2022 年 6 个最佳 WordPress 页面构建器插件(只有最好的)
已发表: 2022-01-03正在寻找最好的 WordPress 页面构建器插件,以使用可视化的拖放式编辑器创建漂亮的无代码设计?
虽然原生 WordPress 编辑器可以让您对页面的设计和布局进行一些控制,但 WordPress 页面构建器插件将其置于类固醇上,让您创建引人注目的设计,即使您对代码一无所知。
因为用户喜欢这种拖放式设计功能,所以当涉及到页面构建器插件时,您会被宠坏了。
虽然您可以找到数十个页面构建器,但我们已经努力将这些选项缩小到最佳 WordPress 页面构建器插件的前六名。
我亲自使用了此列表中的每个插件,因此我可以不仅仅列出功能,还可以分享我对该插件的优势以及它与空间中其他选项的比较的想法。
对于每个插件,我将提供以下信息:
- 一个一般性的介绍——我还将包括一些关于插件与其他插件的比较的个人想法。
- 关键特性——这些绝不是完整的列表,我只是想达到高点。
- 亲身体验界面——这将帮助您了解设计体验。
- 定价信息——一些插件有免费版本,但它们也都有高级版本。
最佳 WordPress 页面构建器插件:总结
如果您赶时间,这里是我们为 WordPress 挑选的最佳页面构建器插件 - 继续阅读以更详细地了解每个插件:
* Beaver Builder 确实有一个免费版本,但它非常有限,所以我认为它不是一个可行的选择

自 2016 年推出以来,Elementor 已迅速发展成为最受欢迎的 WordPress 页面构建器插件。 根据 WordPress.org,它在超过 500 万个网站上活跃,这是最高的区别。 这意味着 Elementor 不仅是最流行的“页面构建器插件”,它实际上也是最流行的“WordPress 插件”之一。
我认为 Elementor 是大多数人总体上最好的 WordPress 页面构建器插件。
此列表中的其他插件具有可能会吸引某些人的特定优势。 但是,如果我不得不向“普通”WordPress 用户推荐一个页面构建器插件,我会说 Elementor,原因如下:
- 它拥有任何页面构建器插件中最强大的免费版本。
- 虽然界面质量是主观的,但我认为界面非常好,它包括有用的功能,例如右键单击支持。
- 专业版包含高级功能,例如完整的主题构建、弹出式构建器、表单构建器等
- 因为它很受欢迎,所以很容易找到社区资源来学习如何使用 Elementor。
主要特征
- 可视化拖放界面
- 内联文本编辑——只需单击和键入即可编辑文本。
- 响应式设计
- 右键单击支持- 使用右键单击复制/粘贴元素和样式。
- 59 多个内容小部件——包括独特的选项,例如表单构建器。
- 高级设计选项——您可以获得独特的设计功能,例如动态效果和自定义定位。
- 数百个模板——从专业设计的块和页面模板中进行选择。
- Theme Builder – 使用 Elementor 的可视化界面设计所有主题模板。
- 动态内容支持- 从您使用高级自定义字段等插件添加的自定义字段插入内容。
- 弹出窗口生成器- 使用 Elementor 创建自定义弹出窗口,并使用高级定位和触发规则在您网站的任何位置显示它们。
- 第三方扩展——你可以找到很多 Elementor 扩展来添加新的模块、模板和功能。
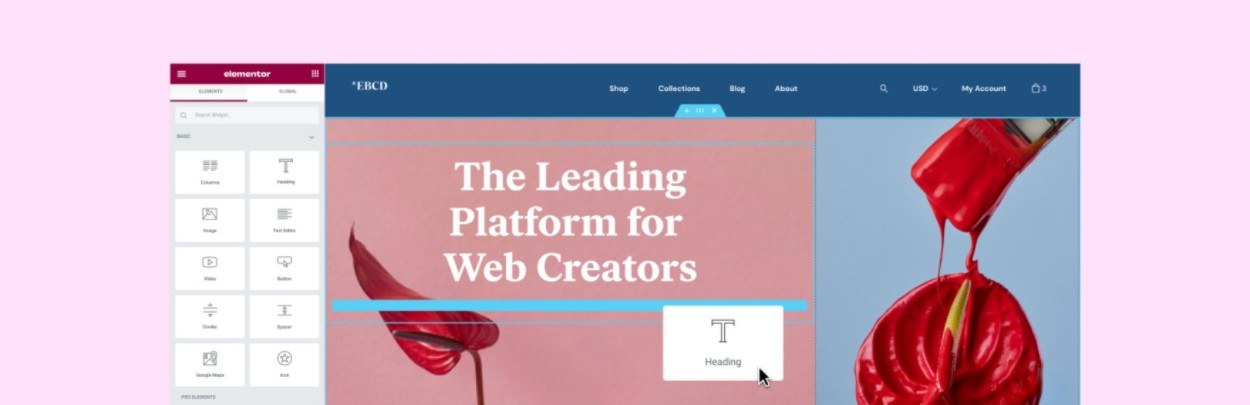
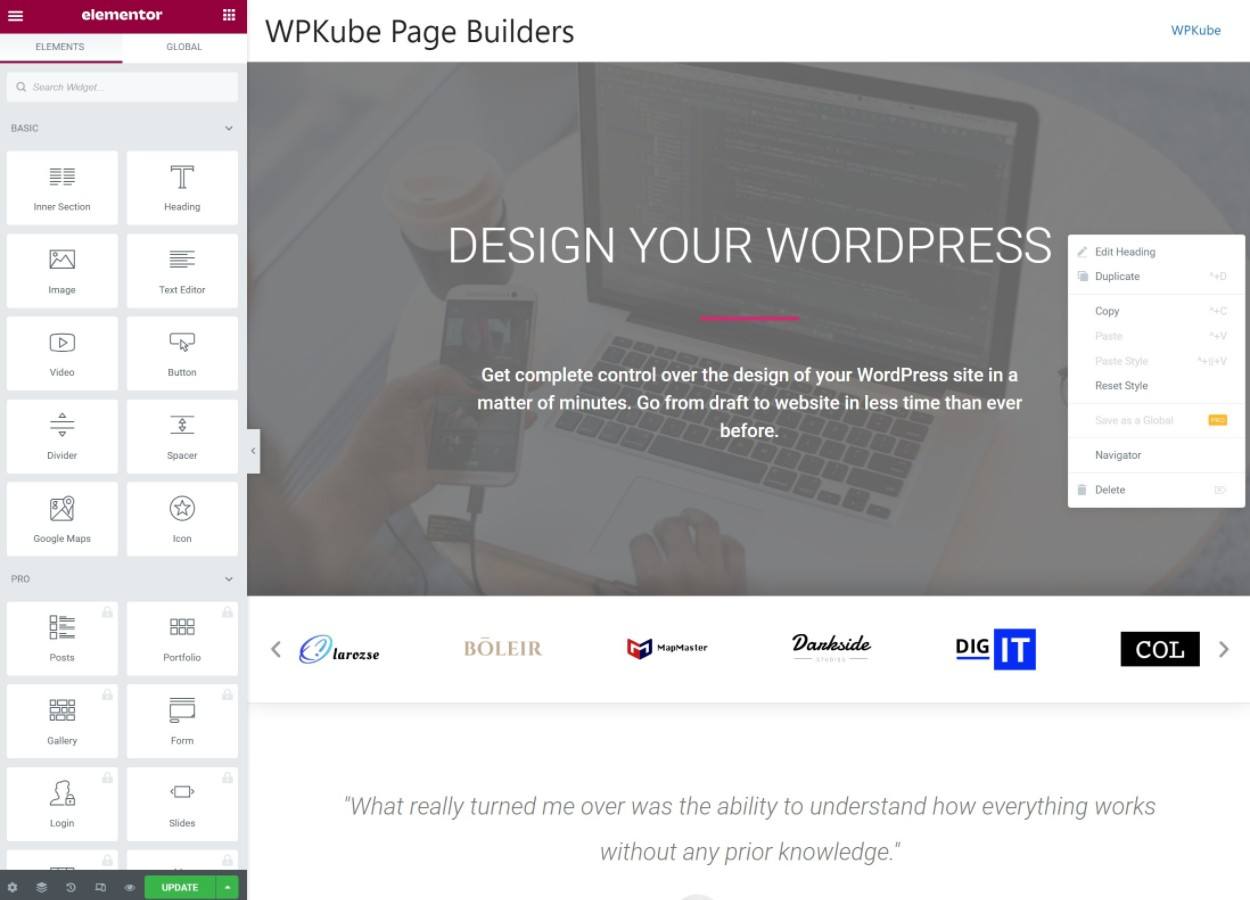
界面
Elementor 提供了非常直观的设计体验,包括内联编辑。 您将在右侧获得网站的实时预览,在左侧获得侧边栏,您可以在其中添加和配置设计元素:

价钱
核心 Elementor 插件可在 WordPress.org 免费获得。 免费版本本身就非常实用,就功能而言,Elementor 绝对是最好的免费 WordPress 页面构建器插件。
要添加更多小部件和高级功能,例如主题构建器和弹出窗口构建器,您需要购买 Elementor Pro,它是核心 Elementor 插件的扩展。
Elementor Pro 起价为 49 美元,可在单个站点上使用。
我们完整的 Elementor 评论
获取元素

Beaver Builder 是一个完善的页面构建器插件,以处理所有核心页面构建器功能并提供稳定、无故障的体验而闻名。
它没有像 Elementor 这样的插件的所有花里胡哨,但它通常提供了一个非常可靠、可靠的页面构建体验。
总的来说,我认为 Beaver Builder 对于那些只想要一个轻量级、流线型工具的人来说是一个不错的选择。 出于这个原因,我认为很多 Web 开发人员最终更喜欢 Beaver Builder,而不是更多功能丰富的工具。
主要特征
- 可视化拖放界面
- 内联文本编辑
- 响应式设计
- 33 多个模块——包括联系表格和电子邮件选择模块。
- 可自定义的界面——您可以自定义界面布局以满足您的需求。
- 主题构建- 您可以通过购买官方 Beaver Themer 扩展来添加主题构建和动态内容支持。
- 白标支持——如果您正在构建客户站点,您可以为 Beaver Builder 界面添加白标。
- 第三方扩展——您可以找到许多 Beaver Builder 扩展来添加新模块、模板和功能。
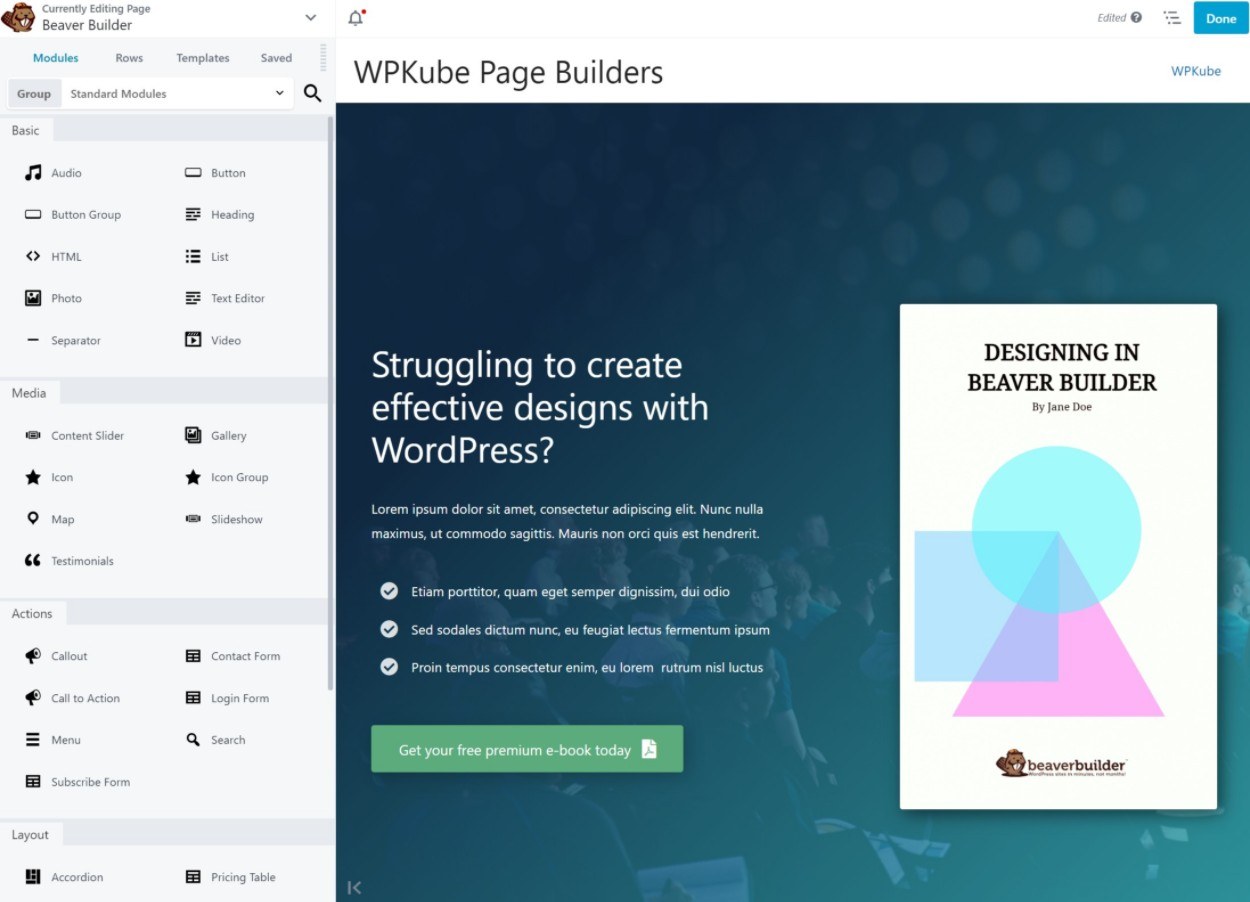
界面
默认情况下,Beaver Builder 为您提供设计的全宽预览,顶部有一个工具栏,您可以在其中展开菜单以添加新模块。 要编辑模块,您可以单击它以打开设置弹出窗口:

但是,如果您更喜欢这种方法,您也可以选择创建固定的侧边栏编辑体验:

价钱
虽然 Beaver Builder 确实在 WordPress.org 上提供了免费版本,但它非常有限,这就是为什么我不推荐 Beaver Builder 作为免费的 WordPress 页面构建器。
要访问高级版本,您将支付 99 美元在无限制站点上使用。 您还将获得 40% 的续订折扣,以便在第一年后继续获得支持/更新。
如果你想添加主题构建支持,你需要开发者的 Beaver Themer 扩展,另外需要 147 美元。 阅读我们的 Beaver Themer 评论。
您可以使用我们的 Beaver Builder 优惠券节省一些钱。
我们完整的 Beaver Builder 评论
我们的 Elementor 与 Beaver Builder 比较
获取海狸生成器

Divi Builder 是来自 Elegant Themes 的功能强大的可视化拖放页面构建器插件。
Divi Builder 的突出特点之一是其先进的风格和设计选项。 Divi Builder 在为您提供独特的动画和设计选择以创建具有视觉吸引力的设计方面比平均水平要强。
Divi曾经因缓慢和臃肿而享有(当之无愧的)声誉。 然而,在 Divi 4.10( 2021 年 8 月发布)中,开发人员发布了巨大的前端性能改进,例如优化的资产加载,以便 Divi 只加载每个设计所需的确切代码。
由于这些变化,Divi Builder 在性能方面实际上与其他页面构建器插件相比相当不错。 因此,如果您之前因为性能问题而放弃了 Divi Builder,我建议您再给它一次机会,因为 Divi 4.10 中的改进。
注意 – Divi有主题版本和插件版本。 我们在这篇文章中特别关注插件版本,称为 Divi Builder。 但是,无论您使用主题还是插件,页面构建器界面都是完全相同的。
主要特征
- 可视化、拖放式设计
- 内联文本编辑
- 响应式设计
- 高级设计选项——Divi Builder 包含高级设计工具。
- 右键单击支持- 使用右键单击快速复制/粘贴内容或进行其他更改。
- 45 多个模块——包括联系表格和电子邮件选择加入表格的模块。
- 1,700 多个模板- 这些模板分为 236 个布局包(围绕特定网站利基构建的主题模板)。
- A/B 测试——您可以访问内置的 A/B 测试,这对于登录页面和一般转换优化很有用。
- 主题构建——从 Divi 4.0 开始,Divi Builder 现在提供完整的主题构建支持。
- 动态内容——在您的设计中动态插入自定义字段的内容。
- 角色管理器——选择不同用户角色可以访问的模块和功能。 这在客户端站点上特别有用,因为它可以让您阻止客户端破坏事物。
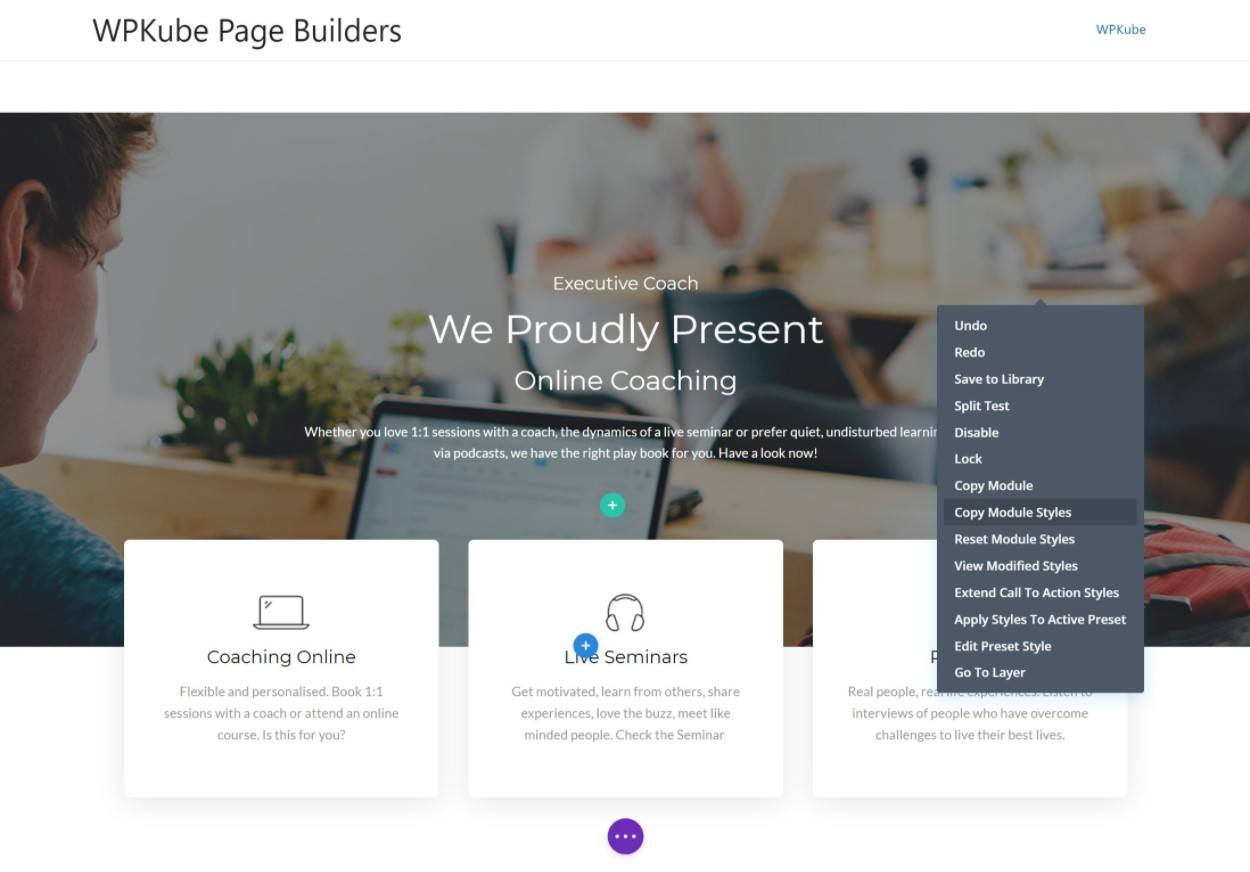
界面
我想你会喜欢或讨厌 Divi Builder 的界面。 就个人而言,我不喜欢它,我更喜欢 Elementor 和 Beaver Builder。 然而,这只是我——我知道很多人喜欢Divi Builder 的界面,所以这完全是主观的。
您可以获得设计的全宽视觉预览。 然后,当您将鼠标悬停在您的设计上时,您会看到可让您在弹出窗口中插入内容或编辑内容的图标:

如果您想自己尝试一下,开发人员提供了一个现场演示,让您可以直接从浏览器探索完整的编辑体验——单击此处,然后单击“免费试用”按钮进行访问。
价钱
Divi Builder 仅作为优雅主题会员的一部分提供,让您以实惠的价格访问所有开发人员的插件。 这种定价结构的一个好处是您可以以相同的价格访问 Divi的主题和插件版本,因此您可以选择最适合您的选项。
您可以支付 89 美元的一年会员资格或 249 美元的终身会员资格。 无论哪种方式,您都可以在无限的网站上使用 Divi。
您还可以通过我们独家的优雅主题折扣节省一些钱。
我们完整的 Divi Builder 评论
我们的优雅主题会员审查
获取 Divi Builder

Brizy 是此列表中最年轻的页面构建器插件,但它迅速成长为更流行的页面构建器插件之一。
Brizy 的突出特点之一是它专注于内联编辑。 Brizy 没有将设置推送到侧边栏或弹出窗口中,而是尝试将选项保留在可视化编辑体验中,我认为这会带来更快的设计体验。 当我们查看界面时,我将向您展示一个示例。

另一个独特的功能是,除了 WordPress 插件之外,Brizy 还提供了一个名为 Brizy Cloud 的构建器的 SaaS 云托管版本。 有些人可能更喜欢这种方法,而不是坚持使用自托管 WordPress,尤其是对于简单的登录页面。
主要特征
- 可视化、拖放式设计
- 内联编辑- 除了让您内联编辑文本外,Brizy 还尝试将其他设置保持内联,以获得更快的设计体验。
- 响应式设计
- 48 多个构建器元素——包括与流行服务集成的表单构建器。
- 主题构建器- 使用 Brizy 界面设计您的整个主题和模板。
- 动态内容支持- 从您使用 ACF 之类的插件添加的自定义字段中插入内容。
- 弹出窗口生成器- 使用 Brizy 界面设计自定义弹出窗口。
- 白标——如果您正在构建客户网站,您可以将 Brizy 界面贴上您自己的品牌的白标。
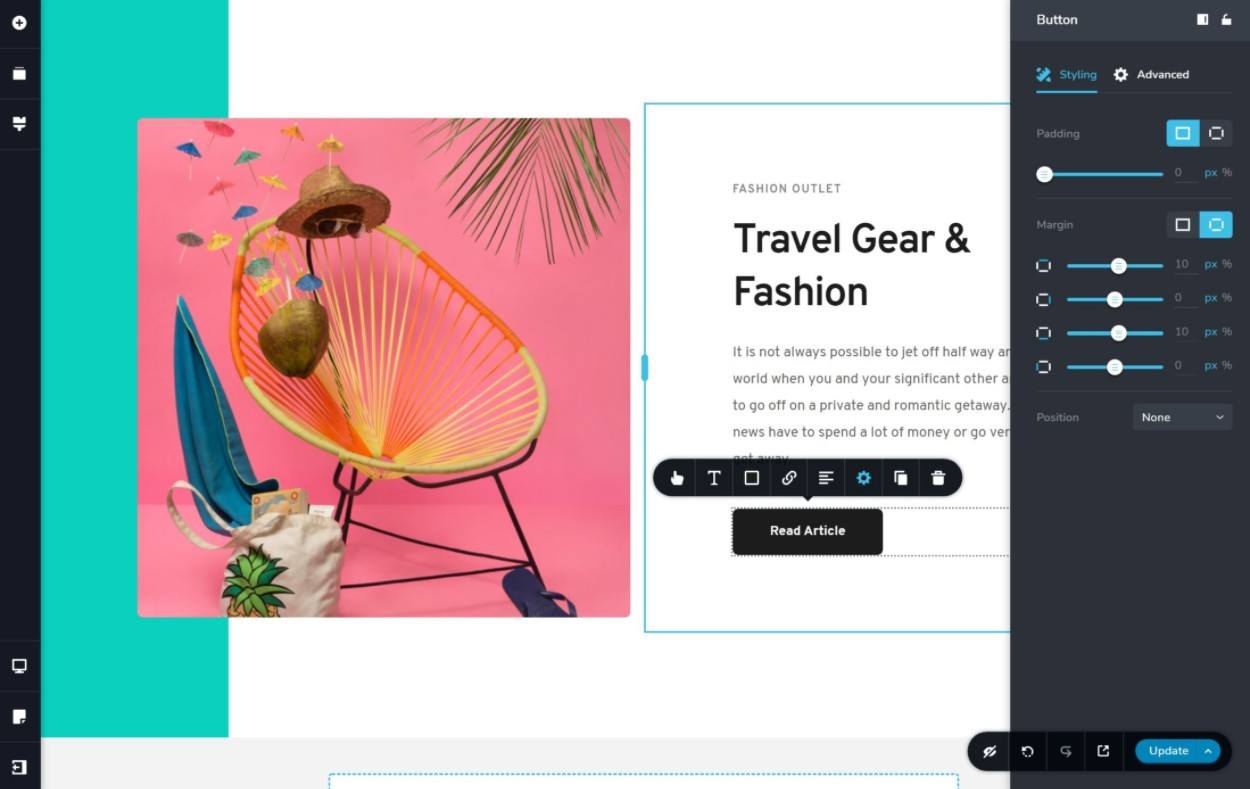
界面
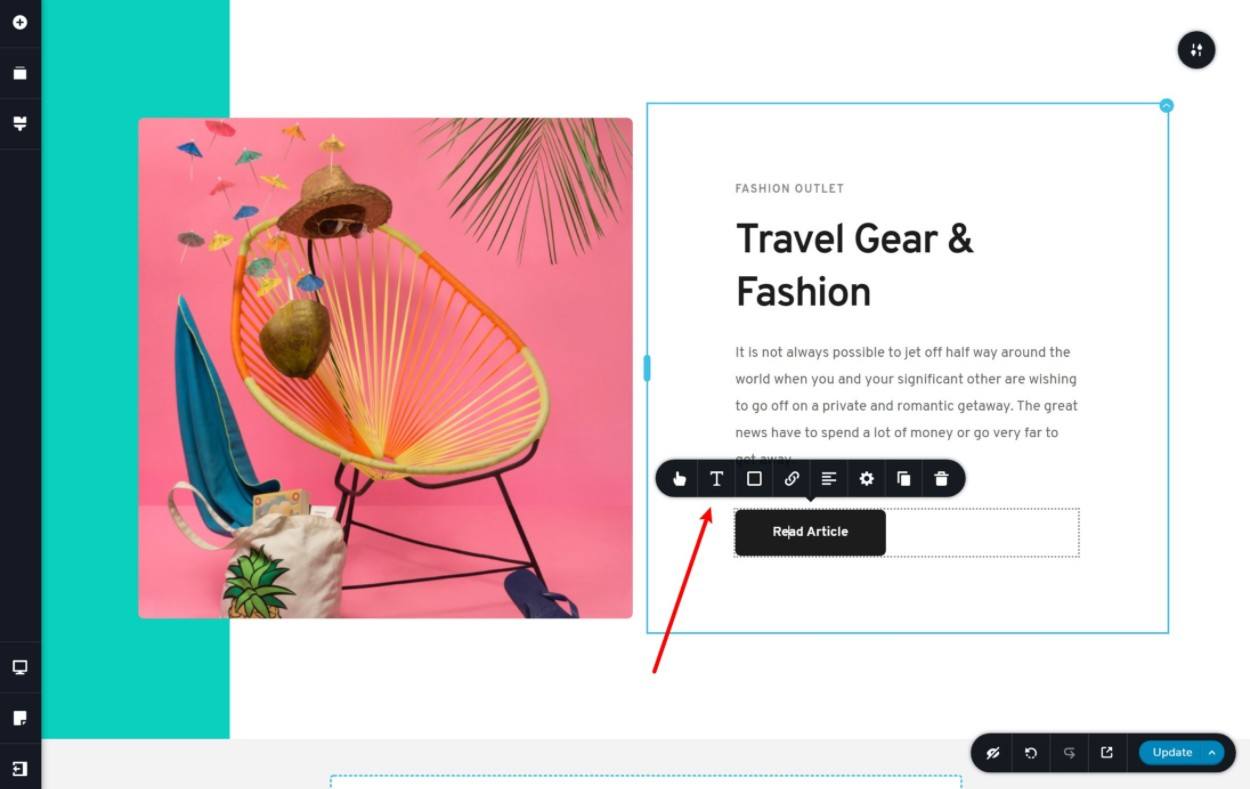
Brizy 的界面为您提供大预览以及左侧的小侧边栏。
同样,Brizy 界面的独特之处之一是它试图保持大量设置内联。 例如,如果您单击一个按钮,您会看到一个基本的格式化工具栏出现在此处。
这是一件小事,但我认为这可以让您比其他页面构建器更快地创建设计:

如果要访问更多设置,可以单击齿轮图标以打开完整设置滑出:

价钱
Brizy 在 WordPress.org 上有一个免费版本,它的功能非常丰富。 在 Elementor 的免费版本之后,我想说 Brizy 是第二好的免费 WordPress 页面构建器插件。
但是,您需要高级版本才能访问更多元素以及高级功能,例如主题构建器和弹出窗口构建器。 Brizy Pro 起价为 49 美元,可在单个站点上使用。
变得活泼

Thrive Architect 是来自 Thrive Themes 的流行页面构建器插件,Thrive Themes 是许多以营销/转换为重点的 WordPress 插件和主题的制造商。
Thrive Architect 和一般的 Thrive Themes 最适合营销人员和其他希望使用他们创建的内容将人们转化为客户或订阅者的人。
例如,大多数 Thrive Architect 的预构建模板都是用于登录页面序列和渠道,而不是通用内容页面。 同样,Thrive Architect 包括以营销为中心的功能,例如通过配套的 Thrive Optimize 插件进行的高级 A/B 测试。
总的来说,如果您正在寻找一个页面构建器插件来构建登录页面和其他以转换为中心的内容,那么这可能是最适合您的 WordPress 页面构建器插件。
主要特征
- 可视化、拖放式设计
- 内联文本编辑
- 响应式设计
- 45 多个内容元素——包括独特的选项,例如选择加入的表单构建器、表格构建器等。
- 300 多个登陆页面模板- 获取预建模板,包括多个模板,以创建一个有凝聚力的销售渠道。
- A/B 测试– 使用 Thrive Optimize 插件运行拆分测试,您可以免费访问该插件。
- 动态自定义内容——从自定义字段或站点信息中动态插入内容。
- 集成——与流行的 CRM 和电子邮件营销服务集成。
界面
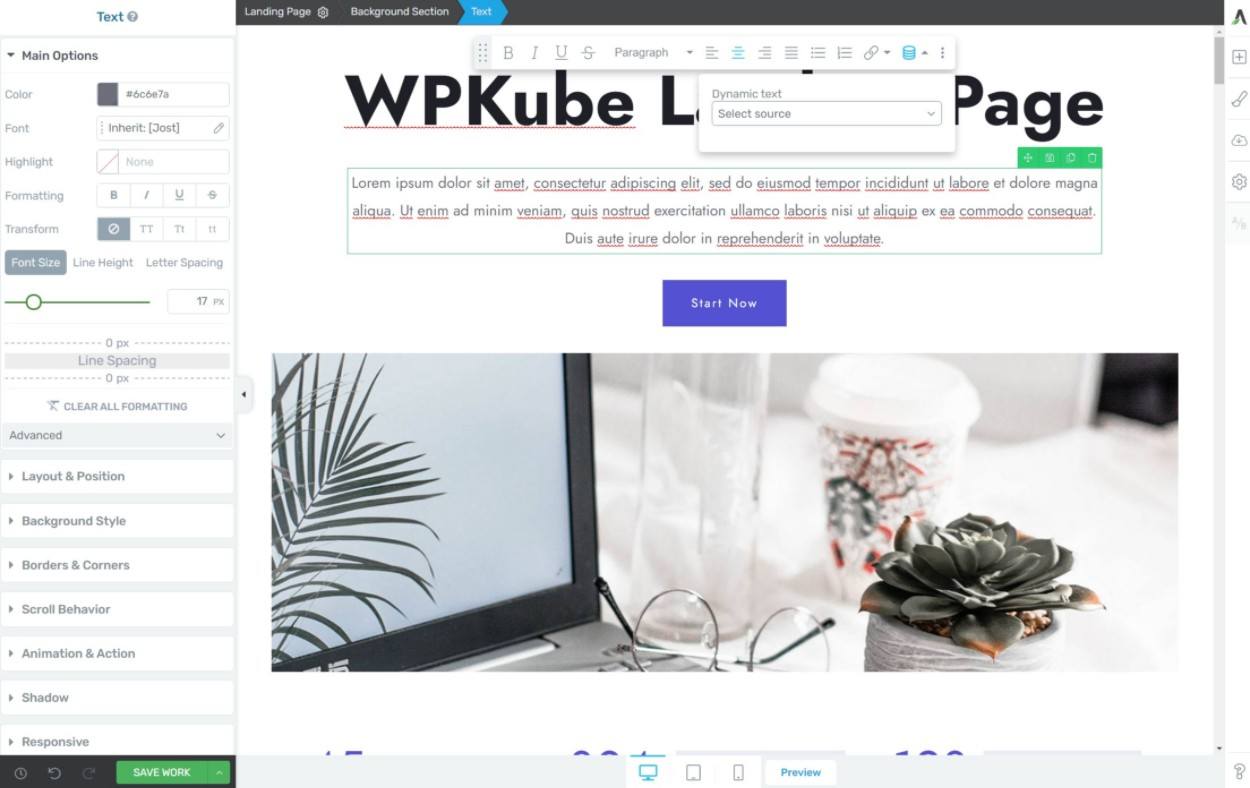
大多数 Thrive Architect 界面是您设计的预览。 然后,您会在左侧看到一个大的侧边栏来配置元素。 右侧还有一个较小的侧边栏,带有滑出面板和一个带有响应预览的小底栏。
我喜欢 Thrive Architect 的一件事是它在顶部为您提供了一个面包屑选择器,以便您可以快速选择不同的元素。 Thrive Architect 在保持设置内联方面也做得很好,有点像 Brizy。
例如,您可以从内联工具栏设置动态内容:

价钱
Thrive Architect 仅作为 Thrive Suite 会员资格的一部分提供,让您以一个价格访问所有开发人员的插件和主题。 这包括一些其他有用的工具,例如 Thrive Optimize(将 A/B 测试添加到 Thrive Architect )、Thrive Leads、Thrive Theme Builder 等等。
如果您对这些其他工具感兴趣,会员资格可以提供很多价值。 但是,如果您只对 Thrive Architect 感兴趣,那么对于页面构建器插件来说,这将变得非常昂贵。
您可以每年支付 228 美元或每季度支付 90 美元,以便在多达 25 个站点上使用。
我们完整的 Thrive Architect 评论
我们的 Thrive 主题评论
获得蓬勃发展的建筑师

Oxygen 放在这个列表上有点牵强,因为它更像是一个主题构建器,而不仅仅是一个页面构建器。 但是,我认为值得一提的主要原因有两个:
- 它输出的代码比一般的页面构建器插件更简洁,很多高级用户更喜欢这种插件。
- 它在动态内容和构建自定义 WordPress 网站方面非常强大。 如果您正在使用具有自定义字段和自定义内容类型的站点,Oxygen 非常好。
但是,主要的缺点是 Oxygen 不像此列表中的其他构建器那样对初学者友好。
此外,您需要使用 Oxygen 构建器来设计您的整个站点,因为 Oxygen 在您使用它时会禁用您的活动主题。 因此,如果您只想让页面构建器用于一些内容,但又想在其他地方使用常规主题,那么 Oxygen 绝对不是适合您情况的最佳页面构建器插件。
在某种程度上,您可以将 Oxygen 视为“WordPress 的 Webflow”,尽管这不是一个完美的类比。 如果您不知道这意味着什么,那么我会说氧气可能不是您的最佳工具。
如果您喜欢 Oxygen 的方法,另一个值得一试的类似工具是 Bricks。
主要特征
- 可视化、拖放式设计
- Flexbox 布局——Oxygen使用 flexbox 进行布局控制,这给了你更多的灵活性。
- 完整的网站构建器– Oxygen 完全取代了您的 WordPress 主题,让您设计整个网站。 您不能只在某些页面上使用它,而在其余页面上使用您的主题。
- 干净的代码——Oxygen 输出的代码比一般的页面构建器更干净。
- 更接近 HTML – Oxygen 不会抽象 HTML 术语,这可以让高级用户更轻松。 例如,Oxygen 包含一个 Div 组件,您几乎不会在任何其他页面构建器中看到它。
- 高级动态内容支持——Oxygen 对自定义字段和自定义内容类型有最好的支持。
界面
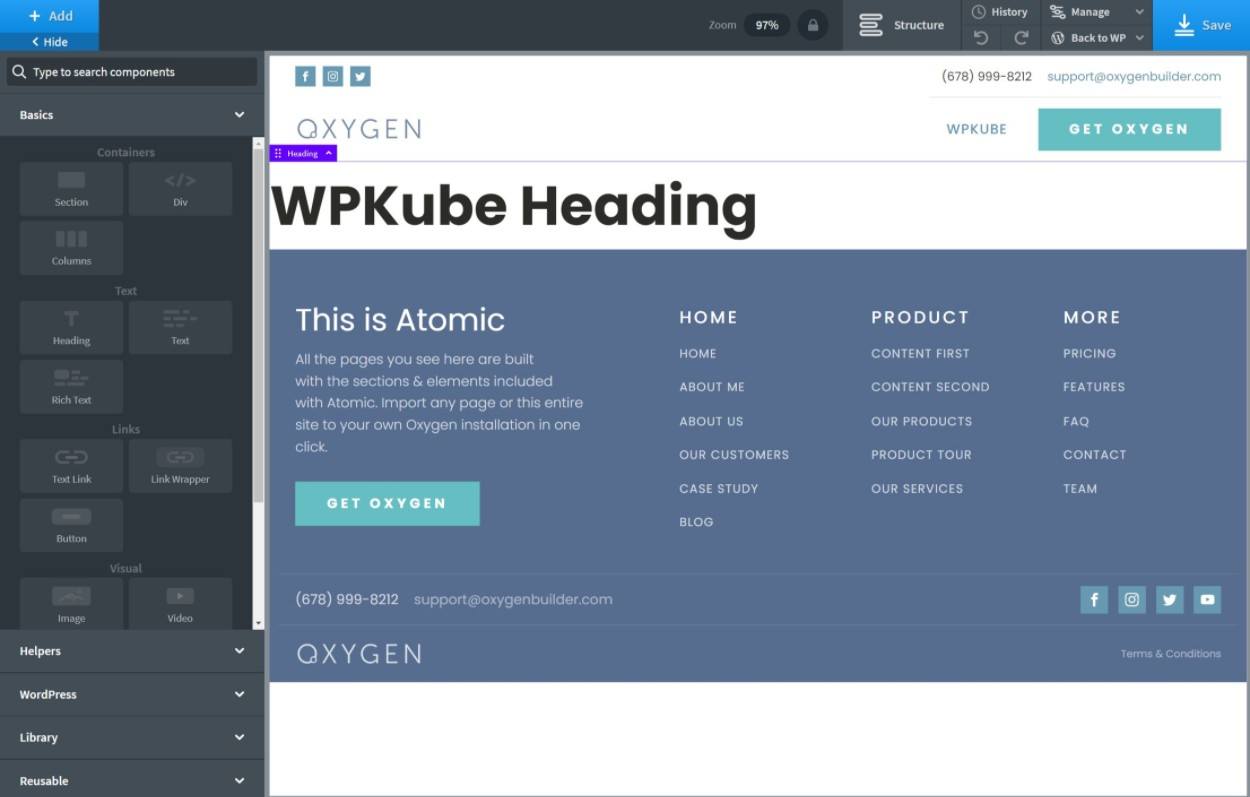
我认为 Oxygen 的界面不像其他页面构建器插件那样用户友好,但您仍然可以访问可视化的拖放式设计系统:

价钱
Oxygen 没有免费版本,但定价非常慷慨。 终身支持/更新和在无限网站上使用的起价为 129 美元。
我们完整的氧气评论
获取氧气
WordPress 页面构建器常见问题解答
当我们完成我们的帖子时,让我们回顾一下关于页面构建器的一些常见问题。
我需要 WordPress 的页面构建器吗?
如果您只是创建基本的博客文章或内容页面,则不需要页面构建器插件。 但是,如果您希望能够在没有代码的情况下构建独特的自定义设计,那么您可能需要比原生 WordPress 编辑器更大的灵活性。 那是您应该使用页面构建器插件的时候。
WordPress主题和页面构建器有什么区别?
您的 WordPress 主题控制您网站的基本布局,例如您的页眉、页脚以及帖子和页面的默认模板。 然后,页面构建器插件可让您设计主题内容区域中的内容。 本质上,页面构建器插件允许您替换通常使用本机 WordPress 编辑器控制的内容区域。
WordPress主题构建器和页面构建器有什么区别?
页面构建器插件可让您为单个帖子和页面创建设计。 主题构建器插件可让您创建部分/所有站点自动使用的模板。
例如,页面构建器可以让您为单个博客文章创建设计,而主题构建器可以让您创建所有博客文章都会自动使用的模板。
现在的大多数插件都在一个包中包含页面构建器和主题构建器功能。
什么是 WordPress 最好的免费页面构建器?
Elementor是最好的免费 WordPress 页面构建器插件。 虽然 Elementor Pro 确实添加了许多有用的功能,但单独的免费版本已经非常强大,您可以使用完全免费的功能构建漂亮的页面。
哪个是最快的 WordPress 页面构建器插件?
如果您使用 WordPress 性能最佳实践,则可以快速加载此列表中的所有页面构建器。 但是,如果您特别担心性能,请考虑Beaver Builder或Oxygen 。
哪个是 SEO 的最佳 WordPress 页面构建器?
所有这些 WordPress 页面构建器插件都可以帮助您构建 SEO 优化设计,并且它们都可以与流行的 WordPress SEO 插件一起使用。 在 SEO 方面,它们之间没有显着差异。
哪个是最好的 WordPress 页面构建器插件?
正如我上面提到的,我对最佳 WordPress 页面构建器插件的总体选择是 Elementor。
基本上,如果您不确定从哪里开始,我建议您从 Elementor 开始。 它是最受欢迎的页面构建器插件是有原因的——它具有:
- 最慷慨的免费版本。
- 一个出色的界面,带有有用的工具,例如右键单击支持。
- 大多数其他建筑商不提供的高级设计选项。
- 有用的功能,例如主题构建器和弹出窗口构建器。
- 一个庞大的社区,可以轻松了解 Elementor。
去元素
但是,这些其他页面构建器插件也是优质插件。 以下是您可能要考虑使用其他工具的一些原因:
- 海狸生成器 – 非常稳定可靠。 对于喜欢轻量级方法并且不需要弹出窗口构建器等“额外”功能的人来说,这是一个不错的选择。
- 迪维生成器 – 您可能更喜欢 Divi 界面,Divi Builder 在设计灵活性方面也可以与 Elementor 相媲美。 Divi 还有一个绝对庞大的模板库。
- 轻快的 – 主要区别在于界面。 就个人而言,Brizy 拥有我最喜欢的编辑体验之一,因为它试图保持设置内联。
- 兴旺建筑师 – 如果您想在 Thrive Themes 生态系统中全力以赴,这是一个不错的选择。 更多地关注营销和转化优化,这可以使其更好地用于登录页面。
- 氧 - 适合需要完整主题构建的高级用户和开发人员。 干净的代码和最好的动态内容支持,但它不是真正的“页面构建器”,因为它完全取代了您的主题。 也就是说,您必须将其用作主题构建器; 在保留现有主题的同时,无法仅将其用于页面。
如果您正在构建登录页面,您可能还想查看我们的最佳登录页面插件综述。
对于为您的网站选择最佳 WordPress 页面构建器插件,您还有任何疑问吗? 让我们在评论中知道!
