网站的 31 种最佳颜色(2023 年)
已发表: 2023-02-22你想知道网站的最佳颜色是什么吗?
虽然您的内容、产品和服务是关键,但为愉快的用户体验营造良好的氛围也很重要。 颜色对于确保访问者更喜欢您的网站至关重要。
颜色会唤起我们的情绪,可能会让我们感觉好或坏,即使我们可能不知道。
正确的调色板可以让您的访问者在您的网站上停留更长时间,从而有助于提高页面的整体性能。
友情提示:如果你不是设计师,坚持简单总是更好,不要使用太多不同的颜色。 但更多关于如何在下面选择正确的阴影组合。
现在让我们来看看一些最好的网站配色方案。
这篇文章包括:
最有影响力的网站配色方案尝试
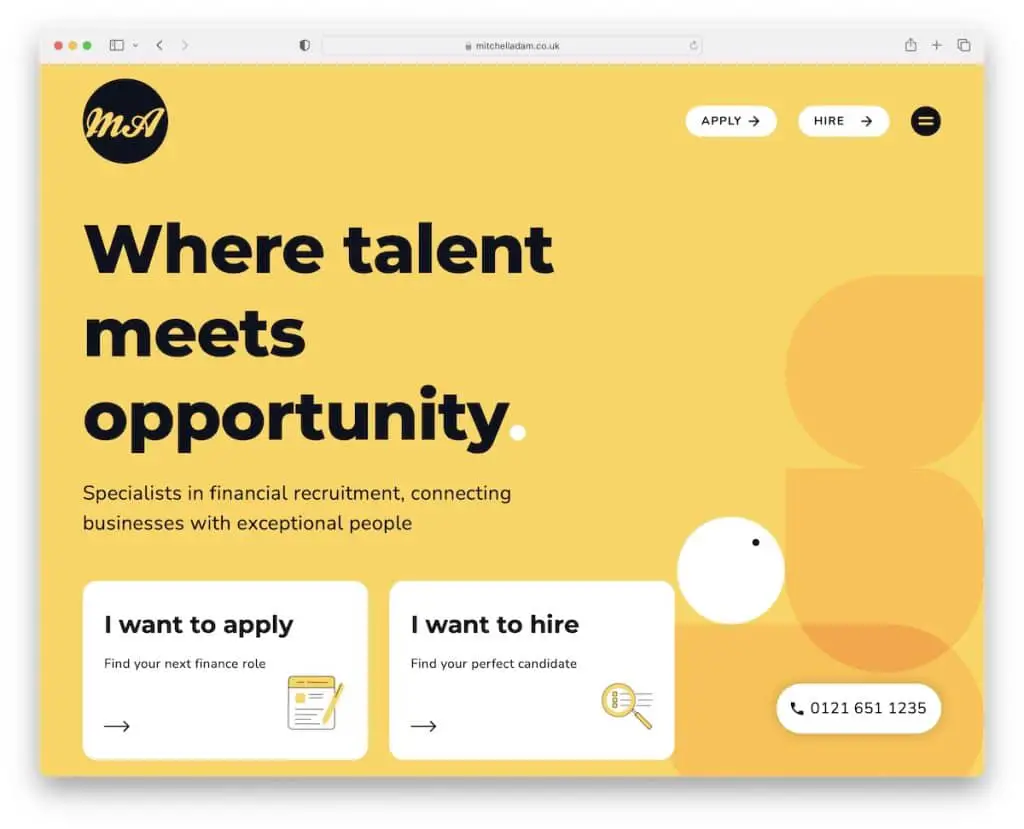
1. 米切尔·亚当(黄、黑、白)
内置:元素

如果您想获得强烈而难忘的第一印象,这是一个很好的配色方案。 黄色给人一种充满活力、吸引人的感觉(吸引注意力!); 黑色创造大胆,白色让不同的部分和元素更加流行。
虽然色调的组合非常强烈,但使用“空白”可确保营造愉悦的氛围和体验。
您可能也有兴趣浏览我们的 Elementor 网站列表,您可以在其中找到更多有趣的调色板。
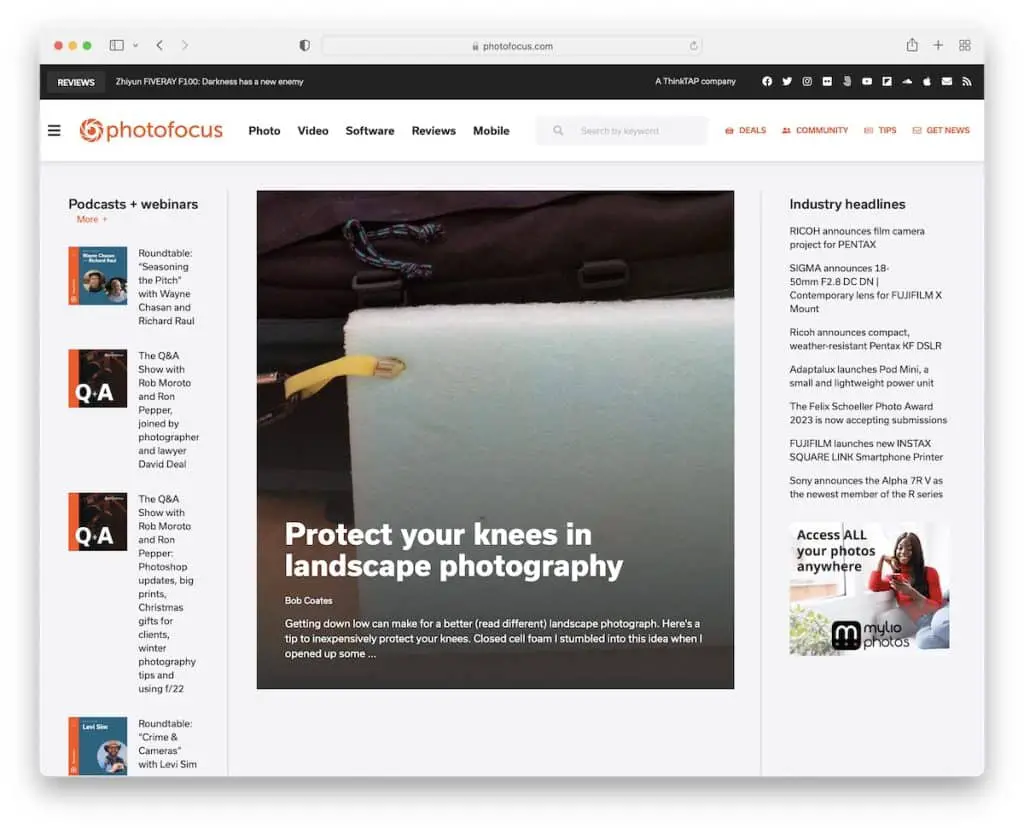
2. Photofocus(白色、浅灰色和番茄色)
内置:元素

混合白色和浅灰色会产生非常专业的效果,非常适合博客和在线杂志,使文本更具可读性。
然而,号召性用语 (CTA) 按钮和某些部分背景的“番茄”触感增加了不错的触感,使网站看起来更具吸引力。
此外,Photofocus 还使用其他背景颜色使网站的不同部分更加突出,包括页脚。
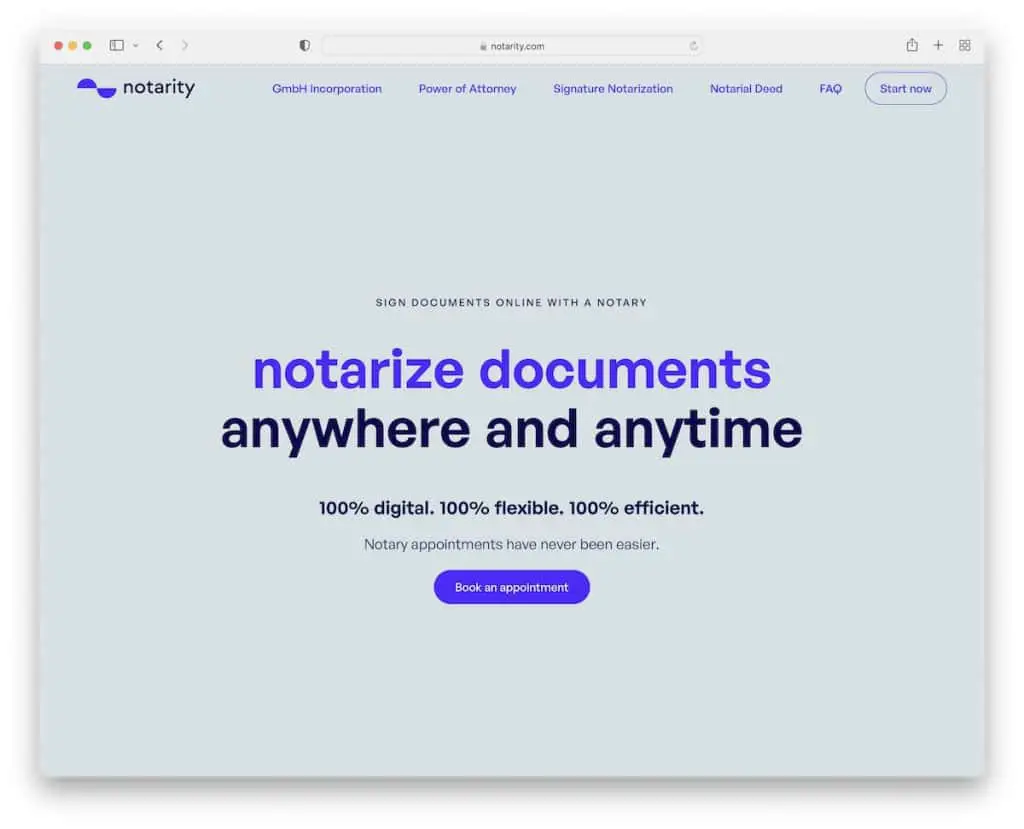
3. 公证(钢蓝&蓝紫)
内置: Elementor

虽然经营公证业务看起来很严肃,但对于您的网站,您不需要那么严格。
Notarity 巧妙地融合了钢蓝色和蓝紫色,营造出引人注目的效果,尤其是与黑色字体组合时。 此外,网站的其余部分以浅色为主,元素和图标采用凉爽的蓝紫色调。
如果你在同一个行业,你不应该跳过这些很棒的公证网站。
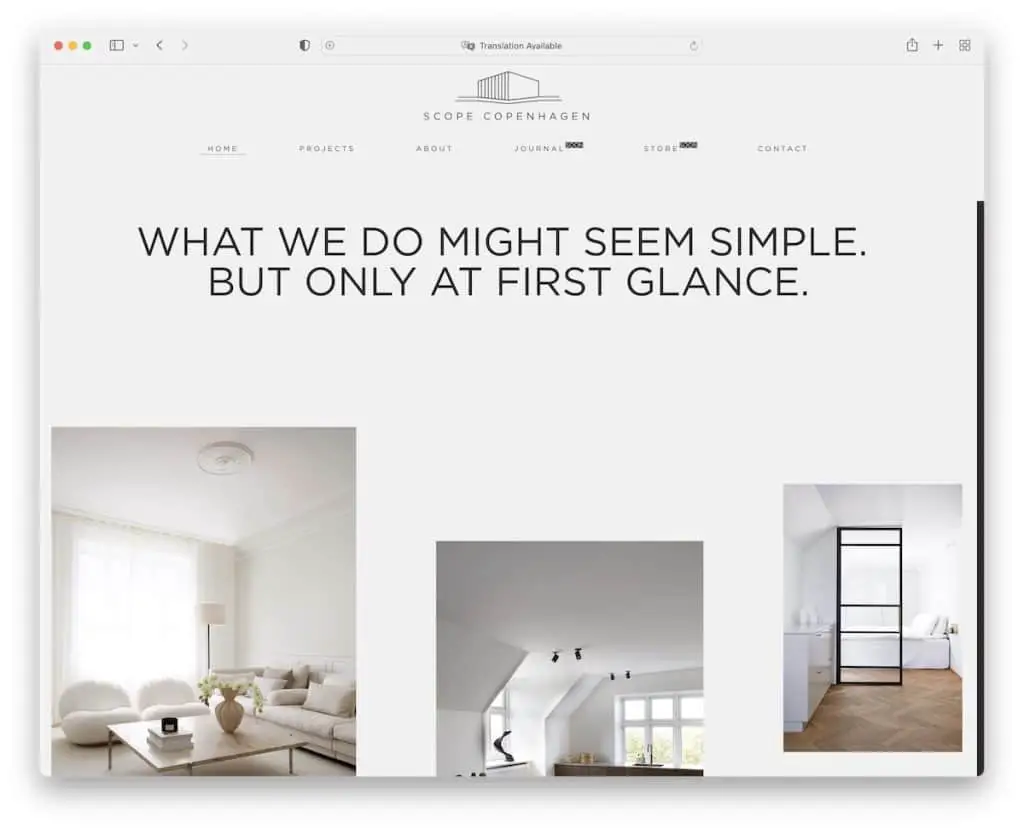
4. Scope Copenhagen(浅灰色和黑色)
内置: Elementor

尽管极简主义在网页设计中非常有效,但这并不意味着您需要使用白色背景。
用一种与其他颜色不同的浅灰色来对抗纹理,使黑色字体脱颖而出,而不会太伤眼睛。 (当用户将屏幕亮度调到最大时,可能会出现太多(实际)空白。)
不要忘记查看我们完整的极简主义网站示例集。
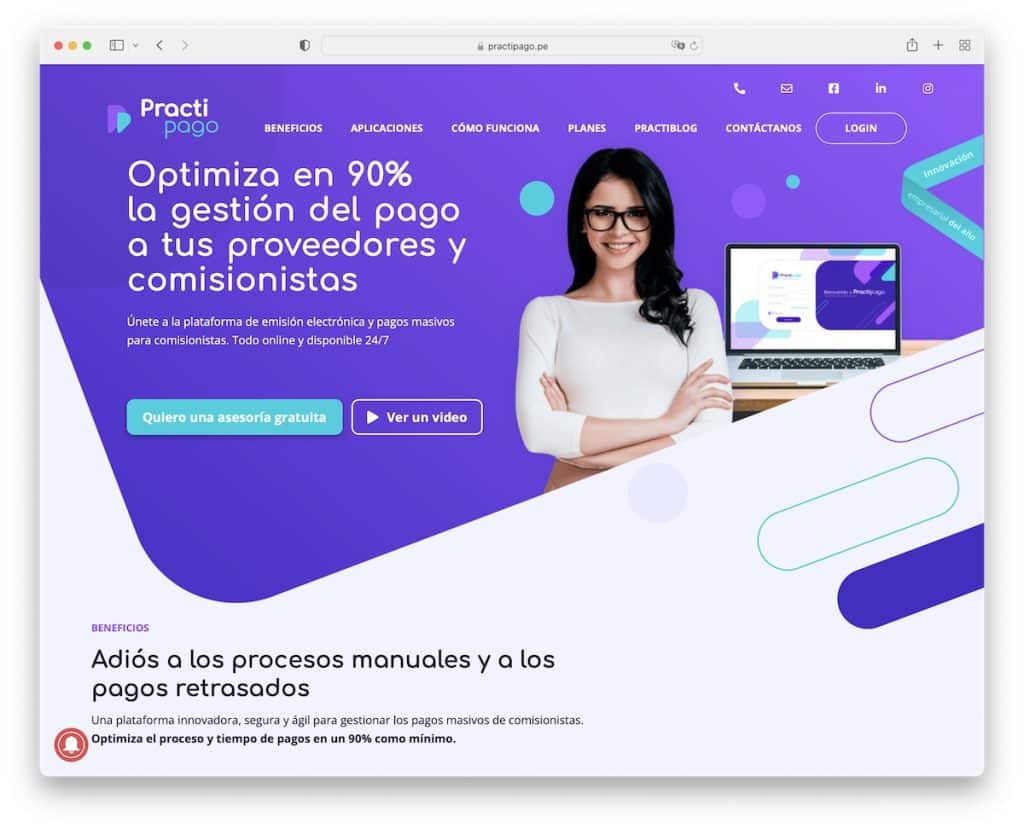
5. Practipago(紫色、蓝绿色和白色)
内置:元素

Practipago 擅长将鲜艳的色彩混合成令人赏心悦目的方案。 从紫色和绿松石色到白色(以及灰色、粉红色等)——这一切都是为了实现专业化而进行的战略性调整,但又进行了创造性的调整。 此外,该商业网站还使用渐变效果来增加魅力。
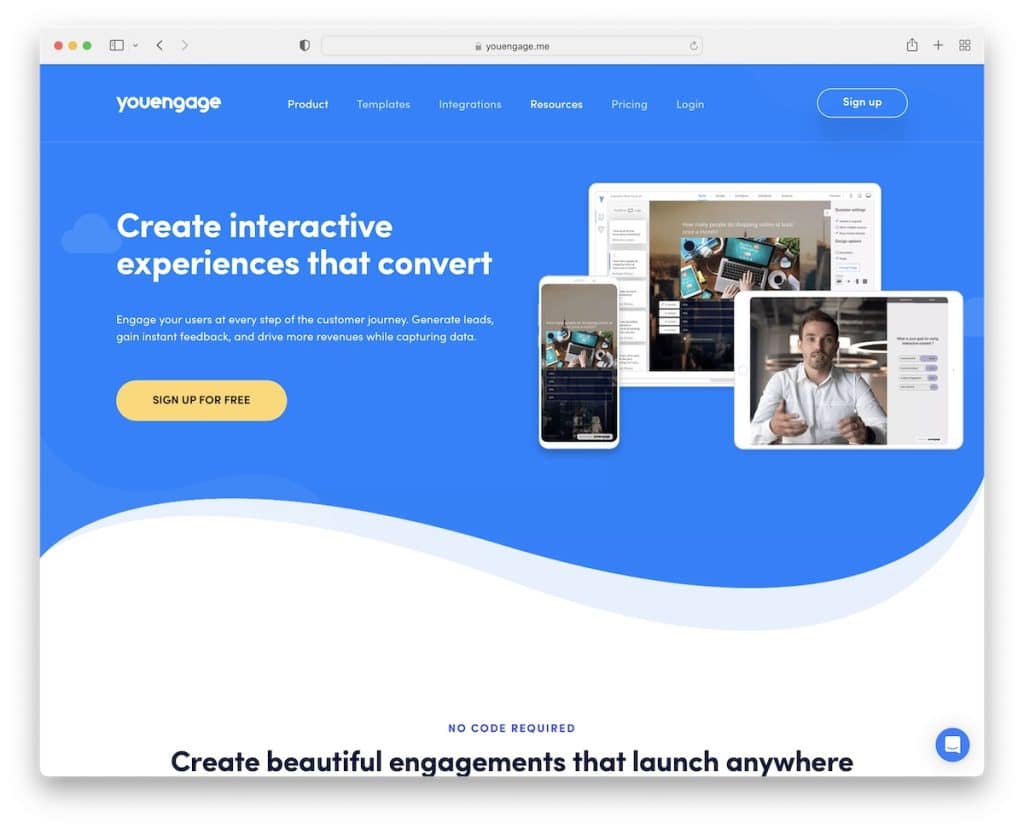
6. YouEngage(蓝白)
内置:元素

YouEngage 让您知道它是一个软件创业网站,首屏采用蓝白配色方案,并带有对比鲜明的 CTA。 它讲述了专业知识,同时通过其他阴影部分和图标实现了对内容的高度关注。 另一个令人惊讶的颜色选择是蓝绿色,它愉快地打破了主要方案。
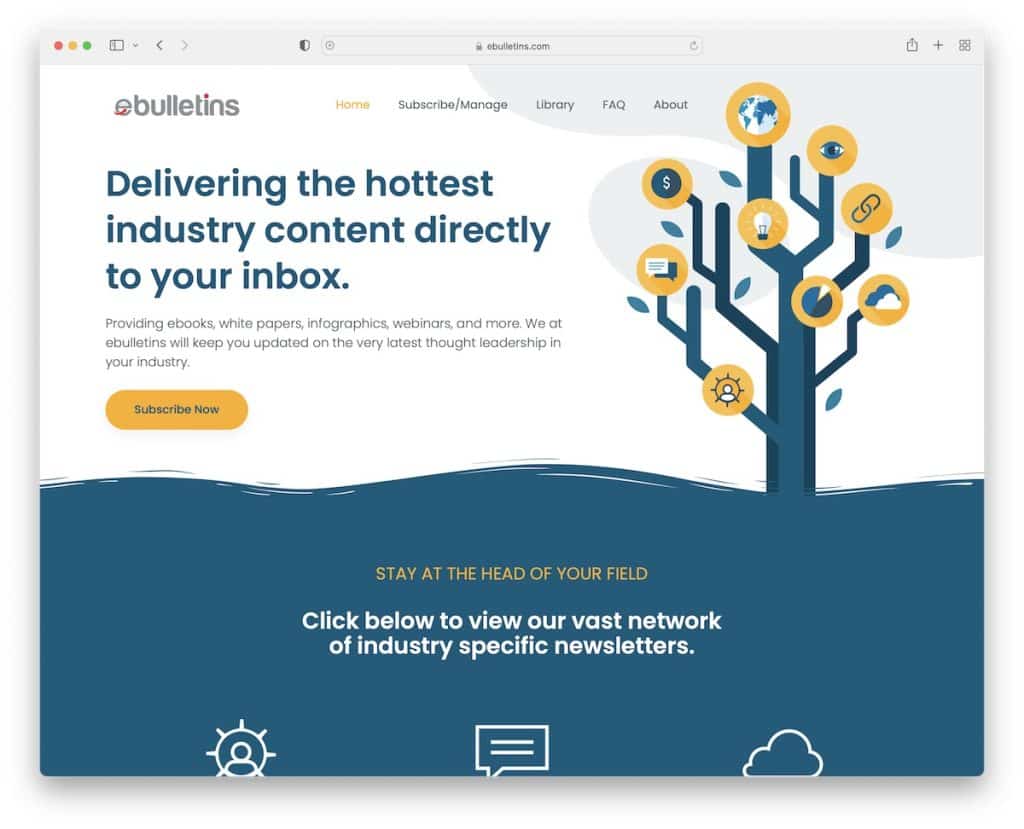
7. 电子公告(白色、黄色和蓝绿色)
内置:元素

ebulletins 为其网站使用了梦幻般的配色方案,使用白色和蓝绿色以及带有黄色细节的品牌标识。 它是一种迷人的色调混合,可创造令人愉悦的用户体验。 另外,使用改变元素颜色的悬停效果是一个可爱的功能。
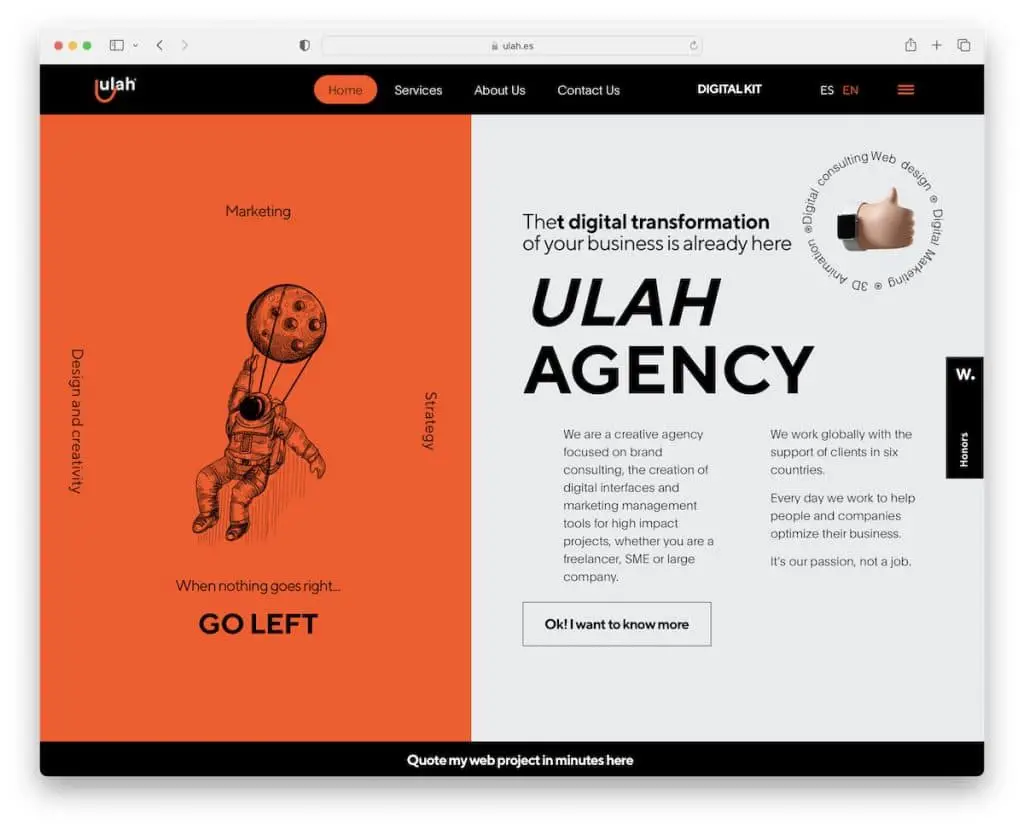
8. 乌拉(红、黑、灰)
内置:元素

虽然红色和黑色营造出非常有影响力的存在感,但灰色和白色空间的使用使 Ulah 的页面感觉轻巧且滚动起来令人愉悦(尤其是由于炫酷的动画)。 一切都处于平衡状态,这创造了一个有趣的结果。
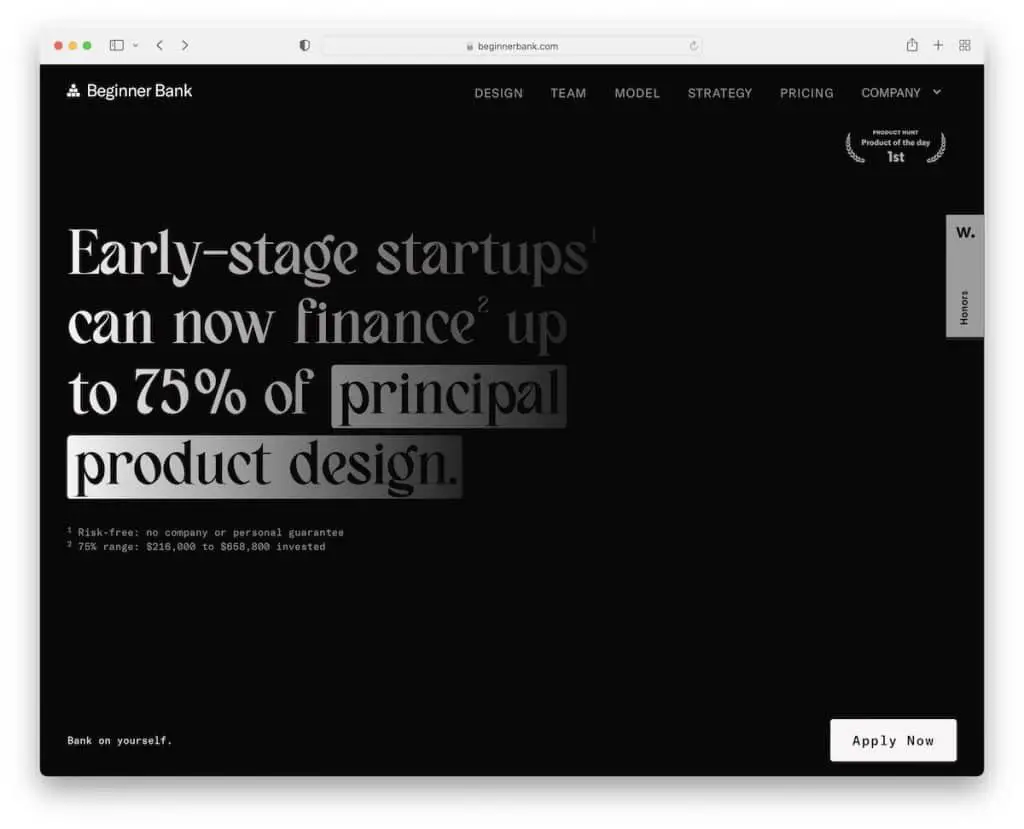
9.初学者银行(黑白)
内置: Webflow

使用深色/黑色背景会立即给网站带来更高级的感觉。 然后,使用白色排版和浅色页脚确保必要的对比度始终完美和谐。
这是一种配色方案,会给你带来优势。
我们还有更漂亮的 Webflow 网站,这些网站具有出色的配色方案。
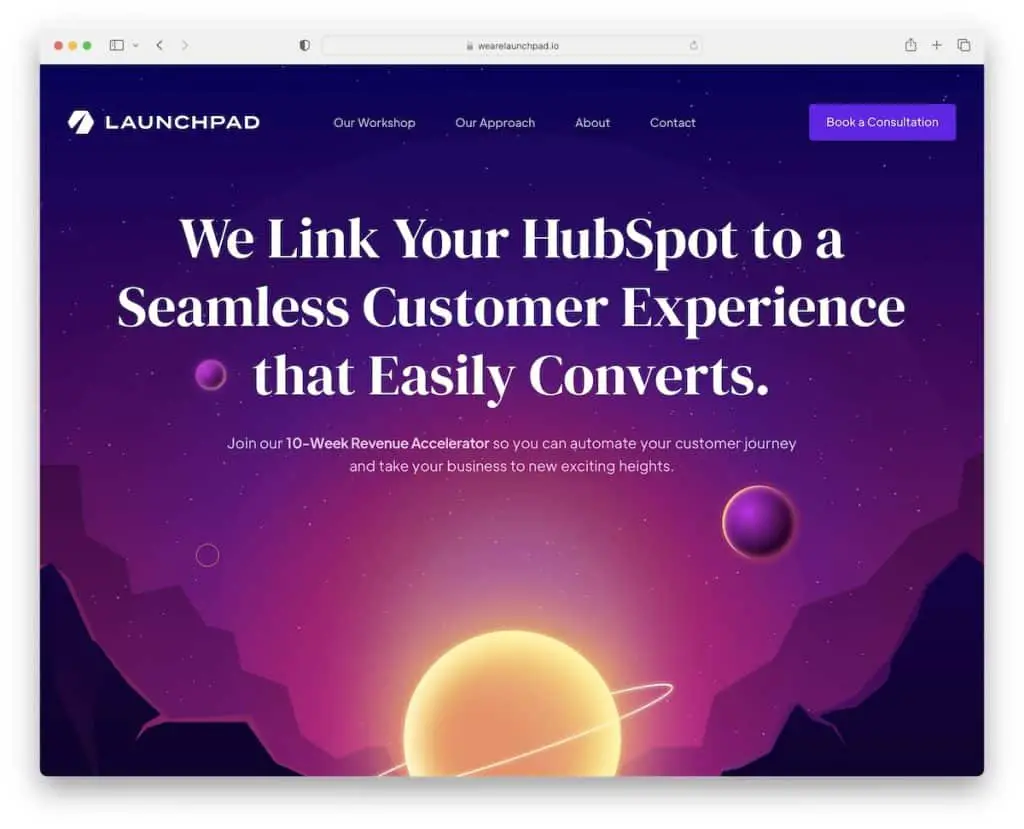
10. Launchpad(紫色、粉色、蓝色和深色)
内置:Webflow

Launchpad 混合了许多相同颜色的色调,需要一种独特的、身临其境的、略带未来感的结果(是的,动画贡献巨大)。
这是一种现代而时尚的色彩组合,可以让用户注意到内容,并最终点击 CTA 按钮。
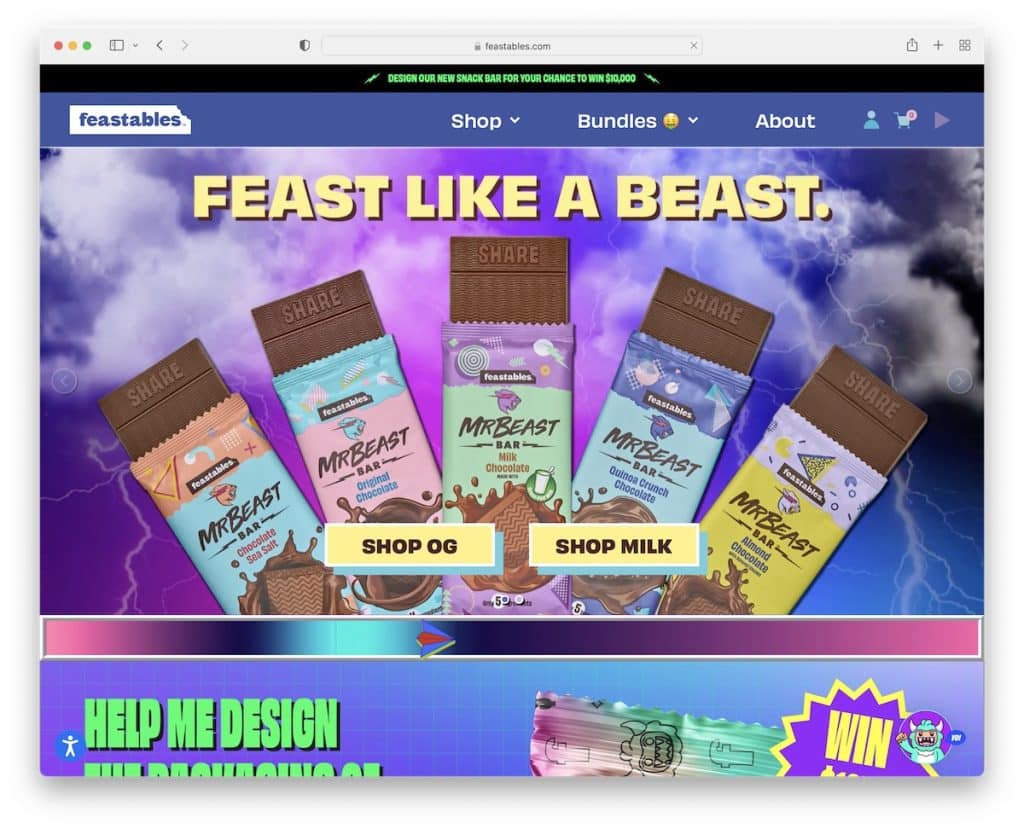
11. Feastables(黑色、蓝色、粉色、黄色等)
内置: Shopify

好的,我们添加 Feastables 是因为它独特、充满活力且极具吸引力。 当然,颜色的选择极大地促进了很少有人敢于实现的原始页面体验。
尽管不建议使用极端多样的色调,但您始终可以自由选择感觉良好的颜色。 Feastables 是“邪恶”配色方案的一个很好的例子。
最后,查看这些电子商务网站以获得更多鼓舞人心的色彩组合。
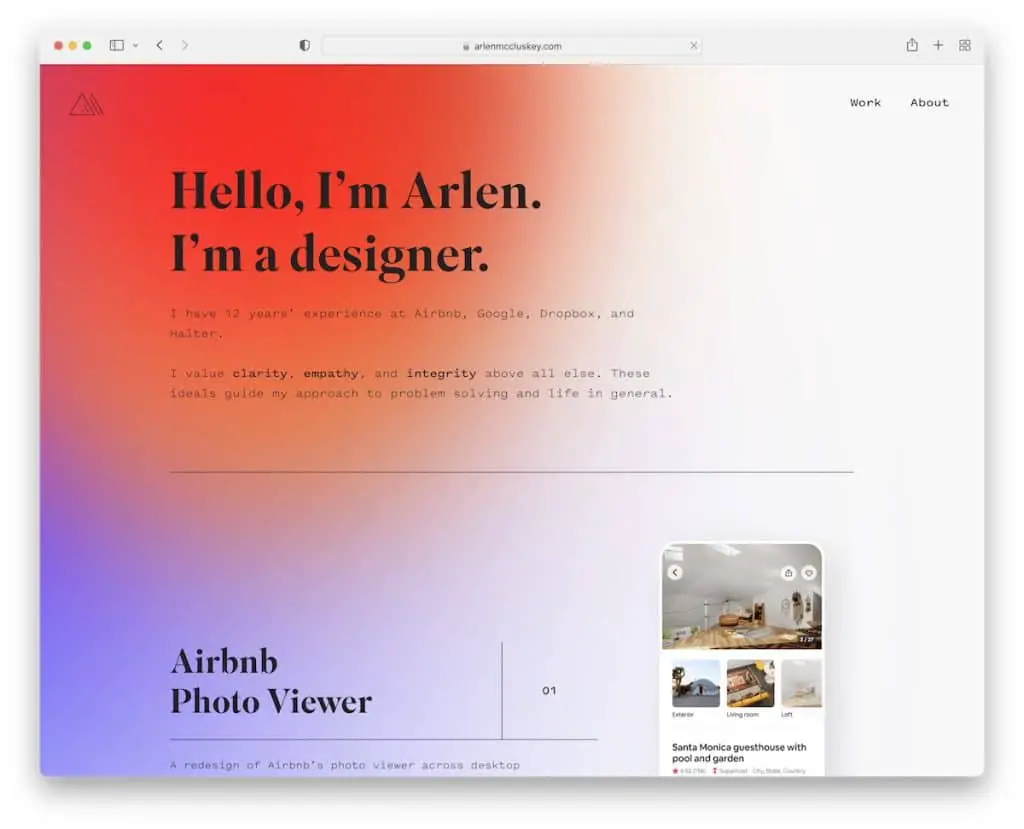
12. Arlen McCluskey(渐变和白色)
内置: Webflow

当使用白色背景作为页面底部时,包括 Arlen McCluskey 在首屏部分和页脚中使用的渐变效果,可以完全改变外观。 渐变允许您使用更多的色调来创建您的个人网站更加引人注目和令人难忘。
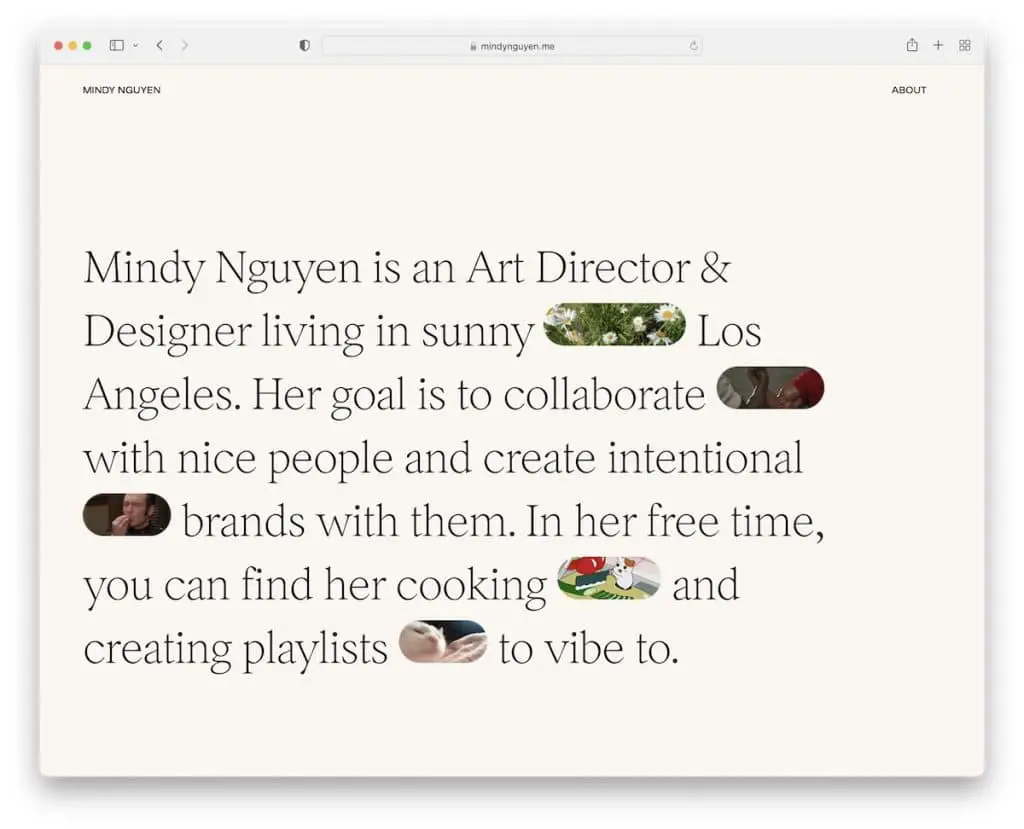
13. Mindy Nguyen(米色和黑色)
内置: Squarespace

使用米色作为基本背景颜色,结合黑色排版营造出舒缓和令人满意的氛围。 Mindy Nguyen 利用它来发挥自己的优势,确保以一种讨人喜欢的方式参与她的投资组合项目。
最后,所有这些 Squarespace 网站示例将为您提供更多关于为您的页面创建完美调色板的想法。
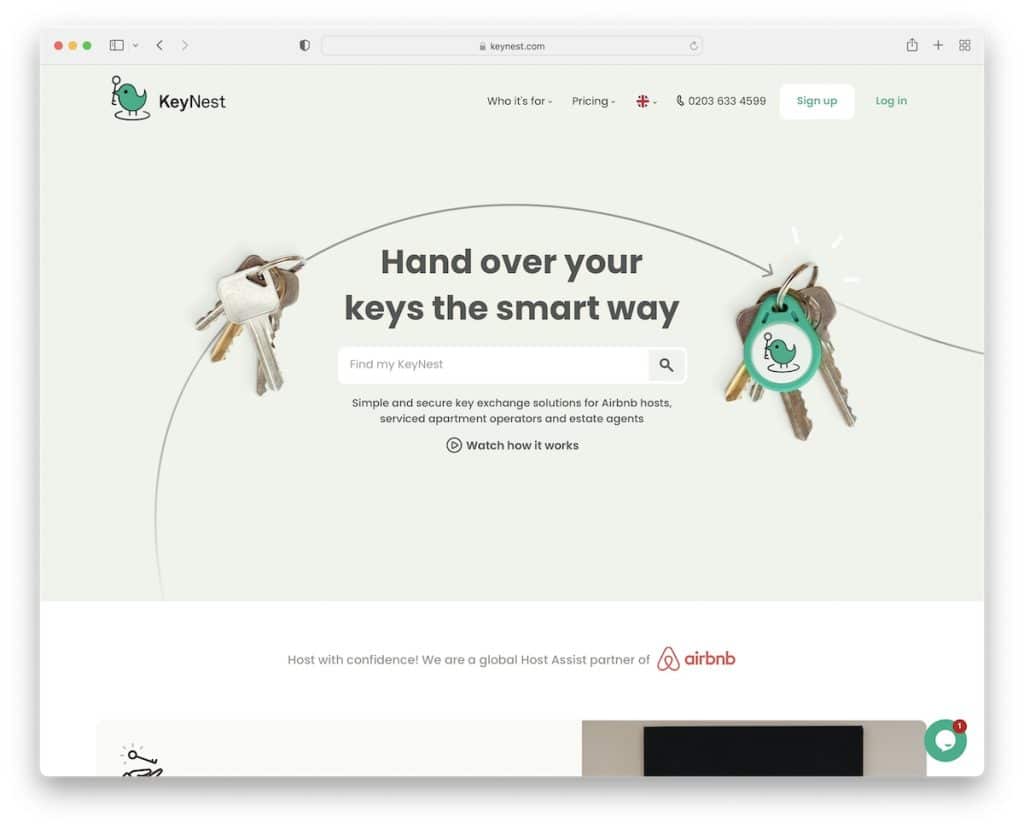
14. KeyNest(米色、绿色和白色)
内置:Squarespace

从光滑的绿色到光滑的米色,KeyNest 确保他们的商业网站看起来专业但又不过于严肃。 然后,有纯绿色的 CTA 按钮和白色背景部分,使整个页面遵循 KeyNest 的品牌,直到最后一个细节。
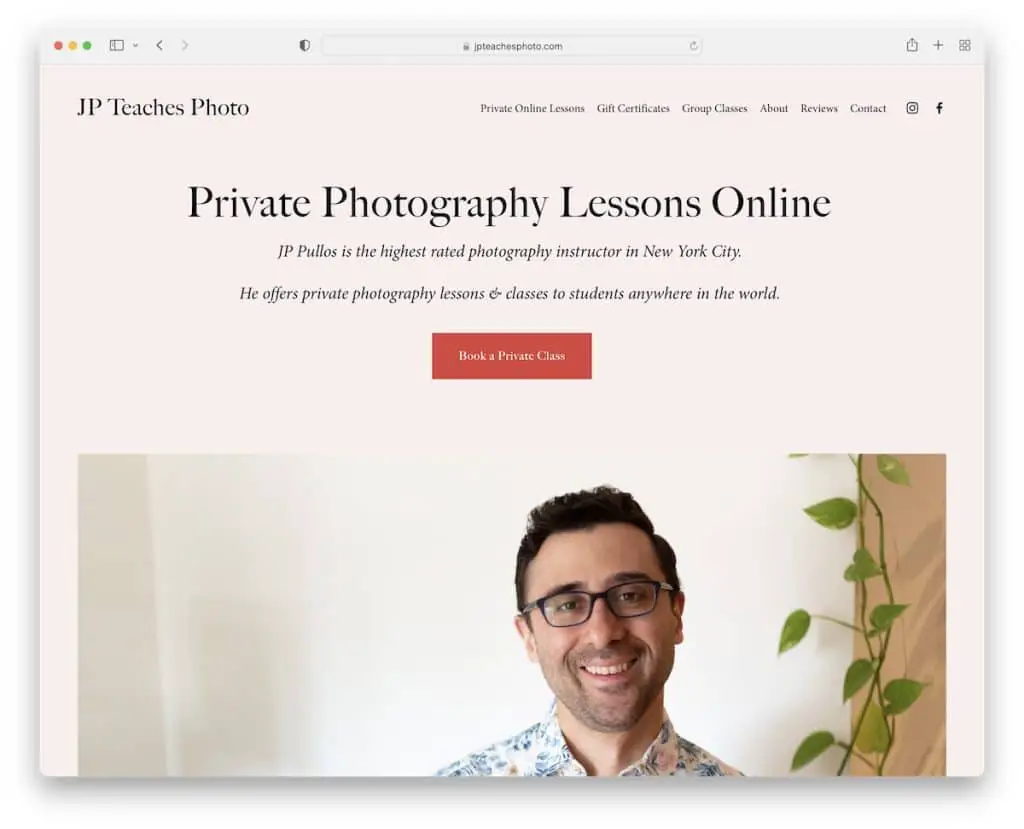
15. JP Teaches Photo (Pastel pink & red)
内置: Squarespace

柔和的粉红色背景给 JP Teaches Photo 的网站一种柔和的感觉,但与此同时,使黑色排版更具可读性。 此外,红色 CTA 按钮与背景配合得非常好,赋予它们应有的额外光泽。
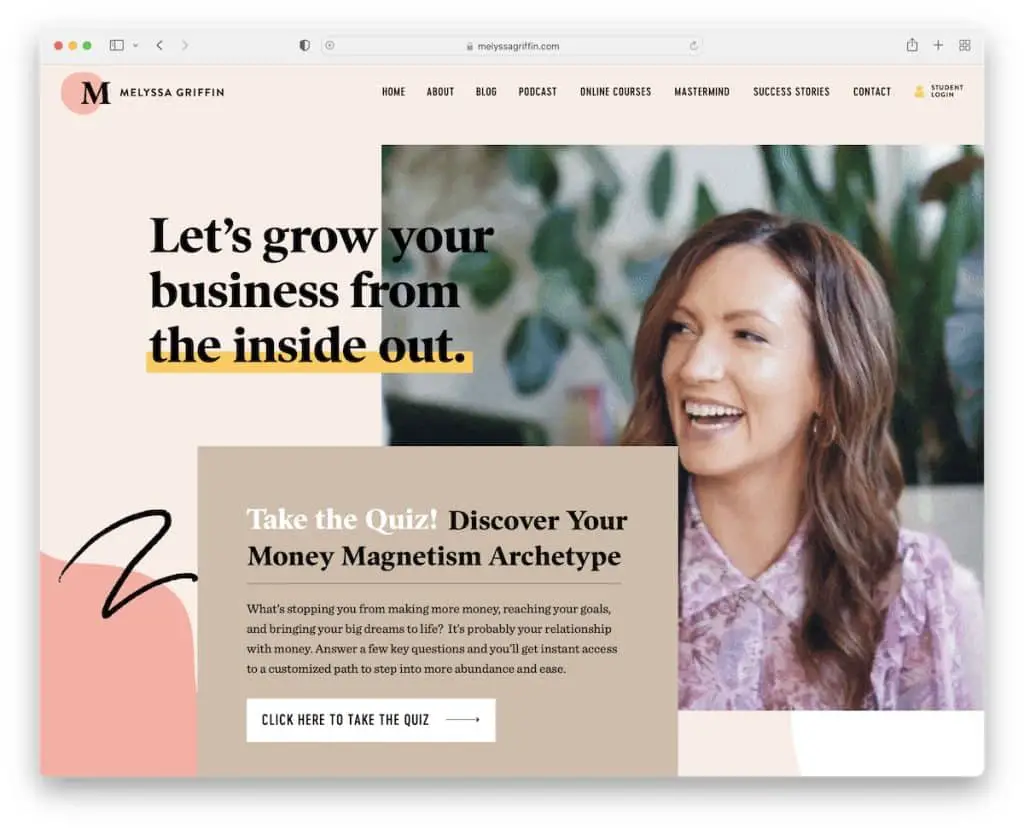
16. Melyssa Griffin(浅粉色、棕褐色、黄色和淡红色)
内置:Showit

上述并不是 Melyssa Griffin 在其网站上使用的唯一颜色,但它们是您最先看到的一些颜色。 这是一个非常独特的调色板,尤其是中间的棕褐色调色板,营造出深度和温暖感,以增强网站的个性化一面。
如果您想查看丰富多彩的网站并获得新想法,这是一个很好的例子。
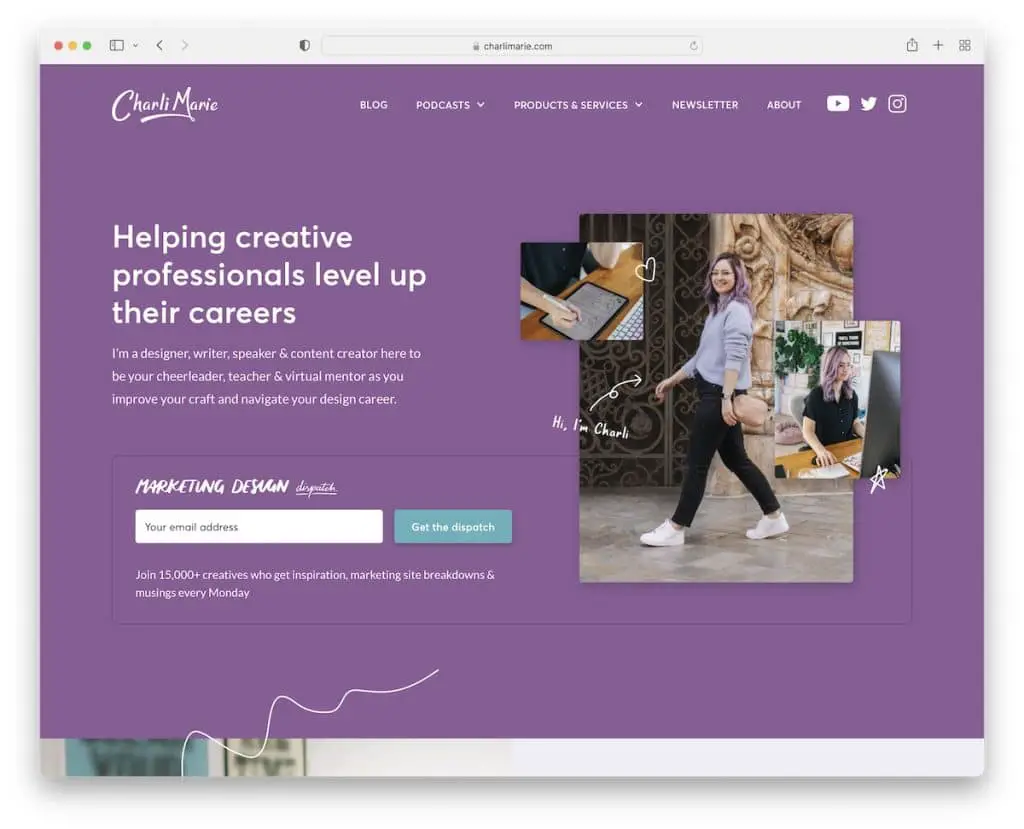
17. Charlie Marie(紫色、薰衣草色和蓝绿色)
内置: Webflow

紫色和淡紫色营造出和谐的氛围,而蓝绿色的号召性用语按钮出现在正面和中间,使它们更容易点击。 这是使 CTA 更加引人注目的好策略。

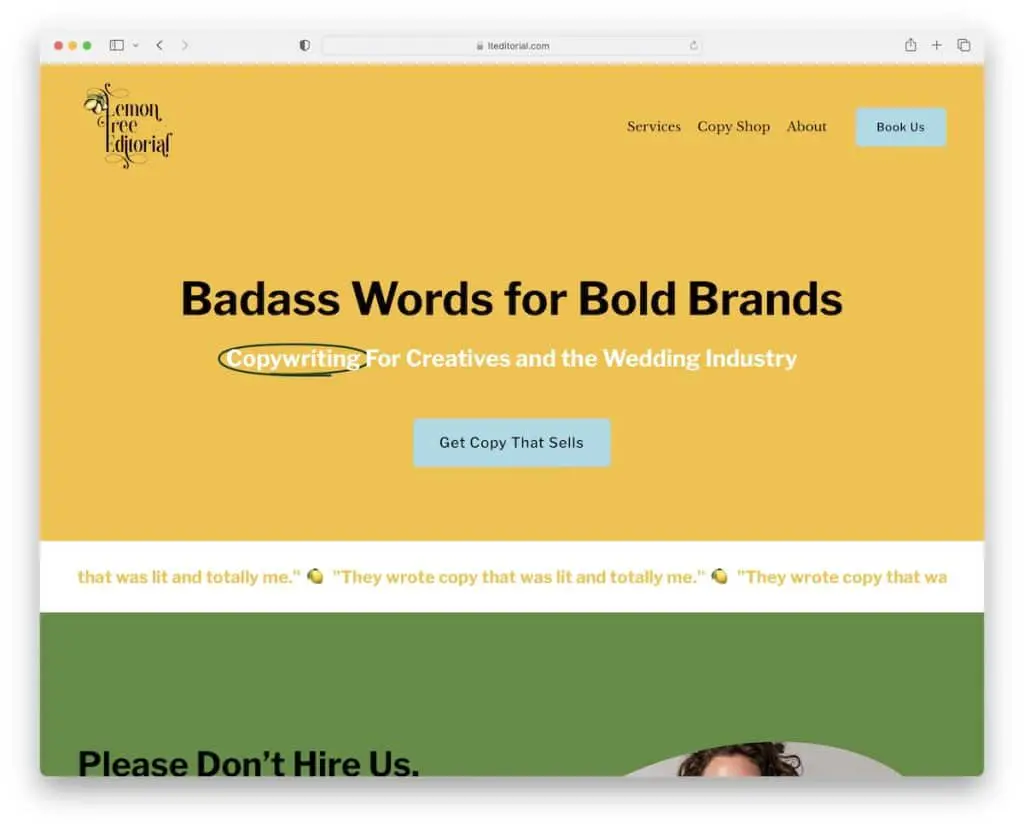
18. 柠檬树社论(黄色和绿色)
内置: Squarespace

黄色不仅吸引了人们的兴趣并使网页设计看起来更清爽,而且与该网站的名称 Lemon Tree Editorial 也很相配。
另一方面,绿色几乎完全相反,让游客平静下来(也与名字相得益彰)。 他们说,一切都处于平衡状态。
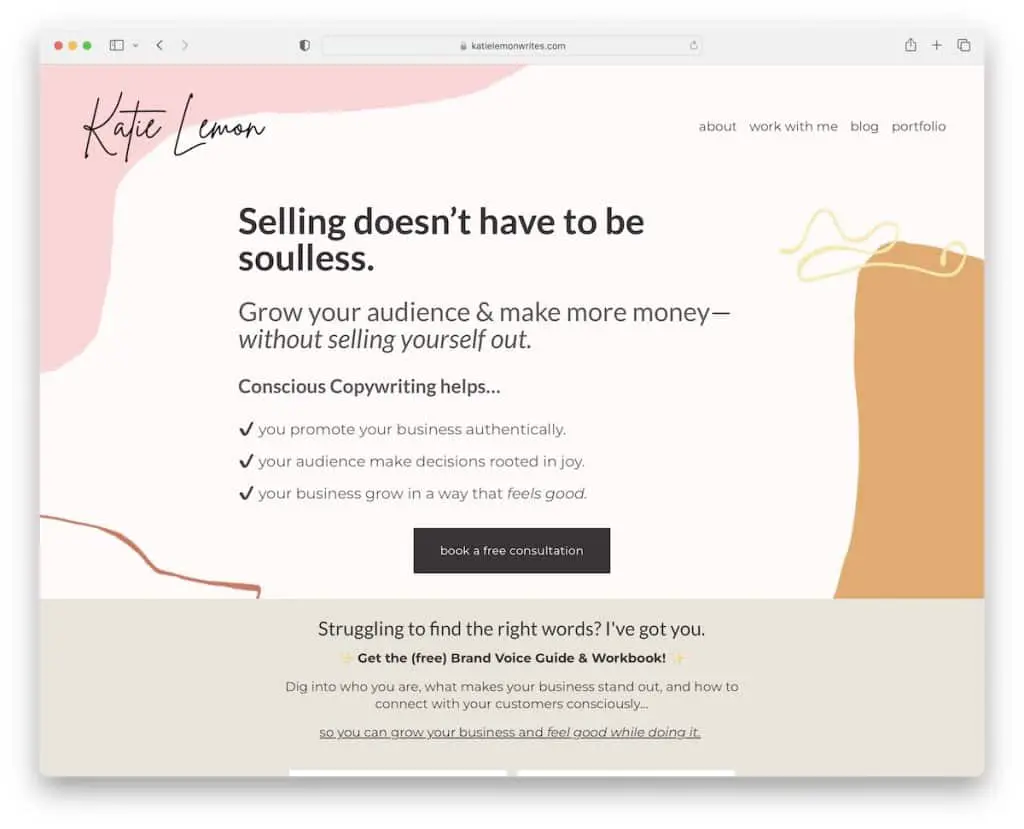
19. Katie Lemon(粉色、沙褐色和黑色)
内置: Squarespace

凯蒂·莱蒙 (Katie Lemon) 以轻盈柔美的色调表达她的个性。 她还交替使用纯色背景和创意替代品来改善和振兴她网站的氛围。
Katie 还为 CTA 按钮使用不同的背景颜色(黑色、棕色和灰色),这种情况并不经常发生,但在她的情况下效果很好。
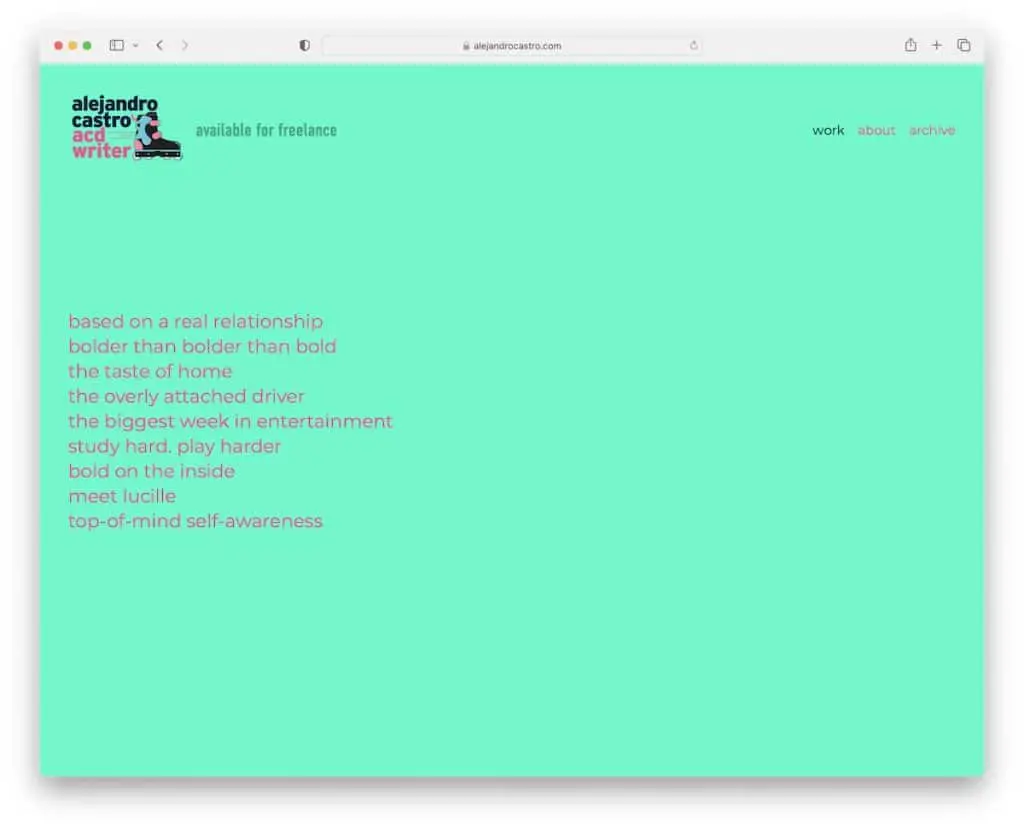
20. Alejandro Castro(鲜艳的绿色和粉色)
内置: Squarespace

这个网站配色方案示例以其鲜艳的(几乎是荧光的)绿色和粉红色将事物发挥到了极致。 两人合作得非常好,给来访者带来意想不到的惊喜。 但是,当您将鼠标悬停在文本上时,背景图像似乎会让您的眼睛平静下来。
如果您只想对用户产生强烈的影响,请尝试一些生动的东西。
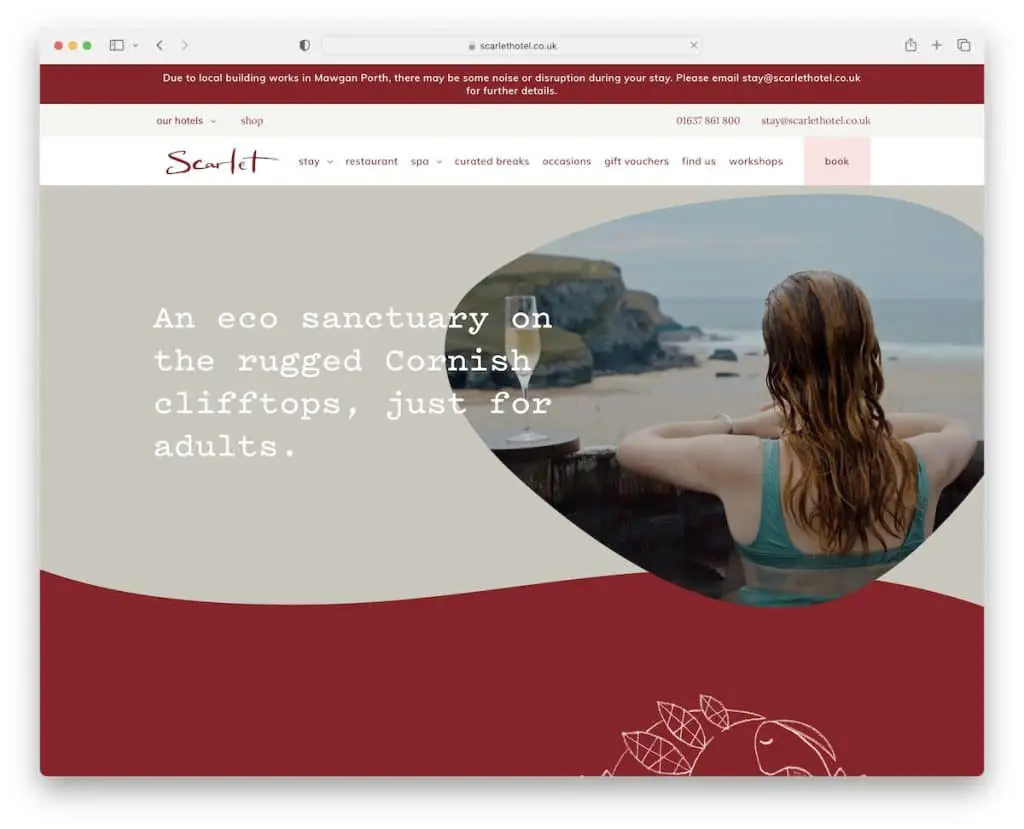
21. Scarlet(深红色、浅灰色和白色)
内置: Craft CMS

奢华与高雅是斯嘉丽酒店网站配色的两大特色。 深红色、浅灰色和白色带您通过他们卓越(但干净)的在线形象身临其境地体验他们的位置和服务。
这三种颜色巧妙地相互补充,带有淡淡的粉红色、绿色和深色“鲑鱼”。
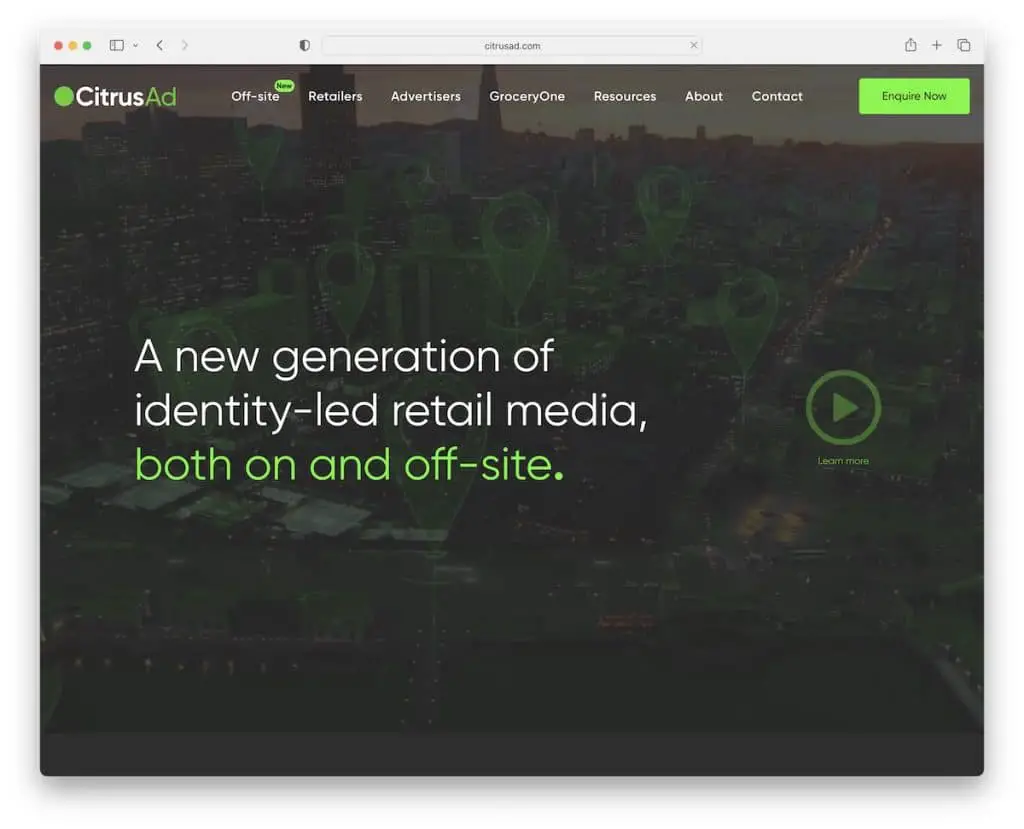
22. CitrusAd(浅灰色、青柠色和白色)
内置:元素

如果你有策略地使用细节,你可以极大地提升你网站的用户体验。 在 CitrusAd 案例中,那将是石灰绿,与灰色和白色部分非常相配。 虽然后两者更沉闷,但柠檬绿使页面滚动起来更加令人兴奋。
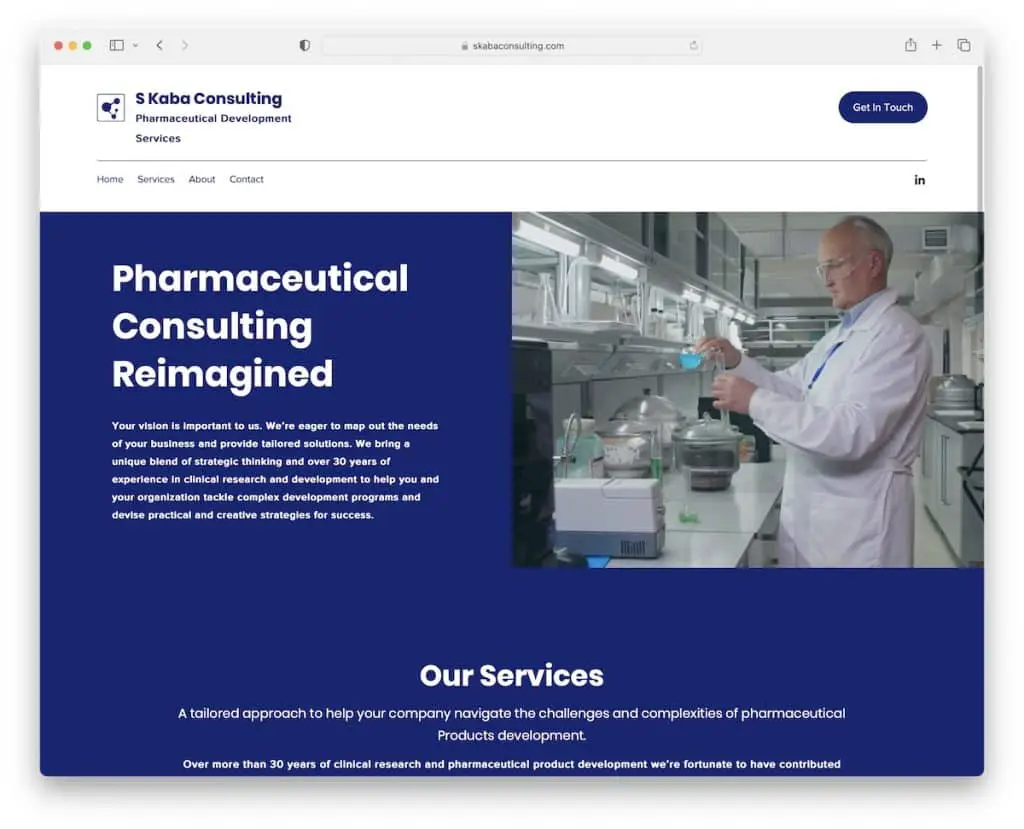
23. S Kaba Consulting(白色和蓝色)
内置:维克斯

白色和蓝色与医疗行业有着密切的联系,S Kaba Consulting 对此深有体会。
他们保持设计简单,只使用两种色调(除了页脚,它是浅灰色的)。 即使涉及文本,它也是蓝底白字,反之亦然。
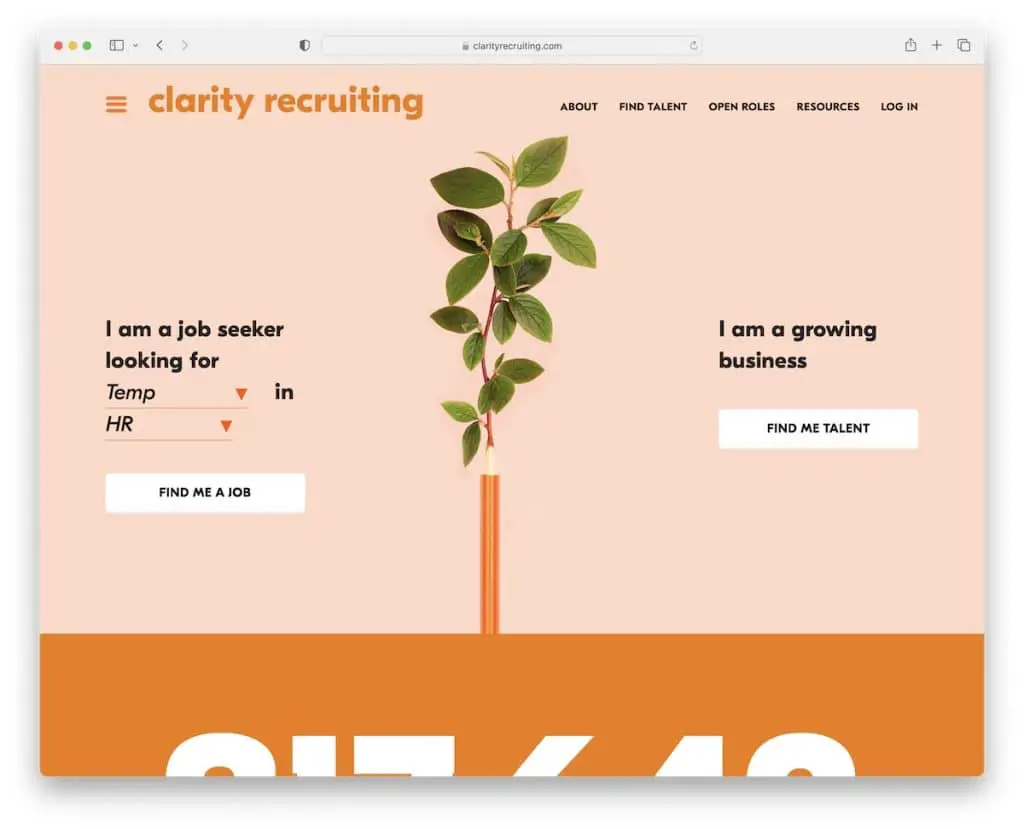
24. Clarity Recruiting(桃色、橙色和白色)
内置:下划线

Clarity Recruiting 一方面采用桃红色和橙色,另一方面采用白色,营造出一种愉快的氛围,将其所有内容放在首位和中心位置。 你的品牌应该通过你所有的渠道,包括你的网站,而明亮和舒缓的配色方案可以产生很大的不同。
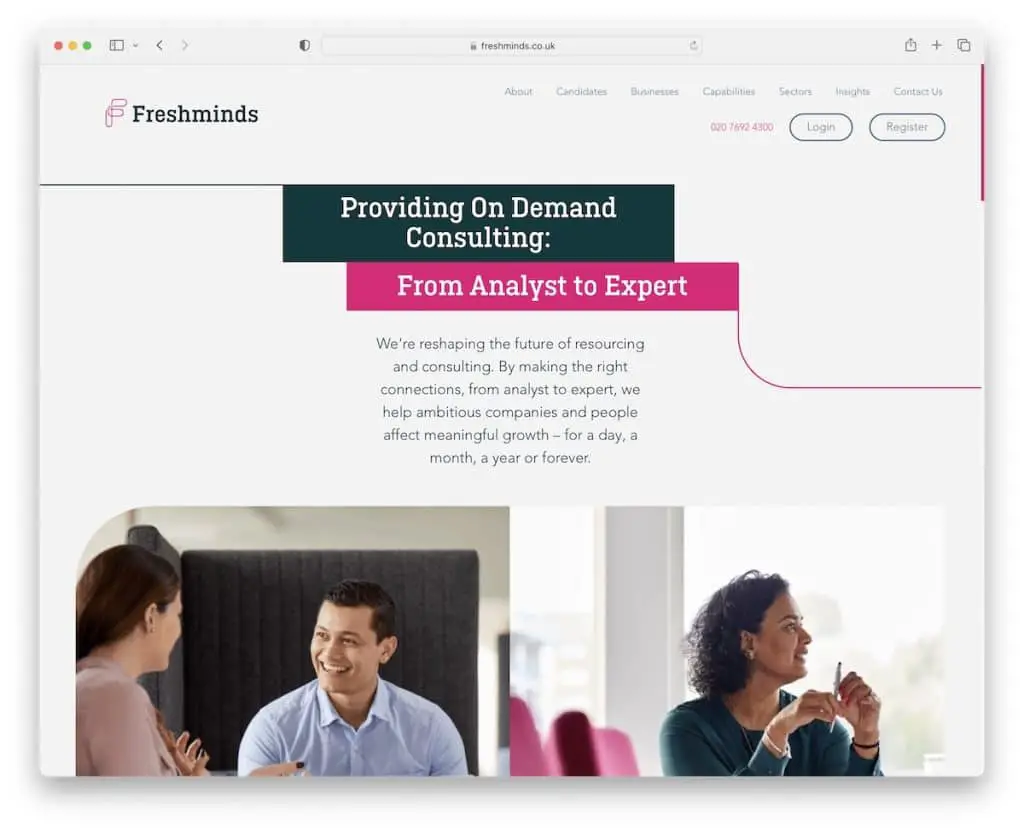
25. Freshminds(深粉色、浅灰色和深蓝绿色)
内置:Ruby On Rails

Freshminds 知道如何使用深粉色、浅灰色和深蓝绿色创建一个充满活力的网站。 配色方案使页面具有专业的外观,但仍然具有有趣的触感,使其非常吸引人。 专业网站不必无聊。
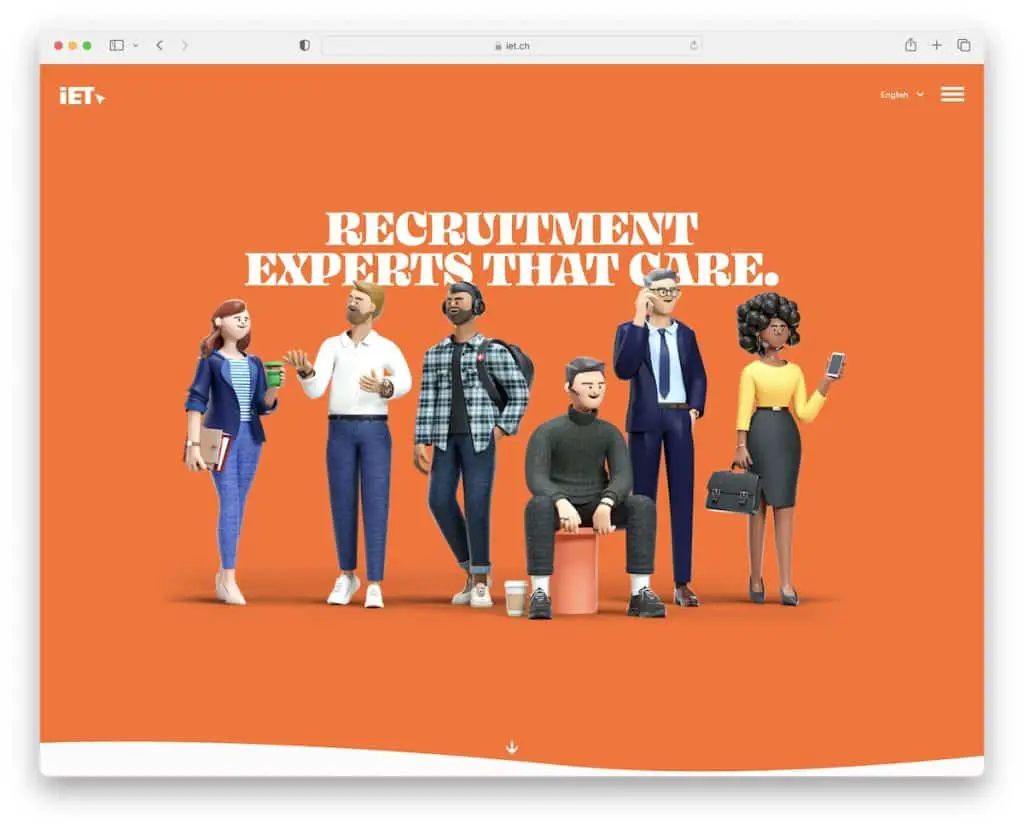
26. iET SA(橙白蓝)
内置:Craft CMS

当使用橙色时,您可以强烈影响您的访客,众所周知,橙色是鼓励和自信的阴影。 此外,白色会使任何文字更加突出,而蓝色则给人一种放松和平静的感觉。 iET SA 使用正确的调色板来提供令人满意的网站体验。
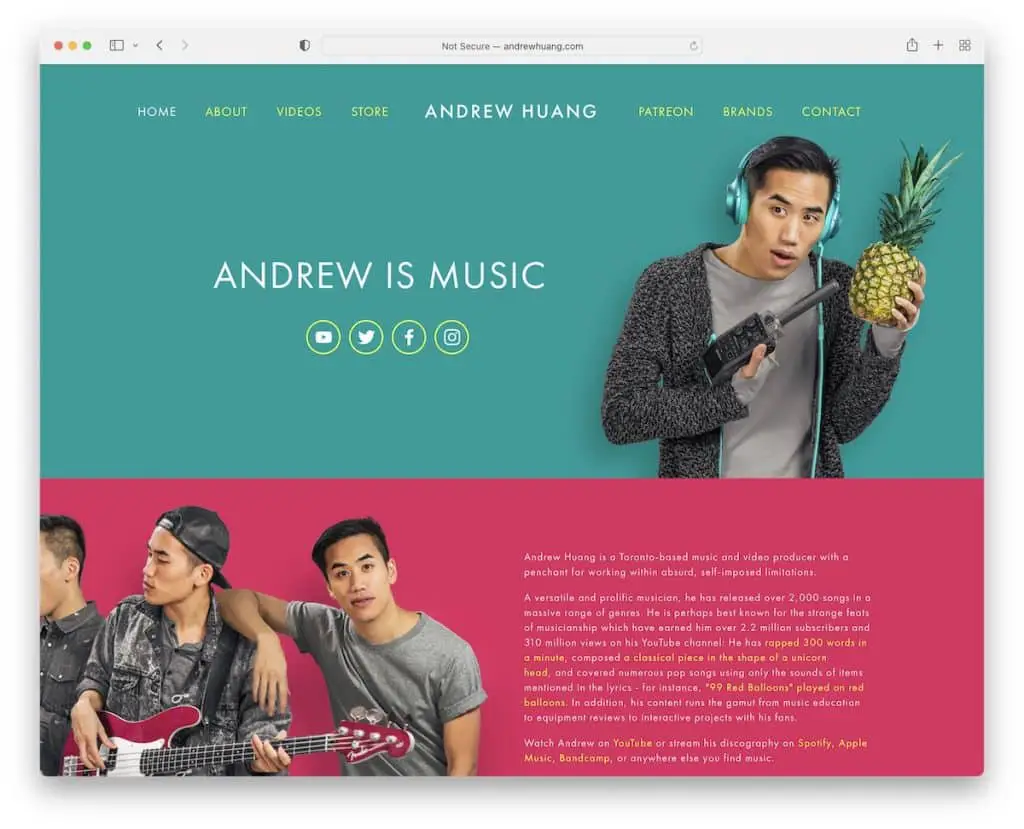
27. Andrew Huang(蓝绿色、深粉色和黄色)
内置: Squarespace

这是一种您不会经常看到的配色方案,也是 Andrew Huang 的音乐家网站如此受关注的原因之一。
该网站不是以黄色开始以吸引注意力,而是以青色开始以打开并开始交流。 接着是类似于仁慈和爱的深粉色,然后是黄色。
这是一个显着的进步,同时也表达了安德鲁的个性。
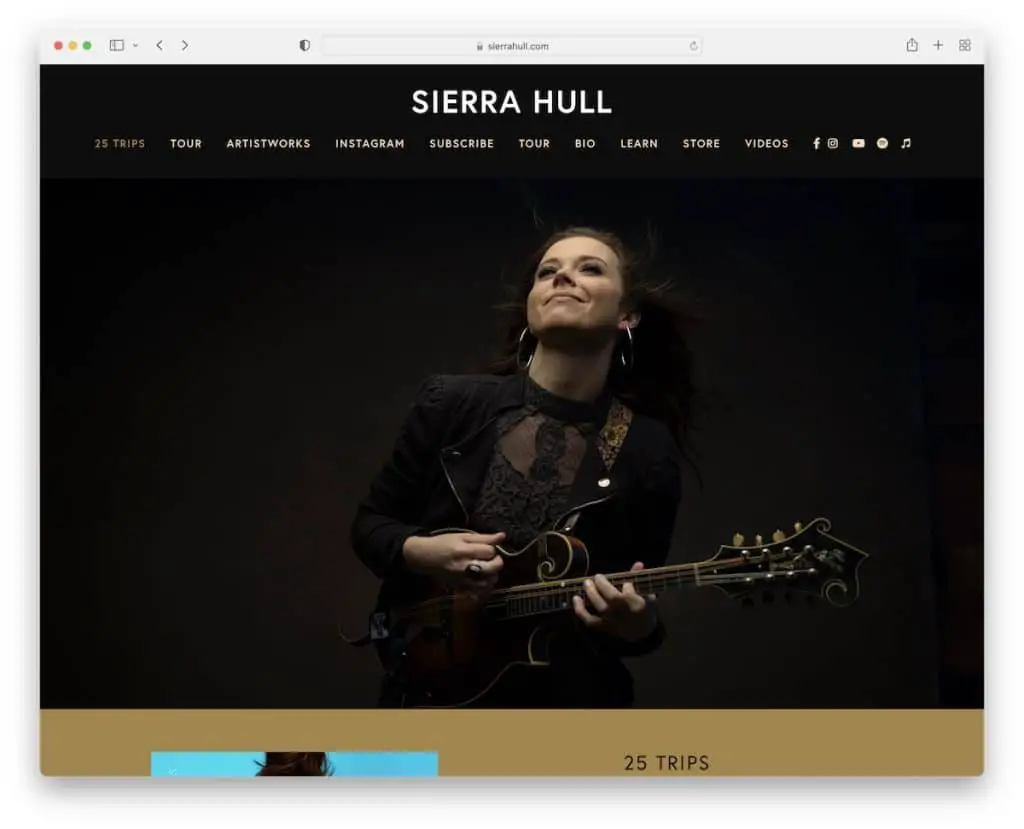
28. Sierra Hull(黑色和金色)
内置: Squarespace

黑色和金色赋予网站奢华和时尚的触感,可以达到与使用生动的调色板相同的强烈印象。 然而,Sierra 还为她的巡演日期使用了杏仁色调,以使细节和 CTA 显得更加突出和居中。
每当网页设计中涉及深色/黑色时,页面就会立即显得更加优质。
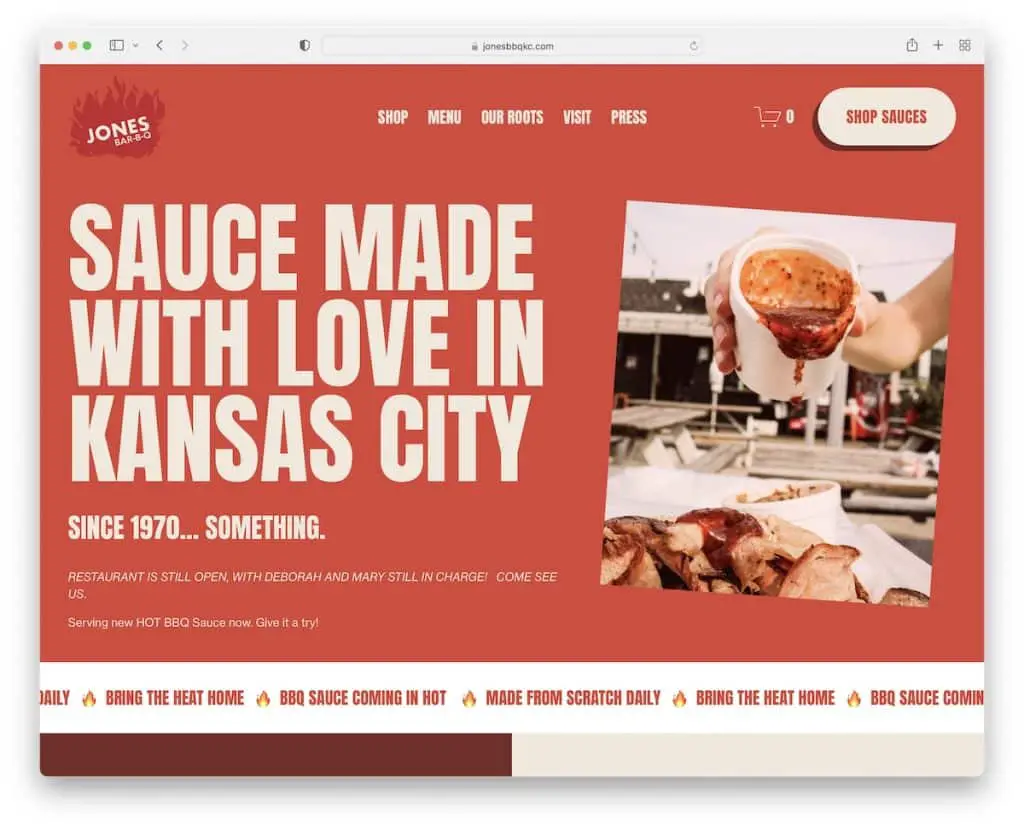
29. Jones Bar-BQ(焦橙色、浅棕褐色和白色)
内置: Squarespace

烧焦的橙色与烧烤酱品牌非常相配。 在 Jones Bar-BQ 案例中,他们的橙色调类似于他们的酱汁,使它看起来更美味——是的,网站。
另一方面,棕褐色和白色等自然色调可确保在线形象更具活力,元素更加突出。
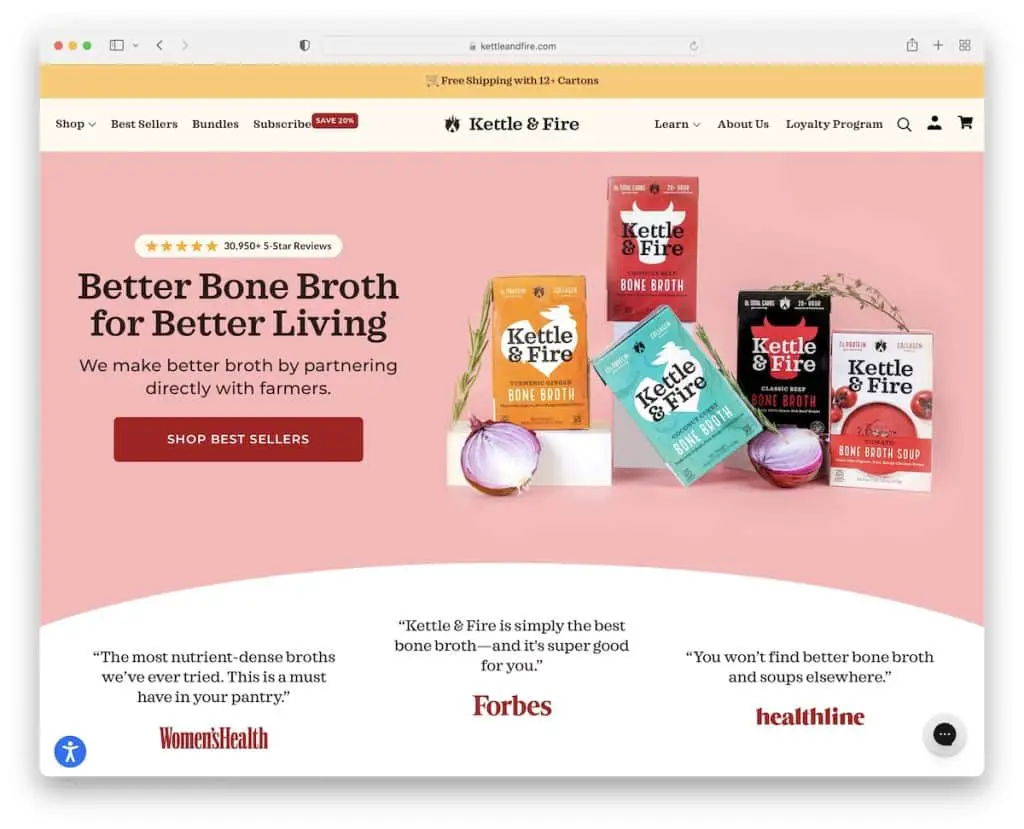
30. Kettle & Fire(红、粉、白)
内置: Shopify

Kettle & Fire 闪闪发光的红色、粉色和白色(以及其他平静的色调)组合确保每一位访客都能享受到顺畅的服务。 它有点平和,但同时又“强烈”地以客户为中心。
该调色板还与每个产品包装设计和谐搭配,确保更轻松、更愉快的在线购物体验。
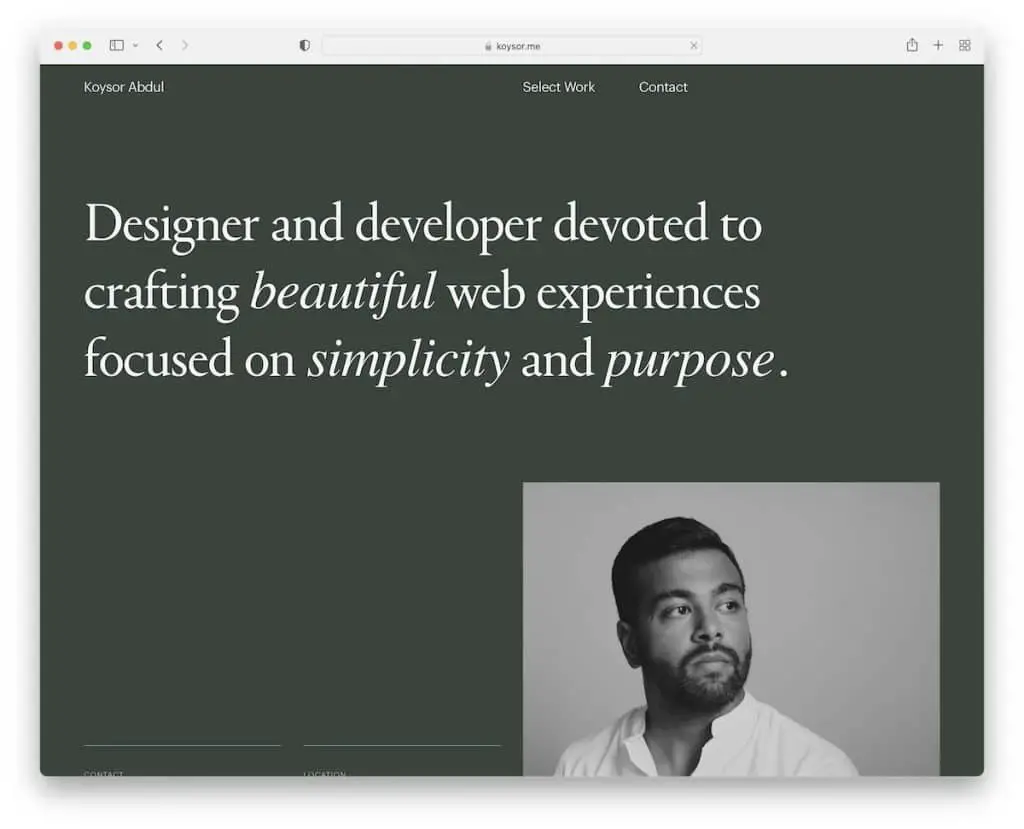
31. Koysor Abdul(深橄榄色、浅绿色和焦橙色)
内置: Webflow

除了浏览 Koysor Abdul 的在线投资组合网站来欣赏他的作品外,他还将自己的经验应用到他的网站上。
使用带有大量白色空间的深橄榄绿可以促进简约、优雅和朴实。 然后,他使用浅绿色作为投资组合元素的背景,让它们在不分散注意力的情况下散发出必要的光芒。
然后焦橙热情地欢迎您与他联系。
为什么网站调色板很重要?
最简单的答案之一是因为我们是视觉动物。
然而,研究还表明,人们不仅会根据产品的颜色做出决定,还会根据网站的配色方案做出决定。
这就是色彩心理学发挥作用的时候——了解不同的颜色和颜色组合如何影响用户。
当一切都点击时,您的网站将更具吸引力和吸引力,从而使您在页面上停留的时间更长——这是一个很大的优势。
为什么? 因为这可能意味着较低的跳出率,这对 SEO 有好处。
什么是最好的网站配色方案?
1.网站的单色
创建网站配色方案的最简单方法之一是使用单色。
那是什么?
单色调色板包含单一颜色的所有变化。 这可能是浅红色、深红色、淡红色、深红色、“鲑鱼色”等。
这是一种安全的方法,因为您只能使用相同色调的不同色调,这些色调可以和谐地工作并且不会相互矛盾。
2.网站的互补色
如果您不确定为网站的调色板选择哪种互补色,最好使用色轮来简化您的生活。 这样,也(几乎)不可能做出错误的选择。
一般规则是在色轮的另一侧挑选颜色。
例如,您可以选择黄色和紫色、橙色和蓝色、红色和绿色等。这会形成令人愉快的对比,让您的网站更具活力。
我们的建议:选择您想要的任何颜色作为基础,然后使用互补色(色轮另一侧的颜色)作为细节。 但如果你愿意,你仍然可以加入白人和黑人。
3.网站的类似颜色
虽然互补色在色轮上彼此相对,但相似色是彼此相邻的颜色。
选好主色后,你也可以选择左边和右边的那个,立马就有了三种色调可以搭配。
如果选择黄色,还可以选择黄橙色和黄绿色。 或者在红色的情况下,两种类似的颜色是红橙色和红紫色。
4. 网站的三色和四色
在为您的网站选择最佳颜色时,这是一种更高级的方法,但不可撤销。
三元色:在色轮上选择一个色度,然后画一个三角形。 三角形角上的三种颜色是三元色。
四色:与之前相同的初始点,只是您绘制一个正方形,每个角都是属于四色类别的颜色。
5.网站的拆分互补色
互补色位于色轮的另一侧,而分离互补色位于另一侧色调的左侧和右侧。
用简单的英语来说:你会选择蓝色和橙色作为互补色。 但是你会为分裂互补方案选择蓝色、红橙色和黄橙色。
如何选择合适的网站配色方案?
在为您的网站创建理想的配色方案时,您只需要遵循一些通用规则。
没什么大不了的。
但是,如果您已经拥有一套产品和品牌,请坚持使用,因为跨多个渠道的品牌一致性是必须的。 你不应该偏离它。
让我们回到“规则:”
- 选择以上五种颜色组合中的任何一种,因为它们已经过测试和验证。
- 让您选择的颜色增强您的商业信息。 如果您从事环保业务,则可能希望专注于使用自然色调(绿色、棕色),如果您经营一家奢侈手表店,请使用大胆而华丽的颜色(黑色、金色)。
- 保持简单。 两到三种色调绰绰有余。 当然,您可以使用更多,但没有必要使它过于复杂,除非您确切地知道自己想要什么。
- 想想你的品牌。 让您选择的颜色提醒人们您的品牌。 当有人提到可口可乐时,您可能会想到红色。
- 熟悉色彩心理学基础知识。 示例:绿色代表和谐,蓝色代表可靠性,紫色代表皇室,黑色代表奢华,白色代表纯洁等。
就是这样!
您现在拥有为您的网站创建最终配色方案的所有必需品。 给您的访客留下深刻而持久的印象!
如果您喜欢这篇文章,请告诉我们。
