每个营销人员的 7 条视觉层次原则
已发表: 2023-06-20您是否曾经点击过某个网站,看一眼,然后说:“嗯,这将是一个不”,然后寻找退出按钮? 对我来说,这通常是由于三个原因:网站看起来过时、拥挤或难以浏览。

这就是为什么视觉层次结构在网页设计中如此重要,因为一个糟糕的网站可能会阻止访问者对您的品牌产生兴趣。

这是一个简单的指南,可帮助您了解视觉层次结构的关键设计原则,以吸引受众、保持他们的参与度并产生转化。
目录
什么是视觉层次?
视觉层次结构是按重要性顺序排列图形元素的方法。 通过依赖与尺寸、颜色、对比度、白色等相关的原则,您可以影响用户与您的设计(从图像到网站)的交互方式。
视觉层次结构会影响您在设计中看到和关注的内容,无论是图像、图形设计还是网页设计。 它是信息架构(即如何组织和显示信息以便于理解和导航)的关键角色,并且可以极大地影响用户体验 (UX)。
在考虑视觉层次结构时,您需要问自己几个问题:
- 我们想要引起人们的注意的是什么呢?
- 我们希望用户采取什么行动?
- 眼睛自然会看向哪里,又落在哪里?
提出这些问题将帮助您使用下面概述的原则来创建清晰的视觉层次结构。
什么构成了糟糕的视觉层次?
当谈到视觉层次结构时,有一条黄金法则:如果每个元素都显得很重要,那么就没有什么看起来很重要。
视觉层次结构是对您正在使用的信息进行排名的一种方式。 如果无法区分元素,则认为层次结构较差。
举个例子:

左边发生了很多事情。 两个主要元素大小相同,多种颜色让人很难知道该看哪里。
在右侧,您的眼睛会自动吸引到左侧的主蓝色框,然后自然地转到右侧的元素,然后落在橙色的号召性用语 (CTA) 上。
糟糕的视觉层次:
- 让用户感到困惑。
- 让人不清楚该往哪里看。
- 创建平淡的设计。
相反,创建一个有助于理解和引导用户的视觉结构。 网站上正确的视觉层次结构可以帮助人们理解页面的内容。 下面我们将回顾网页设计中视觉层次结构的基础知识。
视觉层次结构的 7 个网页设计原则
- 使用对齐和构图来创建焦点。
- 考虑阅读模式。
- 用户更容易注意到更大的元素。
- 颜色和对比度吸引眼球。
- 空白创造强调。
- 接近和重复创造了统一。
1. 使用对齐和构图来创建焦点。
对齐和构图可帮助您构建网站上的元素并为查看者创建焦点。 两种常见的构图规则是三分法则和赔率法则。
根据三分法,页面被两条水平线和垂直线划分,形成一个由九个大小相等的正方形组成的网格。 线条相交的点是焦点,您可以在其中放置设计的重要元素。
赔率规则表明,奇数个元素会引起观众更多的兴趣和参与,因为每个元素都可以单独评估,而不是偶数个分组。
2.考虑阅读模式。
从上到下阅读是全球标准,但人们水平阅读的方式存在文化差异。 英语和西班牙语等语言的“西方”标准是从左到右阅读,而闪族语言和印度-雅利安语言,如阿拉伯语、希伯来语和乌尔都语,是从右到左阅读。
这种变化带来了两种不同的阅读/扫描风格:F 和 Z 模式。

- Z 模式查看器从页面的左上角开始,移动到右上角,然后向下并向后移动到左下角,然后移动到右下角。
- F 图案查看器从左上角开始,像 Z 图案查看器一样移动到右上角,但它们使用页面的左侧作为引导,并以较短的移动(F 的较短线)快速向右扫描,然后返回左侧并向下到达页面底部。
您可以遵循传统的阅读模式并设计符合自然处理的页面,也可以破坏传统模式并为他们提供用于导航的主要焦点元素。 记住这一点将帮助您设计可转换的项目,尤其是登陆页面。
3. 用户更容易注意到更大的元素。
尺寸在视觉层次结构中至关重要,因为较大的元素最受关注,并且被认为更重要。
以 Netflix 为例。

图片来源
当你看到这张图片时,你首先会看到的是“无限的电影、电视节目等等。 然后,您将阅读下一行,然后再阅读下一行,然后再探索页面上的其他元素。
“无限电影、电视节目等”被显示为消息中最重要的部分,这是有道理的,因为这是 Netflix 的主要卖点。
在设计网页时,请考虑您希望受众首先看到的内容,并用它来指导您的策略。
4. 颜色和对比度吸引眼球。
人们被颜色所吸引,它能唤起情感并具有文化和社会内涵。 只要按行业查看徽标,您就会发现食品品牌倾向于黄色,而金融机构则倾向于蓝色。

在设计中,颜色非常适合引起人们对特定元素的注意。 对比色非常适合显示页面元素之间的差异或引起人们对其中一个元素的注意。 例如,使用霓虹绿,然后使用灰白色会引起人们对霓虹绿元素的注意。
在下图中,图中的两个橙色条从灰色条中脱颖而出,表明橙色是焦点,灰色是次要的。

在网站上,您可以使用颜色将焦点吸引到 CTA。 在下图中,突出的计划选项呈紫色,而其他计划选项呈白色。 该品牌可能希望用户选择该计划,因此为其添加颜色可以吸引他们的注意力和兴趣。

图片来源
在上面的示例中,最突出的 CTA 位于中间。 该品牌可能希望用户选择此选项。 其他 CTA 仍然可见,但与橙色相比更加柔和。
为了用色彩创造最大的视觉冲击力,少即是多。
4. 空白创造强调。
空白是指设计中的空白空间。

图片来源
网页设计中的空白是吸引注意力和保持平衡的关键。
少即是多,因为如果观众无法弄清楚自己在看什么,那么用尽可能多的元素填充空间可能会让他们感到困惑和望而却步。
苹果公司还因其对空白的使用而闻名。

图片来源
该品牌提供简单的用户界面,强调页面上的元素。 苹果对空白的使用也反映了品牌的身份。
6. 接近和重复创造统一。
将元素放在一起可以告诉用户这些元素是相关的。
以纽约时报烹饪网站为例。 它的“掌握基础知识”标题有四个紧密分组的食谱框,让观众知道他们可能具有相同的重要性。

图片来源
如果您不确定如何对某些元素进行分组,您可以使用用户体验研究策略(例如卡片排序)根据受众的期望对元素进行分组。
7. 字体层次结构可帮助您组织文本。
字体为您的网站添加了重要的视觉元素,并帮助您组织和分类文本(有时按重要性级别)。
字体层次结构由三部分组成:
- 主要:您的主要文本是页面上最大的,引起最初的注意,并且包含最重要的流行语来吸引人们。
- 次要:次要字体是您的副标题或次要描述。 它不像主要文本那样引人注目,但仍然提供价值并帮助他们的目光在您的页面上移动。
- 第三级:第三级文本是页面上最小尺寸的文本,但仍然可读。 它可以提供有关页面的更多详细信息,并且可以短(如标题)或长(如整个段落或描述)。
下面我们将回顾一些视觉层次结构示例,供您参考。
良好视觉层次结构的示例
1.Visme.co
Visme 使人们能够访问创建内容所需的模板和图形。

图片来源
我们喜欢什么:
Visme 引人注目的 CTA 遵循字体层次结构原则,鼓励用户注册其新闻通讯。 最大的单词是最有影响力的,当读者向下移动页面时,二级和三级文本提供更多信息。
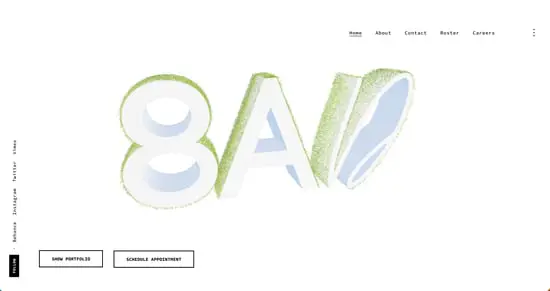
2. 8AD工作室
8AD Studio 是一家专门从事品牌推广的全方位服务制作机构。

图片来源
我们喜欢什么:
通过利用空白,8AD Studio 巧妙地将注意力吸引到三个关键元素:其独特的徽标和两个 CTA。 它与网站浏览者分享三个基本要素,并让人们知道它擅长自己的工作——创建吸引注意力并建立认可的品牌。
3. 以黑人为主
Predominantly Black 是一家手工制作的家居香氛和身体香氛公司。 
图片来源
我们喜欢什么:
以黑色为主给出了一个很好的例子,说明邻近性如何构建视觉层次结构。 通过在主标题下组织产品并在产品之间留出很少的空间,访问者很快就会明白这些产品属于同一类别。
交给你
视觉层次结构就是按重要性顺序对元素进行排名。 一旦您缩小了想要关注的范围并考虑了受众的需求,您就可以创建产生预期影响的设计。