创建有效的联系我们页面的 9 个有用提示
已发表: 2022-02-12人们通常会注意创建一个时尚的主页,并且似乎会打折联系我们页面。 事实上,联系我们页面的重量比看起来要大得多。
有效的联系页面不仅可以欢迎潜在客户,节省您来回发送电子邮件的时间,还可以优化客户支持流程并减少垃圾邮件。
寻找最佳的联系我们页面示例以获得灵感?
本文将重点介绍 9 个有用的提示,以创建有助于提高网站转化率的最佳联系我们页面。
我们还将引用一些联系我们页面示例,并指出好的和不那么好的。
- #1。 保持时尚、创意和一致
- #2。 在网页的顶部和底部包含您的联系信息
- #3。 把事情简单化
- #4。 包括视频或号召性用语
- #5。 减少垃圾邮件
- #6。 提供不同的通信选项
- #7。 不要忘记您的社交媒体渠道
- #8。 设定期望
- #9。 尝试使用聊天机器人代替传统的联系表格
- 联系我们页面示例:坏的和好的
#1。 保持时尚、创意和一致
当读者访问您的联系我们页面时,意味着他们想与您建立新的关系,无论他们是想更多地了解您的产品还是寻求您团队的帮助。
考虑到人脑对视觉内容是天生的,时尚而富有创意的联系我们页面设计将在他们的脑海中留下积极的印象。 这会激发用户与您取得联系。
另外,您的联系我们页面设计和副本可以充分说明您的网站角色。 它必须与您网站的其他部分保持一致。 这意味着您的联系我们页面应该具有与其他页面相似的颜色、字体和图像。 如果用户被重定向到一个看起来像一个全新站点的页面,他们会感到困惑。
#2。 在网页的顶部和底部包含联系信息
不要只在联系我们页面上提供您的联系信息。 相反,请将您的联系信息放在您网站上每个页面的顶部和底部。 这样,用户可以在需要帮助或其他信息时立即与您联系。 这很方便,因为他们不需要浪费额外的时间和精力来搜索您的联系方式。
由于过多的联系信息可能会分散用户的注意力,您应该在网页的顶部和底部显示最基本的信息,例如电子邮件地址和电话号码。
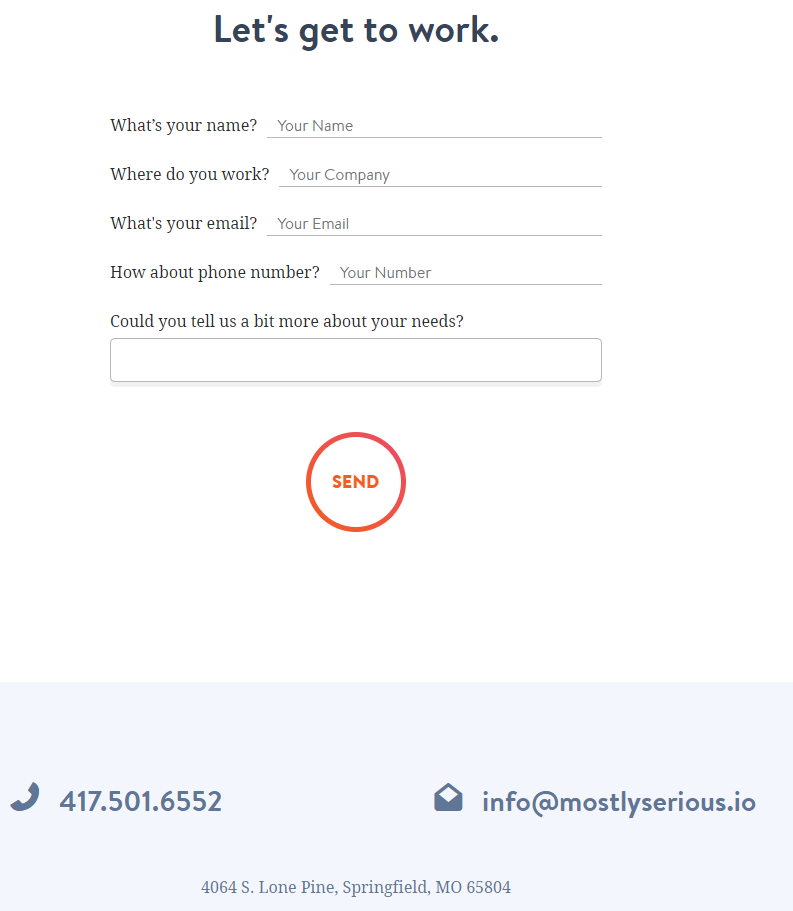
Mostly Serious 在每页底部清楚地放置联系信息方面做得很好。 
#3。 把事情简单化
联系我们页面的主要目的是鼓励用户与您联系。 一个充满太多信息和冗长表格的联系我们页面可能会成为挑战用户时间和耐心的障碍。 因此,请让您的联系我们页面尽可能简短、温馨、切中要害。
为此,您应该避免不必要的副本。 如果您使用联系表格,请仅询问最重要的信息,例如姓名、电子邮件地址和联系原因,从而减少表格字段的数量。
你知道吗? 如果您的联系表单有 3 个字段,则最佳转化率约为 25%。 如果表单字段从 3 到 5 个增加,则转化率下降到 20%,并且对于六个或更多字段持续下降 15%。
另外,一些联系我们页面要求用户输入个人/公司电话号码并等待电话呼叫。 不幸的是,这是一个转换杀手。 据统计,37% 的用户在被提示输入电话号码时放弃了联系我们页面。
#4。 包括视频或号召性用语
请记住,联系我们页面也是登录页面。 包括号召性用语或视频证明是提高着陆页转化率的最简单但最有效的方法之一。
虽然视频为用户提供了直观的体验,但清晰的号召性用语为他们提供了联系过程的简明指导。 例如,告诉我们您的业务或请详细描述您的要求。 这样,您的访问者就不会浪费时间思考下一步该做什么。
专业提示:视频应该简短、直观、直接。 不要让长而大的视频导致用户筋疲力尽并降低您的网站速度。
#5。 减少垃圾邮件
除了作为与潜在客户沟通的门户之外,您的联系我们页面还可能成为垃圾邮件发送者发送垃圾邮件的目标。 当然,您不能只用密码保护您的联系页面或联系方式来阻止垃圾邮件,因为它也可能限制合法用户。
那么,我们如何才能在保持良好响应率的同时减少垃圾邮件呢? 最好的出路是明确设置邮件发送的条件。 换句话说,一旦用户满足某些定义的要求,他们就有资格向您发送电子邮件。
为此,您可以使用条件逻辑联系表单。 用户回答定义的问题后,它将立即显示消息字段。
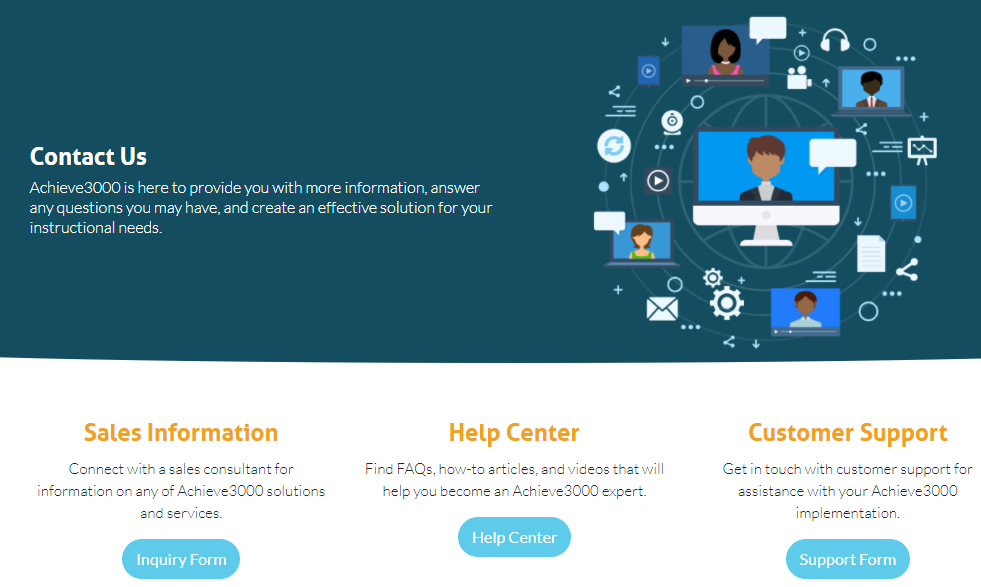
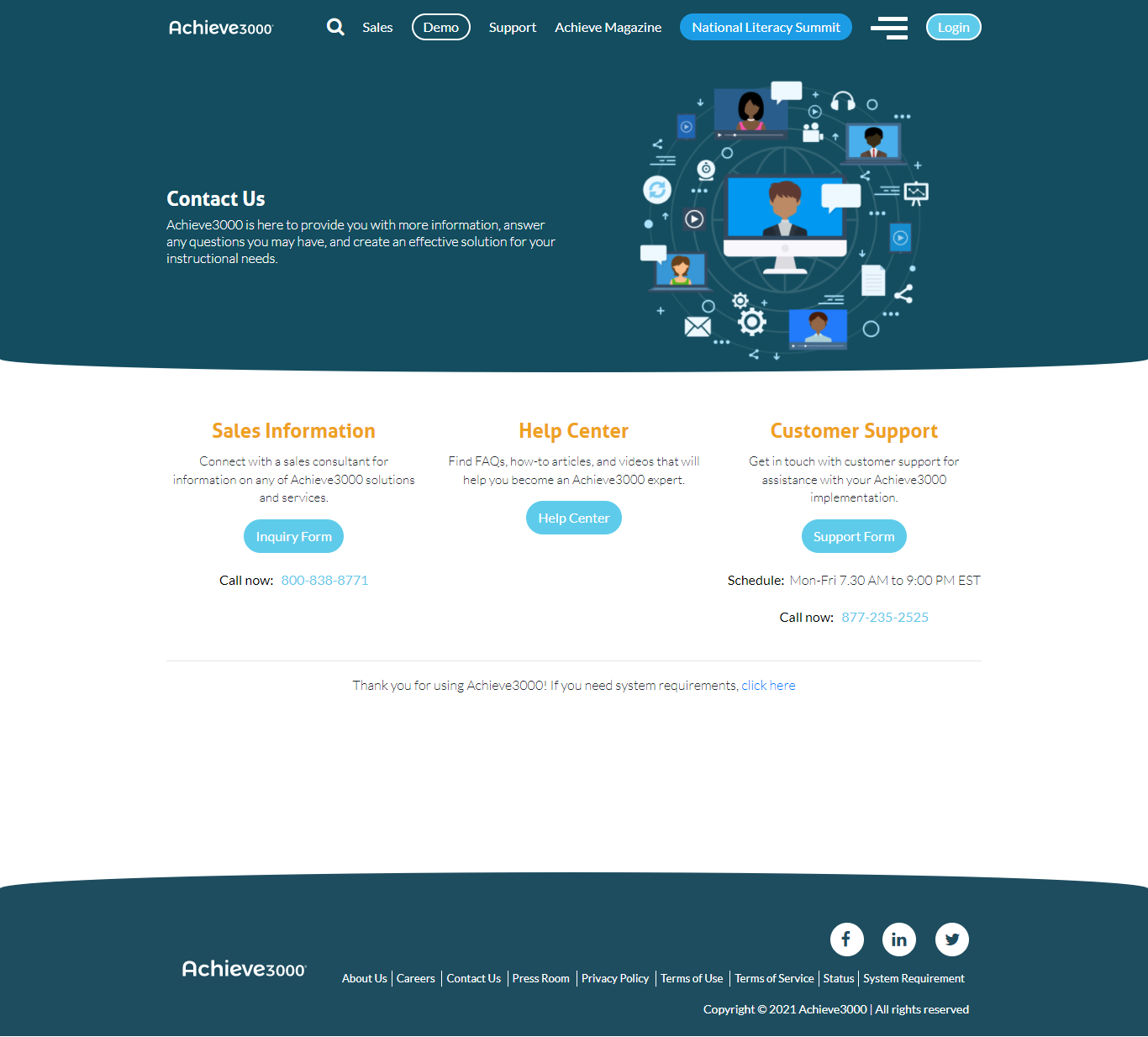
或者,您可以明确说明人们与您保持联系的类型。 这是一石二鸟。 您不仅可以在不使用 CAPTCHA 的情况下摆脱垃圾邮件,而且还方便客户支持。 以Achieve3000为例。 

#6。 提供不同的通信选项
访客出于多种目的与您联系。 提供不同的通信选项使您能够通过满足每个特定需求来减轻客户支持负担。
许多网站还在联系表格旁边添加了一个电子邮件地址。 如果联系表格拒绝履行职责,人们可以通过电子邮件与您联系。
#7。 不要忘记您的社交媒体渠道
根据 Hootsuite 的说法,“90% 可以访问互联网的人使用社交媒体。”
随着社交平台的快速发展,越来越多的人更喜欢在社交媒体上联系品牌以获得快速响应。 因此,不要忘记将您的社交媒体渠道链接到您的联系页面。 通过这样做,您还可以让他们有机会了解有关您的网站和业务的更多信息。
#8。 设定期望
这个表格是干什么用的? 您将在何时以及如何回馈用户? 这些详细信息应在您的联系我们页面上突出显示。
发送的任何请求总是期待被听到。 您应该向用户保证,您将在一定的响应时间内与他们联系。 并记住要遵守诺言,因为这是您与客户建立信任和尊重的方式。
#9。 使用 LiveChat 或聊天机器人代替传统的联系表格
没有回应可能是导致用户犹豫在您的联系我们页面上提交表单的最大恐惧。 想象一下,您需要立即回复,但您的外展服务却卡在了电子邮件队列或垃圾邮件箱中。 您的请求可能需要一段时间才能得到注意和解决。
与联系表格或电子邮件相比,实时聊天或聊天机器人提供更多即时支持。 通过在您的联系我们页面上添加一个快速聊天框,您可以回答他们的问题,当场缓解他们的担忧。 从那里开始,建立更牢固的客户关系并为您的网站带来更多潜在客户要容易得多。
联系我们页面示例:坏的和好的
在本节中,我们将提出一些很棒的和不太好的联系我们页面。
让我们先从不太好的开始吧!
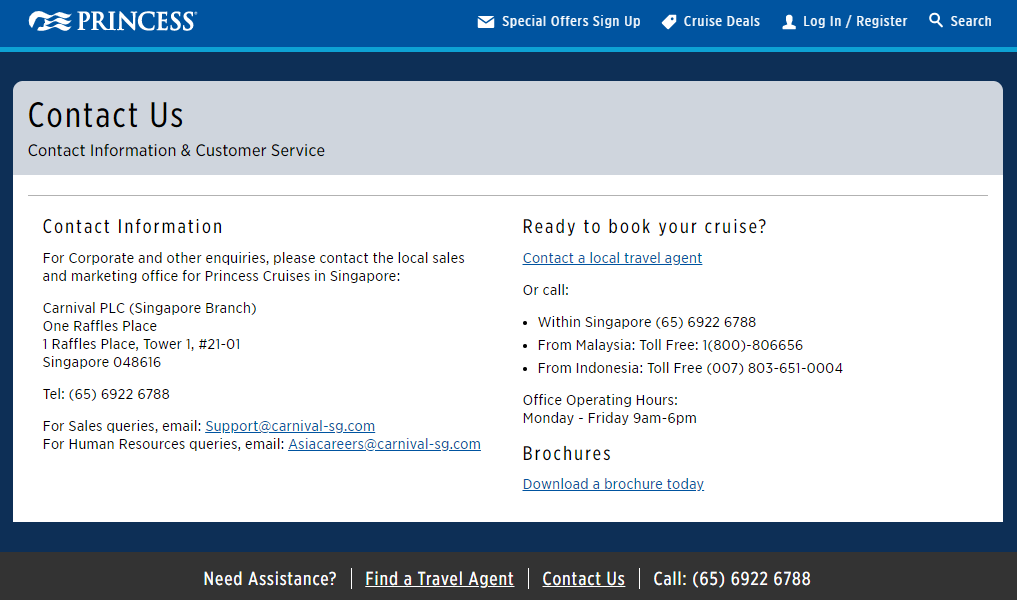
尽管它的知名度和专业的服务,公主邮轮有一个相当无聊的联系我们页面。 没有什么特别的东西可以在这里激起旅行者的兴趣,更不用说一些重要的信息了,包括电子邮件地址都隐藏在页面的最底部。 我们花了一些时间来导航联系人详细信息部分的位置。

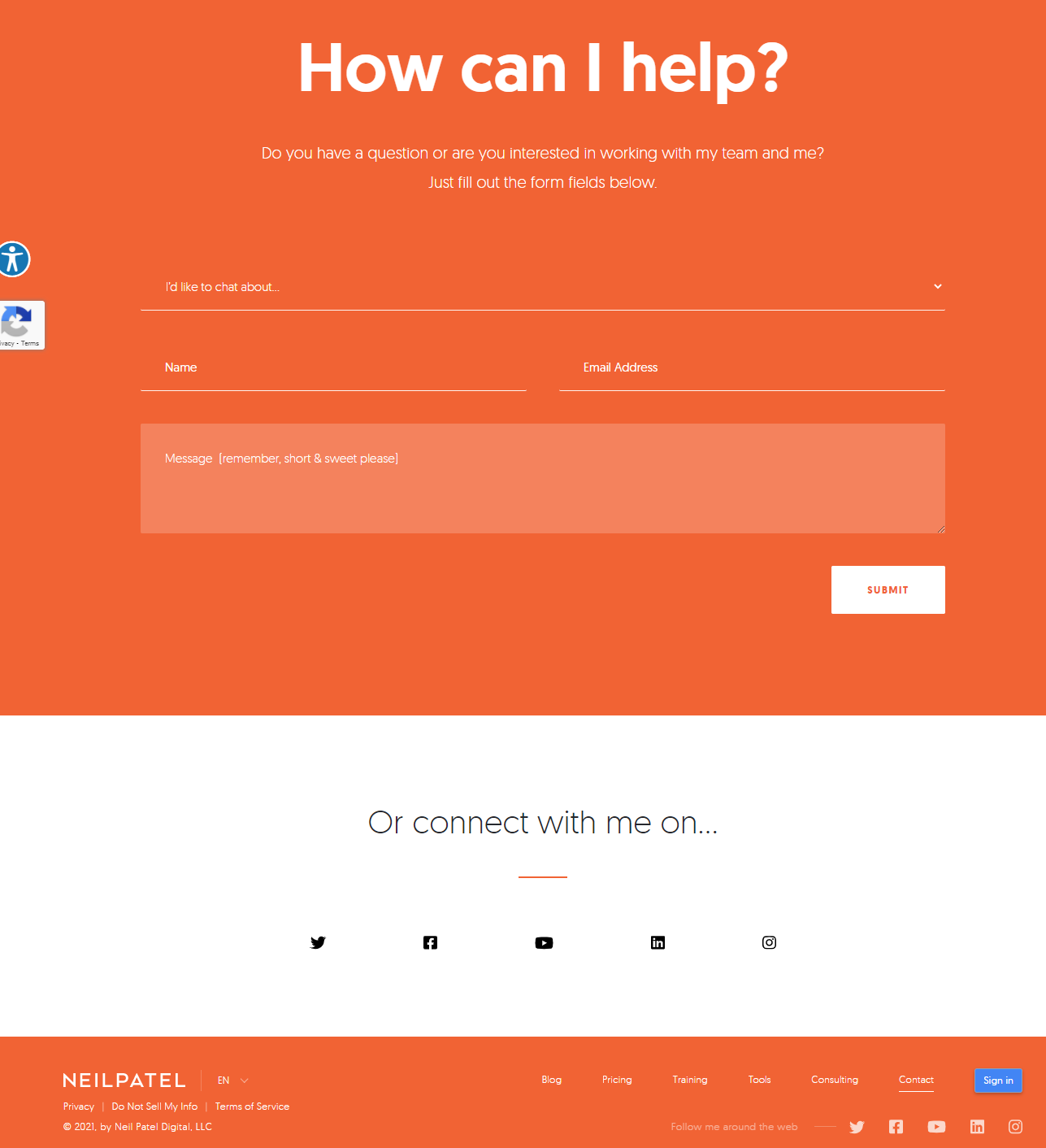
相反,Neil Patel 的联系我们页面赢得了我们的心。 它简短、简单、切中要害,并且与网页的其余部分保持一致。 更重要的是,它提供了明确的号召性用语,以引导用户完成联系过程。 客户还可以通过 Facebook、Twitter 或 Instagram 与他联系。 
另一个很棒的联系我们页面示例来自Achieve3000。 用户可以通过每个单独的部分轻松选择联系人查询类型。 它的联系我们页面非常直观,提供了所有重要信息。 我们发现浏览页面并获取我们需要的信息一点也不难。
此外,设计与主题相匹配,您可以通过社交媒体渠道或 24/7 聊天框与他们联系。

是时候创建您的联系我们页面了!
无论您是刚开始创建博客网站的新手,还是已经管理网站一段时间,创建完美的联系我们页面永远不会太晚。
本文向您介绍了 9 个有用的技巧,以建立一个有效的联系我们页面并进行转换。 还展示了许多视觉示例,让您对联系我们的页面设计、样式和布局有一个实际的了解。
除了我们的 9 条提示之外,您还有什么设计技巧或最喜欢的联系页面想要炫耀吗? 在下面的评论中分享您的选择!
