如何在您的博客文章中添加 WordPress 作者框
已发表: 2020-01-28所以您有兴趣在您的 WordPress 博客中添加作者框吗? 好吧,你来对地方了。
作者框是您博客主页的一部分,其中显示有关您(作者)的一些信息。
那里有许多主题和插件,可让您在网站上显示作者框,而无需进行任何编码。 但不要害怕; 如果这更符合您的风格,我们还将介绍如何添加带有代码的作者框。
在本文中,我们将逐步介绍在您的网站上显示作者框的 3 种方法。
为了帮助您,我们创建了这个目录,以便您可以直接跳到您想要的部分:
- 什么是作者框?
- 作者框的好处
- 如何添加作者框
- 使用主题添加 WordPress 作者框
- 使用代码添加 WordPress 作者框
- 使用插件添加 WordPress 作者框
- 包起来?
如果您还没有创建您的网站,那么请考虑在开始之前查看这篇关于如何创建 WordPress 博客的文章!
什么是作者框?
作者框是显示在博客文章底部的一个部分,它告诉您有关作者的一些信息。 如果您的网站有很多作者,那么使用作者框是个好主意。
通常,作者框会分享有关作者的有趣信息,例如:
- 姓名
- 位置
- 社交媒体链接
- 图片
……有时甚至是:
- 年龄
- 爱好
- 最近的工作
- 作者网站
根据您的需要,此功能可以非常强大或简单且基本。 这一切都取决于个人喜好和您网站的感觉。

例如,WPHacks 只显示作者的图片和姓名。 并且名称链接到网站上的作者页面,向您展示作者在 WPHacks 上的作品集。 很酷,对吧?
作者框的好处
如果您正在运行 WordPress 博客,但您是唯一的作者,那么创建一个带有您的相似之处的 about 页面可能会更有益。
但是,如果您的网站上有很多作者发布内容,那么能够与作者面对面是与读者建立良好关系的绝佳方式。
拥有一个作者框也是一种很好的方式,可以让您的作者为他们的工作赢得赞誉,同时还可以展示他们在出版物中的资历和地位。 此外,它还为让更多客座作家为您的网站写作打开了大门。
如何添加作者框
有三种方法可以将 WordPress 作者框添加到您的网站。 它们包括使用主题、代码或插件。
添加 WordPress 作者框最流行和最直接的方法是使用插件。
此外,很多主题,尤其是为博客设计的主题,都支持作者框,无需安装任何插件。 但是,在自定义方面你会受到限制,这使得这种方法不如使用功能丰富的插件流行。
最后,如果您喜欢这样做,您可以随时使用代码将 WordPress 作者框添加到您的网站。
那么,让我们来看看每种方法。
1.使用主题添加WordPress作者框
如果您的站点支持此方法,那么好消息是它的设置和工作非常简单。
首先,您需要确保您的主题支持添加 WordPress 作者框。 它可能就像切换作者框一样简单。 或者,如果您真的很幸运,您的主题可能会默认附带一个作者框。
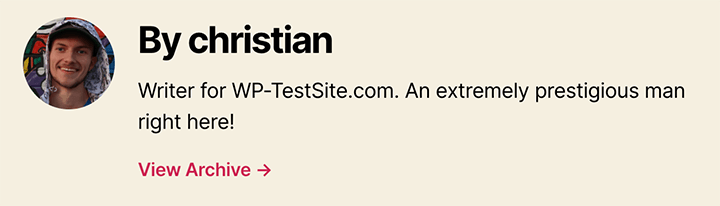
最简单的判断方法是创建博客文章并发布。 如果底部有您之前看到的 WPHacks 的信息,那么您很幸运。 你的主题支持作者框。
首先,转到您的 WordPress 仪表板。 您可以通过将“/wp-admin”添加到站点 URL 的末尾来到达那里。
到达那里后,选择Users 。 接下来,将鼠标悬停在您要添加信息的用户上。 当您看到“编辑”按钮时,单击它。

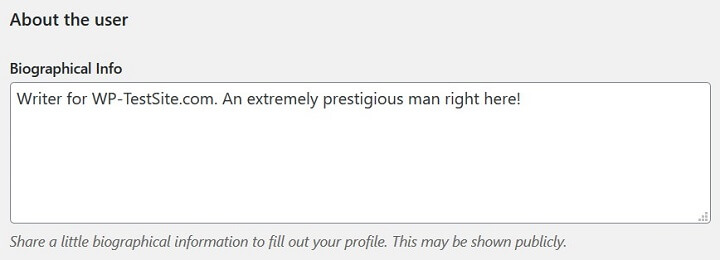
这会将您带到他们的用户资料。 从这里向下滚动,直到到达“传记信息”部分。 输入您想在作者框中显示的任何信息,然后保存。

如果您在这里没有找到任何作者框的迹象,下一步是查看 Live Theme Customizer 中的自定义设置,看看是否有一个部分允许您显示此信息。
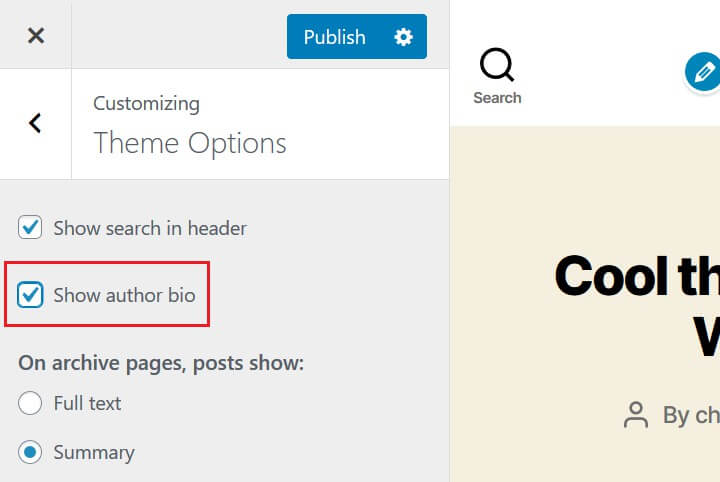
为此,首先单击外观>自定义>主题选项。

然后,选择打开或关闭 WordPress 作者框的复选框。
如果您使用的是二十二十主题,这就是它的样子。

就这么简单。 虽然并非所有主题都支持此功能,但确实可以轻松添加作者框。
2.使用插件添加WordPress作者框
到目前为止,使用插件是在您的 WordPress 网站上添加作者框的最流行的方式。 更不用说,许多作者框插件都是免费使用的。
我们将使用最流行的作者框插件之一,作者生物框。 该插件允许您在作者框中自定义所需的各种功能,使其感觉非常适合您的网站。
首先,单击上面的链接或转到 WordPress 仪表板中的插件>添加新的。 然后,搜索“作者生物框”。 结果应该是第一个上来的,作者应该是ThematoSoup。 安装并激活这个插件。
如果您以前从未安装过插件或需要回顾一下,这里有一个关于如何安装 WordPress 插件的优秀指南。
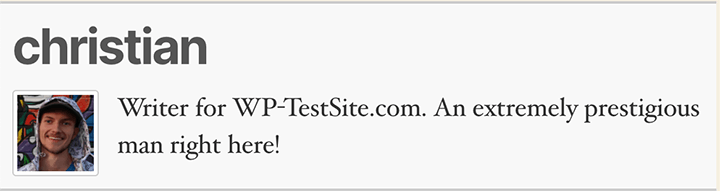
完成后,您的插件现在在您的网站上处于活动状态。 查看您的一篇文章(在底部)以查看您的新闪亮作者框。

现在你已经让这个插件正确运行了,是时候看看你可以在哪里自定义它了。

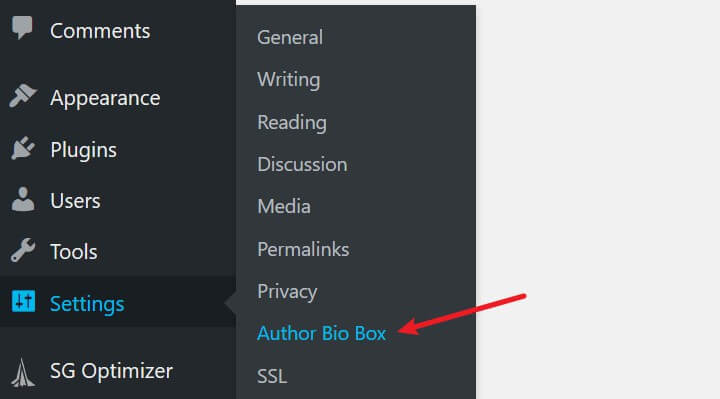
转到 WordPress 仪表板中的设置,然后单击“作者生物框”标题。

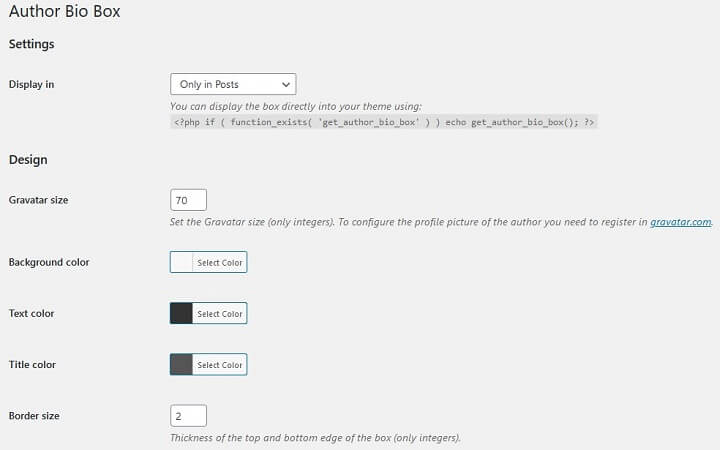
完成后,您将看到插件的设置页面。 您可以在此处更改显示选项,例如配色方案、边框大小和其他样式选项。

请记住,您不能在 Author Bio Box 的设置部分添加显示信息。 您只能自定义它的视觉吸引力。
如果您想向您的 WordPress 作者框添加更多信息,请转到用户>所有用户,然后选择您要编辑的配置文件。

在这里,您将看到传记信息、社交媒体网络和图像等字段。
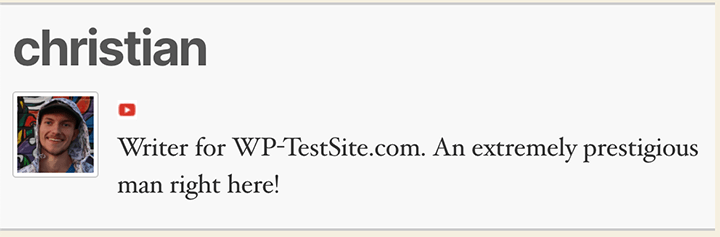
例如,如果我将我的 YouTube 频道链接添加到我的联系信息,那么它也会将其添加到作者框!

这是一个运行良好的直观系统!

3. 使用代码添加 WordPress 作者框
有时您可能更喜欢将代码添加到您的网站。 如果是这种情况,请继续阅读。
要使用代码将作者框添加到您的 WordPress 站点,我们将在 functions.php 文件中添加相当大的代码块。 这样做会在您的帖子底部添加一个 WordPress 作者框。
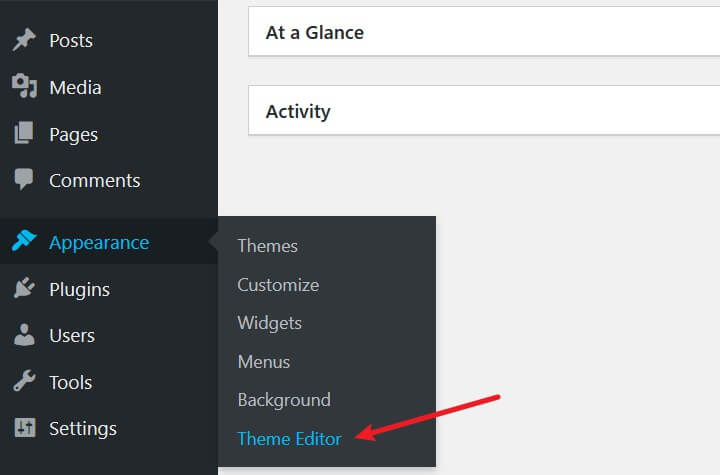
首先,转到 WordPress 仪表板中的外观>主题编辑器。

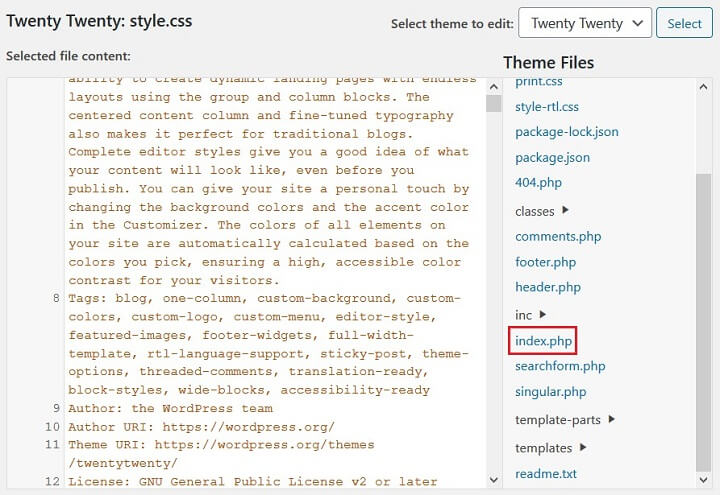
接下来,您需要找到 single.php 文件。 此文件应位于主题编辑器中文件资源管理器的顶部。
如果您没有 single.php 文件,则改为检查 index.php 文件。

接下来,复制此代码并将其粘贴到 single.php 文件中的函数之外:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>这可能有点棘手,如果您不小心,您可能会破坏您的网站。 因此,仅当您愿意在您的网站上编辑代码时才尝试此方法。 此外,请确保在对站点代码进行任何更改之前创建站点备份。
如果您真的要小心,我们建议您随时使用子主题来弄乱您网站上的代码。
将代码添加到正确的文件后,接下来就是添加 CSS。 您将首先转到 style.css 文件并添加以下代码来完成此操作。
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}添加此代码样式您已使用添加到 single.php 文件的先前代码创建的作者框。
这种方法是可行的; 但是,它相当复杂。 它可能会导致需要进行故障排除的问题,所以如果事情无法开始,请耐心等待并准备好解决它。
包起来
最后,插件方法是迄今为止 WordPress 用户中最常见和最喜欢的方法,用于将 WordPress 作者框添加到网站。 使用插件方法不仅可以让您为您的 WordPress 网站创建一个很棒的作者框,而且还可以让您快速轻松地完成它。
话虽如此,其他两种方法仍然是可行的选择,因此,如果您对此更感兴趣,请尝试一下。
如果您正在寻找更多方法来升级您的 WordPress 网站,那么从您的网站中删除“自豪地由 WordPress 提供支持”的页脚链接可能是您网站的重大外观升级!
您是否曾经为您的网站创建过 WordPress 作者框? 我们很乐意在下面的评论中听到所有关于它的信息!
