色轮和配色方案的完整指南
已发表: 2022-11-25虽然基于文本的内容在寻求问题答案时始终很重要,但创建信息图表、图表、图表、动画 GIF 和其他可共享图像等视觉效果可以创造奇迹,吸引读者的注意力并增强您的文章或报告。 了解色彩理论和设计可以帮助您使内容脱颖而出。

我知道您可能在想什么:“我不知道如何设计出色的视觉效果。 我没有创造力。” 我也不是,但我在 HubSpot 发现了数据可视化方面的优势,我大部分时间都在这里为博客文章创建信息图表和其他视觉效果。
![立即下载:150 多个内容创建模板 [免费套件]](/uploads/article/15096/QRudTXQejijXgCmd.png)
将此视为您的色彩理论、配色方案类型和调色板使用的入门课程。 我们将涵盖以下主题:
什么是色彩理论?
色彩理论是围绕色彩及其在创造美观视觉效果中的应用的主要规则和指南的基础。 通过了解色彩理论基础知识,您可以开始为自己解析色彩的逻辑结构,从而更有策略地创建和使用调色板。 结果意味着唤起特定的情感、氛围或审美。
为什么色彩理论在网页设计中很重要?
颜色即使不是设计的最重要方面,也是一个重要方面,它可以影响文本的含义、用户如何在特定布局中移动以及他们在移动时的感受。 通过理解色彩理论,您可以更有意识地创造出具有影响力的视觉效果。
虽然有许多工具可以帮助我们中最缺乏艺术性的人创造引人注目的视觉效果,但平面设计任务需要更多的设计原则背景知识。
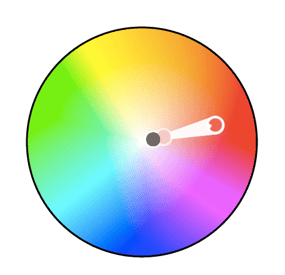
例如,选择正确的颜色组合。 乍一看这似乎很容易,但当您盯着色轮看时,您会希望获得有关所看内容的一些信息。 事实上,各种规模的品牌都使用色彩心理学来了解色彩如何影响决策和设计。
了解颜色如何协同工作、它们对心情和情绪的影响以及它们如何改变您网站的外观和感觉对于帮助您脱颖而出至关重要——出于正确的原因。
从有效的 CTA 到销售转化和营销工作,正确的颜色选择可以突出您网站的特定部分,使用户更容易浏览,或者从他们点击的第一刻起就给他们一种熟悉的感觉。
但是,仅仅选择颜色并抱有最好的希望是不够的——从颜色理论到情绪和方案,找到正确的 HTML 颜色代码,以及为产品和网站识别网络可访问的颜色,您对使用颜色的了解越多越好你的机会是成功的。
继续阅读我们的设计师指南,了解您网站的色彩理论、色轮和配色方案。
色彩理论 101
让我们先回到高中美术课来讨论色彩的基础知识。
还记得听说过原色、二次色和三次色吗? 如果您想了解有关颜色的其他所有内容,它们非常重要。

原色
原色是无法通过将两种或多种其他颜色组合在一起而创建的颜色。 它们很像素数,不能通过将其他两个数字相乘来创建。
原色有以下三种:
将原色视为您的母色,将您的设计固定在一个通用的配色方案中。 当您开始探索其他色调、色调和色调(我们将在一分钟内讨论这些)时,这些颜色中的任何一种或组合都可以为您的品牌提供护栏。
当使用原色进行设计甚至绘画时,不要觉得仅限于上面列出的三种原色。 例如,橙色不是主要颜色,但品牌当然可以使用橙色作为他们的主色(我们在 HubSpot 非常了解这一点)。
知道哪些原色会产生橙色是您识别可能与橙色搭配的颜色的门票 - 给定正确的阴影、色调或色调。 这将我们带到了下一种颜色……
二次色
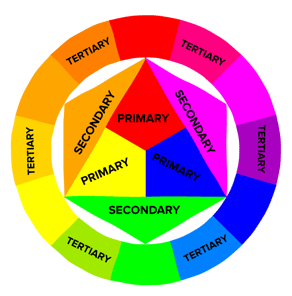
二次色是通过组合上面列出的三种原色中的任意两种而形成的颜色。 看看上面的色彩理论模型——看看三种原色中的两种是如何支持每种二次色的?
有三种二次色: orange 、 purple和green 。 您可以使用三种原色中的两种来创建每一种颜色。 以下是二次色创建的一般规则:
- 红色 + 黄色 =橙色
- 蓝色 + 红色 =紫色
- 黄色 + 蓝色 =绿色
请记住,上面的颜色混合只有在您使用每种原色的最纯净形式时才有效。 这种纯粹的形式被称为颜色的色调,您将看到这些色调与下方色轮中每种颜色下方的变体相比如何。
三次色
当您将原色与二次色混合时,会创建三次色。
从这里开始,颜色变得有点复杂,如果你想了解专家们如何在他们的设计中选择颜色,你必须首先了解颜色的所有其他组成部分。
三次色最重要的组成部分是,并非每一种原色都可以与二次色匹配以创建三次色。 例如,红色不能与绿色和谐地混合,蓝色不能与橙色和谐地混合——这两种混合都会产生略带棕色的颜色(当然,除非你正在寻找这种颜色)。
相反,当原色与下方色轮上相邻的二次色混合时,就会创建三次色。 有六种第三色符合此要求:
- 红色 + 紫色 =红紫色(洋红色)
- 红色 + 橙色 =红橙色(朱红色)
- 蓝色 + 紫色 =蓝紫色(紫色)
- 蓝色 + 绿色 =蓝绿色(蓝绿色)
- 黄色 + 橙色 =黄橙色(琥珀色)
- 黄色 + 绿色 =黄绿色(黄绿色)
色彩理论轮
好,太棒了。 所以现在你知道什么是“主要”颜色,但你我都知道选择颜色组合,尤其是在计算机上,涉及的范围比 12 种基本颜色要广泛得多。
这是色轮背后的推动力,这是一个圆形图表,绘制了每一种原色、二次色和三次色,以及它们各自的色调、色调、色调和阴影。 以这种方式可视化颜色可以帮助您选择配色方案,方法是向您展示每种颜色如何与彩虹色阶上相邻的颜色相关。 (您可能知道,彩虹的颜色依次为红色、橙色、黄色、绿色、蓝色、靛蓝色和紫色。)

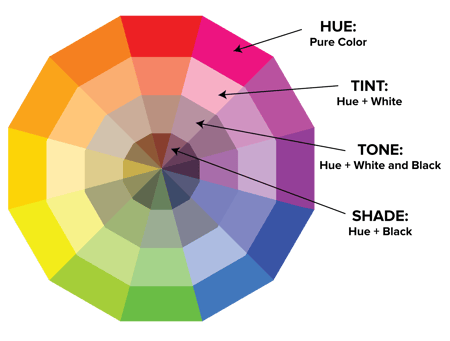
为配色方案选择颜色时,色轮让您有机会通过将白色、黑色和灰色与原始颜色混合来创建更亮、更亮、更柔和和更暗的颜色。 这些混合创建如下所述的颜色变体:
色调
当我们说“颜色”这个词时,色调几乎是我们实际意思的同义词。 例如,所有原色和二次色都是“色调”。
在组合两种原色以创建二次色时,请务必记住色调。 如果不使用混合在一起的两种原色的色调,则不会生成二次色的色调。 这是因为色调中包含的其他颜色最少。 通过混合两种带有其他色调、色调和阴影的原色,从技术上讲,您在混合物中添加了两种以上的颜色——使您的最终颜色取决于两种以上颜色的兼容性。
例如,如果你将红色和蓝色的色调混合在一起,你会得到紫色,对吧? 但是将红色调与蓝色调混合,你会得到略带紫色的回报。
阴影
您可能会认出术语“阴影”,因为它经常用于指代相同色调的浅色和深色版本。 但实际上,从技术上讲,阴影是将黑色添加到任何给定色调时得到的颜色。 各种“阴影”只是指你添加了多少黑色。
着色
色调与阴影相反,但人们通常不会区分颜色的阴影和颜色的色调。 当您将白色添加到颜色中时,您会得到不同的色调。 因此,一种颜色可以有一系列的色调和色调。
音调(或饱和度)
您还可以将白色和黑色添加到颜色中以创建色调。 色调和饱和度本质上是同一回事,但大多数人在谈论为数字图像创建的颜色时会使用饱和度。 色调将更多地用于绘画。
了解了基础知识后,让我们深入研究一些更复杂的东西——比如加色和减色理论。
加减色理论
如果您曾经在任何计算机程序上玩过颜色,您可能已经看到一个模块列出了 RGB 或 CMYK 颜色,字母旁边有一些数字。
有没有想过这些字母是什么意思?
三色
CMYK 代表青色、洋红色、黄色、基调(黑色)。 这些也恰好是打印机墨盒上列出的颜色。 这不是巧合。
CMYK 是减色模型。 之所以这样称呼是因为您必须减去颜色才能得到白色。 这意味着恰恰相反——你添加的颜色越多,你就越接近黑色。 令人困惑,对吧?

考虑在一张纸上打印。 当您第一次将纸张放入打印机时,通常是在一张白纸上打印。 通过添加颜色,您可以阻挡白色波长通过。
然后,假设您要将打印好的那张纸放回打印机,然后再次在上面打印一些东西。 您会注意到已打印两次的区域的颜色更接近黑色。
我发现根据相应的数字来考虑 CMYK 更容易。 CMYK 的工作范围为 0 到 100。如果 C=100、M=100、Y=100 和 K=100,则最终得到黑色。 但是,如果所有四种颜色都等于 0,则最终会得到真正的白色。
红绿蓝
另一方面,RGB 颜色模型是为电子显示器(包括计算机)设计的。
RGB 代表红、绿、蓝,基于光波的加色模型。 这意味着,添加的颜色越多,就越接近白色。 对于计算机,RGB 是使用从 0 到 255 的比例创建的。因此,黑色将是 R=0、G=0 和 B=0。 白色将是 R=255、G=255 和 B=255。

当您在计算机上创建颜色时,您的颜色模块通常会列出 RGB 和 CMYK 编号。 在实践中,您可以使用其中一个来查找颜色,另一个颜色模型将相应地进行调整。
但是,许多 Web 程序只会为您提供 RGB 值或 HEX 代码(分配给 CSS 和 HTML 颜色的代码)。 因此,如果您正在设计数字图像或网页设计,RGB 可能是您选择颜色的最佳选择。
您始终可以将设计转换为 CMYK,并在需要时对印刷材料进行调整。
颜色的意义
除了不同的视觉冲击,不同的颜色也承载着不同的情感象征。
- 红色 — 通常与力量、激情或活力相关,有助于鼓励您在网站上采取行动
- 橙色——快乐和热情,是传递积极信息的好选择
- 黄色——快乐和智慧,但要警惕过度使用
- 绿色——通常与增长或雄心有关,绿色可以帮助给人一种品牌正在崛起的感觉
- 蓝色——宁静和自信,取决于阴影——浅色给人一种平静的感觉,深色则更自信
- 紫色——奢华或创意,尤其是在您的网站上有意而谨慎地使用时
- 黑色——力量和神秘,使用这种颜色有助于创造必要的负空间
- 白色——安全和纯真,是帮助精简网站的绝佳选择
值得注意? 不同的观众可能对颜色有不同的看法。 上面列出的含义对于北美观众来说很常见,但如果您的品牌进入世界其他地区,那么研究用户如何看待特定颜色是个好主意。 例如,虽然红色在美国通常象征着激情或力量,但在南非却被认为是哀悼的颜色。
虽然可以使用彩虹下每种颜色的组合来创建您的网站,但最终产品看起来可能不太好。 值得庆幸的是,色彩专家和设计师已经确定了七种常见的配色方案,以帮助快速启动您的创作过程。
七种配色方案是什么?
七种主要的配色方案是单色、类似色、互补色、分裂互补色、三元色、正方形和矩形(或四元色)。
让我们更详细地研究每种配色方案。
1.单色
单色配色方案使用具有不同色调和色调的单一颜色来产生一致的外观和感觉。 虽然它缺乏颜色对比,但它通常最终看起来非常干净和抛光。 它还允许您轻松更改颜色的暗度和亮度。

当不需要创建高对比度时,单色配色方案通常用于图表和图形。
查看属于红色调(一种原色)的所有单色。

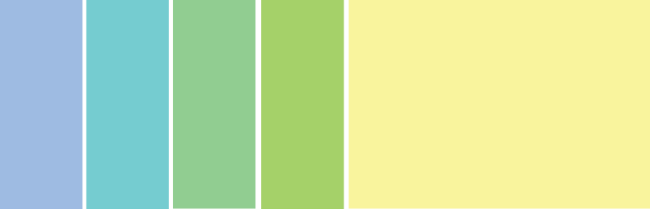
2.类比
类似的配色方案是通过将一种主色与色轮上紧挨着它的两种颜色配对而形成的。 如果您想使用五色方案而不是三种颜色,您还可以添加两种额外的颜色(位于两种外部颜色旁边)。

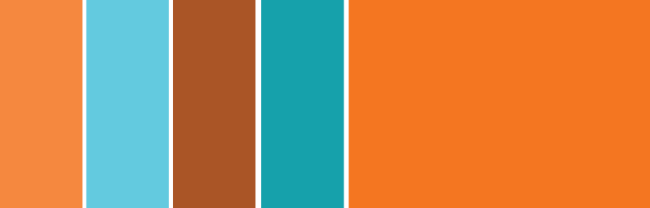
类似的结构不会创建具有高对比度颜色的主题,因此它们通常用于创建更柔和、对比度更低的设计。 例如,您可以使用类似的结构来创建具有秋季或春季颜色的配色方案。

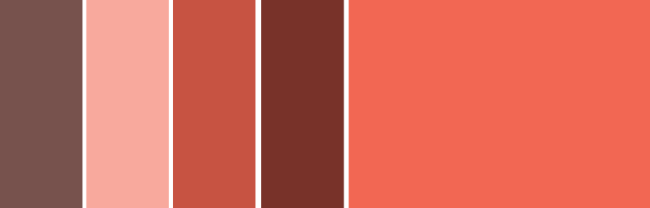
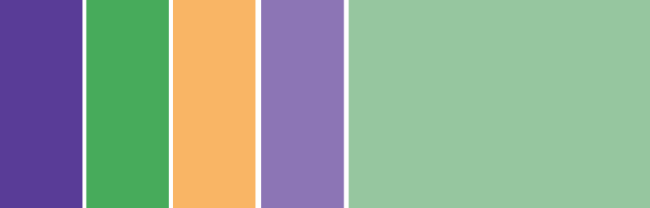
这种配色方案非常适合创建暖色调(红色、橙色和黄色)或冷色调(紫色、蓝色和绿色)的调色板,如下图所示。

类似的方案通常用于设计图像而不是信息图表或条形图,因为所有元素都很好地融合在一起。
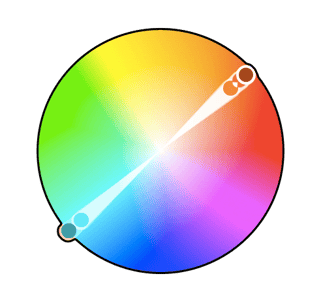
3.互补
您可能已经猜到了,互补色方案是基于在色轮上使用彼此直接相对的两种颜色以及这些颜色的相关色调。

互补色方案提供最大量的颜色对比。 因此,您应该注意如何在方案中使用互补色。
在您的设计中,最好主要使用一种颜色并使用第二种颜色作为重点。 互补色方案也非常适合图表和图形。 高对比度可帮助您突出重点和要点。

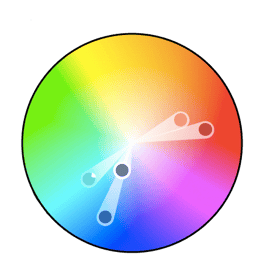
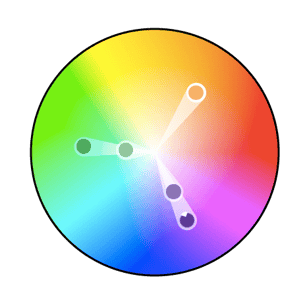
4.拆分互补
分裂互补方案包括一种主色和与主色的补色直接相邻的两种颜色。 这创建了一个比互补色方案更微妙的调色板,同时仍然保留了对比色的好处。

分离互补配色方案可能难以平衡,因为与类似或单色配色方案不同,所使用的颜色都提供对比度(类似于互补方案)。
分离互补色模型的积极和消极方面是您可以在方案中使用任何两种颜色并获得很好的对比度……但这也意味着在颜色之间找到正确的平衡也很棘手。 因此,您可能最终会更多地使用这个来找到正确的对比度组合。

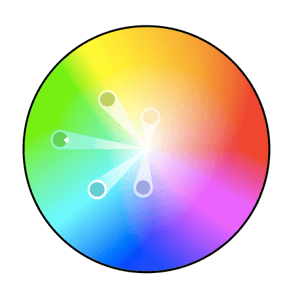
5.三元组
三色配色方案提供高对比度的配色方案,同时保留相同的色调。 三色配色方案是通过选择三种颜色均匀分布在色轮周围的线条中创建的。

三色配色方案对于在设计中的每种颜色之间创建高对比度很有用,但如果所有颜色都选择在色轮周围一条线上的同一点上,它们也会显得过于强烈。
要在三元方案中制服一些颜色,您可以选择一种主色并少量使用其他颜色,或者通过选择较柔和的色调来制服其他两种颜色。
三色配色方案在条形图或饼图等图形中看起来很棒,因为它提供了创建比较所需的对比度。

6.广场
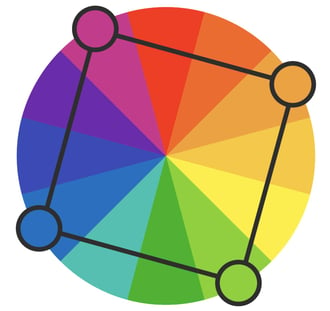
方形配色方案使用色轮上彼此等距的四种颜色来创建方形或菱形。 虽然这种均匀间隔的配色方案与您的设计形成鲜明对比,但最好选择一种主色,而不是试图平衡所有四种颜色。

图片来源
方形配色方案非常适合在您的网页设计中引起兴趣。 不知道从哪里开始? 选择你最喜欢的颜色并从那里开始工作,看看这个方案是否适合你的品牌或网站。 尝试黑色和白色背景下的正方形方案以找到最合适的也是一个好主意。
 图片来源
图片来源
7. 长方形
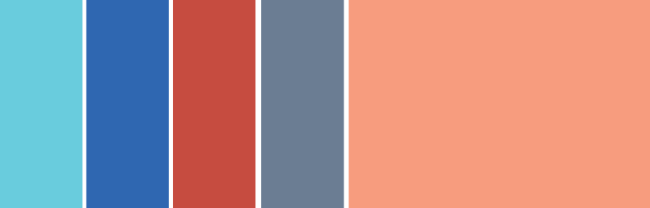
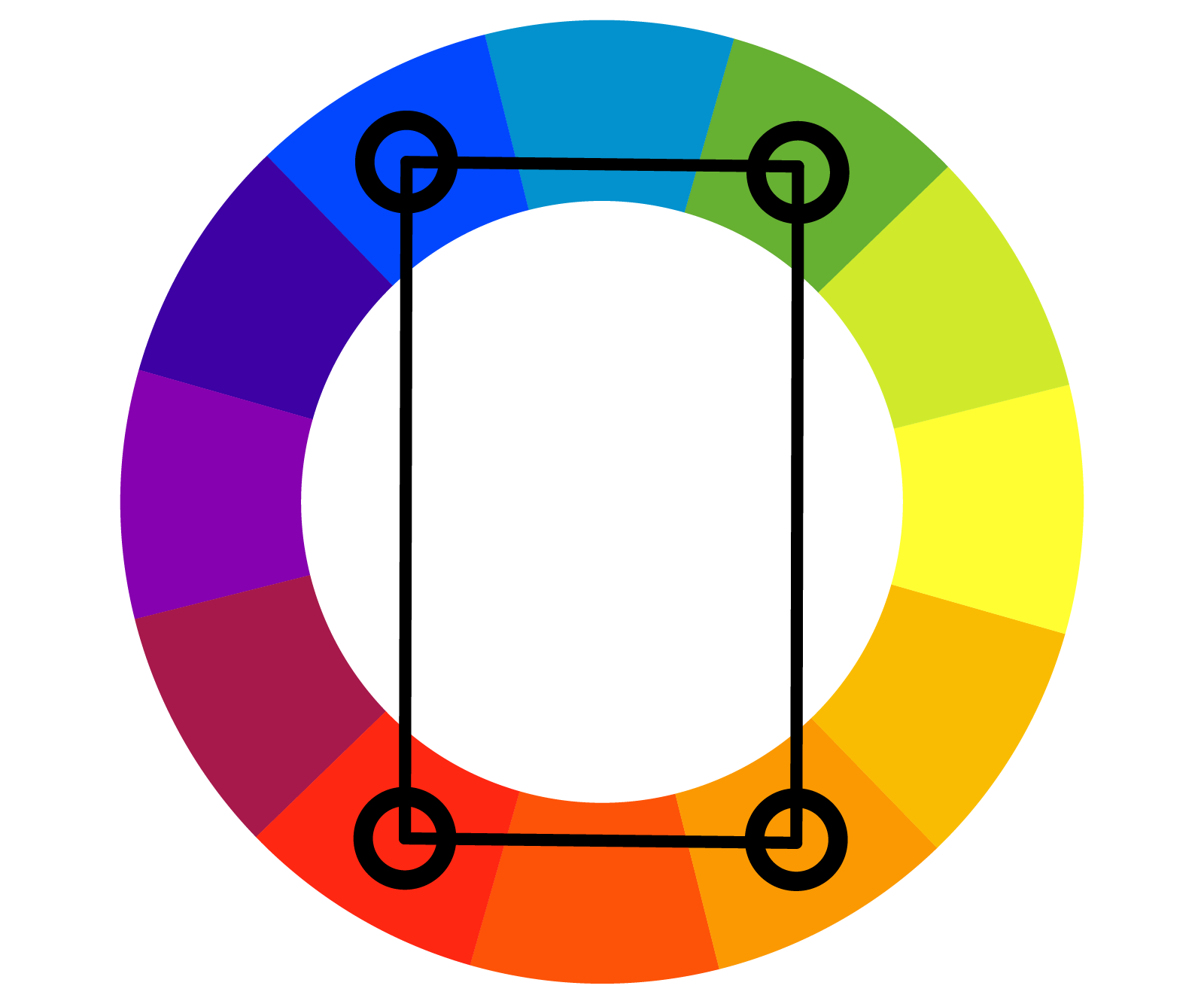
也称为四色配色方案,矩形方法类似于其对应的正方形,但提供了一种更微妙的颜色选择方法。

图片来源
正如您在上图中所看到的,虽然蓝色和红色阴影非常大胆,但矩形另一侧的绿色和橙色更加柔和,从而帮助更大胆的阴影脱颖而出。

图片来源
无论您选择哪种配色方案,请记住您的图形需要什么。 如果您需要创建对比,请选择一种配色方案。 另一方面,如果您只需要找到某些颜色的最佳“版本”,则可以使用单色配色方案来找到完美的色调和色调。
请记住,如果您使用五种颜色构建配色方案,那并不意味着您必须使用所有五种颜色。 有时仅从配色方案中选择两种颜色看起来比将所有五种颜色塞入一个图形中要好得多。
配色方案示例
现在您已经熟悉了配色方案类型,让我们来看看一些自然的方案。
1.帆布
类型:单色
 图片来源
图片来源
蓝色和紫色的使用确实使这个以蓝莓为灵感的单色模板脱颖而出。 尽管保持在同一颜色系列中,但每种色调都建立在下一种色调之上并提供充足的对比度。
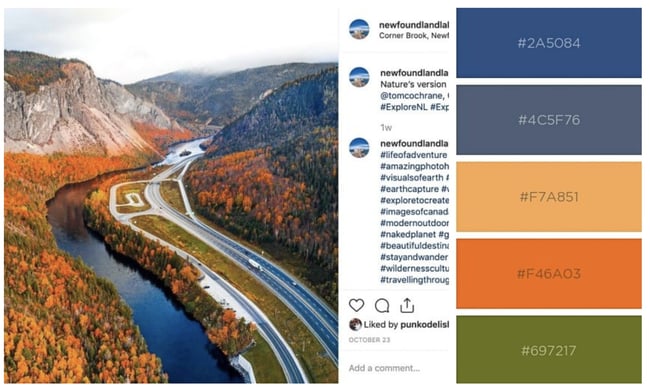
2.纽芬兰和拉布拉多旅游
类型:三元
 图片来源
图片来源
正如我们之前提到的,大自然是为您的调色板获取灵感的好方法。 为什么? 因为大自然已经想通了。 纽芬兰和拉布拉多旅游局利用这些三重色调来展示该地区的自然美景。
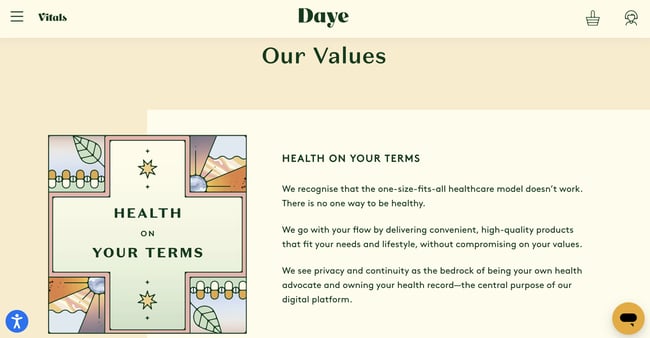
3.大冶
类型:类比

图片来源
环保型女性健康公司 Your Daye 在其类似的配色方案中使用了柔和和泥土色调的混合。 效果舒缓,赏心悦目。
如何选择配色方案
- 利用自然灵感。
- 为您的配色方案设定心情。
- 考虑颜色上下文。
- 请参考您的色轮。
- 起草多项设计。
1. 利用自然灵感。
一旦您的站点操作稳固,就该开始选择颜色了。
不确定什么看起来不错? 到外面看看。 大自然是颜色相互补充的最好例子——从开花植物的绿色茎和鲜艳的花朵到蔚蓝的天空和白云,从自然颜色和组合中提取背景是不会出错的。
2. 为您的配色方案设定基调。
考虑到一些颜色选择,考虑您希望配色方案设置的心情。 如果激情和活力是你的首要任务,那就更倾向于红色或更亮的黄色。 如果你想营造一种平和或安宁的感觉,可以选择浅蓝色和绿色。
这也值得消极思考。 这是因为负空间——无论是黑色还是白色——都有助于避免你的设计感觉色彩过于混乱。
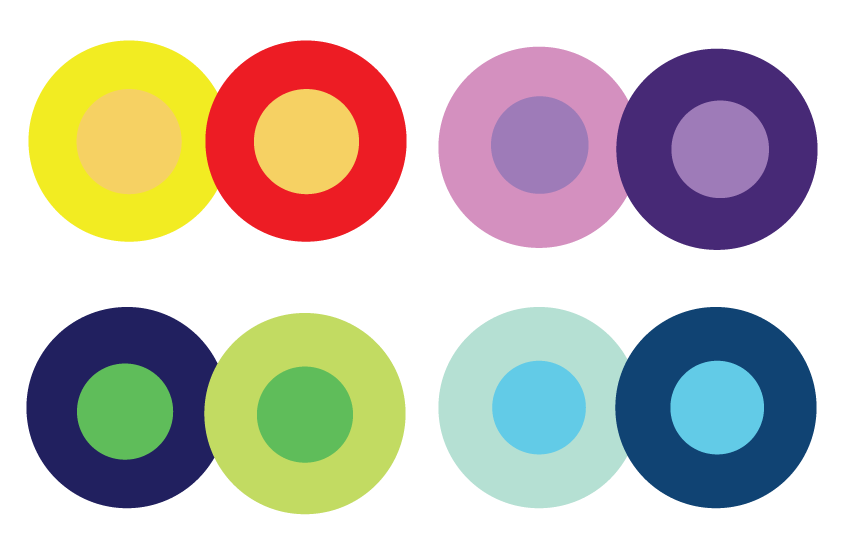
3.考虑颜色背景。
同样值得考虑的是对比之下如何感知颜色。
在下图中,每个圆圈的中间大小、形状和颜色都相同。 唯一改变的是背景颜色。
然而,中间的圆圈根据其背后的对比色显得更柔和或更明亮。 您甚至可能会注意到仅基于一种颜色变化的运动或深度变化。

这是因为我们同时使用两种颜色的方式改变了我们对它的感知方式。 因此,当您为图形设计选择颜色时,请考虑您希望整个设计具有多少对比度。
例如,如果您正在创建一个简单的条形图,您是否想要带有黑色条形图的深色背景? 可能不是。 您很可能希望在条形图和背景本身之间形成对比,因为您希望观众将注意力集中在条形图上,而不是背景上。
4.参考你的色轮。
接下来,考虑你的色轮和上面提到的方案。 使用单色、互补色和三色组合等方案选择几种不同的颜色组合,看看哪些颜色最突出。
在这里,目标不是在第一次尝试时找到完全正确的颜色并创建完美的设计,而是了解哪种方案自然地与您的个人看法和网站外观产生共鸣。
您可能还会发现您选择的理论上看起来不错的方案不适用于您的网站设计。 这是过程的一部分——反复试验将帮助您找到既能突出您的内容又能改善用户体验的调色板。
5.起草多项设计。
起草并在您的网站上应用多种颜色设计,看看哪一个(哪些)脱颖而出。 然后,退后一步,等待几天,然后再次检查您的收藏夹是否已更改。
原因如下:虽然许多设计师带着他们想要看到的东西和看起来不错的愿景进入,但最终产品在数字屏幕上通常与物理色轮不同——看起来完美的补充或理想的流行色可能最终看起来单调或过时。
不要害怕起草、审阅、再次起草并扔掉不起作用的东西——颜色,就像网站创建一样,是一种不断发展的艺术形式。
如何使用调色板
虽然配色方案提供了使用不同颜色的框架,但您仍然需要使用调色板——您将选择用于项目的颜色。 如果您对使用什么颜色感到困惑,请考虑使用调色板生成器来发挥您的创造力。
以下是充分利用调色板的一些最佳做法:
1.灰度工作。
这听起来可能违反直觉,但从黑色和白色开始可以帮助您准确了解设计中存在多少对比度。 在开始使用颜色之前,重要的是要布置所有元素,如文本、CTA、插图、照片和任何其他设计功能。 您的设计在灰度中的显示方式将决定它在彩色中的显示效果。 如果没有足够的明暗对比,您的设计将难以观看,给您的观众留下不尽如人意的用户体验。 低对比度设计也使有视力障碍的人无法访问它们。
2. 使用 60-30-10 规则。
60-30-10 规则经常用于家居设计,对于网站或应用程序设计也很有用。<
- 60%:原色或主色
- 30%:二次色
- 10%:强调色
虽然您当然不仅限于使用三种颜色,但此框架将提供平衡并确保您的颜色无缝地协同工作。
3. 试验你的调色板。
选择颜色后,请尝试发现哪种颜色搭配效果更好。 考虑在您指定的主色(60% 通常用作背景色)之上的副本或字体看起来如何。
尽量不要将主色用于按钮,因为您已经在其他地方使用了它。 考虑一下您的一种强调色。
4. 获取反馈或进行 A/B 测试。
所以你已经完成了你的草稿。 现在是测试它的时候了。 在将您的设计推向市场之前,您需要测试用户如何与之交互。 对您来说可能看起来不错的内容,对其他人来说可能难以阅读。 寻求反馈时需要考虑的一些事项:
- CTA 是否引起了关注?
- 您选择的颜色是否分散注意力?
- 颜色对比是否足够?
- 复印件是否清晰?
让另一双眼睛审视您的设计将帮助您发现您在创建过程中可能遗漏的错误或不一致之处。 从容应对他们的反馈,并在需要时进行调整。
简单地说? 熟能生巧。 你越多地玩颜色和练习设计,你就会越好。 没有人第一次创造他们的杰作。
颜色工具
有很多理论和实践信息可以帮助您真正了解哪些颜色最适合搭配以及为什么。 但是当涉及到在设计过程中选择颜色的实际任务时,使用工具来帮助您快速轻松地完成工作总是一个好主意。
幸运的是,有许多工具可以帮助您为您的设计寻找和选择颜色。
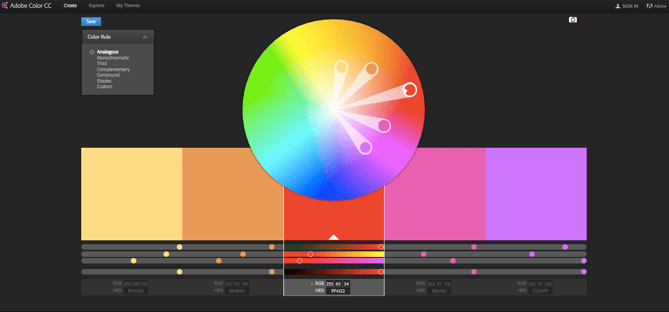
土坯颜色
在我设计任何东西(无论是信息图还是饼图)时,我最喜欢使用的颜色工具之一是 Adobe Color(以前称为 Adobe Kuler)。
这个免费的在线工具允许您根据本文前面解释的颜色结构快速构建配色方案。 一旦您在方案中选择了您喜欢的颜色,您就可以将 HEX 或 RGB 代码复制并粘贴到您正在使用的任何程序中。
它还具有数百种预制配色方案,供您在自己的设计中探索和使用。 如果您是 Adobe 用户,您可以轻松地将主题保存到您的帐户中。

插画色彩指南
我在 Adobe Illustrator 上花了很多时间,我最常用的功能之一是颜色指南。 颜色指南允许您选择一种颜色,它会自动为您生成五种配色方案。 它还将为您提供方案中每种颜色的一系列色调和阴影。
如果您切换主色,颜色指南将切换该方案中的相应颜色。 因此,如果您选择了以蓝色为主色的补色方案,一旦您将主色切换为红色,补色也会从橙色切换为绿色。
与 Adobe Color 一样,颜色指南有多种预设模式可供选择您想要的配色方案。 这有助于您在您已经使用的程序中选择正确的配色方案样式。
创建所需的配色方案后,您可以将该方案保存在“颜色主题”模块中,供您在整个项目或将来使用。

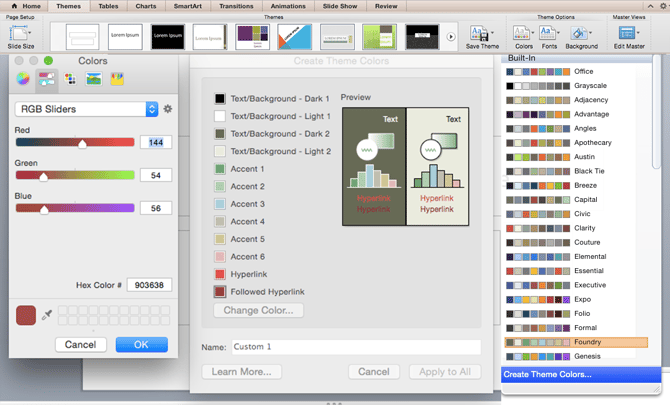
预设颜色指南
如果您不是 Adobe 用户,您可能至少使用过一次 Microsoft Office 产品。 所有 Office 产品都有预设颜色,您可以使用这些颜色来创建配色方案。 PowerPoint 还有许多配色方案预设,您可以使用它们来为您的设计汲取灵感。
配色方案在 PowerPoint 中的位置取决于您使用的版本,但是一旦找到文档的颜色“主题”,您就可以打开首选项并找到所用颜色的 RGB 和 HEX 代码。
然后,您可以复制并粘贴这些代码,以在您用来进行设计工作的任何程序中使用。

找到合适的配色方案
我知道这篇文章中有很多理论。 但是在选择颜色时,了解颜色背后的理论可以为您实际使用颜色的方式创造奇迹。 这可以使创建品牌视觉效果变得容易,尤其是在使用可以自定义颜色的设计模板时。
编者按:本文最初发表于 2021 年 6 月,为了全面性进行了更新。