在 WordPress 中删除页面标题的 5 种简单方法
已发表: 2022-09-09有一些简单的方法可以在 WordPress 中删除页面标题。 一些 WordPress 主题会不时删除特定的页面标题。 但是,如果您想从页面中删除任何标题,则必须自己手动完成。
但是为什么人们有时需要删除页面标题? 好吧,这样做也有不同的原因,包括-
- 如果您想在页面顶部使用横幅并且它已经包含标题。 因此,您可能希望从内容中删除页面标题。
- 如果您想创建一个没有页面标题的登录页面。
- 在静态主页中,也无需提及它是主页。
- 在电子商务网站中,任何子类别(如包包页面、购物车页面或相关页面)也不需要页面标题。
- 如果您想重新设计页面并更改从网站主题继承的页面标题的默认 CSS 样式。
今天,我们将讨论如何在 WordPress 中删除页面标题。 遵循简单的路径,节省您宝贵的时间。
在 WordPress 中删除页面标题的 5 种有效方法
既然您知道人们希望删除或隐藏页面标题的原因,那么让我们来看看如何去做。 当然,一些 WordPress 主题有助于隐藏特定页面上的页面标题。 但在大多数情况下,它需要您手动输入才能删除特定的页面标题。 这里有五种简单的正确方法。
您知道临时重定向可以确保网站访问者及时了解网站的服务器维护吗? 了解这里的详细信息。
1.从WordPress仪表板手动删除页面标题
这不是删除页面标题的流行方法,但肯定是一种快速的方法。 只需单击几下即可从仪表板中删除任何页面的标题。
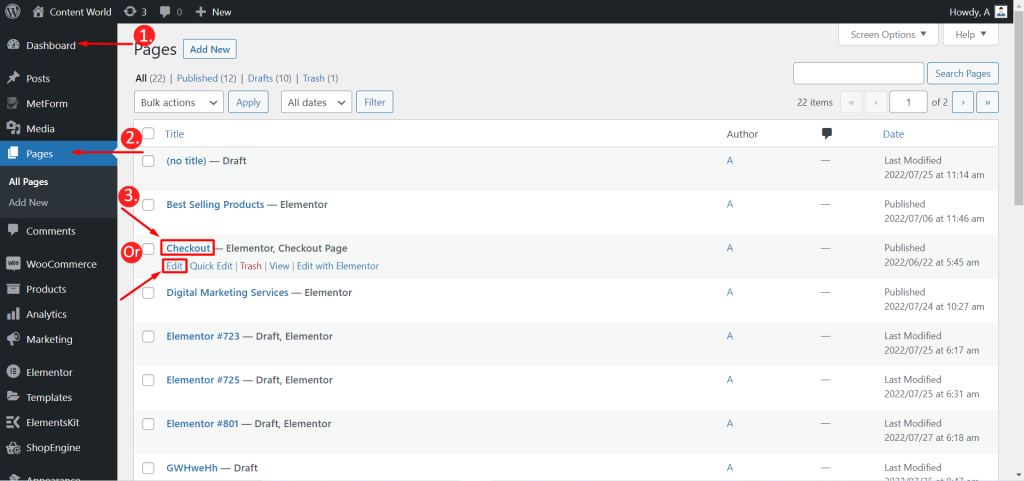
导航到您的仪表板→页面→选择任何页面→单击快速编辑→删除标题→单击更新
此外,在创建新页面时,您可以将标题字段保留为空白并保存页面。
同样,如果您只是单击页面名称下的编辑按钮,您也可以删除该页面的标题。 按照下面的例子 -

不要忘记保存新的更新。
2.使用主题设置删除页面标题
如果您有一个好的专业主题,那么删除页面标题很容易。 不同主题的专业功能提供了各种灵活的选择。 从页面设置中,您可以更改或禁用页面标题选项。 在此处查看 ASTRA pro 主题的示例。
安装 ASTRA pro 主题并转到您的仪表板→外观→主题设置→查找标题设置
现在,您将找到页眉名称设置选项。 您可以更改标题或删除标题并保存新设置。
同样,如果您转到任何现有页面,ASTRA 主题将向您显示禁用显示页面标题的选项。 您可以在许多主题中找到这种类型的设施。 这是删除或隐藏页面标题的另一个快速选项。
3.使用页面构建器删除页面标题
这是删除或隐藏任何页面标题的另一种简单方法。 在任何流行的页面构建器工具(例如 Elementor)中,您都可以获得标题隐藏选项。 要了解如何在 Elementor 中隐藏标题而不完全删除它,请参阅以下过程 -
导航到您的 WordPress 仪表板→转到页面→选择页面→使用 Elementor 编辑。
您还可以创建新页面并使用 Elementor 进行编辑。
现在,在左下角有一个设置图标。 单击设置→找到隐藏标题→启用它(是) →更新或发布。
而不是以这种方式删除标题,您可以隐藏它。 如果你愿意,你可以稍后显示它。
注意:如果您的网站不是使用页面构建器构建的,则不能使用此方法。
4. 使用插件删除页面标题
有一些专用插件可以隐藏或删除页面标题。 您可以找到Hide Page And Post Title 插件、Hide Title 插件、Title Remover 和其他 WordPress 插件来删除页面标题。 但并非所有插件都适用于每个主题。 因此,您必须在安装插件时阅读有关主题的必要内容。
在这里,我们安装了Title Remover并展示了一个示例图像。
这个过程很简单,转到页面→选择一个页面,然后单击要隐藏其标题的特定页面下的编辑。
接下来,向下滚动到隐藏标题? 部分。 勾选隐藏此项目的标题以隐藏页面标题,然后按更新。
如果您不必为太多页面或帖子执行此操作,那么使用插件很有用。 但是,隐藏许多项目的标题是有压力的。 在这种情况下,您可以考虑另一种有用的方法。

5. 使用 CSS 移除页面标题
要摆脱页面或帖子标题,使用 CSS 代码是一种流行且安全的方法。 您将需要在您的 WordPress 网站中使用微小的代码片段,这很容易应用。 CSS 代码可用于删除所有页面/帖子标题或仅删除特定项目。 让我们详细了解程序-
使用 CSS 删除 WordPress 网站的所有页面标题
要删除或隐藏页面标题,您可以使用小代码自定义附加 CSS 部分。 从您的仪表板→外观→自定义,现在您将看到 左下角的附加 CSS。
只需单击它并将以下代码放入该字段中,
.page .entry-title { display: none; }然后,按发布按钮,您可以看到页面标题现在将被隐藏。
但是,这种快速方式不适用于所有主题。 这背后的原因是一些主题使用不同的CSS 类。 在这种情况下,您将需要特定的 CSS 类名。
要知道您的主题的类名,请转到您网站的前端,选择任何页面,然后右键单击页面标题。 您将找到 Inspect/Inspect 元素。 单击它,将弹出一个源代码面板。
在这里,您可以看到突出显示的页面标题或 H1 CSS 类。 它可能看起来像,
<h1 class="entry-title">Your Page Title</h1>在这里,您将在“entry-title”部分看到 CSS 类名称 post-title、page-title 或其他内容。 接下来,您必须使用您的 CSS 类名编写代码。
根据图片,我们的类是“entry-title”。 在这一步中,您必须再次打开 CSS 自定义视图并将 .entry-title 替换为您的类名。 如您所见,我们的标题是“entry-title”,因此代码将保持不变,
.page .entry-title { display: none; }应用它并单击发布。 这样您就可以屏蔽页面标题。
使用 CSS 删除 WordPress 网站的特定页面标题
有时,我们希望隐藏特定页面的标题。 为此,您需要先找出它的 ID。 首先,访问您的WordPress 仪表板→转到页面→选择页面→编辑,但不要单击它,只需将鼠标悬停在Edit上。 您可以在链接中找到页面 ID。 检查下面的图像。
在这里,我们的页面 ID 是“705”。 需要此 ID 来创建自定义代码以隐藏此页面的标题。 您现在必须使用您的页面 ID 修改基本代码。
.page-id-705 .entry-title { display: none; }在 Additional CSS 部分,输入此代码,按 Publish,就完成了。 但如果它没有带来预期的结果,那么主题可能使用了不同的 CSS 类。 那么您应该遵循的第二条规则是我们之前讨论的隐藏所有页面的磁贴的规则。
但是,也有可能这些方法都不起作用。 在这种情况下,要更改 CSS 类,请将 !important 添加到代码中,如下所示,
.page-id-705 .entry-title{ display:none !important; } 注意:不要忘记在应用任何自定义代码之前备份您的网站。
在 WordPress 中删除页面标题的利弊
WordPress 网站的某些主页,如主页、关于我们、联系页面等,不需要任何标题。 如果您单独显示这些常见页面的标题,它看起来并不吸引人,并且会分散重要部分的注意力。 登陆页面是网站的另一个重要页面,不需要单独的标题。 您应该设计一个具有更多吸引力元素的登录页面,而不是标题。
同样,一些 WordPress 主题通过横幅显示标题。 有时,人们也会为带有标题的特定页面设计横幅。 因此,建议删除或隐藏这些页面的标题。
相反,页面标题是 WordPress 网站的 SEO 所必需的。 要了解页面的上下文,标题或 h1 标签有助于搜索引擎。 搜索引擎从页面标题中获取有关页面内容的想法,并向人们显示类似的结果。 如果缺少标题,搜索引擎会从页面中随机抽取标题和文本并将其作为标题。 因此,删除页面标题是一种不好的 SEO 做法,因为它会损害网站的排名。
了解如何在 WordPress 中制作反馈表以提高客户的满意度。
最后的话
这就是您可以在 WordPress 中删除页面标题和发布标题的方法。 这些技术一点也不复杂。 你所要做的就是选择你的一个。 你可以根据主题、时间和需要来做。 当然,如果你从 WordPress 页面中完全删除标题,会有很多负面影响。 它实际上会导致搜索引擎惩罚。 然而,我们有时不想显示标题也是如此。 此外,根据各种情况,我们希望隐藏页面标题并寻求指导。
牢记所有这些,我们概述了这篇文章。 因此,请选择上述任何一种方法,因为 WordPress 没有隐藏页面标题的内置选项。
