35+ 让你大吃一惊的例子
已发表: 2022-09-22个人网站是您以引人入胜的形式展示您的个性和资历的机会。 但是,如果没有强大的个人网站示例来指导您,您可能不知道如何开始或什么最适合您的个人品牌。
![→ 立即下载:80 个专业简历示例 [免费模板]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) 在这篇文章中,我们将介绍我们见过的个人网站的最佳示例——包括简历网站、作品集、博客和演示网站。
在这篇文章中,我们将介绍我们见过的个人网站的最佳示例——包括简历网站、作品集、博客和演示网站。
为什么要创建个人网站?
这是关于简历和求职信的事情:无论您尝试制作自己的简历多么独特,在大多数情况下,它们往往读起来很枯燥。 这有一个很好的理由:它应该是一个单一的、简洁的页面,可以记录你的工作经历。 虽然简洁是好的,但很少有机会传达你的独特性,或者你的个性在这件事上完全闪耀。
虽然简历是唯一的、基本不变的文件,但个人网站可以根据您的工作内容或您想要强调的内容进行定制和更新。 它既流动又流动。
此外,80% 的企业表示个人网站在评估求职者时很重要。 招聘人员正在网上寻找你,而一个讲述你想讲述的故事的个人网站可以让你和竞争候选人之间产生巨大的差异。
如果您正在考虑创建自己的个人网站,请查看下面的示例,这些示例一针见血。 受到特定类型网站的启发?
单击以下链接之一跳转到本文的该部分:
最佳个人网站
- 加里盛
- 布兰登·约翰逊
- 昆顿哈里斯
- 肖恩·哈尔平
- 托尼·多里奥
- 维雷娜·米切利奇
- 加里克鲁兹
- 梅兰妮戴维德
- 野兽回来了
- 丹尼尔·格林德罗德
- 无所不在的人
- 副业国家
- 五十杯咖啡
- 极简主义贝克
- 钱小胡子先生
- 白化病
- 罗比·莱昂纳迪
- 塞缪尔·里德
- 德文斯坦克
个人简历网站
无论您是创建单页网站还是更大的作品集,网络简历都可以作为更个性化的选择,用于共享信息和展示您的技术技能——它可以被所有类型的求职者使用。
即使您的工作经验很少,您也可以利用网站更好地了解您的能力和作为候选人的自己,同时依靠您的传统简历来提供基本的背景信息。
1. 盛加里

与标准的简历文件不同,Sheng 的网站使他可以轻松地包含徽标和可点击的链接,从而使他的软件工程和 Web 开发技能大放异彩。

我们喜欢访问者可以选择向下滚动其页面以查看网站的所有类别(“关于我”、“我的激情”等),或使用顶部导航跳转到特定页面。
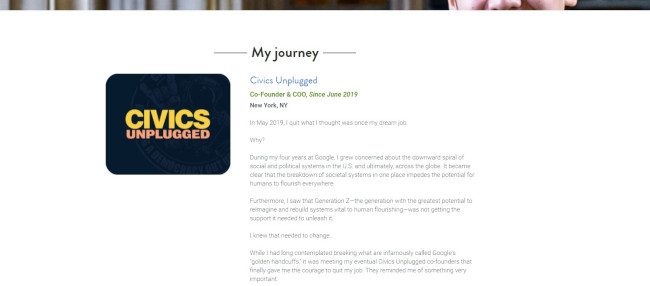
“我的系统”部分读起来就像公司的使命宣言,这种个人风格有助于使他的工作更加人性化,让他更加难忘。
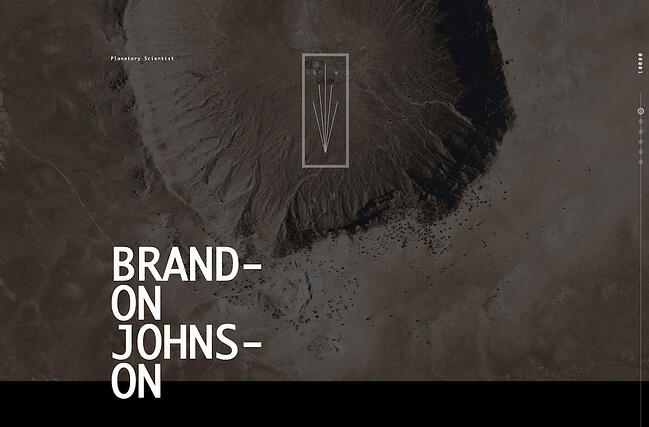
2.布兰登约翰逊

约翰逊令人难以置信的履历必须让人相信。 美丽的行星图像有助于补充他的行星科学背景,而动画使他的简历更像是一种经历而不是文件。
在设计方面,带纹理的多层背景为二维页面增加了更大的深度,从而唤起了约翰逊作品所关注的空间和行星系统的感觉。
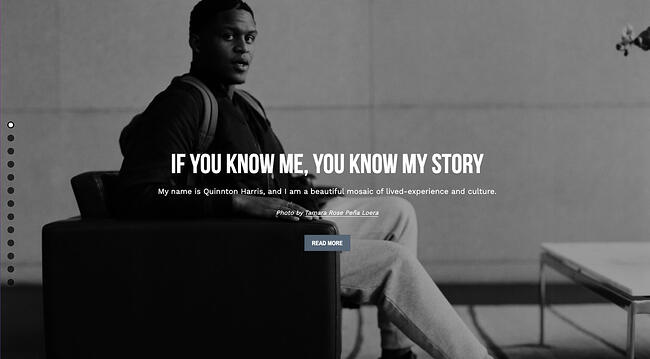
3.昆顿哈里斯
 哈里斯的简历使用照片来讲述他的个人故事——它读起来有点像一本很酷的数字剪贴簿。 它通过以高度可视化的方式讨论他的教育背景、工作经验和技能,涵盖了简历的所有基础——然后是一些基础。
哈里斯的简历使用照片来讲述他的个人故事——它读起来有点像一本很酷的数字剪贴簿。 它通过以高度可视化的方式讨论他的教育背景、工作经验和技能,涵盖了简历的所有基础——然后是一些基础。
更不用说,副本太棒了。 很明显,哈里斯花时间仔细选择了合适的词来描述他个人和职业生涯的每一步。
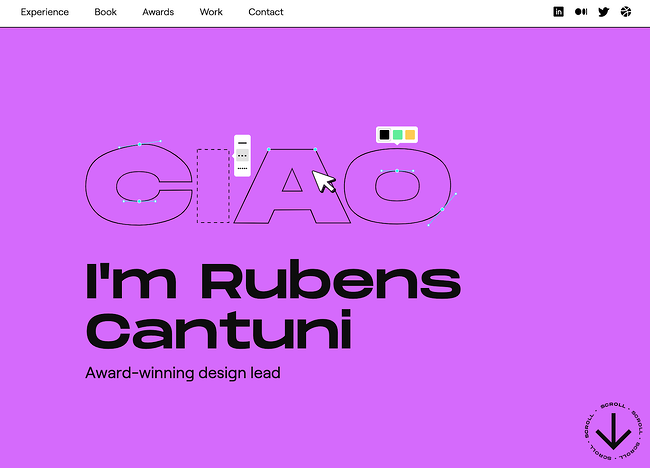
4.鲁本斯坎图尼
 鲁本斯·坎图尼 (Rubens Cantuni) 的简历网站指出了所有正确的注释:首先,它展示了他使用有趣的 GIF 所做的事情,显示单词“CIAO”被逐点编辑,就像在设计工具中一样。 其次,它以一个风度翩翩的总结总结了 Cantuni 的主要优势。 第三,它以用户友好的可折叠格式列出了他的经验,因此如果您想阅读更多内容,可以单击每个单独的角色。 然后他进入他的书和投资组合。
鲁本斯·坎图尼 (Rubens Cantuni) 的简历网站指出了所有正确的注释:首先,它展示了他使用有趣的 GIF 所做的事情,显示单词“CIAO”被逐点编辑,就像在设计工具中一样。 其次,它以一个风度翩翩的总结总结了 Cantuni 的主要优势。 第三,它以用户友好的可折叠格式列出了他的经验,因此如果您想阅读更多内容,可以单击每个单独的角色。 然后他进入他的书和投资组合。
在每一步,您都会体会到坎图尼强烈的设计感、用户至上的思维和敏锐的商业头脑。 设计师以号召性用语结束,让游客与他联系。 他还提醒招聘人员询问他的工作,提到他只能私下分享他的某些工作。 在您自己的网站上,您可以利用具有保密协议的项目作为“封闭内容”。
5. 马丁·迈鲁普
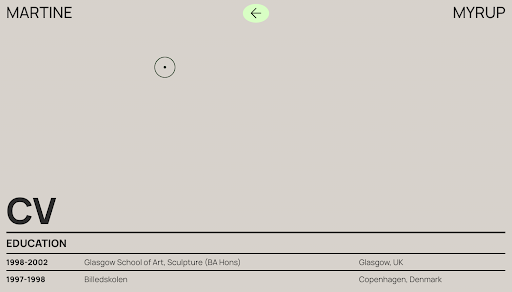
 Martine Myrup 的网站两次出现在这个名单上——首先,作为最好的简历网站之一,其次,作为我们见过的最好的投资组合网站之一。 作为一名实践艺术家,Myrup 必须在她的网站设计中强调视觉效果。 但她还包括一份 HTML 简历,供潜在雇主和其他感兴趣的各方查看她的学位、展览、奖项和出版物。
Martine Myrup 的网站两次出现在这个名单上——首先,作为最好的简历网站之一,其次,作为我们见过的最好的投资组合网站之一。 作为一名实践艺术家,Myrup 必须在她的网站设计中强调视觉效果。 但她还包括一份 HTML 简历,供潜在雇主和其他感兴趣的各方查看她的学位、展览、奖项和出版物。
简历的格式清晰易读,左侧用粗体标题分隔每个部分和日期。 虽然艺术家的 CV 格式与专业 CV 不同,但 Myrup 的格式几乎适用于任何领域,只需进行一些调整。
6.泰勒·沃威尔
 Taylor Vowell 的简历网站是一个很好的例子,展示了如何以风度翩翩的方式介绍自己,同时突出您的专业经验。 他首先总结了自己的个人生活:“我是 3 个孩子的父亲,狂热的漫画和运动卡收藏家,以及 Avs 和 Broncos 的忠实粉丝。” 这立即吸引了读者,并为他们提供了一种在接触 Vowell 时打破僵局的方法。
Taylor Vowell 的简历网站是一个很好的例子,展示了如何以风度翩翩的方式介绍自己,同时突出您的专业经验。 他首先总结了自己的个人生活:“我是 3 个孩子的父亲,狂热的漫画和运动卡收藏家,以及 Avs 和 Broncos 的忠实粉丝。” 这立即吸引了读者,并为他们提供了一种在接触 Vowell 时打破僵局的方法。
在页面的后面,他包括了他在旋转木马中的经历,并为他的每个雇主提供了卡片。 如果您有兴趣了解他的更多经验,可以点击下一张卡片,或者您可以继续滚动查看他在营销、产品设计和技术方面的技能,以及他的优势和建议。 这是一个强大的简历网站,以引人注目的、引人注目的号召性用语结尾。
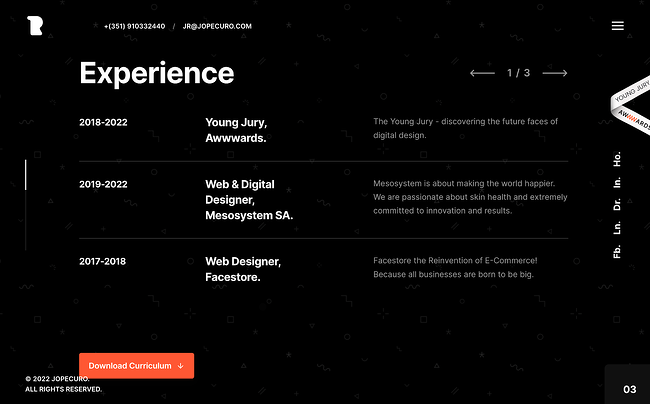
7.约翰内斯舒赫纳
 Johannes Schuchner 的电影简历网站就是一个例子,它展示了如何展示您的创造力和个性,同时仍然突出您最重要的专业成就。 虽然简历是德语的,但您仍然可以了解演员的主要优势。
Johannes Schuchner 的电影简历网站就是一个例子,它展示了如何展示您的创造力和个性,同时仍然突出您最重要的专业成就。 虽然简历是德语的,但您仍然可以了解演员的主要优势。
在底部,选角导演可以选择下载 Schuchner 的电影作品和戏剧作品的 PDF 版本。 该网站表明,只要您注意目标受众,您就可以在自己的网站上高雅地打破规则。
8. 何塞·罗查
 Jose Rocha 是一位设计师,他在他的网站上使用令人愉悦的视差效果来吸引观众和访客。 他介绍自己是一名全栈设计师,涵盖了他的主要优势领域,然后邀请读者在一个简洁的互动部分滚动浏览他的经验。
Jose Rocha 是一位设计师,他在他的网站上使用令人愉悦的视差效果来吸引观众和访客。 他介绍自己是一名全栈设计师,涵盖了他的主要优势领域,然后邀请读者在一个简洁的互动部分滚动浏览他的经验。
顶部是一个透明的导航栏,上面有他的联系方式,网站访问者可以在需要时及时与他取得联系。 底部是一个正式的表格,人们可以在其中提交查询。
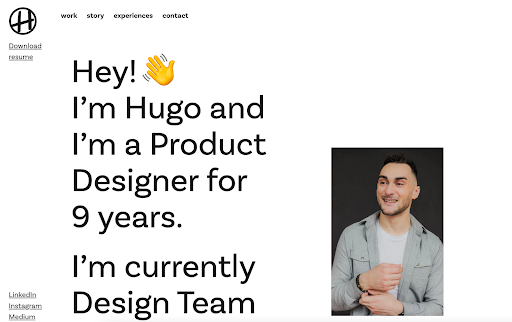
9.雨果巴赞
 Hugo Bazin 是一位产品设计师,他的简历网站结合了友好性和引人入胜的用户设计。 在左上角,他有一个粘性按钮,可以下载他的 PDF 格式的简历,但如果你有兴趣获得概述,你可以向下滚动到“经验”部分,在那里你可以看到他的当前和前任雇主。
Hugo Bazin 是一位产品设计师,他的简历网站结合了友好性和引人入胜的用户设计。 在左上角,他有一个粘性按钮,可以下载他的 PDF 格式的简历,但如果你有兴趣获得概述,你可以向下滚动到“经验”部分,在那里你可以看到他的当前和前任雇主。
在整个副本中,巴赞使用表情符号来展示他的个性,但他是有选择性的。 他将表情符号排除在网页的“体验”部分之外,在该部分中保持严肃、专业的语气至关重要。
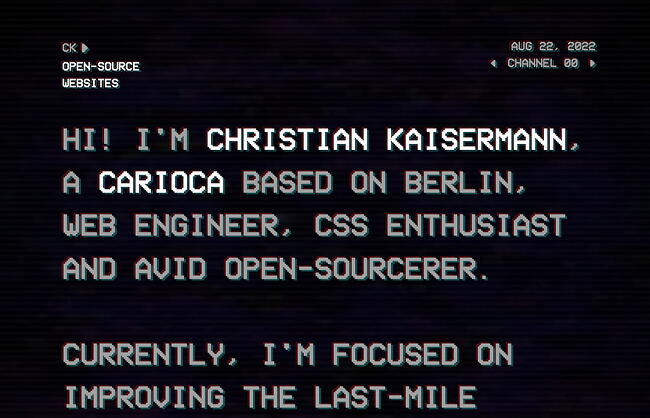
10. 克里斯蒂安·凯瑟曼
 Christian Kaisermann 的简历网站采用独特的视觉效果来让浏览者留在页面上并展示他强大的编码技能。 在右上角,您可以选择从一个频道切换到另一个频道,就像在旧电视上一样。 他还在主页上仅包含两段副本,表明如果您希望访问者专注于您的网站设计,剩余的简短是关键。
Christian Kaisermann 的简历网站采用独特的视觉效果来让浏览者留在页面上并展示他强大的编码技能。 在右上角,您可以选择从一个频道切换到另一个频道,就像在旧电视上一样。 他还在主页上仅包含两段副本,表明如果您希望访问者专注于您的网站设计,剩余的简短是关键。
在左下角,用户可以访问 Kaisermann 的可抓取 HTML 简历、电子邮件、Twitter 和 LinkedIn。 您还可以激活“空间模式”,它会打开一个遥控器来更改频道——非常酷!
简历网站的最佳实践
- 对您的简历进行编码,以便搜索引擎可以抓取它。
- 提供一个按钮以下载 PDF 格式的简历,以便招聘经理将其添加到您的文件中。
- 使网站和文档版本之间的品牌保持一致:使用相似的字体、颜色和图像,以便易于识别。
- 对自己有创意和真实。 想想你想成为你故事的一部分的颜色、图像和媒体,而这些你不能包含在文档简历中。
个人作品集
如果您的工作经验和技能需要创建内容,那么建立在线作品集是一种非常有用的个人品牌和营销工具。 事实上,摄影师、平面设计师、插画家、作家和内容营销人员都可以使用网络作品集以比简历或硬拷贝作品集更人性化的方式展示他们的技能。
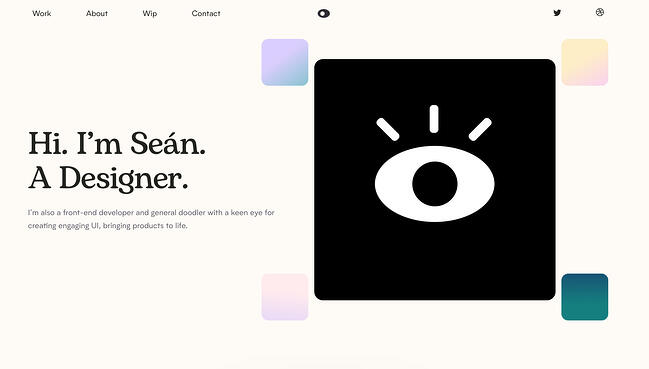
11.肖恩·哈尔平
 Halpin 的作品集简短、甜美、中肯,这与他在网站上概述的声音和个人品牌是真实的。 Halpin 没有大量复制,而是展示了大型缩略图卡,以便他的项目不言自明,并让用户在吸引他们的眼球时进行更深入的研究。
Halpin 的作品集简短、甜美、中肯,这与他在网站上概述的声音和个人品牌是真实的。 Halpin 没有大量复制,而是展示了大型缩略图卡,以便他的项目不言自明,并让用户在吸引他们的眼球时进行更深入的研究。
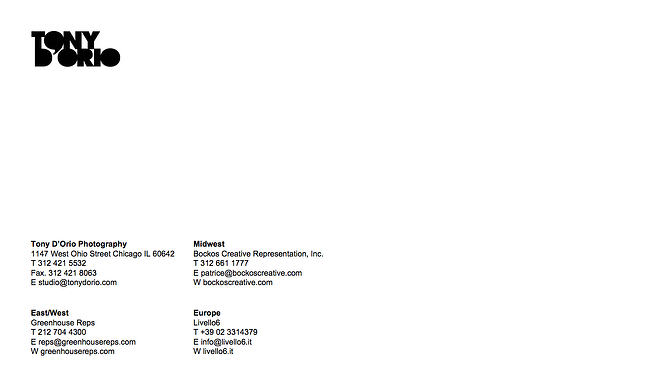
12. 托尼·多里奥

保持视觉组合的设计简单很重要,这样图像才能吸引访问者的注意力,而 D'Orio 通过在他的网站上突出显示醒目的照片来实现这一点。 他的标志和导航菜单很清晰,不会分散他的工作注意力。 他让潜在客户可以轻松免费下载他的作品。
想试试看? 单击左上角的汉堡菜单,然后选择 + 创建 PDF 以选择您想要下载的任意数量的图像。
打开 PDF 后,您会注意到它配备了 D'Orio 的名片作为封面……以备不时之需。

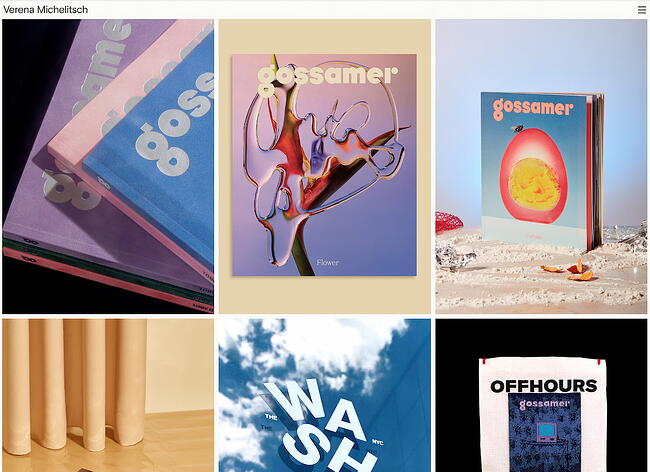
13. Verena Michelitsch
 当您是一名设计师时,您个人网站上的任何一个像素都不应被闲置。 Verena Michelitsch 的作品集,如上所示,在艺术品中首尾相连。 从她丰富的作品库中,她选择展示多种颜色、样式和尺寸,以便参观者可以看到她作为设计师的范围有多大。 这是经典格言“秀,不说”的完美例子。
当您是一名设计师时,您个人网站上的任何一个像素都不应被闲置。 Verena Michelitsch 的作品集,如上所示,在艺术品中首尾相连。 从她丰富的作品库中,她选择展示多种颜色、样式和尺寸,以便参观者可以看到她作为设计师的范围有多大。 这是经典格言“秀,不说”的完美例子。
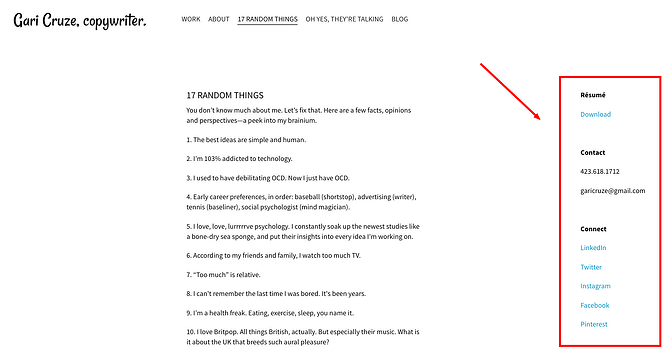
14.加里克鲁兹

科鲁兹是一名文案。 但是通过将他的网站变成一个包含他所从事的不同活动的图像的作品集,他让访问者想要继续点击以了解更多关于他的信息。 此外,页面顶部还有一个很棒的 CTA,可将访问者引导至他的最新博客文章。
他网站的幽默文案——特别是在“17 随机事物”和“哦,是的,他们在说话”部分——用来炫耀他的技能,同时也让自己更令人难忘。 这些页面的右侧还包括他的联系信息,便于随时联系和联系:

15. 梅兰妮戴维德
 Daveid 的网站是“少即是多”的一个很好的例子。
Daveid 的网站是“少即是多”的一个很好的例子。
这位开发人员的作品集包含了 Daveid 所从事的活动和应用程序的清晰、品牌形象化的图像,当您点击查看她的工作细节时,她展示了她的编码技能。
虽然只包括她的几个工作示例似乎过于简单,但戴维德通过包括她最好的、最值得注意的活动来完成她的服务组合。 归根结底,最好在你的作品集中少一些优秀的例子,而不是许多平庸的例子。
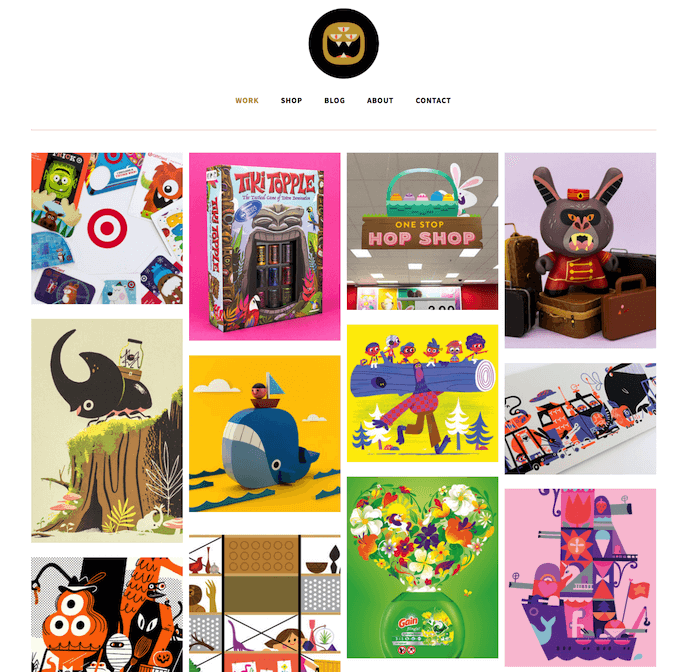
16.野兽回来了

克里斯托弗·李的作品集忙碌而多姿多彩。 当您在易于导航的网站上阅读有关 Lee 的更多信息时,您会意识到这样一个有趣且充满活力的主页非常适合插画家和玩具设计师。
Lee 以其品牌名称“The Beast Is Back”而闻名,他的网络作品集突出了 Target 和 Mario 等知名品牌的引人注目的设计,以及购买他作品的链接。 这是另一个画廊风格的作品集,带有流行的色彩,让它变得有趣并赋予它个性,从而使它更令人难忘。

17.丹尼尔·格林德罗德
 这位自由摄影师是另一个简单而时尚的作品集的例子,他的潜在客户可以更深入地浏览他的“作品”和“剧照”部分。 主页上的开场视频(如上面的静止图像所示)也确保他的网站访问者知道他正在积极创作精美的作品。
这位自由摄影师是另一个简单而时尚的作品集的例子,他的潜在客户可以更深入地浏览他的“作品”和“剧照”部分。 主页上的开场视频(如上面的静止图像所示)也确保他的网站访问者知道他正在积极创作精美的作品。
18.拜伦麦克纳利
 在他的作品集中,拜伦麦克纳利并没有立即包括他的作品,而是一张他自己的照片,这立即促进了他和网站访问者之间的联系。 这个最小的网站设计还邀请用户继续参与网站的内容,并查看他最近的一些电影、商业和音乐作品。
在他的作品集中,拜伦麦克纳利并没有立即包括他的作品,而是一张他自己的照片,这立即促进了他和网站访问者之间的联系。 这个最小的网站设计还邀请用户继续参与网站的内容,并查看他最近的一些电影、商业和音乐作品。
19. 马丁·迈鲁普
 Martine Myrup 也在我们的最佳简历网站列表中,但她的作品集也值得一提。 凭借其柔和的色彩和对排版的创造性使用,它立即传达了她的艺术视野和审美。 该页面还包括一个粘性亮绿色按钮,提示您查看她的简历。 向下滚动页面时,您可以预览她的作品并单击您最感兴趣的作品,然后使用底部的电子邮件与她联系。
Martine Myrup 也在我们的最佳简历网站列表中,但她的作品集也值得一提。 凭借其柔和的色彩和对排版的创造性使用,它立即传达了她的艺术视野和审美。 该页面还包括一个粘性亮绿色按钮,提示您查看她的简历。 向下滚动页面时,您可以预览她的作品并单击您最感兴趣的作品,然后使用底部的电子邮件与她联系。
20. 大卫·佩罗齐
 Davide Perozzi 使用他的网站来展示他强大的设计技巧和创意排版,以及他以前的作品。 当您将鼠标悬停在他投资组合中的每个项目上时,会弹出图像预览,让您有机会查看更多信息。 该网站使用滚动效果和粗体文本来吸引观众。
Davide Perozzi 使用他的网站来展示他强大的设计技巧和创意排版,以及他以前的作品。 当您将鼠标悬停在他投资组合中的每个项目上时,会弹出图像预览,让您有机会查看更多信息。 该网站使用滚动效果和粗体文本来吸引观众。
投资组合网站的最佳实践
- 主要使用视觉效果。 即使您正在展示您的书面作品,使用徽标或其他品牌对您的访问者来说也更引人注目。
- 不要害怕做你自己。 您的个性、风格和幽默感可能是您与其他网站不同的地方!
- 组织是关键。 如果您的作品集充满了照片、徽标和其他图像,请确保访问者可以轻松导航到可以与您联系的位置。
- 给自己打上烙印。 选择一个标志或图标,使您的信息易于识别。
个人博客
在博客上持续发布是吸引社交媒体和搜索引擎关注的好方法——并为您的网站带来流量。 写博客是一种聪明的方式,可以让你的作品有个性,记录你的经历,并伸展你的写作肌肉。 如果您是职业作家,您可能会写个人博客,但几乎任何人都可以从将博客添加到他们的网站并为他们的受众提供有用的内容中受益。
21.无所不在的人

这个博客看起来有点忙,但其一致的品牌有助于访问者轻松浏览网站。 旅游博客使用地球图标来移动站点周围的访问者,从而可以轻松探索博客以外的部分。
该博客由作家 Geraldine DeRuiter 拥有,还设有“最佳”部分,允许新访问者了解博客涵盖的内容以适应环境。 配色方案是温暖的、中性的,并且没有过多的杂乱,可能会分散内容的注意力。
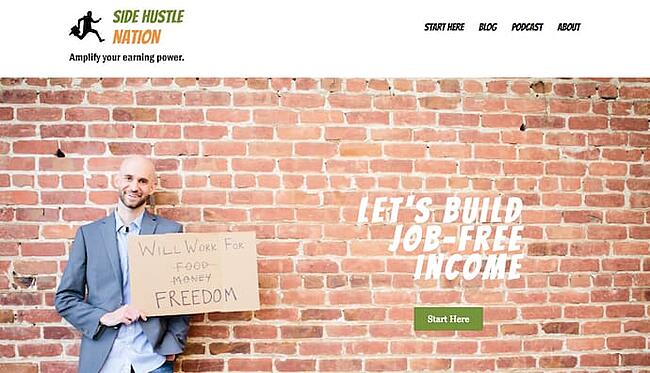
22.副业国家

Side Hustle Nation 是 Nick Loper 的商业博客,他的网站为个体企业主提供大量宝贵的财务建议。 如上图所示,他的主页为他的读者设定了轻松而充满激情的基调。 它表明您将获得所有致力于一个目标的友好内容:财务自由。 绿色号召性用语“从这里开始”可帮助首次访问者准确了解如何浏览他的网站。
在 Nick 的博客页面上,您将看到向读者展示 Nick 本人如何创建有助于其业务发展的内容的内容。 这些内容类型让人们可以窥见您的运营幕后,向他们展示您实践您所宣扬的内容,并且您的洞察力是经过验证的和真实的。
23. 五十杯咖啡
 五十咖啡网站记录了作者为寻找下一个工作机会而举行的一系列咖啡会议,并且在使用摄影和视觉效果来帮助讲述她的冗长故事方面做得很好。
五十咖啡网站记录了作者为寻找下一个工作机会而举行的一系列咖啡会议,并且在使用摄影和视觉效果来帮助讲述她的冗长故事方面做得很好。
最好的部分? 每个帖子都以她会议的编号结束,以便于阅读理解。 用来补充故事的高质量摄影就像锦上添花。
24.极简主义贝克
 我不会仅仅因为食物看起来很美味而且我饿了而突出 Dana 的美食博客。 她的博客使用简单的白色背景让她的美食摄影流行起来,独特的品牌让她难忘,并使用迷你简历来个性化她的网站。
我不会仅仅因为食物看起来很美味而且我饿了而突出 Dana 的美食博客。 她的博客使用简单的白色背景让她的美食摄影流行起来,独特的品牌让她难忘,并使用迷你简历来个性化她的网站。
25. 钱小胡子先生
 Money Mustache 先生可能会采用老式的、纽约帮派风格的外观,但他的博客设计——以及博客提供的建议——再新鲜不过了(他看起来也不像那样)。
Money Mustache 先生可能会采用老式的、纽约帮派风格的外观,但他的博客设计——以及博客提供的建议——再新鲜不过了(他看起来也不像那样)。
这个金融博客是一个有趣的、可浏览的网站,它为外行提供了对资金管理的深刻见解。 虽然他的个人故事有助于支持他的建议的合法性,但围绕他的标志的导航链接可以很容易地直接跳转到他的内容,而无需任何关于他的品牌的先验背景。
26. 马可·冯
 Marco Feng 的旅游博客丰富多彩、独特且内容丰富。 到达该站点后,您可以立即跳转到最吸引您注意力的博客文章,或按目的地进行探索。 我们最喜欢该网站的部分是顶部的滚动横幅,它提供了社会证明:作为读者,您将加入 300 万其他人。 利用您的受众规模将帮助您看起来更具权威性并将您的网站建立为首选。
Marco Feng 的旅游博客丰富多彩、独特且内容丰富。 到达该站点后,您可以立即跳转到最吸引您注意力的博客文章,或按目的地进行探索。 我们最喜欢该网站的部分是顶部的滚动横幅,它提供了社会证明:作为读者,您将加入 300 万其他人。 利用您的受众规模将帮助您看起来更具权威性并将您的网站建立为首选。
27. 米拉莫诺
 Miramono 是一个独特的摄影博客,由 Fernando Puente 创建,他在其中策划了“他深爱的摄影师精选”。 在其中,他包括采访、论文和照片选择。 底部是一个引人注目的图形,提示观众订阅。 我们喜欢网站设计的简单性以及其独特的价值主张。
Miramono 是一个独特的摄影博客,由 Fernando Puente 创建,他在其中策划了“他深爱的摄影师精选”。 在其中,他包括采访、论文和照片选择。 底部是一个引人注目的图形,提示观众订阅。 我们喜欢网站设计的简单性以及其独特的价值主张。
28.比梅克
 该博客结合了引人入胜的视觉设计和用户友好性。 由于日语是垂直书写的,因此主页包含一系列垂直卡片,每个卡片用于不同的博客文章。 然后,您可以单击每张卡片以展开特定帖子。 作者将他的思考分为三类:制造、思考和混乱。 他讨论了他的家庭生活和工作生活,概括了个人博客应该包含的内容。
该博客结合了引人入胜的视觉设计和用户友好性。 由于日语是垂直书写的,因此主页包含一系列垂直卡片,每个卡片用于不同的博客文章。 然后,您可以单击每张卡片以展开特定帖子。 作者将他的思考分为三类:制造、思考和混乱。 他讨论了他的家庭生活和工作生活,概括了个人博客应该包含的内容。
29. 我们头发里的盐
 Salt in Our Hair 是一个具有出色用户设计的旅游博客。 博客作者 Nick 和 Hannah 在欢迎屏幕上介绍自己。 然后,用户可以选择要阅读的特定目的地或使用顶部菜单查找特定主题。
Salt in Our Hair 是一个具有出色用户设计的旅游博客。 博客作者 Nick 和 Hannah 在欢迎屏幕上介绍自己。 然后,用户可以选择要阅读的特定目的地或使用顶部菜单查找特定主题。
30.丹尼尔见
 Daniel See 使用他网站的博客部分来分享他对设计的看法。 作为一名设计师,他利用自己的主题专业知识撰写有关创意过程的博客文章。 他还通过添加一个“让他知道你的想法”的按钮来提示读者提交他们的反馈和想法。
Daniel See 使用他网站的博客部分来分享他对设计的看法。 作为一名设计师,他利用自己的主题专业知识撰写有关创意过程的博客文章。 他还通过添加一个“让他知道你的想法”的按钮来提示读者提交他们的反馈和想法。
博客的最佳实践
- 让您的网站保持简单和整洁,以避免博客文章之外的其他干扰。
- 经常发布。 那些优先考虑营销工作的人看到积极的投资回报率的可能性要高出 13 倍。
- 尝试不同的博客风格,例如列表、访谈、图形和项目符号。
- 使用视觉效果来分解文本并为您的讨论添加上下文。
个人演示网站
提升自己和技能的另一种很酷的方法是创建一个个人网站,该网站可以同时展示您的编码、设计、插图或开发人员技能。 这些网站可以以提供有关您的信息的方式进行交互和动画化,还可以向招聘经理展示他们应该与您合作的原因。 对于开发人员、动画师、UX 设计师、网站内容管理员和插画家等技术和艺术内容创建者来说,这是一个很好的网站选择。
31.白化 Tonnina
 Tonnina 展示了先进而复杂的 Web 开发技能,但他使用的图像和讲故事的方法简单易懂。 在此过程中,您将获得他的动画和编码经验深度的演示。
Tonnina 展示了先进而复杂的 Web 开发技能,但他使用的图像和讲故事的方法简单易懂。 在此过程中,您将获得他的动画和编码经验深度的演示。
32.罗比莱昂纳迪
 Leonardi 令人难以置信的演示网站使用动画和 Web 开发技能将他的作品集和简历变成了网站访问者的视频游戏。 异想天开的品牌和独特的信息共享方式确保他的网站对访问者来说是难忘的。
Leonardi 令人难以置信的演示网站使用动画和 Web 开发技能将他的作品集和简历变成了网站访问者的视频游戏。 异想天开的品牌和独特的信息共享方式确保他的网站对访问者来说是难忘的。
33.塞缪尔·里德
 Reed 使用他的页面作为如何编写网站代码的从头到尾的演示。 他的网站以空白页面开始,以完全互动的网站结束,访问者可以观看他自己编写代码。 酷的因素使这个网站令人难忘,这使他的技能非常有市场。
Reed 使用他的页面作为如何编写网站代码的从头到尾的演示。 他的网站以空白页面开始,以完全互动的网站结束,访问者可以观看他自己编写代码。 酷的因素使这个网站令人难忘,这使他的技能非常有市场。
34.雷诺·罗林格
 Renaud Rohlinger 的演示网站在展示他的 3D 设计方面做得非常出色,并且通过向访问者讲述他和他的热情,更进一步。 这是演示和迷你投资组合的完美平衡。
Renaud Rohlinger 的演示网站在展示他的 3D 设计方面做得非常出色,并且通过向访问者讲述他和他的热情,更进一步。 这是演示和迷你投资组合的完美平衡。
另外,我们喜欢他作为背景包含的视频,以及向下滚动页面时激活的视差效果。
35. 恩里克·莫鲁
 Enric Moreu 通过创建交互式 3D 简历展示了他的 3D 设计技能。 当用户滚动时,页面会流畅地引导他们了解 Moreu 的口语、编码语言、技能和工作经验。 它引人入胜,文字轻盈,视觉冲击力。
Enric Moreu 通过创建交互式 3D 简历展示了他的 3D 设计技能。 当用户滚动时,页面会流畅地引导他们了解 Moreu 的口语、编码语言、技能和工作经验。 它引人入胜,文字轻盈,视觉冲击力。
36. 玛丽亚·韦瑟斯比
 Mariah Weathersby 编写了一份引人注目的“可玩”简历,向老式游戏致敬,并展示了她强大的设计技巧。 如果你喜欢怀旧,这个演示网站会吸引你。如果你只想要简历,你可以选择下载基于文本的版本——双赢。
Mariah Weathersby 编写了一份引人注目的“可玩”简历,向老式游戏致敬,并展示了她强大的设计技巧。 如果你喜欢怀旧,这个演示网站会吸引你。如果你只想要简历,你可以选择下载基于文本的版本——双赢。
37. 艾萨克·法耶米
 Isaac Fayemi 的演示网站既微妙又引人注目。 他没有在页面上加载过多的图形,而是创建了一个 3D 版本的头部,在您四处移动时跟随您的光标。 您有两种选择:了解更多关于他的信息或查看更多他的作品。 这个演示网站是一个很好的例子,说明如何在保持简单的同时仍然让感官愉悦。
Isaac Fayemi 的演示网站既微妙又引人注目。 他没有在页面上加载过多的图形,而是创建了一个 3D 版本的头部,在您四处移动时跟随您的光标。 您有两种选择:了解更多关于他的信息或查看更多他的作品。 这个演示网站是一个很好的例子,说明如何在保持简单的同时仍然让感官愉悦。
演示网站的最佳实践
- 为自己打造品牌并使用一致的徽标和颜色在众多视觉效果中识别您的名字和技能。
- 不要一次用太多的视觉效果来压倒你的访问者——尤其是如果你的演示是动画的。 确保图像易于理解,以免访问者在访问您的网站时受到轰炸。
开发个人网站
无论您正在构建哪种类型的个人网站,上面都有很多关于如何在与观众建立联系的同时传达个性的灵感。 牢记以上提示,记住为观众的体验进行设计,最重要的是,玩得开心。
编者注:这篇文章最初发表于 2019 年 4 月,为了全面性已经更新。

最初于 2022 年 9 月 22 日上午 7:00:00 发布,于 2022 年 9 月 22 日更新
