当标题突出显示时,会出现一个包含页面源代码的区域。
如何更改网站上的页面标题
找到此内容后,您需要将要更改的页面的标题粘贴到地址栏中。 复制标题后,将其输入“页面标题”字段并按“更新”按钮。
隐藏标题 WordPress 插件
假设您指的是一个允许您隐藏页面或帖子标题的 WordPress 插件:如果您想创建一个没有标题的登录页面,或者如果您想创建一个自定义标题,这个插件很方便这与页面或帖子的实际标题不同。 如果您想创建一个与您为页面或帖子设置的SEO 标题不同的标题,它也很有用。
通过执行这些步骤,您可以隐藏 WordPress 网站上的帖子标题或页面标题。 您可以手动将代码添加到主题的样式表、使用页面构建器或安装标题移除插件来执行此操作。 此外,该指南将首先解释您可能想要隐藏标题的原因。 借助第三方工具,您可以轻松地在 WordPress 中隐藏页面标题。 此外,您可以隐藏页面标题并将其发布在您的网站上。 在本教程中,我们将向您展示如何使用页面构建器和 WordPress 插件来实现。 可以删除 WordPress 中页面的标题,但有丢失页面的风险。
WordPress 页面标题用于生成永久链接,这对于搜索引擎优化极为重要。 如果页面没有标题,WordPress 将生成一串随机数字和字母。 搜索引擎可能会将您的页面检测为垃圾邮件。 这是在访问搜索引擎结果页面 (SERP) 和 Web 浏览器选项卡时出现的标题标签(也称为元标签或 SEO 标题)。 它决定了帖子的标题层次结构,以及搜索引擎如何感知页面的上下文。 当涉及到标题标签时,它在正文或内容上是不可见的。
WordPress页面标题
通过登录到您网站的后端,您可以更改页面的标题和网站的元描述。 之后,转到要添加它们的页面,单击编辑页面,然后从菜单中选择添加页面。 编辑该页面上的代码段后,您可以访问 Yoast SEO 元框并从下拉菜单中选择编辑。
为您的网站选择最能反映内容的标题和标语至关重要。 准确反映您网站内容的标语可能是吸引访问者的有效方式,而吸引人的或引人注目的标题可以激起他们的兴趣。
为了使您的标题和标语与您网站的内容相关,请保持简单。 例如,如果您的网站是关于时尚的,那么您的标题可能是“时尚时尚小贴士”,而您的标语可能是“您在今天这样的一天感觉如何”。
您的标语和标题必须既吸引人又令人难忘。 您应该将它们包括在内,以便及时了解您网站的内容。
标语和标题应该简洁明了。 它们不应冗长、复杂或显得太难理解。
确保您的标语和标题反映您网站的内容。
如何在 WordPress 中更改任何页面的标题
诸如 WordPress 之类的内容管理系统 (CMS) 今天很受欢迎,因为它们非常灵活。 更改页面标题的能力是最重要的功能之一。
