5 个适用于您在线商店的 WooCommerce 插件(如何使用它们的简要指南)
已发表: 2017-10-10如果您在 WooCommerce 的帮助下使用 WordPress 运行您的在线商店,那么您显然会利用这个在线销售平台提供的一些额外机会。 除了可用于 WooCommerce 的许多扩展之外,还有许多由现代开发人员设计的附加 WooCommerce 插件,可以免费和付费使用。
在这篇文章中,我们将讨论 5 个最好的 WooCommerce 插件,它们将非常有助于扩展您商店的功能并为向潜在买家展示您的产品提供新的可能性。
我们将展示如何使用以下每个插件,管理其设置并享受它带来的新机会。 所以让我们开始吧。
WooCommerce 货币切换器

我们将要讨论的第一个插件是 WooCommerce Currency Switcher,这是一个很好的解决方案,让您的网站访问者和买家能够在可用货币之间进行切换。 客户还可以通过以所选货币付款来购买产品。 顺便说一句,货币可以根据访问者的IP自动更改。
因此,首先请安装此插件以开始使用它。
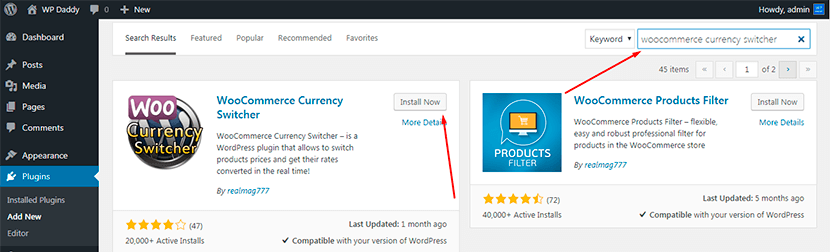
转到插件-> 添加新的。
在搜索字段中输入插件的名称。
单击立即安装按钮。

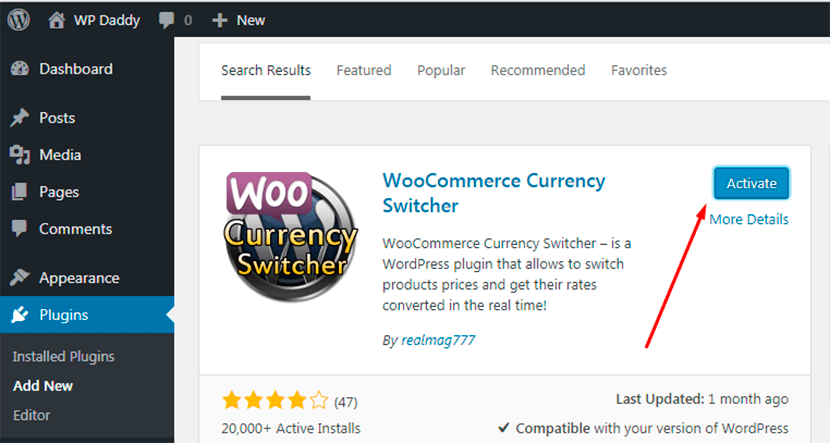
安装插件后,单击激活按钮。

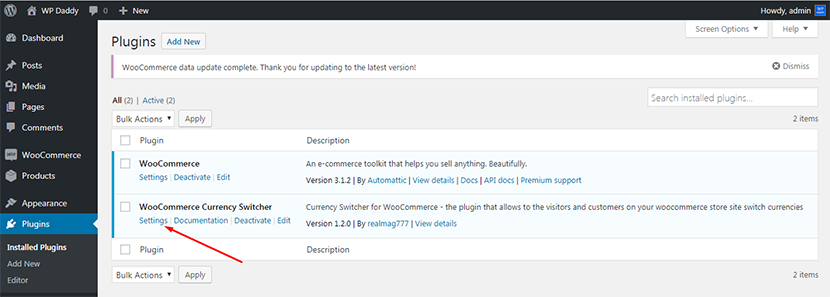
转到插件 -> 已安装插件,您将在列表中看到您最近激活的插件。 单击插件名称下的设置链接,您将被重定向到包含设置的页面。

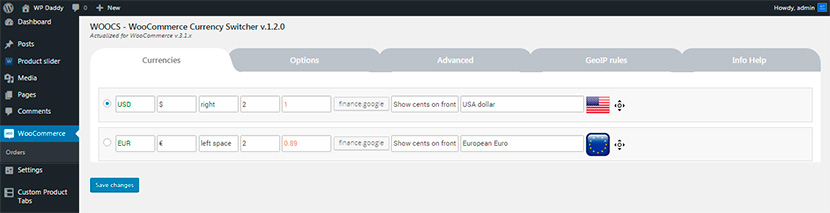
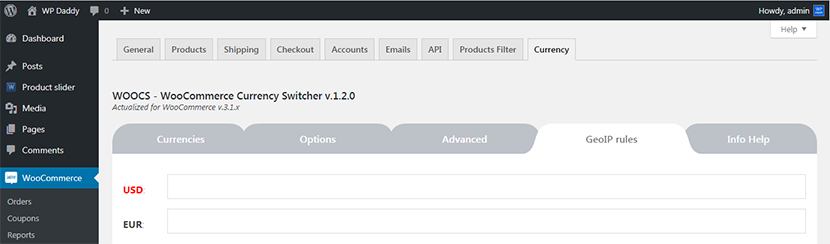
在这里您可以添加或删除货币、拖放货币以更改其顺序、从下拉菜单列表中选择货币符号、为每种货币选择一个标志等。

您还可以管理常规和高级选项,并为可用货币设置 GEOIP 规则。 如果您想获得此插件的更多选项和可能性,您也可以尝试其高级版本。

管理所有设置后,保存您刚刚所做的所有更改并继续。
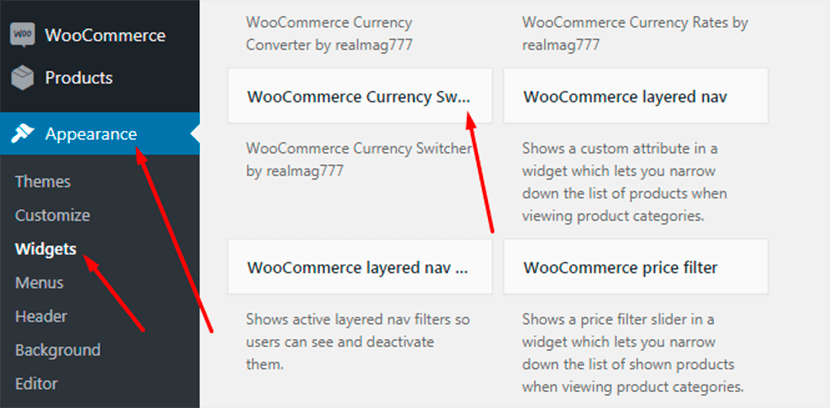
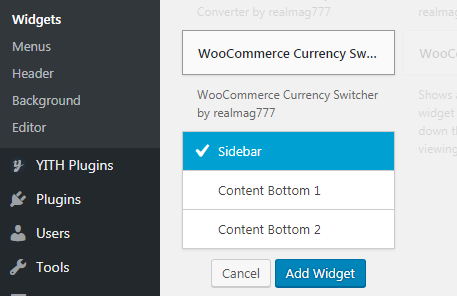
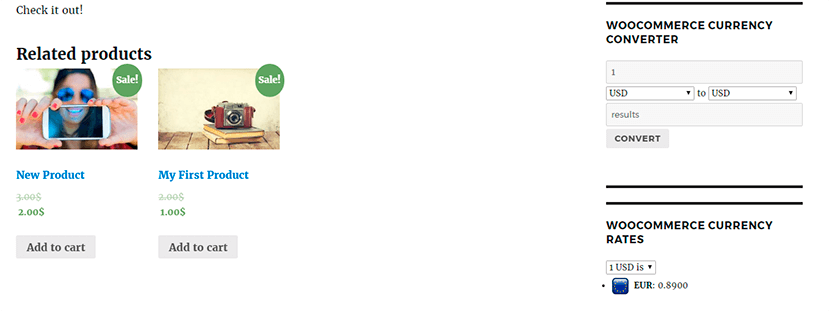
转到外观 -> 小部件菜单,您将在那里看到此插件的三个小部件。 它们包括货币切换器、货币转换器和货币汇率。 单击选定的小部件,然后选择将其添加到您网站页面的位置。


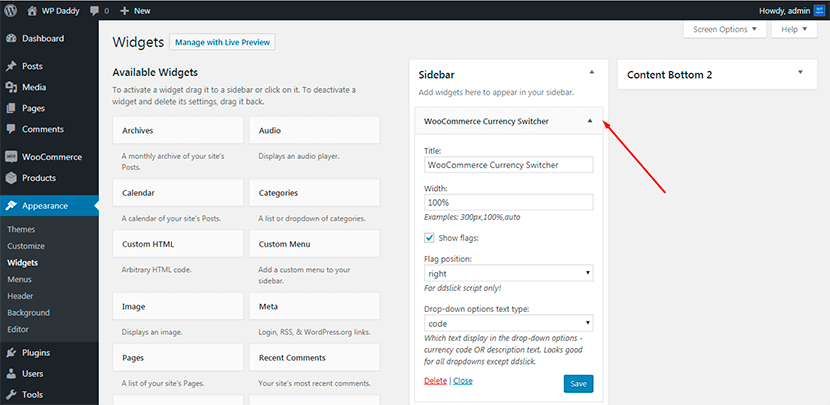
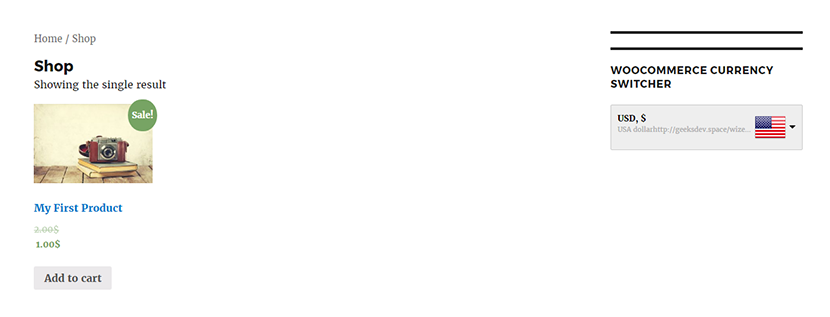
如果您更喜欢侧边栏,请将小部件保存在侧边栏中,然后访问您的商店以实时查看货币切换器。


您还可以在您的网页上添加其他 2 个您喜欢的小部件并实时查看它们。

现在,您的客户可以自由选择最适合他们所在位置的货币并舒适地购买产品。
WooCommerce 产品过滤器

另一个帮助您组织商店的插件是 WooCommerce 产品过滤器。 它非常易于使用、安装和配置。 它允许您的客户搜索按类别、属性、产品标签、价格和更多特征过滤的产品。
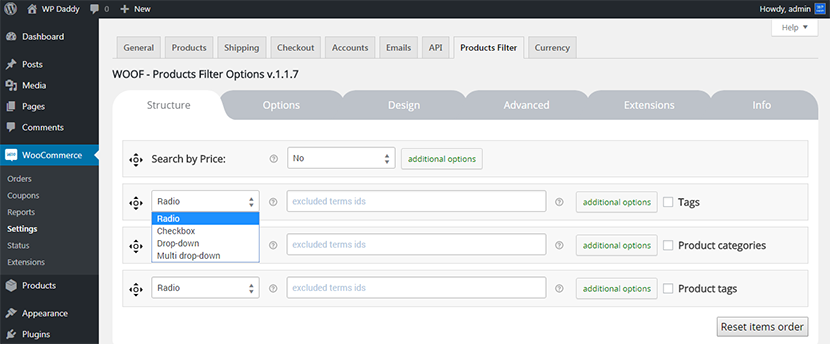
像上面描述的那样轻松安装插件,然后一键激活它。 在已安装的插件列表中,单击设置链接以打开和管理设置。 在这里,您可以检查客户搜索您的产品的特征。 您还可以管理设计和其他可用的高级和常规选项。

如果您转到“扩展”选项卡,您会看到其中大多数主要可用于高级插件版本。
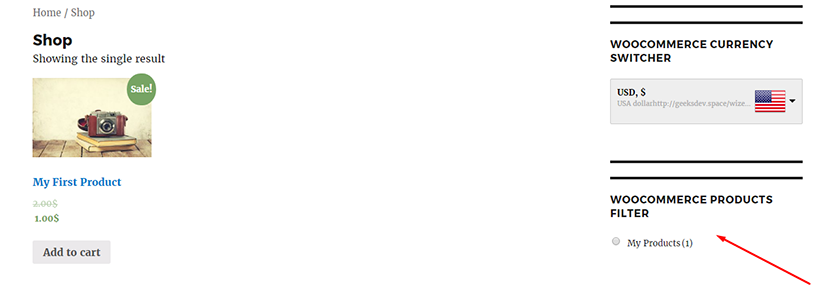
完成所有更改并保存后,您可以通过外观 -> 小部件菜单在页面上轻松添加产品过滤器小部件,方法与上面提到的相同。 然后去您的商店并实时查看产品过滤器。 真的行。

WooCommerce 的自定义产品标签

另一个有用的插件称为 WooCommerce 的自定义产品选项卡是非常有助于为产品添加自定义选项卡的工具。 您可以添加带有产品尺寸、产品颜色和您喜欢的任何其他标签的标签。

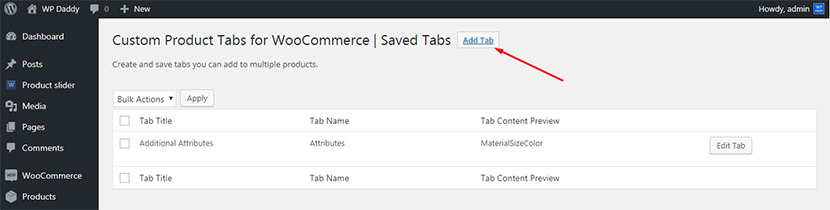
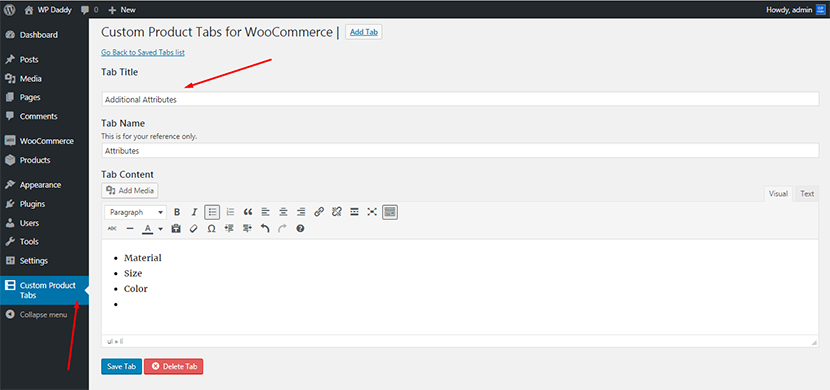
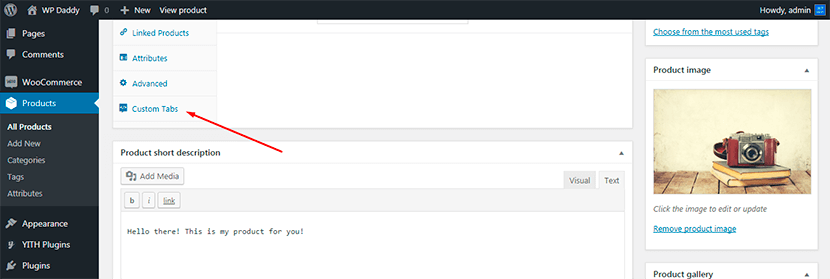
安装并激活插件后,您将在管理仪表板中看到自定义产品选项卡菜单。 单击添加选项卡链接,您将能够创建一个具有唯一标题、名称和内容的新选项卡。

完成所有更改后,不要忘记单击“保存选项卡”按钮。

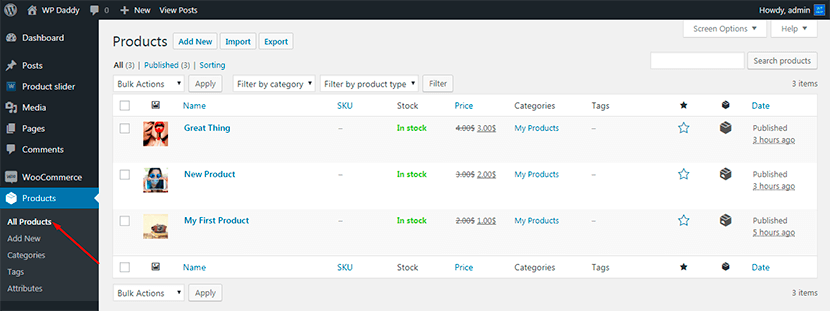
然后转到产品 -> 所有产品,然后从列表中选择您要添加自定义选项卡的任何产品。

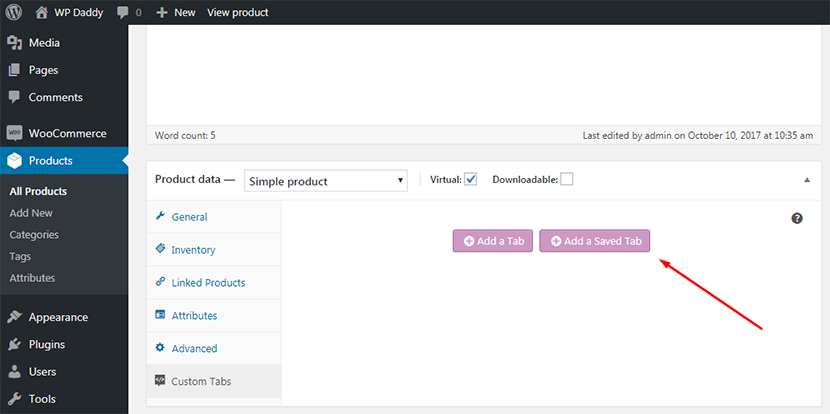
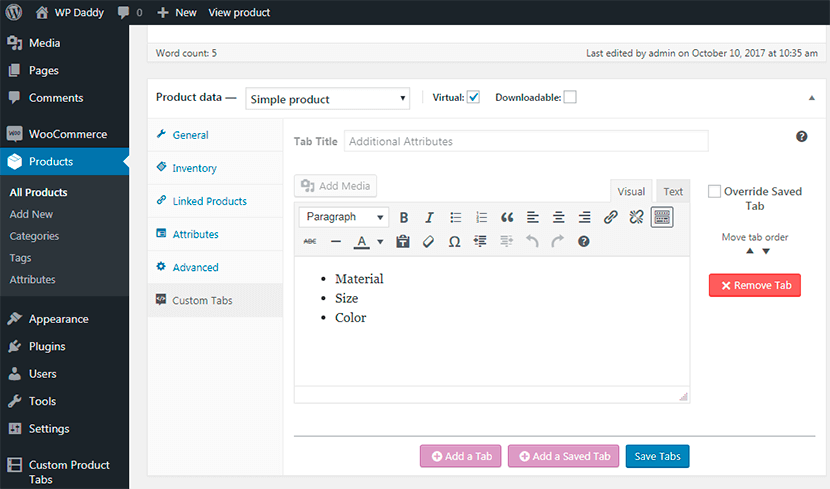
在产品数据列表中选择自定义选项卡并添加您最近创建的已保存选项卡。


之后,单击“保存选项卡”按钮。

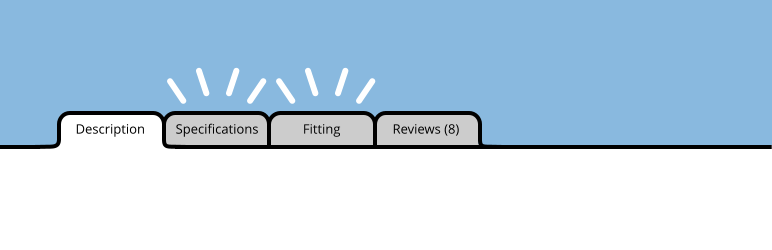
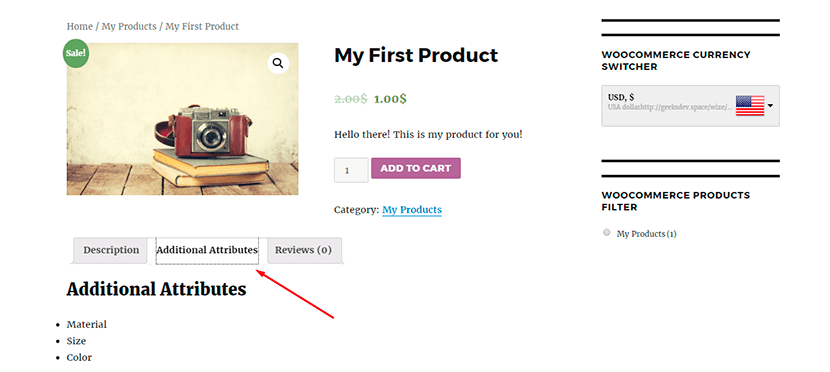
完成后,您将在产品页面上看到可用的新标签。

YITH WooCommerce 愿望清单

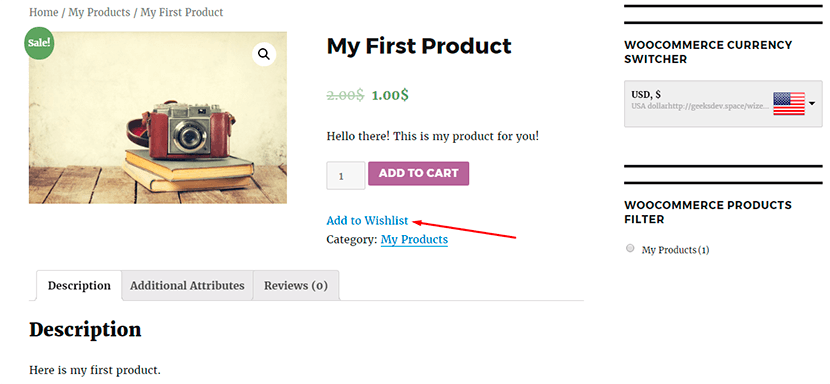
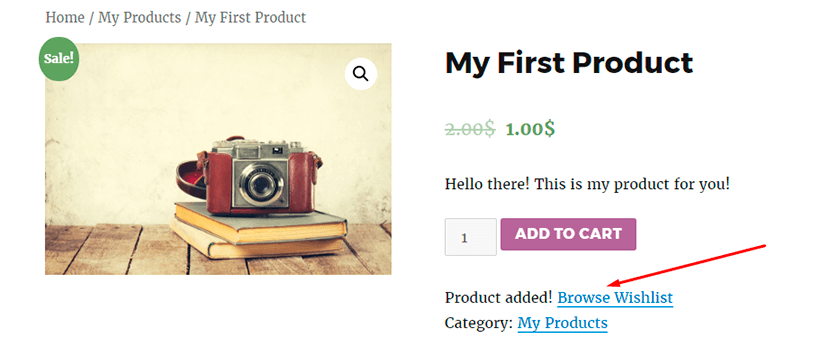
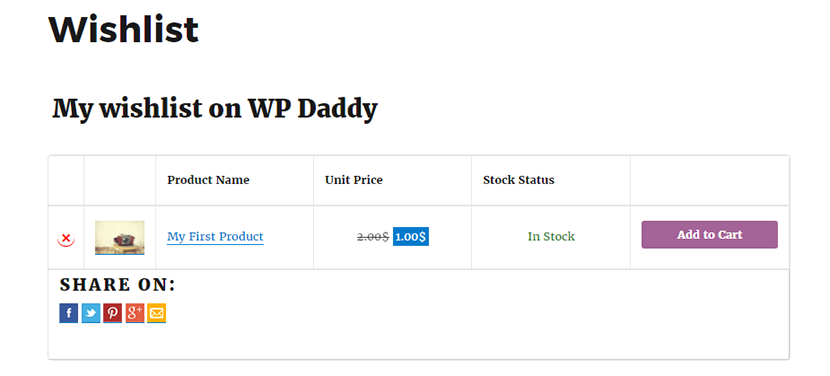
一个很棒的 YITH WooCommerce 愿望清单插件允许为您的在线商店创建一个添加到愿望清单按钮和愿望清单功能。 如果您愿意,您还可以在社交媒体网络中分享您创建的愿望清单。
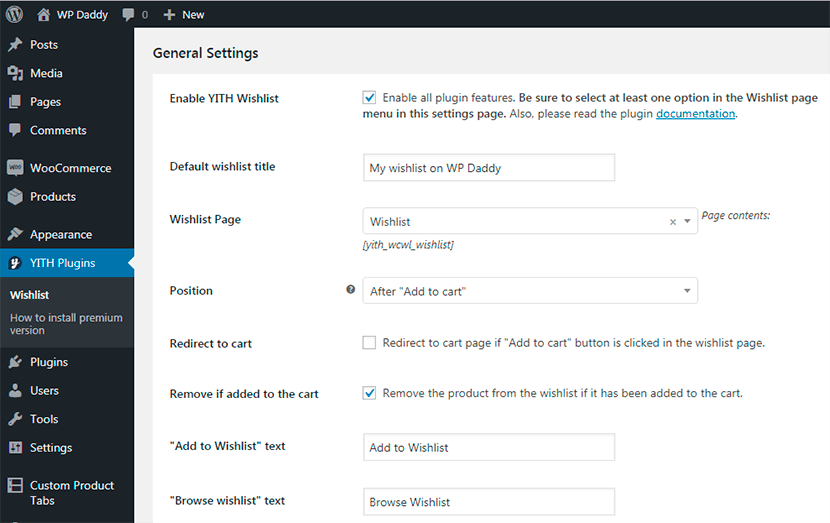
该插件与所有其他插件一样易于安装和激活。 之后,在仪表板菜单中打开心愿单并根据需要管理常规设置。 您还可以选择您喜欢的主题样式或自定义颜色来管理颜色。 该插件还附带一个高级版本,您可以在此处下载。

只需在管理设置后保存您的更改,愿望清单功能就会出现在您的网站上,您可以实时查看。



WooCommerce 产品滑块

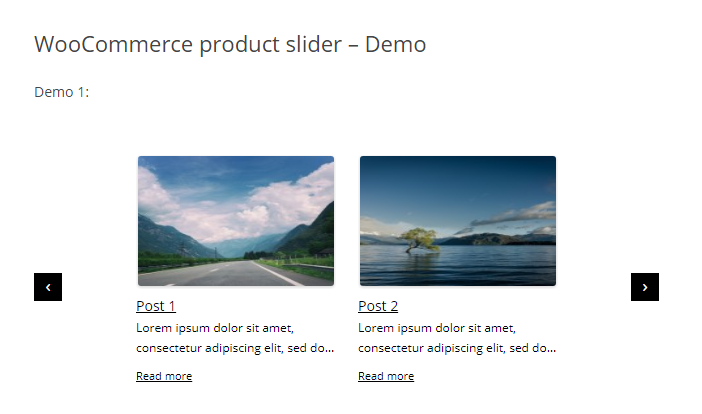
WooCommerce 产品滑块插件允许创建具有许多功能的响应式和用户友好的轮播。 您可以在网页上创建多个滑块并将它们放置在您喜欢的任何位置。 它可用于展示按特定、不同或多个类别过滤的产品。
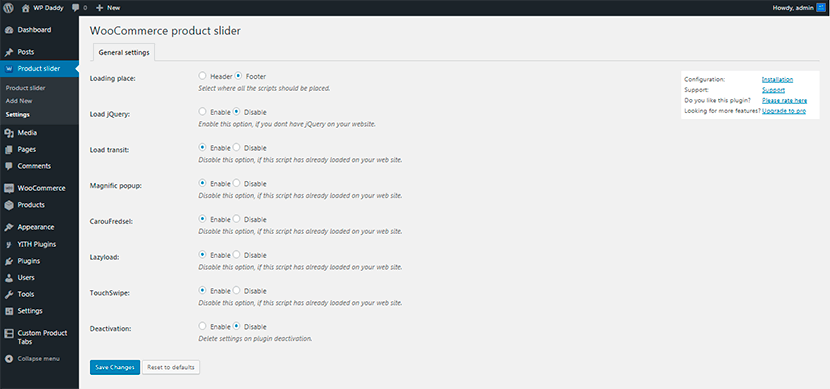
安装并激活插件后,您将在仪表板中获得Product Slider菜单。 转到设置以根据您的需要配置插件。 在这里你可以选择一个加载的地方,启用或禁用jQuery,加载中转,放大弹出等等。

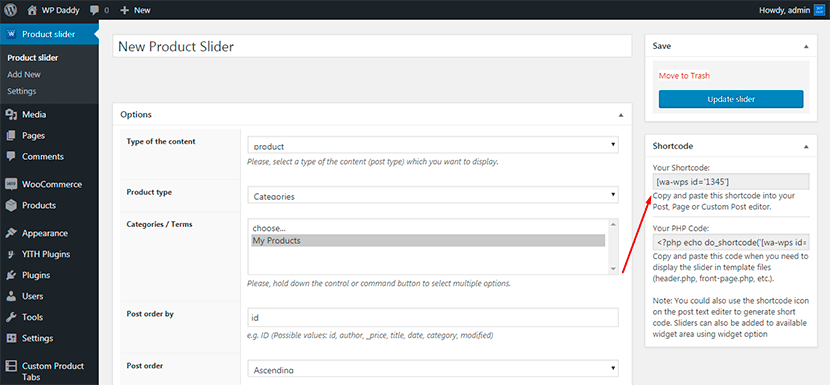
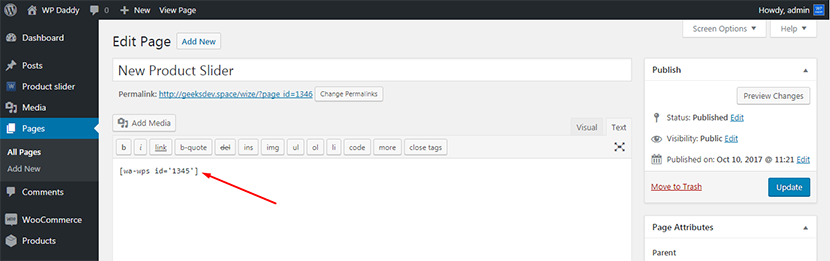
转到Product Slider -> Add New并管理创建滑块的选项。 创建滑块后,您将获得可以放在网站上任何位置的简码。

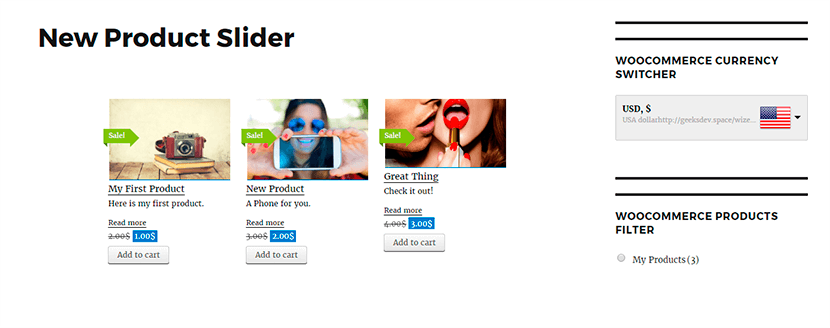
例如,转到Pages -> Add New ,选择滑块的标题并将短代码插入内容区域。 然后发布页面。

您可以在新页面上实时看到产品滑块。

我们希望这份简短的指南能帮助您在安装后立即了解如何使用上述每个插件。 您还可以查看官方页面并查看每个插件的演示,以详细了解它们的功能。 按照帖子中的链接。
