使用 7 个实用技巧提高您的 Web 表单转换率
已发表: 2021-02-01一般来说,表格是从用户那里收集信息和产生潜在线索的关键因素。 但是,并非所有时间表单都按照您希望的方式进行转换。
有时,您可能会发现自己想知道:“为什么您的访问者不填写您的表格?” 尽管您无法读懂他们的想法以找出答案,但仍有一些可行的方法可以帮助您改善这种情况。
在本文中,我们将向您展示如何增加您的网络表单转换。 通过遵循我们下面的 7 个简单提示,您可以将表单转换率提升到一个新的水平。
- 优化您的表格
- 将表格放在折叠上方
- 注意表格标题和 CTA 短语
- 包括隐私政策
- 使用确认电子邮件和登陆页面
- 设置转化跟踪
- A/B 测试
优化您的表格
表单是转化客户的支柱。 精心设计的表单将为用户提供积极的体验并有助于转化。 因此,首先也是最重要的事情是让您的表格出众、引人注目但与您的品牌和目的相同。
理想的表单必须具有简单的垂直布局并提供足够的空间来填写。每个表单域都应清楚地标记,以告知用户所需的具体信息。 在颜色方面,用正确的颜色组合来绑定你的表格,不要用超过3种颜色把它弄乱。
接下来,您应该尽量减少表单域的数量。 人类天生就是懒惰的。 要求用户填写长表单字段可能会导致表单放弃。
Marketo就是一个典型的例子。 Marketo 从 11 个字段表单中删除了 7 个字段后,其表单转换率提高了 120%。 缩短您的表单并包含自动填充功能以加快表单完成过程。 为此,请专注于仅询问最重要的信息。 如果您必须创建一个长表单,请考虑将其分解为带有进度条的多页表单。
此外,用户通过各种设备访问您的网站。 为移动设备优化表单是鼓励用户与您的网站互动的好主意。 谷歌指出,67% 的移动用户更有可能在适合移动设备的网站上购买网站的产品或服务。 因此,为了增加表单转换的可能性,您应该将表单转换为适合移动设备的表单。
我们建议您使用 Google Analytics 来查找用于检查您的网站的最常用移动设备,以便您可以相应地调整您的表单。
将表格放在折叠上方
“折叠”的概念起源于报业。 引人注目的图像和有趣的故事被放置在首屏以吸引读者的注意力。 故事越精彩,报纸销售的可能性就越大。 如今,这一原则也适用于 Web 表单。
您网站上的表单放置确实决定了您的表单转换率。 根据尼尔森集团的眼动追踪研究,近 80% 的用户将时间花在了首屏。
访问者总是希望看到他们寻找的信息,而无需向下滚动。 他们看到的内容将影响他们的整体体验,因此请确保您的表格以简单的内容放在首位。
注意表格标题和 CTA 短语
使用表单标题的目的是告知用户他们在提交表单后会得到什么。 现实表明,粗体、大格式的标题和标题很容易抓住用户的眼球。
除此之外,CTA 短语在将您的表单转换率提升到一个新的水平方面发挥着关键作用。 他们将鼓励用户遵循您希望他们做的事情。 因此,不要使用无聊的“提交”词,让我们集思广益,用其他与您的表单主题相匹配的有力和吸引人的词。 例如,您可以考虑使用“下载”、“获取免费电子书”、“单击此处”或“立即加入课堂”等。
此外,您应该为您的 CTA 短语添加一些紧迫感,敦促您的潜在客户采取行动。 例如,“最后机会”、“现在”、“仅剩 1 小时”等。 避免在表单中塞满太多有力的词,这可能会给用户带来一种“超现实”的感觉。
更重要的是,强大的 CTA 按钮必须具有出色的色彩。 对 Midas Media 的一项研究证明,橙色、蓝色、红色和绿色是最受青睐的四种颜色,可以强烈呼吁采取行动。 
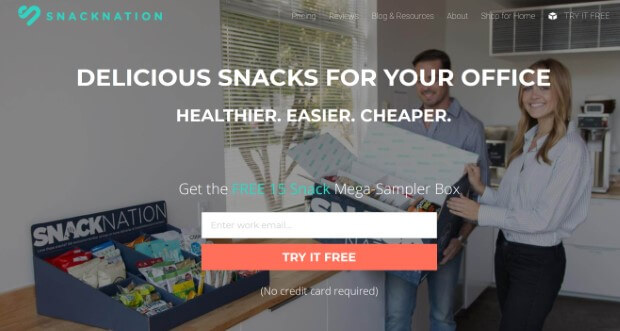
SnackNation 的形式符合上述所有标准。 标题大写,粗体,直截了当,提供美味的小吃。 提交的文本更改为橙色背景的“免费试用”,这使它真正脱颖而出。
包括隐私政策
在互联网时代,攻击者总是利用互联网漏洞窃取用户个人数据。 这导致用户在透露个人信息时非常谨慎,尤其是他们的银行和信用卡详细信息。 在您的表单中添加积极的隐私说明将帮助用户感到安全和个性化。 这也可以让您与他们建立信任。

但是,并非所有隐私说明都有效。 问题是您的隐私说明必须明智和创造性地使用。 因为在某些情况下,副本比安全更重要。
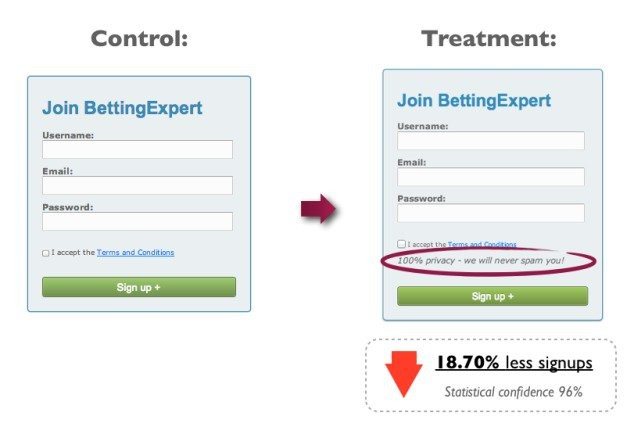
这种典型的“100% 隐私——我们绝不会向您发送垃圾邮件”的隐私说明对您来说可能不再陌生。 Contentverve.com 在他们的表格中包含了这条线,出乎意料的是,它导致转化率下降了 18.7%。
这是为什么? 答案在于“垃圾邮件”这个词,它是“转化杀手”元素之一。 它使人们变得焦虑和犹豫填写表格。 
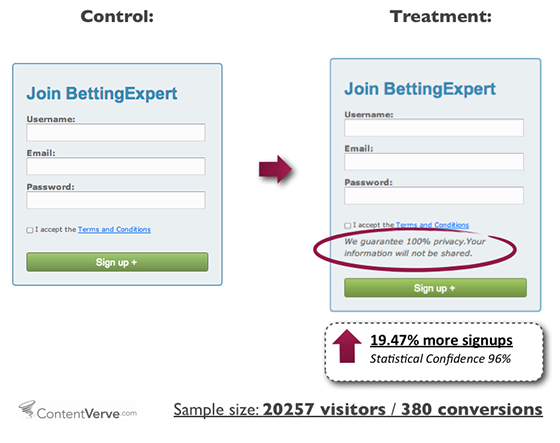
后来,Contentverve 将隐私政策文本更改为“我们保证 100% 隐私。 您的信息将不会被共享。” 他们的转化率惊人地增长了 19.47%。 
考虑我们的一些建议:“我们尊重您的隐私”或“您的信息是 100% 安全的”,您就会发现其中的不同。
使用确认电子邮件和登陆页面
通知用户他们已成功提交表单也有助于提高表单转换率。 一旦他们按下提交按钮,就将他们重定向到登录页面,或者给他们一封感谢信,表达感激之情。 另外,您应该在紧急情况下提供联系信息。
最重要的是,如果你在 24 小时内给他们一个跟进承诺,请确保你做到了。
设置转化跟踪
如何在不跟踪的情况下衡量您的转化状态? 跟踪您的表单转换率使您能够找出潜在问题并确定如何解决这些问题的解决方案。 有许多可靠的转化跟踪工具可以帮助您,例如 Google Analytics 和 Hotjar。
Google Analytics 允许您跟踪多种类型的转换,包括表单转换。 数据是根据用户活动收集的。 如果访问者填写表格并到达“谢谢”页面,Google Analytics(分析)将跟踪该活动,然后向您显示流量来源并将其与转化目标进行比较。
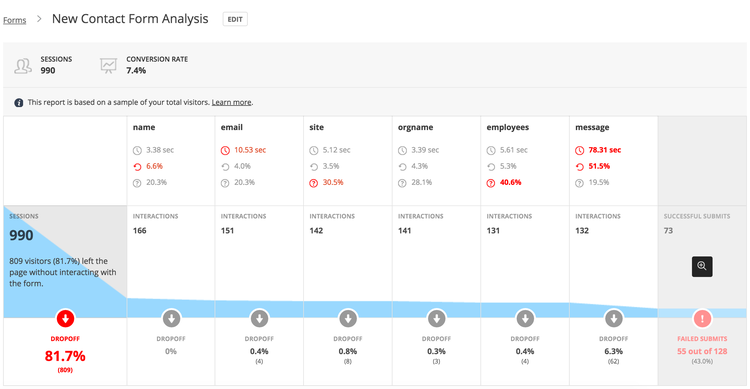
另一方面,Hotjar 不会为您提供直接的转换数据,但可以让您分析用户如何与您的表单进行交互。 它的热图提供了有关哪些字段需要用户更长的时间才能填写或他们放弃最多的表单部分的深入数据。 这有助于您了解用户行为并更好地优化您的表单。 
A/B 测试
您网站的任何部分都可能导致摩擦。 你的表格也是如此。 A/B 测试是最小化表单摩擦的无痛且最有效的方法。
在进行 A/B 测试时要特别注意这些元素:页面上的表单放置、表单布局、标题、配色方案、CTA 按钮及其位置。
请您的朋友、同事或亲戚填写您的表格并记下他们的反馈,然后得出结论。 参加考试的人越多越好。
结论
本文揭示了 7 个简单的优化技巧,可提高您的 Web 表单转换率。
如果您设身处地为用户着想,那么优化您的表单根本不是一项复杂的任务。 自定义表单时,请考虑其在页面上的位置、布局、设计,以及它们是否提供最佳用户体验。
请记住,即使是最轻微的自定义也会影响您的表单转换率。 确保在使用表单之前仔细测试它们。
如果您喜欢这篇文章,请不要忘记查看我们的网站以跟踪我们所有的新内容!
