如何在 Flatsome 主题中创建一个简单的尺寸指南弹出窗口
已发表: 2022-06-29如果您有在线服装店,Flatsome 主题中的尺码指南很重要。 尺码指南可帮助您的客户根据测量结果找到最适合他们的衣服。 这就是为什么在您的产品页面中添加尺码指南是一种很好的做法,这将帮助客户选择合适的衣服尺码,它是 WordPress 中最好的弹出插件。
在本教程中,我们将看到如何为 Flatsome 主题添加“尺寸指南”。 当客户点击此尺码指南按钮时,灯箱中会弹出尺码指南。 我们将使用演示代码在 Flatsome 主题中实现尺寸指南,您可以根据需要编辑和设置测量值。
在 Flatsome 主题中逐步创建尺寸指南
步骤1:
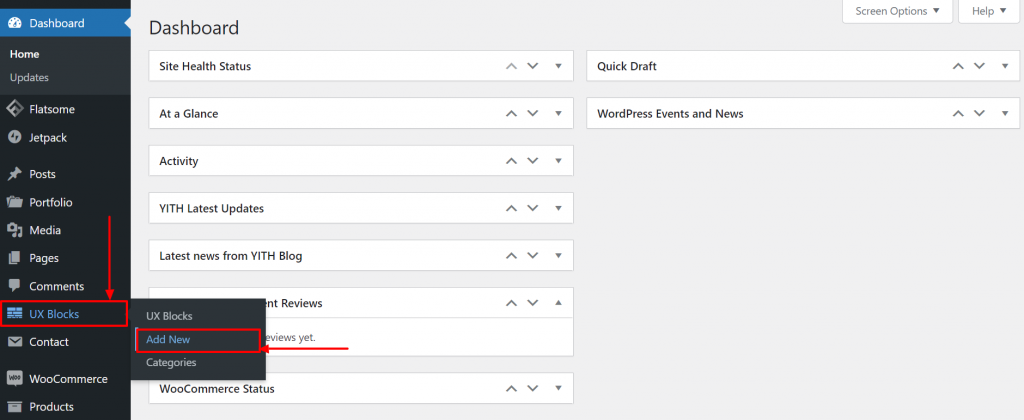
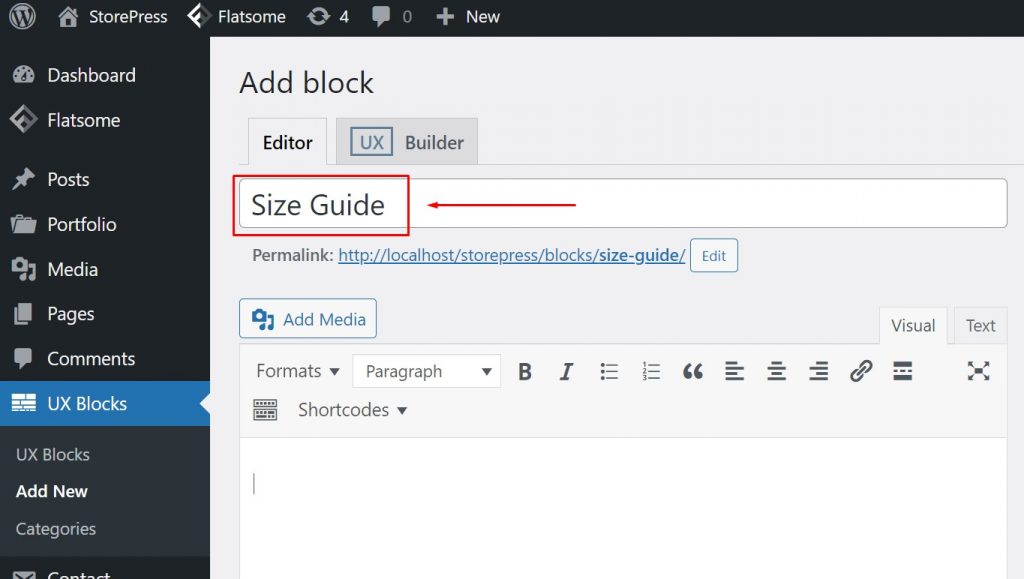
首先,我们需要创建一个 UX Block。 在仪表板中,将鼠标悬停在“UX Blocks”选项上,然后单击“Add New”。
第2步:
将块命名为“尺寸指南”,以便短代码为[block id=”size-guide”]

第 3 步:
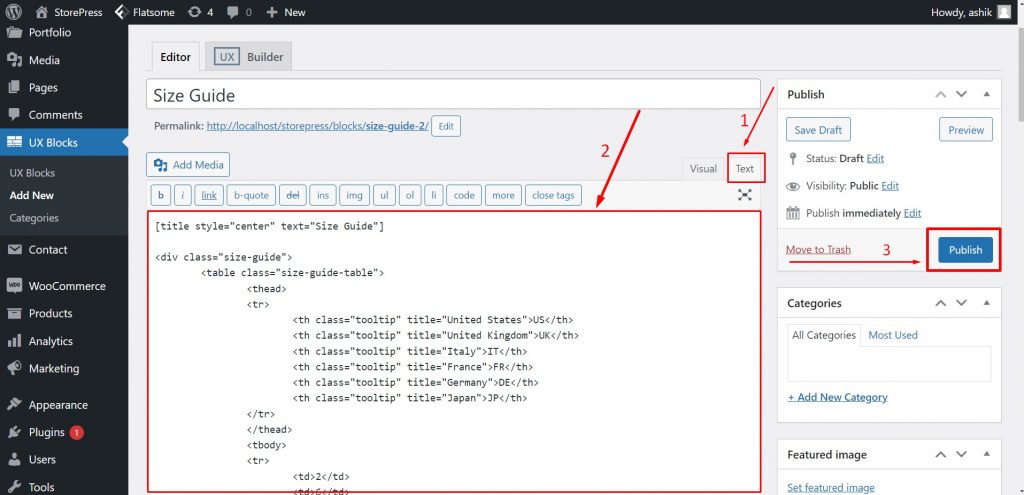
单击编辑器中的“文本”选项卡以选择它。 将给定的代码复制并粘贴到编辑器中。 您可以根据需要自定义值。 现在单击“发布”以完成创建 UX 块。 所有最佳 WooCommerce 主题中的默认文本编辑器都相同。
[差距] [title text="尺码指南"] <div class="size-guide"> <table class="size-guide-table"> <头> <tr> <th class="tooltip" title="美国">美国</th> <th class="tooltip" title="英国">英国</th> <th class="tooltip" title="意大利">IT</th> <th class="tooltip" title="法国">FR</th> <th class="tooltip" title="德国">德国</th> <th class="tooltip" title="日本">日本</th> </tr> </thead> <tbody> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [差距] <p> <small>这是一个尺寸指南演示(尺寸可能不正确)。</small> </p>


第4步:
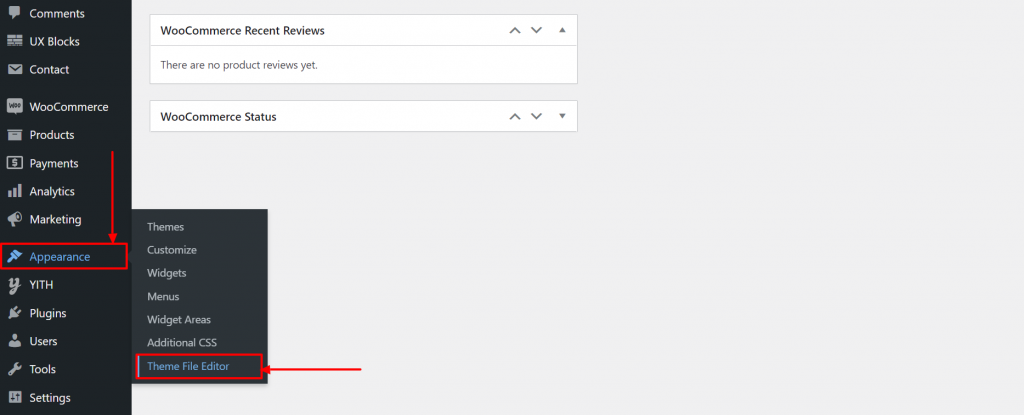
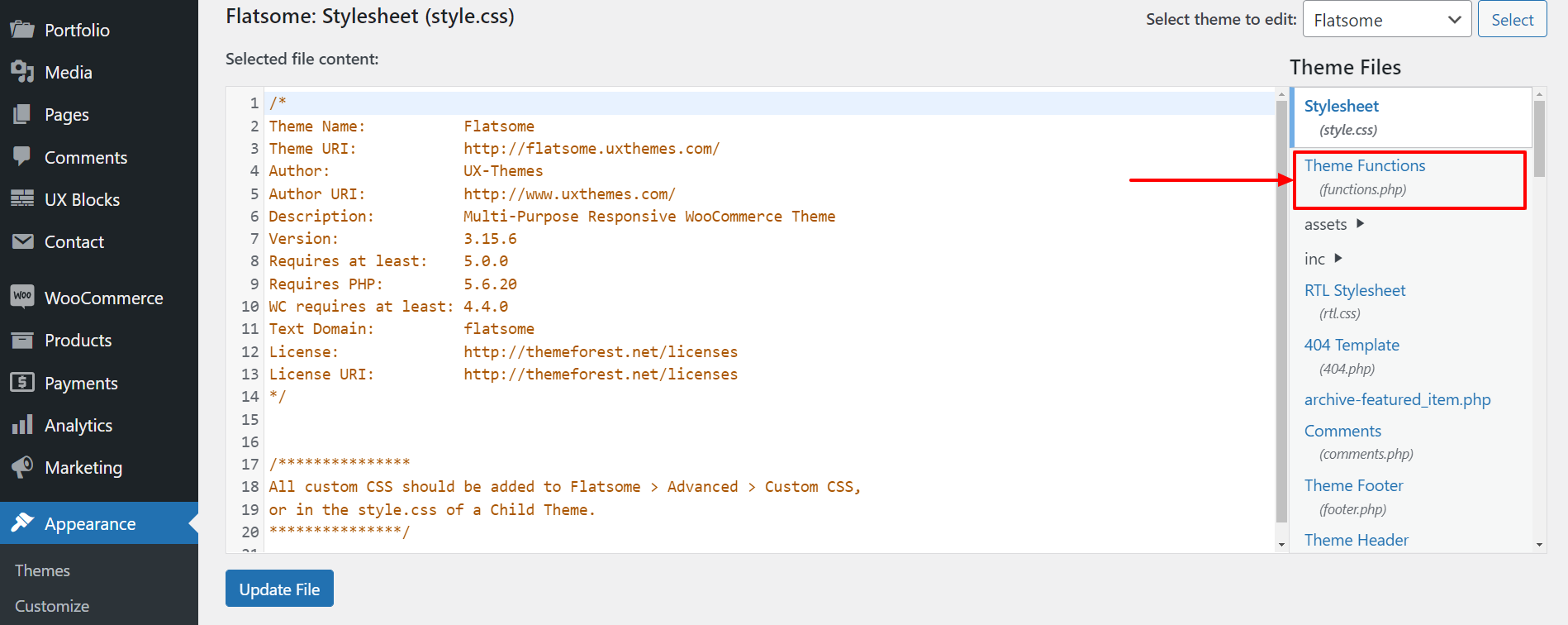
在仪表板中,将鼠标悬停在“外观”上,然后单击“主题文件编辑器”。
第 5 步:
在“主题文件编辑器”中,单击“主题功能”(functions.php)将其打开。

第 6 步:
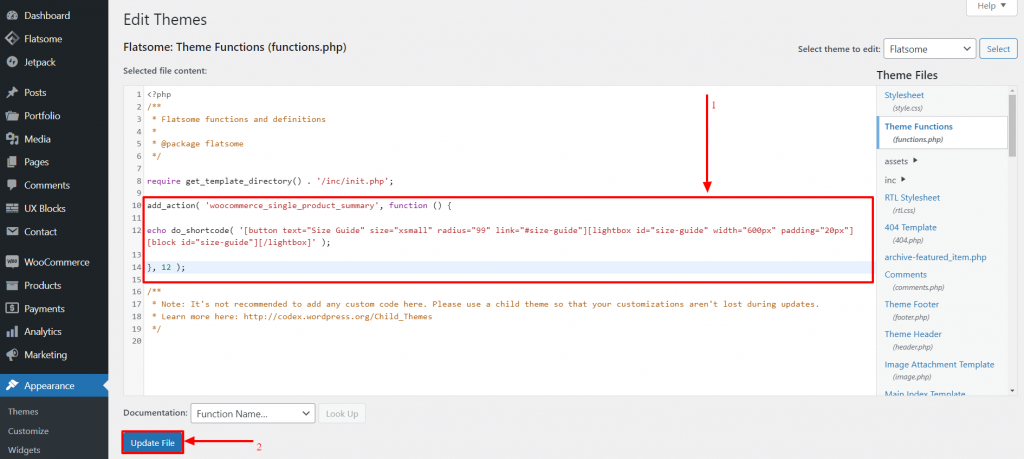
现在将下面给出的代码粘贴到“主题函数”(functions.php)文件中。 然后单击“更新文件”以保存自定义。
请注意,我们强烈建议您使用子主题来更改主题文件。 在对主题文件进行任何更改之前,请确保您已备份您的网站。
如图所示,将此代码粘贴到“主题功能”中。
****************************************************** ******************************************
add_action('woocommerce_single_product_summary',函数(){ echo do_shortcode('[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]'); }, 12);
****************************************************** ******************************************
第 7 步:
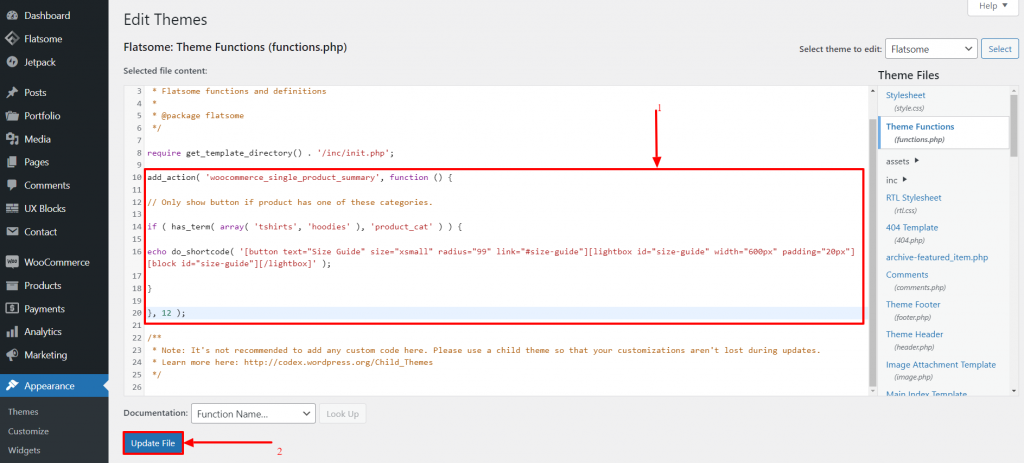
或者,您可以选择仅针对特定类别的产品显示尺寸指南按钮。 在这种情况下,请将下面给出的代码而不是前面的代码粘贴到“主题函数”(functions.php)文件中。
****************************************************** ****************************************************** **
add_action('woocommerce_single_product_summary',函数(){ // 如果产品具有这些类别之一,则仅显示按钮。 if ( has_term( array( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode('[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]'); } }, 12);
****************************************************** ****************************************************** **
第 8 步:
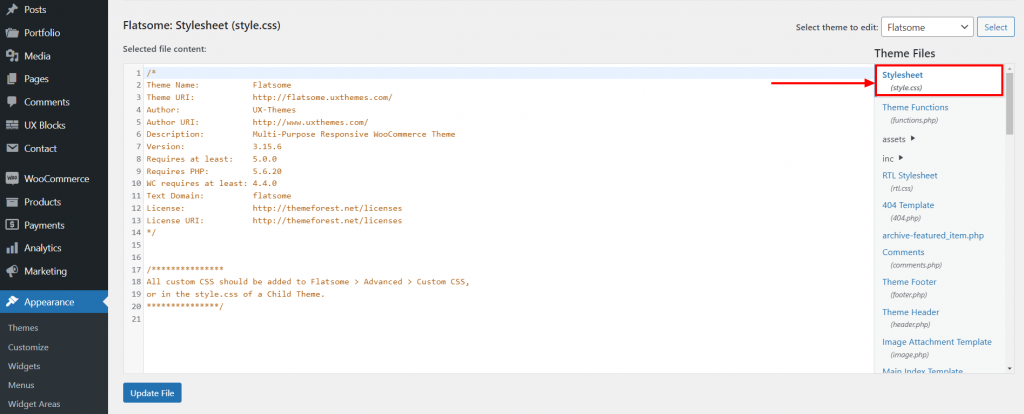
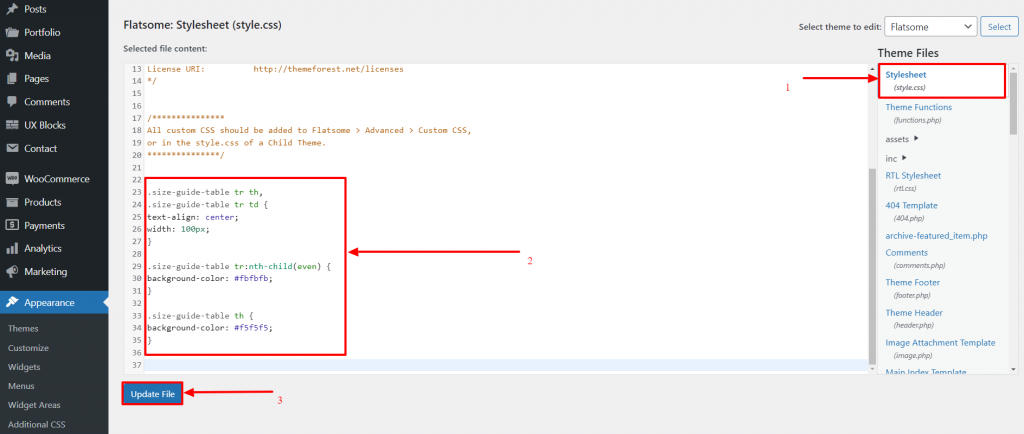
在我们正在处理的“主题文件编辑器”中,单击“样式表”(style.css)以在编辑器中打开文件。 可以使用主题文件编辑器编辑最流行的免费 WordPress WooCommerce 主题。
第 9 步:
将下面给定的代码粘贴到“样式表”(style.css)文件中。 然后单击“更新文件”以保存自定义。
****************************************************** ****************************************************** ******************************
.size-guide-table tr th,
.size-guide-table tr td {
文本对齐:居中;
宽度:100px;
}
.size-guide-table tr:nth-child(even) {
背景颜色:#fbfbfb;
}
.size-guide-table th {
背景颜色:#f5f5f5;
}****************************************************** ****************************************************** ******************************

第 10 步:
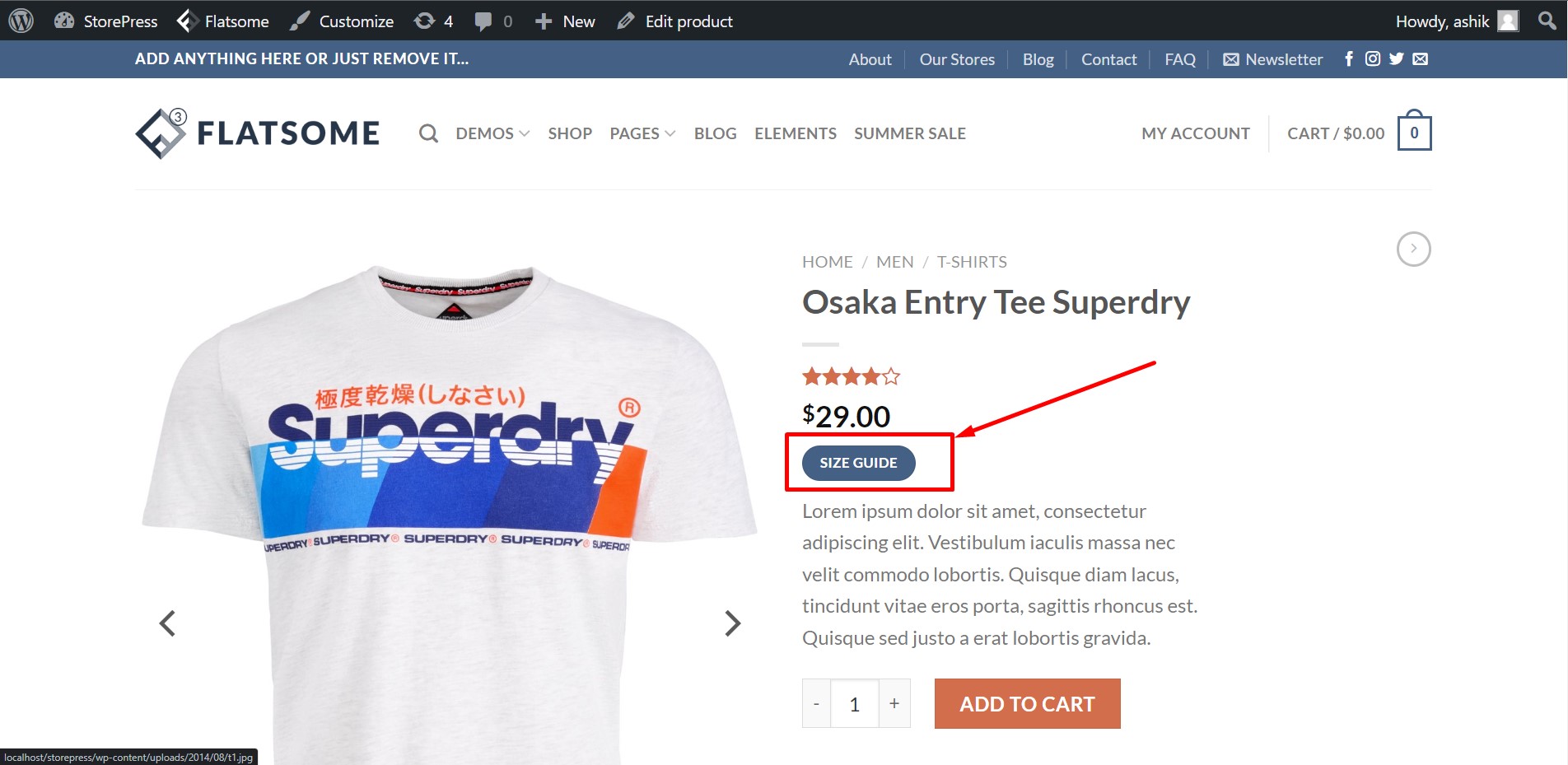
现在打开任何产品,您会发现我们在价格下方创建的“尺寸指南”按钮。 单击“尺寸指南”按钮。

第 11 步:
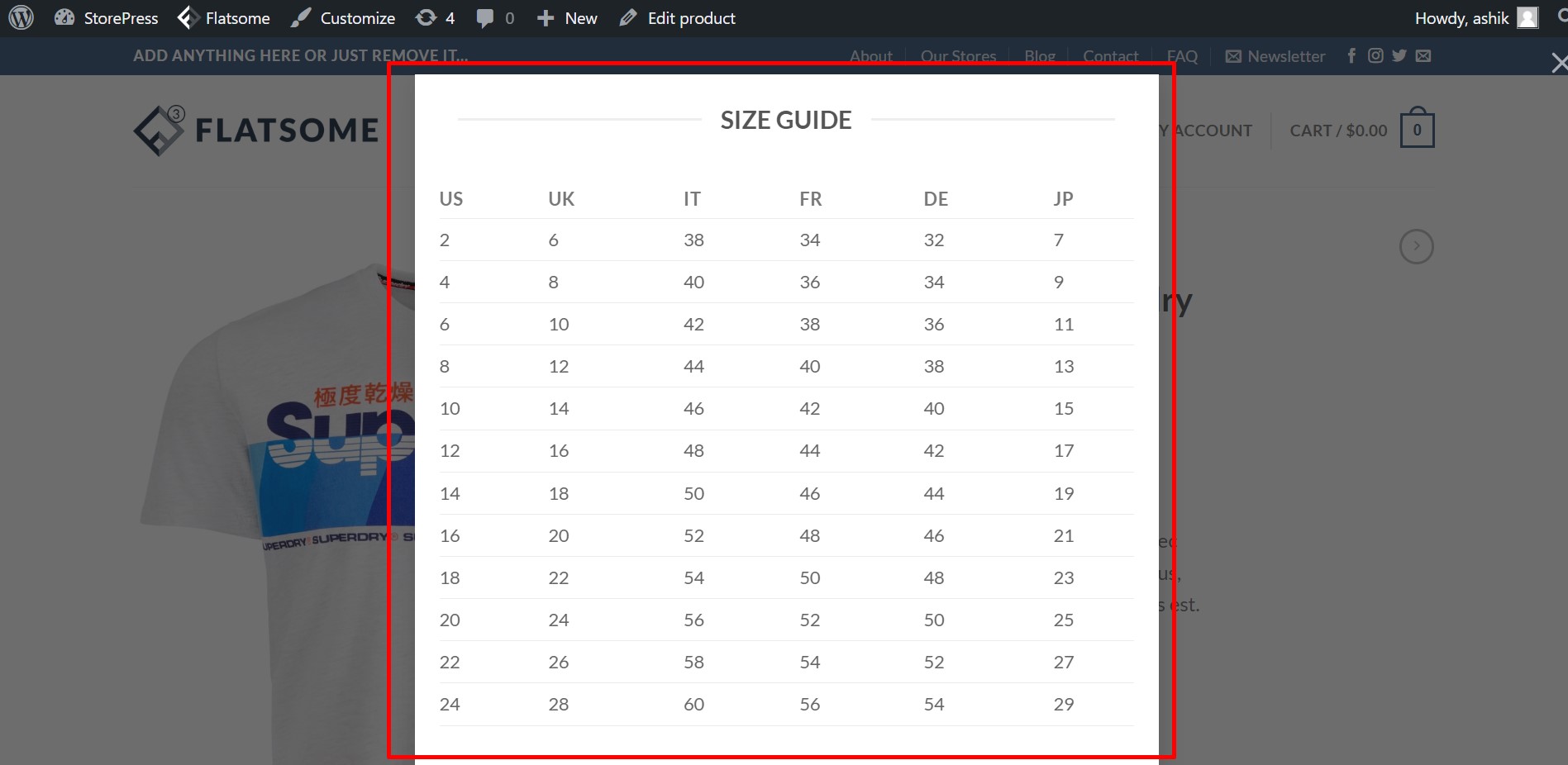
当您单击“尺寸指南”按钮时,尺寸指南会在灯箱中弹出。 我们可以看到我们的“尺寸指南”运行良好。

结论
在上述步骤中,我们介绍了如何轻松创建“尺码指南”按钮,该按钮将在灯箱中为您的客户打开尺码指南。 此尺码指南将确保您的客户可以选择完美的衣服,并让他们更多地参与您的在线商店。
我们希望本教程对您有所帮助。 关注我们以获得更多这样的精彩教程! 欢迎查看我们的教程,了解如何在 Flatsome 主题中添加菜单标签。