终极 WordPress 可访问性清单(2022 年)
已发表: 2022-01-04使用我们的终极清单,您将立即在您的网站上拥有完美的 WordPress 可访问性! 了解所有可访问性技术、工具、插件和技巧。
可访问性的重要性
出于多种原因, WordPress是最受推崇的平台之一。 全球每天有数十万人使用 WordPress。 这仅仅是因为 WordPress 提供了无与伦比的可定制性、控制性、可访问性、定价和可靠性。 它使您可以轻松创建高质量的网站。
他们提供的最重要的事情之一是您在其他任何地方都看不到的高度控制。 WordPress 允许您自定义的选项和功能的绝对数量可能是压倒性的。 在很多情况下,这种级别的控制可能是一件坏事。 许多初学者在不知所措时会忽略他们网站的各个方面。
一个好的 WordPress 网站通常被忽视的一个方面是可访问性。 可访问性是 WordPress 网站的一项重要功能,因为它严重影响用户体验。 如今,可访问性对于网站来说更像是一种必需品,而不是一种特权。 因此,它应该是您在创建网站时首先关注的事情之一。
如果做得好,可访问性可以以无数方式使您的网站受益。 一个可访问的网站将允许更多的流量和用户保留。 它还可以帮助人们成长为生活在您的网站上并回来。 与不可访问的网站相比,可访问的网站也更加优化和安全。 尽管有一个更大的原因你应该关心。
每年在企业和网站上都有数百起与可访问性相关的诉讼。 由于不遵循可访问性指南,网站面临着令其业务蒙受损失的诉讼。 如果您想运行一个成功的网站,那么遵循这些准则是绝对必要的。 这就是为什么您绝对不能错过可访问性的原因
尽管可访问性似乎是一件乏味的事情,但事实并非如此。 本指南适用于所有初学者和专家,将涵盖您需要的一切。 在这个终极清单结束时,您将调整每个主要的可访问性功能和设置。 只需遵循我们简单易懂的可访问性清单,您的网站就可以完全访问。
可访问性是一个广泛的主题和功能类别,其复杂性不一。 您可以在网站上调整和调整无数的东西来提高可访问性。 这些功能和设置的范围可以从更改整个主题到添加一些链接。 但是,我们为您提供完美的解决方案!
Labinator提供顶级的 WordPress 服务,可以为您改善您的网站。 Labinator 的网络专家可以将您网站的可访问性调整到完美,而无需您做任何工作。 这是以最合理的价格满足您所有 WordPress 需求的最佳自动驾驶服务。 你可以在这里查看他们的自动驾驶服务。
基础知识
在开始之前,我应该解释一些基本概念和先决条件。 万维网联盟 (W3C)处理与互联网上的网站可访问性相关的所有事务。 他们为所有无障碍实践和政策制定了基本指南。 本指南将按照他们的黄金标准获得WCAG 2.0 AA 。
WCAG 2.0 AA 是W3C 网站可访问性评级系统的第二级。 这是所有网站的建议要求,以提高其可访问性。 如果您愿意,您可以尝试获得 AAA 级,但对于大多数网站来说,AA 级就足够了。 本指南将涵盖您必须改进/调整以符合 WCAG 2.0 AA 的所有内容。
在我们开始无障碍检查清单之前,您应该遵循以下先决条件,因为它们可以确保您网站的安全。 本指南中提到的更改和调整会严重影响您的网站。 必须谨慎和安全地执行清单中列出的步骤。 因此,请确保遵循所有这些先决条件。
首先,在更改任何内容之前备份整个 WordPress 网站。 一个简单的备份可以解决大多数问题,并为您提供一个检查点,以便在出现任何问题时返回。 备份应该是您每次更改网站上的任何内容之前都要采取的步骤。 您可以使用默认的 WordPress 备份或插件来执行此操作。
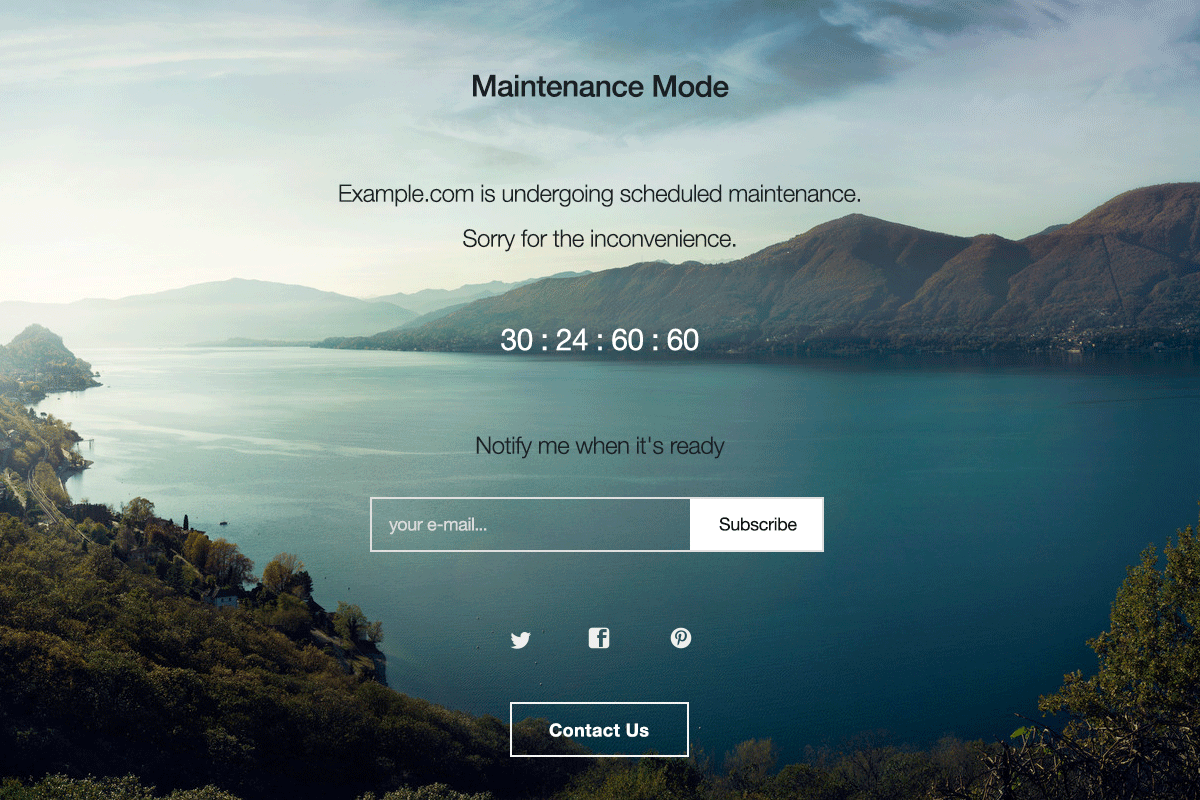
如果您的网站已经发布并且有流量,您应该在 WordPress 中切换到维护模式。 维护模式使用户在您处理网站时无法访问您的网站。 它会创建一个启动页面,显示您的网站正在更改,并允许您让用户随时了解状态。 如果您想了解如何启用维护模式,请按照此维护模式指南进行操作。

最后,您应该找到您的cPanel和主机帐户的登录名和访问权限。 这两个帐户将是必要的,因为我们将使用提供的工具来更改您的网站。 在对您的网站进行重大更改时,cPanel 中的设置和工具是必不可少的。 您的托管帐户还可以提供对重要设置和工具的访问。
现在您已经了解了 Web 可访问性的基础知识并遵循了先决条件,我们可以从清单开始。 在下一节中,我将介绍为优化可访问性而更改的最简单的事情。 这似乎是一小步,但它将对您网站的可访问性产生最大的影响。
你的主题
我们的可访问性清单上的第一件事就是您的 WordPress 网站的主题。 主题是 WordPress 网站的基础,对您的网站影响最大。 主题的质量可能是一个好的网站和一个完美的网站之间的区别。 因此,选择具有辅助功能的主题对您的网站至关重要。
您应该寻找具有易于浏览和简单的布局和设计的主题。 您的 WordPress 主题应该支持所有设备和用户。 您选择的主题必须符合 WCAG 2.0 AA。 在WordPress Themes上选择主题时,您可以通过“可访问性就绪”的主题过滤数据库中的主题。
选择主题时,您应该找到与所有类型的设备、语言和插件兼容的主题。 RTL(从右到左)语言支持将允许您创建一个几乎所有语言都可用的网站。 AMP 支持还可以使您的网站的移动支持更易于处理。
最后,您的主题应该与Elementor等页面构建器兼容。 这不是必需的,但在创建和设计您的网站时会有所帮助。 对额外自定义的支持以及优化的性能对于选择主题也至关重要。 如果没有良好的编码和性能优化,可访问的主题就不好。
如果您仍然无法为您的网站寻找可访问的主题,那么我可以为您提供完美的解决方案。 Labinator 的 Nanospace是所有类型 WordPress 网站的完美主题。 它提供了无与伦比的可访问性、性能、安全性、优化和定制。 这个主题最好的部分? 它是完全免费的。

它提供了简洁易用的设计以及易于导航的布局。 Nanospace 的布局/设计非常适合大多数 WordPress 网站,从商店到艺术画廊。 它还通过 WCAG 2.0 AA 评级和对 RTL 语言的支持提供了极快的性能。 那么为什么不完全免费试用这个令人惊叹的主题。
在下一节中,我将讨论您应该与主题一起安装的各种工具和插件,以提高您网站的整体可访问性。 其中包括各种插件、测试工具和其他各种东西。 在将它们添加到您的网站之前,您还应该学习避免一些事情。
额外工具
一个好的主题将为网站可访问性完成 85% 的工作。 但是,您还应该使用可访问性插件和工具来进一步帮助您改进您的网站。 这些工具可以极大地帮助您更有效地构建您的网站并提高您网站的整体可访问性。 这些工具的范围可以从测试人员到插件等等。
辅助功能插件将是最大的帮助,因为它们直接改进了 WordPress 的辅助功能。 那里有数百个很好的可访问性插件,但您应该只需要几个。 找到这些插件的一个好方法是访问官方WordPress 插件页面,然后按“可访问性”对插件进行排序。
您应该寻找的下一件事是可访问性的测试插件或工具。 这些测试器将很有用,因为它们显示您网站的哪些部分适用于使用屏幕阅读器、仅键盘、仅鼠标等的用户。 他们可以让您很好地了解您可能需要改进和改变的地方。 ax DevTools是一个很好的入门工具,因为它提供了大量的重要功能。
一旦你有一套好的插件和一个测试工具,你几乎就可以调整你的网站了。 尽管在创建网站时您仍应注意一些事项。 在寻找页面构建器和 WordPress 插件时,您必须避免一些事情来优化可访问性。
在寻找page-builder时,请确保使用编码良好且值得信赖的Elementor 。 在完全投入使用之前,您应该始终测试页面构建器及其功能。 此外,您应该始终避免使用下拉菜单、动画和弹出窗口等交互功能。 这些非静态特性总是会导致一些可访问性问题,因此我建议避免使用它们。
此外,我也可以对许多添加非静态功能的交互式和装饰性插件说同样的话。 任何导致中断或显示移动的东西都可能给使用辅助设备的人带来问题。 它们还降低了用户的阅读和观看体验。 如果你想使用这些插件,那么你必须为它们提供大量的测试和配置。
最后,在可访问性方面,表单插件也往往是一个真正的麻烦。 在将表单发布到您的网站之前,您需要彻底测试和配置表单。 您需要禁用表单上的正确功能并让辅助设备读取它们。 出于这个原因,自定义编码的表单在网站中很常见,但如果您测试得当,您仍然可以使用插件。
在下一节中,我将介绍您网站的布局和菜单。 您网站的布局和菜单对于导航和组织至关重要。 他们可以通过在您的网站上提供易于使用的界面来帮助可访问性。 主题在那里完成了大部分工作,但您仍然可以进行很多调整以进一步提高您的可访问性。
布局和导航
我将在本指南中介绍的第三件事是您的网站布局和导航。 这两个主题对于创建任何人都可以访问和使用的网站至关重要。 它们齐头并进,创造了一种既简单又直观的用户体验。 为了改进这些,我们必须从您网站上菜单和内容的整体布局开始。
一个好的主题将使这项工作变得容易得多,但是,总有一些可以改进的地方。 首先,您的网站应该有一个清晰、简单、易于理解的布局。 它应该像其他网站一样直观,这样人们甚至无需访问您的网站就知道在哪里可以找到什么。 从有人访问您的网站的那一刻起,您的网站布局应该是传统的并且易于理解。
此外,您应该专注于改进网站上的菜单。 您网站上的菜单应以易于理解的方式进行分类,并且应易于在您的整个网站上访问。 如果您制作的菜单仅在您将鼠标悬停在其上时显示,则键盘用户无法使用它,从而使其无法访问。
确保鼠标和键盘用户都可以访问您的菜单。 它们还应该具有诸如搜索栏之类的功能,以使导航更容易。 但是,您也不应该在菜单上乱扔不必要的链接和页面。 为避免混淆,您应该只放置用户需要的重要按钮和页面。
确保您的网站没有任何使用悬停选项或文本的菜单,因为键盘用户无法访问这些。 下拉菜单可能是一个不错的选择,但有时对于仅使用键盘的用户也可能会失败。 此功能主要取决于您的主题,因此请确保选择支持键盘下拉菜单的主题。
此外,您网站的布局应避免所有类型的弹出窗口和不必要的通知。 这些可能会妨碍用户尝试访问内容。 它们可能对读者造成很大的干扰,并降低他们的用户体验。 如果您在网站上放置广告,请确保它们也不会弹出或干扰用户体验。
您的网站还应该在每个页面上使用适当的标题。 标题是一种轻松组织页面内容的方法。 它们还让用户更好地了解页面的每个部分的内容。 确保每个页面上都有正确的标题,准确描述页面该部分的内容。
最后,您的网站应该有良好编码的部分划分。 这意味着页面上的每个部分都应使用正确的 HTML 和 CSS 标记进行标记。 页面上的部分应正确划分并标记。 在每个部分使用ARIA 标签将允许人们可以导航到地标。
确保您的所有按钮和链接都可以与屏幕阅读器和辅助设备一起使用。 重要的按钮和链接应该放在容易找到的地方。 您网站中的链接应该清楚地描述它们链接到的位置。 确保您的主题具有“跳至内容”链接,以便用户更轻松地导航。
设计与内容
在本节中,我将介绍您网站的实际设计/内容。 我将向您展示他们应该如何创建用户友好的体验。 将涵盖许多内容,从字体和文本大小到颜色对比度和替代文本。 这将是最大的部分,包括最深入的细节,但它会提供最好的结果。
我将在这里介绍的第一件事是在您的网站上使用对比。 您网站的颜色对比度应该相当强,以便人们可以挑选出背景和文字。 足够的对比度是必要的,因为许多人都有不同类型的显示器和视力问题。 您还应该在其他领域使用对比。

当您在网站上创建链接或特殊文本时,它应该从文本的其余部分中脱颖而出,以显示可察觉的差异。 如果它是一个链接,那么改变颜色是不够的。 您应该使用粗体和斜体文本来强调某些文本或链接。 这可以帮助人们轻松地区分文本的各个部分。 使用背景和按钮之间的对比也可以帮助按钮脱颖而出。
可访问性清单上的下一个内容是文本本身。 您应该首先为您的网站选择正确的字体。 您的字体应始终为 sans 或 sans-serif ,因为它们最易读。 除了徽标之外,您应该避免使用卡通和草书字体。 我建议从Google Fonts集合中挑选字体。

字体大小也是一个至关重要的问题,因为它严重影响可读性。 您的大部分文本应该是16px 字体大小,但我建议使用可调整大小的字体。 您应该选择一个支持将文本大小调整为新大小而不破坏布局的主题。 如果您打开网站并使用浏览器的文本大小调整工具,可以对此进行测试。

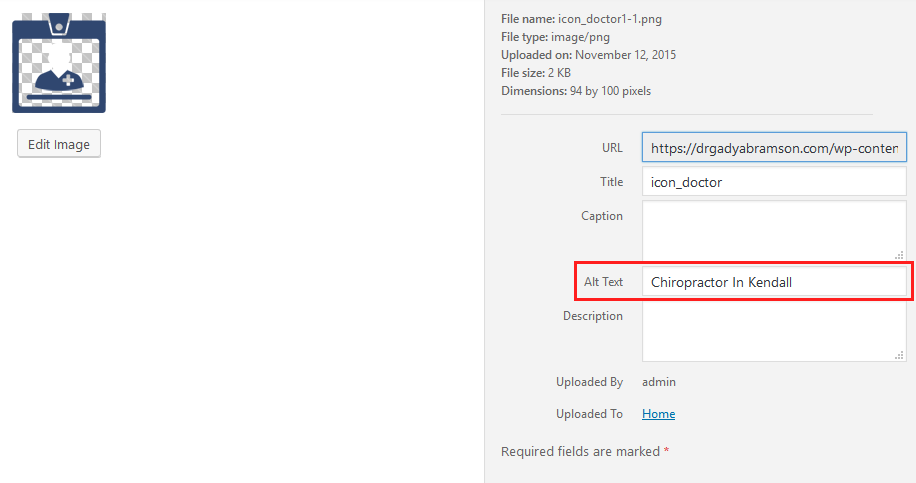
关于您应该改进的文本的下一件事是alt-text 。 大多数网站使用大量图像、声音和视频。 您应该转到您的媒体文件夹并将替代文本分配给媒体。 您应该提供描述正在显示的媒体的替代文本。 您网站上使用的大多数图像和媒体都应该出现替代文本。

但是,没有必要在任何装饰媒体中使用替代文本。 简单的标志或背景之类的东西不应该有任何替代文字。 如果某些东西正在显示有用的信息或有价值的东西,那么您应该为其分配替代文本。 通过关闭 Web 浏览器中的图像,确保您的 alt-text 正常工作。
接下来我将介绍的文本内容是速记、首字母缩略词和缩写词。 我建议在编写网站时尽可能少地使用这些东西。 它们只会给读者带来更多的困惑,因为大多数新读者可能不知道这些术语。 屏幕阅读器在阅读这些内容时也有很多麻烦。 你应该专注于清晰的写作。
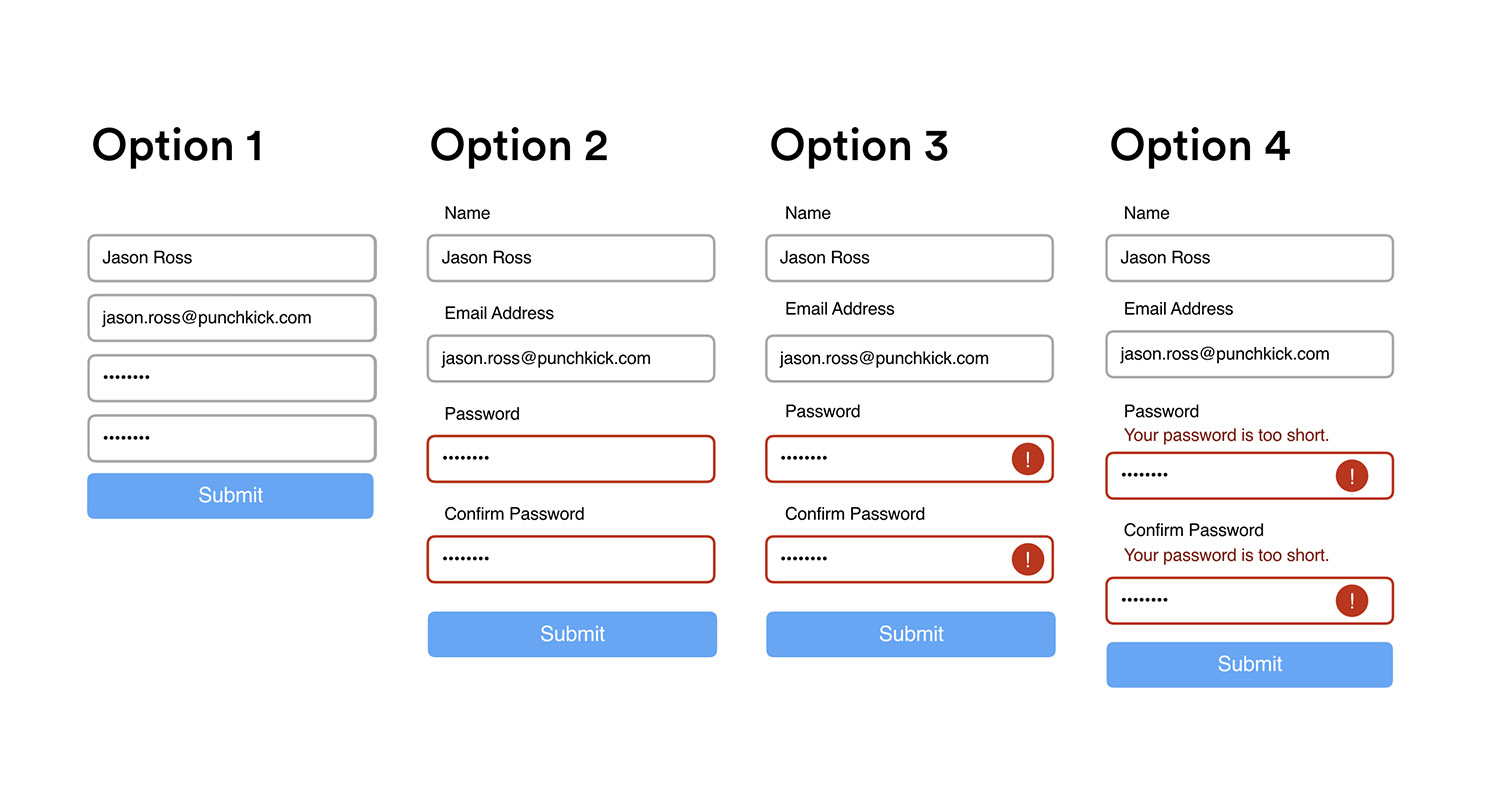
清单上的下一项是联系表格。 这些天几乎每个网站都在使用它们,所以你应该改进你的。 大多数联系表单插件和页面构建器都会为您完成繁重的工作,但我仍然会尝试改进它们。 您应该在表单工具中描述每个字段并使其易于填写。 您还应该为更大的字体和更多的对比度添加自定义样式。 最后,您应该将表单放在页面的可访问部分。
您应该在此图中争取类似于选项 4的内容:

列表中的下一个是视频、动画和声音文件。 您也应该始终为这些元素提供替代文本。 然后确保它们在查看页面时永远不会自动播放。 您应该始终添加播放、暂停和音量控制。 您还应该为您网站上的所有视频添加字幕。
最后,您必须禁用网站上导致中断或闪烁的任何内容。 对于有视力问题的人来说,闪烁是一种非常危险的威胁。 通知、某些广告、新窗口和弹出窗口等侵入性和干扰性功能非常成问题。 始终尝试尽可能限制您的站点中的这些内容。
在我进入最后一节之前,您应该解决文档中的任何最后一个问题。 WordPress 和 W3C 已经构建了文档,涵盖了您需要了解的有关 WordPress 可访问性的所有信息。 主题可访问性标准和可访问性编码标准拥有您可能需要的一切。
测试与结论
我将在本终极指南中介绍的最后一件事是测试您的网站。 在您创建网站时,测试对于任何领域的成功都至关重要。 彻底测试您的网站后,您将能够判断它是否可以访问。 如果您没有测试插件,这可能看起来很困难,但您所要做的就是遵循这些简单的技术来测试您的网站。
要测试您的网站,最好的办法是禁用某些功能并仅使用您的键盘。 转到浏览器的设置页面,然后禁用图像和视频。 然后为您的浏览器获取一个插件以禁用 Style Sheets 。 最后,您应该收起鼠标,只使用键盘来浏览页面。
您还可以使用前面提到的测试插件。 他们可以为您提供一些有用的见解,了解您应该改进的地方。 我仍然强烈建议使用前面提到的技术,因为它们可以让您最好地了解您的网站在某人看来可能是什么样子。 我还建议使用像NVDA这样的画外音程序来查看您的网站是否可读。
总之,您可能认为可访问性是一个困难的过程,但事实并非如此。 尽管有许多步骤和事项需要考虑,但您需要做的就是遵循我们的简单指南。 完成本指南后,几乎所有用户都应该可以完全访问您的网站。
WordPress的最佳场所
如果这个终极指南对您有所帮助,那么您可以在这里查看更多精彩的指南! 如果您想要高质量的 WordPress 产品和服务,我们为您提供完美的解决方案。
Labinator以实惠的价格提供令人惊叹的主题、功能丰富的插件、专家服务等。 他们还为您提供 30 天退款保证,附带 24/7 客户支持和终身更新。
WordPress 指南
WordPress指南和清单的最佳集合
我们完整且最新的 WordPress 指南和资源集合,涵盖了充分利用 WordPress 网站所需的一切。








全部下载!
我们所有的指南都将发送到您的收件箱
