5 种创新的 UX 探索方法
已发表: 2019-02-28我们喜欢在工作中使用创新的用户体验方法来创建引人入胜的故事,您可以在我们的 WordPress 案例研究组合中看到一些很好的例子。 在本文中,我们将探索一些不同的 UX 设计方向,以一种独特且引人入胜的方式呈现内容,希望对您有所启发!
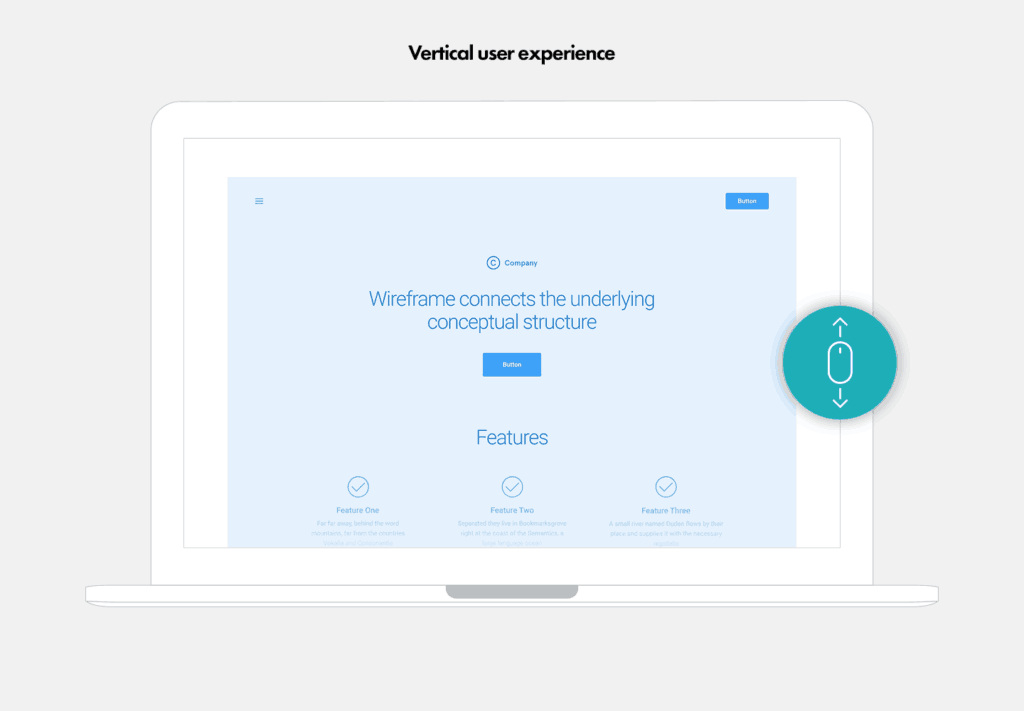
#1垂直用户体验
大多数网站都设计为一个长的垂直页面,用户需要向下滚动才能查看内容。 通常,内容被放置在一个长的垂直容器中。 用户可以使用鼠标滚轮和方向键盘与用户界面交互以向下和向上滚动页面。

这是我们为索尼设计和构建的网站的案例研究中使用的垂直用户体验示例。
使用垂直用户体验没有任何问题,特别是因为它被广泛采用并为用户所熟悉。 但是,当一个项目适合采用更具创造性的方法时,不时将其混合起来很有趣! 有许多替代框架概念需要发现和构建,所以让我们深入探索标准垂直滚动用户体验的替代方案。
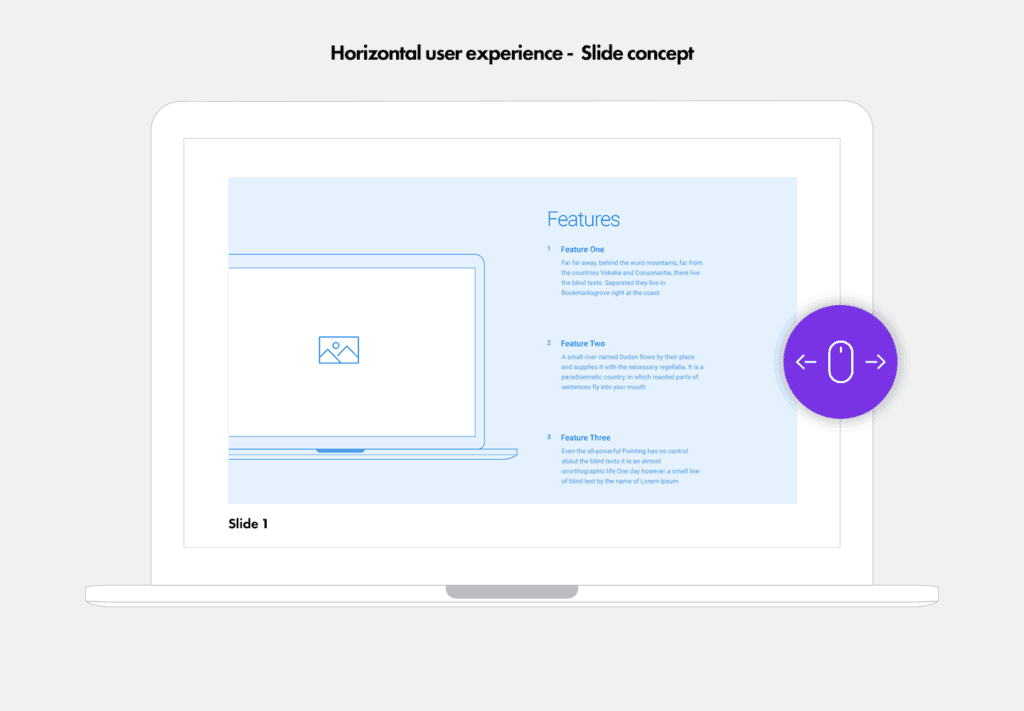
#2水平用户体验

垂直体验最常见的替代方案是水平布局,它可以以不同的方式开发,并且可以有各种用户体验,具体取决于您用于将设计变为现实的技术。
这是我们为 MRI Software 构建的 WordPress Multisite 的一个案例研究中的水平 UX 示例。
水平用户体验允许用户向左/向右滚动而不是向上/向下滚动内容。 这是我们如何使用水平布局为我们的慈善部门客户 Nacro 进行案例研究的另一个示例。
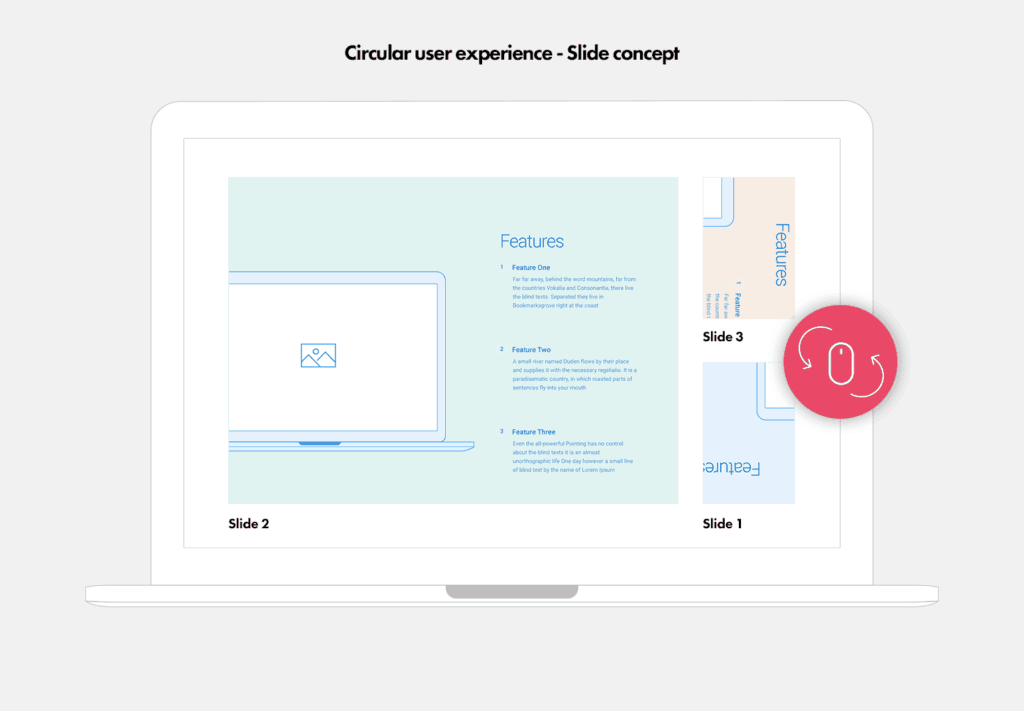
#3循环用户体验


我们非常喜欢的另一个非常有趣的用户体验是在固定容器中使用圆周运动。 它基于我们上面在水平布局中强调的幻灯片概念,但幻灯片的运动是圆形的而不是水平的,我们认为这看起来很酷!
下面是一个案例研究的圆周运动示例,该案例研究旨在展示我们与客户 Aptitude Software 的合作。
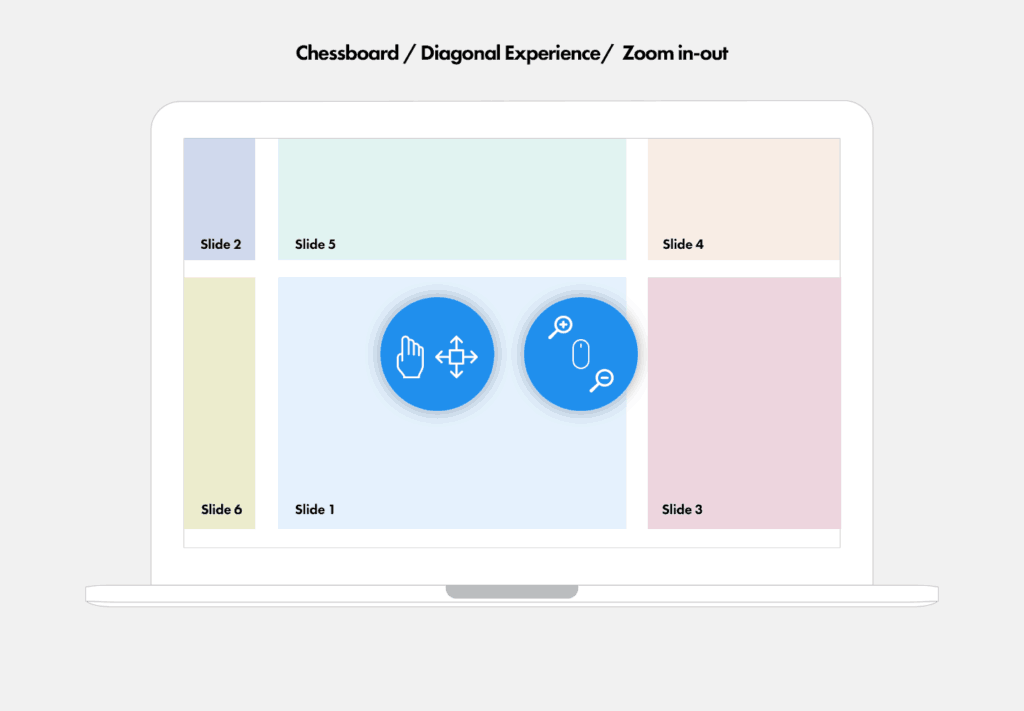
#4棋盘用户体验

这是一个非常有趣的框架,其布局有点像一个巨大的棋盘,用户可以在页面中的多个方向导航,并且可以放大和缩小——这是一种与用户互动的非常有趣的方式。
您可以在 Ufomammoot 网站上看到正在运行的棋盘 UX。
#5弹性重叠用户体验

弹性重叠的用户体验有一系列重叠的屏幕,邀请用户随着故事的展开进行探索。 这是一个直观且引人入胜的讲故事的好例子,我们喜欢它!
在 Do You Speak Human 网站上可以看到弹性重叠 UX 的一个很好的例子。
创意招聘!
我们每天都受到网络创意的启发,我们喜欢从我们的项目中获得乐趣并创造引人入胜的故事。 如果您有一个需要创造性方法的项目,请联系我们——我们很乐意为您提供帮助!
