HTML 链接属性完整指南(简而言之)
已发表: 2023-10-06如果您运营一个活跃的博客或网站,您可能会在帖子中进行大量链接。 例如,您可能会链接到您网站上的其他页面或第三方内容。 但是,您需要确保使用正确的 HTML 链接属性,以使 Google 和您的读者更清楚地了解内容。
幸运的是,大多数 HTML 链接属性都非常简单。 一旦您了解了它们的含义以及如何使用它们,您就可以提供有关您正在使用的链接类型及其指向的页面的准确信息。
什么是 HTML 链接属性?
HTML 链接属性是定义网页内超链接类型的元素。 通常,它们提供有关链接的基本信息,例如链接的显示方式、包含的内容以及指向的位置。
链接属性在 Web 开发中发挥着至关重要的作用,因为它们有助于创建无缝的用户体验。 然而,它们也可以用于博客写作。 例如,如果您在帖子中宣传某个品牌,您可能希望将该链接标记为“赞助:”

最基本的链接属性之一是“href”,它代表“超文本引用”。 这指定链接指向的 URL,其中可以包括另一个网页、文件、图像、电子邮件地址,甚至同一页面内的特定位置。
另一个常见属性是“目标”。 这决定了点击时链接页面的显示方式(例如,在新的浏览器选项卡中或在同一窗口中)。
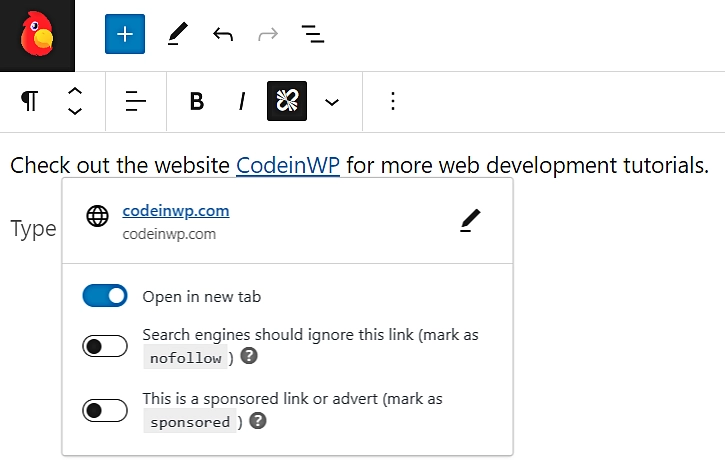
如果您有 WordPress 网站,只需单击一下即可添加此属性:

还有“标题”属性,当用户将鼠标悬停在链接上时,该属性为用户提供有关该链接的附加信息。 但是,您在使用此属性时需要小心,因为使用不当可能会导致 Web 可访问性问题。
正如您所看到的,HTML 链接属性使您能够指定超链接的目标和行为,并提供有关其包含的内容的信息。 通过有效地使用这些属性,您可以为网站访问者创建更加用户友好的体验。
然而,HTML 链接属性也可以提高您在搜索结果中的排名。 这是因为像 Google 这样的搜索引擎使用这些属性来有效地抓取和索引网页。
例如,像“rel”这样的属性可以指示当前页面和链接页面之间的关系。 这有助于谷歌了解网站的结构和相关性。
常见链接属性(以及何时使用它们)
现在,让我们看看最常见的 HTML 链接属性类型(以及何时使用它们)。
相对属性
正如前面提到的,rel 属性定义了当前页面和链接资源之间的关系。
以下是带有 rel 属性的链接示例:
<a href="https://example.com/product" rel="sponsored">Product X</a>
现在,让我们看看最常见的“rel”属性类型。
不关注
这指示搜索引擎不要跟踪链接的 URL。 它通常用于防止搜索引擎机器人将链接资产传递给链接页面,从而保留当前页面的权限。
赞助的
赞助属性用于标识属于付费合作伙伴关系的链接。 它可以帮助搜索引擎了解链接的性质并可以影响 SEO 排名。 如果您不披露赞助商链接,Google 可能会惩罚您。
关于
您可以使用此属性来指定链接内容的主题或主题。 例如,您可以提供有关链接资源的附加信息。
提及
提及属性用于指示链接的内容提及特定实体或主题。 例如,如果您正在撰写有关非营利组织的文章,则可以在链接到其各自的网站时使用此属性。
UGC(用户生成内容)
该属性可用于标记指向用户生成内容的链接。 这可能包括评论、帖子和媒体。
目标属性
目标属性告诉浏览器如何显示链接的内容。 通常,您将使用以下其中一项:
_空白。 _blank 目标属性在新的浏览器选项卡或窗口中打开链接的内容。 您可以使用它来让用户留在您的网站上,同时允许他们在新选项卡中访问第三方内容。
_自我。 这是链接的默认行为。 它在当前浏览器选项卡或窗口中打开链接的内容。
以下是目标属性的示例:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
如果您是博主,指示浏览器在新浏览器中打开第三方链接可能非常有用。 它不会中断用户体验,并且可以帮助读者继续关注您的内容。
推荐人政策
这些属性控制当用户单击链接时浏览器如何发送“引用者”信息(包含链接的页面的 URL)。
以下是链接中的referrerpolicy 属性的示例:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
让我们看一些常见的选项。
无推荐人
此设置表示不会将引用者信息发送到链接的资源。 这意味着,当用户单击链接时,目标 URL 将不会收到有关引用页面的信息。
降级时无推荐人
这是默认设置。 这意味着从安全 (HTTPS) 页面导航到不太安全 (HTTP) 页面时会发送引荐来源网址信息,但从 HTTPS 页面移动到另一个 HTTPS 站点时不会发送。
起源
使用此属性,只有引用网址 URL 的原始部分会发送到链接的资源。 源信息由协议(HTTP 或 HTTPS)、域和端口号组成。
跨原点时的原点
当从同源(同域)访问链接时,会发送完整的引用者信息。 但是,如果链接指向不同的域,则仅发送引荐来源网址 URL 的原始部分。
同源
在这种情况下,仅当链接指向相同来源(相同域)的页面时,才会发送完整的引用者信息。 例如,您可以在内部链接策略中使用此属性。
不安全网址
此设置发送完整的引荐来源网址,无论来源和安全上下文如何。 但是,不建议使用此属性,因为它可能会泄露敏感信息。
其他属性
最后,让我们看看您可以使用的其他一些 HTML 链接属性。
下载
download 属性用于指定在单击时应下载链接的目标,而不是导航到该目标。 您可以将此属性用于 PDF、图像或文档等文件。
示例: <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
链接地址
前面提到,href 属性是最关键的链接属性。 它指定链接指向的 URL,并且是所有锚点 (<a>) 元素所必需的。
示例: <a href="https://example.com"</a>
媒体
这指定了链接资源的目标媒体类型(例如,移动电话屏幕)。 Web 开发人员通常在页面的 <head> 部分中使用它,以及样式表的 <link> 元素。

这是一个例子:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>在这种情况下,当用户设备的屏幕宽度为 768 像素或更大时,将应用相关样式表。
类型
与 media 属性一样,type 属性与 <link> 元素一起使用。 它定义了链接资源的类型,通常是 CSS 或 JavaScript 文件。
让我们看一个例子:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css"> </head> <body> <!-- Your web content here --> </body> </html>这里,type 属性告诉我们链接的资源是一个 CSS 文件。 您可以对 JavaScript 文件使用“text/javascript”,对 XML 文件使用“application/xml”。
开始以正确的方式使用 HTML 链接属性
HTML 链接属性提供有关链接资源的基本信息。 网络开发人员和博主都可以使用它们来提供更流畅的用户体验。 另外,应用正确的 HTML 链接属性可以使搜索引擎更有效地抓取您的页面并为其建立索引。
例如,您可以使用sponsored rel属性让用户知道您已付费才能显示该链接。 同时, _blank target属性会在新选项卡中打开链接,以免中断浏览体验。 您还可以使用referrerpolicy属性来指定将有关您站点的哪些信息传输到链接的资源。
您对使用 HTML 链接属性还有疑问吗? 请在下面的评论部分告诉我们!
