2022 年为您提供灵感的 30 个漂亮的电子商务网站
已发表: 2022-01-12在过去的几年里,创建一个壮观的电子商务商店已经不再是一个问题。 电子商务商店需要类似于真实的实体商店。 这意味着一切都应该自然流动; 一切都应该易于访问且易于导航。 在 Colorlib,我们广泛介绍了电子商务:WooCommerce 用户的最佳电子商务主题和使用 Bootstrap 构建的 WordPress 最佳电子商务主题的免费集合。
虽然本身非常重要,但只有高质量的产品照片并不能完全发挥作用。 这将有助于确保浏览您商店的客户可以通过无缝表单提交来优化和探索他们的产品选项,就像数字目录一样。 设计您的商店,使搜索栏永远不会隐藏并且始终清晰呈现; 人们喜欢寻找他们有新想法的东西。 您还应该始终提及物品的可用性; 结帐并收到“缺货”消息对某些人来说可能非常令人沮丧。
我们可以持续几个小时,但今天,我们将概述一些来自流行电子商务商店的最鼓舞人心、设计精良和吸引人的网页设计。 问问自己这样做的原因是什么,它会给设计带来什么好处。 不要忘记纳入搜索引擎优化的良好做法。
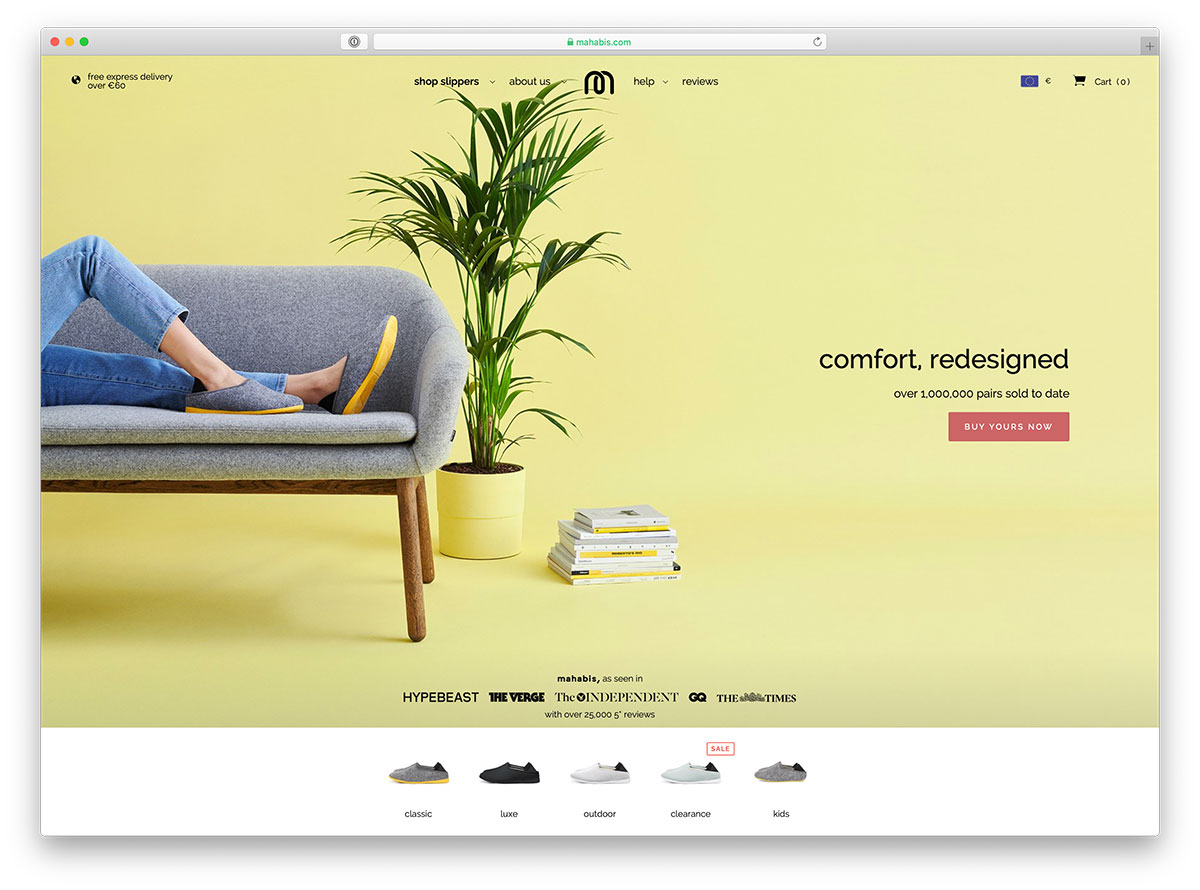
马哈比斯

Mahabis 起源于世界著名的时尚和现代服装设计地点伦敦。 伦敦人喜欢通过他们的外表来表达自己,而像 Mahabis 这样的品牌让这一运动保持活力。 Mahabis 的价值观是美观、简单和实用。 他们的旗舰产品是在葡萄牙等国家生产的舒适现代的拖鞋。 这家商店的特色让任何人都可以探索不同的颜色组合,并深入了解是什么让这些拖鞋如此独特并在世界范围内如此受人推崇。 全球80%的运营国家都有Mahabis服装目录的客户; 他们运营的网站在这一成就中发挥了重要作用。
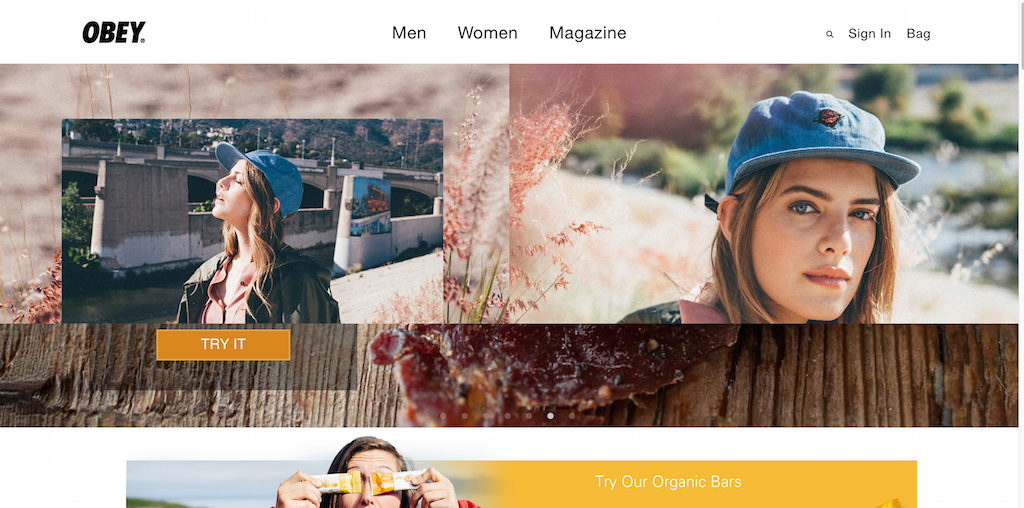
服从服装

Obey Clothing 系列成功地吸引了大批千禧一代的注意力,大约在大多数人还处于幼年时期就问世了。 自该系列成立以来,它已发展成为为滑板和朋克摇滚场景服务的创意艺术家和街头艺术爱好者的大规模运动。 OBEY 适合那些喜欢以独特和热情的方式表达自己的人。 Obey 在线商店的设计并不复杂。 这是一种将产品置于消费者眼中并毫不费力地完成销售的简约方法。 物理上的 OBEY 位置则不能这样说,它们更活泼、更时髦。 这里的黑白设计效果很好。 最后,您有一些尺寸和颜色; 结帐按钮相当简单。
马球方吉奥

Polo Fangio 制作了一些病态的 Polo 衫,都是为男士设计的! Fangio 是另一个家庭品牌,服务于那些喜欢低成本但奢华舒适和设计的人。 翻牌式的设计加上流畅的导航整合,看起来有点烦躁,但这只是因为没有多少在线商店在使用它。 这家商店的所有物品都经过精心组织,以反映 Fangio Polo 的特定系列。 产品页面被构建为每件衬衫的单独主页,让您可以在真人身上体验它们在现实世界中的样子。 结帐按钮底部的每件衬衫也有许多剧照。 谁知道真正的深色设计可以很好地发挥作用。
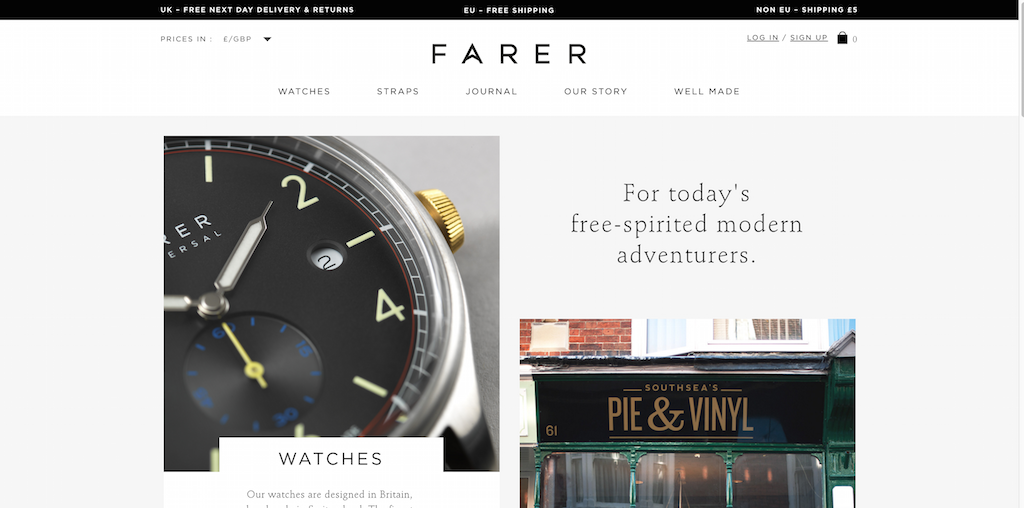
法尔

欢迎来到法拉! 一个英国设计和瑞士工程手表品牌迎合了喜欢手表经典感觉的自由创意人士。 Farer 手表价格合理,赢得了数千名手表爱好者的钦佩。 他们的系列包括经典外观,对于任何拥有时尚氛围的人来说都是很棒的礼物。
我们喜欢 Farer 的设计,因为它直接用于支持品牌信息。 一切都可以追溯到对手表代表什么的解释,而产品登陆页面则在另一个层面上——非常详细地描述了特定手表的含义、手表规格的简明纲要以及关于手表的重要信息运费和退货政策。 这就是产品着陆页需要的样子,客户想知道,当他们花费超过 500 美元时,他们会在不喜欢产品的外观的情况下获得某种形式的保护。 他们还销售表带,甚至对于表带产品页面,所有内容都经过仔细概述,以支持客户购买产品的决定。
死亡愿望咖啡公司

死亡之愿咖啡是最强大的咖啡品牌之一,但这些人因许多不同的原因而闻名。 他们的社区参与保证了未来许多年的成功。 他们甚至赢得了一场奖金锦标赛,保证他们在超级碗期间获得广告位。 自然地,为了让自己暴露在如此高的流量中,他们需要有一个可以照顾业务的网站,他们做到了! 他们的设计理念很简单,做一个巨大的介绍性框架来展示咖啡包装的样子,并直接让顾客从他们登陆的同一个窗口购买一些; 天才!
以下容器以非常简洁的描述谈论产品,然后是一个巨大的滑块,概述了最佳客户评论。 当然,他们有一个导航菜单。 但它已隐藏在您在移动设备上看到的流行汉堡菜单下方。 从这里可以看出,99% 的重点是在用户打开网站时直接销售产品。 这种策略可能有助于您的产品销售吗?
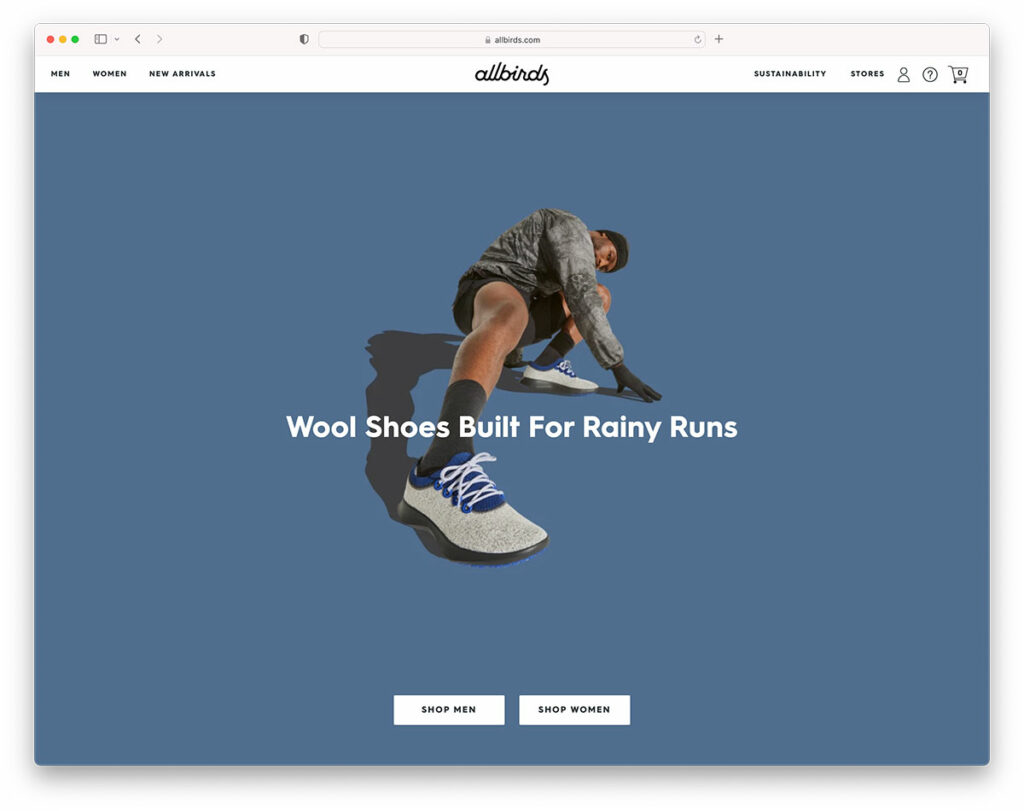
全鸟

Allbirds 起源于新西兰,这个以绵羊种群而闻名的国家,是 Allbirds 的所有者开始用这种华丽的材料制作鞋类的关键灵感点。
他们的在线商店有很多动画内容,这就是我们想指出这个设计的原因,以及作为品牌产品的所有者,您如何也可以使用演示动画和视频内容向您的客户解释您的产品让你自己成为你品牌的大使。 哦,最重要的是——如果您在 4 周内不满意,Allbirds 将为您全额退款。 出色的!
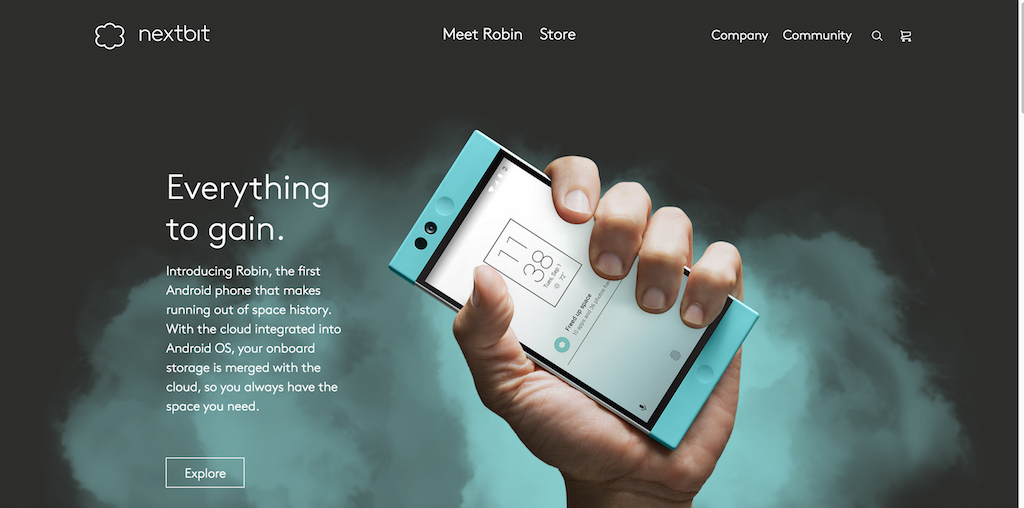
下一比特

Robin 是智能手机设备的未来,它也使用 frickin Android! Robin 想通过提供一种全新的、革命性的智能手机概念来改变手机领域——无限存储! 是的,你听到的是对的。 无限存储来自于将云服务深度集成到手机中。 这会将您现有的所有内容直接同步到这些云平台上,以帮助您实现近乎无限的存储能力。
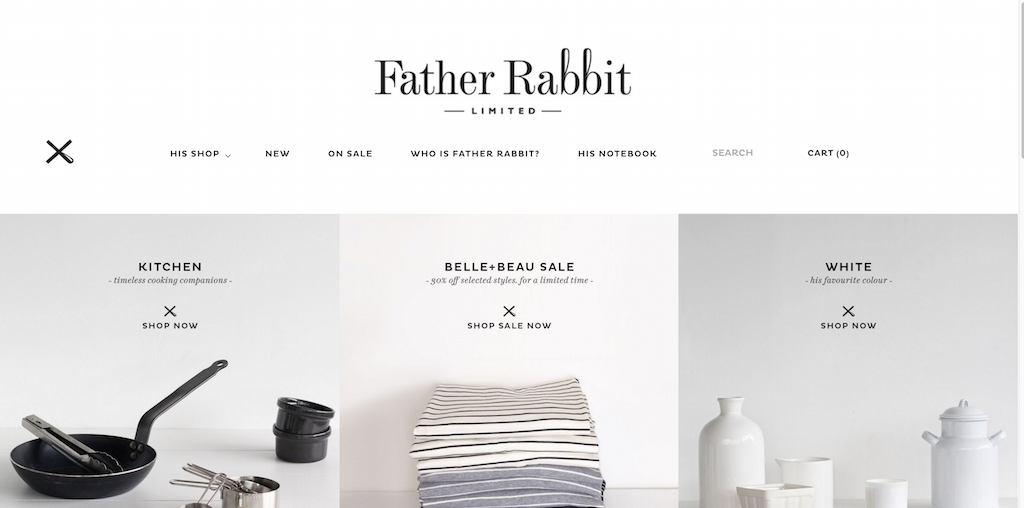
兔爸爸

兔爸爸专营许多不同的产品,这些产品旨在作为礼物。 厨房用品、婴儿用品、家居装饰、浴室用品、教育产品、园艺工具、卧室和洗衣房,许多类别都可以成为未来的好礼物。 这么多产品的父亲兔设计仍然严重依赖于简单性,具有广泛的导航菜单,可以精确定位所有主要类别及其子类别。 多变的排版结合了兔爸爸网站的优雅,产品页面丰富的视觉内容,文字内容将彻底谈论您所购买的东西,对于那些经营大量产品的在线商店的人来说,这是另一个鼓舞人心的路标。
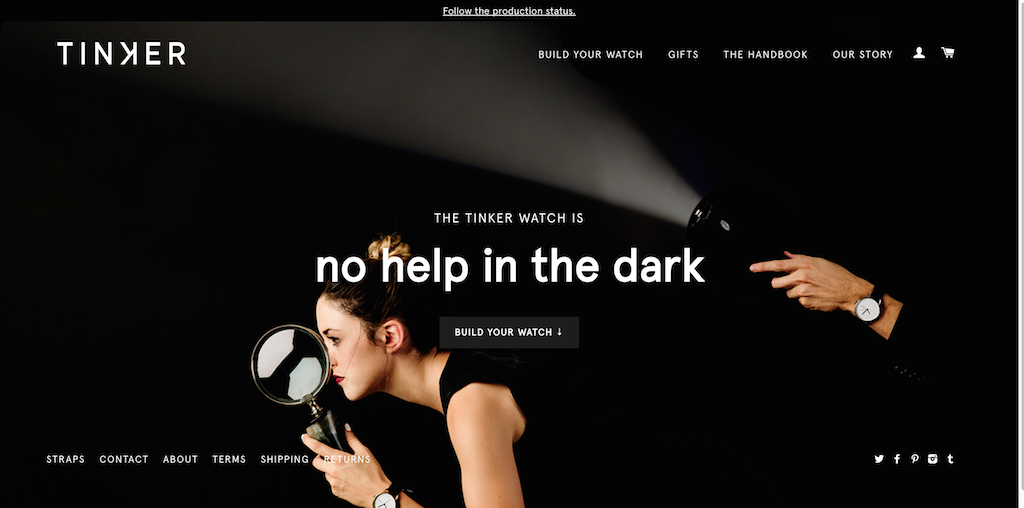
修补匠手表

欢迎来到 Tinker Watches,这是一个让您可以制作手表的品牌。 那是多么令人兴奋! 主页有一个巨大的内容滑块,上面有几张图片,展示了产品并概述了其最突出的特点。 但是,一旦您单击“构建手表”操作按钮,您就会通过三个简单的步骤完成构建手表的过程,这证明了 JavaScript 在前端网页设计中的强大功能。 为新手表选择所有功能后,会出现一个产品描述页面,您可以在其中更改数量、查看手表的外观并完成购买。 简单的设计,但在让客户从单个网页构建他们的产品方面非常强大。
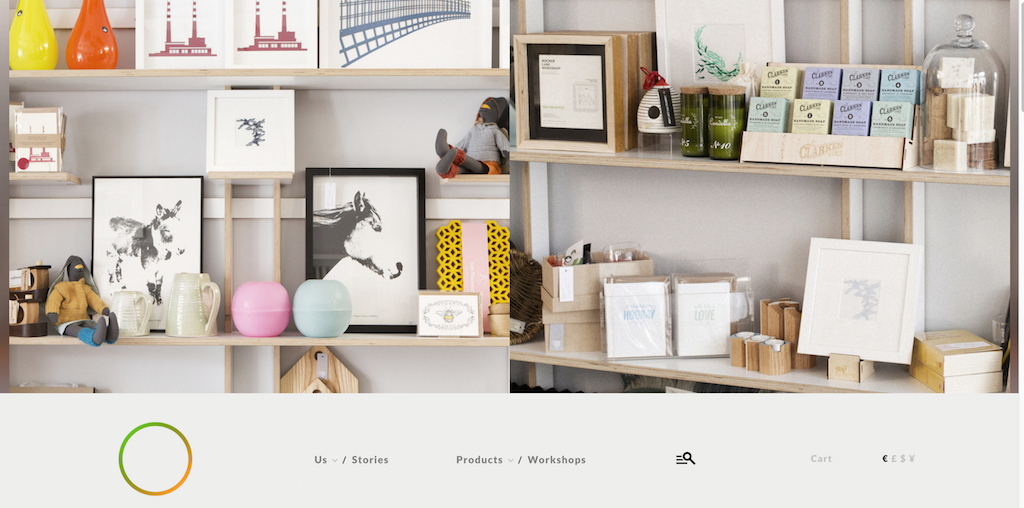
爱尔兰设计店

爱尔兰设计商店提供礼品、厨房、户外用品、珠宝和相关书籍。 他们关于设计的主要卖点是清晰的图像和简单的产品页面,其中显示“添加到购物车”按钮,并在颜色上增加了额外的重量。 页脚不会脱离主页网格的其余部分,使所有内容看起来都像是在一张纸上绘制的,而且很可能确实如此。 从简约优雅的设计如何满足珍视设计的精致品牌的需求中汲取灵感。
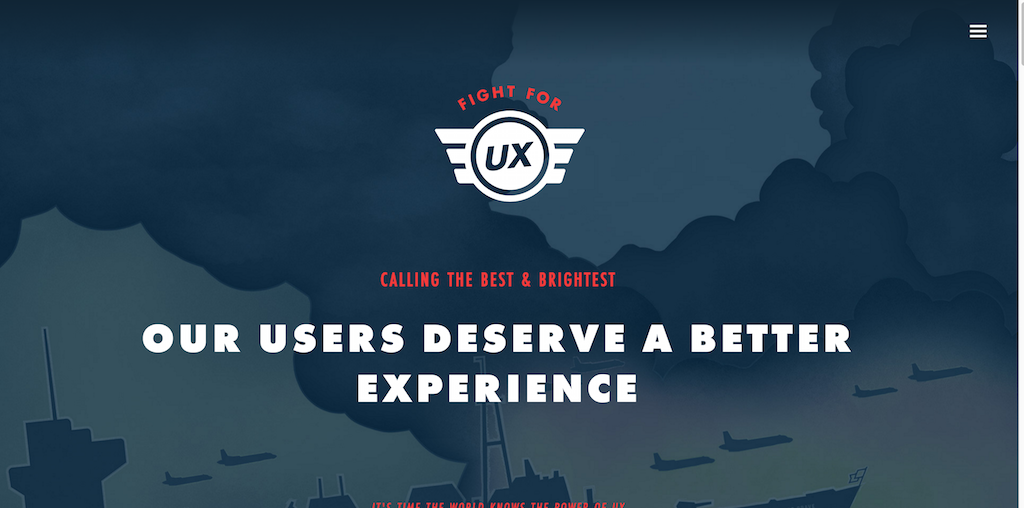
为用户体验而战

UX 和 UI(用户体验和用户界面)是每个伟大设计的背后。 这两个关键字构成了所有的网站设计,并且让它们都正确对于您的在线业务的成功至关重要。 Fight for UX 出售与网页设计相关的海报,以激发您和您的设计师同事创造伟大事物的灵感。 所有 5 张海报在主页布局中都有自己的网格框,为每张海报和海报中的照片命名。
我们想加入为用户体验而战,因为它展示了美学设计在销售您真正热爱的产品时如何发挥作用。 右侧边栏上的展开菜单只有几个简单的选择,再次为简单性提供了空间。
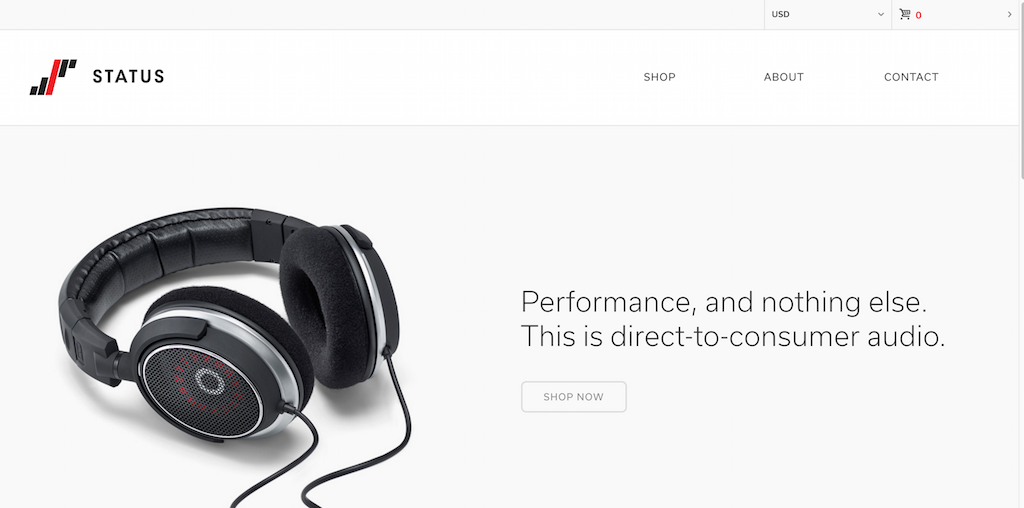
状态音频耳机

Status Audio 的诞生源于一项研究,该研究得出的结论是专业耳机的外观、感觉和风格,以服务于喜欢在耳机后面随身携带音乐的一代音乐爱好者。 耳机是一个难以攻克的市场,Beats by Dre 等流行品牌在该行业运营。 很难告诉客户您的产品比其他人似乎评论的产品更好。
一些漂亮的添加可能是销售页面中的自动产品图像滑块。 你点击你想要的,它会带你完成完成销售的过程。 此外,滚动到产品页面的第一个元素下方,您可以更详细地了解耳机、技术方面和客户评论,包括视频评论。 反馈是电子商务设计的一个重要方面,这些人已经把它归结为让客户反馈成为设计一部分的科学。
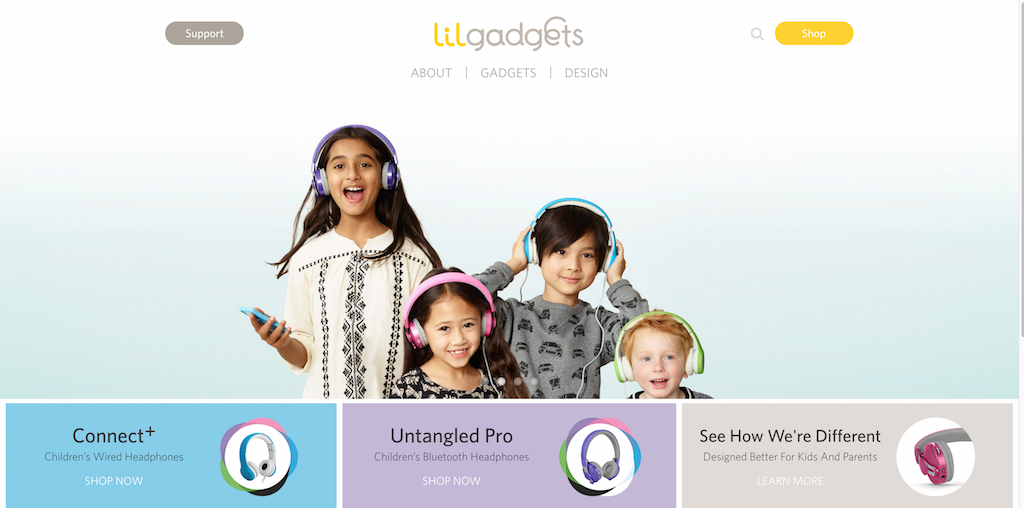
LilGadgets 耳机

LilGadgets 专注于儿童耳机,他们的设计与我们在之前的商店中看到的一样好。 也许更多的颜色,但话又说回来 - 缺乏审查系统是显而易见的。 弥补这一点的是对每种耳机型号的更详细描述,以及它们将如何帮助您的孩子获得最美妙的音乐体验。 是时候激励您的孩子成为自己的小艺术家了!
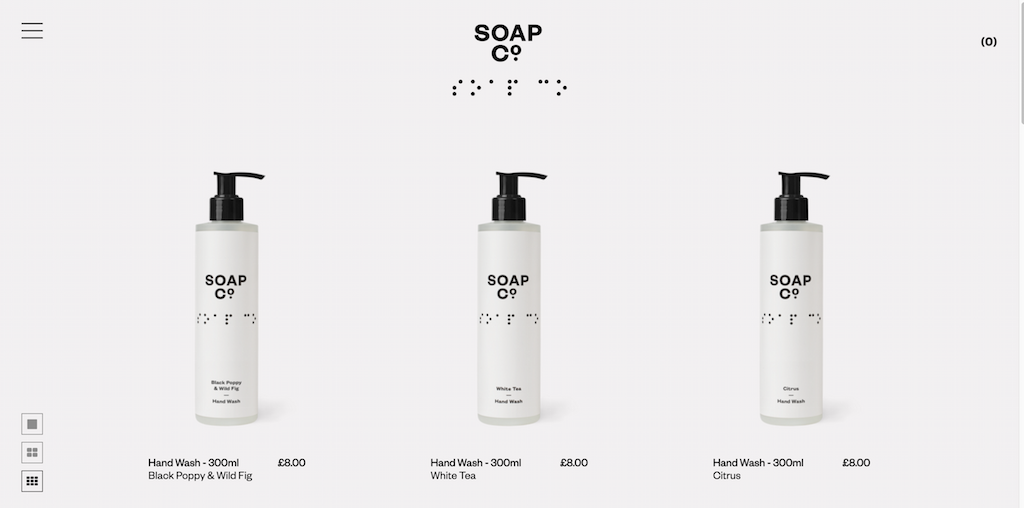
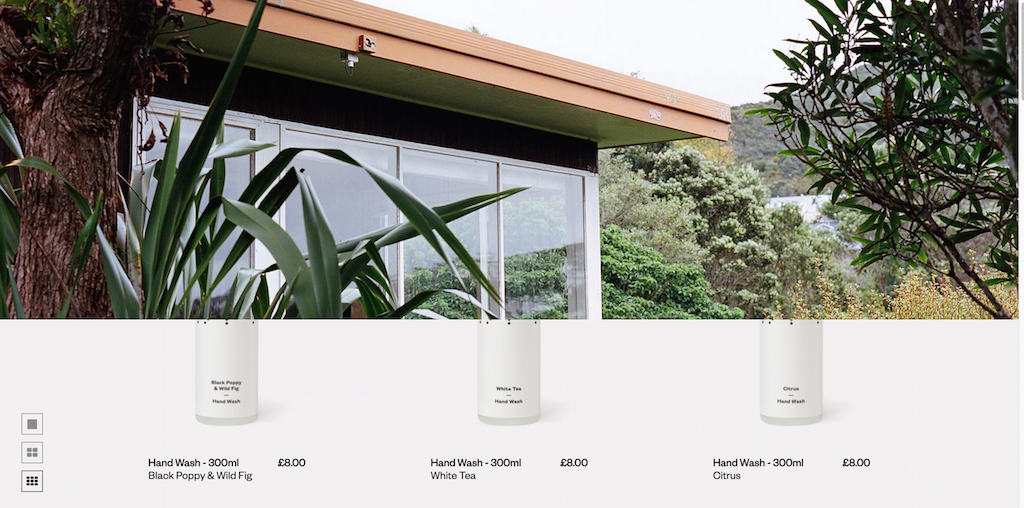
肥皂公司

您如何使销售肥皂的品牌以其产品脱颖而出? 您打开 Soap Co. 商店,首先看到的是实际产品,所以是时候购物了。 您打开 Soap Co. 商店,首先看到的是实际产品,所以是时候购物了。 您不想设计一个会抛出大图像和其他耸人听闻的功能的设计,您希望在客户来到您的商店时立即列出产品,在这种情况下可以看到。 这些设计通常是在拥有产品并具有简洁的营销策略的情况下构建的,该策略将吸引已经对品牌有些熟悉并且只需要一种快速方法来补充他们用完的肥皂订阅的客户。 我们建议始终采用最小设计。
物产业

当两位可爱的设计师走到一起并决定是时候建造一些独特的东西来回馈世界时,Thing Industries 就诞生了。 一些独特的东西属于以下物品:香蕉枕头、熊地毯、鸟舍书架、动物奶酪板、祭祀椅、章鱼钩、室内凳子、砖层毯子,以及其他一些很酷的创意物品! 他们从一开始就坚持他们最初的创造力。 打开任何产品的任何页面,您都会得到一张漂亮的封面照片,展示您所获得的产品以及易于浏览的购买流程。
在菜单项列表中,您会找到主页链接、商店目录、关于他们的愿景、一个单独的新闻页面,用于展示媒体的任何重要提及(他们有很多)、联系我们页面、库存商和时事通讯客户可以订阅新产品更新。 这就是您经营小型创意品牌业务的方式。
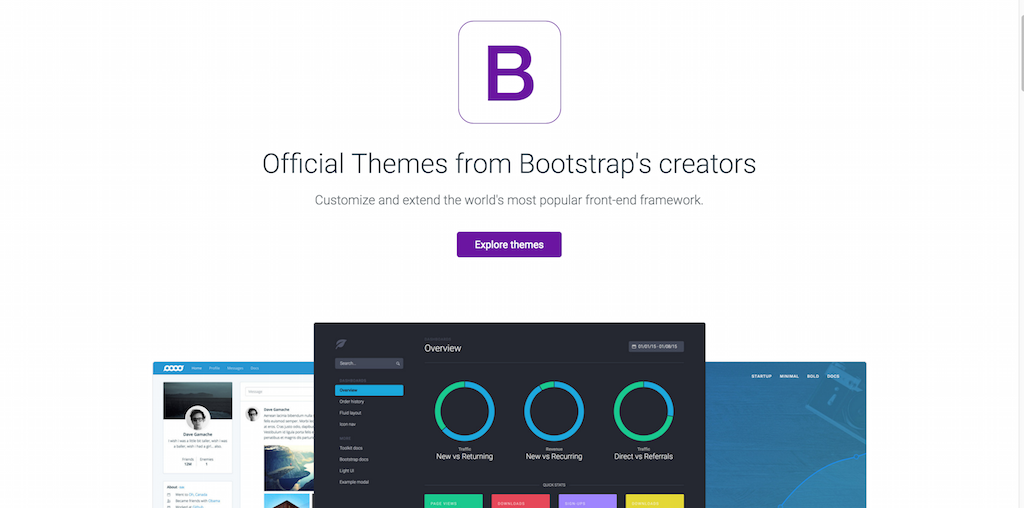
引导主题

我们很清楚,我们希望包括一些与实际可用技术相关的在线商店,其中之一就是 Bootstrap。 我们决定从框架的创建者那里预览官方的 Bootstrap 主题“商店”。 我们喜欢通过图像、元素框和易于理解的描述来告诉客户整体产品的简单方法。 它继续为创建样式的参与者预览实际的个人资料卡。 这就是 GitHub 的美妙之处:能够公开探索其他人正在做的事情! 这使您可以更灵活地了解其他作者在做什么。

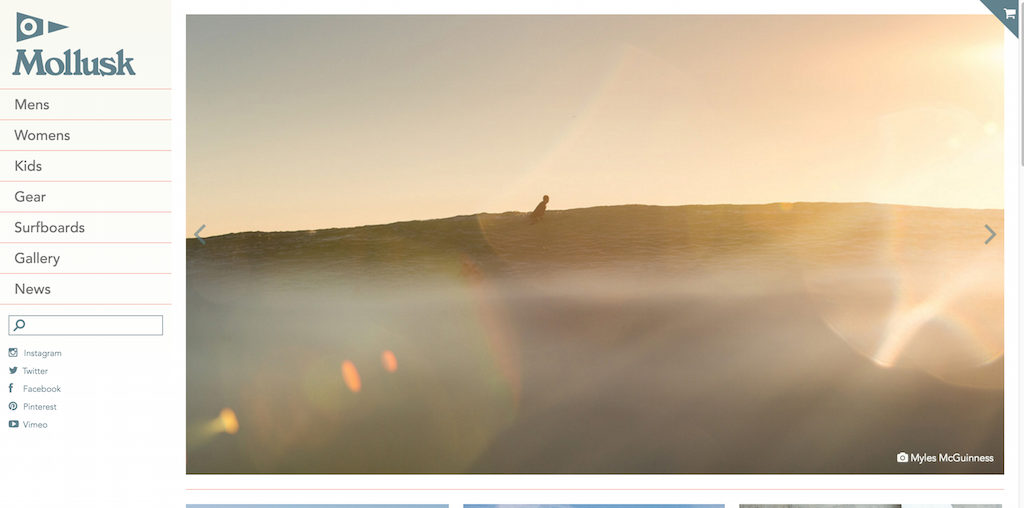
软体动物冲浪店

软体动物是您对冲浪公司/品牌所期望的一切以及更多。 这些家伙来自当地的有机资源,并不断参与艺术、手工艺、音乐、电影等创意领域。Mollusk 以创造冲浪者喜欢穿的传统休闲风格的服装系列而闻名。 当地人建造他们宣传的冲浪板,因此资金不断回到当地经济。 他们的商店专注于两个重要方面; 左侧的导航菜单让任何人都可以探索类别及其子类别。 同时,图像目录显示所有项目。 单击任何产品,您就可以看到它的全尺寸,并可以选择更改尺寸并立即购买。
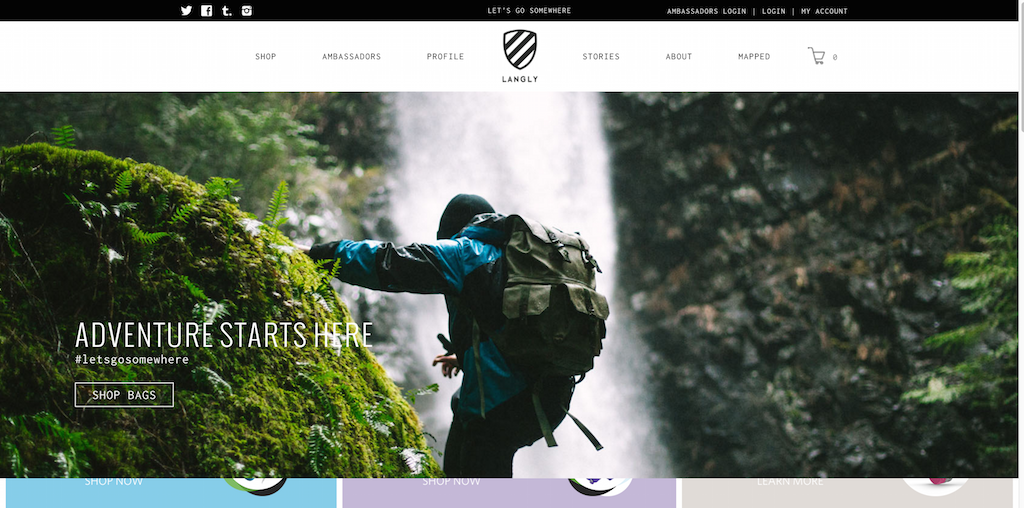
Langly 相机包

到目前为止,Langly 很可能是我们电子商务设计灵感系列中最具体的品牌。 这些家伙专注于为那些喜欢徒步旅行的冒险者生产相机包,并沿着危险而令人兴奋的道路拍摄那些令人惊叹的照片。 这些包旨在用作以非常有效的方式携带相机装备的多合一工具。 有用于放置镜头的插槽、不同的相机类型,以及用于放置任何其他单个相机设备的大量隔间,否则这些设备最终会变成一堆杂乱无章的东西。 它的价格非常合理,因为这是一种独特的产品,并且本身就可以发挥很大的作用。
Langly 手袋的灵感来自自由摄影师和游牧专业人士的生活,他们寻求以时尚和轻松的方式保护他们的装备。 无论您是执行任务还是执行任务,Langly 都能确保您的装备安全且靠近。 对于携带配件和必需品等物品,您可能无法携带所有物品,但您将有足够的空间容纳所需的一切。
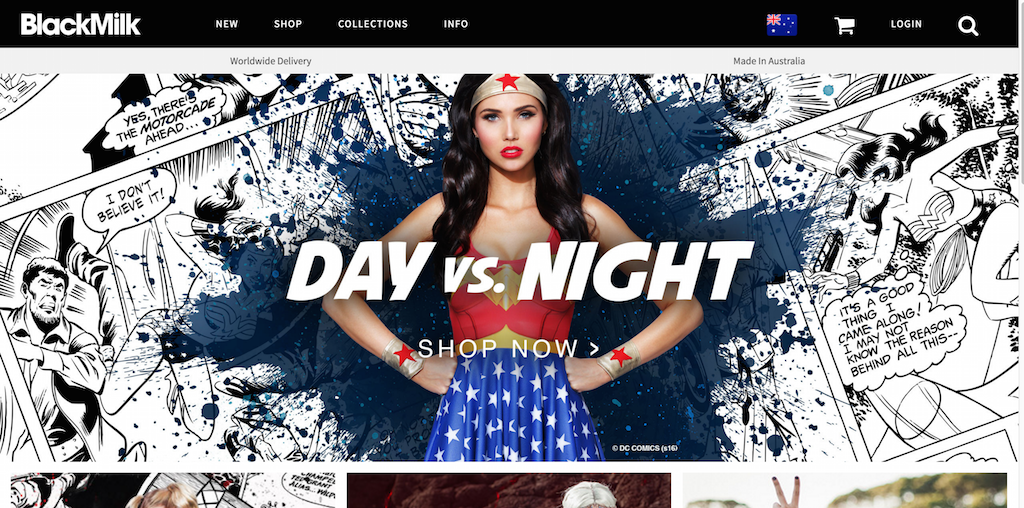
黑奶服装

Black Milk 背后的故事是真实的,从没有钱投资材料,到获得你能得到的东西并创造出独特的东西。 该时装系列深受喜欢通过服装风格表达自由和自由思考精神的人们的喜爱。 令人惊奇的是,一个创意艺术家从头开始打造的时装系列可以吸引同样的人群,因为他们有同样的感觉。
散景生活

请记住,某些品牌选择经营在线商店只是因为少数客户提出要求或了解某些含义。 Bokeh Life 的网站很简单; 它有四种样式的大写字母,可以使用 jQuery 导航进行导航。 点击帽子,会出现一个新的模式,显示一些戴着帽子的模特,还有一个不错的购买按钮,可以帮助您将这顶帽子直接运送到您家门口。 此网页设计中的优雅风格是 Bokeh 对其帽子的优雅的终极体现。
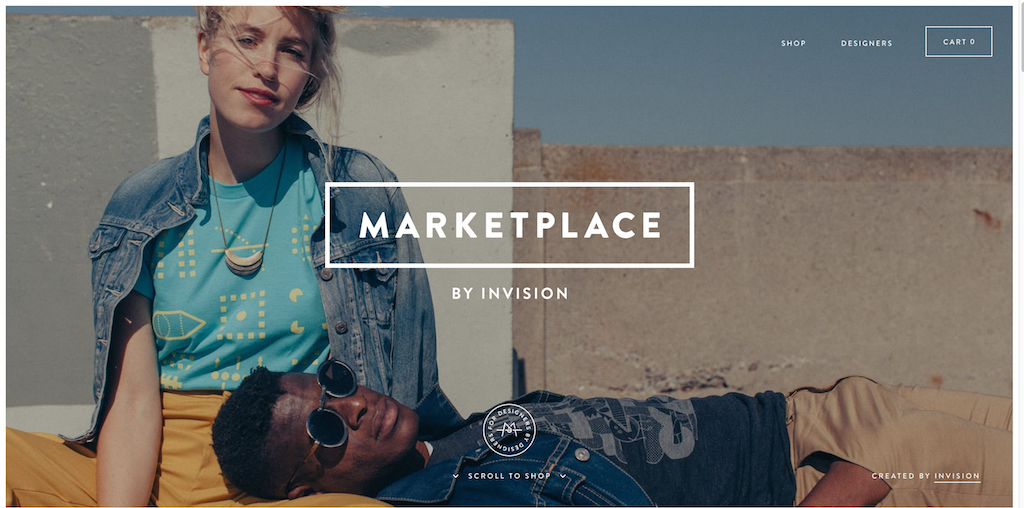
InVision 市场

InVision 得到了很多讨论。 它是全球数百万设计师使用的设计工作流程工具! 有些设计公司会推出他们的平台和商业页面版本,例如电子商务商店。 这让你想知道,这些家伙接下来会想出什么?
InVision Marketplace 是一家免费商店,粉丝可以在其中购买一件衬衫来帮助推广品牌。 他们还可以充当品牌大使,告诉世界您喜欢做设计。 当然,T 恤不仅仅与 InVision 有关。 该系列中有一些很棒且独特的衬衫。 作为一名设计师,你肯定会发现自己被其中不少人所吸引。 以市场为旋转。 它对设计非常友好,从产品到结账是一种无缝的设计交互。
冒犯

Afends 了解优秀设计可以拥有的沉着冷静。 就像您需要向后退缩以变得更加在场一样,您需要一个通过视觉外观直接与客户交谈的设计; 与现实世界元素相结合的那种,使设计可以看到它的盛开。 我们也喜欢 Afends 如何使用其网站底部的 Instagram 小部件来显示使用其服装的人的最新 Instagram 帖子。
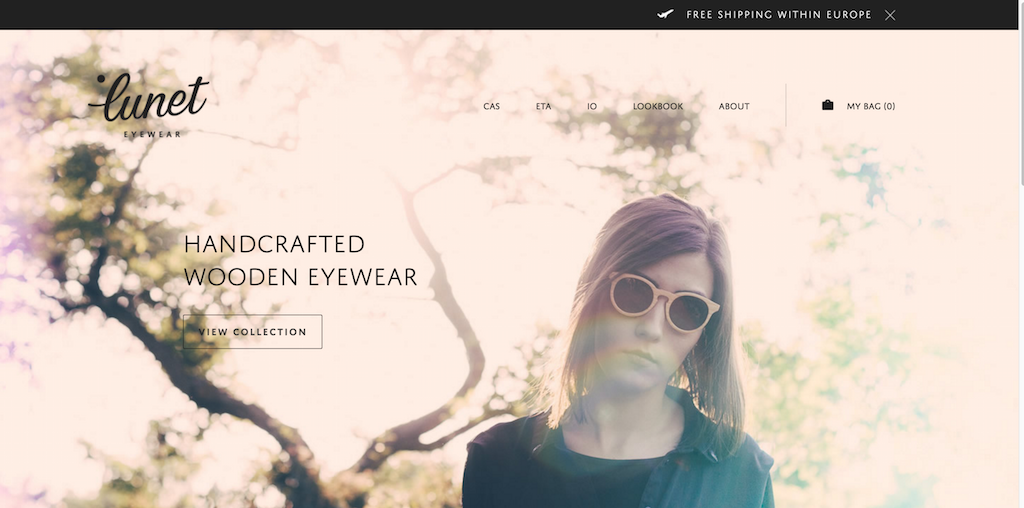
Lunet 眼镜

如果您经营的品牌拥有许多人已经知道的产品,那么制作一个可以快速销售该产品的网站会容易得多。 这就是 Lunet Eyewear 所走的道路; 他们的在线电子商务商店包含一个简单的导航标题和一个产品展示位置,为您提供清晰的产品信息以及如何购买它们。 他们还使用 jQuery 通知弹出窗口告诉欧洲客户他们在欧洲提供免费送货服务。 正是像这样的小部件对网站的用户体验产生了影响。
花园

Garden Edit 重新绘制了与购物和花园相关的传统界限。 他们通过汇集体现功能、永恒和美丽的现代产品系列来做到这一点。 John 的根源可以追溯到伦敦,这是一个高度赞赏风格和激情的地方。 他已经将自己的园艺技能变成了一项成熟的业务。 伦敦地区的任何人都可以订购由约翰和他卓越的园艺技能准备的花束。 他还出售园艺工具,正如您将了解到的,所有这些工具都非常现代,适合创意园丁的空间。 在一个页面上列出数百种产品可能非常有益——色彩缤纷的产品展示让客户保持参与,谁知道他接下来会渴望什么。
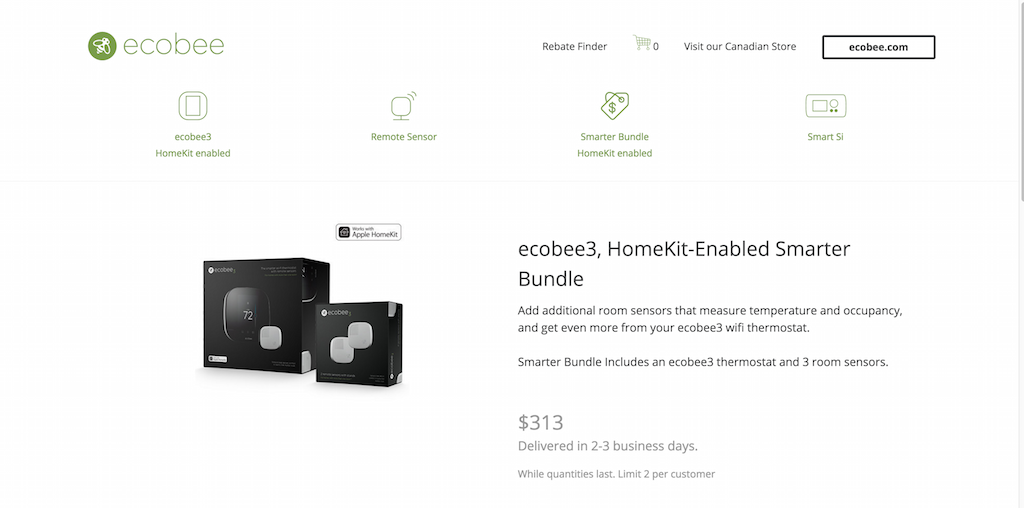
生态蜂

Ecobee 出售带有传感器的家用套件,可以在任何给定时刻测量区域温度和房屋中的人数。 他们的销售方式是黑白相间的,尽可能多地提供有关产品的细节。 他们使用 HTML5 创建单独的元素框,用于讨论产品最重要的功能。 他们的主要销售页面回到主页。
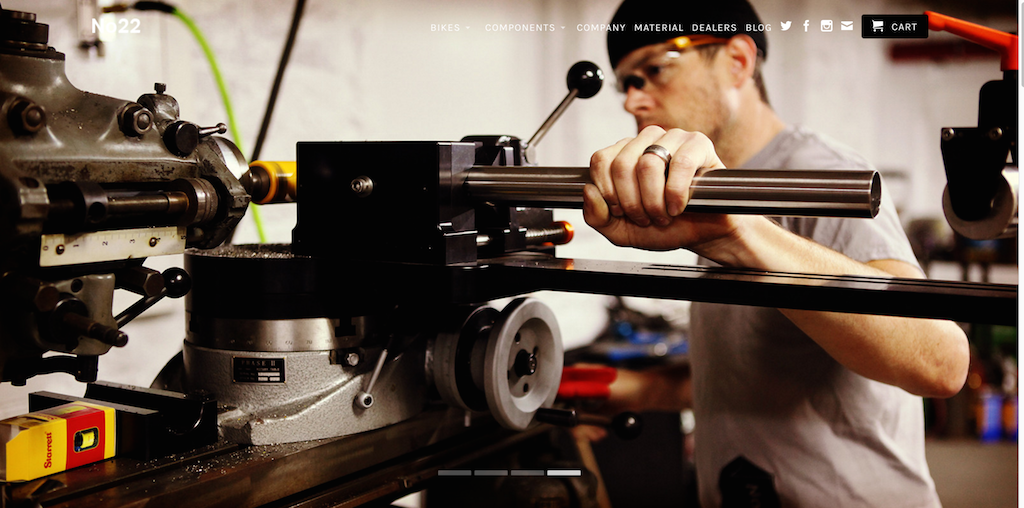
第22自行车公司

在商店里卖自行车很容易。 您展示了这件东西,如果客户有兴趣购买专业的自行车件,他们可以试一试。 22 号有几辆专业自行车出售。 他们的方法是为每辆自行车创建单独的主页并讨论它们的适当规格,同时包括有关自行车的重要几何信息。 此外,购买过程包括选择自行车的配置、尺寸和颜色偏好。
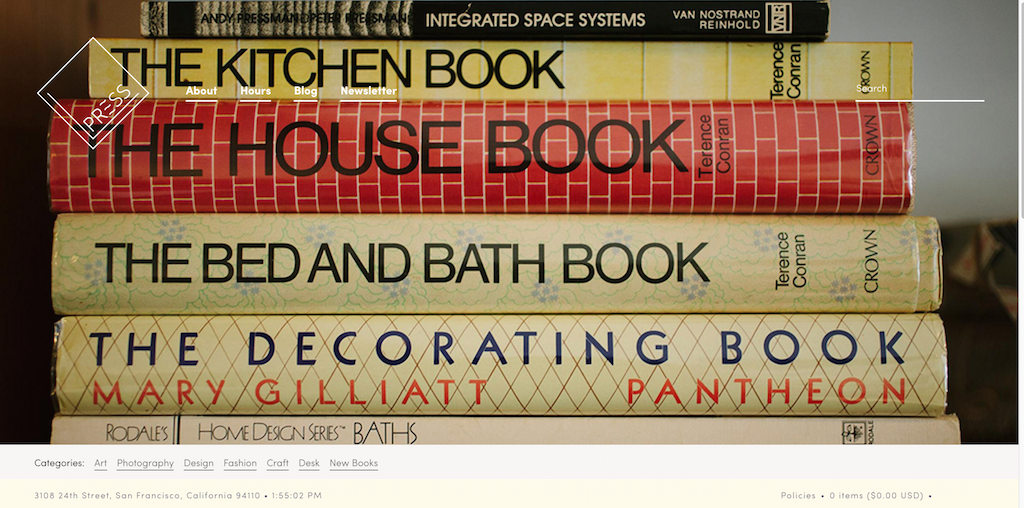
按

PRESS 是一家专业书籍和物品商店,专注于绝版和首版艺术、时尚、设计、工艺和反文化书籍,小型独立出版社出版的新书,以及全球独特的文具产品。 旗舰产品包括摄影、艺术、时尚、工艺品、设计和书籍本身。 它还与图书行业有着密切的联系,以高价出版令人惊叹的产品。
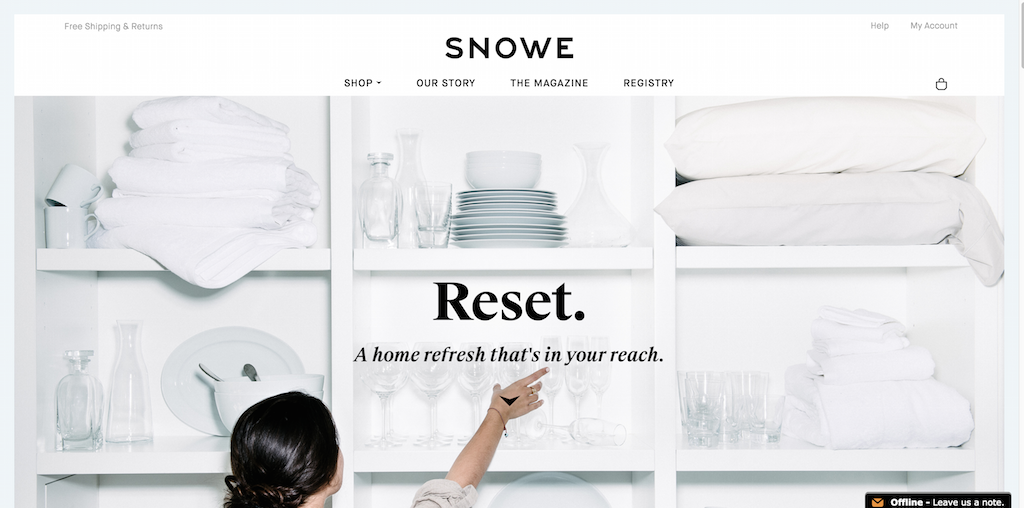
斯诺

你搬进新房子吗? 您可能想储备一些独特的餐具和眼镜,让您的客人感觉他们已经走进了美妙的体验。 但是品牌如何在网络上销售这些东西呢? 第一步是使用良好的视觉展示内容,在所有可能的情况下展示产品。 这就是斯诺的方法。 除此之外,他们所有的产品卖点仍然是传统的:描述、产品细节和用例。
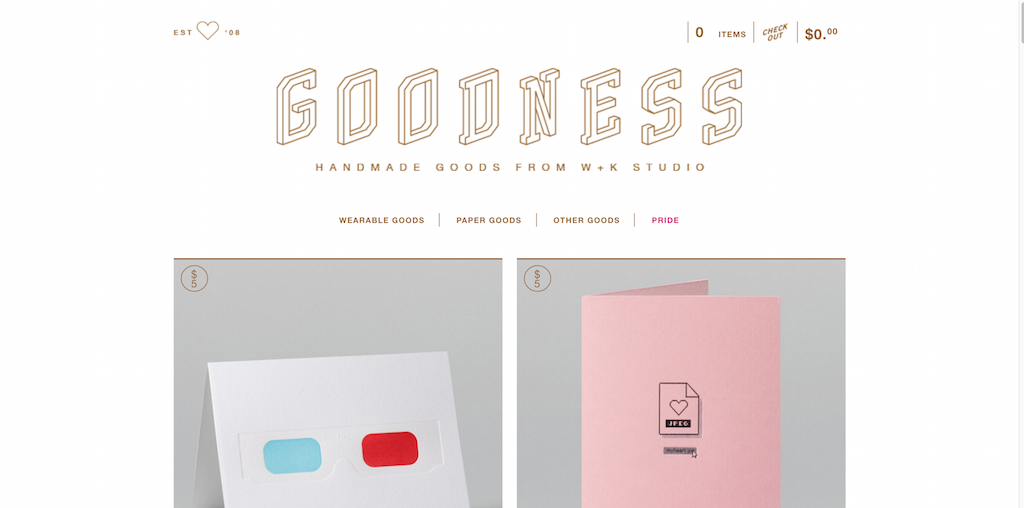
W+K 工作室善良

Goodness 专注于可穿戴设备(衬衫)、礼品卡和通用贺卡。 所有的设计都是手工制作的,并提供独特的设计体验。 您可以单独选择产品并查看它们的特写图像; 如果它对您说话,请从产品页面本身完成销售。 W+K Studio 还允许“快速购物”选项直接跳转到结帐页面。
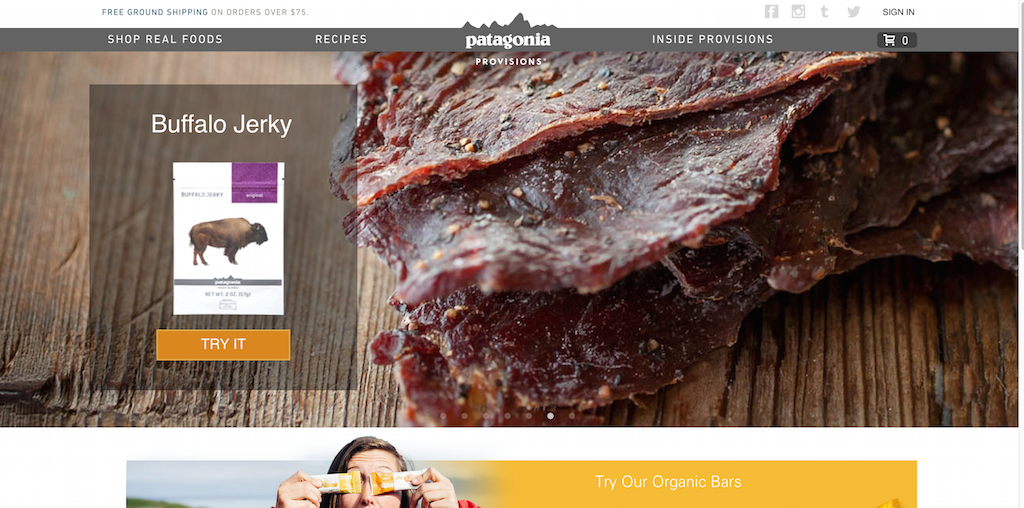
巴塔哥尼亚规定

在线销售食品需要承诺。 有这么多讨厌的品牌在卖蹩脚的食物,需要一套特殊的工具来向那些欣赏它的人出售你的有机产品。 从表面上看,巴塔哥尼亚已经很好地解决了所有这些问题。 他们谈论他们的产品和成分的方式向您保证,它们不含人造成分,并且与它们一样有机。 提供大量图片、视频和说明。 他们谈论他们从哪里采购材料和生产过程。 这些是客户在网上购买美味有机食品时想知道的事情。
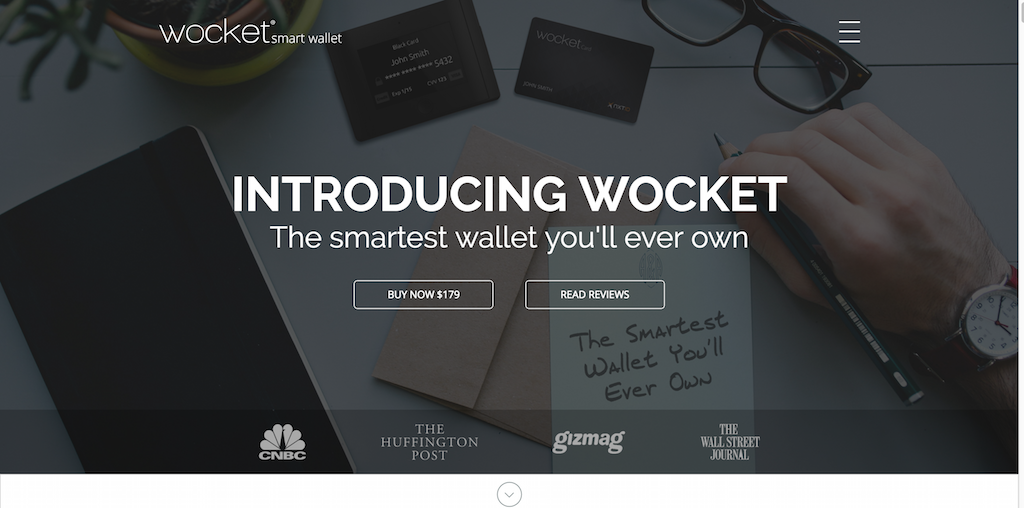
Wocket 智能钱包

欢迎使用 Wocket 钱包,这是您可以放入口袋的最智能钱包! 他们使用网站上的第一个标题空间通过背景视频宣传钱包,该视频显示不同的人在购物体验中直接使用它。 然后,当您向下滚动主页时,它的所有其他元素开始加起来。 您将看到购买的每个步骤,以及购买钱包后如何重现相同的体验。 您分享产品详细信息的次数越多,客户购买的兴趣就越大。 Wocket Smart Wallet 也是现代技术如何带您获得奇妙体验的绝佳设计示例; 它可以使您看起来好像已经拥有该产品。
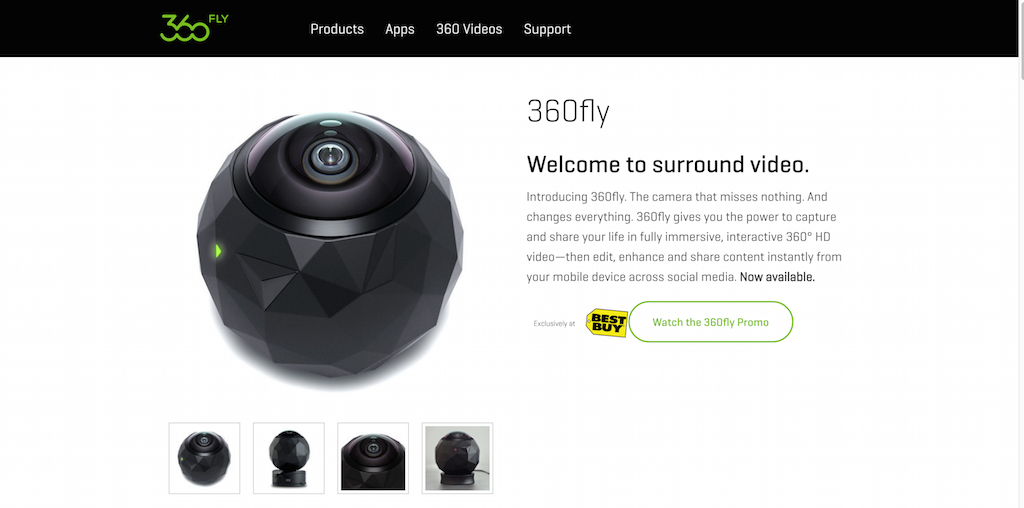
360飞

360 度相机正在获得高势头。 顶级 YouTube 博主和品牌正在使用 360 度为他们的品牌体验添加特殊的触感; 360fly 可能是您在营销工作中使用的工具。 他们的设计是另一个例子,说明用令人惊叹的视觉内容和易于理解的描述来讨论紧迫的产品点是多么重要。 此外,页面页脚专门介绍了产品的完整技术规格; 另一个可以融入您的电子商务设计的好元素。
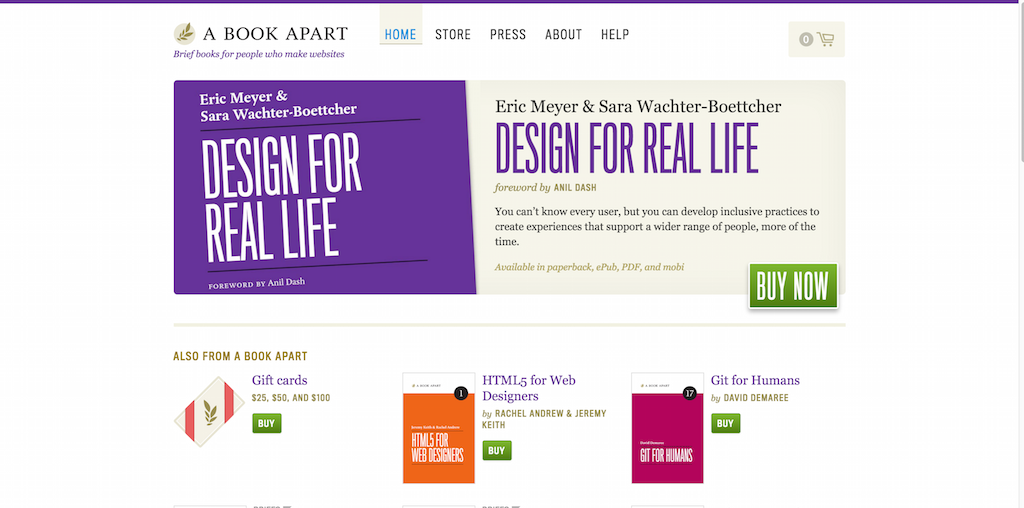
分开一本书

当然……如果一切都失败了,你可以来看看 A Book Apart。 它是网页设计和一般创意设计书籍的著名资源。 A Book Apart 在他们谈论产品的同一页面内经营一家直接在线商店。 令人愉悦的设计与书籍,如果不是为了你自己,也会取悦你的设计感。 为您的设计团队获取这些信息,因为他们需要所有这些知识来复制我们在本综述中经历的一些令人着迷的设计。
电子商务设计灵感
我们全力以赴。 一个地方的鼓舞人心的设计数量是前所未有的。 我们对此的关注点是设计的美学以及通过网页设计谈论您的品牌或产品的能力,以便用户感觉他正在成为更大事物的一部分。 嘿! 电子商务店主,我们希望看到您的商店设计。 因此,请在您鼓舞人心的设计中留下这些评论; 我们很想检查一下!
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
