5 个可访问的 WordPress 插件以增强站点可访问性
已发表: 2022-10-06一般而言,可访问性是为残障人士设计的产品、设备、服务或环境。 许多网站所有者并不优先考虑网站可访问性,但有很多理由要考虑到这一点。
拥有无障碍网站意味着支持残疾访问者,这可以促进他们的冲浪体验。
使您的网站易于访问不仅可以为残障人士带来好处,还可以营造良好的商业形象。 让您的网站对所有访问者都方便,这有助于身体疾病患者并提高他们的满意度。 因此,他们会将您的网站推荐给其他人。
想了解如何测试您网站的当前可访问性以及如何改进它? 继续阅读!
- 如何测试您的网站可访问性
- 如何使用插件增加您的网站可访问性
- 5 个最佳可访问 WordPress 插件
如何测试您的网站可访问性
您可以使用多种基于 Web 的可访问性评估工具(例如 ACHECKS、FAE 或 WAVE)来测试您的网页的可访问性。 我们将为您简要回顾其中的一些。
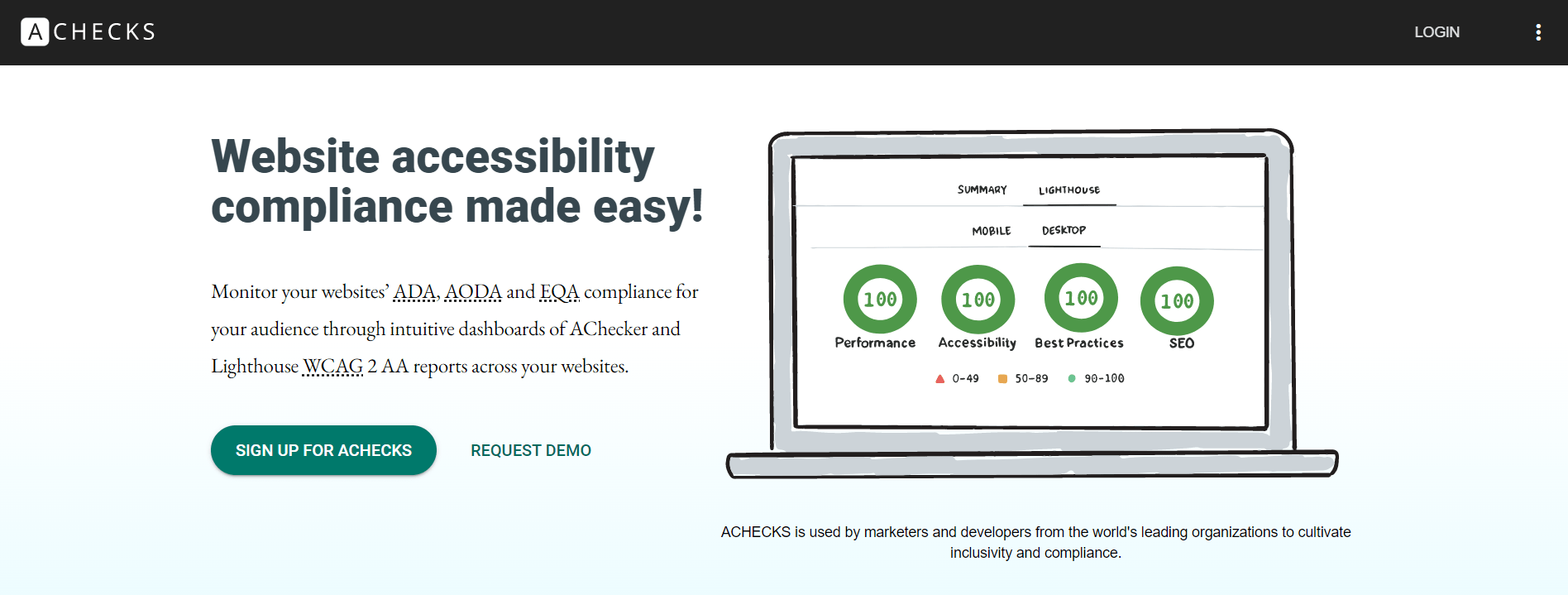
#1 检查

ACHECKS AODA 可访问性门户可帮助组织管理跨多个网站的可访问性。 ACHECKS 工具通过扫描您的网页和 PDF 文档来促进自动评估。 它使您可以了解网站的整体指标并全面了解其可访问性。
凭借其提供的仪表板,ACHECKS 是市场上最强大的可访问性门户网站之一。
#2 FAE

FAE 是一个开源 Web 应用程序,用于分析网页是否符合万维网联盟定义的可访问性要求以及正确使用其功能。
它旨在帮助网站所有者了解他们在设计网站时应该考虑哪些可访问性问题。 手动检查使他们能够确定他们需要了解哪些关于可访问性的知识,以确保 Web 资源是可访问的。
#3 波

WAVE 是一套评估工具,可帮助作者使他们的 Web 内容更容易被残障人士访问。
它通过向页面添加图标和指示符来提供有关 Web 内容可访问性的视觉反馈。 虽然没有自动化工具可以告诉您您的页面是否可访问,但它有助于人工评估并就可访问性问题进行教育。
如果您发现您的网站的可访问性不够,我们知道如何升级它! 我们将在接下来的部分中列出并查看最适合您的可访问性插件。 然后让我们继续。
如何使用插件增加您的网站可访问性
有很多方法可以提高您网站的可访问性。 您可以添加替代文本、检查高颜色对比度、控制文本大小以及使用编号和文本标记列表等来提高可访问性。 在本文中,我们将重点介绍插件方法。
您可以使用多种工具来增加可访问性或修复一些常见的可访问性相关问题。 在解释如何在我们的网站上安装工具时,我们使用了 WP Accessibility,它可能被认为是最好的插件之一。

WP Accessibility 插件添加了许多可访问性开发人员,无需管理员编写代码,并帮助解决 WordPress 主题中的各种常见可访问性问题。
虽然如果不直接更改主题就无法解决大多数可访问性问题,但 WP Accessibility 以最少的设置和专业知识添加了许多有用的可访问性功能。
可以根据主题的需要从设置中启用或禁用所有功能。 所有基于修改样式表的功能都可以通过在主题目录中放置适当的样式表来使用您自己的自定义样式进行自定义。
主要特点:让我们仔细看看其中的一些特点:
- 添加跳转到页面不同区域的链接。
- 指定页面的语言。
- 添加长图像描述。
- 在可聚焦元素周围添加轮廓,并自定义其颜色以适合您的站点。
- 将帖子标题添加到“阅读更多”链接。
那么我们如何通过插件增加可访问性呢?
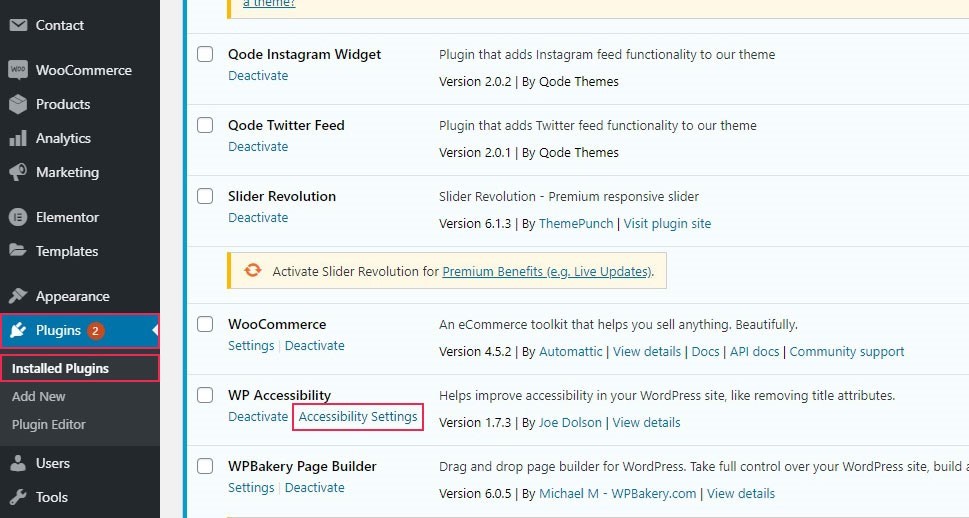
说明:安装并激活插件后,您需要从插件部分配置 WP Accessibility 并转到Accessibility Settings 。

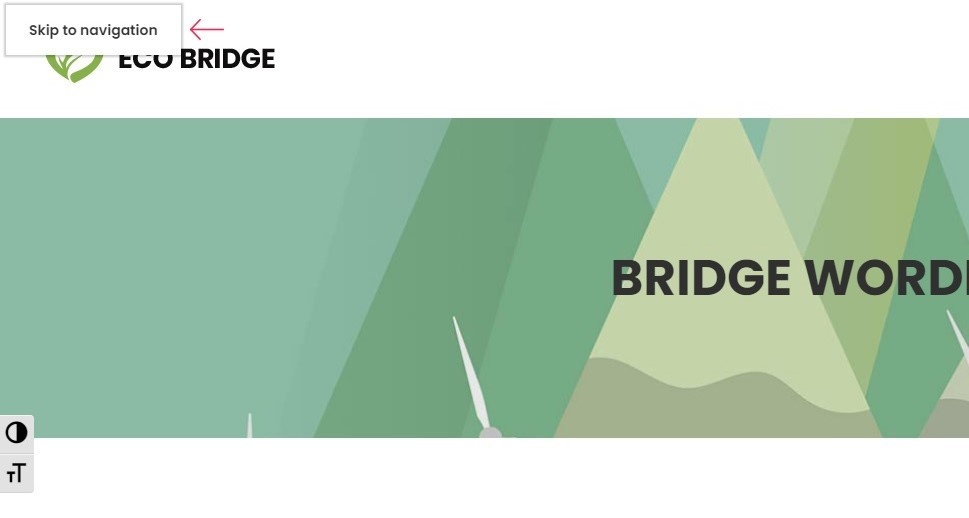
您可以通过添加跳转链接来更改您的网站来增加您的可访问性。 跳转链接允许读者专注于内容,而不是首先阅读整个菜单和标题数据。 它使您的用户可以选择跳过不必要的内容并直接进入问题的核心。
只需分配一个 ID 属性,该属性与您希望链接将访问者带到的位置相关联。

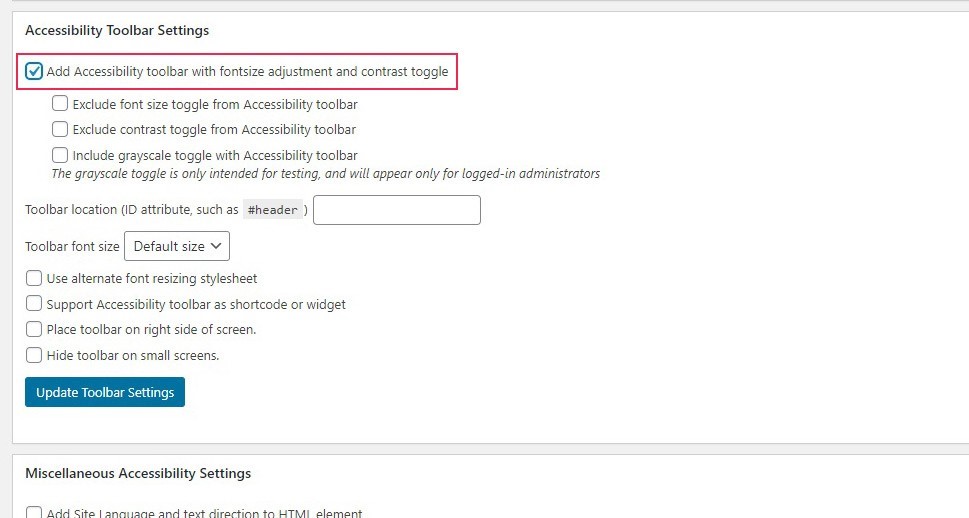
然后从Accessibility Toolbar Settings添加辅助工具栏。

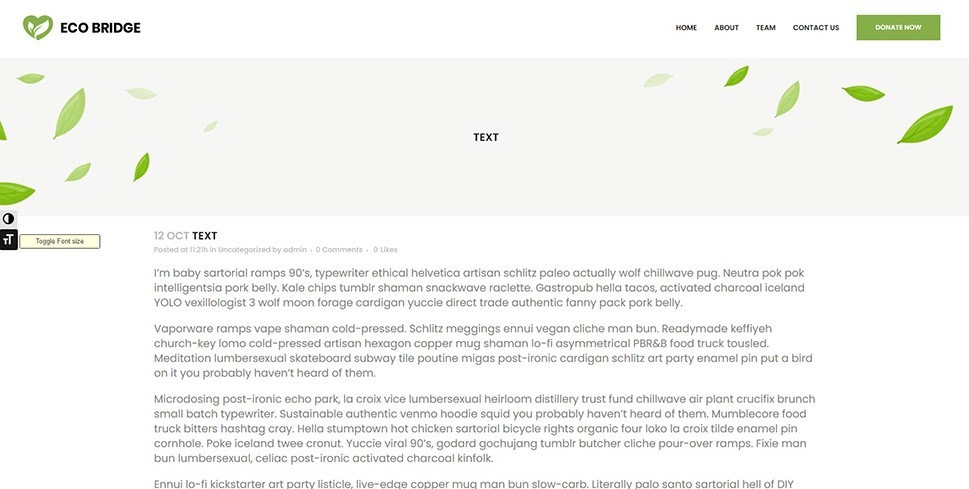
在这里您可以控制字体大小和对比度过渡。

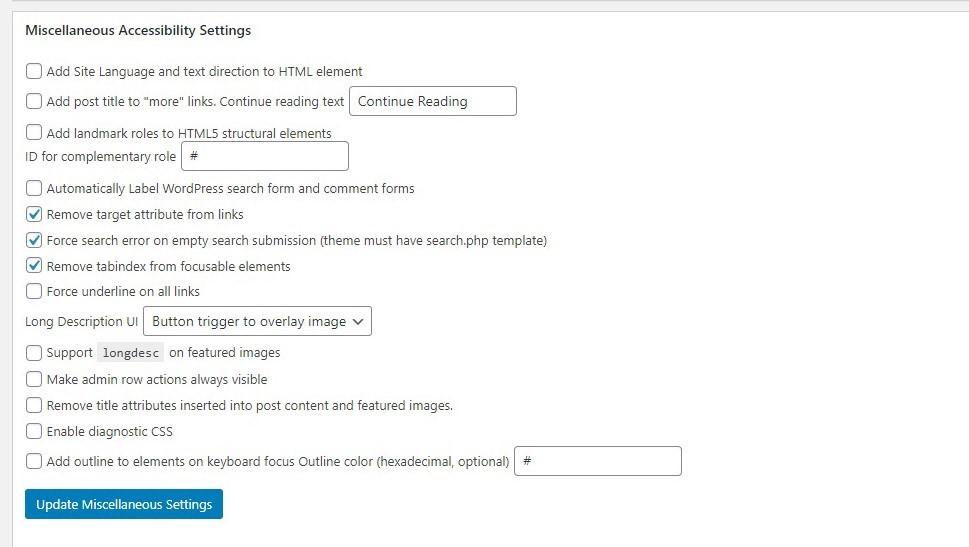
您还将在辅助功能设置中看到杂项设置。

在这里,您可以单独查看这些选项中的每一个,并确定哪些选项最适合您的网站。 例如,您可以添加站点语言并使图像具有更长的描述。
默认情况下选中其中三个复选框:从链接中删除目标属性,在空搜索提交时强制搜索错误,以及从可聚焦元素中删除 tabindex 。
正如我们所展示的,借助此插件,您可以做很多事情来使您的网站更易于访问。 但是,您可能希望给其他潜在的插件一个机会。 因此,我们为您列出了 5 个最佳插件。
5 个最佳可访问 WordPress 插件
#1 AccessiBe

AccessiBe 在网络可访问性方面提供符合行业标准的高级功能。 这样,您可以确保您的内容能够覆盖尽可能广泛的受众,并提高您的网络可访问性。
AccessiBe 提供基于人工智能的可访问性,以实现更好的屏幕阅读和键盘导航设置。
换句话说,您的网站由标签和图标自动驱动,因此视障用户可以识别您网站上的每一个元素。 这些可访问性选项利用了图像识别和机器学习算法。

同样,AccessiBe 还具有 AI 驱动的后台进程,使用机器学习和计算机视觉甚至超越内容调整。
最后,AccessiBe 还允许您在 1 分钟内检查您的网站的可访问性。 还有什么? 这项服务是免费的!
优点
- 它提供定期审核和日常监控,以确保您的网站不断满足可访问性要求。
- 它提供由人工智能驱动的自动屏幕阅读器调整,充分利用上下文理解和图像识别选项。
- 它是完全可定制的,具有多种选项,以提供进一步的可访问性定制。
- 它非常易于安装和使用。
缺点
- 对于小型网站,高级计划非常昂贵。
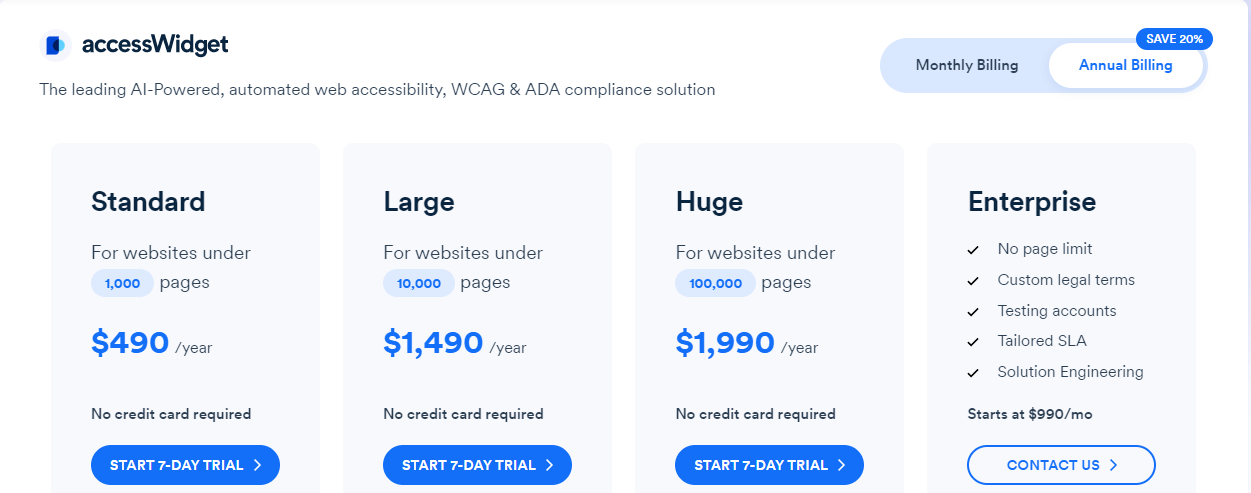
价钱
该插件有一个免费版本和四种不同的高级计划,以满足不同的业务和需求。 起价为每年 490 美元。 每个计划都提供 7 天的免费试用期。

#2 OneClick 可访问性

一键式可访问性为您提供了在不更改内容的情况下允许您的网站最大可访问性的选项。 没有困难或复杂的安装过程。 只需安装插件,您就可以为您的网站启用许多可访问性选项。
与 AccessiBe 一样,One Click Accessibility 包括一个漂亮的辅助工具栏来装备您的网站。 工具栏带有诸如字体大小调整、对比度调整、链接到站点地图/帮助页面等元素,甚至还有背景选项,如设置浅色。
此外,您可以自由添加功能以提高网站的内容可访问性,例如跳转到所需内容、概述可聚焦和交互式元素、从所有网站链接中删除目标属性等等。 您还可以自定义所有这些项目。
优点
- 您可以使用许多辅助功能选项自定义辅助功能工具栏。
- 有可以一键激活的辅助功能选项。
- 它易于设置和使用。
- 该工具是完全免费的。
缺点
- 它缺乏详细的 ADA/WCAG 标准功能。
#3 WP 辅助功能助手

我们的下一个建议是 WP Accessibility Assistant。 这个用户友好的插件具有所有适当的功能,可以提高网站的可见性和导航。
它有一个管理面板,鼓励您启用/禁用旨在使您的网站尽可能易于访问的功能。 这包括对比度和颜色变化、字体大小调整和链接突出显示的可访问性设置。
该插件的一个重要功能是您可以一键从页面中删除样式和动画。 零混乱的干扰,完全的可读性。 您可以通过启用各种选项(例如灰度和颜色反转、清除 cookie 以及删除样式和动画)来享受自定义小部件。
当然,使用高级版,您可以受益于许多附加功能,例如徽标定制器、附加自定义模块/窗口等。
优点
- 它具有简单而时尚的小部件来启用/禁用可访问性选项。
- 设置/自定义非常简单
- 提供大量自定义文档和视频教程。
缺点
- 它不能保证完全的 Web 可访问性,不足以满足 WCAG 和 ADA 标准。
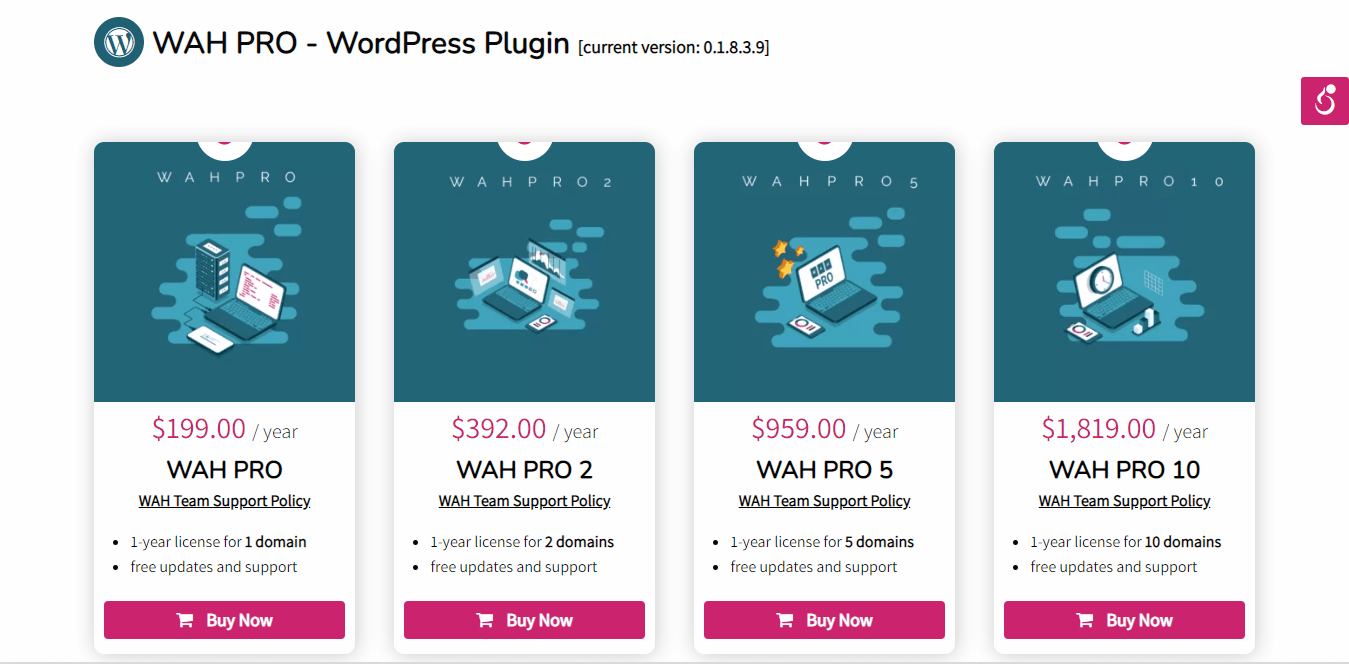
价钱
WP Accessibility Assistant 有一个基本功能的免费计划和几个高级计划,一年起价 199 美元。

#4 UserWay 的可访问性

UserWay 的可访问性为您提供必要的功能,使您的网站更符合 Web 可访问性标准。 开发该插件是为了使改善 Web 可访问性的复杂任务更加顺畅。
多亏了这个插件,您的网站即使对于严重残疾的人也可以阅读。 最重要的是,您只需使用键盘即可使您的网站完全可导航。
您可以为您的插件激活自定义菜单,其中包含键盘导航、字体大小调整、链接突出显示等辅助功能。 它还带来了一个屏幕阅读器,在提高网站可读性方面表现出色。
优点
- 它具有用户友好的设置。
- 它带有一个热键激活的辅助功能菜单和一个屏幕阅读器。
- 它通过全文/字体可读性选项使您的网站完全只对键盘友好。
缺点
- 它缺少内容定制和跟踪 Web 可访问性问题的选项。
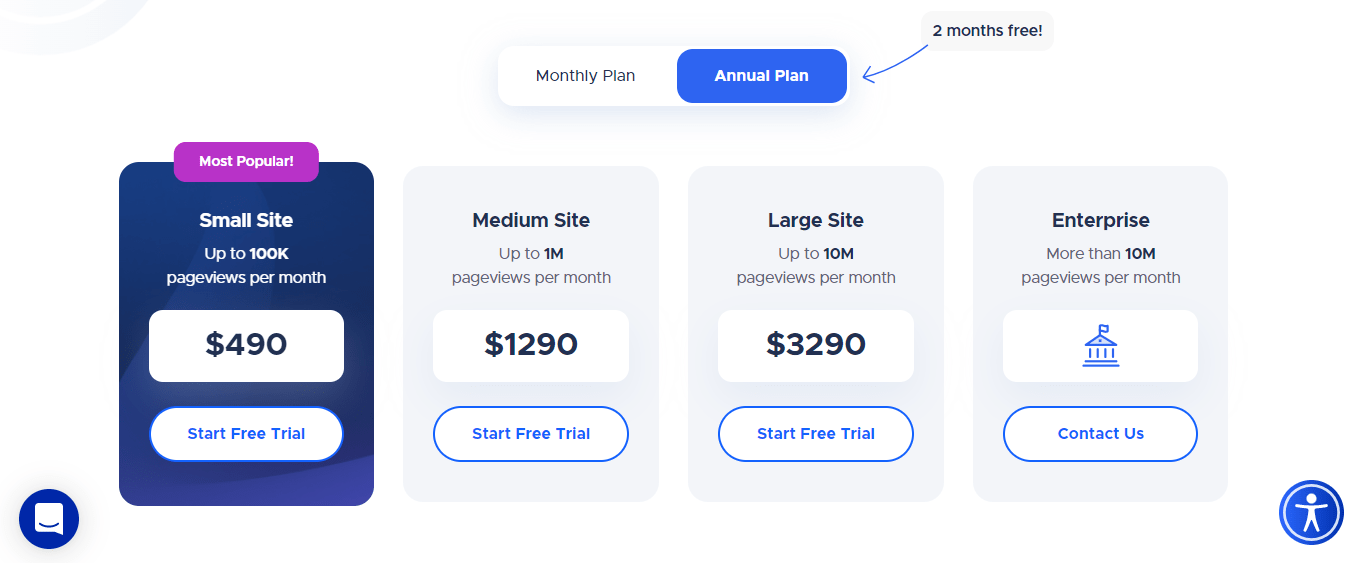
价钱
该插件有一个功能有限的免费版本和三个具有高级功能的专业计划。 起价为每年 490 美元。 您可以免费获得 2 个月的年度计划。

#5 AccessibleWP 工具栏

AccessibleWP Toolbar 是一个简单的 WordPress 插件,可让您将辅助工具栏添加到您的网站。
通过这个插件,用户可以访问许多可访问性选项,包括键盘导航(具有增强的键盘功能)、禁用动画、调整字体大小、暗对比度、标记标题和链接等等。
优点
- 它是基本的,但为您的网站添加了一个有用的辅助工具栏。
- 该工具是完全免费的。
缺点
- 设置不会在页面之间保留。
可访问性是一个很棒的加分项!
显然,可访问性已成为近年来的一种预期做法。 为残障用户(约占 Web 浏览用户的 20%)提供适当的内容将为您的网站带来许多好处。
不仅是残障人士社区,老年人和许多低能群体也将有机会与您的优秀网站互动,从而增加您的网站流量并将其推广给更多人。
关注可访问性以确保您的网站符合 Web 可访问性标准并保护您的企业免受不必要的风险或诉讼也很重要。
我们提到的一些插件有免费版本,所以在决定最适合您需求的插件之前,您一定要试一试。
如果您在寻找完美解决方案时遇到任何问题或困惑,请在下面的评论部分给我们留言。
您可能对 7 个出色的 WordPress 电子邮件日志插件感兴趣。
