亲自看看它到底有多好
已发表: 2023-10-02Divi 是一款流行的 WordPress 主题,具有内置的可视化拖放构建器,可以快速轻松地自定义网页。 但是,它可能不一定是您网站的最佳选择。 这就是为什么在开始之前查看我们的 Divi 主题评论是个好主意。
例如,有大量的设计选项可以更改布局,但这对于初学者来说可能会让人不知所措。 同时,由于有如此多的附加组件和特殊功能,您可能不得不在性能上做出妥协。
Divi 主题简介
Divi 是最受欢迎的 WordPress 主题之一,旨在让您轻松设计您想要的网站。 这是因为 Divi 包含一个复杂的拖放构建器,以便您可以直观地设计页面。
启用它后,Divi 构建器会替换该内容的默认 WordPress 块编辑器,使您可以使用直观的视觉控件来设计网页:

有了这样一个高级编辑器,您将可以访问大量的自定义选项,例如字体和文本样式、形状分隔线、过滤器和效果。
如果您是初学者,您可能更喜欢使用 Divi 的完整网站包之一。 这使得您可以超快速地使用 2,000 多种预制设计、免版税照片、图标和插图来构建您的网站。
您还可以使用构建器设计主题模板,这使您可以轻松自定义网站的页眉、页脚、博客文章模板等。
虽然这些额外的设计工具确实给页面增加了一些额外的重量,但 Divi 团队在过去几年中一直在努力提高 Divi 的性能。 虽然 Divi 仍然不是绝对最快的主题(如果您想要的话,请查看 Neve 主题),但它现在完全能够帮助您构建快速加载的网站。
Divi 主题评论:它适合 WordPress 网站吗?
现在您已经对 Divi 主题有了更多了解,让我们开始本次 Divi 主题回顾。
- 模板
- 使用方便
- Divi 主题生成器
- 主题和定制器选项
- 表现
- 其他主题、附加组件和插件
1. 模板
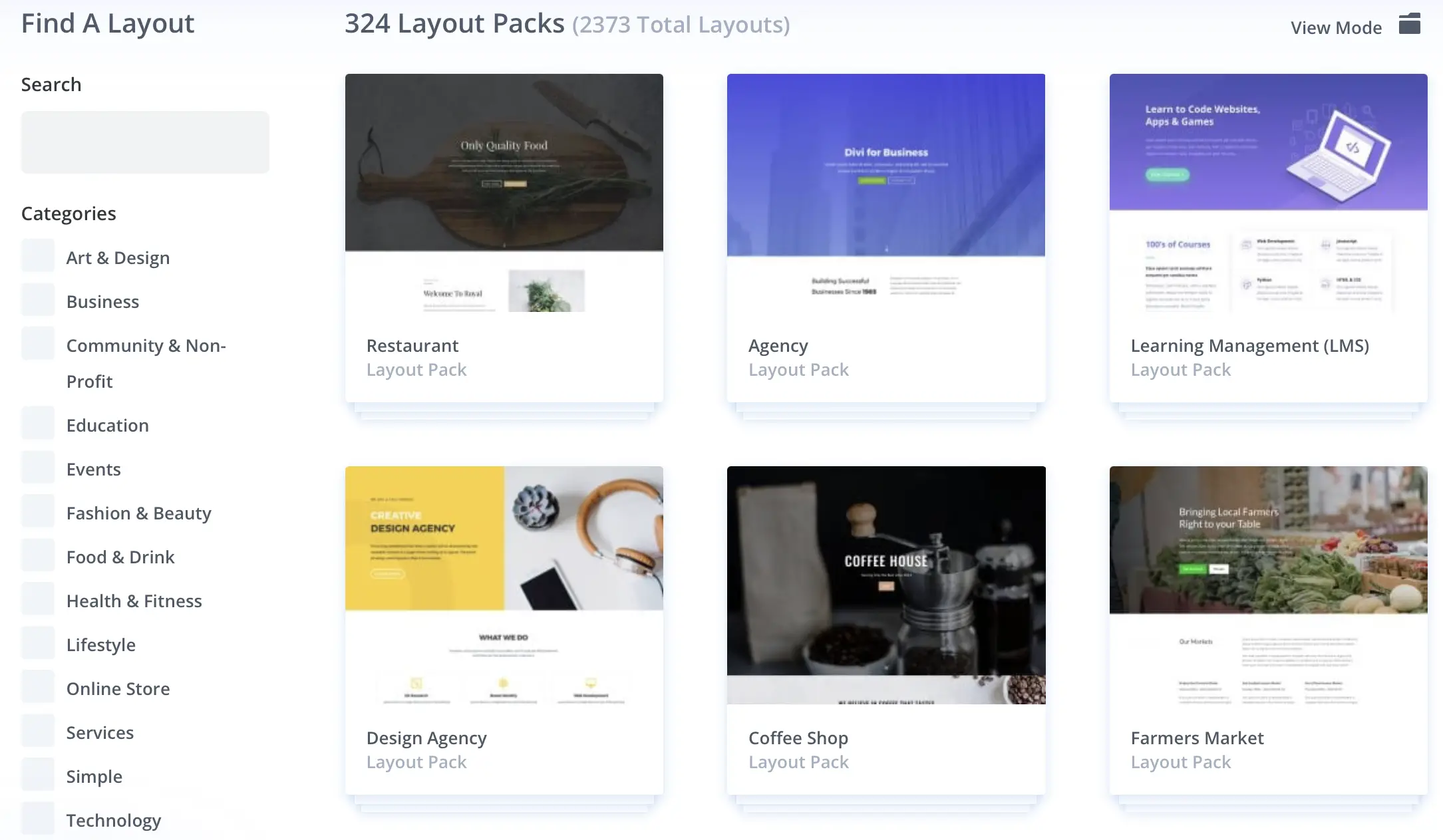
如果您对自己的设计能力充满信心,您可能更喜欢从空白画布开始。 然而,对于那些需要一些额外帮助的人,Divi 提供了超过 320 多个完整布局包。 您总共可以访问 2,300 多个单独的页面设计。
“布局包”是多个单独页面设计的集合,所有页面设计都设计为作为单个站点使用。 例如,布局包可能包括主页、“关于”页面、“联系”页面等的设计。
这使得实现专业外观的布局变得非常容易,一定会给您的访客留下深刻的印象:

更好的是,您可以找到适用于各种行业的模板,包括商业、技术和健康。
此外,Divi 的所有模板都是完全响应式的,因此您的网站在桌面、移动和平板设备上看起来都很棒。
2. 易用性️
Divi 提供了一种简单的方法来设计和自定义页面。 您将可以访问直观的拖放构建器,您可以在其中直观地构建和编辑布局。
此外,Divi 还提供大量功能和元素来帮助您设计网站。 然而,这对于初学者来说可能有点令人畏惧。
例如,如果将 Divi 与 Elementor 的免费版本进行比较,后者更简单,仅提供基本模块。 虽然这并不适合每个用户,但它对于初学者来说可能是一个很好的起点。
如果您使用 Elementor Pro,Elementor 会提供与 Divi 相当的更高级功能。
不过,如果您正在寻找更复杂、更先进的解决方案,Divi 是一个不错的选择。
值得注意的是,Divi 的构建器并不像其他拖放编辑器那么精确。 例如,很容易将项目放在错误的位置或丢失文本格式(尤其是在使用预制设计时)。
3.Divi主题生成器
Divi 主题生成器是考虑使用 Divi 主题的关键原因之一。 在这里,您可以使用视觉生成器为您的网站创建新的主题模板。
例如,您可以自定义网站的标题、列出博客文章的页面(“存档”)、各个博客文章使用的默认模板(“单个”)、搜索结果页面等。
如果您选择创建新模板,您将被重定向到视觉生成器。 例如,您可以选择创建新的标题模板。
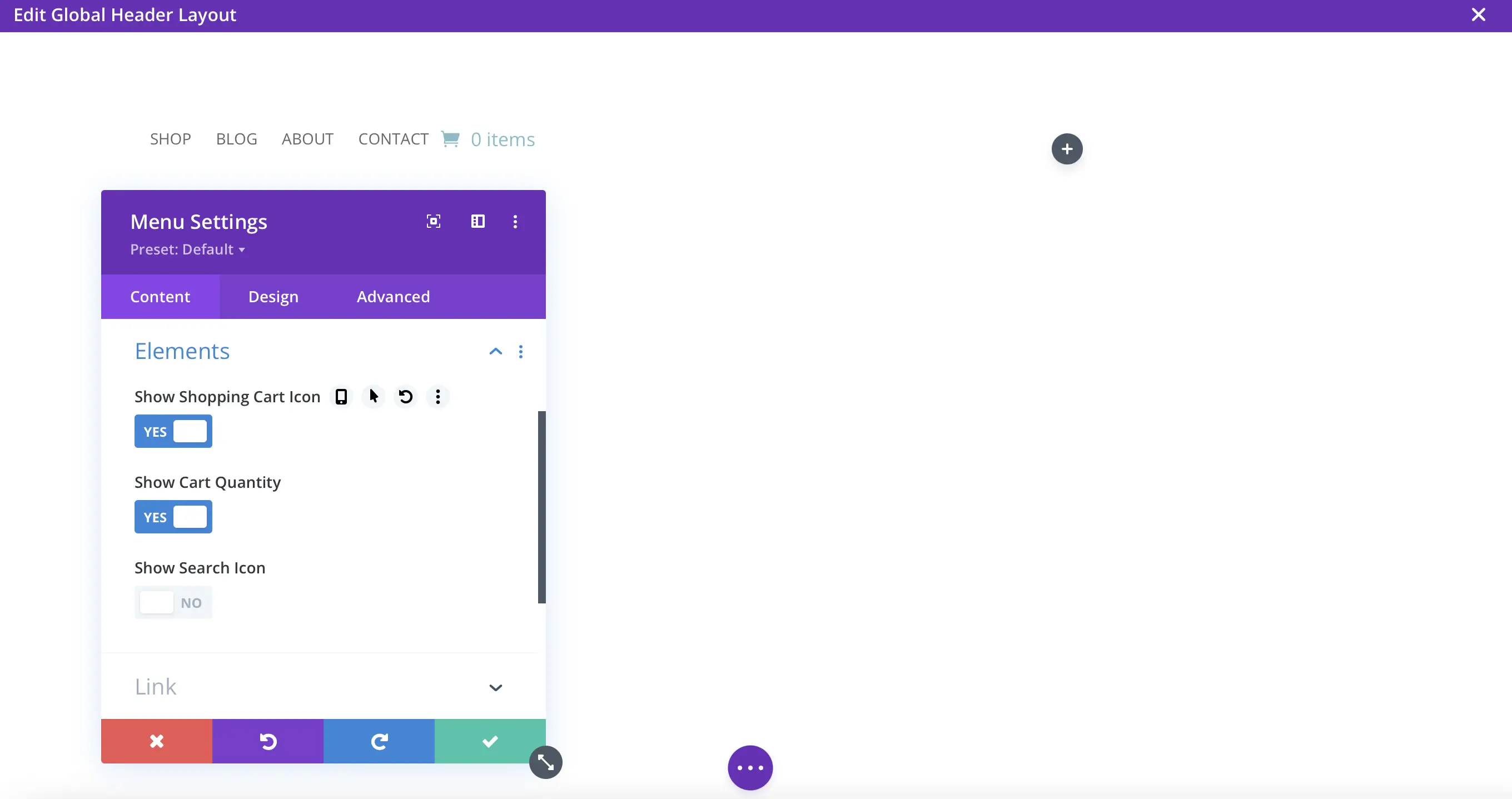
首先,您将为模板选择布局(行和列),然后可以添加模块。 通过标题布局,您可以添加菜单、徽标和背景颜色。
此外,您还可以包含搜索图标、购物车图标或购物车数量等元素:

同时,在“设计”选项卡中,您可以更改对齐方式,甚至更改下拉菜单方向。 “高级”选项卡允许您添加显示条件、滚动效果,并为移动设备、平板电脑或桌面设备上的用户禁用模板。
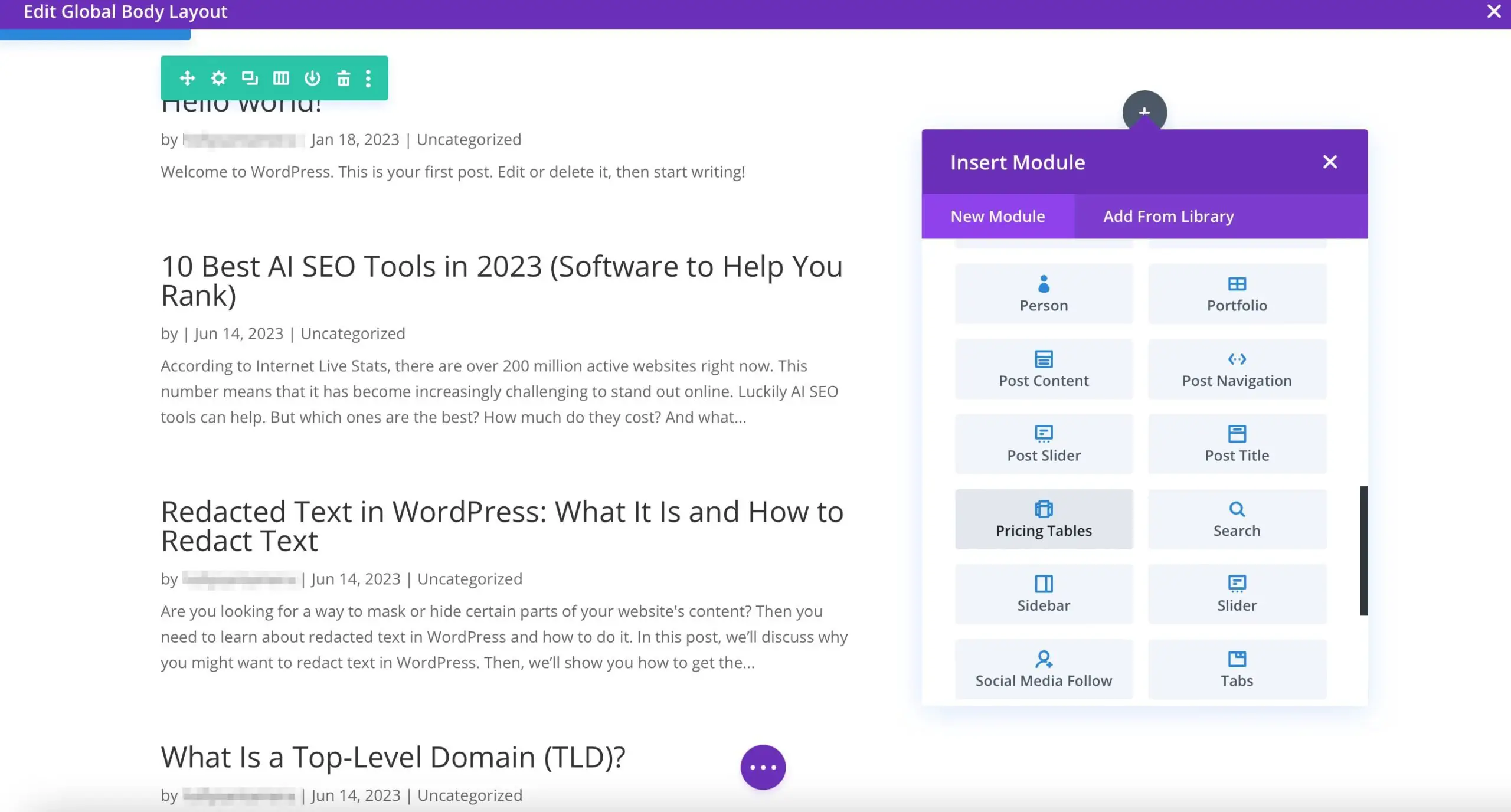
但是,您还可以构建主题模板,例如页脚模板和正文布局。 如果您选择构建全局正文布局,您可以访问更高级的模块,例如可过滤的投资组合、博客和定价表:

此外,您还可以使用特殊的 WooCommerce 模块(例如产品库存、产品评级和产品追加销售)自定义页面。 更好的是,您可以将这些模板保存在 Divi 库中以供以后使用。
4. 主题和定制器选项️
我们 Divi 主题审查的亮点之一是布局提供了完整的网站定制。 例如,您可以创建和存储调色板。 此外,Divi 还提供高级选项,包括悬停选项和阴影来自定义动画和交互元素。
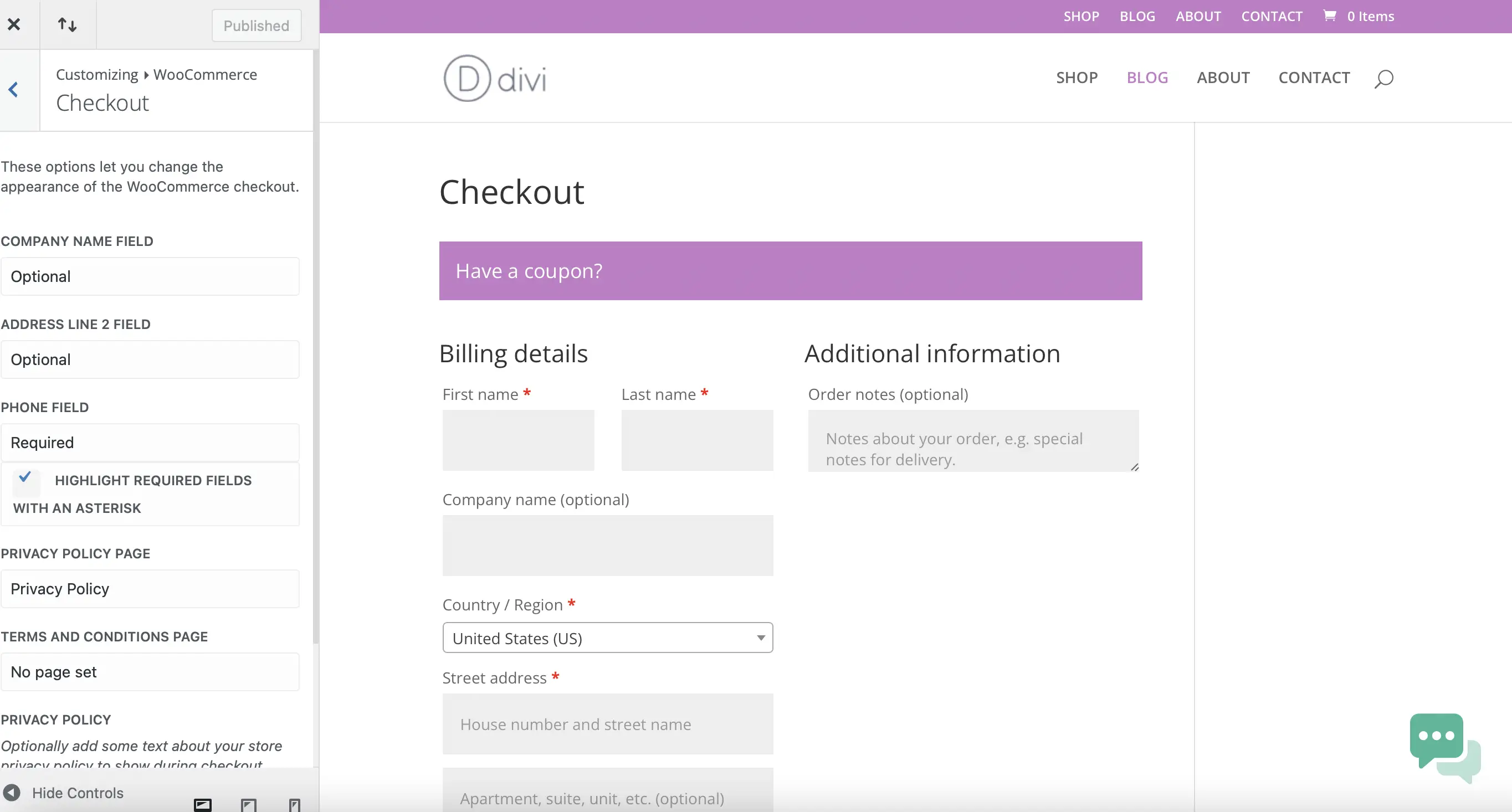
此外,Divi 与 WooCommerce 无缝集成,因此对于商店所有者来说非常有用。 例如,您可以在定制器中自定义结帐页面:

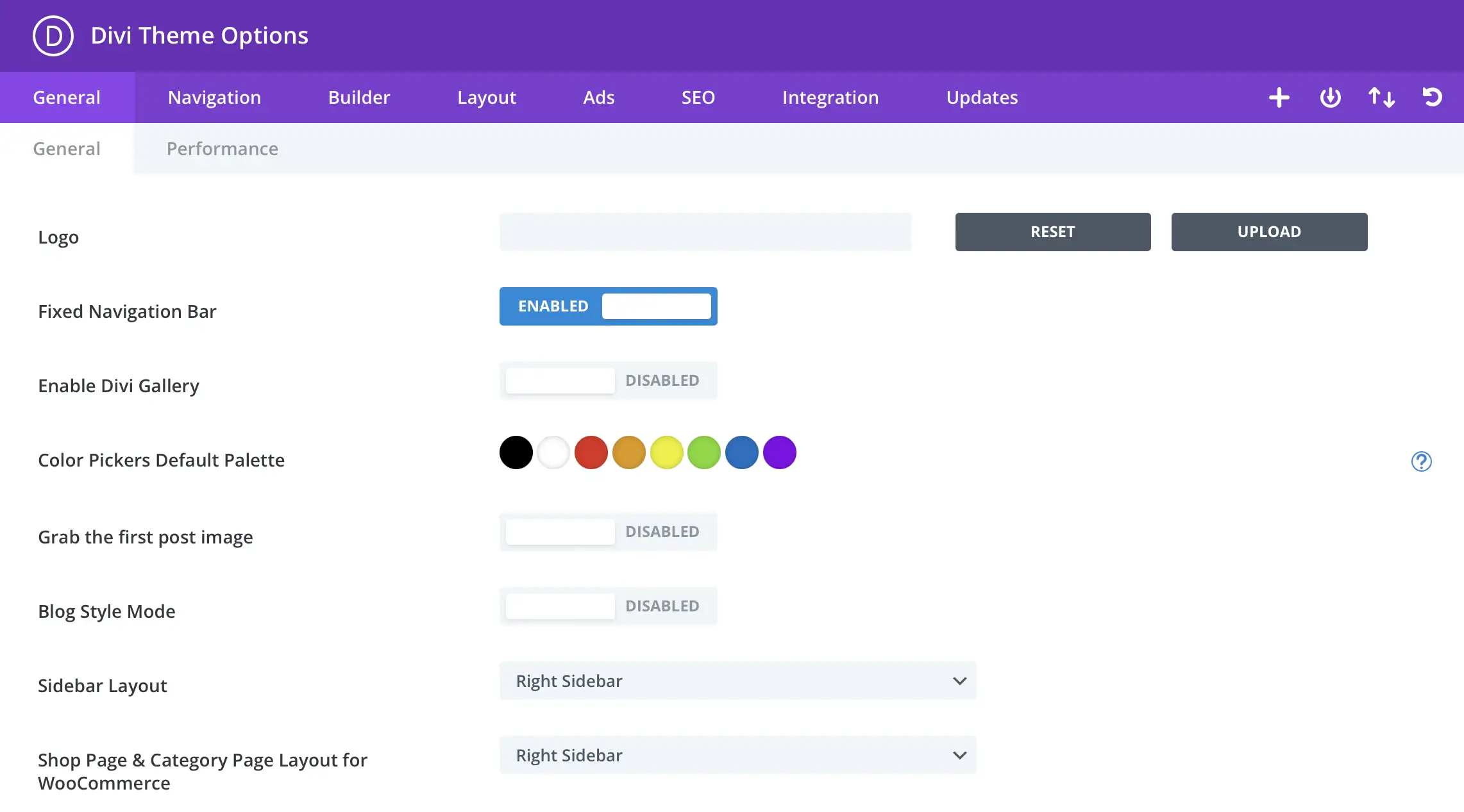
虽然您可以使用拖放编辑器进行大部分更改,但您还可以使用广泛的主题选项来配置网站的许多部分:

在这里,您可以启用固定导航栏、选择侧边栏布局、确定默认调色板等等。
5. 性能
您可能认为性能是我们的 Divi 主题评论会落后的地方。 通常,页面构建器、模板和附加组件附带的主题可能会使您的网站变得臃肿且缓慢。
不过,正如我们之前提到的,Divi 团队确实非常努力地尽量减少这些额外设计工具对性能的影响。
虽然它永远不会像使用像 Neve 这样的轻量级主题和本地 WordPress 编辑器一样快,但 Divi 仍然可以帮助您构建一个快速加载的网站。 它还包括许多内置功能来优化您网站的性能。

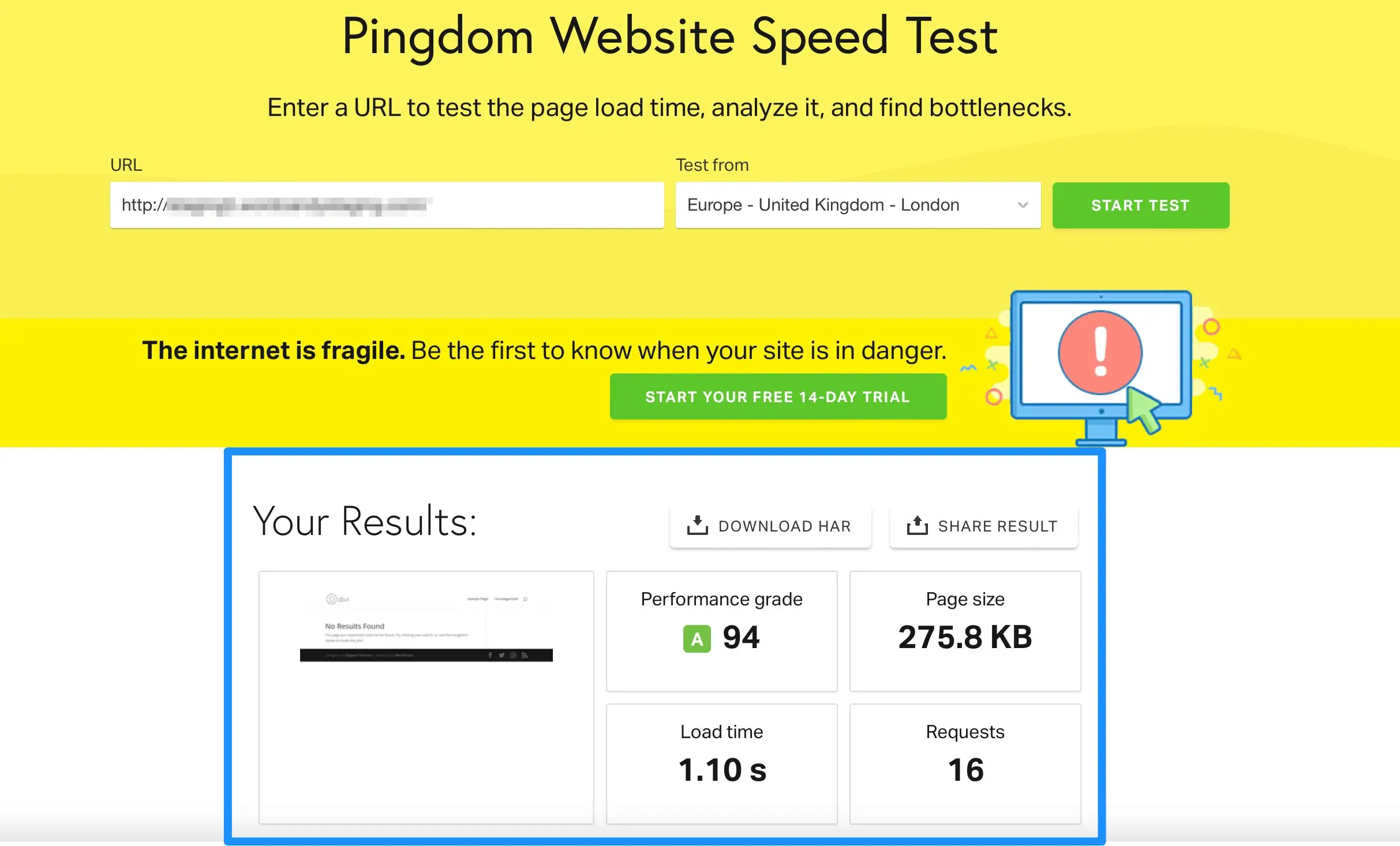
例如,我们在日本、德国和华盛顿等六个地点测试了 Divi。 每个位置的整体性能等级均为 94,考虑到可用功能的数量,这令人印象深刻:

Divi 实现此目标的方法之一是自动删除您不使用的资源。 例如,Divi 仅加载您使用的功能和模块的 CSS。 另外,它只处理呈现页面所需的 PHP 函数。

除此之外,Divi 消除了渲染阻塞资源,以便您的访问者可以立即访问您的内容。 您还可以访问内置的 JavaScript 延迟和 Google Fonts 缓存,以进一步缩短加载时间。
6. 其他主题、附加组件和插件
在本次 Divi 主题评论中需要注意的另一个关键因素是,该主题提供了一个巨大的第三方附加组件库来扩展您网站的功能。 例如,您可以添加活动日历、构建更复杂的菜单和图库,以及插入常见问题解答部分。
然而,这些附加组件中只有一小部分是免费的。 相反,您需要支付额外费用,最昂贵的附加组件售价为 200 美元,但大多数都在 30 至 50 美元范围内:

正如我们所提到的,Divi 与 WooCommerce 无缝集成,使列出和销售产品变得容易。 您还可以访问高级 Woo Builder 来设计自定义商店页面。
此外,当您安装 Divi 时,您可以使用 Bloom 和 Monarch。 使用 Bloom,您可以在网站的任何位置放置选择加入表单。 此外,Bloom 还与 Mailchimp 等流行的电子邮件营销服务集成。
另一方面,Monarch 提供了一种将您的网站与社交媒体链接的简单方法。 例如,您可以添加“分享”按钮或“点赞”按钮以增加跨平台的曝光度。
关于 Divi 主题的最终想法
Divi 是一个功能强大的 WordPress 主题,可让您自定义网站的几乎每个部分。 更好的是,它提供了大量的模板、功能和附加组件。
您将可以访问超过 320 个完整网站包,并且可以使用高级可视化生成器构建新模板。 同时,定制选项几乎是无限的,包含大量的模块、特效和附加组件。 然而,初学者可能需要一段时间才能掌握该主题。
如果您想在一个统一的软件包中使用强大的设计工具,那么它可能是一个值得考虑的不错的选择。
但是,如果您想使用其他构建器(如 Elementor)或者您想构建绝对最快的网站,您可能需要选择独立主题,如 Neve、Astra、OceanWP、GeneratePress 或 Kadence 主题。 例如,通过 Neve,您可以使用本机 WordPress 编辑器或您最喜欢的页面构建器插件,例如 Elementor 或 Beaver Builder。 ️
您对我们的 Divi 主题评论有任何疑问吗? 请在下面的评论中告诉我们!
免费指导
加速的 4 个基本步骤
您的 WordPress 网站
按照我们的 4 部分迷你系列中的简单步骤进行操作
并将加载时间减少 50-80%。
缺点
包括初学者的学习曲线
大多数扩展需要额外付费
