WordPress PWA(渐进式万维网应用程序)初学者信息
已发表: 2023-07-24将您的网站更改为 WordPress PWA 有很多优点。 尽管如此,如果您不是经验丰富的万维网开发人员,您很可能不知道如何开始。
好消息是,即使您是初学者,也可以使用一些 WordPress 插件轻松地将您的网页更改为渐进式网络应用程序。 应用 PWA 可以通过更快的加载时间来改善用户体验 (UX),并使您能够提高对驾驶通知的参与度。
什么是渐进式互联网应用程序 (PWA)?
首先,我们要了解的不仅仅是渐进式互联网应用程序 (PWA)。 简而言之,它是通过万维网构建的软件,可以在任何合适的浏览器中运行。
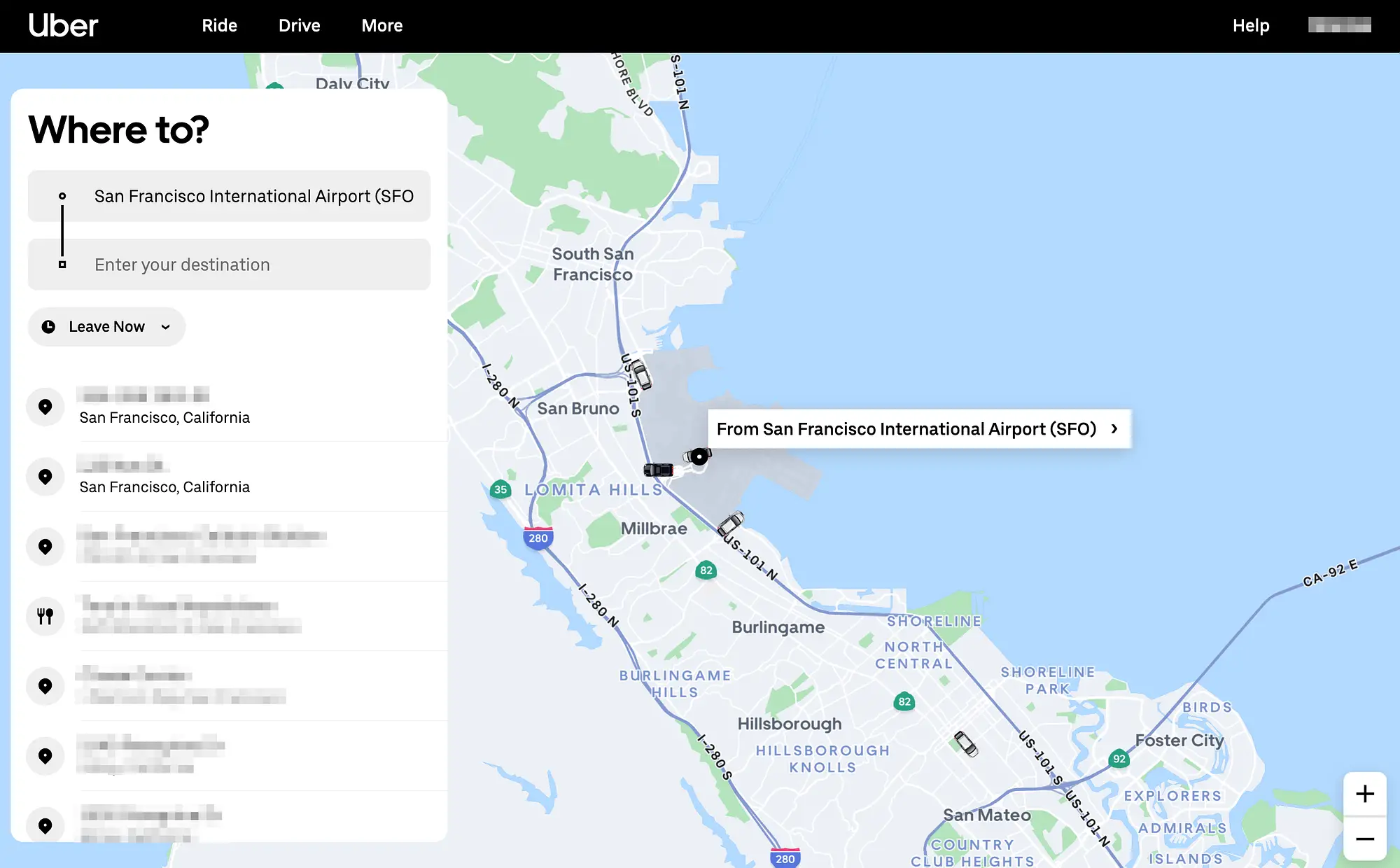
PWA 通常使用一些最流行的编程语言,例如 HTML 和 JavaScript,并且它们可以在桌面和移动设备上运行。 作为一个恰当的例子,Uber 使用了 PWA:

最重要的是,在合适的情况下,PWA 可以发布在 Apple 应用程序零售商和 Google 参与的软件分发系统上。
这样,用户就可以选择在其细胞产品或运行方法上进行正确设置。 首先,PWA 的运行方式类似于本地蜂窝应用程序,但如果您不想,则实际上不必设置它们。
使用 WordPress PWA 有哪些好处
使用 WordPress PWA 有很多好处。 它们本质上具有蜂窝应用程序的所有类似奖励。
最重要的是,它们可以提供增强的负载情况。 这主要是因为无论社区链接的强度如何,PWA 都会进行。 有些甚至可以完全离线完成工作。
更重要的是,当您切换到 WordPress PWA 时,您永远不需要牺牲性能。 如今的 API 确实非常强大,并且能够为您提供制作 PWA 所需的资源,该 PWA 可以完成普通网页可以完成的所有小任务(以及更多)。
此外,至少对于典型的移动应用程序,证据表明人们更喜欢使用应用程序访问内容[1] ,主要是为了利益和改进的用户体验。
买家下载您的应用程序后,您可以向他们发送推送通知,其开盘价高达 90% [2] 。 这可以帮助您更快地与员工建立联系,从而提高转化率和销售额。
将网站转换为 WordPress PWA 之前要考虑什么
幸运的是,借助 WordPress 插件,将您的 WordPress 网站改造成完全可操作的 PWA 可以很简单。 话虽如此,在继续进行调整之前,您可能需要查看许多关键组件。
首先,如果你还没有构建你的网站,或者你想更加确信你的 PWA 能够轻松运行并且看起来很棒,那么最好考虑选择一个轻量且兼容的快速 WordPress 主题。
有时,像赫斯提亚这样的流畅、单一的主题是一个很好的选择,因为它不会使问题变得过于复杂:

如果您有消费计划,还可以使用免费版本。
此外,您需要仔细考虑您希望 WordPress PWA 具有哪些特征。 作为一个恰当的例子,您可能希望它能够离线运行。
或者,您可能需要“添加到主屏幕”功能。 对于一些人来说,启用 WordPress 新闻通知将是首要任务。 如果是这种情况,那么出于这个原因,使用独立插件是个好主意。
如果您确实认为自己不具备将网站更改为应用多个插件的 WordPress PWA 的专业能力,那么您可能需要聘请开发人员来完成这项工作。
2023 年重塑网站的理想 WordPress PWA 插件
现在您已经熟悉了基础知识,我们将分享一些可以帮助您将网站转变为 WordPress PWA 的插件:
- 巨大的进步互联网应用程序
- 适用于 WP 和 AMP 的 PWA
- 渐进式网页应用
1. 巨大的进步万维网应用
如果您想构建一个具备所有必需功能的 WordPress PWA,您可能会考虑使用超级渐进式网站应用程序 (PWA) 插件。 有了这个值得信赖的资源,您可以将您的网站转变为一个完全可用的互联网应用程序。
当通过浏览器访问时,您的客户可以选择将应用程序插入他们的主屏幕。 此外,您还可以为您的应用程序选择应用程序图标和启动画面监视器的历史颜色。 此外,SuperPWA 利用有效的缓存来确保您的 Web 应用程序以超快的速度加载。
如果您想向用户发送驱动器通知,您也可以添加OneSignal 。 这样,您就可以获得与 SuperPWA 集成的好处。
2.WP和AMP的PWA
如果您正在寻找一款提供更全面功能的设备,请考虑适用于 WP 和 AMP 的 PWA。 除了缓存和“添加到主屏幕”选项等基本功能之外,您还将获得一些额外的电力。
例如,WP 和 AMP 的 PWA 包含提供程序工作脚本。 这意味着您可以假设超快的速度,并且您的 PWA 甚至可以离线执行。
最重要的是,该插件提供了多个网站支持、与 OneSignal 的集成以及网络应用程序启动屏幕的复杂自定义。
3. 渐进式网页应用
最后但并非最不重要的一点是,当谈到 WordPress PWA 插件时,PWA 是一个更可靠的偏好。 它可以帮助您为您的网络软件建立基线。
PWA 将为您提供援助人员指导、互联网应用清单文件等等。 但是,该仪器不提供缓存选项,其构建者建议将其与其他仪器结合使用。

结论
如果您的传统网站目前无法为人们提供您所希望的用户体验,您可能需要一个替代选项,例如 WordPress PWA。 但是,如果您不是经验丰富的 WordPress 开发人员,那么开始寻找可能会很可怕。
几乎不用担心,使用插件就可以很简单。 此外,将您的网站转换为 WordPress PWA 会带来很多好处。 它可以让您提高网站的加载速度,并可以让您通过推送通知与人们联系。
您对构建最初的 WordPress PWA 有什么想法吗? 请在下面的评论部分让我们知道!

