添加额外产品选项的指南
已发表: 2023-08-03您是否正在寻找向 WooCommerce 添加额外产品选项的方法?
默认情况下,WooCommerce 不允许您向产品添加额外选项。
它允许您将附加选项显示为产品变体,但无法直接向产品添加附加选项,例如复选框、色样或日期选择器。
创建大量产品变体是不切实际的,尤其是当您想要提供多种产品选项时。
在本文中,我们将讨论 WooCommerce 产品选项,以更好地了解 WooCommerce 的局限性。 之后,我们将了解插件如何帮助克服这些挑战。
让我们开始!
默认的 WooCommerce 产品选项
默认的 WooCommerce 缺乏专用的产品选项功能。 WooCommerce 中的产品选项本质上只是产品变体功能。
WooCommerce 允许您设置具有自定义属性和变体的可变产品,而不是创建简单的产品。
虽然这适用于显示产品变化并让购物者选择他们需要的选项,但在在线商店上设置更复杂、可定制的产品可能非常耗时。
例如,假设您想要创建一个披萨盒产品,让购物者可以选择从披萨饼皮到他们想要的披萨配料的所有内容。
使用默认的 WooCommerce 变体功能,您必须完全依赖下拉菜单来让客户选择他们的披萨。 这会导致混乱且令人困惑的用户体验。
除此之外,在默认的 WooCommerce 中创建可定制的产品很困难,因为您必须为选项组合单独添加每个变体。
对于可以通过多种方式定制的产品,商店所有者很难使用默认变体功能进行设置。
话虽如此,现在让我们学习如何在 WooCommerce 中添加额外的产品选项。
使用插件添加 WooCommerce 额外产品选项
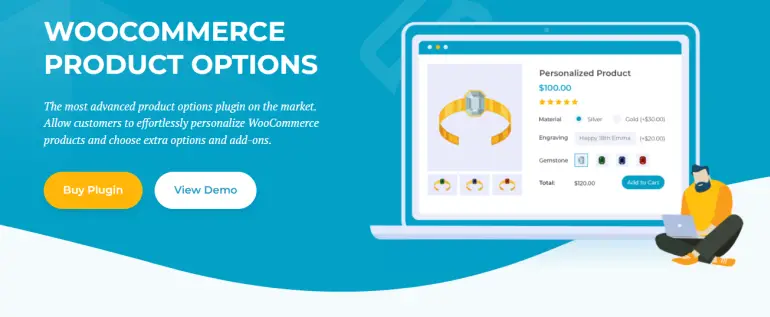
添加 WooCommerce 额外产品选项的最佳方法是使用专用的产品定制器插件,例如 WooCommerce 产品选项。

它提供了一种一体化解决方案,可为您的 WooCommerce 产品添加额外选项。
使用直观的点击界面,您可以快速向 WooCommerce 网站上的任何产品添加高级产品选项,例如复选框、单选按钮、上传字段、色样和文本字段。
因此,与使用默认的 WooCommerce 变体功能相比,您需要做更少的工作来设置更多的 WooCommerce 产品选项。
除此之外,您还可以使用条件逻辑等高级功能。
这样,您可以根据客户的输入或选择显示或隐藏特定的 WooCommerce 产品选项。 这有助于在您的 WooCommerce 网站上创建更加个性化和优化的购物体验。
WooCommerce 产品选项插件还与最流行的 WordPress 主题之一 Zakra 无缝集成。

安装此主题使商店所有者能够创建外观吸引人的产品页面,并向其在线商店添加完全响应式的产品附加组件。
现在,让我们逐步了解使用 WooCommerce 产品选项插件和 Zakra 主题添加额外产品选项的过程。
步骤#1:安装并激活 WooCommerce 产品选项插件
获取 WooCommerce 产品选项插件并将其安装在您的 WooCommerce 网站上。 为此,请导航至插件 → 添加新插件,并将插件的 ZIP 文件上传到上传元框。
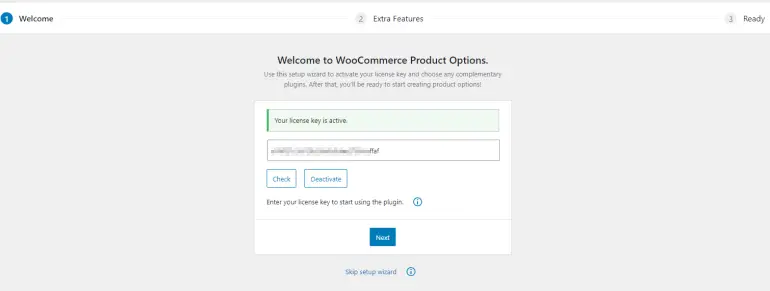
安装过程完成后,单击激活此插件链接。 插件向导将指导您完成设置过程。

在许可证密钥文本字段中输入购买时提供给您的许可证密钥,然后单击下一步按钮继续。
步骤#2:创建可定制产品并添加额外选项
安装了 WooCommerce 产品选项插件后,就可以开始在 WooCommerce 网站上设置带有额外选项的可自定义产品了。
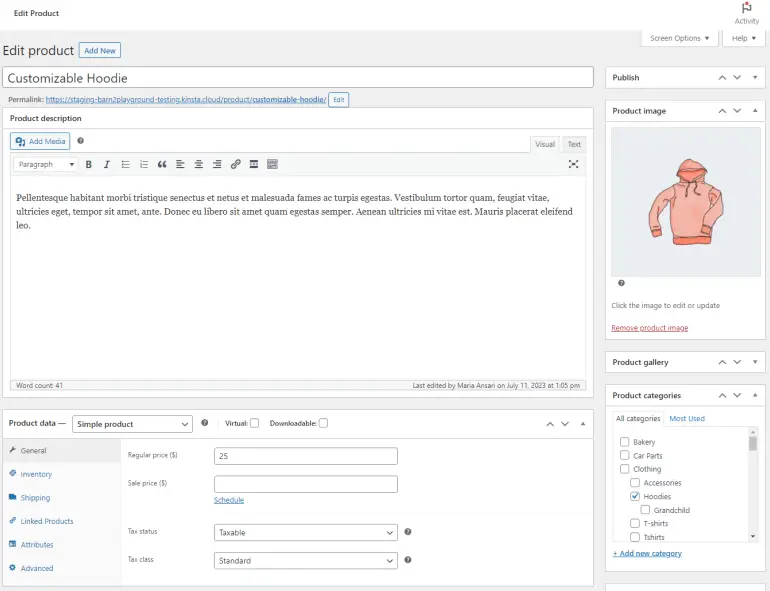
为此,请从 WordPress 管理面板导航至“产品”→“添加新项” 。

设置产品并添加产品描述和产品价格等基本详细信息后,单击“发布”按钮继续。
这允许 WooCommerce 产品选项插件识别您新添加的可定制产品,并允许您设置额外的产品选项。
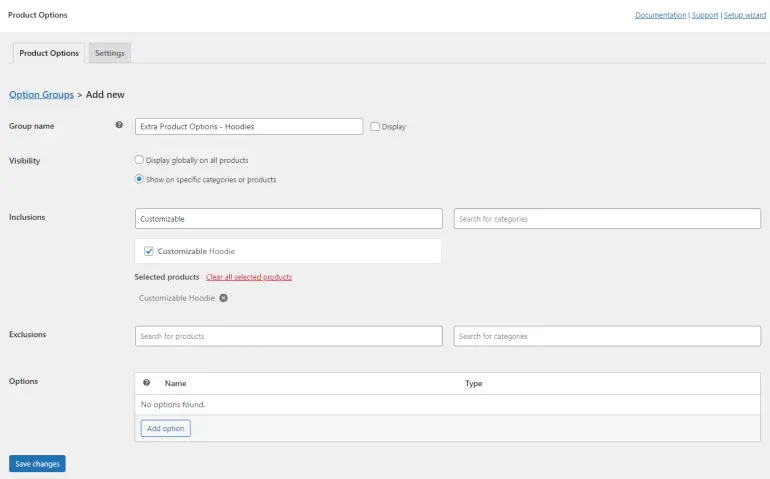
现在,导航至“产品”→“产品选项” ,然后单击“添加组”按钮。
首先,通过选择“显示”复选框,为额外的产品选项组指定一个显示名称,该名称将显示在在线商店的前端。

通过“可见性”单选按钮,您可以全局显示 WooCommerce 网站上所有产品的额外产品选项,也可以仅显示特定产品的额外产品选项。
选择“在特定产品或类别上显示”选项后,您可以使用“包含”字段选择可自定义的产品。 您还可以将多个产品添加到此字段。
例如,如果您销售类似的可定制服装产品,您可以设置一次额外的产品选项,并在您的在线商店上的所有服装产品中显示它们。
选择可定制产品后,单击底部的添加选项按钮开始设置额外的产品选项。
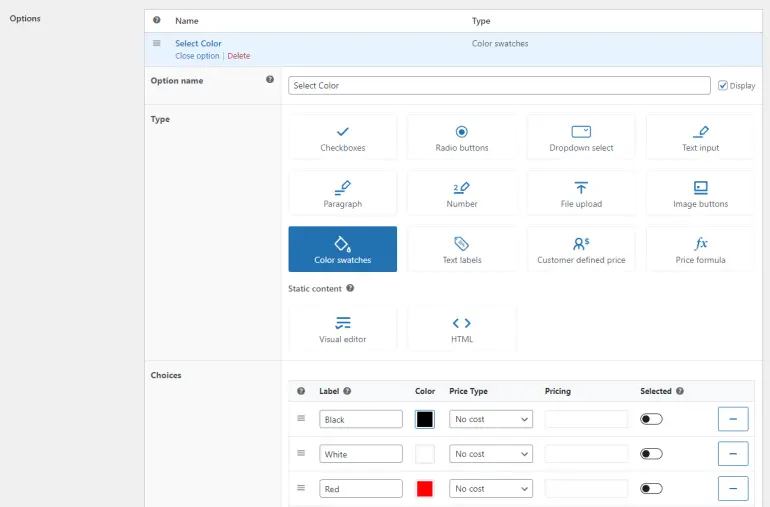
使用“类型”部分,您可以选择要在产品页面上显示的额外字段的类型。

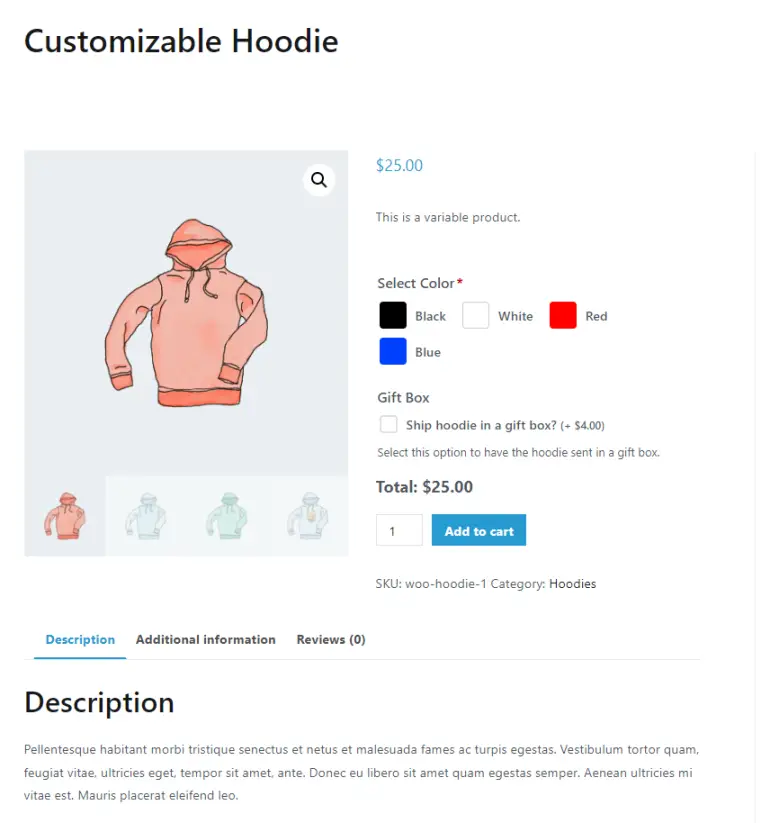
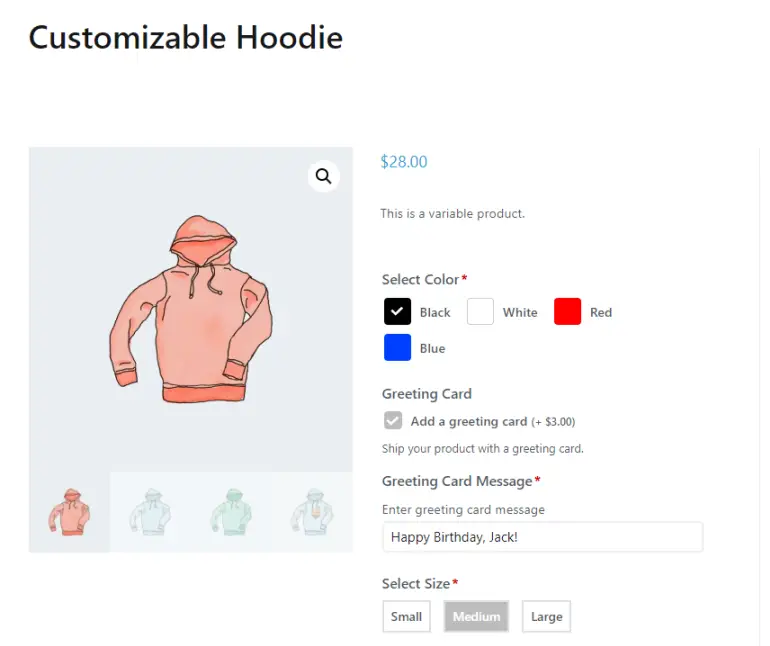
例如,我们可以设置“颜色样本”字段,让客户选择他们想要购买的连帽衫的颜色。
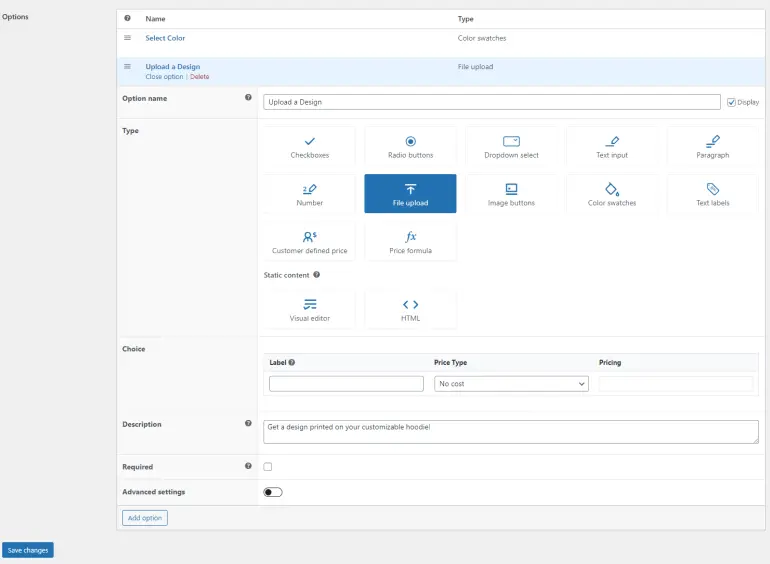
同样,您还可以使用“文件上传”字段类型让客户上传要打印在连帽衫上的设计。

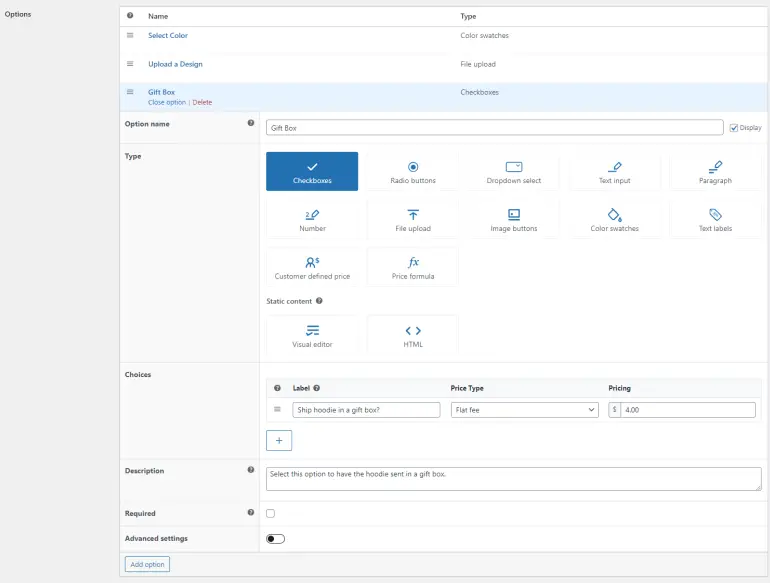
除此之外,您还可以创建更多优质的额外选项,例如礼品盒或提供超快速的送货服务。

使用复选框字段类型,您可以向购物者提供优质礼品选项,并在他们选择这些选项时收取少量费用。

准备好后,单击底部的“保存”按钮继续。
步骤#3:设计你的产品页面
创建可定制产品后,是时候开始使用 Zakra 主题设计产品页面,以进一步优化 WooCommerce 网站上的购物体验。

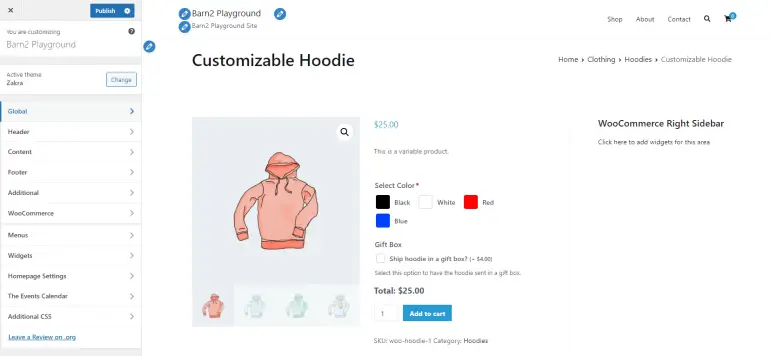
为此,请单击顶部的“自定义”按钮以查看主题选项。

使用 WooCommerce 产品选项插件添加的额外字段经过全面优化,可与大多数 WordPress 主题配合使用。
这意味着您可以根据您的品牌独特的美学和颜色自由定制页面的布局,而不必担心额外的产品选项无法正常工作。
Zakra 主题还允许您在 WooCommerce 产品页面或主商店页面的两侧显示各种小部件。
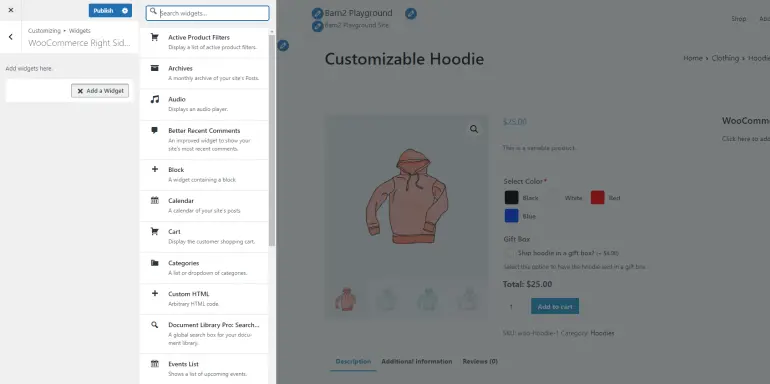
为此,导航到小部件 → WooCommerce 右侧边栏,然后单击“+”图标开始将古腾堡块添加到单个产品页面的侧边栏。

准备就绪后,单击“发布”按钮继续。
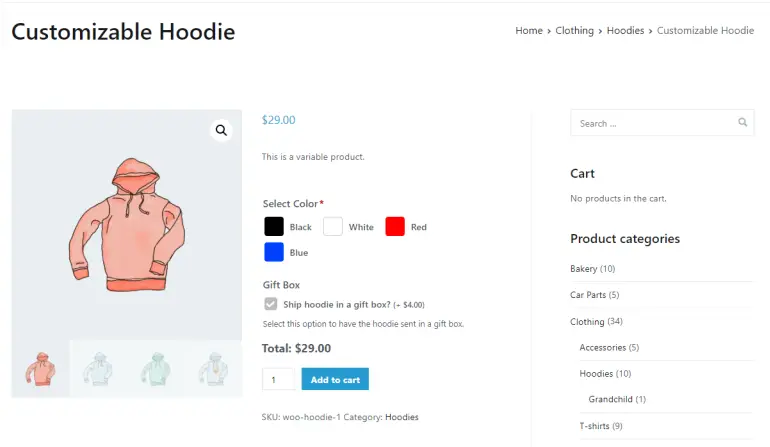
这样,您不仅可以创建更具吸引力的产品页面,还可以让客户轻松浏览您的商店。

管理 WooCommerce 额外产品选项的最佳实践
创建和管理额外的 WooCommerce 产品选项可能具有挑战性,特别是如果这是您第一次这样做。
因此,让我们深入探讨您可以遵循的一些最佳实践,以更好地管理电子商务商店中的 WooCommerce 额外产品选项。
1. 以独特的方式展示额外的选择
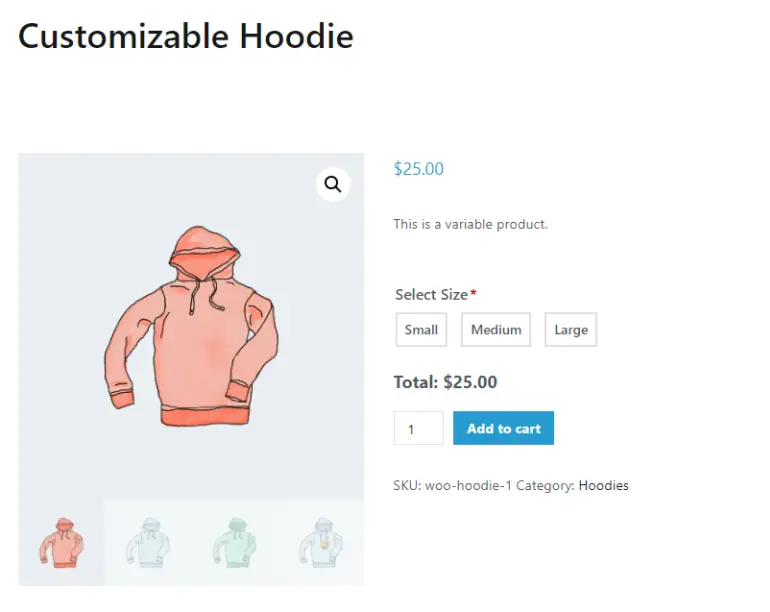
不要使用默认的 WooCommerce 功能来显示可变产品的基本产品选项(例如尺寸或颜色),而是使用 WooCommerce 产品选项插件以独特的方式展示额外的选项。
例如,对于您的服装产品,您可以让购物者使用文本标签而不是使用下拉菜单选择所需的尺寸。

2.使用条件逻辑改善用户体验
WooCommerce 产品选项插件还允许您使用条件逻辑功能根据用户输入展示产品的额外选项。
这样,您可以在单个产品页面中显示或隐藏额外的产品选项,以消除混乱并鼓励购物者快速将产品添加到购物车。
只有想要进一步定制产品或选择额外选项的购物者才会看到隐藏字段。
例如,只有当购物者选择“添加礼品卡”复选框时,您才能显示用于向礼品卡添加文本的文本字段。

3.展示追加销售以鼓励更多购买
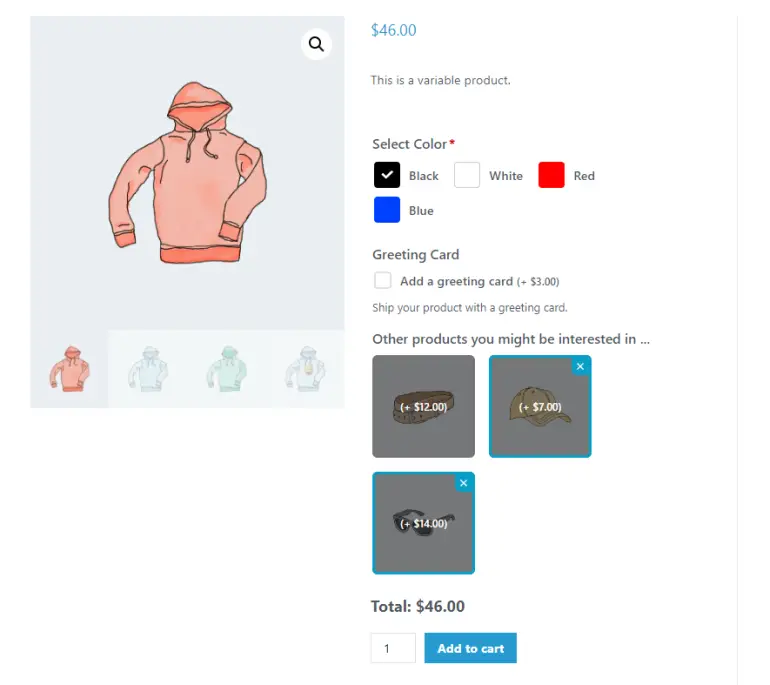
直接在单个产品页面上显示追加销售会鼓励您在 WooCommerce 网站上进行更多购买。
WooCommerce 产品选项插件可让您使用额外字段或直接在产品选项部分展示产品图像和标题。
您可以将产品图片添加到额外字段,以便客户更轻松地快速将产品追加销售或交叉销售添加到购物车。

结论
如果您想销售可定制的产品,默认的 WooCommerce 功能将不适合您。 这是因为添加产品选项作为变体将花费您大量的时间和体力劳动。
除此之外,您还必须自己为每个选项组合设置变体,这很难管理。
向 WooCommerce 产品添加额外产品选项的最佳方法是使用专用插件(如 WooCommerce 产品选项)与令人惊叹的 Zakra 主题相结合。
它消除了手动添加每个产品选项组合的艰苦工作,并让您可以快速添加和自定义产品的额外字段,即使您不太精通技术。
这样,您就可以以提供良好用户体验的方式展示额外的产品选项。
这是一篇访客帖子。
Katie 是 Barn2 Plugins 的联合创始人兼首席执行官,是 WordPress 社区的活跃成员。 她热衷于帮助人们充分利用 WordPress 和 WooCommerce。
