2022 年 30 个免费的 CSS3 和 HTML 表格模板
已发表: 2022-02-08在彻底研究了几个月的免费 HTML 和 CSS3 表格模板之后,我们决定使用我们灵活的替代方案将事情提升到一个新的水平。
我们基于可读性、灵活性和易用性。 初学者和专业人士——不客气。
您将永远不再需要缺乏专业的数据展示。 使用我们令人难以置信的实用免费片段让大量统计数据和信息更有条理。
和。 更多的。 无障碍。
使用我们的模板创建现代表格非常简单快捷。 由于用户友好的代码和响应式布局,您可以节省大量时间。
享受!
最佳 CSS3 表格模板
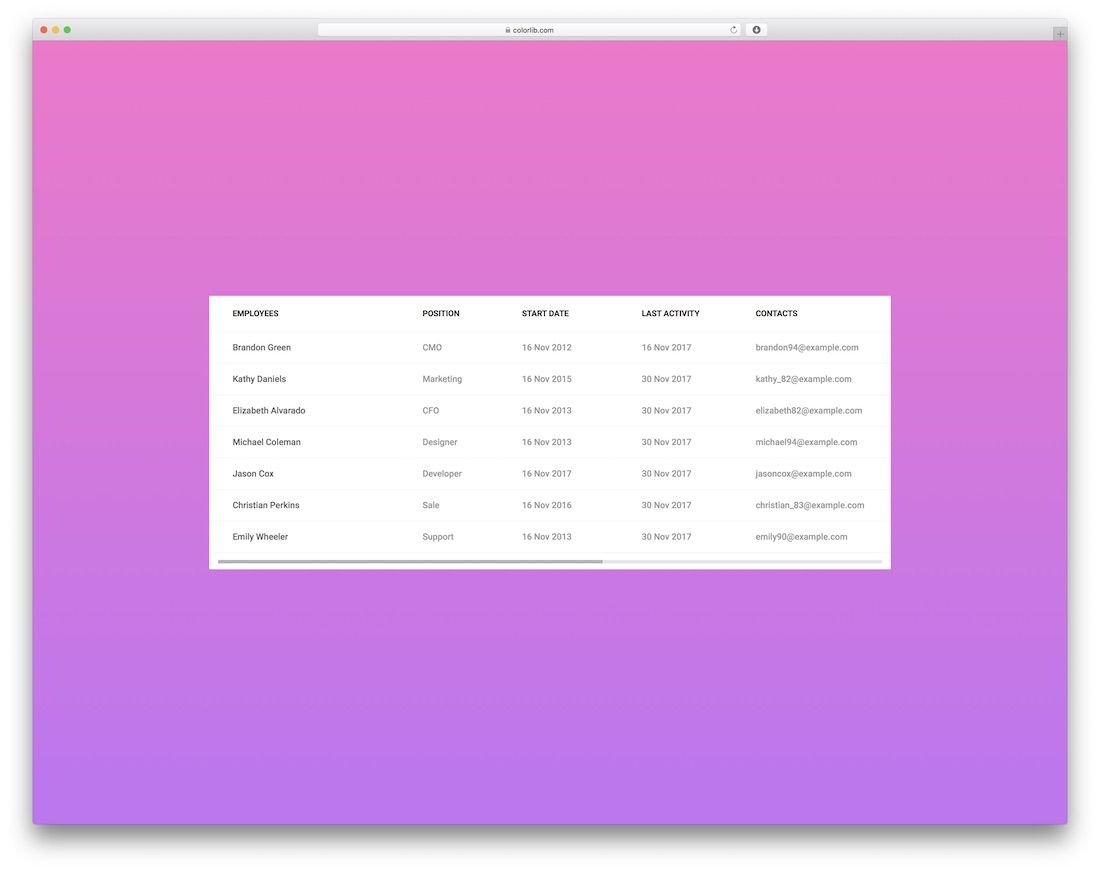
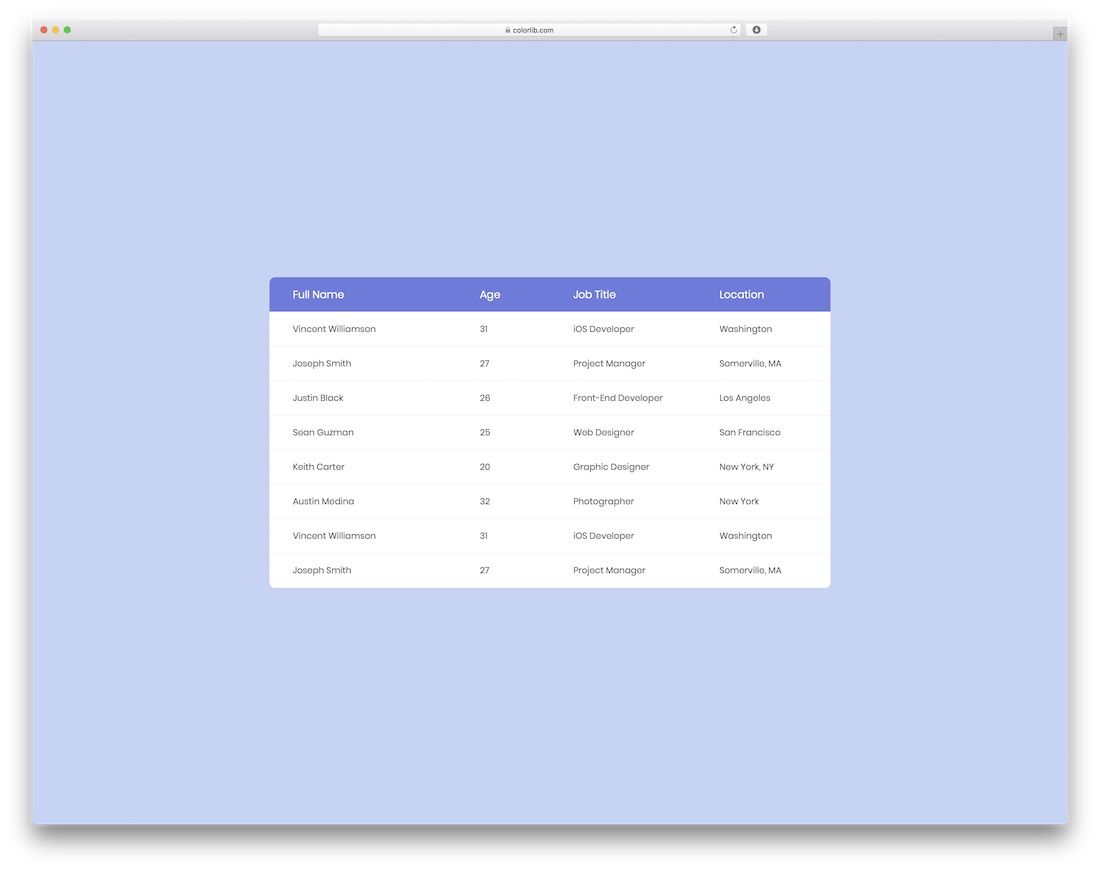
Colorlib 的固定列表

这是一个带有固定列和水平滚动的表格。 如果您希望避免从头开始构建桌子,请随意使用这个非凡的替代方案。
对于每个寻找不同东西的人来说,这是理想的设计,可以解决问题。 使用它来显示统计数据或您想在线共享的任何其他数据和信息。

在这种情况下,我们为每个保留在滚动条上的表格添加了一个固定的顶行。 您可以进一步调整这个想法以获得您正在寻找的结果。
如果您想为这两种桌子设计中的任何一种设计品牌,请这样做。 您可以更改颜色并使它们精确地遵循您的规定。
这些支持许多不同的目标和意图,满足不同的目的。 为您的课程制定时间表或分享其他信息; 一切皆有可能。
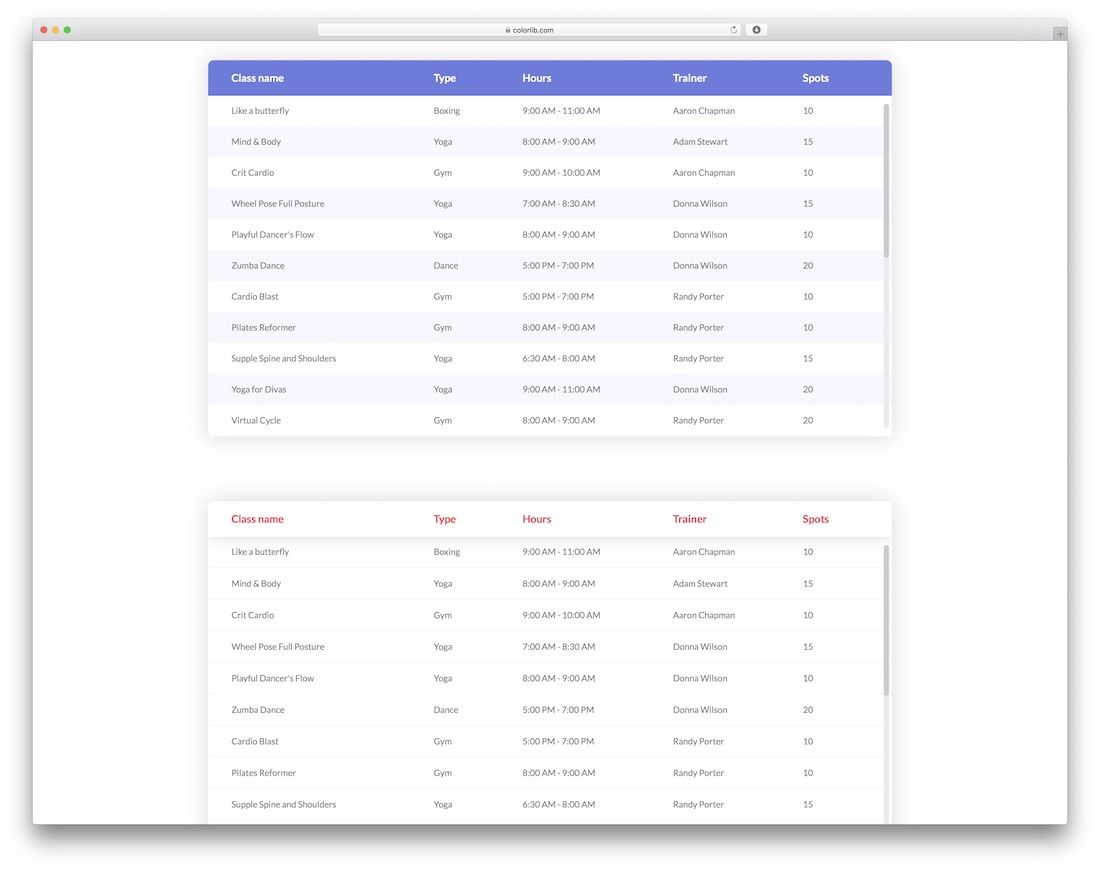
Colorlib 带有垂直和水平突出显示的表格

这些 HTML5 和 CSS3 表格带有垂直和水平行的高亮显示。 我们确保有几种不同的变体,因此您可以选择最适合您的一种。
而不是一个,你会得到一个完全免费的六种漂亮替代品的 WHOPPING 集合。
点击下载按钮,您就可以开始在您的 Web 应用程序中使用这些表格了。 精确地根据您的风格定制它们。
有纯色的,有渐变效果和圆润锐利的边缘。 无需工作即可在您的页面上呈现惊人的信息。
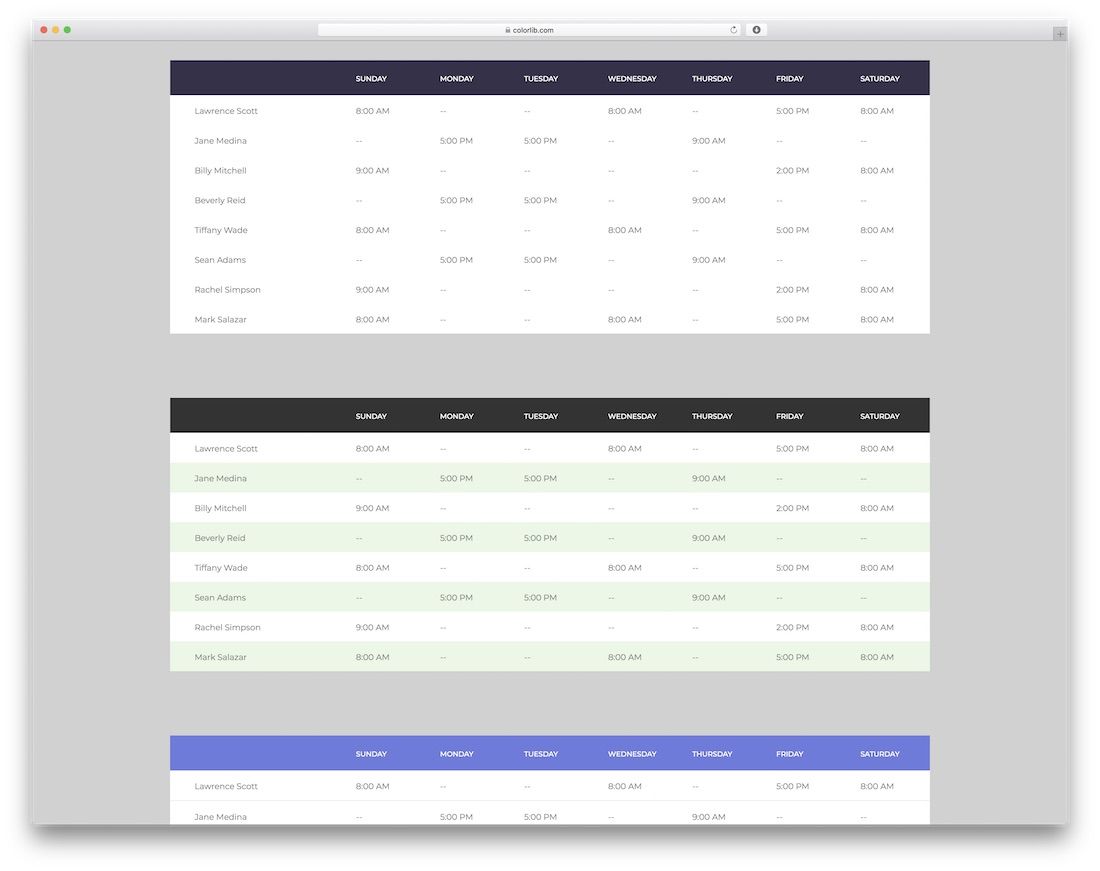
Colorlib 的响应式表 V1

响应式表格一直是一个大问题,因为您无法将它们调整到某个点以使其有用。
不再。
这些 HTML/CSS 表格适用于任何移动设备。 无论是 Colorlib 的 Table V1 还是此列表中的任何其他产品,其性能在所有设备和平台上都将是一流的。
享受朗朗上口但简单的设计,只需单击按钮即可将桌子变为您的专属。
将其用于订单、定价、日程安排,随叫随到。 只要您不限制自己,您就有很多选择和可能性。
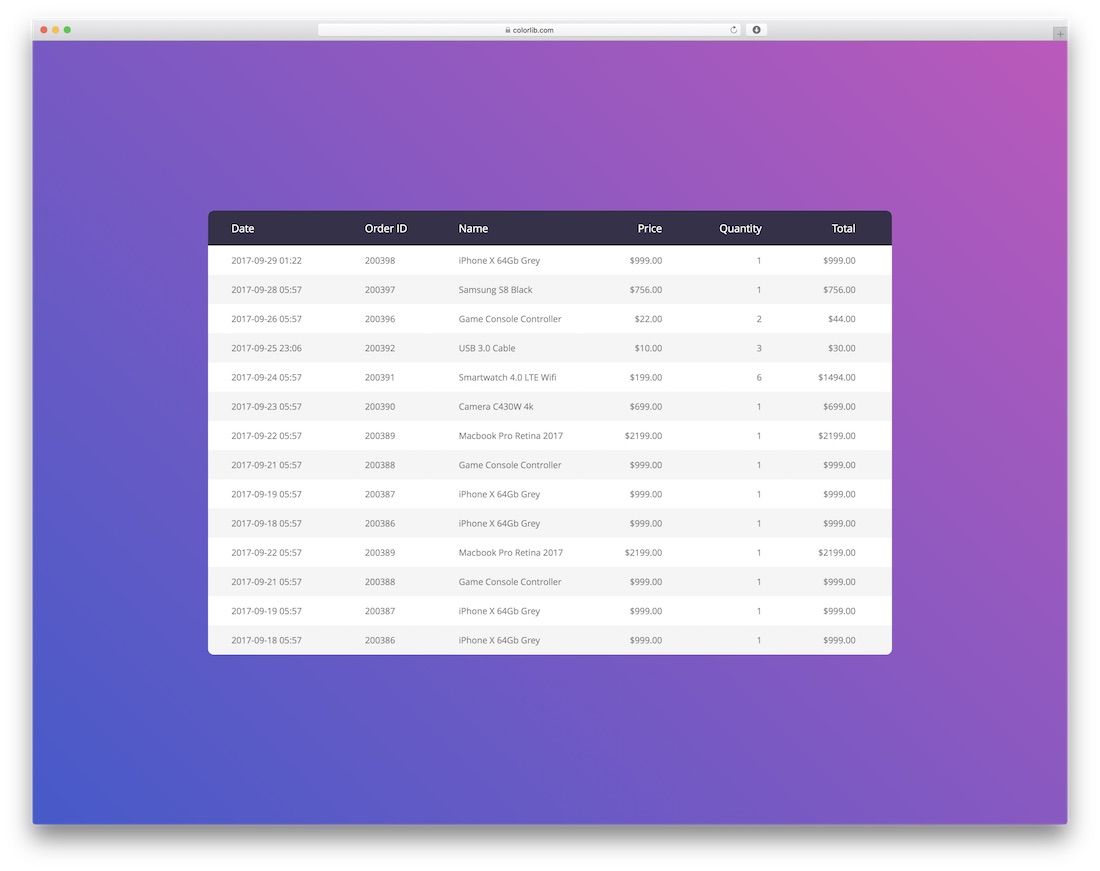
Colorlib 的响应式表 V2

这是一个与前一个类似的 HTML/CSS 表格模板,因为它的外观干净、现代且富有创意。 不要让事情过于复杂,坚持最小的设计。 您可以保证每个人都会充分享受您的内容。
这同样适用于表格模板。 如果不需要,为什么要把事情复杂化?
该桌子采用响应式布局,可立即适应智能手机、平板电脑和台式电脑。 它还具有漂亮的悬停效果,只会为您提供方便。
让表格为您完成大部分工作,而您只专注于改进它。
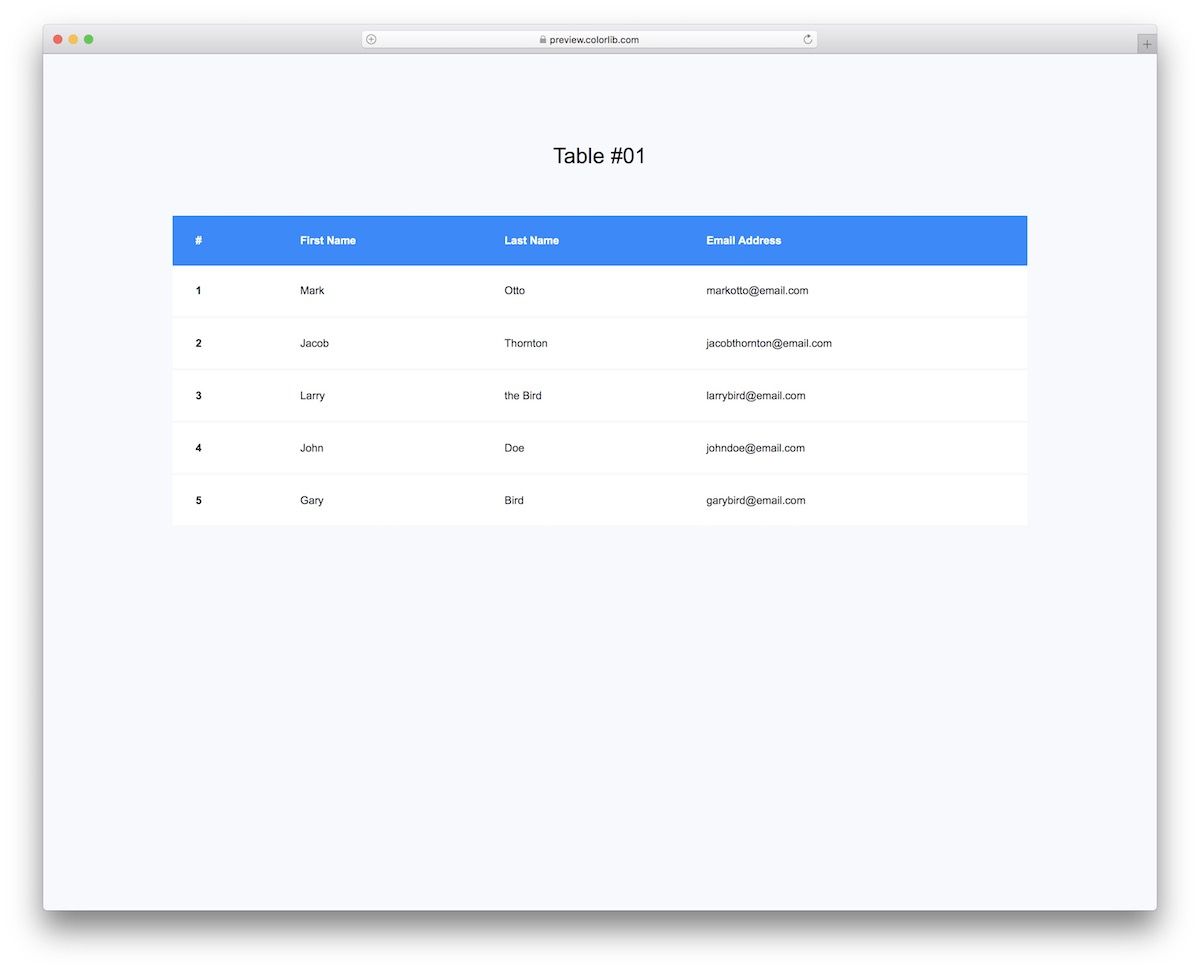
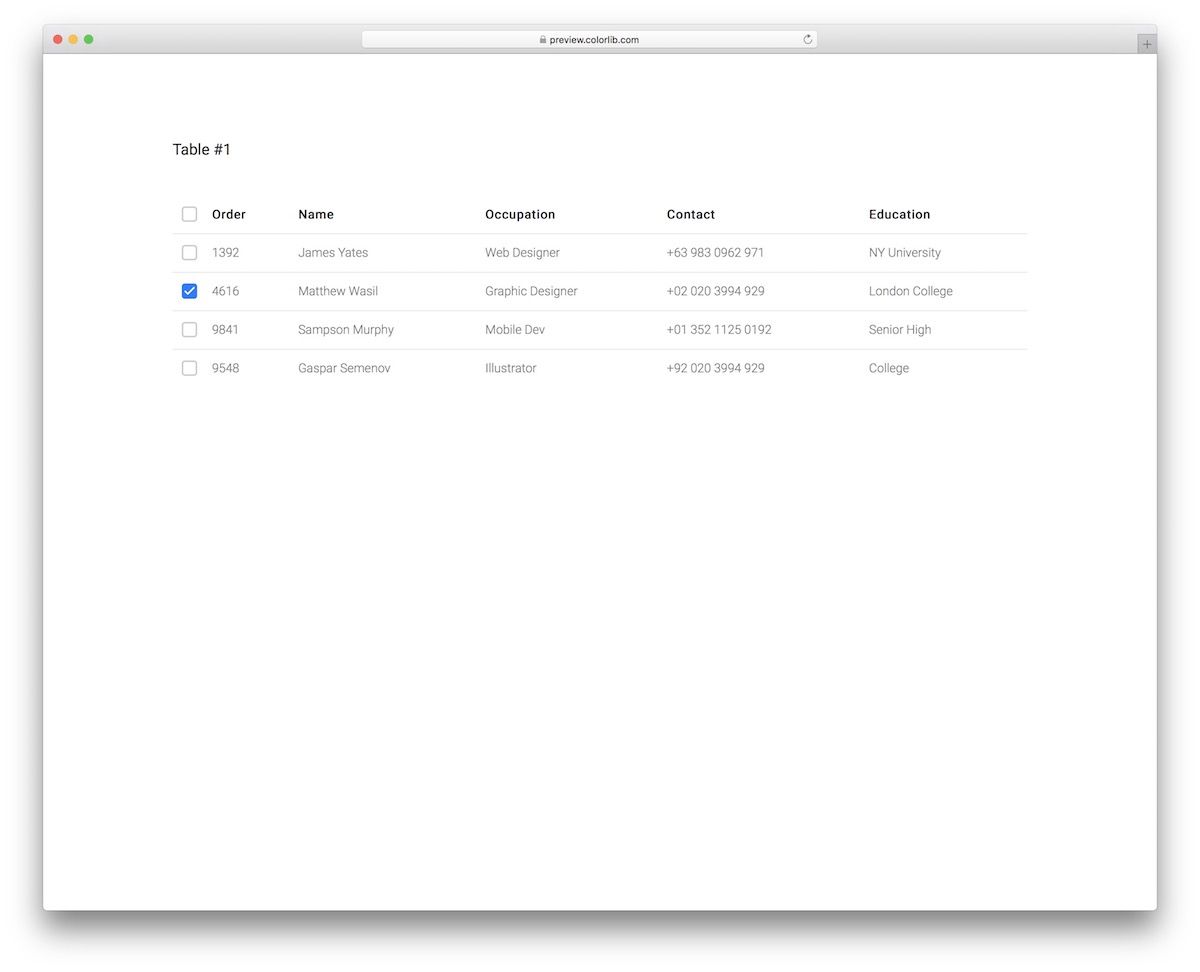
表V01

表 V01 简洁明了。
如果您特别喜欢简单的用户演示,这个免费的片段肯定会起到作用。
该模板还带有蓝色横幅的基本设计,您可以根据自己的需要和规定进行更改。
由于是 Bootstrap 表,它也可以完美地在不同的屏幕上运行。
更多信息/下载
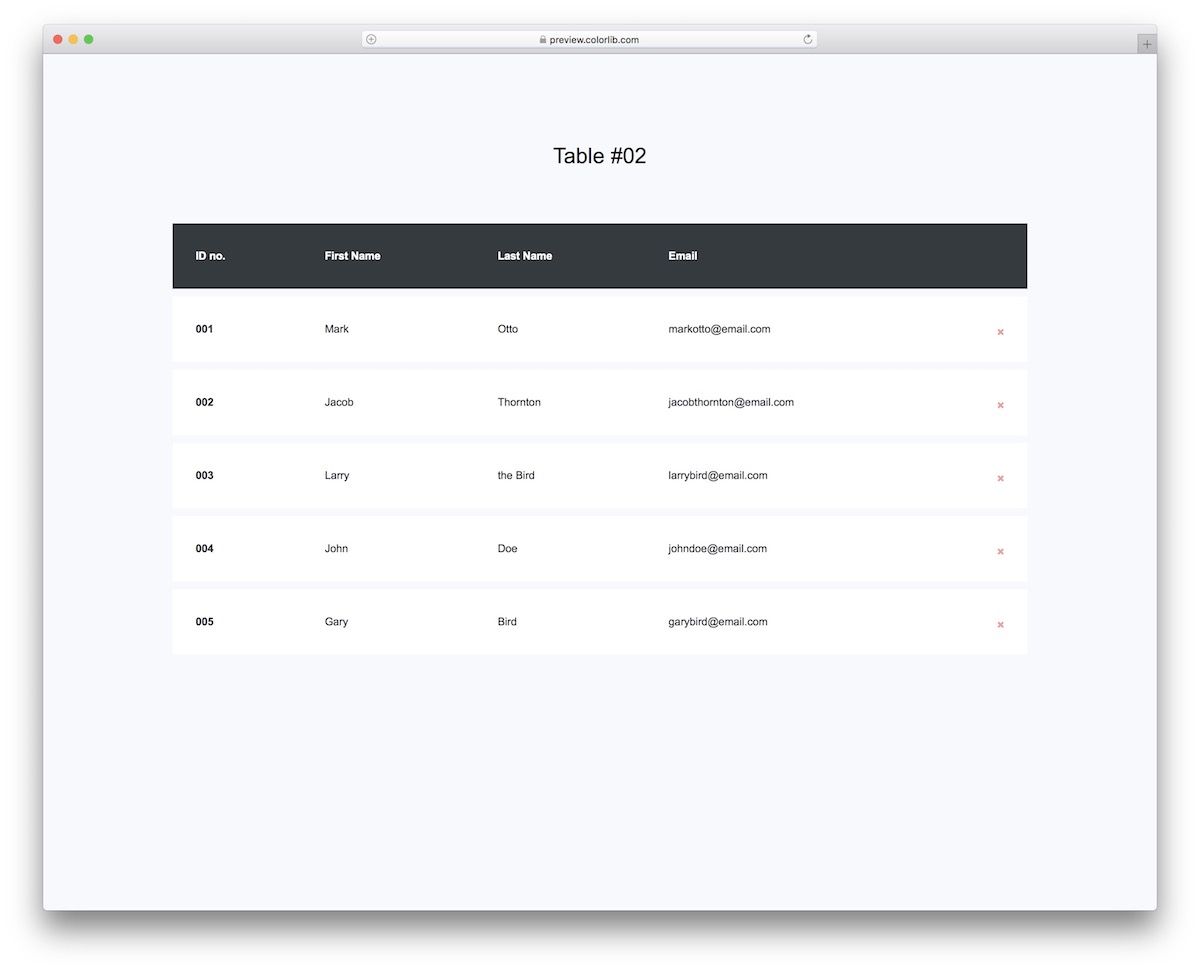
表 V02

在某种程度上,Table V02 与 Table V01 非常相似,但它带有一个额外的功能。
它包括一个 X 符号——当然——允许您一键删除整行。 但是,如果您改变主意,您删除的行将无法恢复。
是。 小心。
如果您在移动设备上查看 Table V02,它带有水平滚动,保持 LAYOUT INTACT。
更多信息/下载
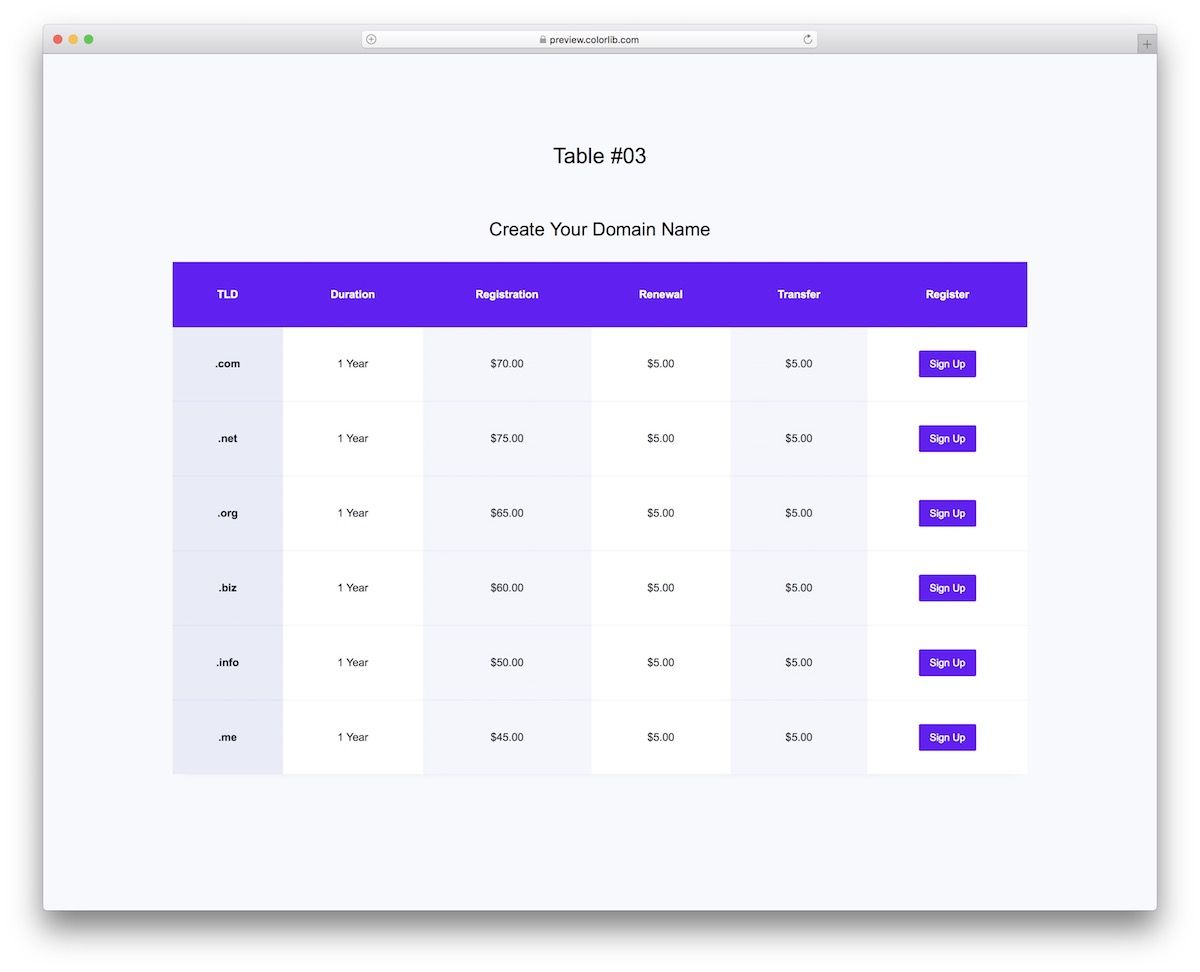
表 V03

我们还想涵盖 web HOSTING 和 DOMAIN registrar 公司,因此创建了表 V03。
这是一个现代 CSS3 表格模板,包含多行 TLD、持续时间、注册等。
Table V03 的一个实用功能是每一行都有一个注册按钮,以便用户可以当场采取行动。
如果您想更改颜色和其他细节,您可以随意更改。
更多信息/下载
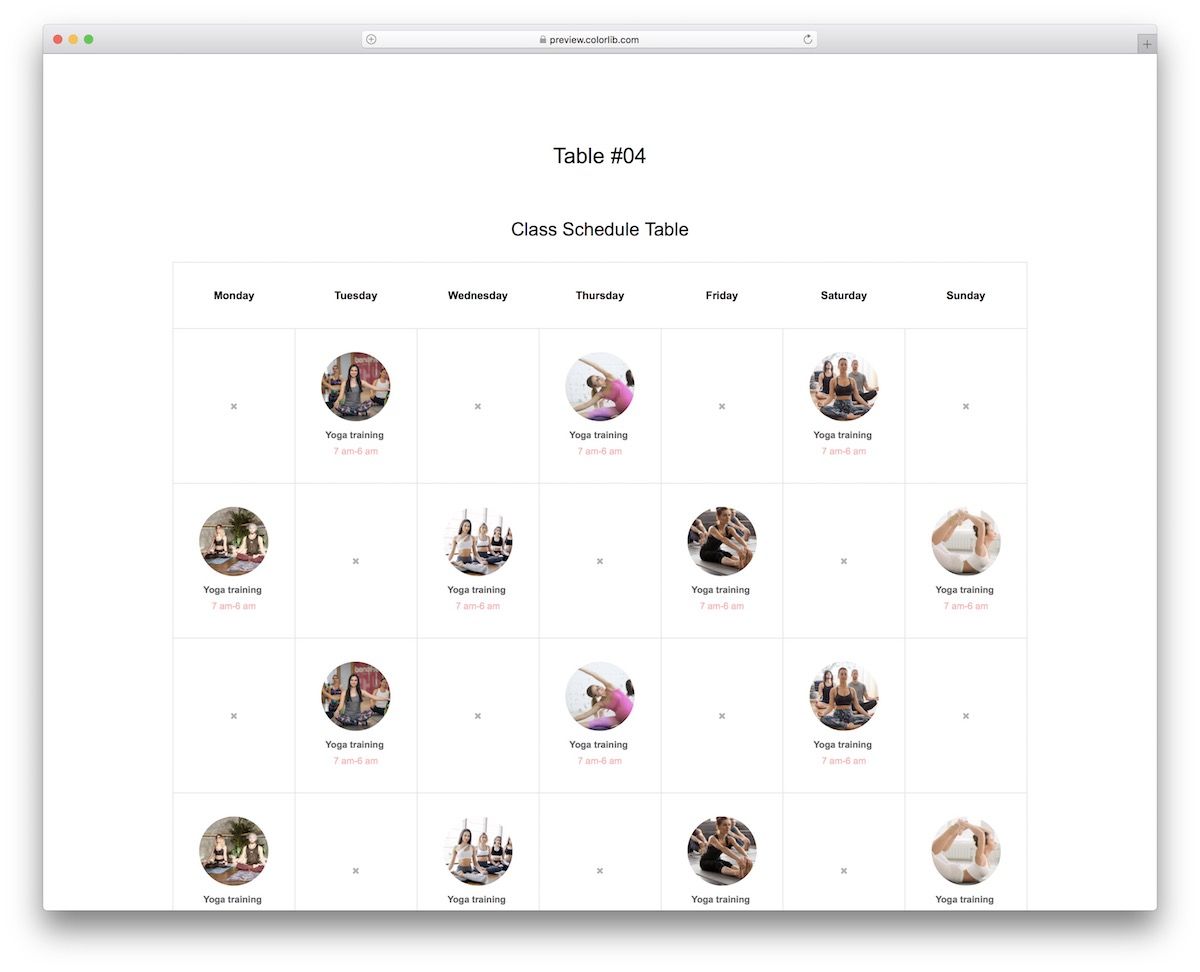
表 V04

无论您组织什么课程,表 V04 都会在这里为您安排一个在线时间表。 健身室、健身房、瑜伽士,应有尽有,Table V04,适合所有人。
它具有每周时间表,您可以在整个月内使用它 - 带有图像、班级名称和时间。
您还可以找到下个月或上个月的按钮。 但这是你需要投入一些额外的时间来激活的东西。
更多信息/下载
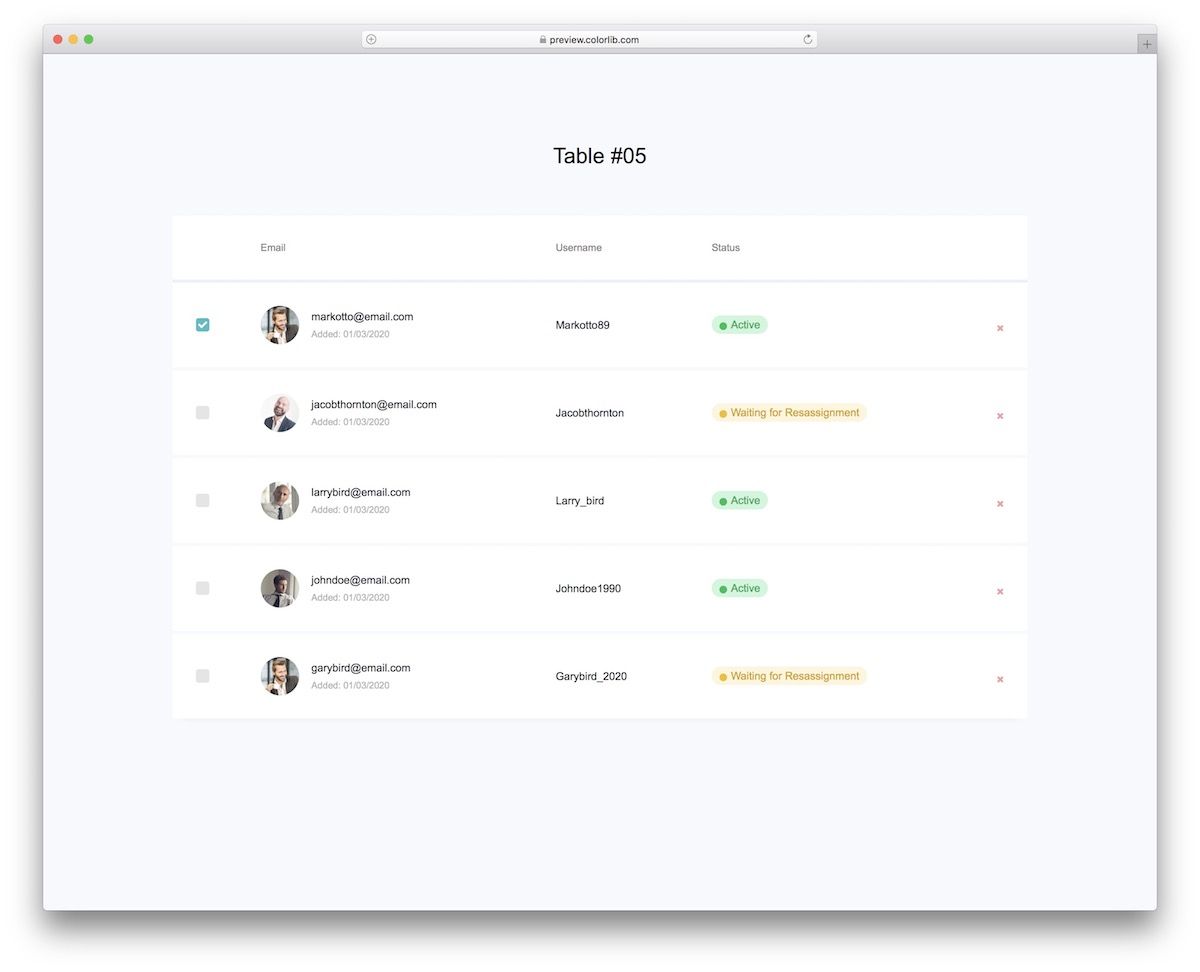
表 V05

Table V05 是一个基于 Bootstrap 的免费 CSS3 表格模板,以确保在不同设备上的出色体验。
默认情况下,它非常适合自由职业者应用程序,但您甚至可以将其应用于其他应用程序。
一些功能包括复选框、头像、状态用户名和删除用户/行的选项。
更多信息/下载
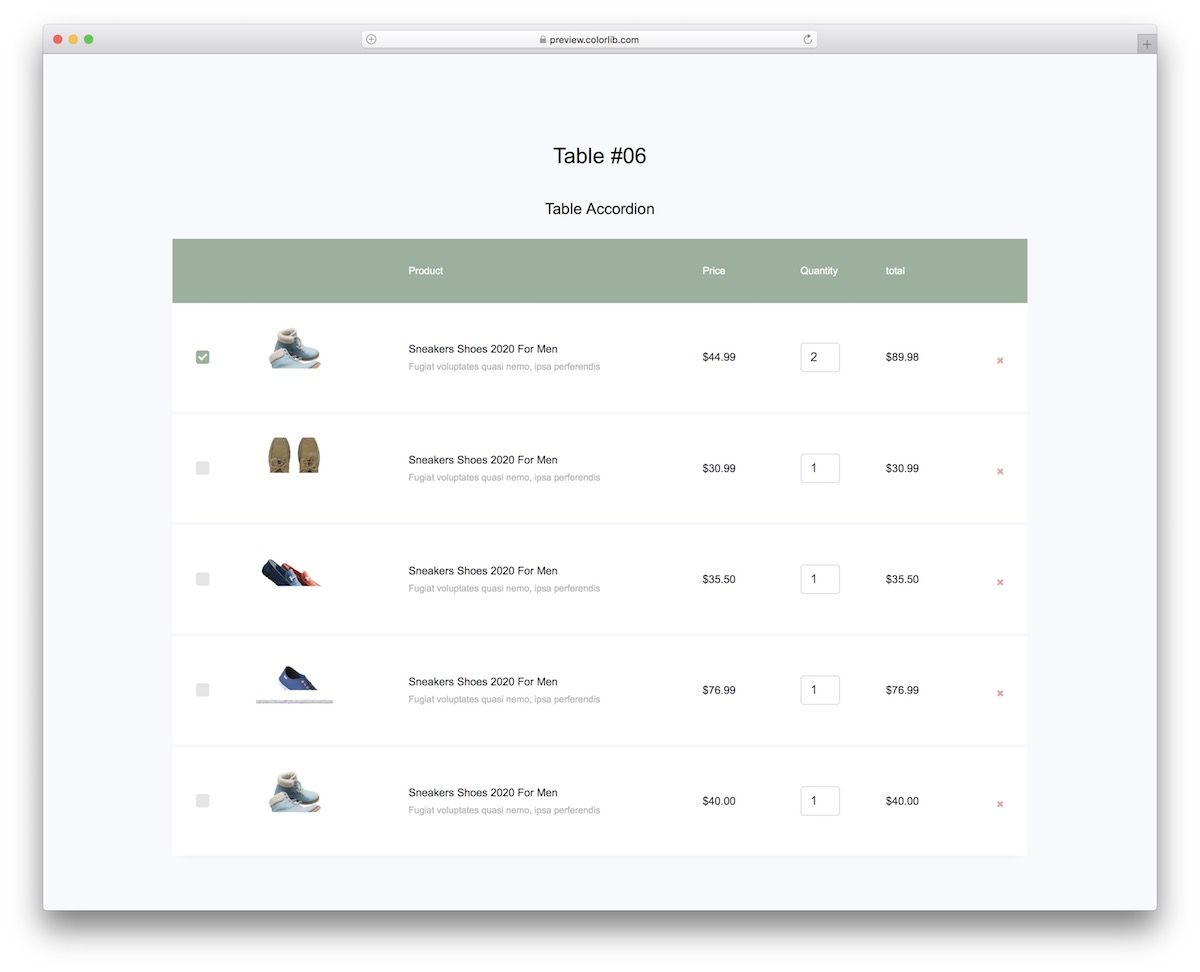
表 V06

如屏幕截图所示,表 V06 是我们的购物车表,具有不同的选项。 您可以将它与您想建立的任何电子商务网站或在线商店一起使用,因为它易于集成。
表 V06 包括复选框、数量选择和用于擦除项目的X 按钮。 该表可以显示产品图像、名称、更多详细信息和价格。
更多信息/下载
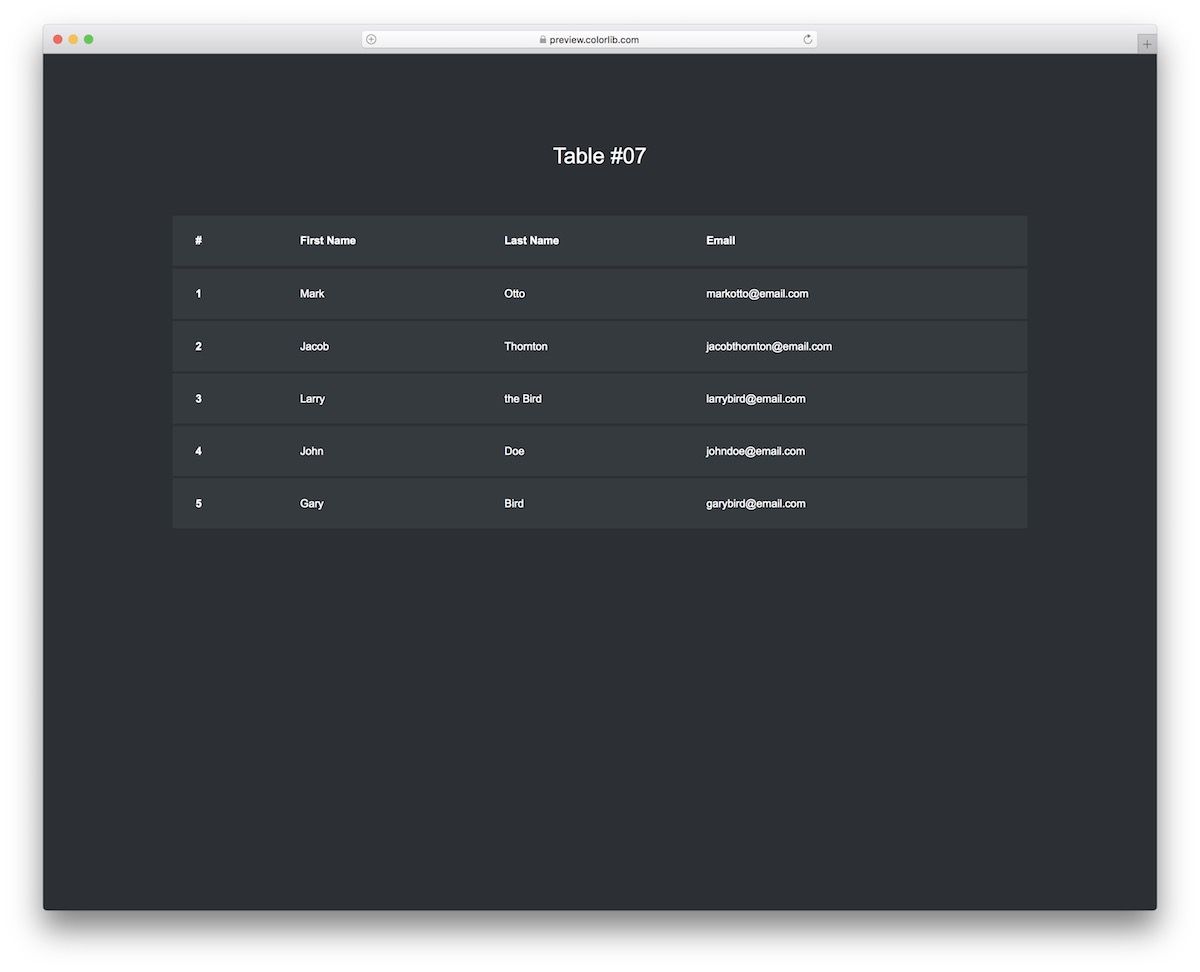
表 V07

如果你 DIG DARK,你会挖到 Table V07。
尽管像 Table V01 这样的基本 CSS3 表格模板在显示名字和姓氏以及电子邮件方面做得很好。
Table V07 唯一的其他功能是悬停效果。 除此之外,它是一种响应式设计,可提供 SMOOTH 操作。
更多信息/下载
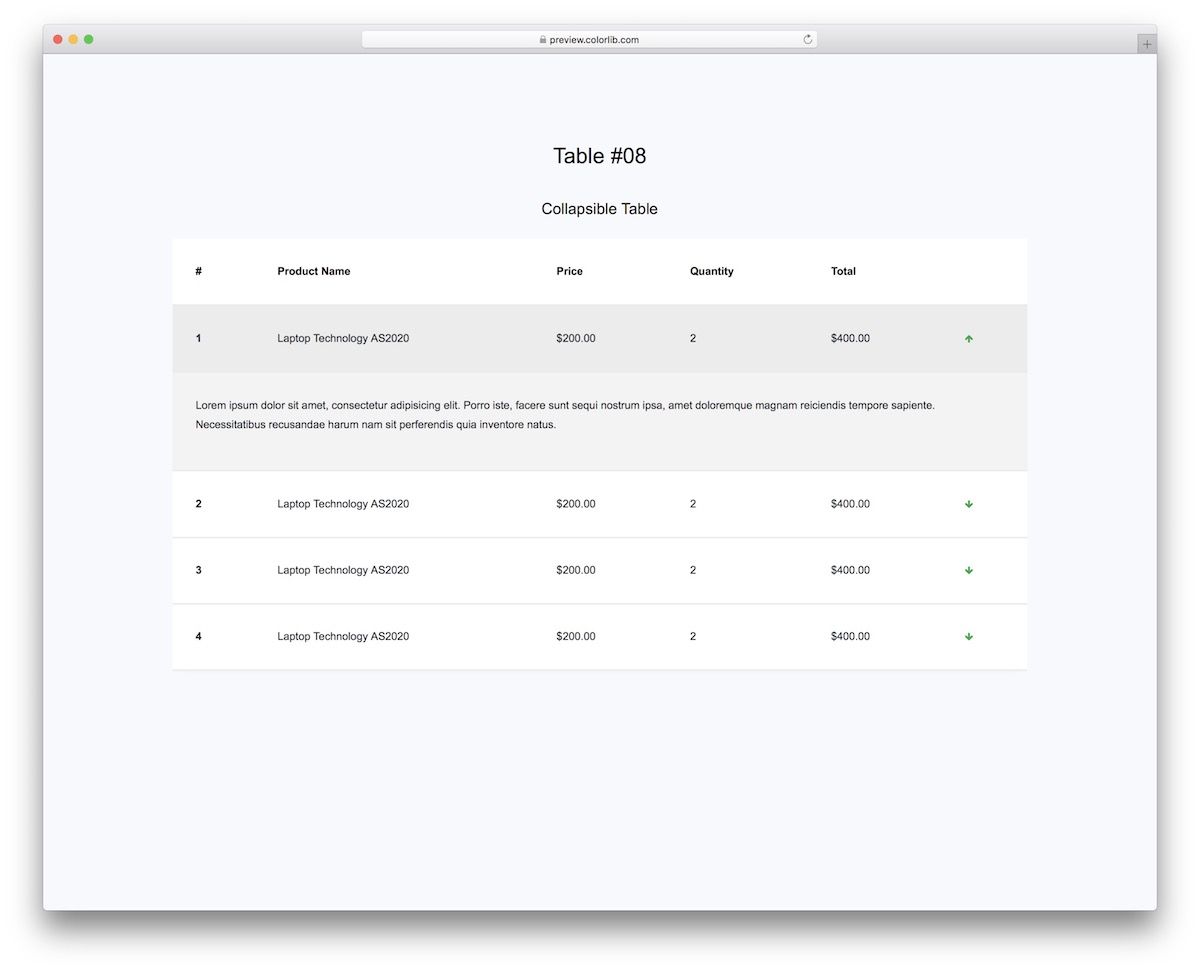
表 V08

您经常想向表中添加更多信息,但这很容易让用户不知所措。
幸运的是,我们有一个解决方案。
表 V08 是一个简单的 Bootstrap 表,乍一看带有一个绿色向下箭头。
单击它后,手风琴会显示一个附加部分,您可以在其中分享有关产品的额外信息。
更多信息/下载
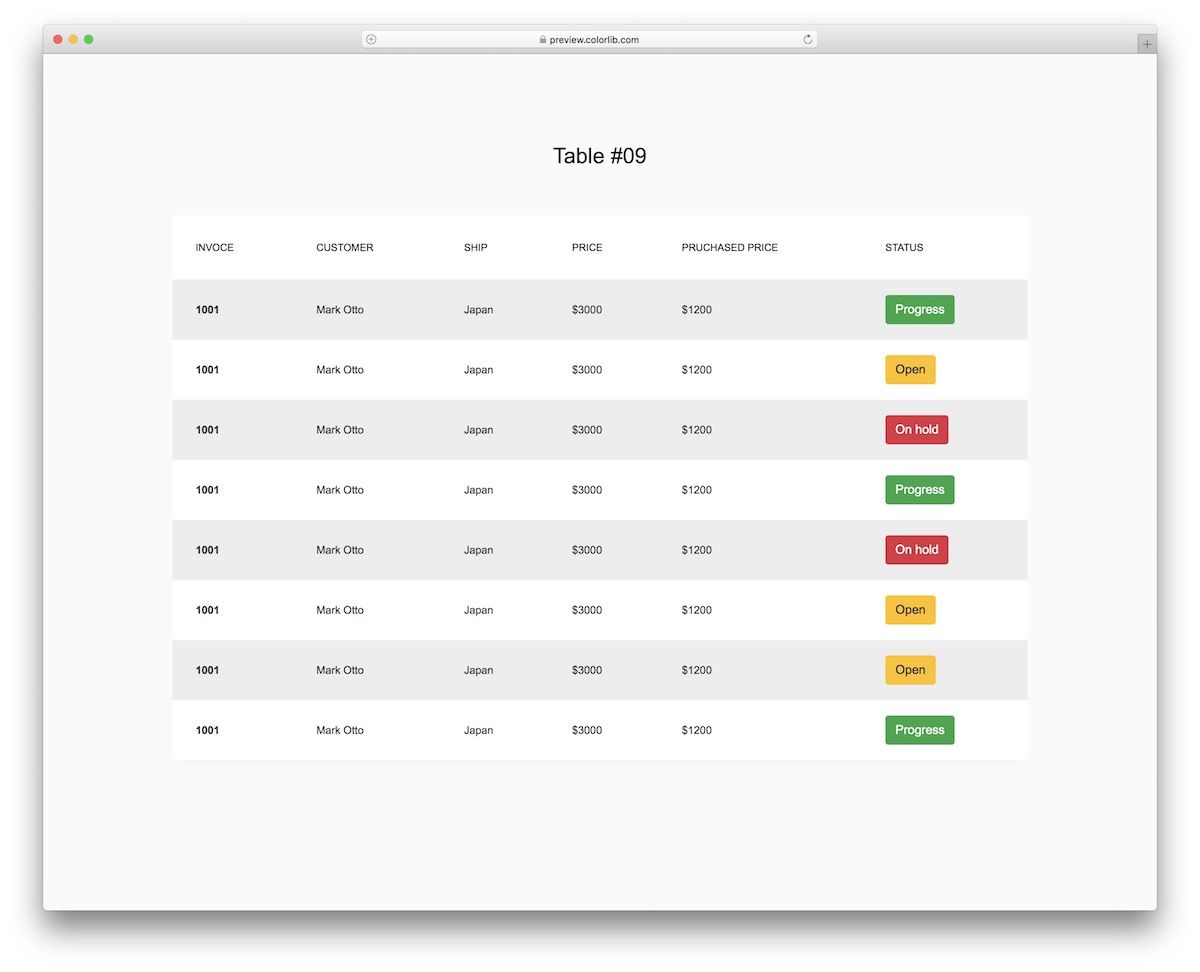
表 V09

要查看订单的状态,最好将所有用户/客户显示在一个整洁的表格中。
您可以使用表 V09 做到这一点。
该模板带有用于发票、客户、位置、定价和状态的几行。 后者包括三种不同颜色的三个不同按钮,分别代表“进行”、“打开”和“暂停”。

无需质疑它是否适合移动设备,因为它确实如此。
更多信息/下载
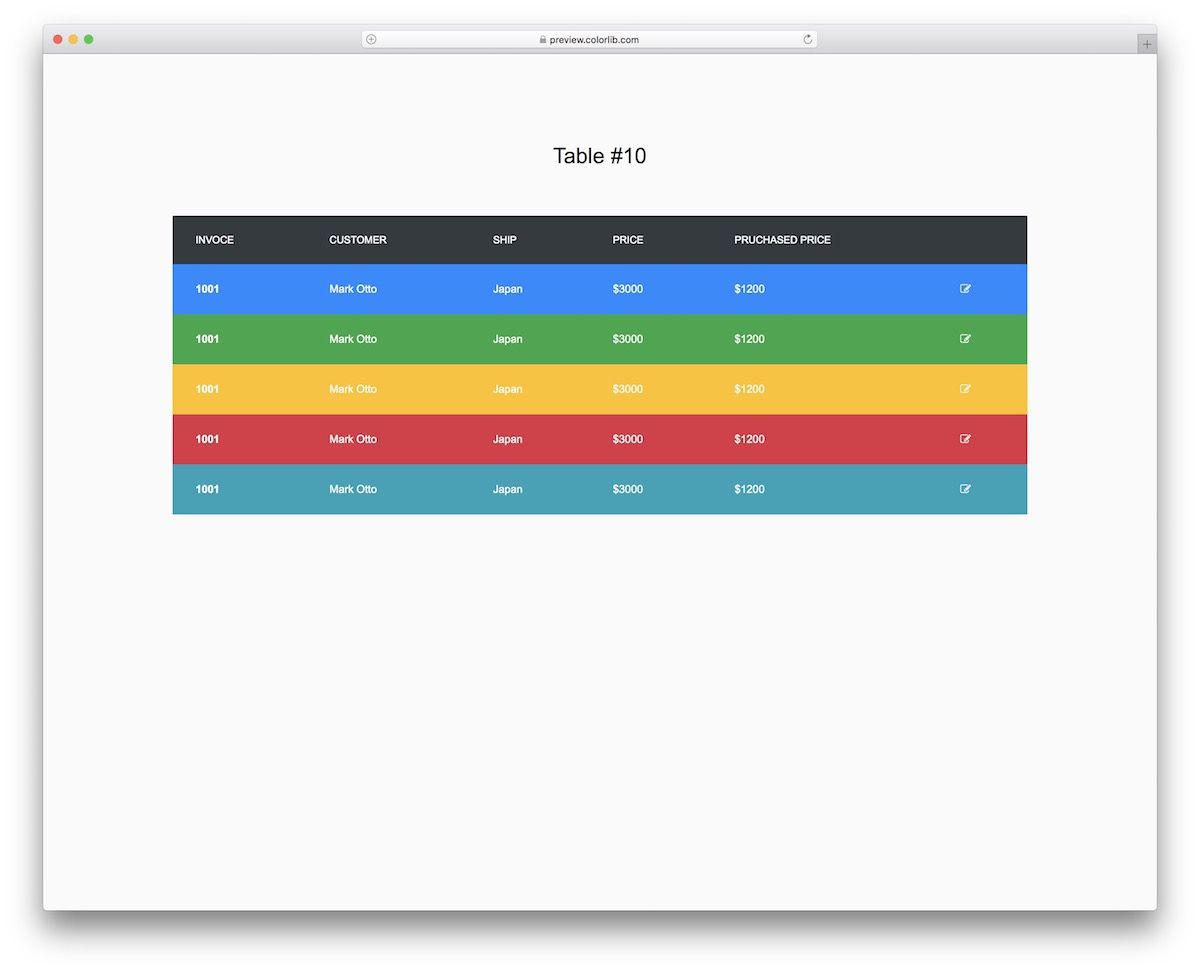
表 V10

Table V10 是一个额外的彩色CSS3 表格模板,无需任何费用。
虽然这可能是一个更适合特定用户群的独家模板,但那些喜欢它的人会在使用它时获得很多乐趣。
有五行和六种不同的颜色,最右边有一个编辑图标。 直的。 在。 您的。 脸。
更多信息/下载
表 V11

对于极简设计的桌子,那是您选择 Table V11 的时候。
它非常干净,具有适合移动设备的布局、五列和一个复选框部分。 后者甚至带有 SELECT/DESELECT all 的选项。
差不多就是这样!
现在轮到您点击下载按钮并从 Table V11 的美丽中受益了。
更多信息/下载
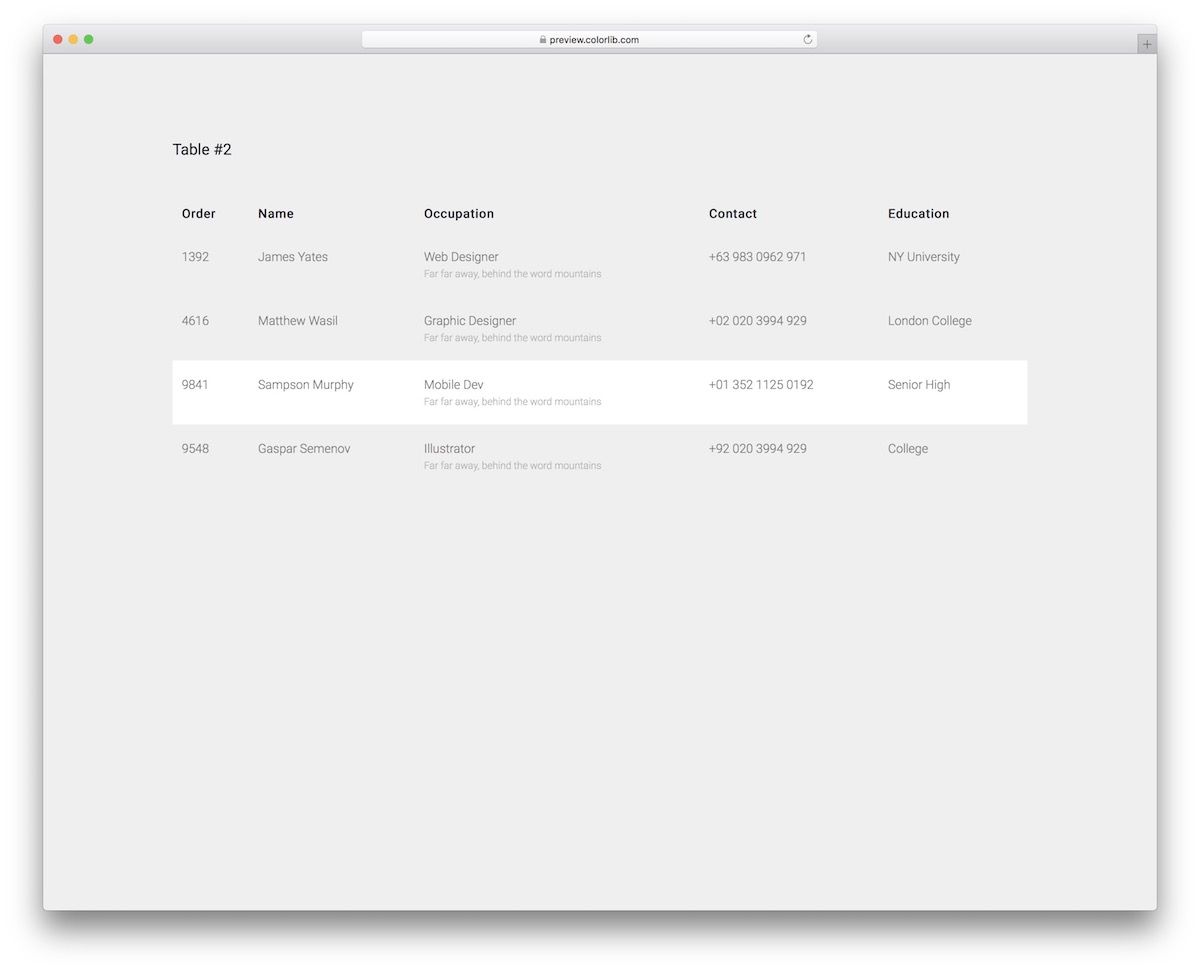
表 V12

是的,我们可以比之前的 CSS3 表格模板更简约——满足 Table V12。
这是一个很好的例子,说明即使您展示了很多东西,您也可以坚持简单。
表 V12 包含突出显示整行的悬停效果。 这样,您可以快速检查不同用户的情况。
不要把事情混在一起!
更多信息/下载
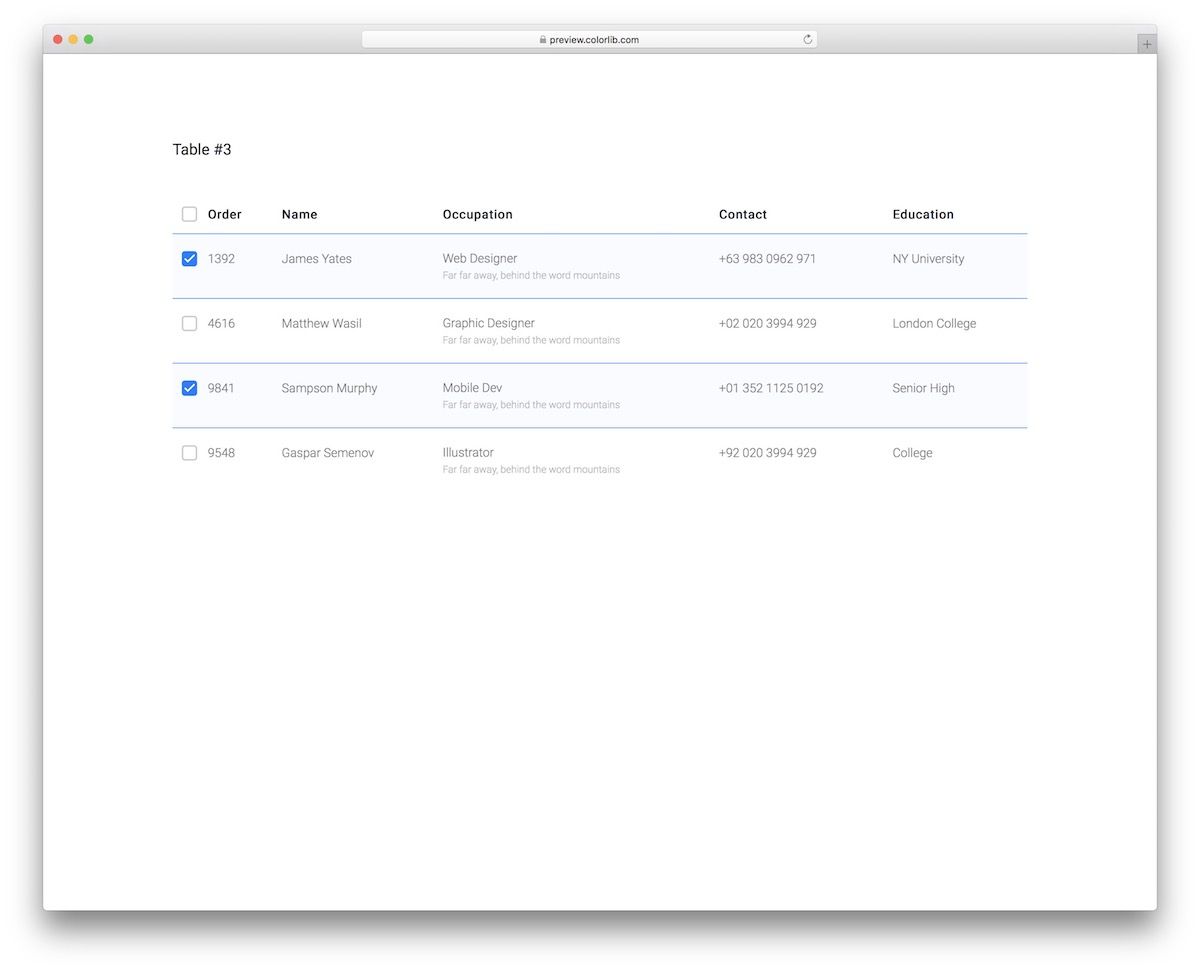
表 V13

如果您喜欢 Table V11 但不介意它是否具有悬停效果,那么您很幸运。
与其根据自己的喜好配置 V11,不如选择 Table V13 并让它更快地发生。
它不仅会晃动悬停效果,而且一旦您勾选用户,它就会保持这种悬停/突出显示状态。
您甚至可以通过单击选择整个列表。
更多信息/下载
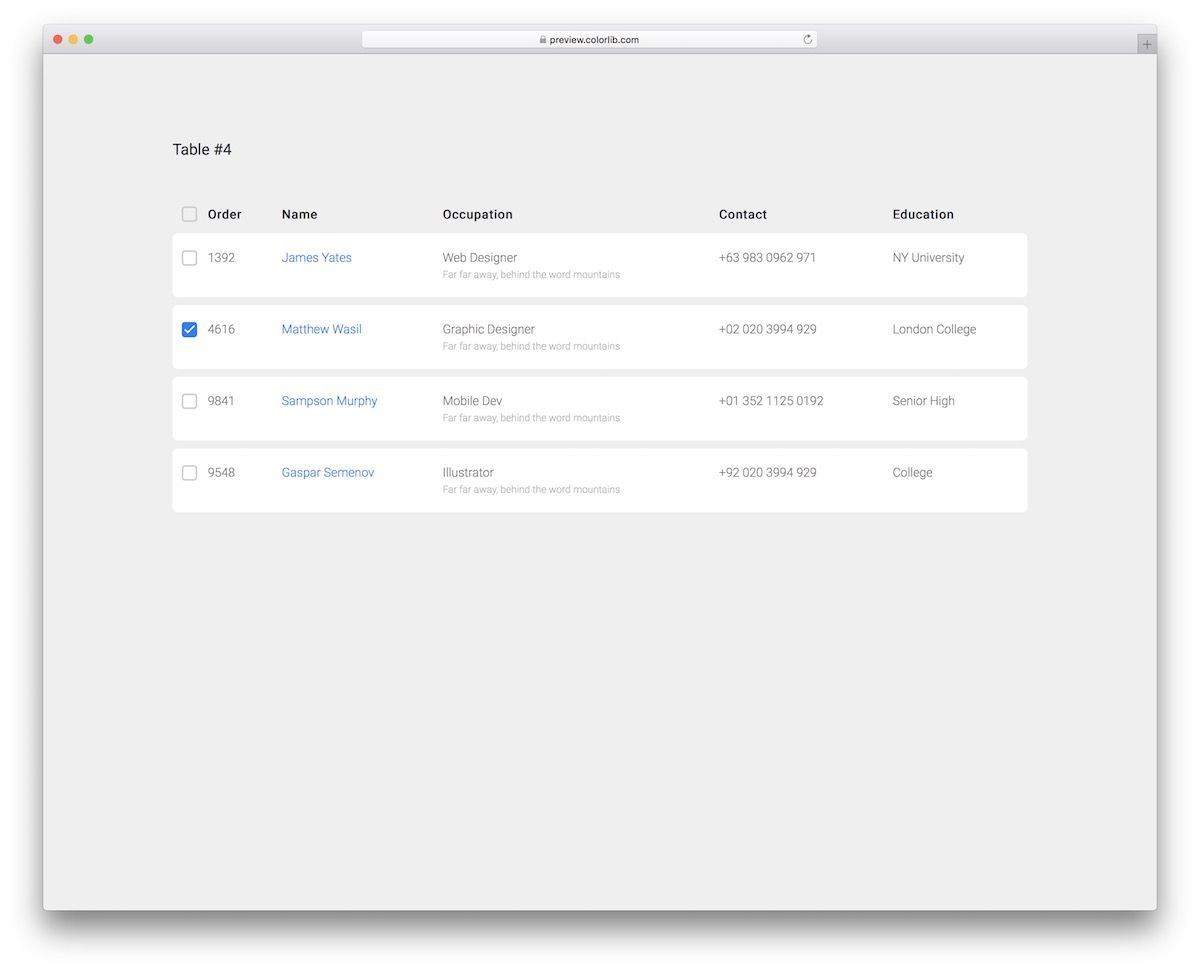
表 V14

Table V14 是一个现代的 Bootstrap 表格模板,用于显示不同的 USER 信息。 除了订单之外,您还可以将其用于您需要的职业、联系和教育。
如果您销售课程,甚至软件或其他东西,这将非常有用。
每行都有一个可点击的名称和一个复选框。 此外,行间距和圆角边缘使 Table V14 非常吸引眼球。
更多信息/下载
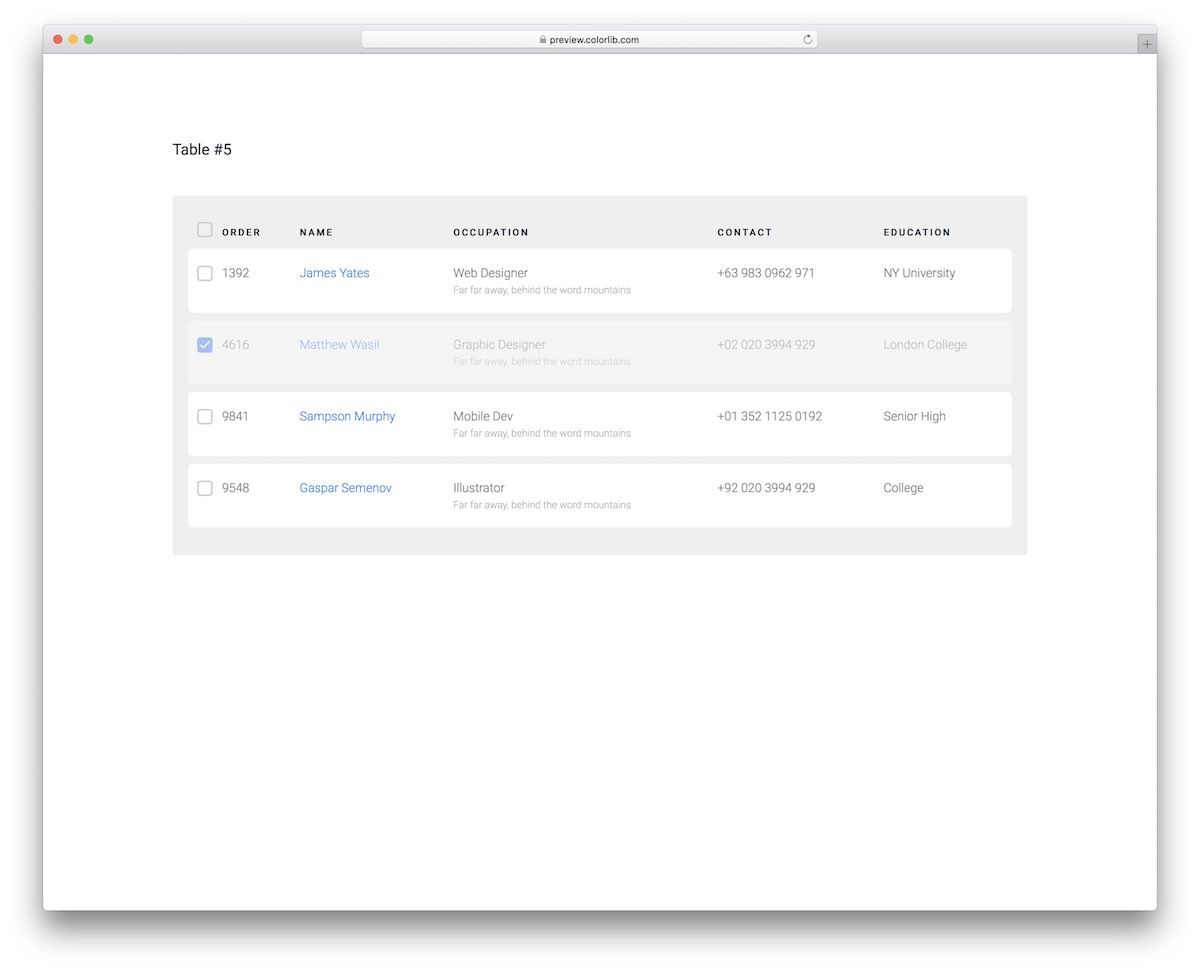
表 V15

表 V15 是表 V14 的轻微变体,包括背景和单击效果,一旦您勾选它,该行就会变暗。
这使它可以更好地了解您需要为特定用户采取的下一步行动。
在设计方面,V14 和 V15 是相同的,具有圆角和行间距。
更多信息/下载
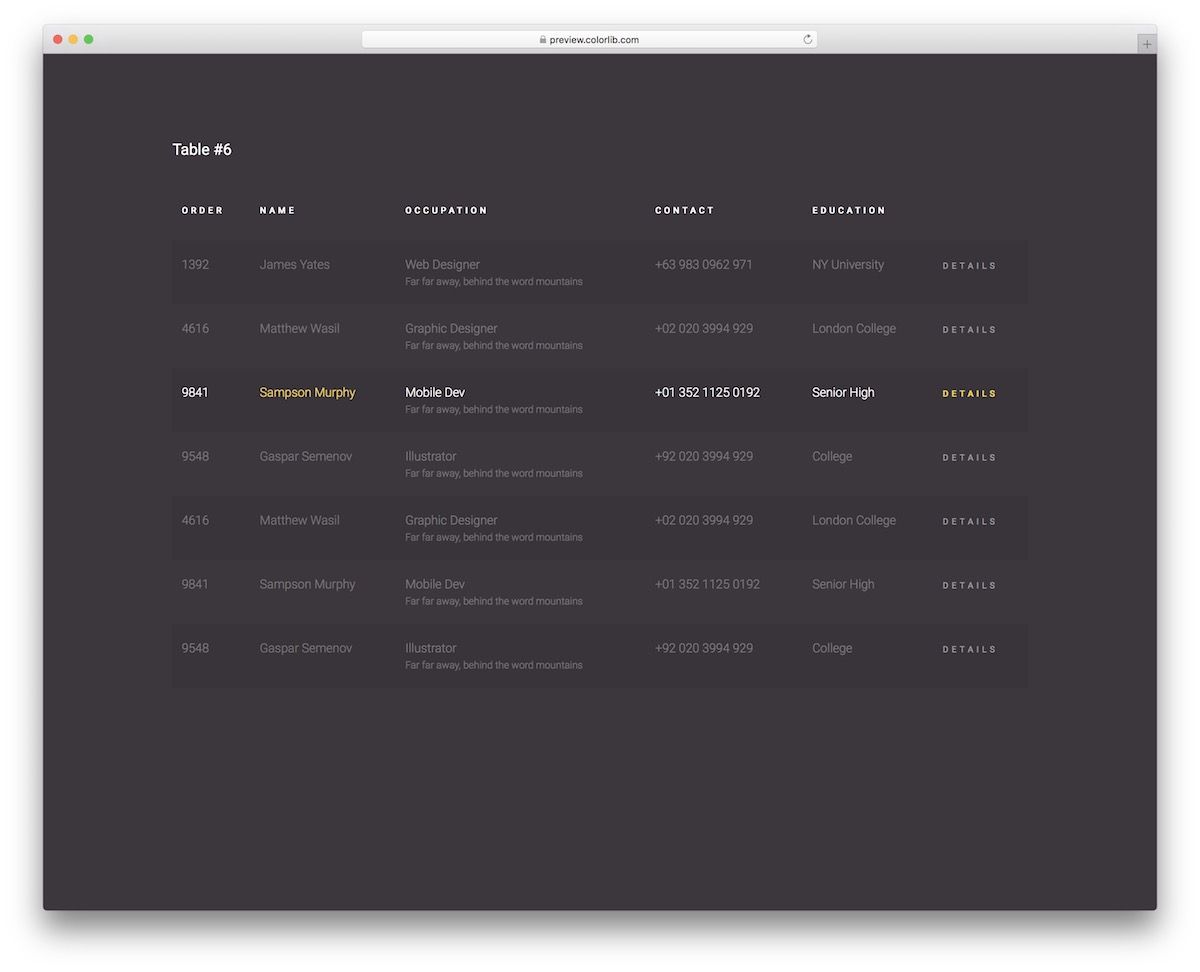
表 V16

您始终可以选择 Table V16,而不是从头开始创建一个暗表。
这个免费的 CSS3 表格模板让用户可以轻松地沉浸在内容中。
由于按原样阅读内容具有挑战性,因此我们添加了一个悬停效果来突出显示行。 它将文本变为白色和黄色。
您还将看到“详细信息”,您可以使用它链接到最右侧的网站或应用程序的另一个部分。
更多信息/下载
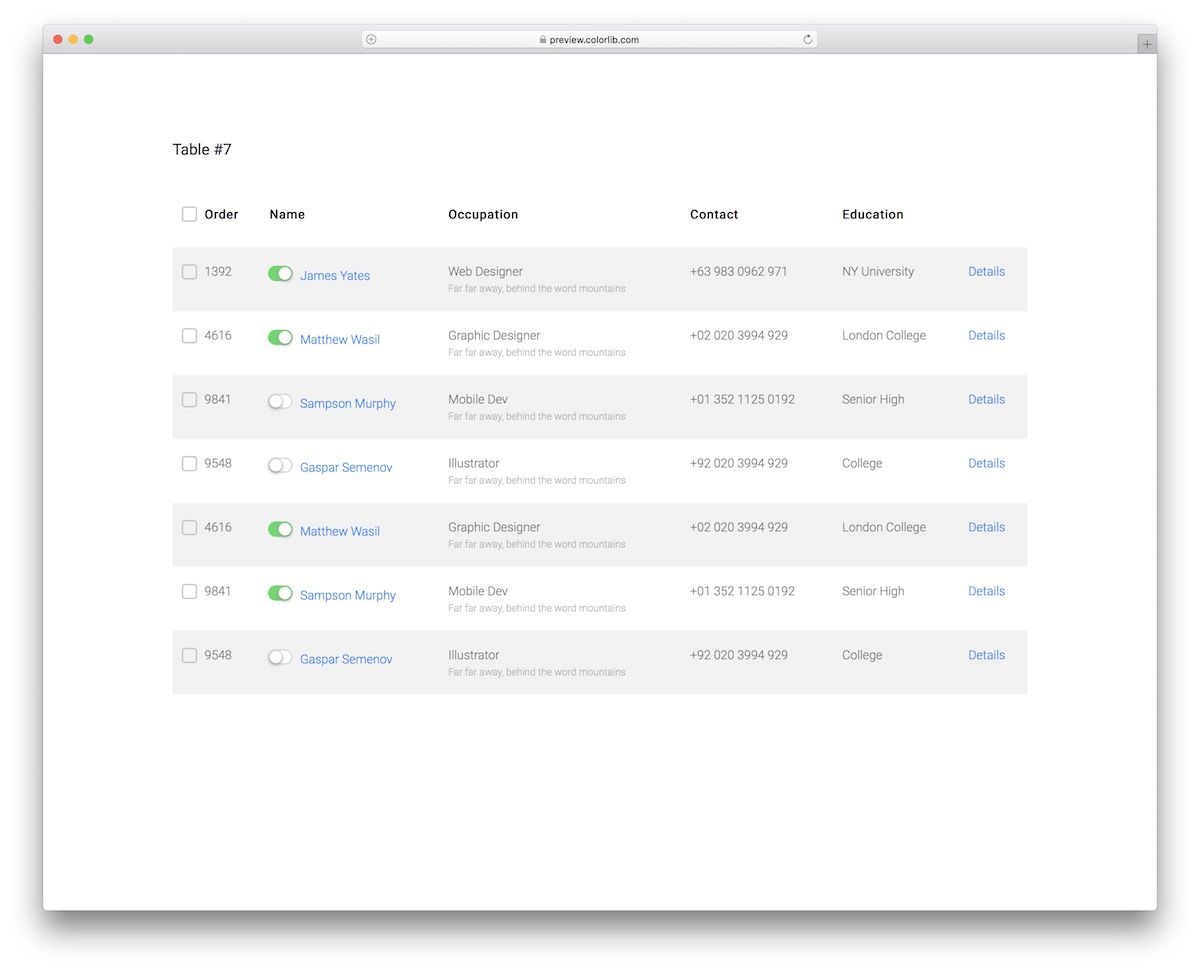
表 V17

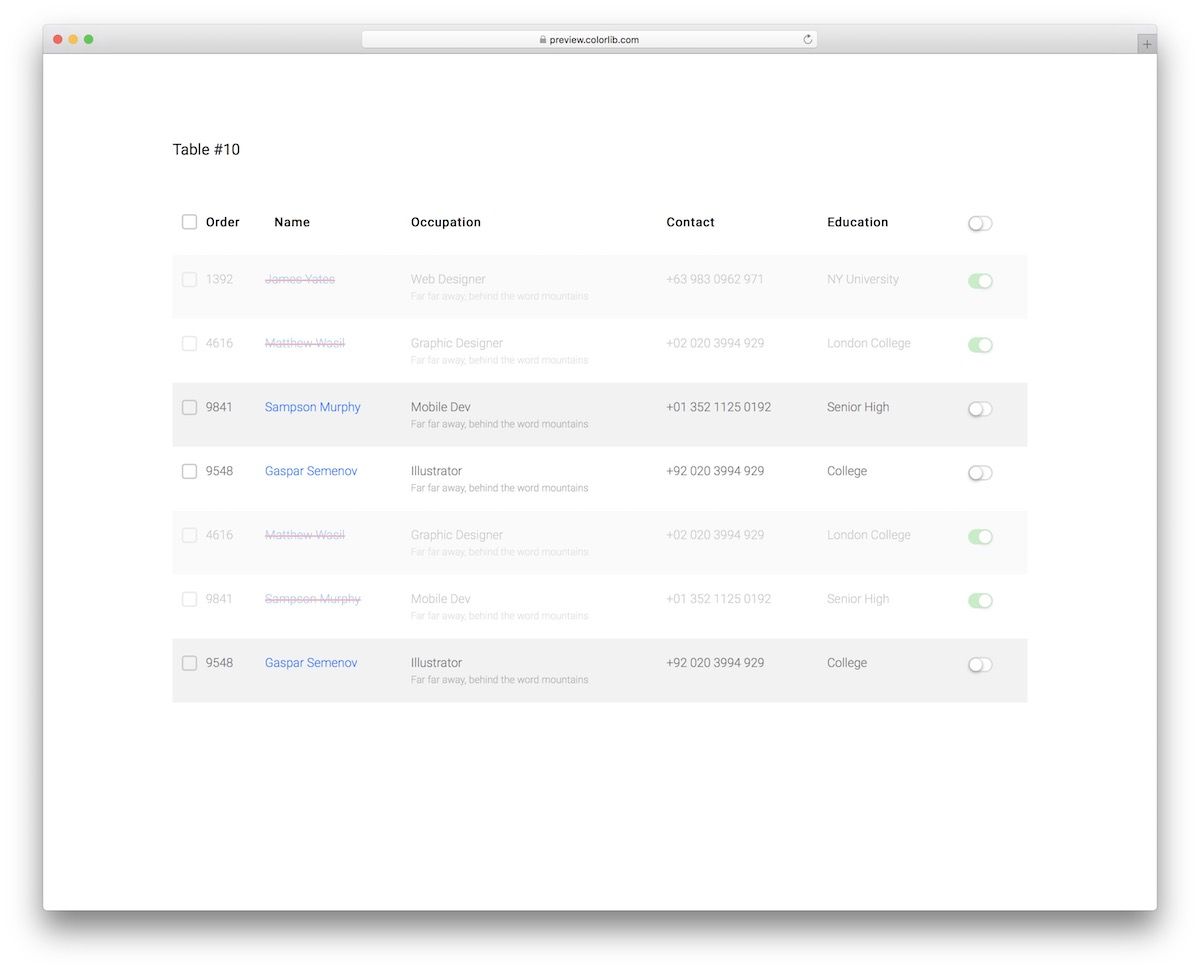
表 V17 使用复选框和开关/切换使事情更进一步。 后者甚至有一个很酷的动画,只会让事情变得更有趣。
您可以将 Table V17 用于许多不同的活动,既可以开箱即用,也可以进一步改进。
只需单击一下,即可投入使用。
更多信息/下载
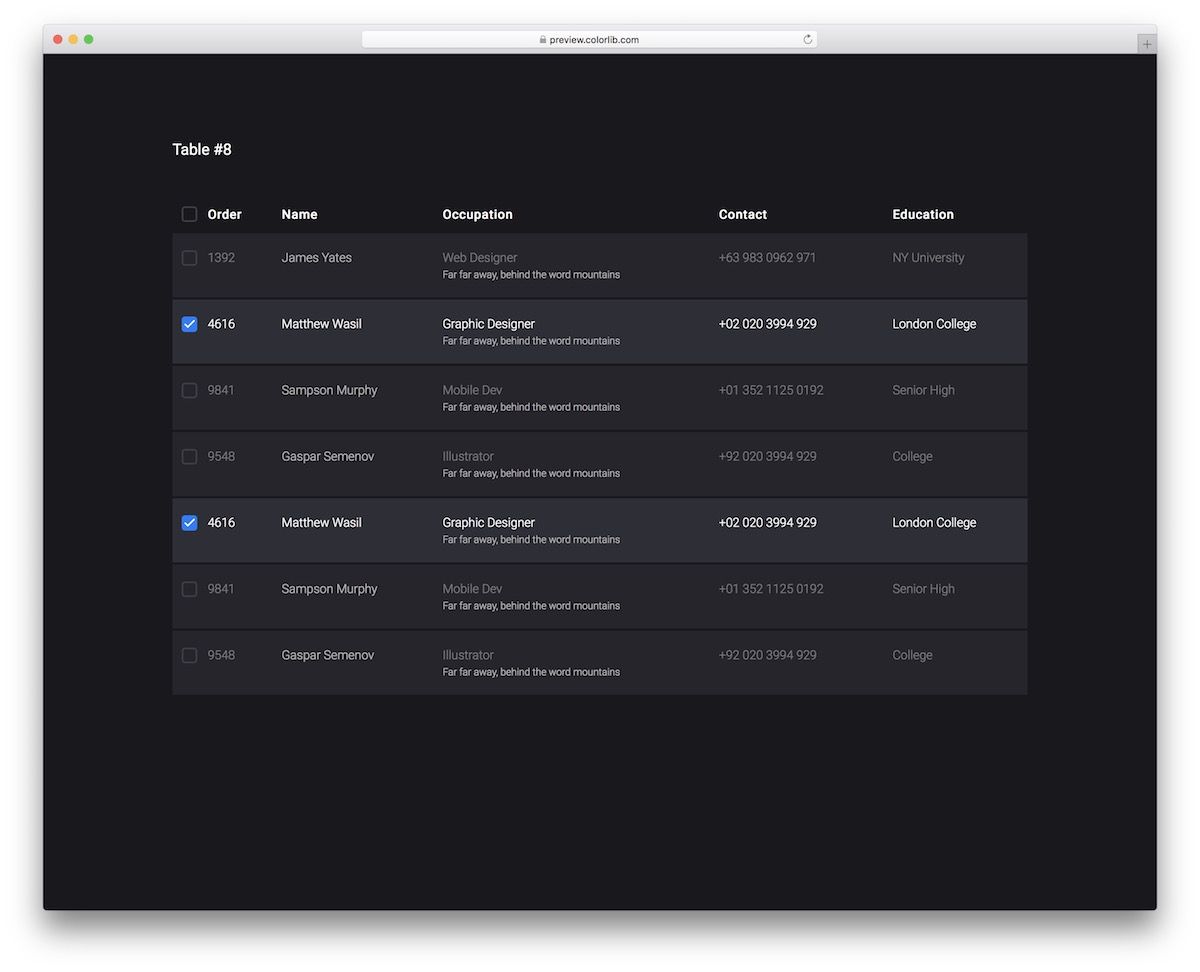
表 V18

我已经介绍了一些我们的深色 CSS3 表格模板,但如果您愿意,这里还有另一个更高级的版本。
CSS Table V18 可与一些较轻的替代品相媲美,但我们只是想让它变暗,以便您可以开箱即用。
还有一个悬停效果和一个复选框,一旦你勾选它,它就会保持高亮显示。
更多信息/下载
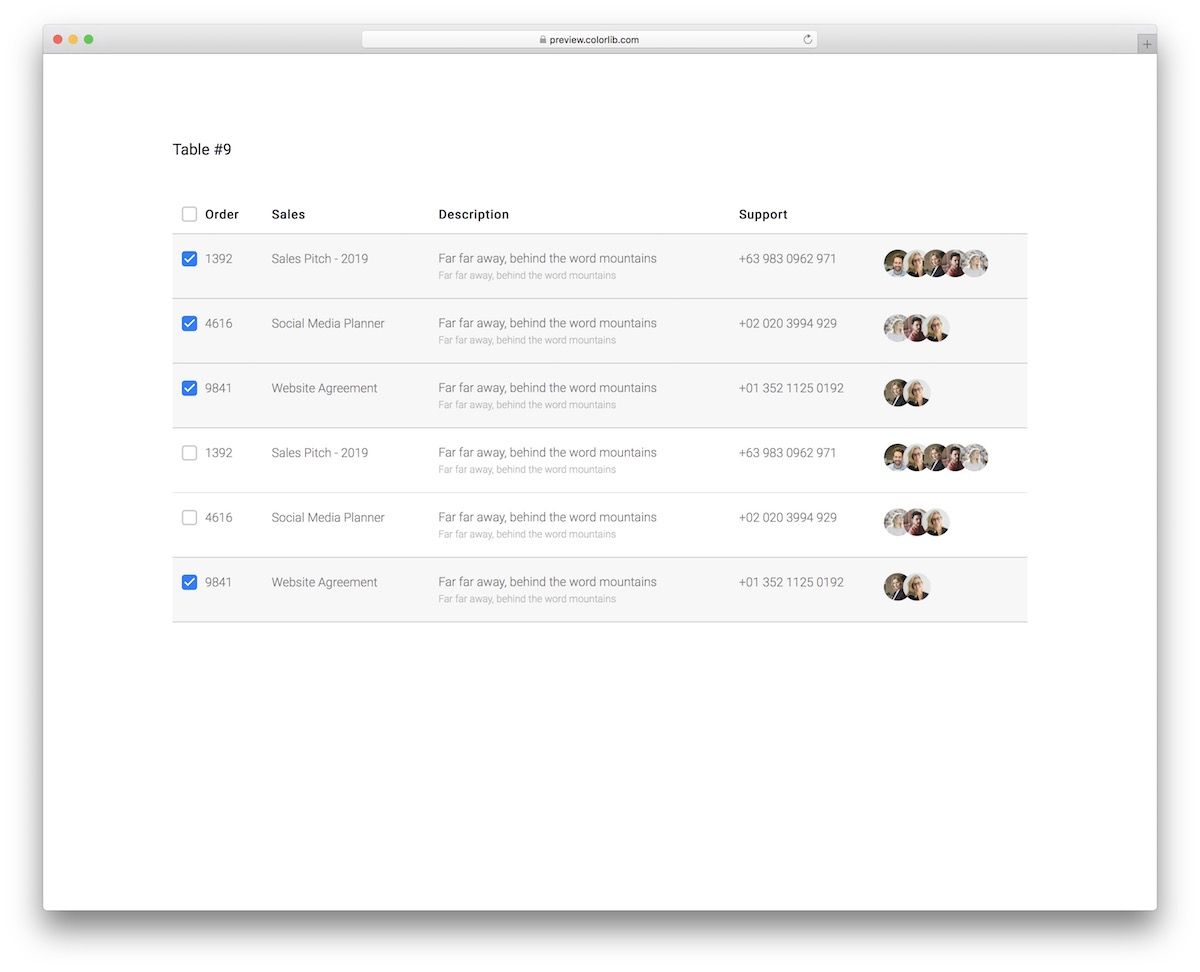
表 V19

Table V19 是一个基于 Bootstrap 框架的出色的免费表格模板,供销售团队保持一切 EXTRA 井井有条。
该片段包括头像、四个主要列、复选框和悬停效果。
目录可以在不同的屏幕尺寸上顺利运行。 但是,您需要在移动设备上向左或向右滚动才能查看整个表格。
更多信息/下载
表 V20

表 V20 是 ACTIVE 和 INACTIVE 行的好东西的混合物。 行的背景颜色也在灰色和白色之间变化。 它确保用户在查看详细信息时获得更好的体验。
要使该行从活动变为非活动,反之亦然,您需要单击绿色切换。
请注意,就像您可以通过单击勾选所有行一样,您可以通过单击将它们全部激活或不活动。
更多信息/下载
奖金 CSS3 表
引导 CSS

Bootstrap 是这个星球上最著名的前端开发框架,它被广泛使用; 好吧,几乎!
表包括。
Bootstrap 可帮助前端开发人员快速构建网站,而无需在使某些东西看起来漂亮的过程中投入大量精力。
每个元素都是预先确定的,你所要做的就是分配位置,也许可以稍微改变颜色。
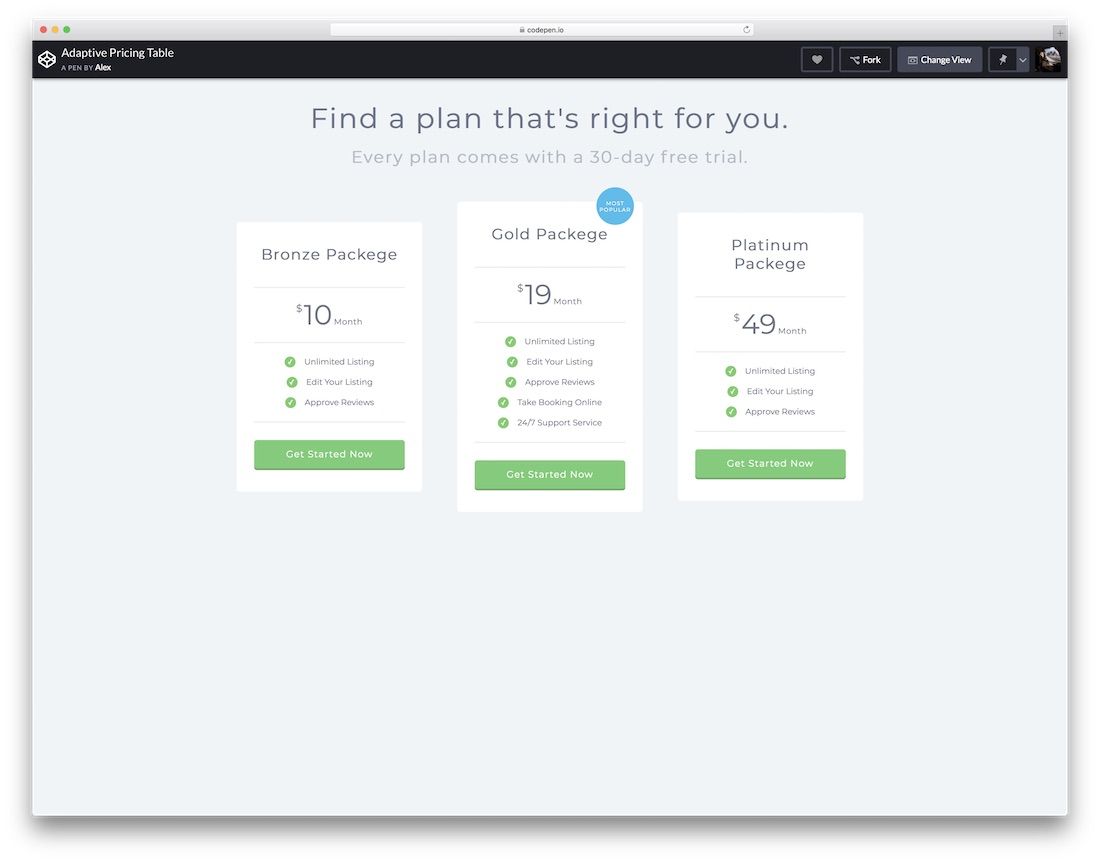
自适应定价表

如果您是自由职业者、代理机构、软件公司,甚至是网络托管公司,您希望将定价表添加到您的网站。
这是一个现代、干净且易于使用的免费 CSS3 定价计划表,可以让事情顺利进行。
玩转它的功能,并在理想情况下创建适合您网站的结果。 更改文本颜色并相应地改善整体外观。
但是,即使按原样使用它并仅编辑详细信息,您也已准备好并将其保持在专业级别。
推送您的包裹,让每个人都知道他们在冒险之后可以期待什么。
更多信息/下载
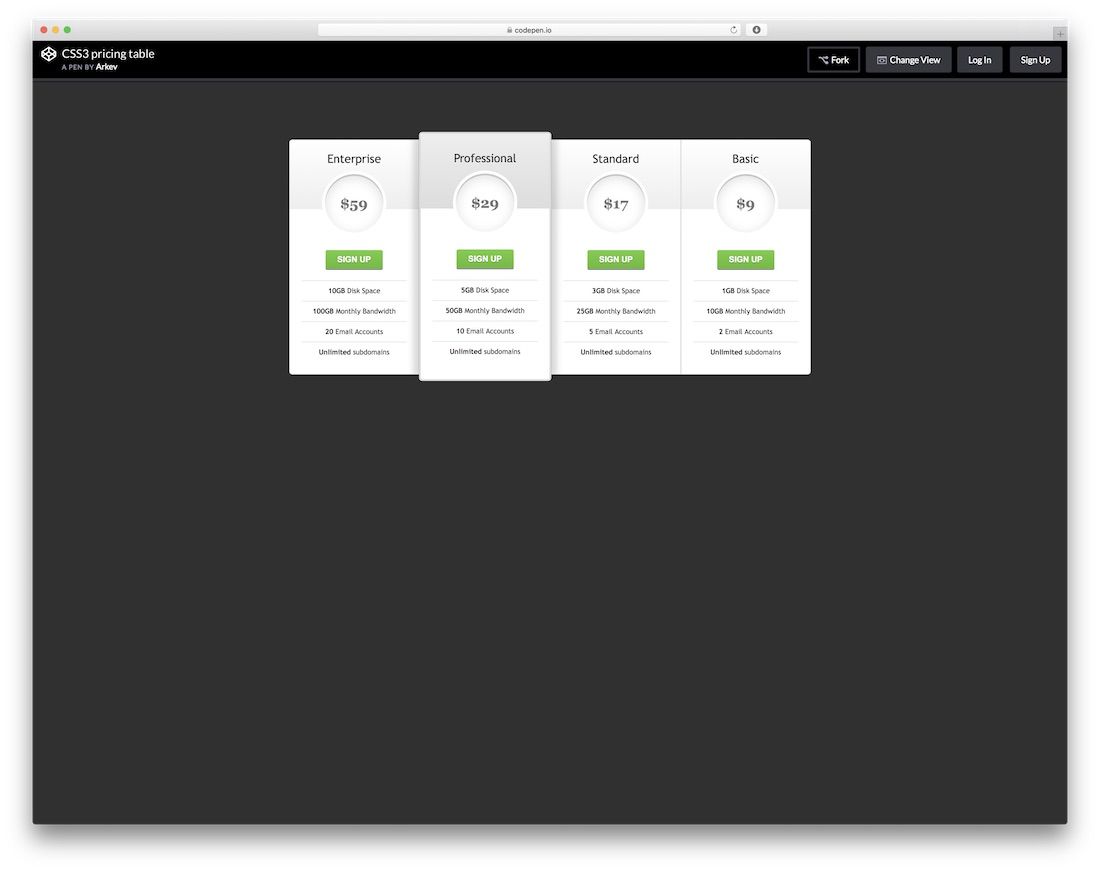
CSS3 定价表

表格不仅仅用于数据。 不总是。
有时我们需要表格解决方案来处理诸如显示价格之类的事情。 这个来自 Allen Zaapien 的 CSS3 定价表模板是一个很好的例子,说明了如何使用 CSS3 以许多漂亮的方式显示各种内容。
您可以使用内置的大纲模板勾勒出最成功的定价模块。 当然,您可以快速执行更改以使表格更适合您的设计。
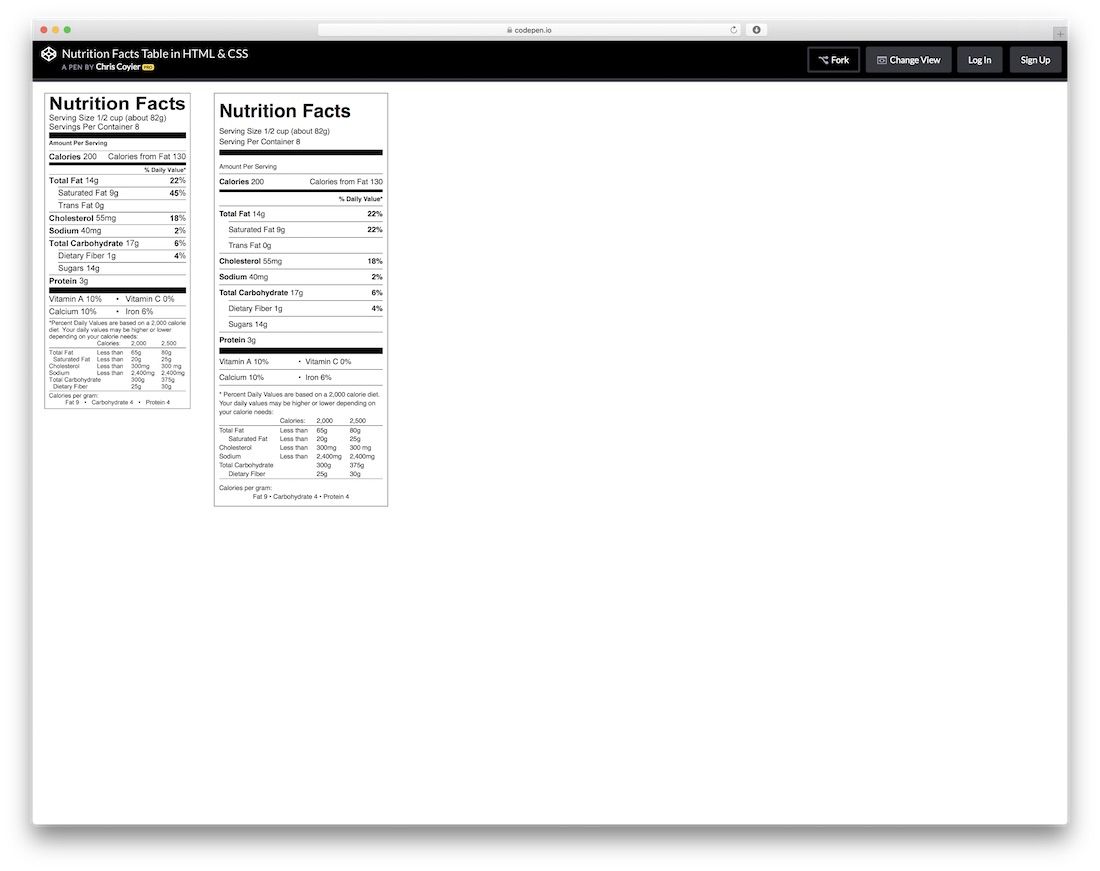
HTML & CSS 中的营养成分表

定价表、数据表、动态表,使用表的方法有很多。 另一个要添加到列表中的是以下模板。
一个表格数据模板,用于显示几乎所有食品的营养成分。
当然,单独添加每个事实可能需要一些时间,甚至报告所有现有的结果。
我们强烈建议采用此模板并将其集成到需要输出产品营养信息的现有平台中。
然后通过此模板过滤您的所有数据,为任何查找它的人提供卓越的体验。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
