8 个最新的网站布局变体在网络上独一无二
已发表: 2019-03-14现代网站设计趋势为我们带来了许多新的布局理念,它们既可以改变您网站的外观,又可以营造一种特殊的氛围。 您网站主页的外观看起来很有趣、引人入胜、有趣、壮观和原创。 无论如何,它应该吸引注意力并传达用户的情绪。
如果任何网站所有者的关键任务是脱颖而出,我应该说,以下网页设计示例将在这里派上用场。 这些布局将帮助您的主页看起来不寻常、有吸引力和特别。
让我们回顾一下想要吸引目标用户整体注意力的网站的最佳布局变体。
1.分屏

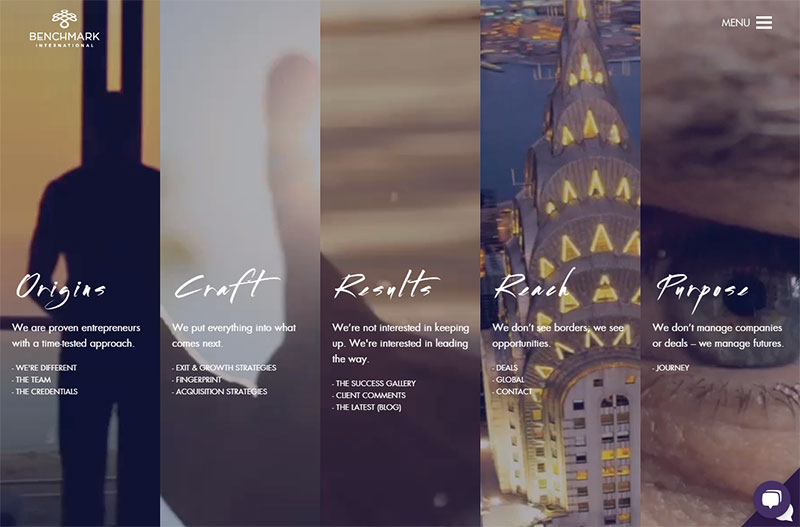
我们最近专门针对这种称为分屏的新网页设计趋势发表了一篇完整的文章。 这种趋势的主要目的是为用户提供在屏幕上可见的几个面板中可用的几条不同信息之间的选择。 用户可以决定首先学习什么故事,因此当将鼠标悬停在特定面板上以打开并查看其中包含的内容时,他/她可以自由选择。
屏幕可以分为 2、3 或更多部分,每个部分都可以包含独特的信息和特色图像,说明特定事件、产品、服务或其他任何内容。 几个不同的故事同时出现在一个屏幕上,上面的例子很好地展示了网站主页上这种流行的设计风格。
2.卡片设计

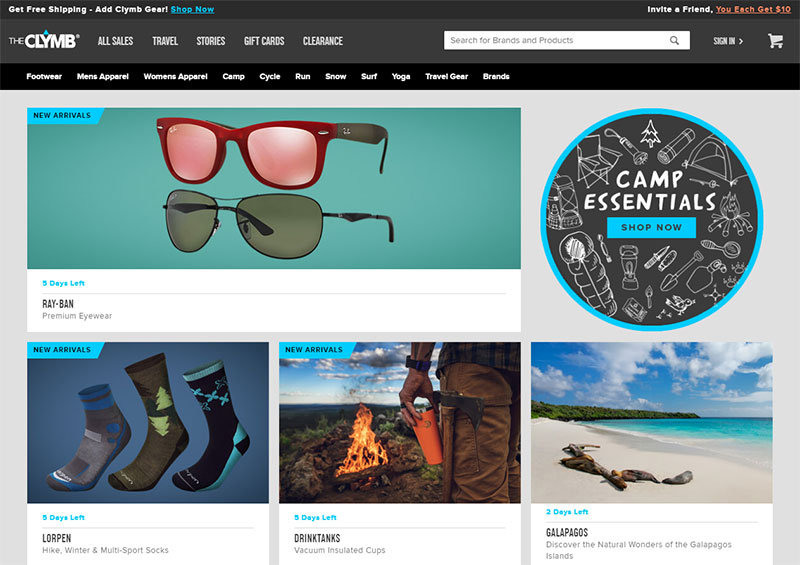
从博主到拥有企业或公司网页的人,卡片设计仍然受到网站所有者的欢迎和认可。 该卡片主要与 Pinterest 风格相关,也称为砖石风格,假设不同高度的矩形模块放置在单个页面上。
每张卡片都应该包含一个简短的文字和一张展示信息本质的特色照片。 每个模块都可以点击并引导用户进入包含完整文章的页面。 除了砖石之外,还有更多类似的显示内容类型,如网格、包装等。
这种设计的原始方法可以为用户创造吸引力。 例如,模块可以显示为桌子上的一副纸牌、拼图等。
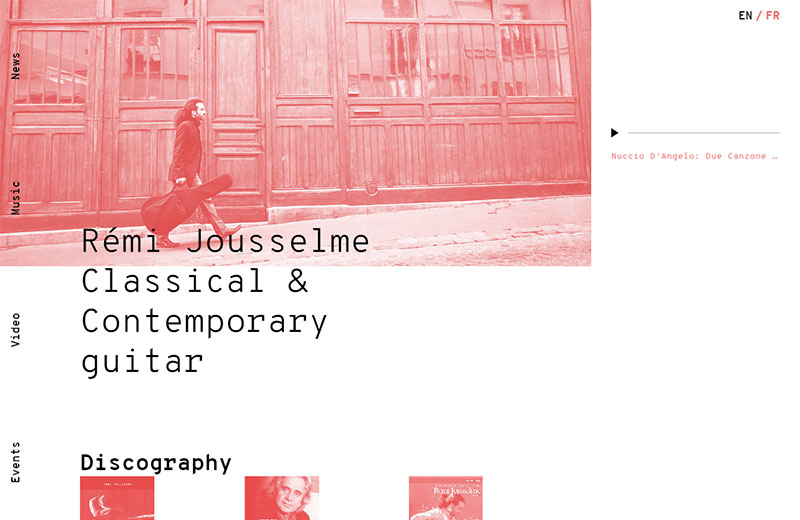
3. 老派

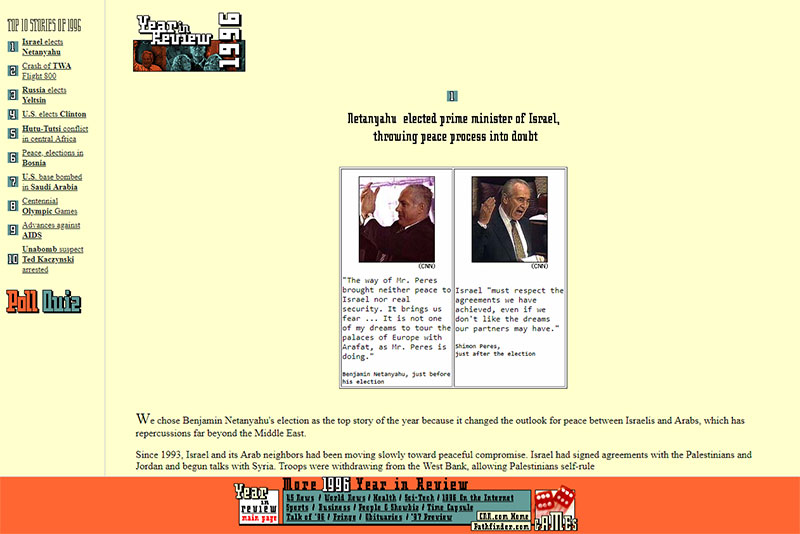
老派风格总能引起怀旧的回忆和人们脑海中回忆的瞬间所带来的一种审美愉悦。 每个人的记忆都是个人的,但你可以使用肯定会鼓励人们记住一些愉快的事情并对自己微笑的属性。
一些音乐曲目、绘画、艺术家、演员的肖像、过去几年的电影和任何老式艺术作品都可能引起这种怀旧情绪,您需要传达用户的积极情绪并让他们在您的网站上停留更长时间。
根据您网站的用途,您可以使用一些老派元素或创建完全老派风格的设计,例如复古或复古风格的设计。 使用与某个历史时期相关的符号、配色方案、形状和元素,并享受结果。
4.优步极简主义

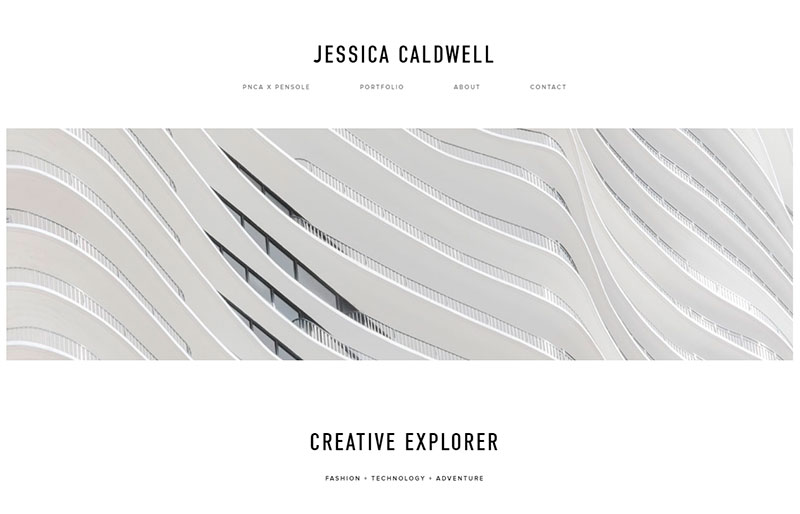
与网络上的大多数网站相比,极简主义有时会使网页看起来非常独特和不常见。 有时,主页可能只包含一个足以说明公司本身的单色徽标。
您在上面看到的示例在标题中包含一个抽象的全彩色静态图像,只需向下滚动,用户就可以了解更多关于作者及其作品的信息。 极简主义不会分散用户对主要内容的注意力,因为没有鲜艳的色彩或复杂的元素。 因此,如果您想创建一个引人注目的作品集,超级极简主义将是非常合适的风格。

5.不对称

不对称是缺乏对称性,创造了设计的特定和谐和原始外观。 这是一种自然现象,因为我们在周围观察到的一切都是不对称的。 蝴蝶的翅膀,蜗牛的壳,乌龟的壳,甚至人的脸都是不对称的。
网页设计中的不对称可以有不同的应用; 但是,它通常用于带来混乱和混乱的感觉以及强调动作或动作。 屏幕的较大部分优于较小的部分,以显示需要大量用户关注的内容的更重要部分。
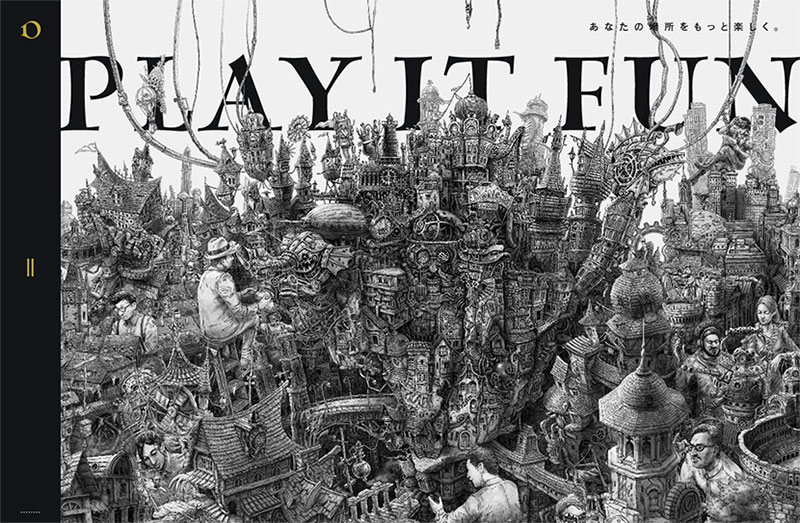
6. 排版重点

网页设计中的排版被认为是一种排版技术。 选择正确的字体是定义用户感知网站成功程度的任务。
当您使用字体仅用于复制信息作为以内容为中心的设计的一部分时,或者当您将整体用户的注意力集中在在主页上占据大量空间的巨大排版上时,易读性就是一切。 请看上面的例子,这个日本网站的主页被设计成一个过度拥挤的城市,有多个符号、建筑物和人。
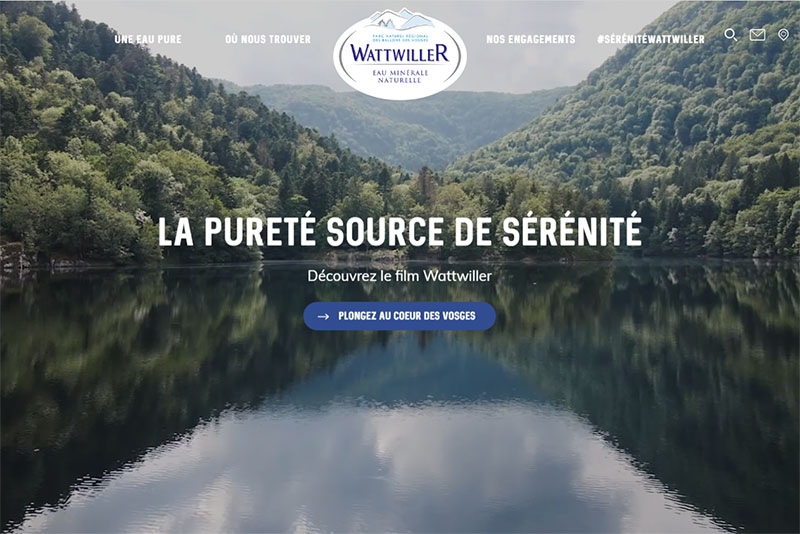
7.全屏图像

无论您想显示什么,从上到下和从左到右的全屏高分辨率图像都能营造出逼真且令人印象深刻的外观。 这样的背景照片被称为英雄图像,这是过去几年的流行趋势。
如果您希望网站标题、徽标和菜单完美可见,了解颜色对比在这里很重要。 因此,全屏图像的较暗颜色应该假设您在主页上的标题和其他文本中使用浅色排版。 浅色背景图像也是如此,应该与深色字体形成对比。
请在我们的详细指南中阅读更多英雄图片。
8. 原始方法

当您需要遵守用户的可访问性规则时,有时很难偏离标准。 然而,对于那些想要给人留下深刻印象和不遵守任何规则的人来说,不常见的方法是一个很好的选择。
您在上面看到的示例是一个土耳其网站,它是手绘地图布局的一个非常独特的变体。 在这里,您可以单击任何元素将其放大,用光标在屏幕上移动地图并查找任何需要的位置,就像使用常规地图一样。
这是网站主页设计不常见方法的一个很好的例子。
结论:
创建出色的布局只是在您的利基市场中建立具有竞争力的网站的第一步。 然而,这是网站创建以及您呈现内容的方式、您喜欢与用户交流的语言、导航、可用性以及更多因素的一个组成部分。 原创才能吸引人。
