使您的网站符合 ADA 标准(清单)
已发表: 2022-04-30让您的网站成为每个人都方便的地方意味着覆盖更广泛的互联网用户受众并提供客户满意度。 我们已经讨论了 Web 可访问性、WCAG 2.0、如何检查您的站点是否可访问以及如何使残障用户可以访问它。 今天,我们想继续这个话题,重点关注网站的 ADA 合规性以及三种可能的合规性级别。
您可能会错误地认为您的目标受众中完全聋或盲的人并不多,您的网站可以忽略他们而不会造成任何损失。 但是,Web 可访问性要求适用于更多问题。 ADA 合规性还可以帮助短视的人(比如我)、有远见的人和许多其他有更常见限制的用户。 使您的网站符合 ADA 标准,所有类型的用户(以及您)都将受益。 因此,找出网站的 ADA 合规性是什么,以及为什么以及如何使您的 Web 资源至少满足 A 级合规性。
什么是 ADA(美国残疾人法案)?
美国残疾人法案 (ADA) 是乔治·H·W·布什于 1990 年 7 月 26 日签署的一项民权法。该法禁止歧视具有不同形式的听觉、视觉、运动和其他残疾的人,并为他们获得公共服务和场所,包括住宿、交通和就业。
1991 年,ADA 国家网络由遍布美国的 10 个地区 ADA 中心组成。 其代表亲自和通过电子邮件、电话、播客、网络研讨会和网络课程提供咨询和培训。 它们既迎合受 ADA 保护的残疾人,也迎合其职责旨在满足残疾人需求的组织。
什么是 WCAG(Web 内容可访问性指南)? WCAG 与 ADA 的关系如何?
虽然 ADA 涵盖生活的方方面面,其要求涵盖轮椅坡道、人行横道上的声音提示等,但 WCAG 仅详细涵盖与使残疾人更容易访问互联网相关的内容,其要求仅与网络内容改进有关,我们将在本文中进一步关注。
什么是 A、AA 和 AAA 一致性级别?
三个一致性级别表示网站可访问性的程度,其中 A 是最低级别,AAA 是最高级别。 对于每个 Web 内容可访问性指南,都有一个可测试的成功标准,因此可以定义网页是否设法满足三个一致性级别之一的标准。
这意味着,如果您的网站符合 AAA 级的所有成功标准,则它被认为是高度可访问的,并且最广泛的不同类型残疾用户可以使用您的网站内容,而满足 A 级是使您的网站成为 ADA 的最低要求合规且可访问。
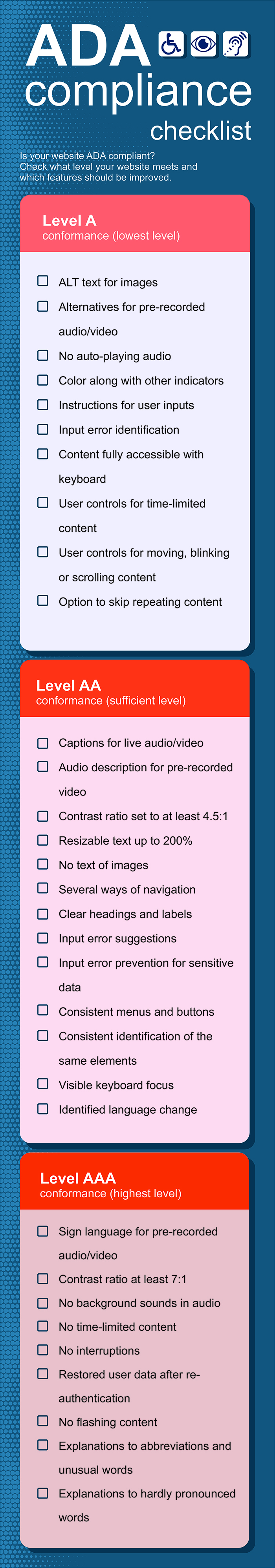
ADA 合规性网站清单
您的网站符合 ADA 标准吗? 检查您的网站达到什么级别以及应该改进哪些功能。
A 级一致性(最低级别)检查表
图像的 ALT 文本
由于视障用户看不到您的图像,请提供屏幕阅读器能够阅读的替代文本。 描述插图上描绘的内容以及验证码、输入字段和其他非文本内容的用途。
预先录制的音频/视频的替代品
为所有音频和视频编写文本脚本、字幕或字幕。 对于纯视频媒体,录制带有音频描述的音轨。
没有自动播放音频
让您的用户(而不是您)决定何时开始收听您的音频,或者至少让他们停止和暂停自动播放音频并与整个音量系统分开控制其音量。
颜色与其他指标
设计你的网页时要考虑到色盲人群,不要让颜色成为传达信息的唯一方式。 例如,如果您将链接锚定为彩色以从文本的其余部分中脱颖而出,请不要仅依赖颜色并为它们加下划线。 但是,不要在任何其他不提供链接的文本下划线,以免误导用户。
用户输入说明
搜索框、Web 表单、验证码和其他需要用户输入的字段应由标签和指南提供。
输入错误识别
用户输入的信息通常包含错误和拼写错误,其中最常见的可以自动检测和识别。 帮助您的用户找出他们无法达到所需结果的原因以及他们犯了什么类型的错误。 将指定错误类型的错误说明放在错误位置附近。
内容完全可通过键盘访问
有视觉和运动障碍的用户发现很难或不可能使用鼠标和触摸屏,而键盘通常是解决方案。 确保您的整个网站只能使用键盘进行操作和导航。 此外,避免定时击键。
限时内容的用户控制
如果您为填写表格或其他功能设置时间限制,请允许您的用户延长时间限制或在开始或到期之前将其关闭。
用于移动、闪烁或滚动内容的用户控件
为用户提供停止、暂停或隐藏自动开始移动超过 5 秒的内容的选项,包括实时体育比分等自我更新内容。
跳过重复内容的选项
将超链接“跳至...”添加到标题或提供另一个选项,允许用户绕过重复内容块。 这将改善网站导航。
AA 级一致性(足够级别)检查表
实时音频/视频的字幕
虽然 A 级只需要预先录制的音频和视频内容的字幕,这很容易提供,但更高级的 AA 级需要用于视频流和广播的文本替代方案。 当然,很难实时快速转录。 但是,如果您正在直播仪式或研讨会上的演讲,那么您可能已经准备好演讲者计划提供的文本。 因此,您可以在您的网站上使用它来帮助有听觉障碍的用户。
预录视频的音频描述
录制带有音频描述的配乐,并在原始视频内容附近放置指向它的链接。 这有助于那些看不见但可以听到的人了解您的视频中发生了什么。
对比度设置为至少 4.5:1
文字与背景之间的对比度应不低于 4.5:1。 实际上,高对比度对所有用户都是健康的,但其中一些视力不佳的用户需要更强的对比度才能使您的文本具有可读性。
可调整大小的文本高达 200%
视力不好的用户可能需要使您的文本更大才能阅读。 确保您的文本可以在所有浏览器中轻松调整大小(不要将其与缩放混淆)到 200% 或更多,而无需水平滚动,也不会丢失任何内容和功能。

没有图片的文字
当您将文本用作图片而不是简单文本时,屏幕阅读器无法解释它,调整大小时会变得模糊,并且加载时间会更长。 这就是为什么您应该避免在您的网站上使用文本而不是图像。
几种导航方式
提供多种方式来浏览您的网站。 您的所有用户都会喜欢选择以他们喜欢的方式访问您的页面。 您可以在每个网页上放置 A 级中提到的导航菜单、搜索栏和“跳至”选项。
清晰的标题和标签
使用 Web 组件(Web 表单、搜索字段、侧边栏元素)的标签来定义它们的用途。 使用一致、清晰和信息丰富的标题和副标题,准确描述它们所属的主题,帮助使用屏幕阅读器的用户在标题之间跳转并获得更好的整体导航。
输入错误建议
对于 AA 级来说,仅仅识别错误是不够的。 您应该向输入错误的用户提供如何纠正错误和解决问题的建议。
敏感数据的输入错误预防
降低用户必须输入财务、法律和其他敏感数据的错误风险。 您可以通过实施可逆的 Web 表单提交、检查数据是否有错误、更正数据以及添加最终用户确认来通过网站的此 ADA 要求。
一致的菜单和按钮
为了获得一致的导航,将在多个页面中重复的菜单和其他元素放置在相同的页面位置和相同的顺序中。
一致识别相同元素
您网站上的相同图像、图标、按钮或其他元素在不同的上下文中出现时可能具有不同的含义。 在这种情况下,他们需要为每个相同的元素适当且一致地使用不同的标签和文本替代。
可见的键盘焦点
键盘焦点指示器应在所有界面上的所有元素处清晰可见。 您可以使用下划线、边框或其他技术来满足网站的此 ADA 要求。
识别语言变化
此 ADA 要求适用于多语言网站。 如果您的网页包含以不同于主站点语言的语言呈现的内容片段,则应使用代码中的语言属性标识此页面部分。 这允许像屏幕阅读器这样的辅助技术确定语言的变化并向用户正确解释所有内容。
AAA 级一致性(最高级别)清单
预先录制的音频/视频的手语
使您预先录制的音频和视频具有可供失聪用户访问的音频。 为此,请使用手语翻译录制仅视频并将其或指向它的链接放置在原始内容旁边。
对比度至少 7:1
虽然 AA 级别的 ADA 要求是文本和背景之间的对比度至少为 4.5:1,但对于最高级别的 AAA 一致性,它更强 - 7:1。 大尺寸文本、大尺寸文本图像(比例可以为 4.5:1)和仅用于设计目的的文本除外。
音频中没有背景声音
高质量的音频为所有观众提供良好的用户体验。 为了使您的网站符合 ADA 标准,您预先录制的包含语音(如果不是歌曲)的音频内容应该没有背景噪音或其他声音。 如果是这样,它应该至少比前景声音低 20 dB。
没有时间限制的内容
虽然 A 级的时间要求是为用户提供更改或关闭时间限制的选项,但在 AAA 级您根本没有设置时间限制。 例外情况可能是实时流媒体或显示实时事件的内容,例如拍卖投标或比赛比分。
没有中断
让网站访问者以自然的方式与您的网站互动,除非是安全警告,否则不要通过自发的弹出窗口和其他中断来干扰他们的体验。
重新认证后恢复的用户数据
在某些情况下,出于安全原因,您可能会要求用户在会话到期后重新验证其身份(请记住为用户提供时间限制控制。)在重新验证后恢复用户的活动,而不会丢失购物车内容、输入到 Web 表单或任何其他数据,以便用户可以从上次中断的地方继续。
没有闪烁的内容
闪光灯会损害某些用户的眼睛和心理健康。 确保您的网页不包含每秒闪烁超过 3 次的内容。
缩写词和不常见词的解释
尽量避免使用缩写词、首字母缩略词和不常见的单词和短语,如成语和行话。 如果不能,请在文本中解释它们的含义(在括号中或不带括号),或者在脚注或其他页面上放置指向定义的链接。
难读单词的解释
一些单词,如异名(拼写相同,但发音和含义不同)在正确发音之前对用户来说是模棱两可且不清楚的。 防止屏幕阅读器和用户误读和误解您的内容。 避免使用这些词,或提供音标、录音或发音指南链接。
总结
提供不止一种方式来呈现您的内容,让用户通过多个感官渠道来感知它。 无论如何,提供多种选择对于 UX 来说都是很棒的。 让您的用户为他们选择最方便的方式,或者也许是他们与您的网站互动的唯一可能方式,并赢得他们的感激。
我们的 IT 专家知道如何使您的 Web 资源满足任何级别的一致性要求。 联系我们,使您的网站符合 ADA 标准并可供残障用户访问。