使用 AAWP 比较表并增加您的会员收入
已发表: 2021-07-30目录
AAWP 比较表是真正的转化助推器,您可以使用它来将您的亚马逊会员收入提升到一个全新的水平。 在这篇文章中,您将了解什么是好的比较表以及如何使用 AAWP Table Builder 创建一个比较表。
AAWP 比较表 – 有什么优势?
比较表随处可见
比较表已成为各种网站上的流行功能。 它们非常常见,尤其是在处理多个产品组的比较门户上。 它们也用于博客和利基网站。
无论您在哪里使用亚马逊联盟计划通过您的内容获利,几乎可以在任何利基市场实施比较表。
对于许多附属公司来说,比较表可能听起来需要做很多工作。 它是! 但是创建比较表甚至可以在很短的时间内完成。 为此,您只需要一个 Amazon WordPress 插件,例如 AAWP,其中包含一个比较表功能。
创建 AAWP 比较表:快速简单
有几种方法可以在 WordPress 中创建比较表。 为此,通常需要一些HTML知识,并且表格的基本框架已经到位。 但是,如果您对表格的设计及其在移动设备上的可读性有一定的要求,那么通常需要更多地使用 CSS。 这可能需要相当长的时间和精力,具体取决于要求。
此外,对于普通表,您仍然存在其中的数据是静态的并且随着时间的推移可能会变得过时的问题。 然后,您将不得不手动更新每个表,以便比较表中的信息保持正确和最新。 根据表的数量和大小,这也可能非常耗时。
相比之下,使用AAWP 的比较表更容易、更快、更灵活。 在下一部分中,您现在将更多地了解它们的优势以及如何轻松地自己创建这些表。
使用比较表增加会员收入
我们经常遇到一个问题:如何增加您的亚马逊会员收入? 我们的回复:有AAWP比较表!
当然,还有很多其他方法可以提高转化率和收入。 但是,在我们看来,比较表是最好的选择之一!

比较表的一个主要优点是您的访问者可以一目了然地比较几种亚马逊产品。 这样,您就可以提供绝对的附加值,并使访问者更容易做出购买决定。
您优化比较表的效果越好,您在联盟链接上获得的点击次数就越多,最终获得的转化次数和收入就越多。
创建良好比较表的 10 个技巧
一个好的比较表的重要之处在于它确保了良好的点击率和适量的信息——信息不要太多也不要太少。 严格来说,它应该遵循一定的方案并包含特定的功能。
让我们看看什么是好的比较图表:
1. 简洁明了
为简单起见,比较表不应包含超过 3-5 个产品。 否则,这只会使您的访问者更难做出购买决定。 这可能会产生相反的效果,因为他们不会点击您的附属链接并离开您的网站。
2. 重要产品详情
对照表不应包含太多细节。 毕竟,如果您提供太多信息,您的访问者可能对阅读所有内容都不感兴趣。 因此,只列出最重要的产品细节。
3.产品图片
图片说一千多个字。 因此,表格应包含每种产品的一张图片。 最好将产品图片链接到您的亚马逊会员跟踪 ID,并在点击时指向亚马逊上的产品。
4. 新标签中的链接目标
应定义表中的附属链接,以便始终在新选项卡中打开目标(亚马逊产品页面)。 这背后的逻辑是有价值的访问者留在您的网站上并且不会丢失您的页面。
5.颜色标记
为了让访问者更容易做出购买决定,您可以对两列进行颜色编码。 例如,蓝色和绿色。 蓝色是您的“畅销书”推荐,绿色是您的“价格提示”推荐。
6. 附属链接
为了使您的比较表达到尽可能高的点击率 (CTR),您应该在每列中包含几个附属链接。 例如,链接产品图片、产品名称和价格,并在列末尾添加购买按钮。
7.产品报告
如果您想为访问者提供最佳价值,您还可以在比较表中链接到您自己的产品评论。 最好在每列的末尾添加一个详细信息按钮,并将其命名为“产品报告”。
8. 移动友好性
您的比较表还应该适用于智能手机或平板电脑。 这一点尤其重要,因为很长一段时间以来,谷歌在手机上收到的搜索查询比通过台式机收到的要多。 因此,设计一个适合移动设备的桌子是绝对必须的。
9. 是/否图标
为了在视觉上增强您的比较表,您应该使用是/否图标。 为此,请仔细查看产品数据并选择您可以提出是/否问题的数据。
10. 价格更新
如果可能,亚马逊产品应显示对所显示价格准确性的免责声明。 您应该确保访问者清楚地了解产品价格的日期。
您可以通过创建一个名为“上次更新”的表格行来解决此问题,您可以在其中输入价格更新的日期。 或者,您也可以在比较表下方添加一句话,例如“Pricing as of [DATE]”或“ Last updated prices on [DATE]” 。
如果您使用 AAWP 插件,则无需手动更新价格。 该插件允许您轻松使用字段简码“上次更新”,它会自动显示上次更新的时间和日期。
AAWP 比较表的 3 个主要优点
1. 节省时间
AAWP Table Builder 将为您节省大量时间。 它允许您在几分钟内创建一个有吸引力的、优化的 AAWP 比较表。
2. 更多收入
使用 AAWP 比较表是迄今为止获得显着更多转化和收入的最佳亚马逊联盟策略之一。
3. 亚马逊合规
AAWP 插件输出的产品数据直接来自亚马逊产品广告 API。 因此,数据始终是最新的并且符合亚马逊标准。
更多优势
下面列出了您使用 AAWP 比较表时获得的其他好处:
- 无需编程
您不需要自己编写任何程序。 AAWP 比较表是通过鼠标单击创建的,您可以使用 Table Builder 以您想要的方式设计它们。 将完成的结果作为简码复制到您网站上的所需位置。
- 更多会员链接点击
您可以使用 Table Builder 将每个表格行自动链接到您的 Amazon 跟踪 ID。 将图片、制造商名称、评级和价格等详细信息直接链接到亚马逊将增加您的附属链接点击次数。
- 更好的购买体验
AAWP 比较表可以改善访问者的购买体验。 因为桌子提供了巨大的附加值并促进了购买决定。 您的访问者将通过单击您的会员链接并在亚马逊购物来感谢您。
- 超越竞争对手的优势
一些博客和小众网站根本不使用比较表,或者使用非常简单的表,几乎没有优化。 如果您是使用比较表的利基市场中的一个或唯一一个,那么您将从竞争对手中脱颖而出并拥有巨大的优势。
- 用户友好的手机显示屏
AAWP 比较表在任何屏幕上看起来都很棒! 这些表格是移动响应的,并自动适应任何设备(台式机、平板电脑、智能手机)的屏幕尺寸。
AAWP 比较表 – 属性和创建
使用 AAWP Table Builder 创建的比较表示例如下图所示。 如果您在桌面上,您可以调整浏览器窗口的大小并查看表格的响应式设计。 如果您使用的是手机,您将已经看到手机的显示。






最后更新于 2022-09-14 // 来源:Amazon Affiliates

AAWP 表生成器
AAWP Table Builder 是一项高级功能,包含在所有四个 AAWP 版本中。 我们将在下面向您展示 Table Builder 的功能以及如何使用它创建比较表。
不同的内容类型
Table Builder 包含多种可用于设计比较表的内容类型。 严格来说,您必须为每个表行定义一种类型。 相应类型的值会自动转移到所有产品。
目前在表构建器中可以选择以下内容类型:
产品信息
- 标题
- 产品图片
- 售价
- 主要状态(徽标)
- 星级
- 评分数
- 购买按钮
自己的输出
- 短代码
- 自己的按钮
- 自己的文字
- 自己的 HTML
元素
- 是/否
表的全局设置
创建新表时,可以在表对话框中找到比较表的常规设置。 稍后再详细介绍。 但是,还有一个全局设置允许您更改表格设计,例如行标签和颜色。
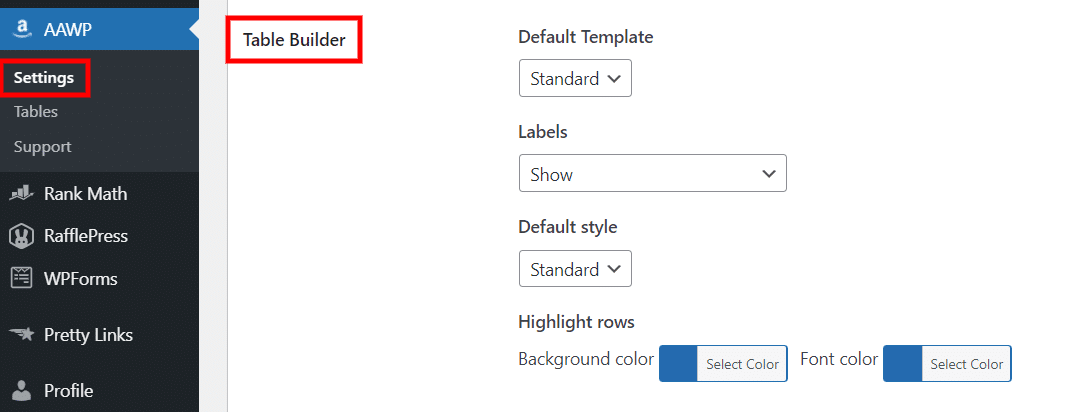
表格的全局设置可以在左侧导航栏中的“AAWP” > “设置” >选项卡“功能”>“比较表”下找到:

如何创建比较表
现在,我们将向您展示如何在几分钟内使用 Table Builder 创建比较表并将其嵌入您自己的 WordPress 博客中。
注意:要创建 AAWP 比较表,您需要在 Table Builder 中添加至少两个亚马逊产品。 为此,您需要相应产品的 ASIN。 或者,您也可以通过产品搜索添加产品。
第 1 步:导航到表生成器
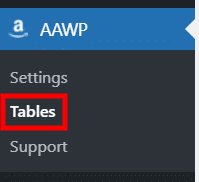
单击左侧 WordPress 导航栏中的菜单项“ AAWP ”,然后单击子项“表”:

第 2 步:添加新表
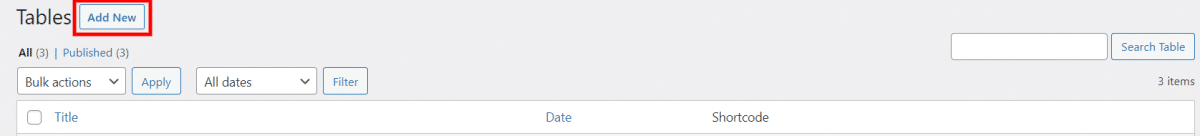
在比较表页面,点击顶部的“新增” ,添加一个新表:

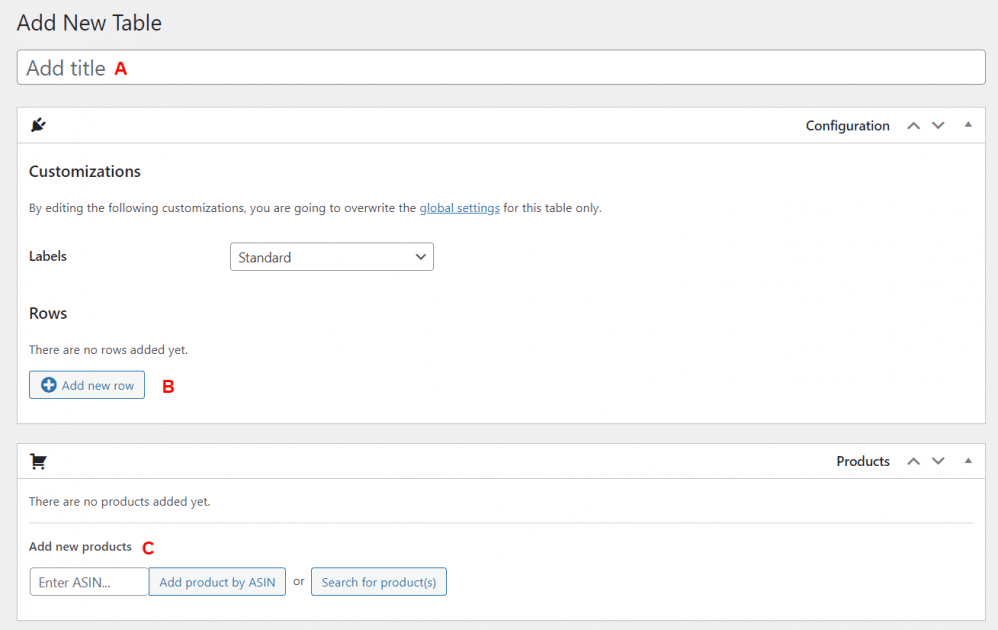
然后将出现表格对话框,您可以在其中创建比较表:

A 部分:分配标题
如上图所示,您需要在 A 部分下分配一个标题。此名称仅供内部使用,稍后将显示在比较表页面上。 但是,我们建议您使用比较产品的名称作为标题。
例如,如果您想比较智能手机,您可以将表格命名为“智能手机比较”。 在任何情况下,您都应该始终使用有意义的标题,以便您稍后可以快速找到几个比较表并跟踪所有内容。
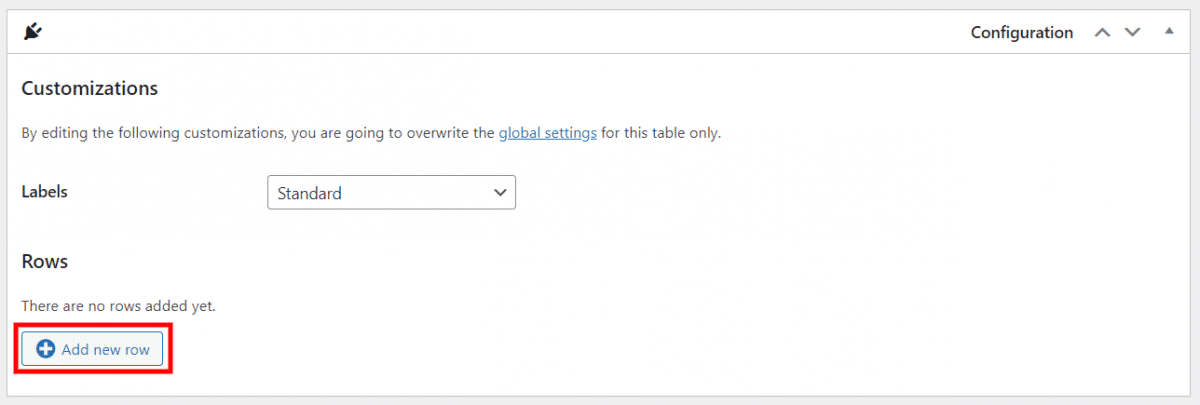
B 部分:添加行
要添加新的表格行,请单击左下角的“添加新行”按钮:

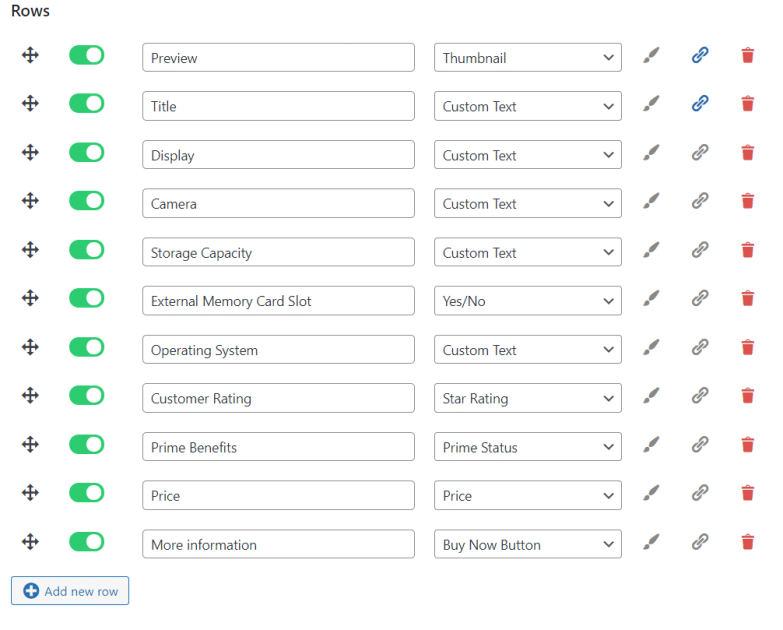
以下是上面比较表示例的完整行:

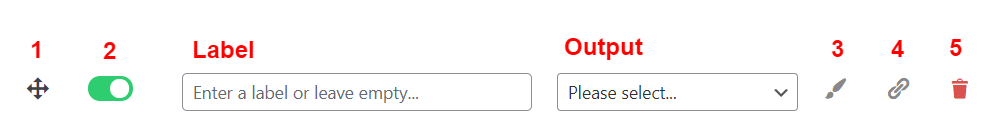
正如您在上面的行布局中看到的,这里使用了一些图标。 您可以使用它来输入各种设置,我们将对此进行简要说明:

- 使用此图标可将该行拖放到另一个位置。
- 如果单击绿色按钮,该行将被禁用。
- 画笔以颜色突出显示一行。
- 这会将行链接到您的会员 ID 并将其显示为链接。
- 此图标删除该行。
C 部分:添加产品
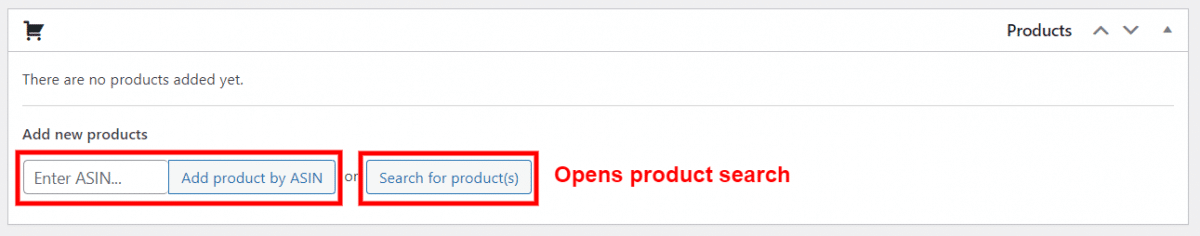
配置行后,您可以通过产品搜索或 ASIN 添加产品。
通过 ASIN 添加产品
要通过 ASIN 添加产品,请在左下角的文本字段中输入数字,然后单击“按 ASIN 添加产品”按钮:

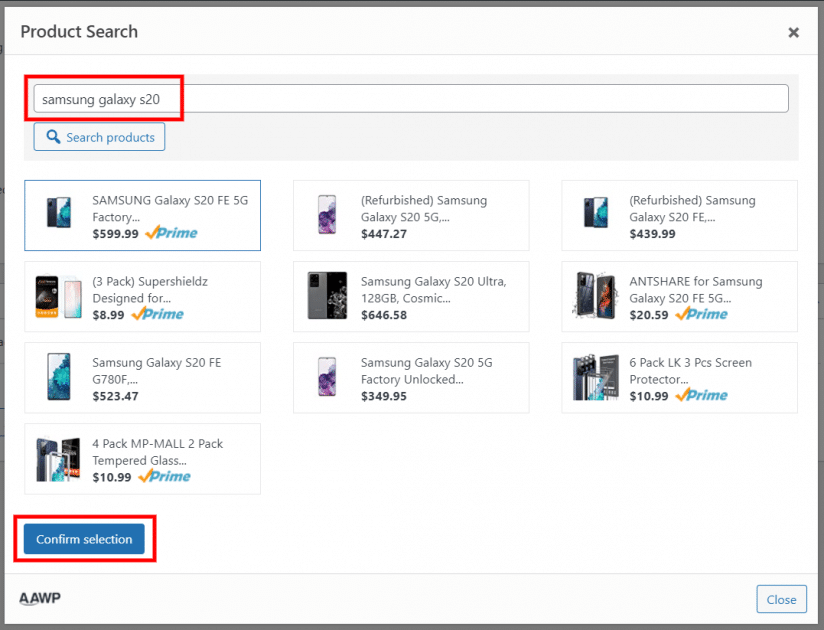
通过产品搜索添加产品
首先,在搜索字段中输入产品名称,然后单击“搜索产品”按钮。 然后将搜索结果显示在列表中。 要接受一种或多种产品,请用鼠标选择它们并单击“确认选择”按钮:

第 3 步:在博客中嵌入表格
准备好表格后,您可以使用生成的简码将其嵌入到您的博客中。 您可以在右上角的表格设计视图和比较表页面上找到它:

只需用鼠标突出显示 AAWP 比较表简码并将其复制到剪贴板。 之后,您所要做的就是发布比较表并将短代码粘贴到您博客上的所需位置。
表生成器在行动
综上所述
AAWP 比较表可以非常有益并增加会员收入。 Table Builder的操作非常人性化,即使是初学者也应该没有任何困难。
使用表格功能真的很有趣! 主要是因为它节省了大量时间,您可以根据需要自由设计表格。
您是否曾经使用 AAWP Table Builder 自己创建过表格? 不? 然后立即尝试并使用评论中的表格将我们链接到您的页面。 我们很好奇!
