让您的网站更易于导航的 9 个面包屑提示 [+ 示例]
已发表: 2022-09-13您是否曾经丢失过手机、钥匙或钱包? 如果是这样,您可能已被建议追溯您的步骤。 面包屑导航可帮助您网站的访问者做到这一点,但不是搜索厨房、浴室和前门区域只是为了在冰箱中找到他们的钥匙,面包屑导航向用户显示他们当前的位置以及到达那里所采取的步骤。
面包屑导航得名于童话故事 Hansel 和 Gretel,兄弟姐妹二人在穿越森林时在他们身后留下了面包屑的踪迹,以显示他们回家的路。 在您的网站上有效实施的面包屑导航将确保您的访问者永远不会迷失在树林中。

什么是面包屑导航?
面包屑是一种导航辅助工具,允许用户跟踪他们在网站或界面上的当前位置。 面包屑路径显示用户当前所在的页面及其与之前访问过的页面的关系,或当前页面上方更高级别父页面的层次结构。 面包屑导航使用户能够快速导航回他们的起点或访问之前的页面。
面包屑导航通常显示为由大于号 (>) 分隔的超链接网站页面的水平列表。 面包屑导航通常位于主网站导航下方的页面顶部附近。 在我们继续讨论技巧和最佳实践之前,重要的是要注意面包屑有几种不同的口味。
面包屑导航的类型
基于位置或层次结构的面包屑
基于位置或层次结构的面包屑导航是您最常遇到的类型。 基于位置的面包屑向用户显示他们所在的当前页面及其与上面网站层次结构的关系。 可以将其想象为您在计算机上存储文档的文件夹。 第一个文件夹是最广泛的,其中的每个文件夹都变得更加具体,直到您到达您的文档。

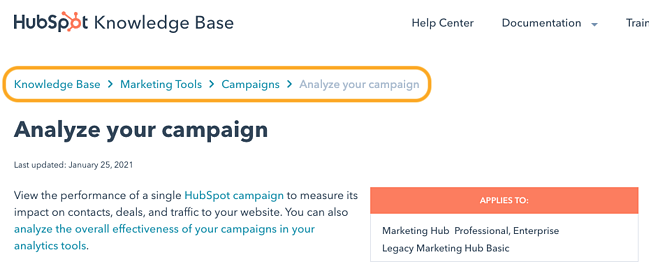
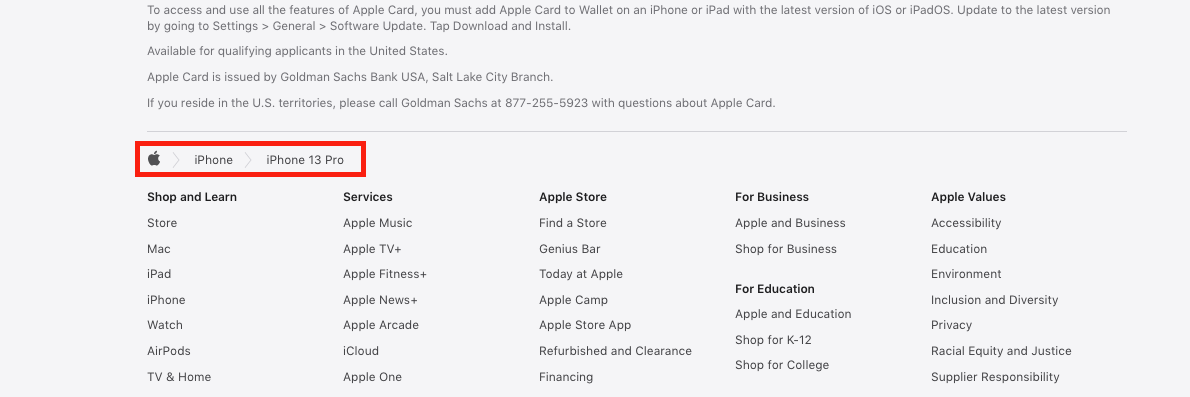
在上面的示例中,面包屑显示用户所在的当前页面,以及返回知识库主页的每个连续父页面。 基于层次结构的面包屑导航使用户可以轻松返回主页或当前页面所在的任何父页面。
基于路径或历史的面包屑
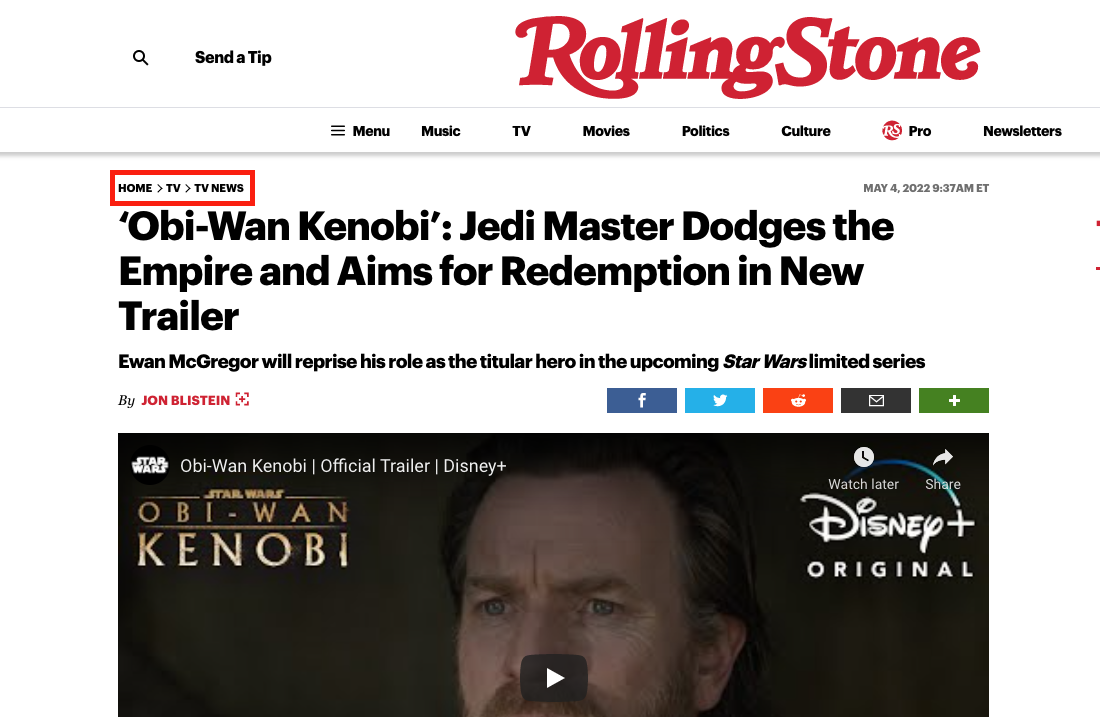
基于路径的面包屑导航表示用户在到达当前页面之前所采用的唯一路径。 尽管路径通常不会完整显示,但基于路径的面包屑通常被实现为一种后退按钮的形式,它将用户带到他们访问的前一页。

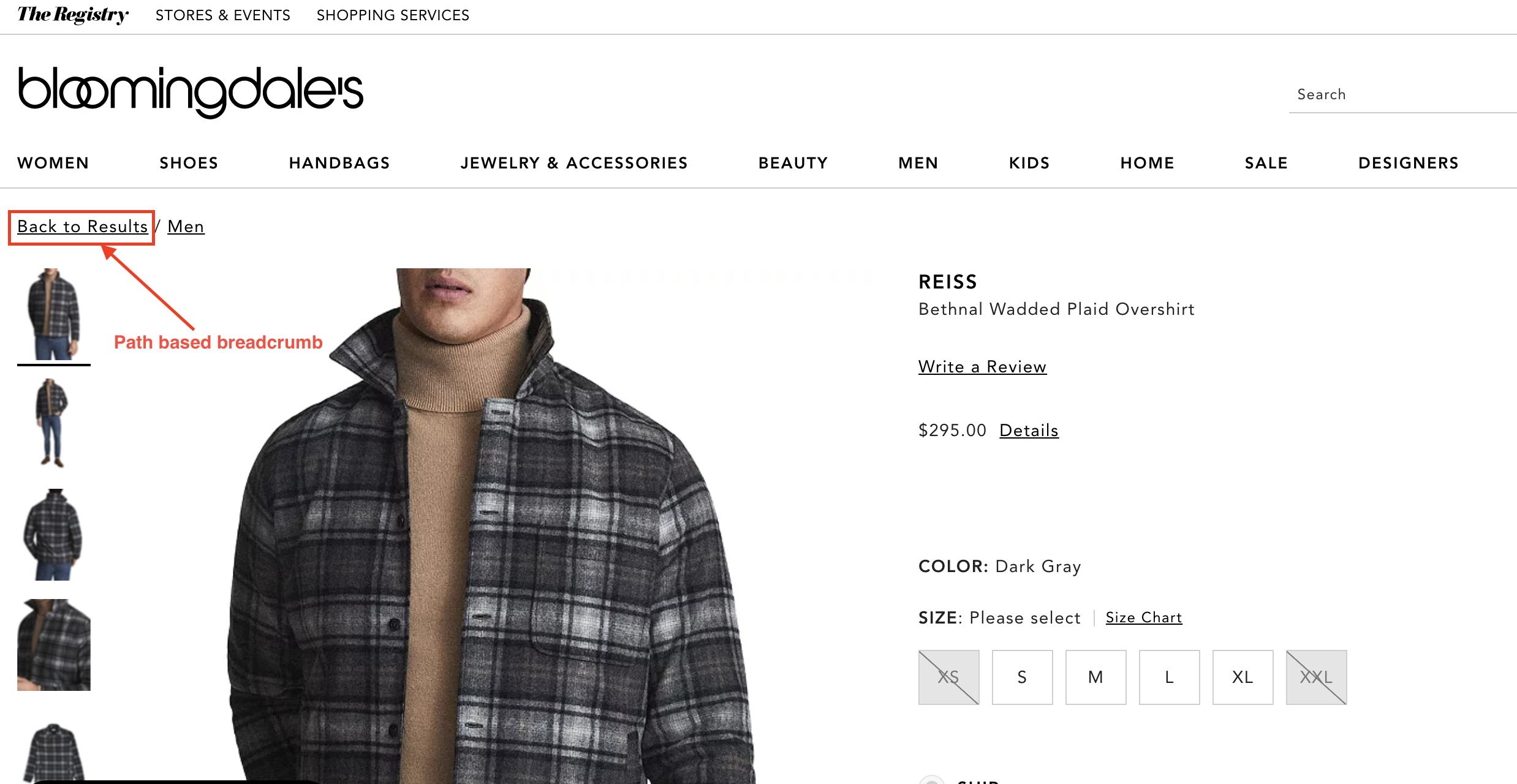
上面的示例显示了 Bloomingdale 网站上的“返回结果”链接,这是一个基于路径的面包屑导航,允许用户导航回到他们的上一页,而他们的唯一查询保持不变。 基于历史的面包屑在电子商务网站上很常见,有许多不同的类别和品种可供搜索。
基于属性的面包屑
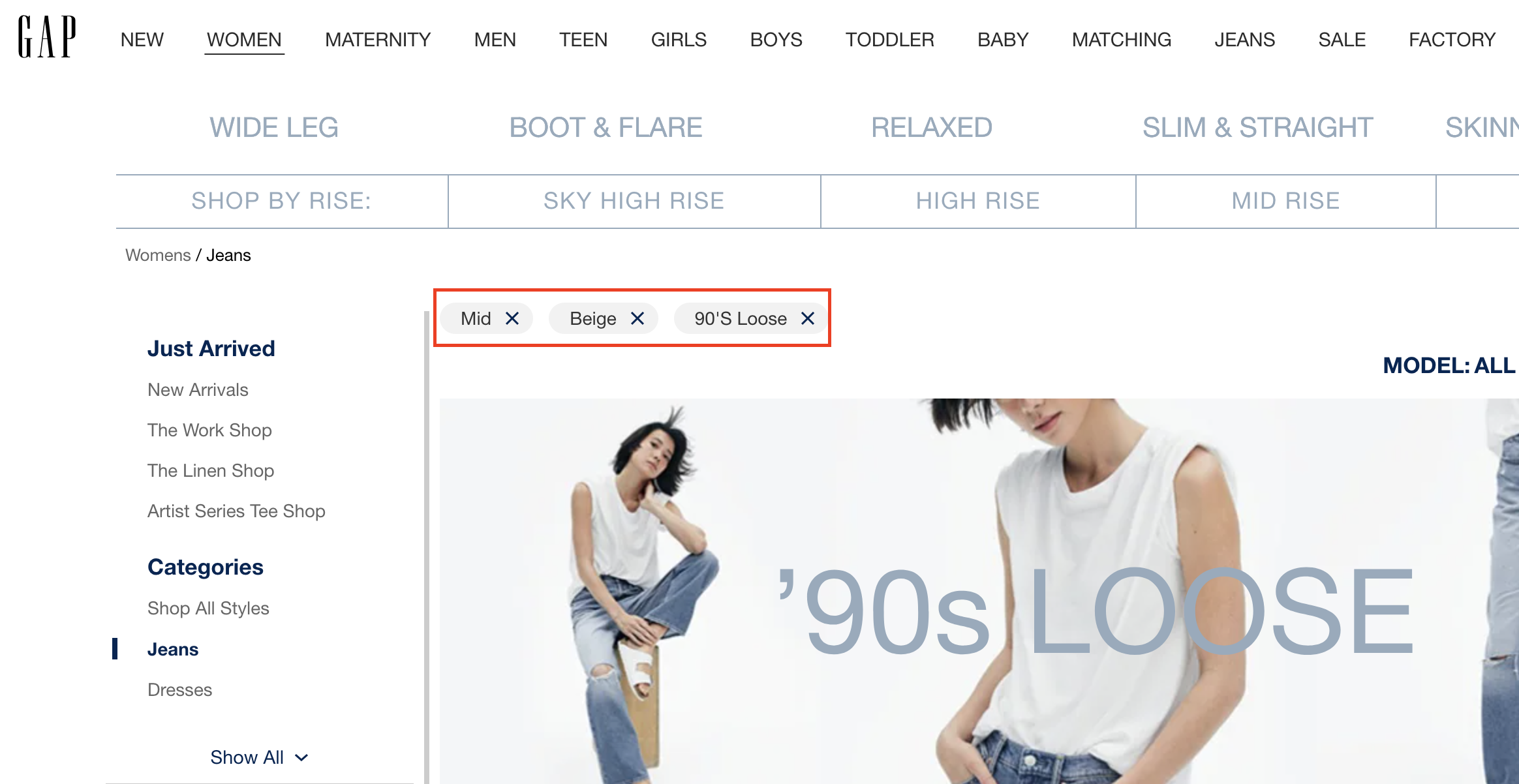
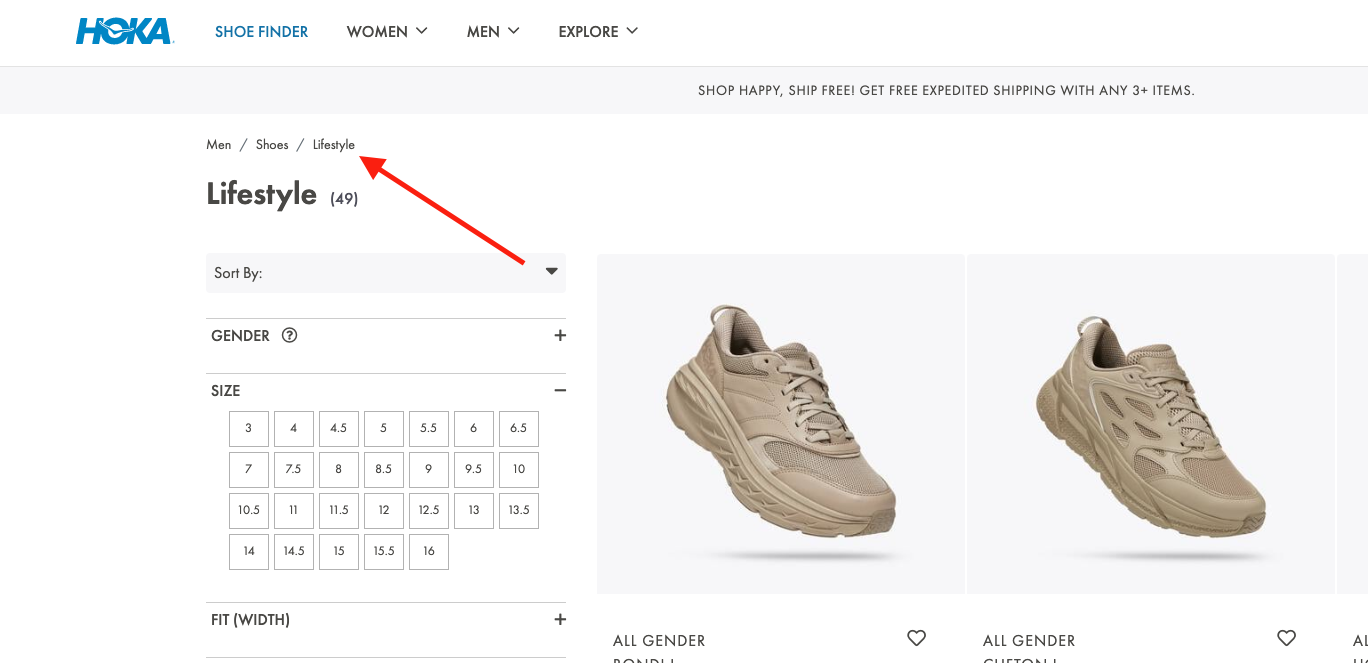
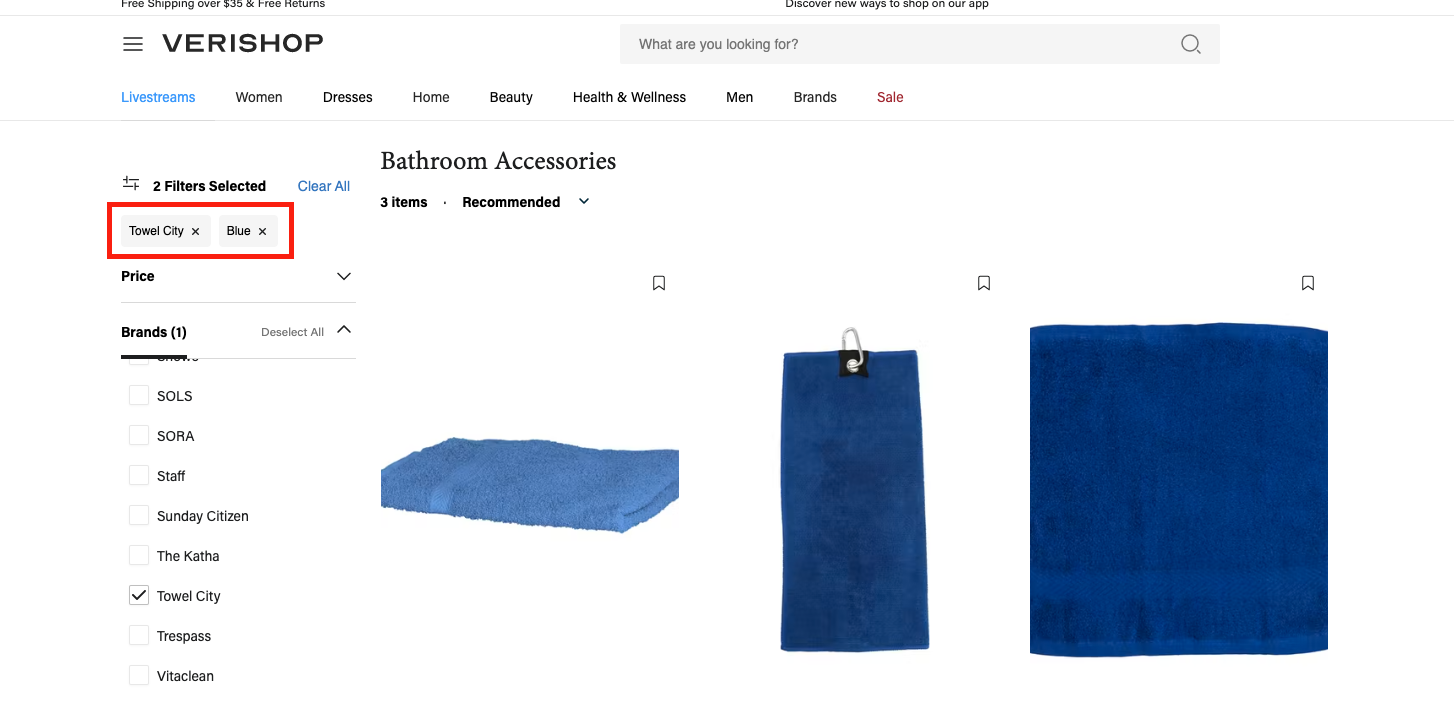
基于属性的面包屑显示用户选择的属性或标签,以便过滤他们在网页上的搜索。 例如,基于属性的面包屑在电子商务网站上很有用,用户可以在其中选择不同的属性来缩小页面上的项目范围并找到完美的牛仔裤。

基于属性的面包屑也可以实现为标签,用于对博客文章和内容类型进行分类。
现在我们已经介绍了不同种类的面包屑导航,让我们继续了解在您的网站上实施面包屑导航以提高网站可导航性并降低跳出率的 9 个技巧。
面包屑导航提示和示例
1. 只有在对您的网站结构有意义的情况下才使用面包屑导航。
面包屑导航仅在您的网站结构需要时才适用。 如果您有可从多个不同登录页面访问的较低级别页面,则使用面包屑导航可能会使从不同起点访问相同页面的读者感到困惑。 此外,如果您有一个只有几个顶级页面的小型网站,则可能根本不需要面包屑导航。

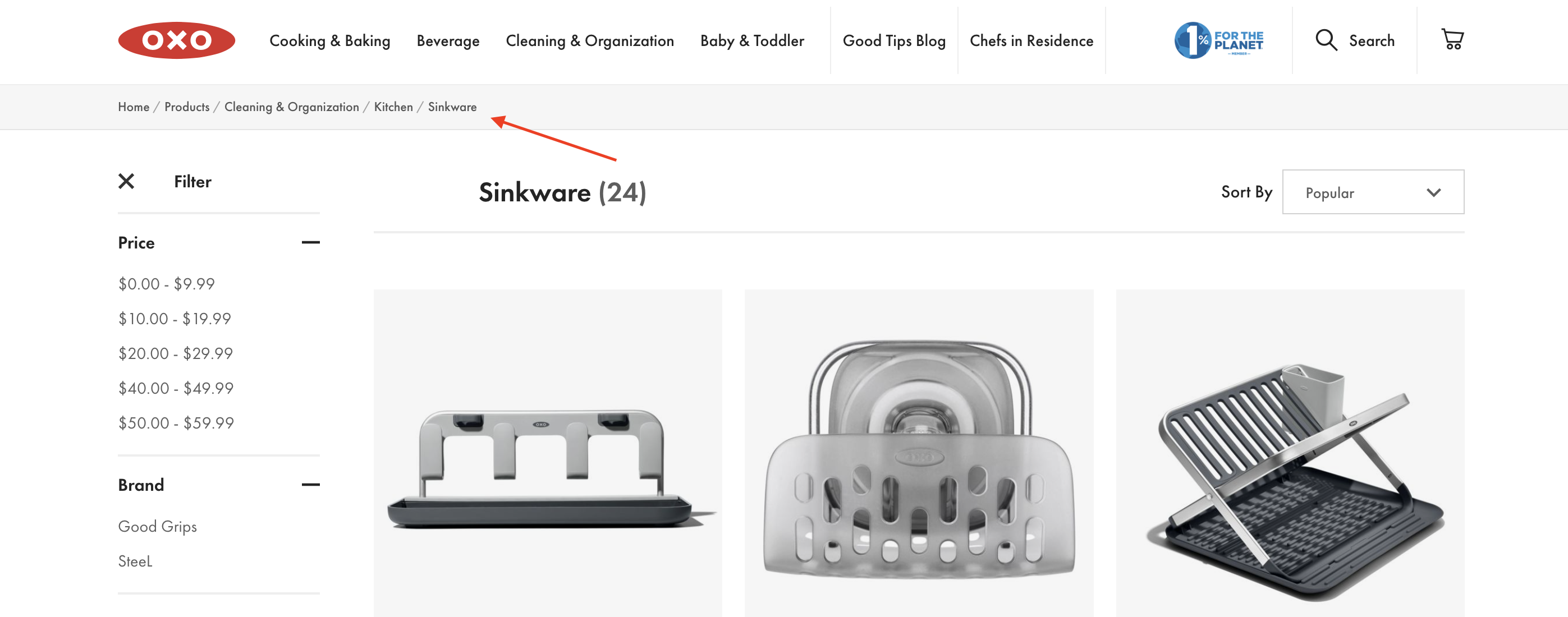
2. 不要让你的面包屑导航太大。
面包屑导航是网站主导航的次要导航。 最佳做法是让您的面包屑看起来比您网站的主导航更小并位于其下方。 如果你的面包屑看起来太大,它可能会扰乱页面的视觉平衡,并在浏览网站时造成混乱。

在 Oxo 的示例中,很明显,面包屑路径次要于其上方的站点主导航栏。 面包屑导航所在的灰色栏也很漂亮。
3. 在面包屑导航中包含完整的导航路径。
如果您遗漏了某些级别,您会混淆用户,并且面包屑路径将不会有帮助。 即使用户没有从主页开始,您也希望为他们提供一种从一开始就浏览您的网站的简单方法。

4. 从最高到最低的进步。
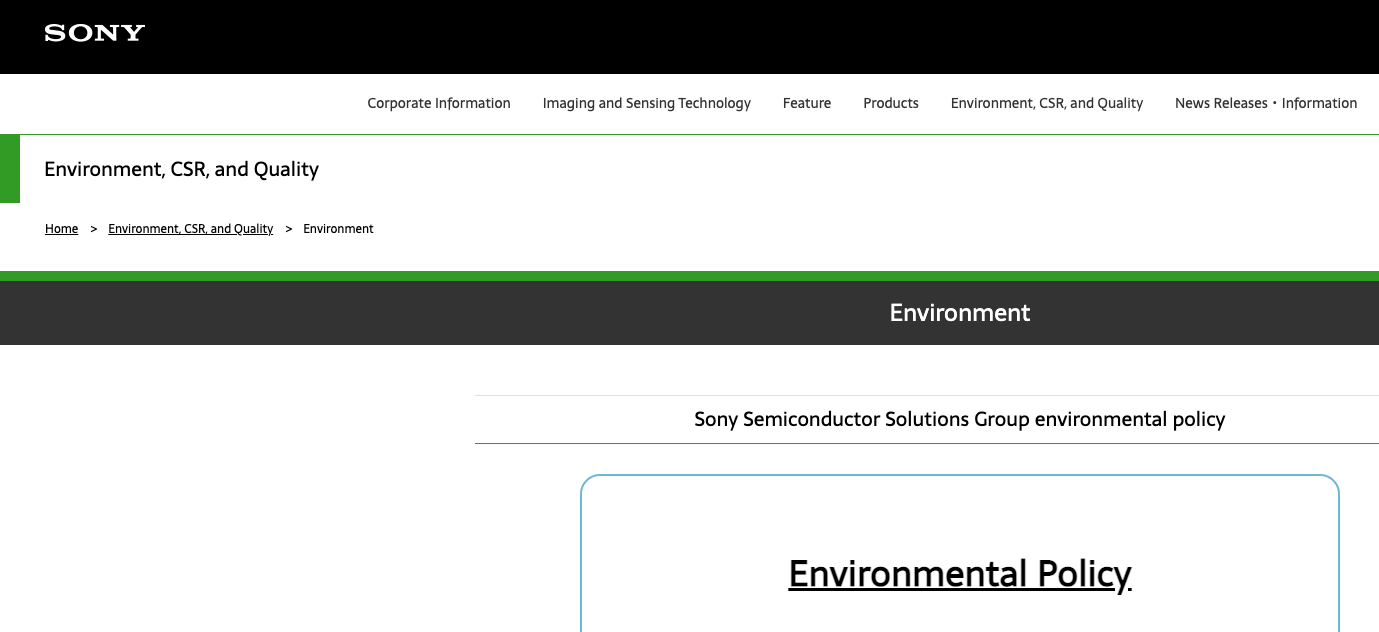
5. 保持面包屑标题与页面标题一致。
索尼在区分链接和非链接方面也做得很好。 链接带有下划线,而当前“环境”页面等非链接保持未装饰。

6. 通过设计获得创意。
面包屑导航的传统样式是由大于号 (>) 分隔的水平链接列表。但是,如果不同的设计更符合您网站的外观和感觉,则无需遵循传统路径。


7. 保持干净整洁。
您的面包屑导航是对用户的帮助,除非用户正在寻找它,否则不应引起不必要的注意。 出于这个原因,您不希望用不必要的文本或笨拙的设计使您的面包屑导航混乱。

8. 考虑哪种类型的面包屑导航对您的网站最有意义。
正如文章开头所讨论的,有几种类型的面包屑需要考虑——基于位置的、基于属性的和基于历史的面包屑。 基于位置的面包屑向用户显示他们在站点层次结构中的位置。 基于属性的面包屑向用户显示他们的页面属于哪些类别或标签。 最后,基于历史的面包屑向用户显示他们到达当前页面的具体路径。


在决定哪种类型的面包屑导航最适合您的网站时,您应该考虑您网站的结构、您提供的产品或服务类型,以及您希望用户与您的页面交互的方式。
9.了解你的听众。

HTML 和 CSS 中的面包屑导航
面包屑不仅有用——它们也很容易通过一些 HTML 和 CSS 代码添加到您的网站。
让我们从 HTML 开始,我们将使用它来制作链接本身。 最简单的方法是将链接组织在一个无序列表 (<ul>) 元素中,每个列表项 (<li>) 都包含面包屑系列中的一个链接,直到最后一个项目,它表示当前页面。
这是您可以使用的面包屑的 HTML 模板:
请参阅 CodePen 上 HubSpot (@hubspot) 的 HTML 和 CSS 中的 Pen Breadcrumbs。
请注意,我还将无序列表包含在 HTML <nav>(导航)元素中,并在其开始标记中添加了一个类和一个 ARIA 标签。 这是可选的,但有助于使屏幕阅读器和搜索引擎更容易访问您的页面。
请参阅 CodePen 上 HubSpot (@hubspot) 的 HTML 和 CSS 中的 Pen Breadcrumbs。
请参阅 CodePen 上 HubSpot (@hubspot) 的 HTML 和 CSS 中的 Pen Breadcrumbs。
Bootstrap CSS 中的面包屑导航
Bootstrap CSS 还提供了一种无需添加自定义 CSS 即可创建面包屑导航的方法。 为此,请像这样使用 Breadcrumb 组件。 这是 Bootstrap 5 文档中的一个示例:
请参阅 CodePen 上 HubSpot (@hubspot) 的 Bootstrap CSS 中的 Pen Breadcrumbs。
这只是 Bootstrap 中面包屑导航的基础知识——请参阅 Bootstrap 面包屑导航文档以了解所有详细信息。
帮助用户浏览您的网站的设计
编者注:这篇文章最初发表于 2018 年 9 月,为了全面性而进行了更新。

{{slideInCta('3b85a969-0893-4010-afb7-4690
