在 WordPress 中添加照片和视频库的 5 种最简单的方法
已发表: 2018-09-25首次启动 WordPress 时,如果没有任何其他插件,就无法在其仪表板中创建画廊。 但是,众所周知,下一个 WordPress 5.0 更新将在其核心中包含 Gutenberg 可视化编辑器,因此无需安装和使用任何其他解决方案即可创建画廊。
到目前为止,我们使用的是 WordPress 4.9.8 版本,并且与往常一样,借助扩展其功能的不同插件可以轻松创建画廊,从而为用户提供构建摄影和作品集网站的全面机会。
今天,我将借助一些您可能已经使用过很多次或即将使用的流行解决方案来创建照片和视频画廊。 那么让我们看看吧!
1.在古腾堡添加画廊
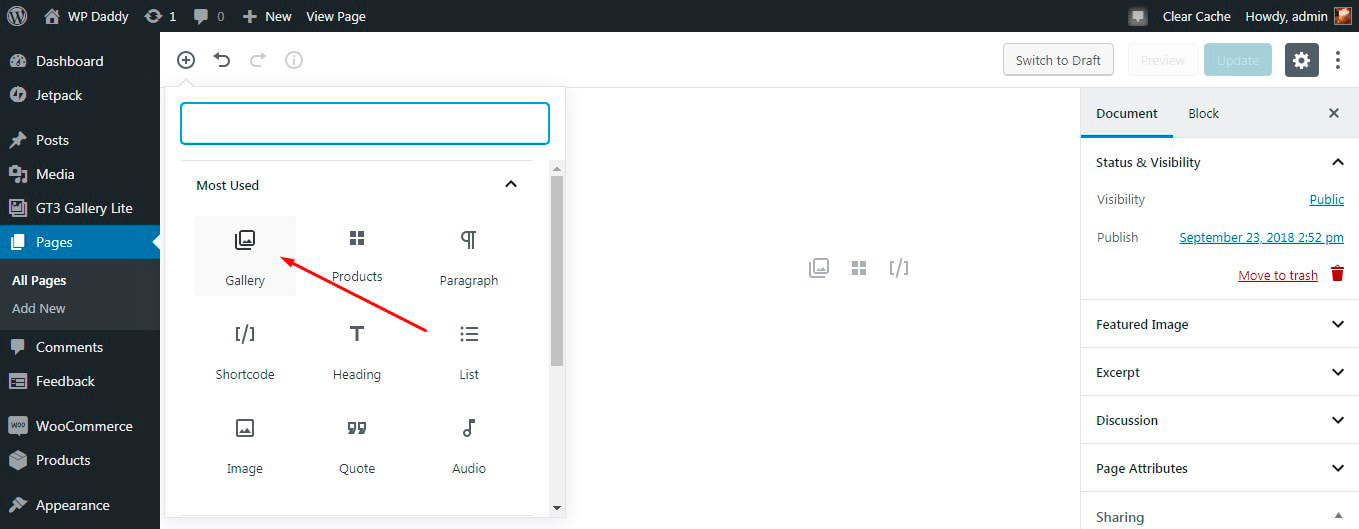
古腾堡编辑器中提供了图库公共块,因此,如果您转到页面或帖子并选择可用的帖子或页面进行编辑,或使用“添加新”选项添加新的,您将能够编辑您的通过在您的内容区域中添加新块来发布或使用 Gutenberg 页面。
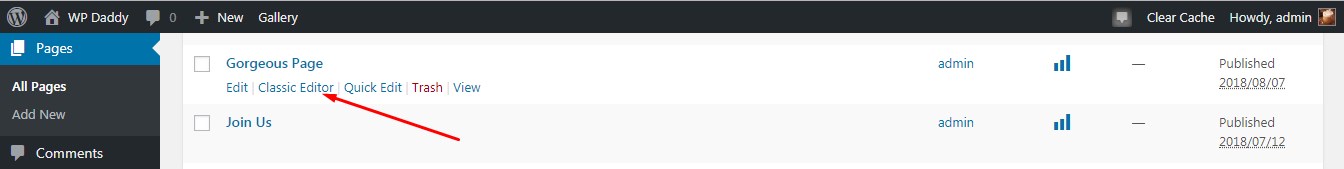
例如,转到页面 -> 所有页面,将鼠标悬停在列表中的任何页面上,然后单击页面下的编辑链接以打开古腾堡编辑器。

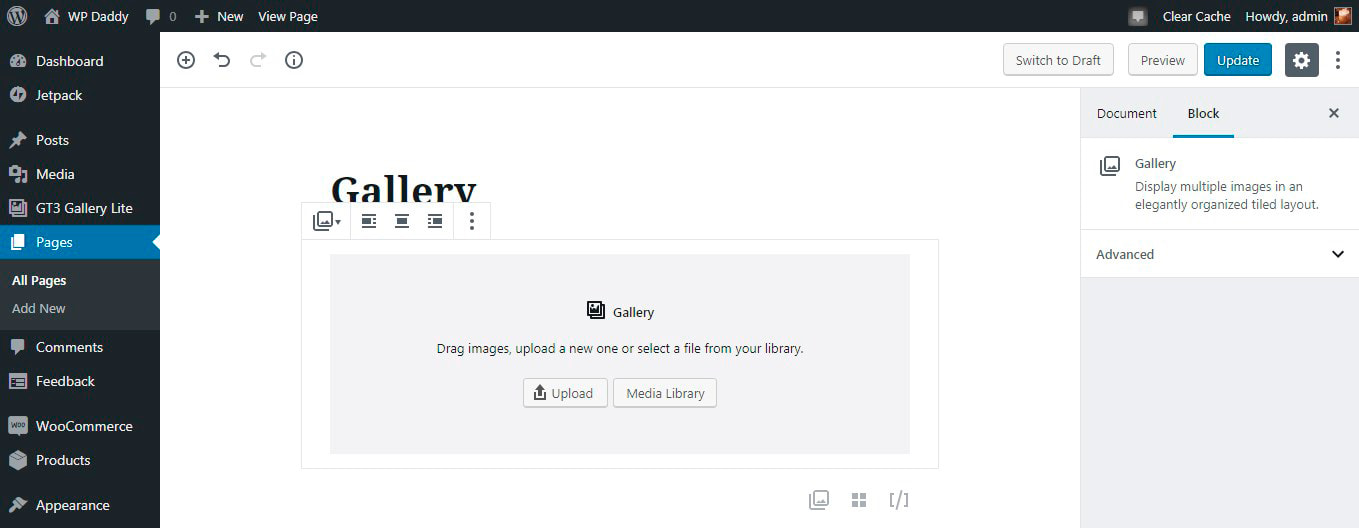
添加画廊块,

您将看到可供选择的上传和媒体库选项。

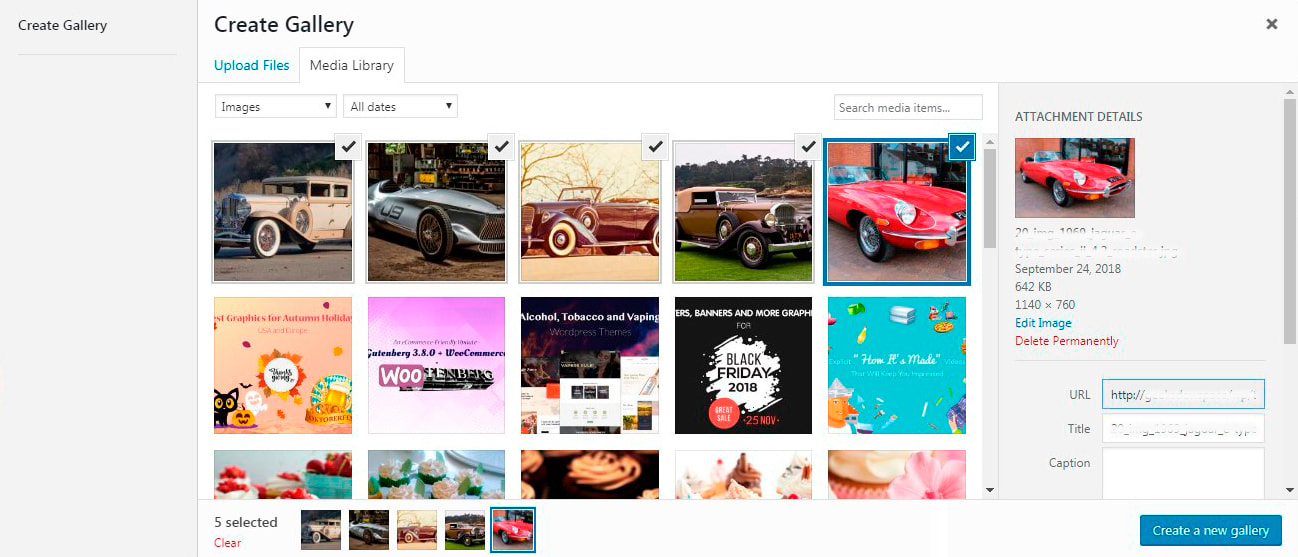
我选择媒体库并从中上传一堆图像->

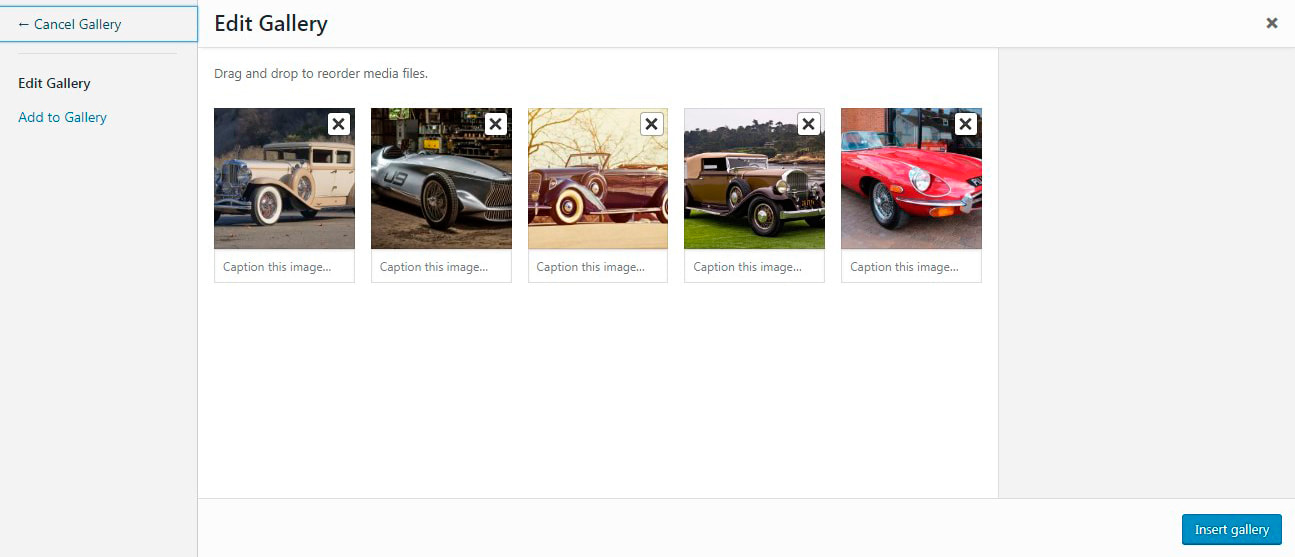
-> 单击“创建新画廊”按钮 -> 拖放所选图像以重新排序 -> 然后单击“插入画廊”按钮。

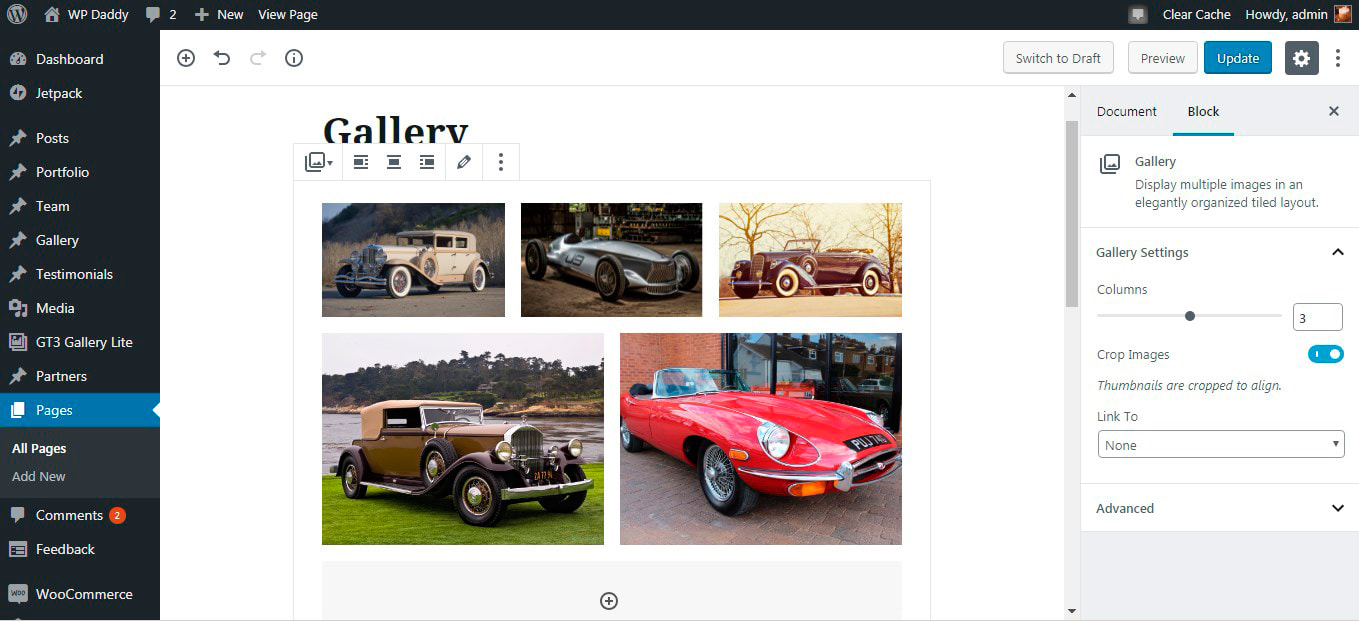
现在画廊已插入

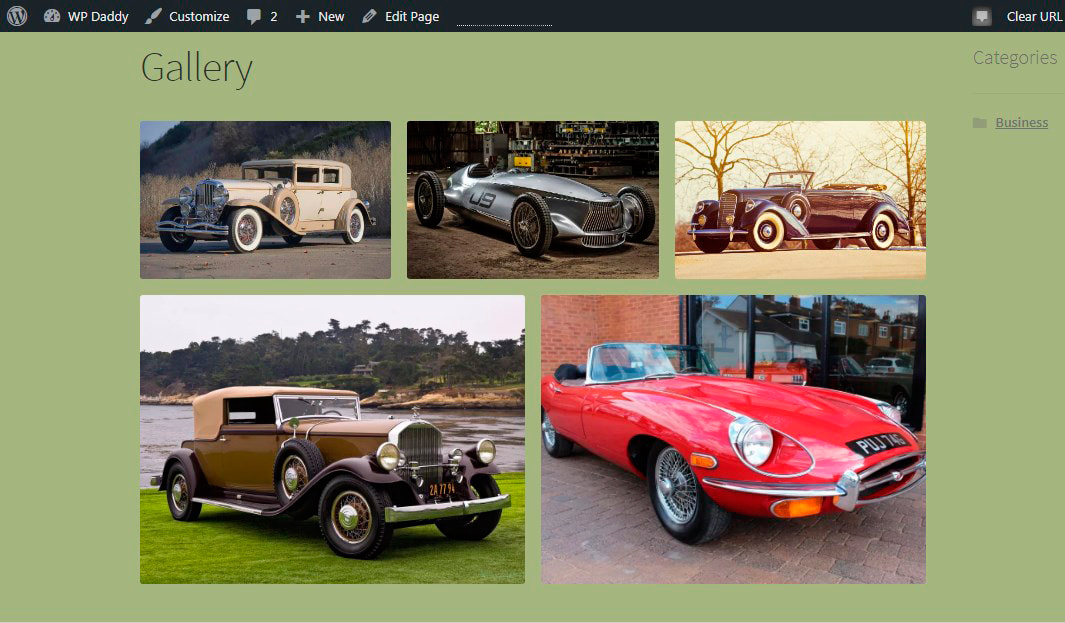
你可以现场观察它。

自己试试吧!
2.使用GT3插件添加照片和视频库
在这里,我将使用我们朋友开发的照片和视频库插件——GT3 Themes。 该插件只需单击几下即可在您的帖子和页面中创建画廊。
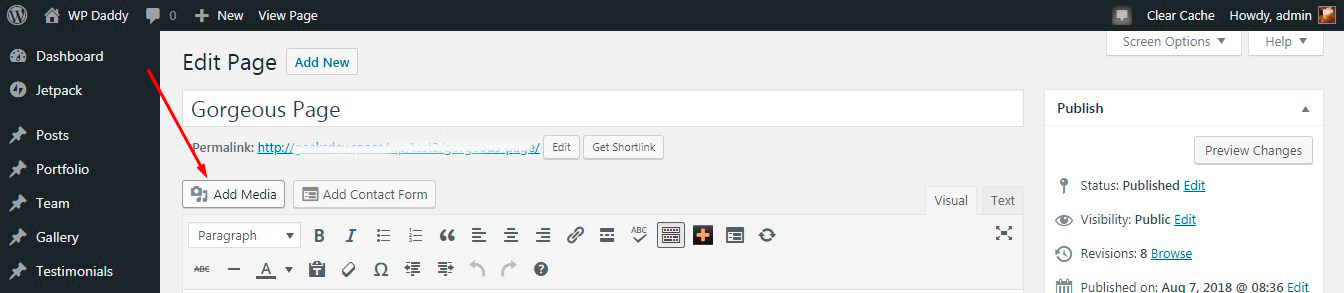
为您的帖子或页面使用经典的 WP 编辑器时,

单击添加媒体按钮

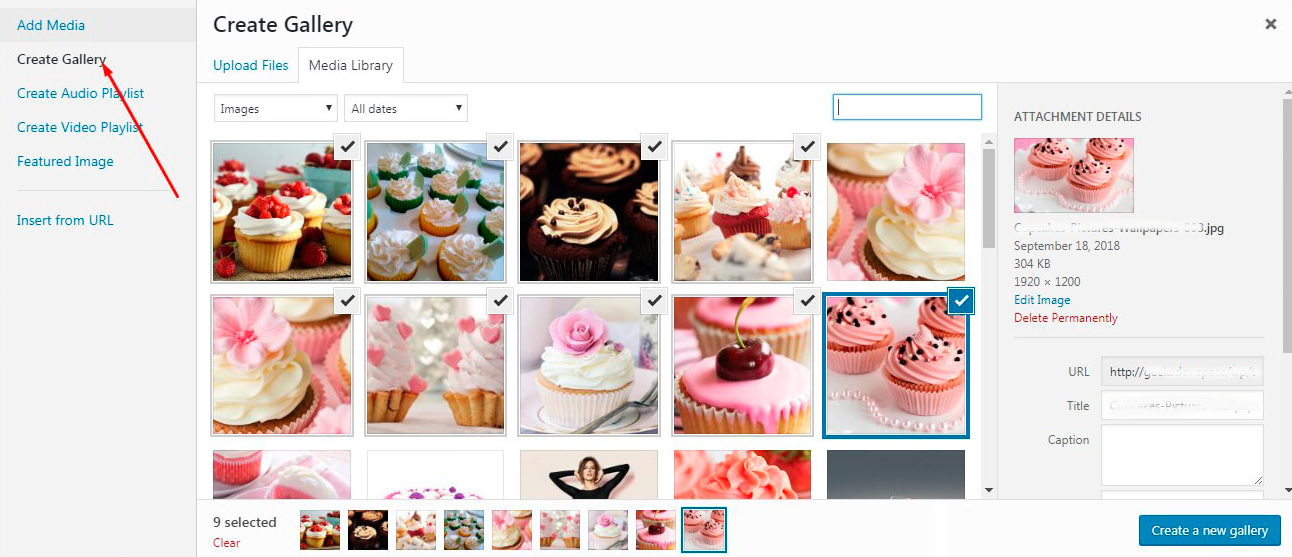
您将看到“创建图库”选项。 通过单击此选项,您将能够为您的图库选择一堆图像,然后单击“创建新图库”按钮继续设置。

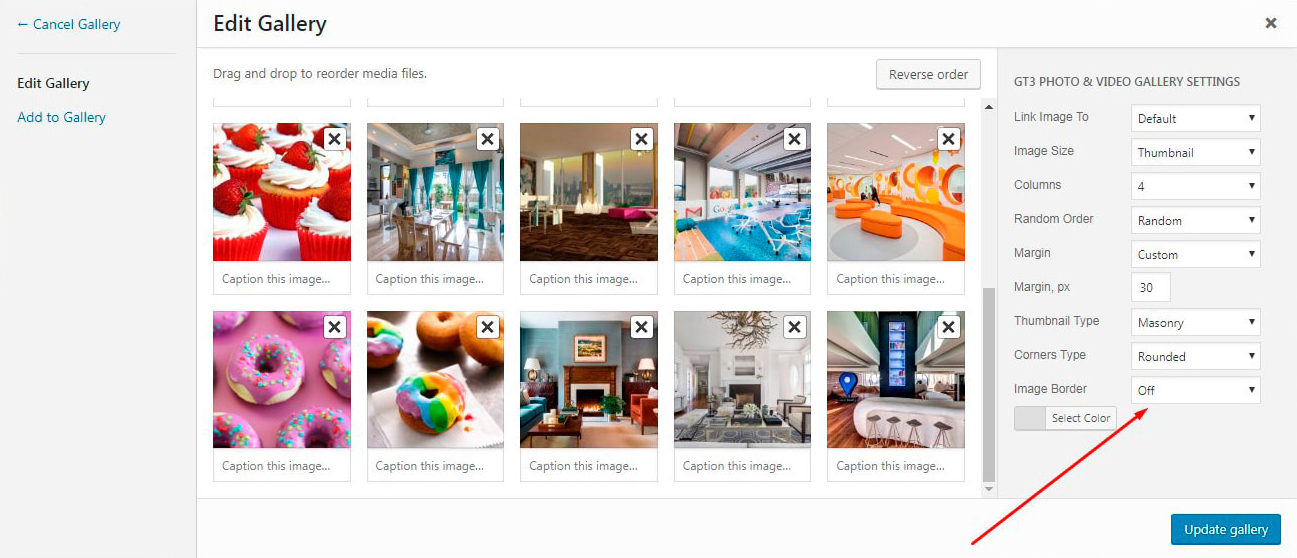
您可以保留所有默认设置或更改图像大小、列数、边距等。

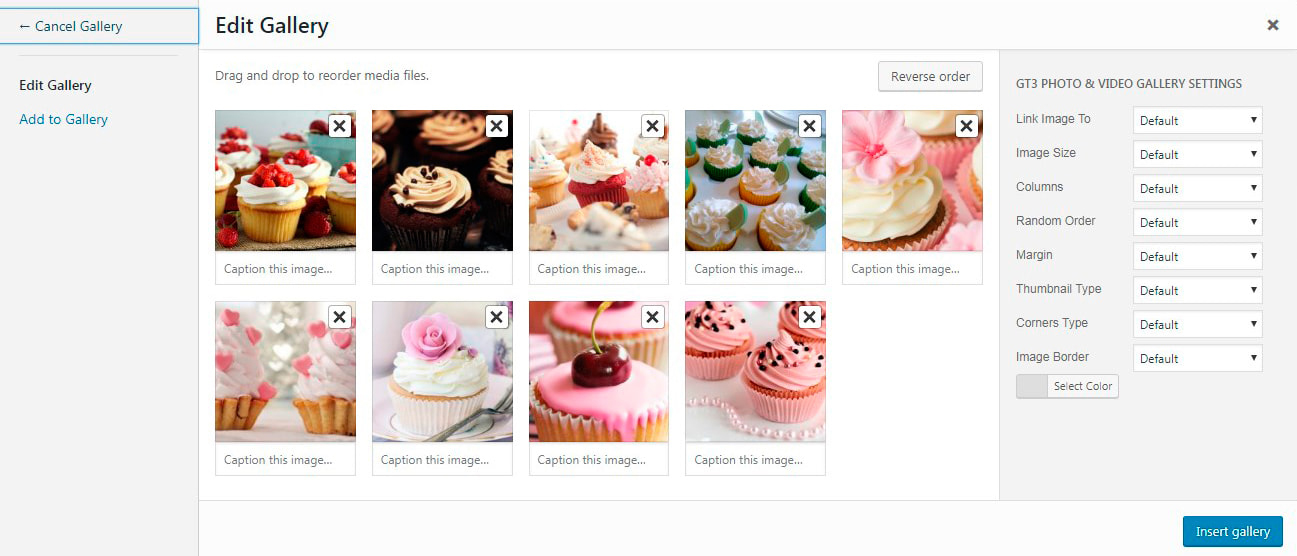
之后,单击“插入图库”按钮(如果您编辑已创建的图库,则单击“更新图库”按钮)

现在你的画廊已经准备好了。

如果您愿意,可以突出显示图库以对其进行编辑。

完成后,现场观察您的画廊。

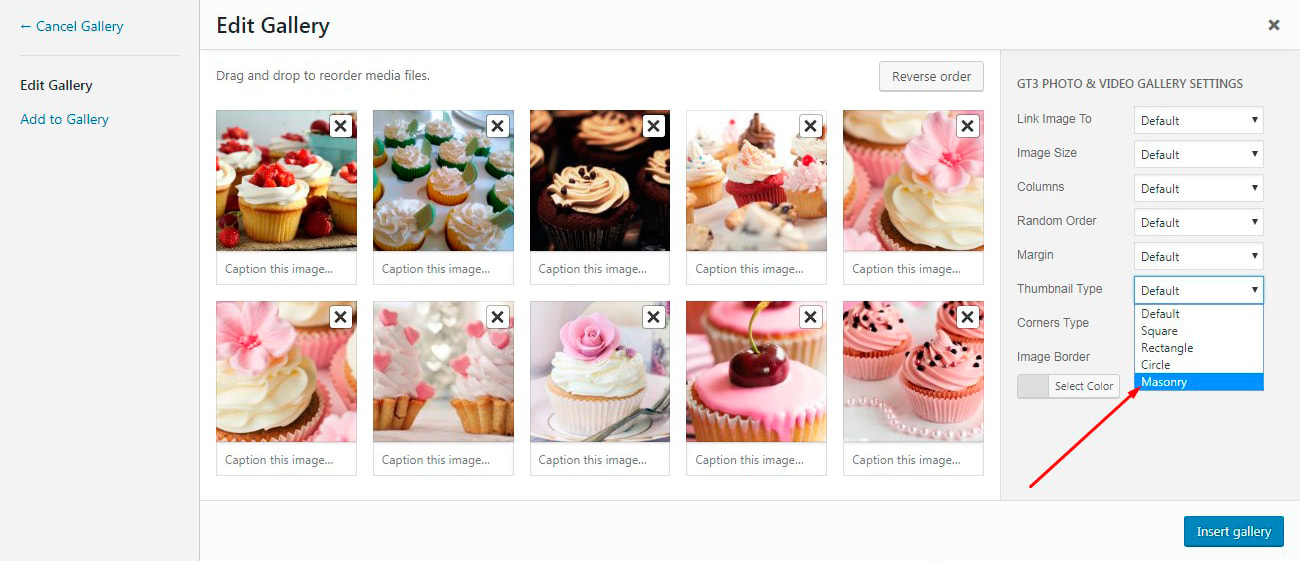
也可以在画廊设置中更改缩略图类型并尝试其他画廊显示类型,例如 Masonry。

更改缩略图时,您可以将更多照片添加到您的画廊。

看看砌体的生活是什么样的。

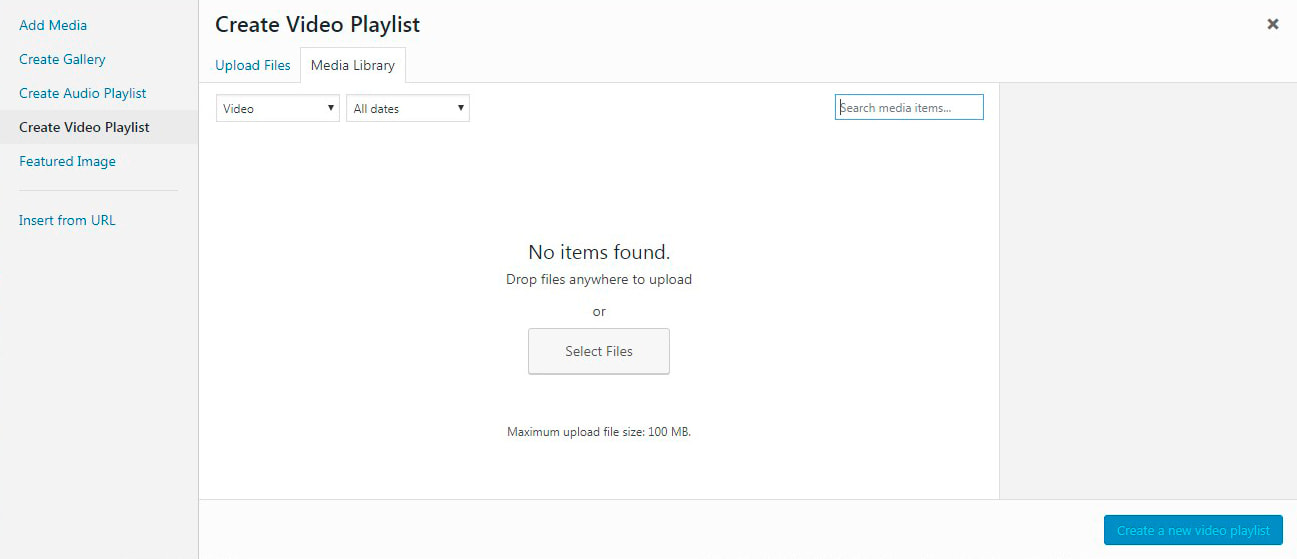
GT3 Gallery 插件还允许创建视频和音频播放列表。 单击经典帖子或页面编辑器中的“添加媒体”按钮,然后单击例如“创建视频播放列表”选项。

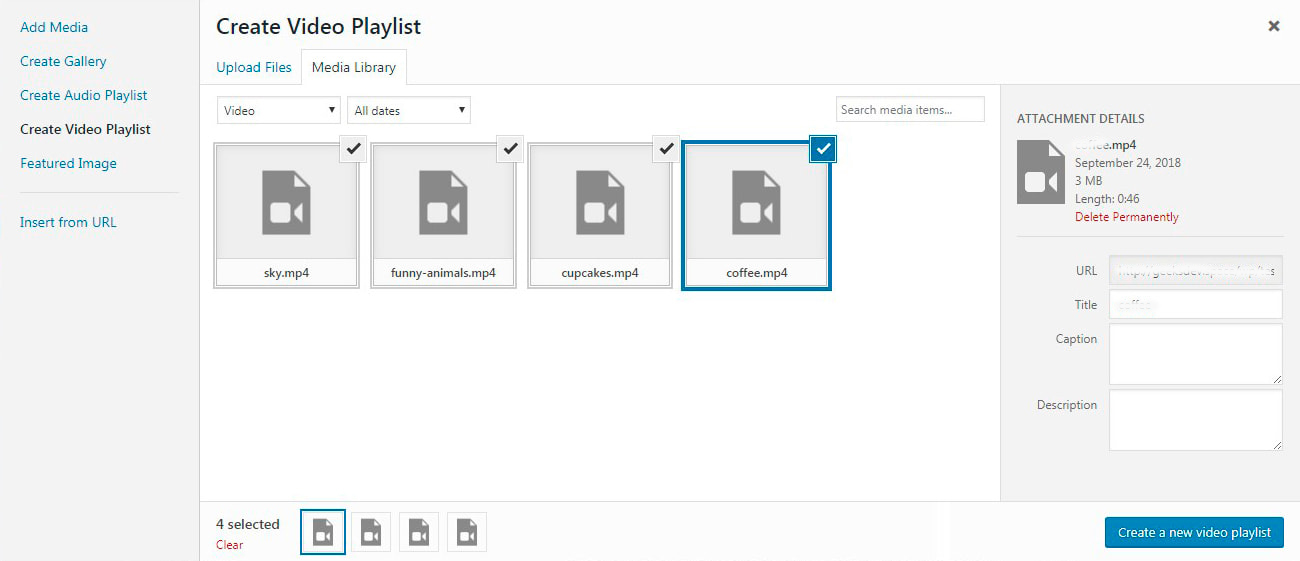
现在,您可以从媒体库添加视频或从 PC 上传视频,并轻松在任何 WordPress 网页或帖子上制作播放列表。 所以我从 YouTube 上下载了几个短视频并上传到媒体库。


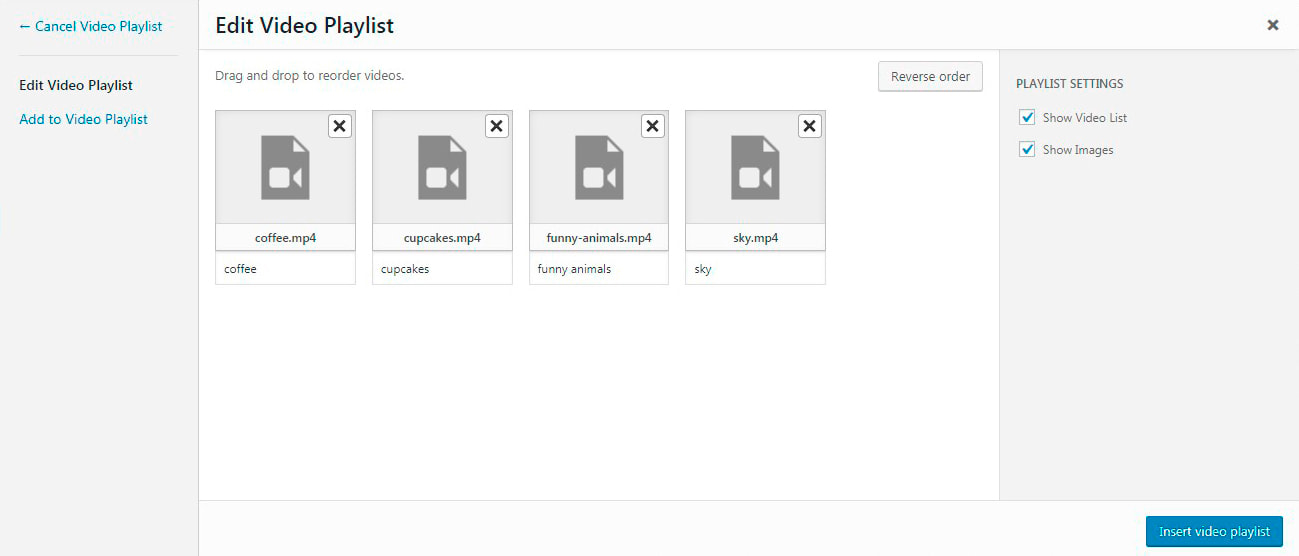
选择视频后,我单击“创建新视频播放列表”按钮 -> 管理设置 -> 然后单击“插入视频播放列表”按钮。

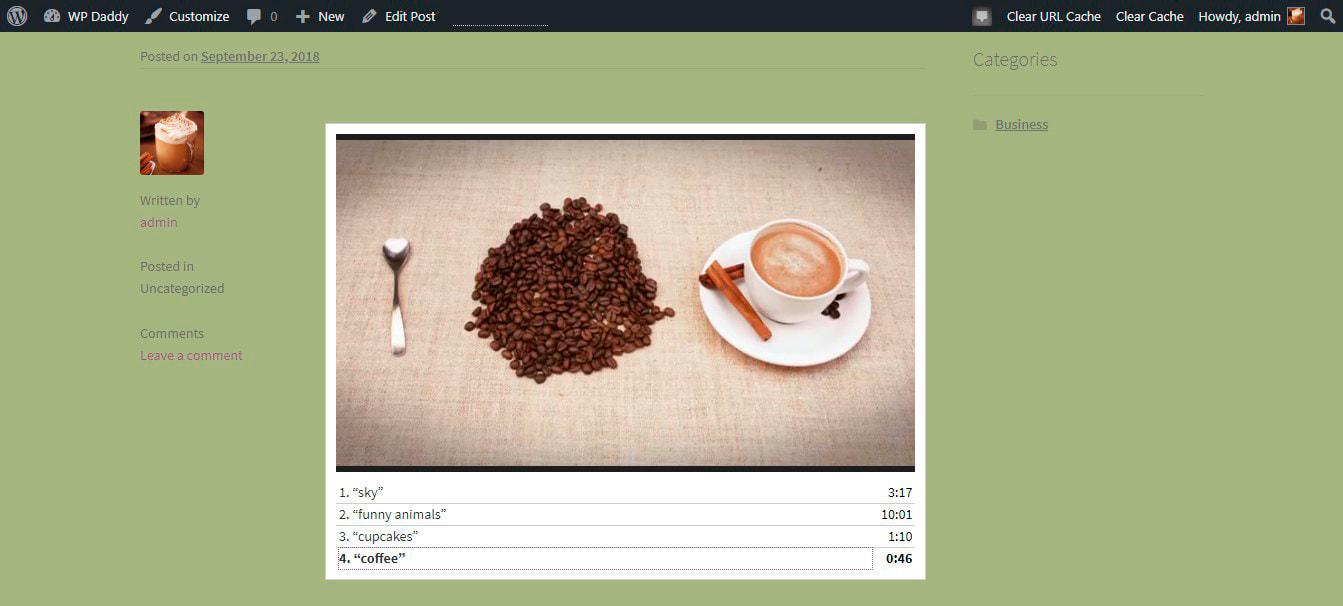
当播放列表插入到我的帖子中时,我可以实时看到它。 视频将一一自动播放。

注意:如果您需要添加“重”视频,例如电影或剪辑,最好从 YoutTube、Vimeo 或 Facebook 嵌入这些视频,而不是将它们上传到库中。 不要使用其他媒体使您的页面超载,并保持您的网站快速和优化。
如果您想使用除您的库之外的其他任何地方托管的媒体文件来创建画廊,GT3 Gallery 插件具有“从 URL 插入”选项。
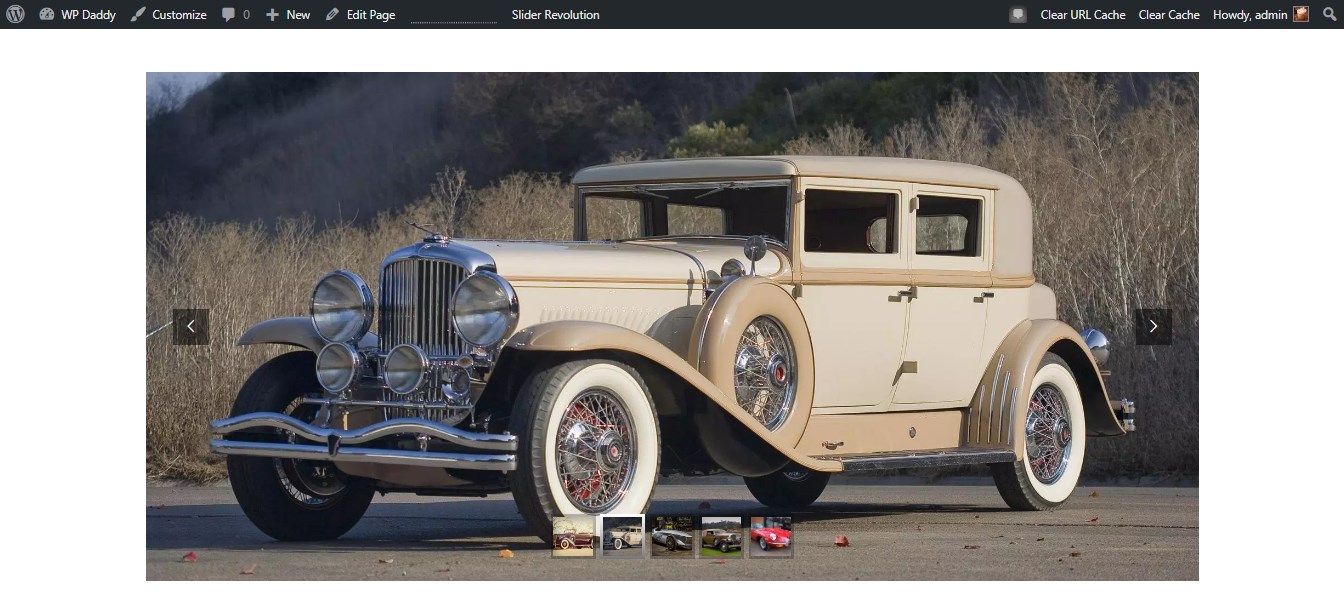
3.添加WP幻灯片库-革命滑块
Slider Revolution 是在页面和帖子上添加滑动照片或视频的最知名方式之一。
(请阅读我们关于如何在 Revolution Slider 中添加视频的分步指南)。 RevSlider 是展示您的摄影作品或代表您的产品或服务的宣传材料的最简单方法。
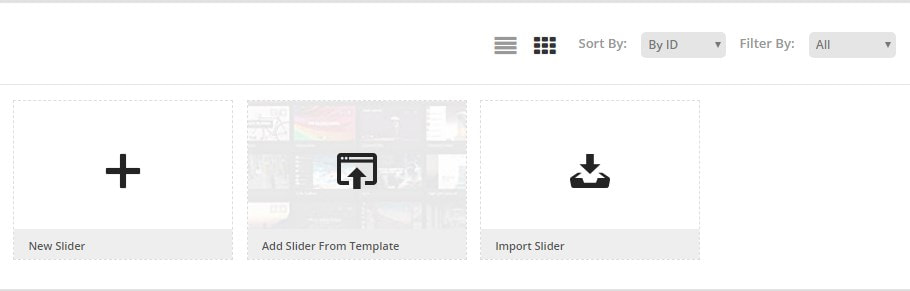
安装并激活插件后,转到 Slider Revolution 并单击“New Slider”开始。

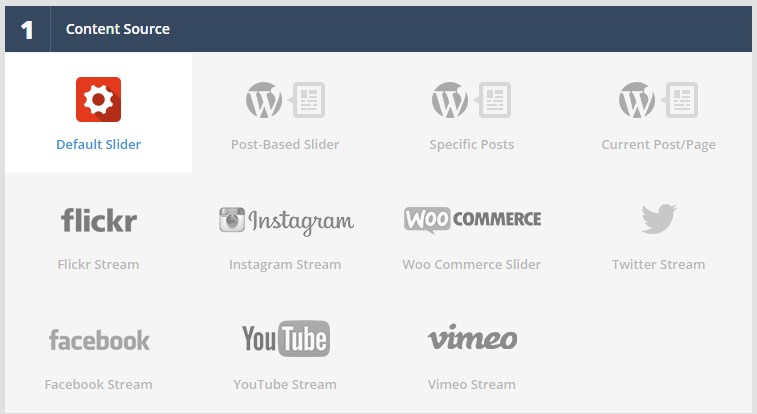
您可以选择内容源以嵌入来自 YouTube、Vimeo、Flickr、特定帖子等的媒体,也可以选择默认滑块。

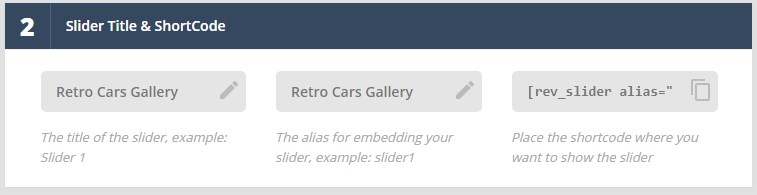
添加滑块标题和别名以生成将添加到您喜欢的任何帖子或页面的简码(这是添加您当前创建的滑块所必需的)。


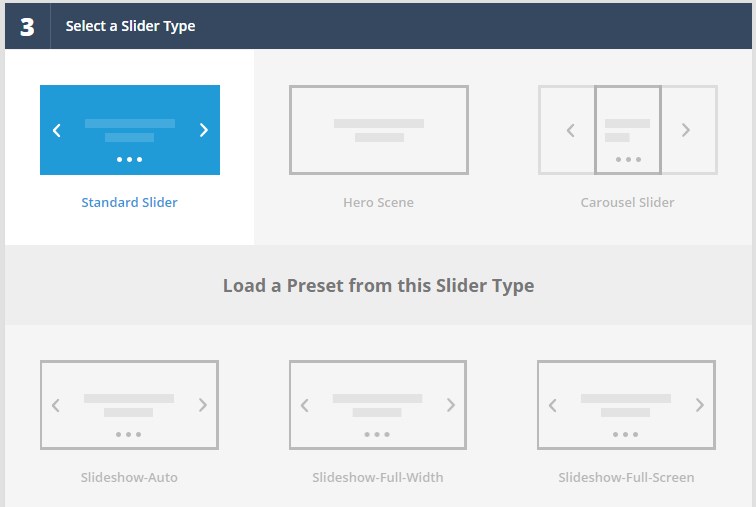
之后,您应该从标准、英雄场景或轮播中选择一个滑块类型,并从选定的滑块类型中选择一个预设。

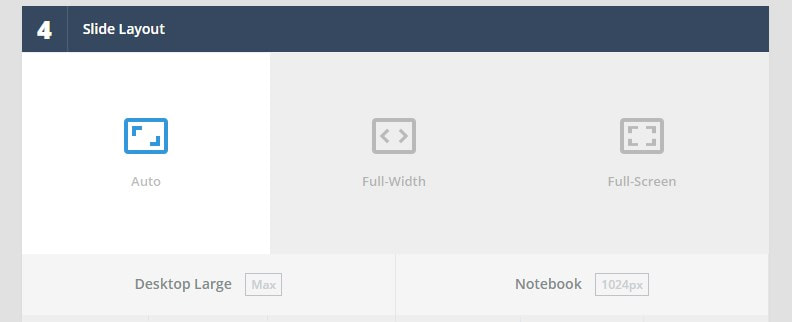
从自动、全宽或全屏中选择幻灯片版式,然后保存设置以继续下一个编辑步骤。

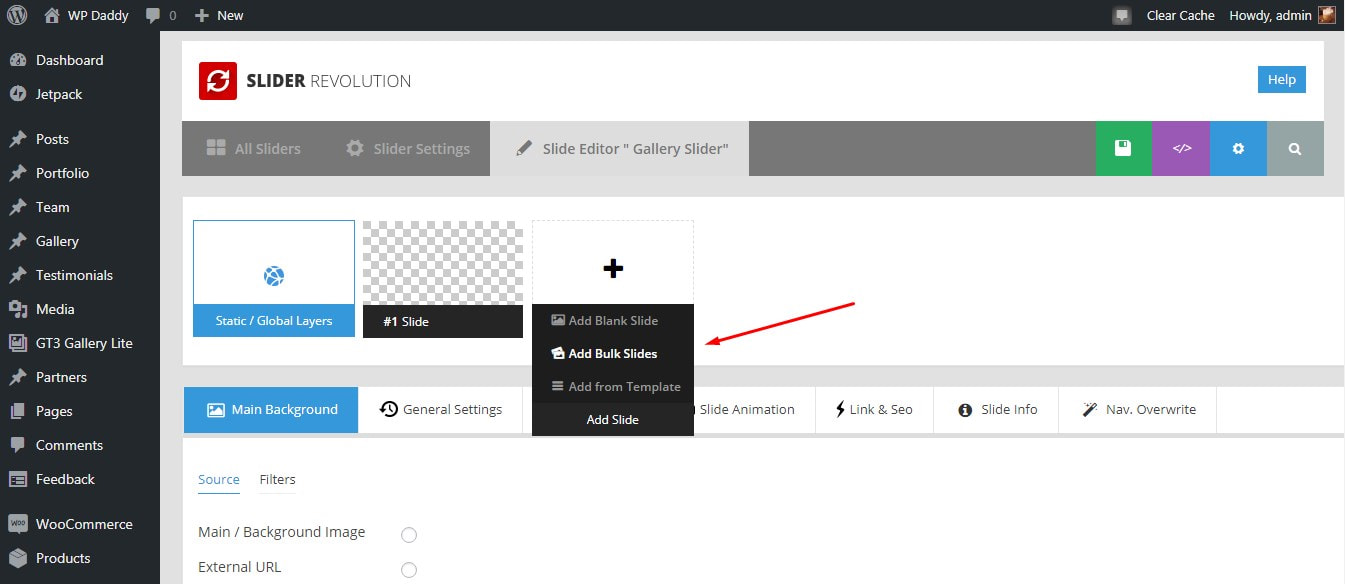
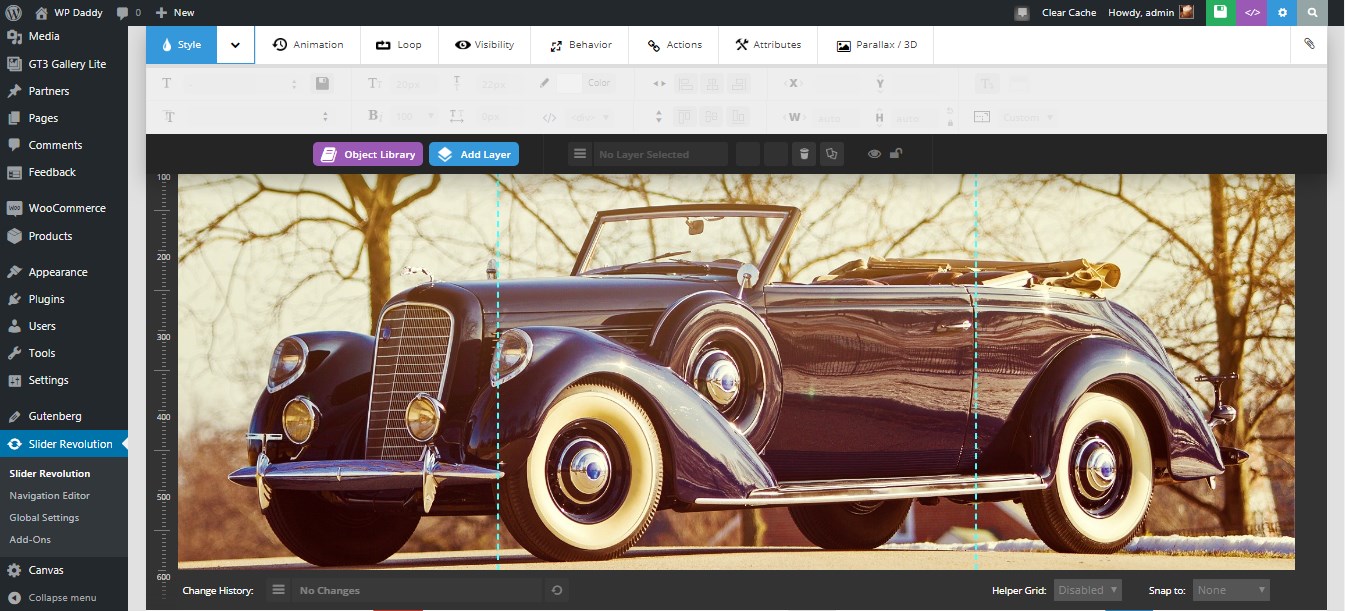
在幻灯片编辑器中,您将能够从媒体库中添加幻灯片

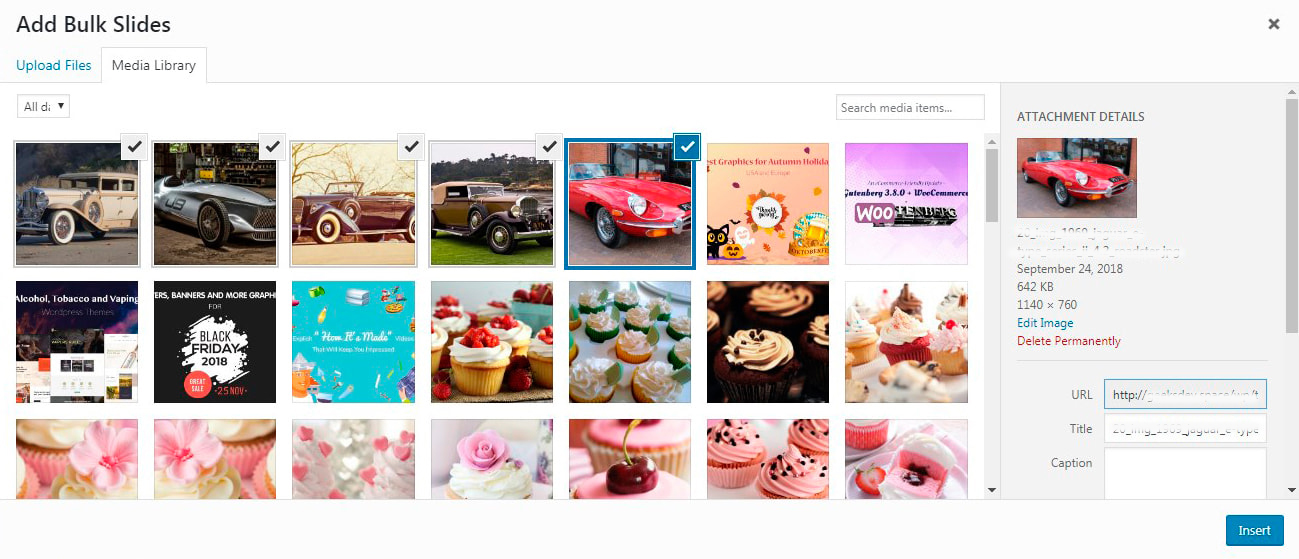
我单击“添加批量幻灯片”选项,在媒体库中选择图像,然后单击“插入”按钮。

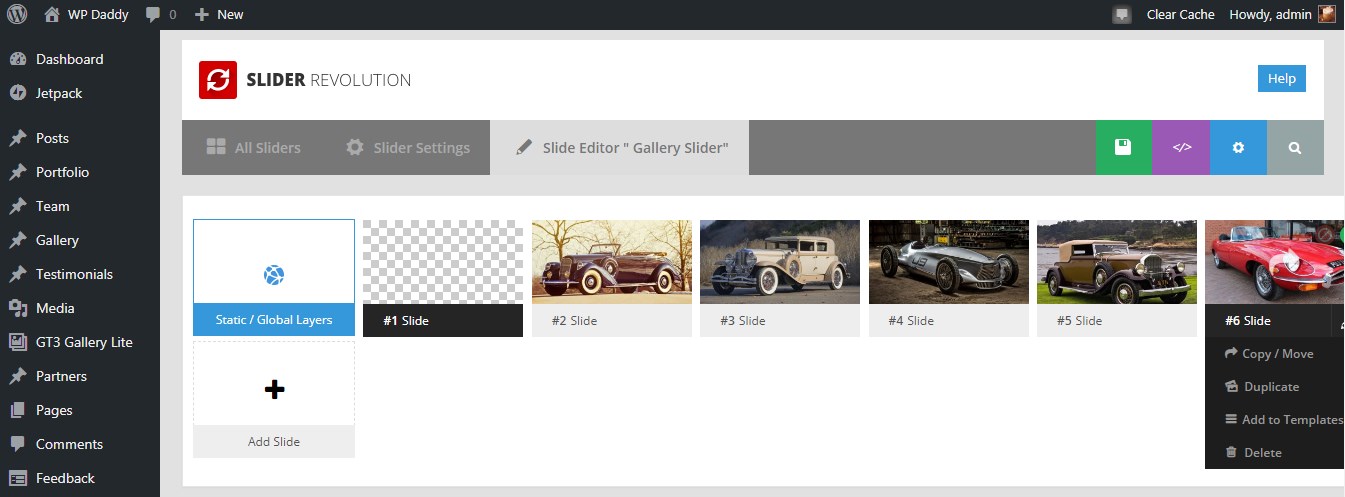
现在我的幻灯片已插入。

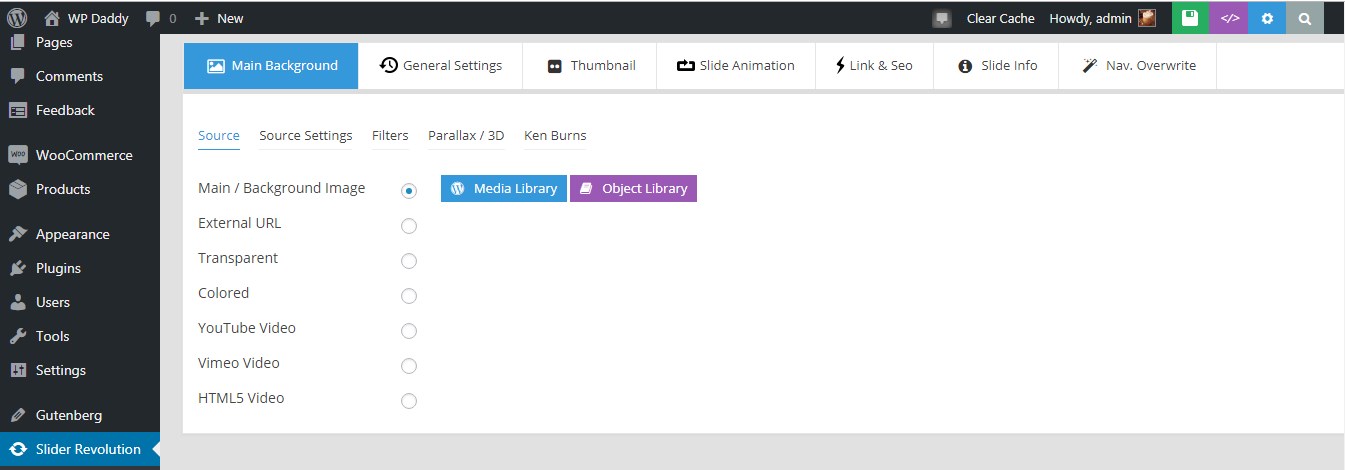
现在我还可以选择背景,

缩放我的幻灯片,添加图层,例如标题

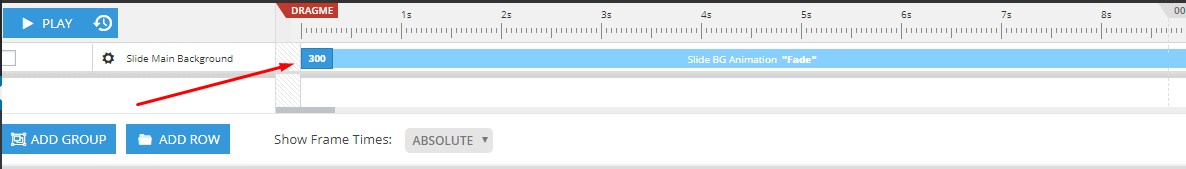
以及编辑我每张幻灯片的整体持续时间。

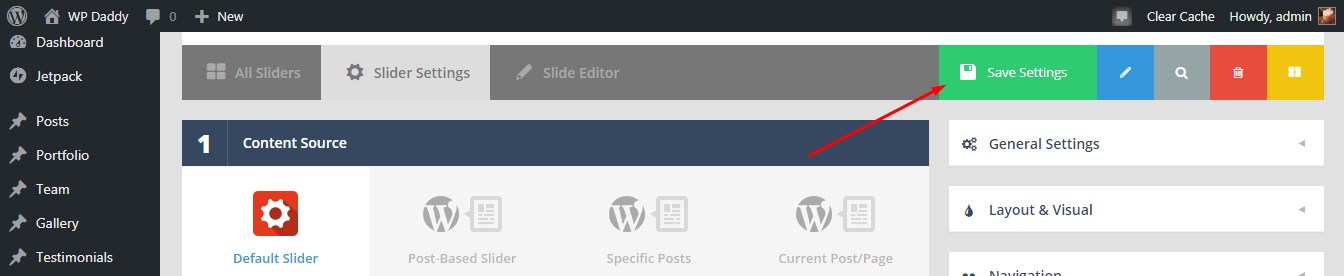
完成所有编辑后,单击编辑区域右上方带有软盘图标的绿色按钮以保存更改。

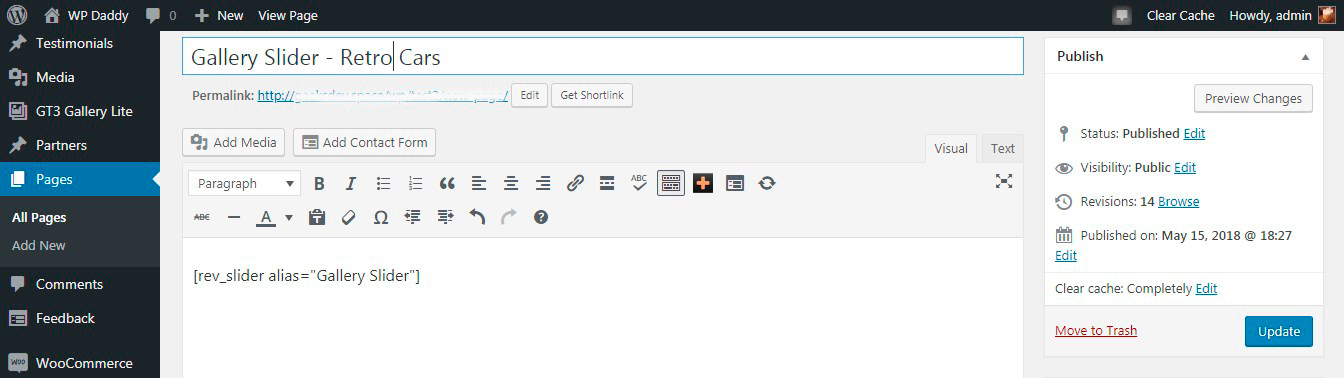
现在转到页面或帖子->所有页面或所有帖子(或根据您的喜好添加新页面或帖子)->选择或创建任何页面或帖子并插入从滑块设置区域的滑块标题和简码部分复制的简码滑块革命。

现在您可以实时观察您的滑块。

4.为特定的WordPress主题使用页面构建器
我想从我们朋友的设计列表中选择一个随机的 WP 主题——GT3 主题,让它成为 Canvas Interior & Furniture Portfolio WP 主题。 此模板带有 GT3 Page Builder,它允许添加和管理块,以便为您的帖子或页面添加不同的内容类型,图库也不例外。
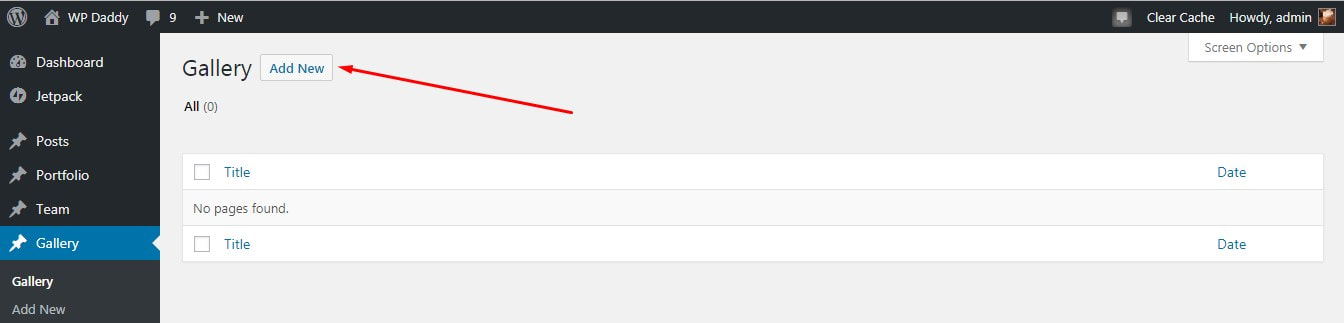
因此,安装并激活主题后,您会在管理仪表板中找到图库菜单。 转到图库并单击添加新按钮。

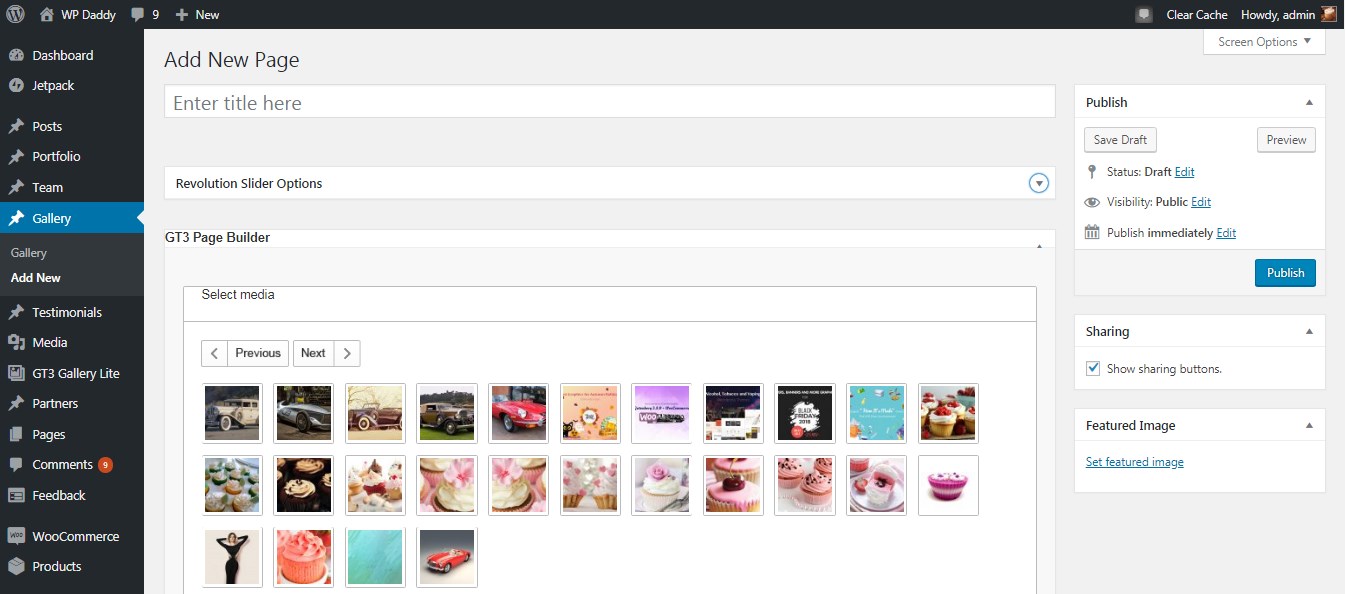
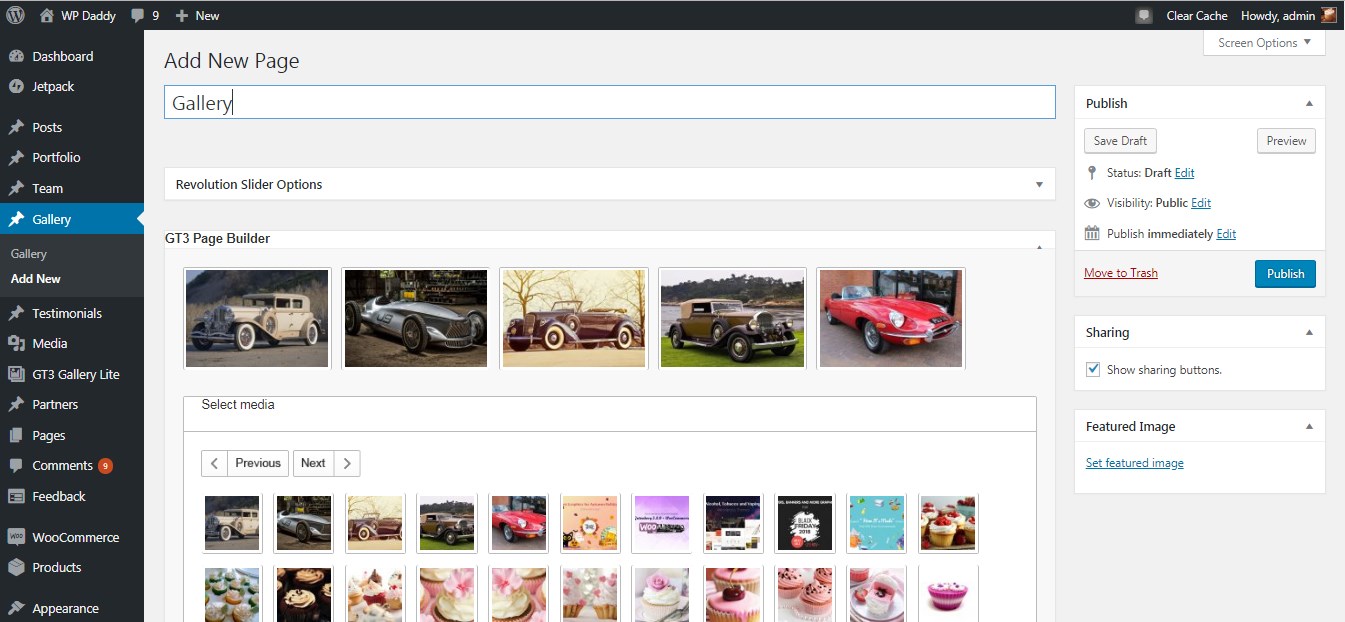
现在您将创建一个新的画廊页面。 在这里,您可以直接在页面内容编辑区域中从媒体库中选择图像。

单击每个图像时,它将被添加到 GT3 Page Builder 部分。

完成后,单击发布并预览准备好的画廊。 这很简单!

5. 使用 NextGen 添加画廊
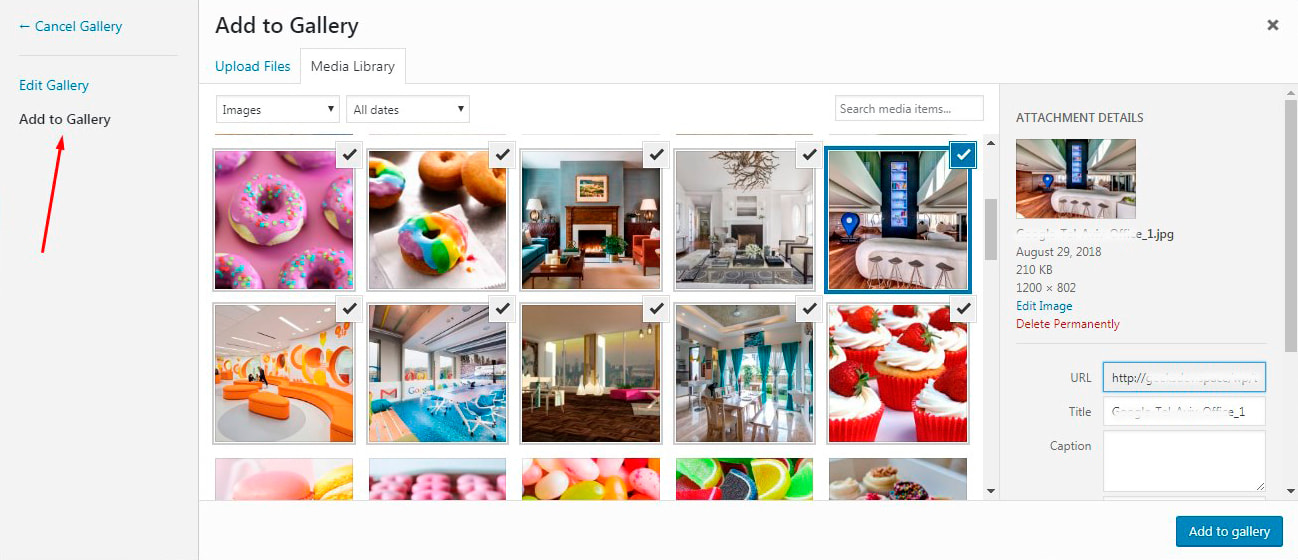
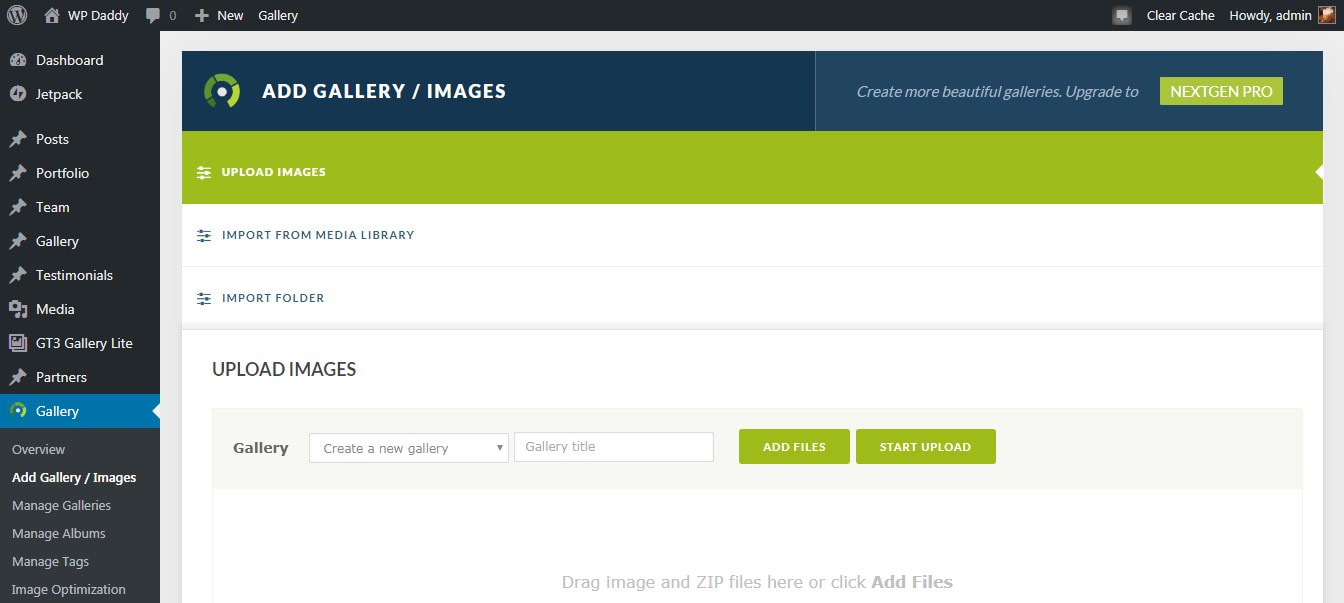
让我们立即抓住本质。 安装并激活 NextGen Gallery 插件后,转到管理仪表板中的 Gallery(NextGen 之一)-> Add Gallery/Images 菜单,您将进入编辑区域。 在这里,您可以从您的 PC 上传图像、从媒体库导入它们或导入包含图像的整个文件夹。

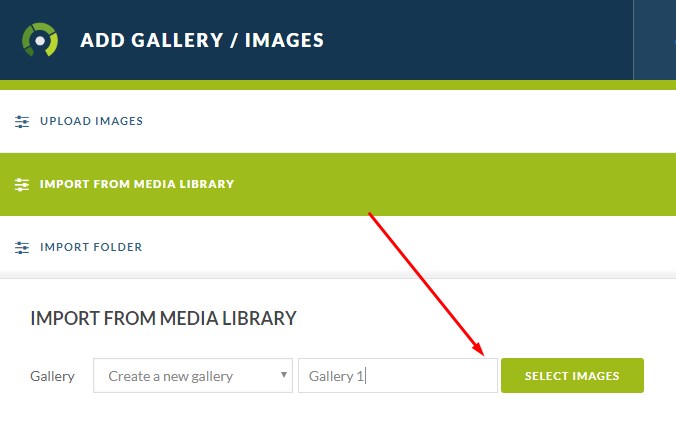
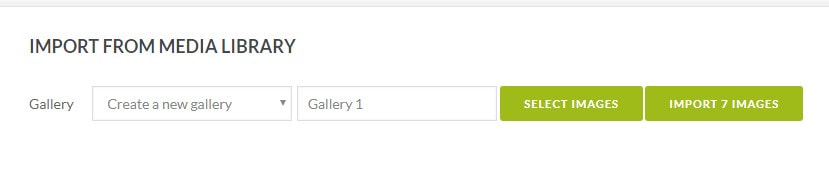
我最好从媒体库中导入文件,所以我选择必要的选项 -> 单击“选择图像”按钮 ->

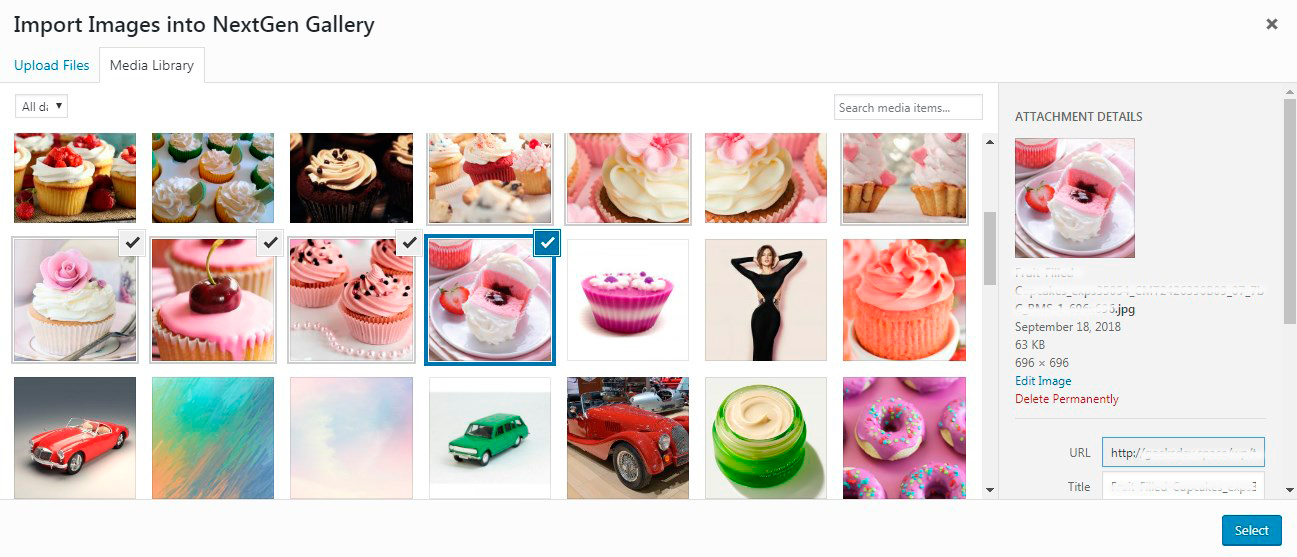
-> 在媒体库中选择一堆图像 -> 并再次单击另一个“选择”按钮。

现在我单击“导入...图像”按钮(此处显示所选图像的数量而不是省略号),

我的图片已成功上传。

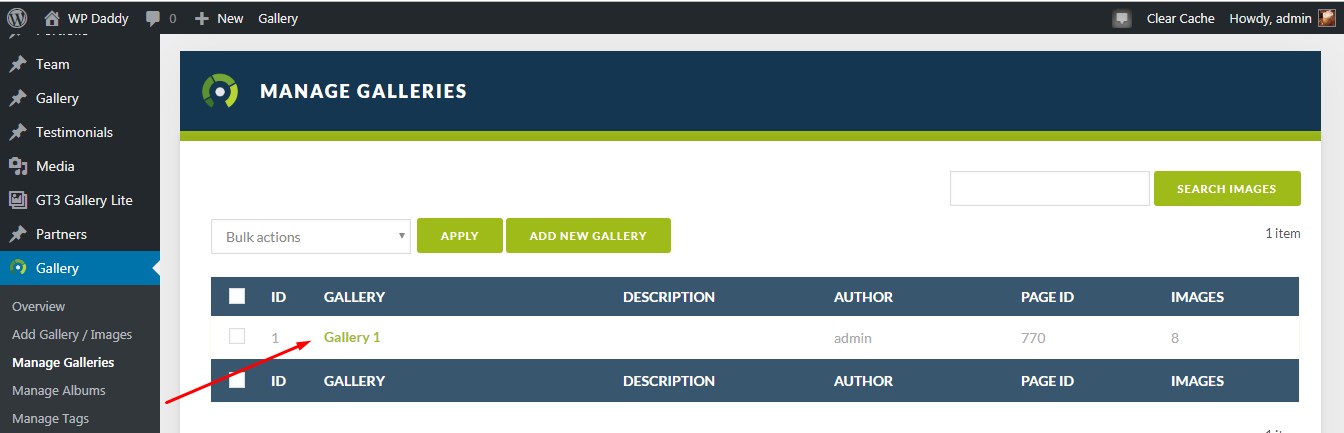
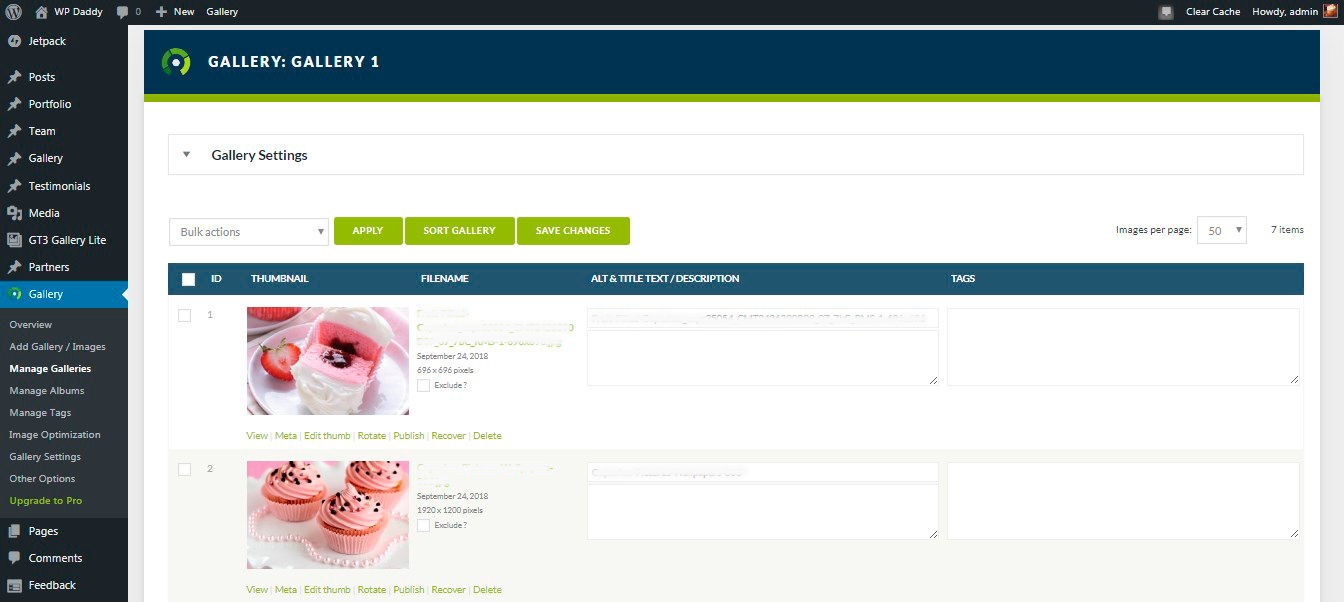
之后,我去画廊 -> 管理画廊,在这里我可以找到我新创建的画廊。

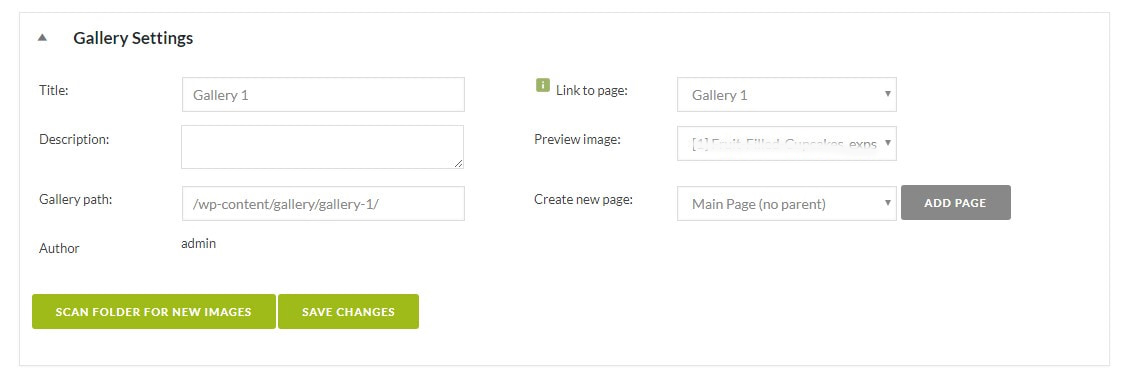
我单击新画廊并进入设置页面。 所以在这里我单击图库设置以了解图库路径,将图库链接到任何其他页面,创建一个新页面以在其上显示图库等。

在这里,我还可以管理图库中每个图像的选项(删除、旋转、发布图像等)

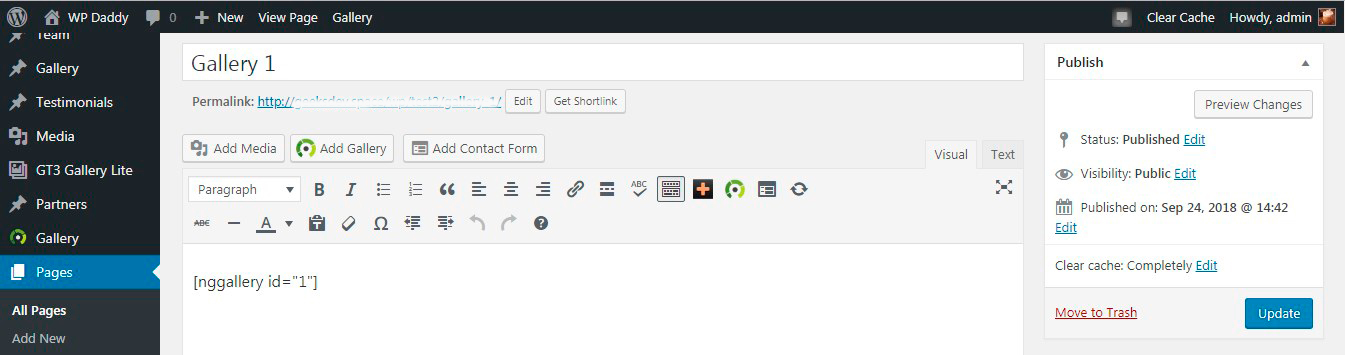
在您页面的可视化编辑器或帖子中,新画廊将自动显示为简码。

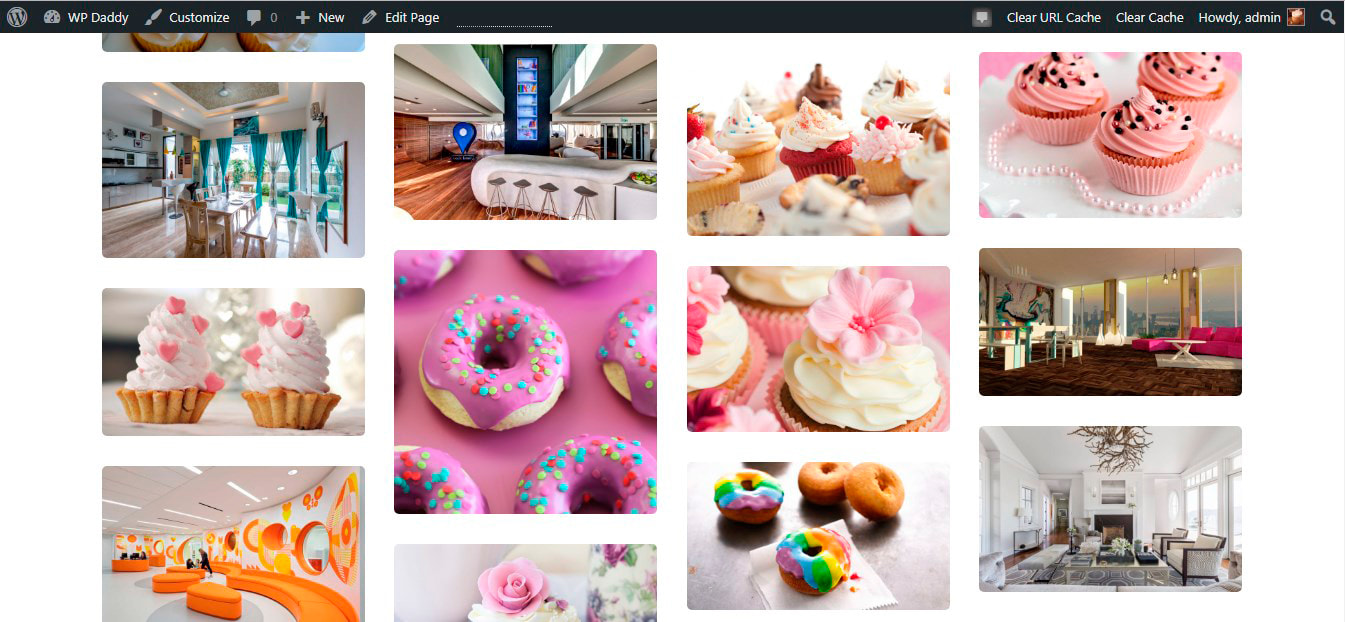
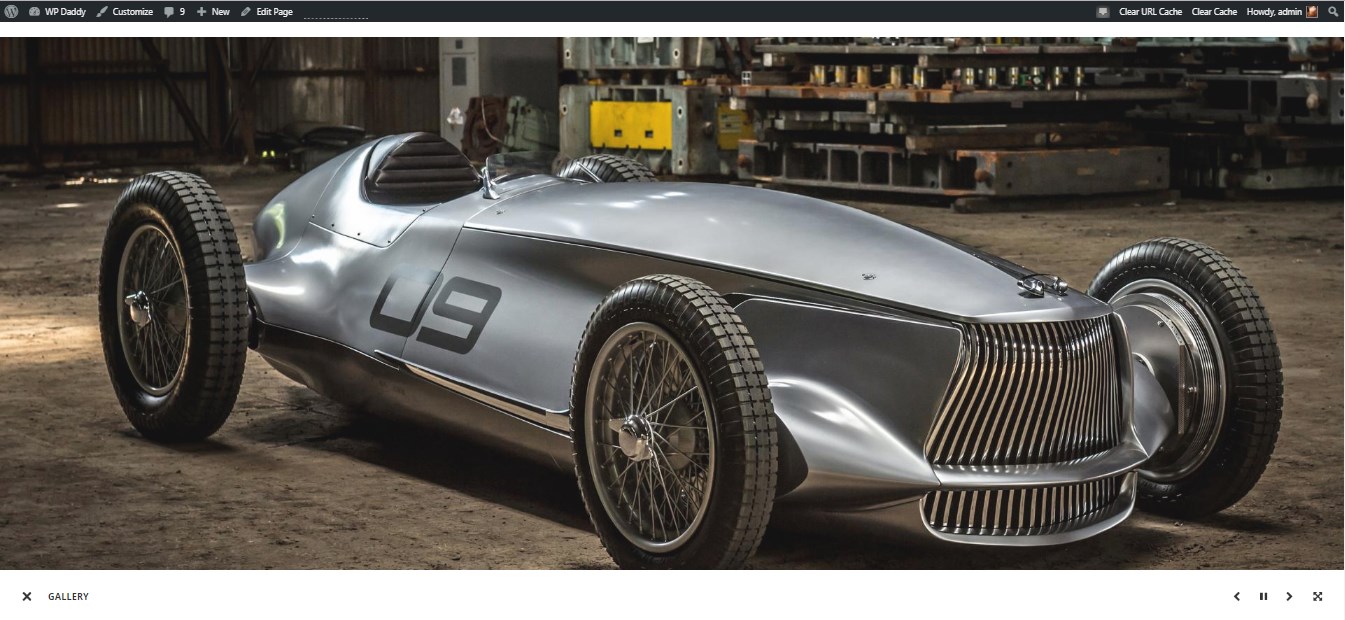
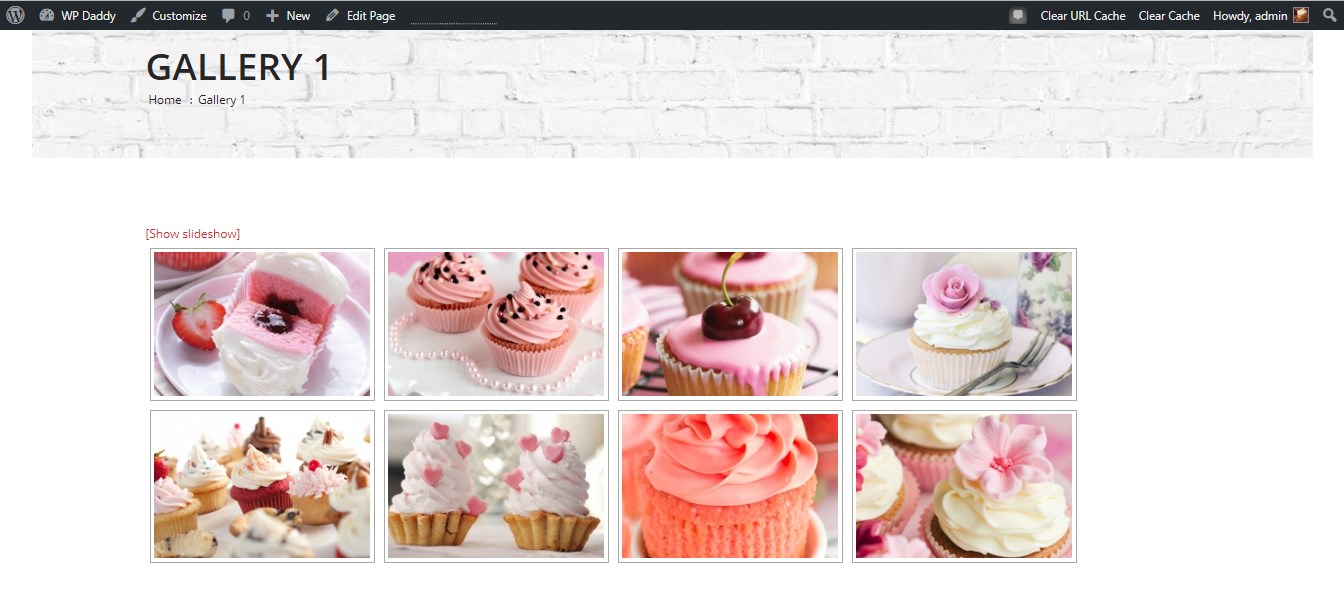
这就是它在现场的样子。 您可以将其视为幻灯片或一堆缩略图。 所以在这里你看到了拇指。

这是幻灯片。

我希望本教程对您有很大帮助,并且我保证会制作更有趣的内容并捕捉到 tuts 和评论,以使 WordPress 为您清晰。 感谢您与 WP Daddy 在一起!
梅兰妮·H。
