知道如何在 WordPress 表单中添加自动到期日期
已发表: 2020-11-30
您是否正在运行一个需要为您的业务创建和显示各种类型的表单的 WordPress 网站?
对于某些 WordPress 表单,您甚至可能希望为您的 WordPress 表单设置一个自动到期日期。
假设,例如,如果您想为您的招聘业务网站显示工作申请表,那么很明显您希望在特定时间段内显示工作申请表,例如在特定日期之后,在特定日期之前日期,或两个日期之间。
在这种情况下,您总是希望为您的 WordPress 表单设置一个特定日期的截止日期。
另一方面,还有其他类型的 WordPress 表单,例如,一个与网络研讨会相关的 WordPress 表单,您希望在其中设置有限的表单条目。
因此,在这种情况下,您必须使用限制表单提交条目的功能,即在一定数量的条目之后,无法从网站访问者端提交表单条目。
在这里,在本文中,我们将引导您了解如何添加自动到期日期以及如何使用 ARForms WordPress 表单构建器插件将表单上的条目数量限制在最佳状态。
所以,事不宜迟,让我们直接进入吧!
自动在 WordPress 表单上添加到期日期!
如果您想在表格上自动添加到期日期? 那么这正是您将通过使用 ARForms WordPress 表单构建器插件来学习的内容。
使用 ARForms WordPress 表单构建器插件,在 WordPress 中的表单上设置到期日期非常简单。
现在,在我们开始使用 ARForms WordPress 表单构建器插件在 WordPress 表单上自动添加到期日期所需的步骤之前,首先,让我们检查一下您需要哪些类型的 WordPress 表单才能具有此功能来自动添加到期日期在?
以下是您需要设置自动到期日期功能的表单类型:
话虽如此,我们将继续使用 ARForms WordPress 表单构建器插件简单轻松地进行设置。
开始了!
第 1 步:安装 ARForms WordPress 表单生成器插件
首先,您需要安装并激活 ARForms WordPress 表单构建器插件。
如果您在安装和更新 ARForms WordPress 表单构建器插件方面需要一些帮助,那么您可以跳转到 ARForms 安装指南,该指南将向您展示手动安装、许可证激活和更新的简单方法。
之后,您将需要创建 WordPress 表单。 为此,您需要按照下一步创建 WordPress 表单:
第 2 步:使用 ARForms WordPress 表单生成器插件创建您的 WordPress 表单
要创建要在任何形式的 WordPress 网站上设置自动到期日期的 WordPress 表单,您需要导航到 ARForms> 添加新表单。

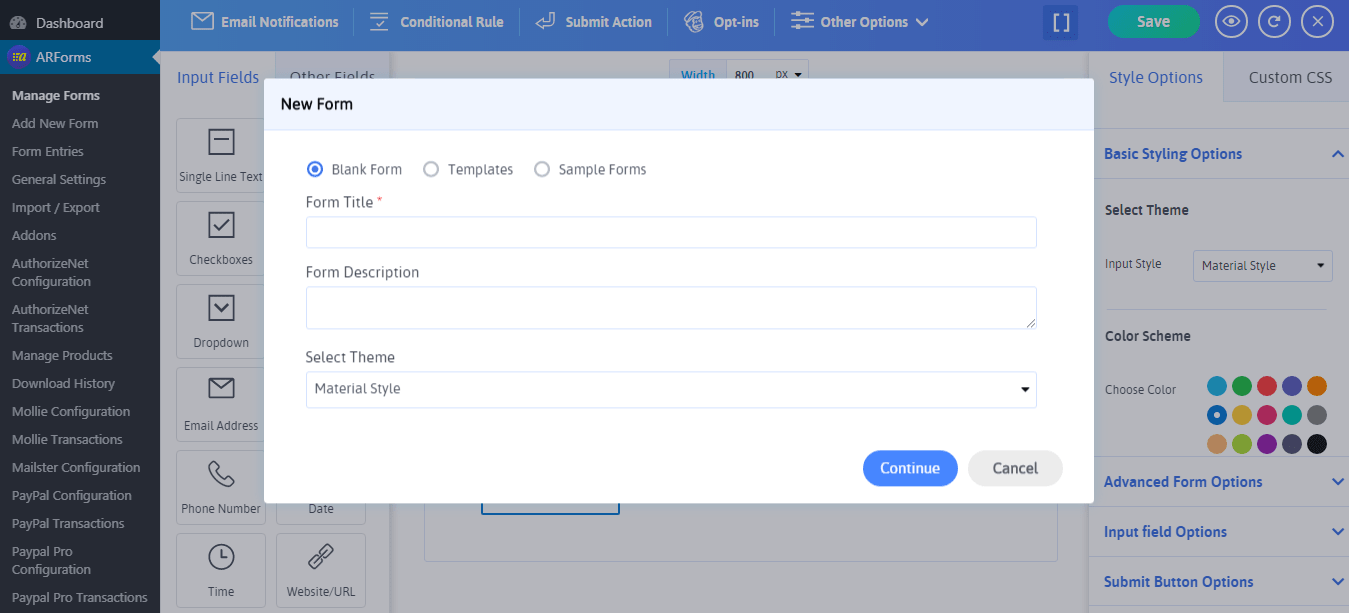
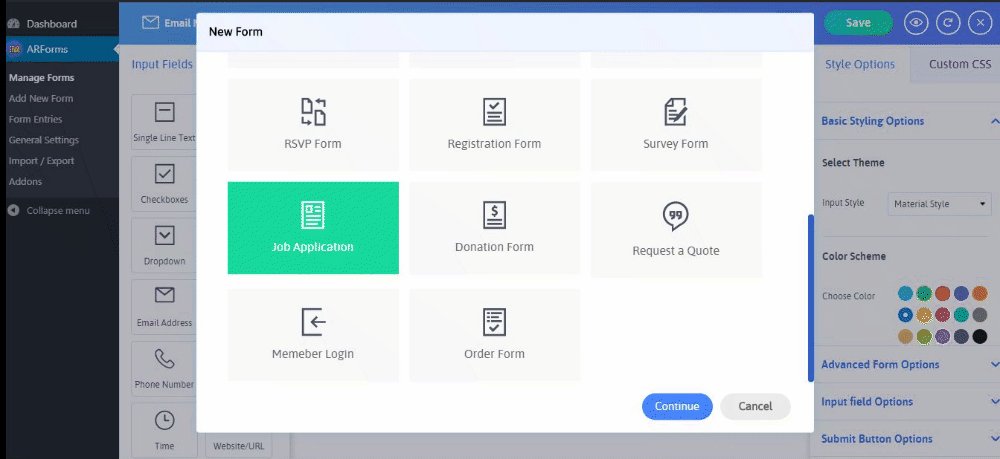
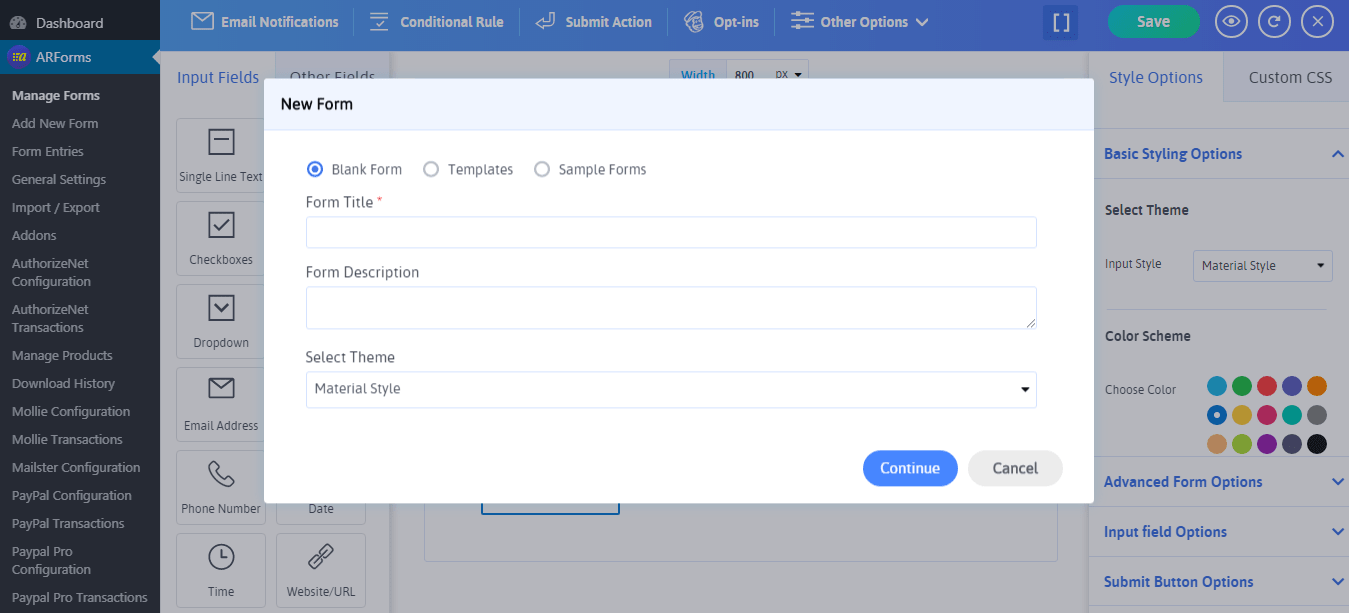
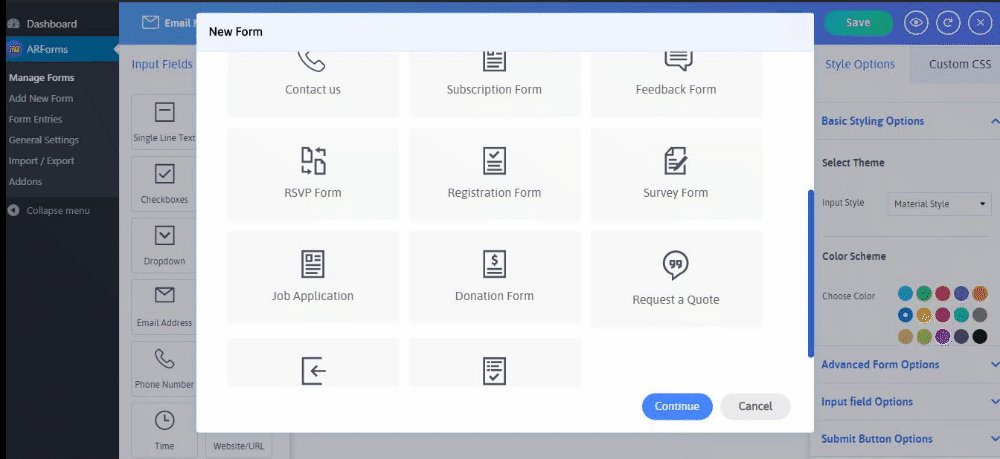
当您单击“添加新表单”选项卡时,您将能够看到一个包含三个选项的弹出屏幕。 第一个选项是空白表单选项,您可以通过选择 ARForms WordPress 表单构建器插件中提供的字段和其他自定义选项从头开始创建表单。
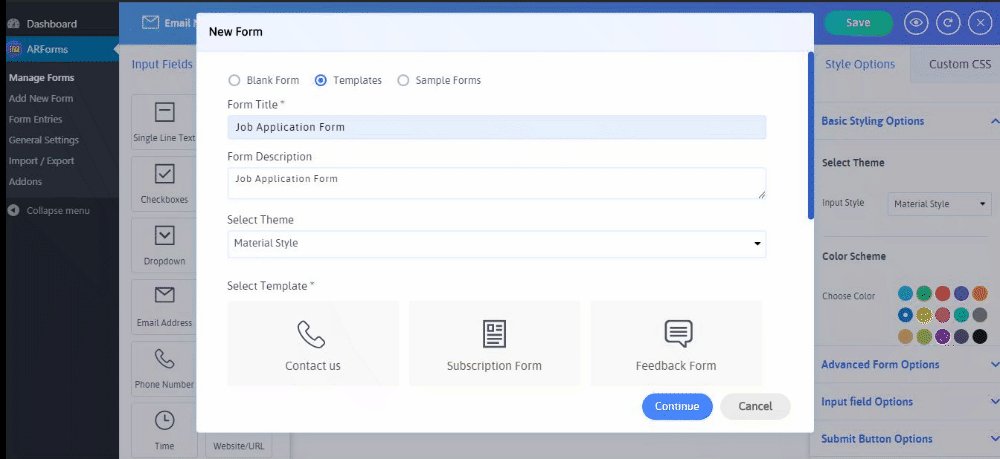
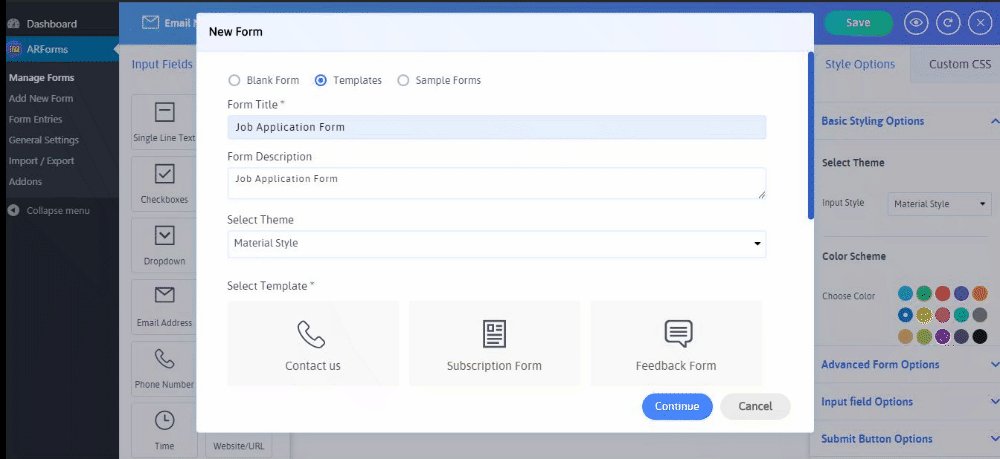
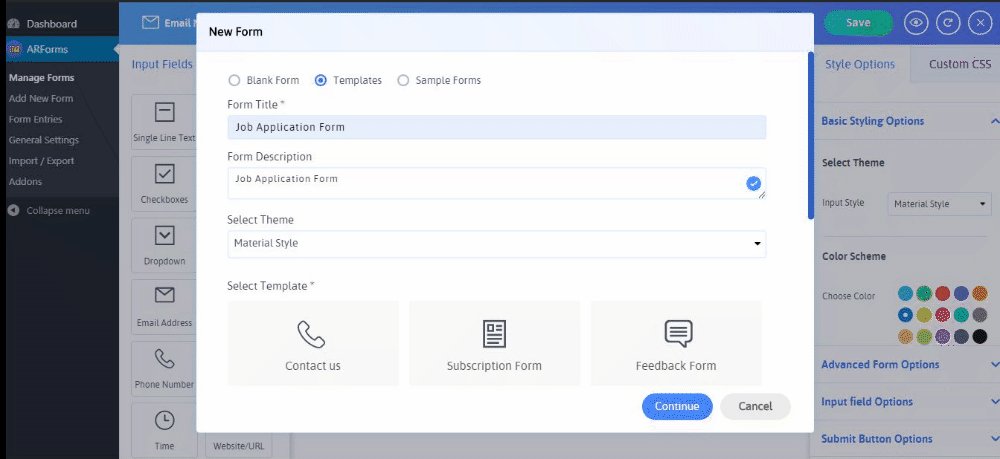
在添加新表单选项中的空白表单旁边,您将看到模板和示例表单选项。 有趣的是,ARForms 为您提供预定义的示例表单,并根据您的要求准备使用模板。
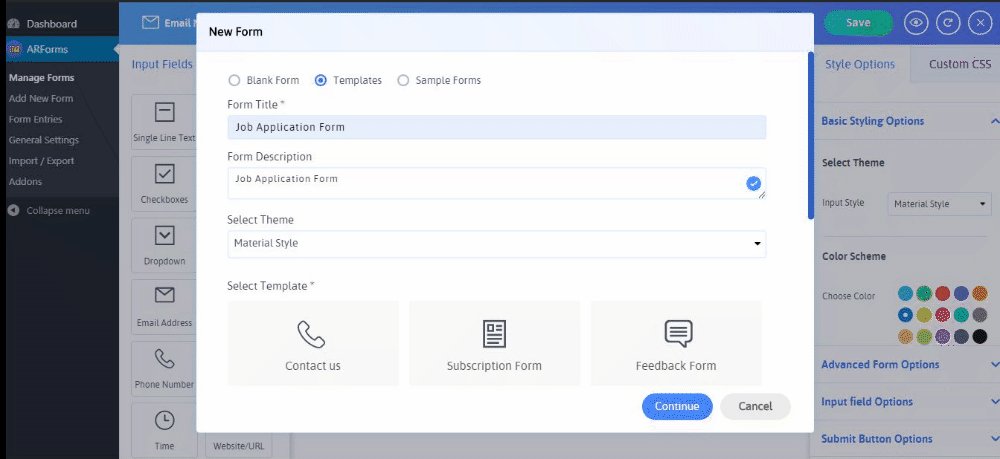
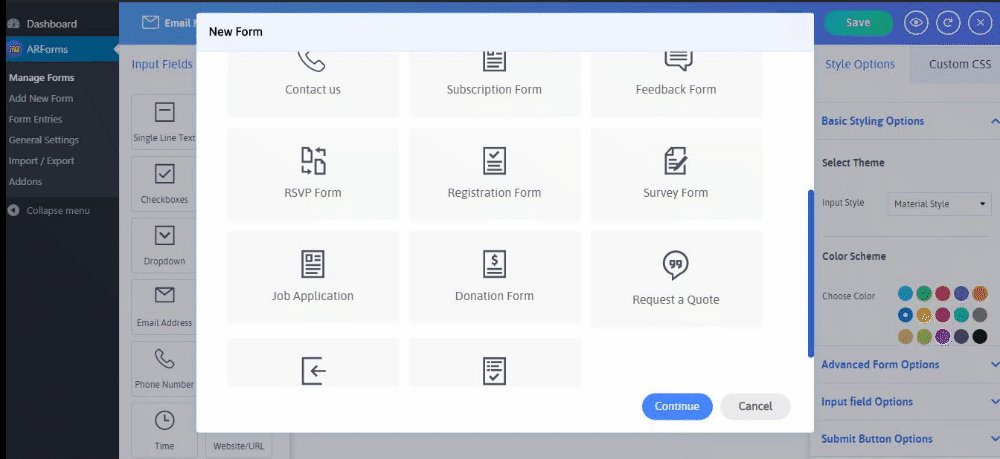
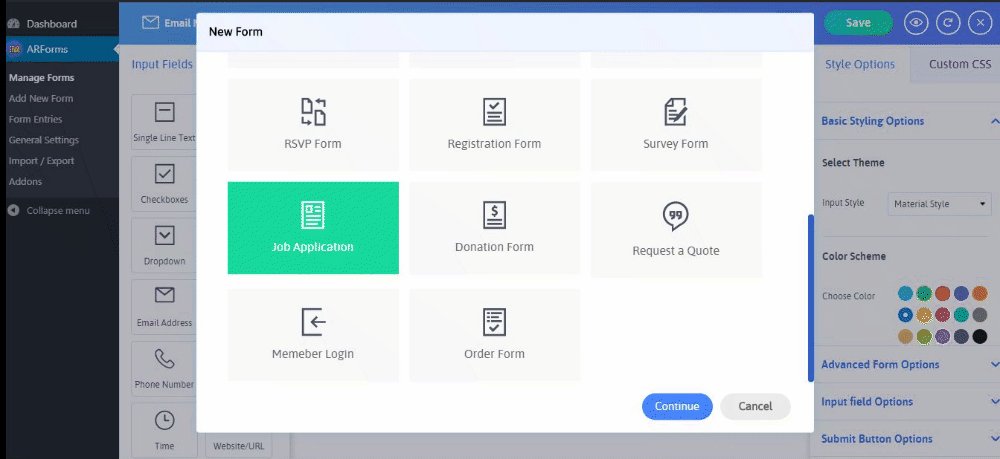
比方说,如果你想创建一个工作申请表,那么你可以通过从添加新表单>模板>工作申请中选择它来轻松找到工作申请表模板
看看下面的图片!

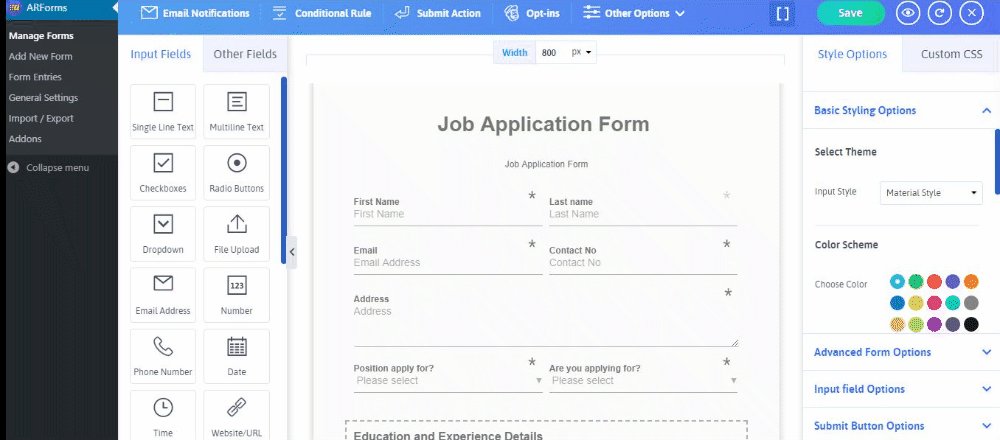
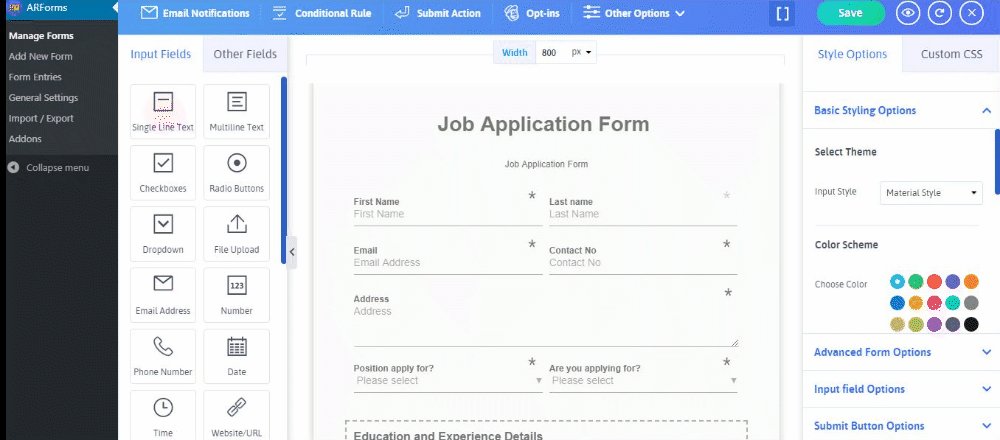
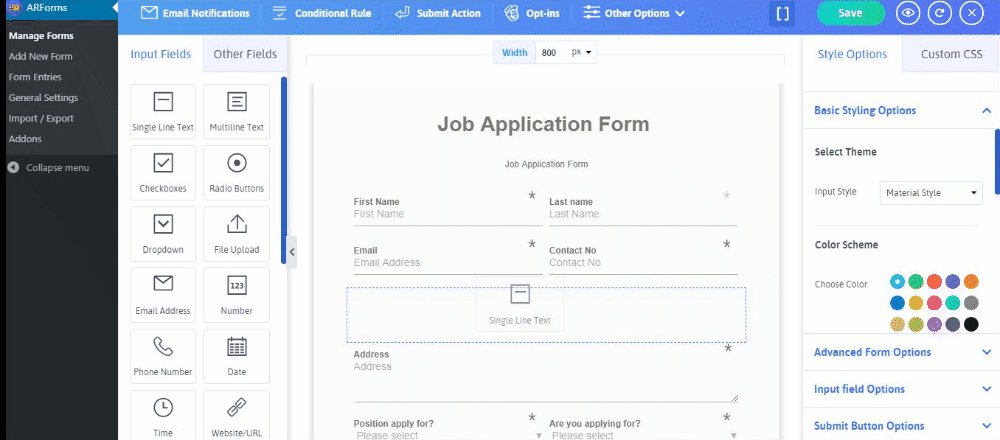
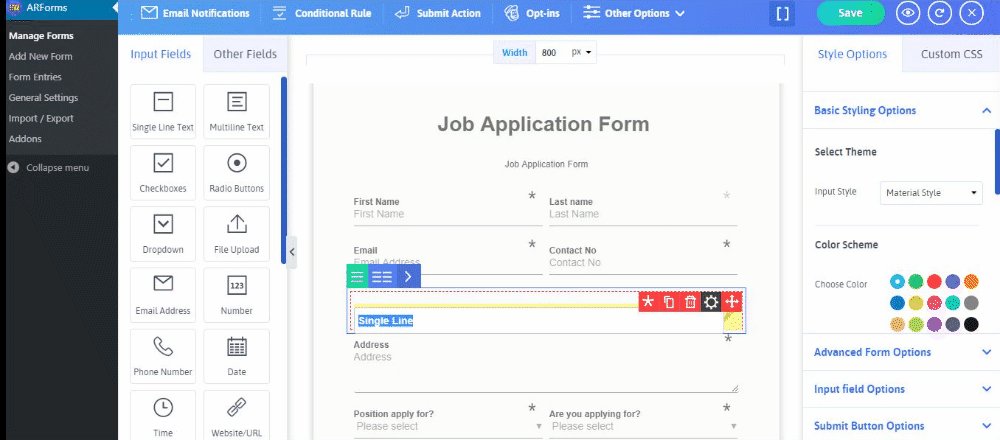
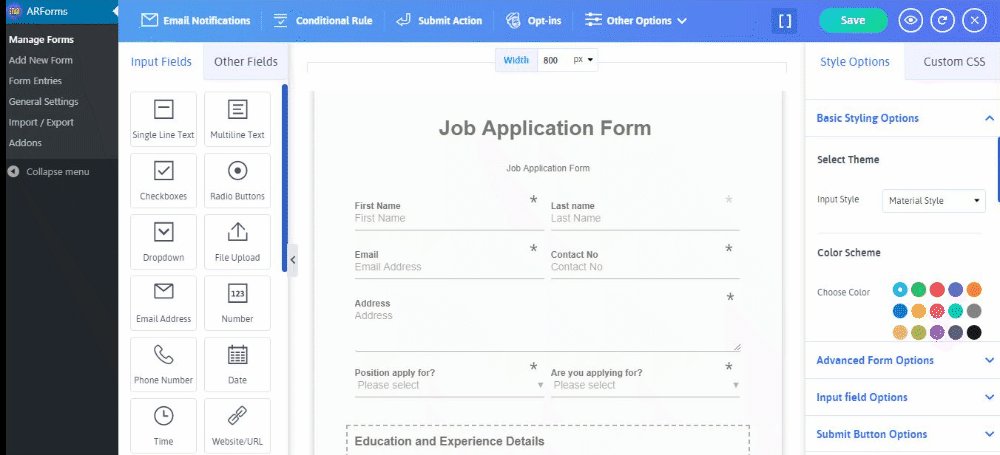
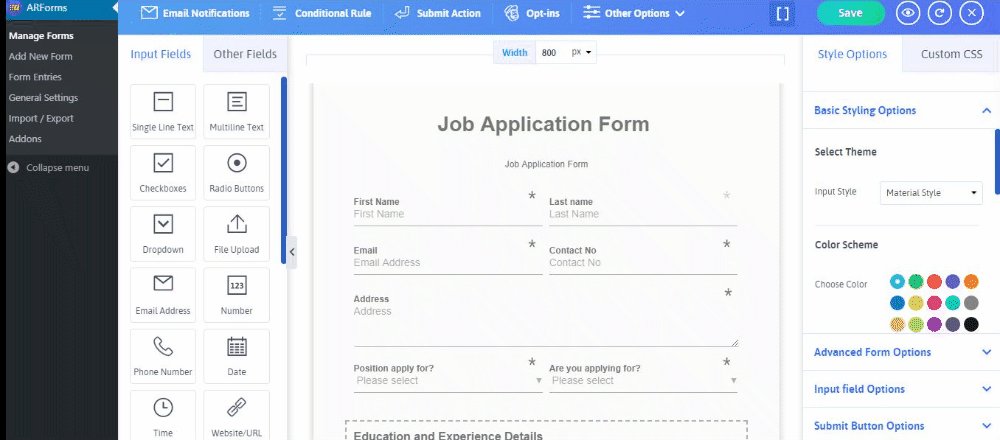
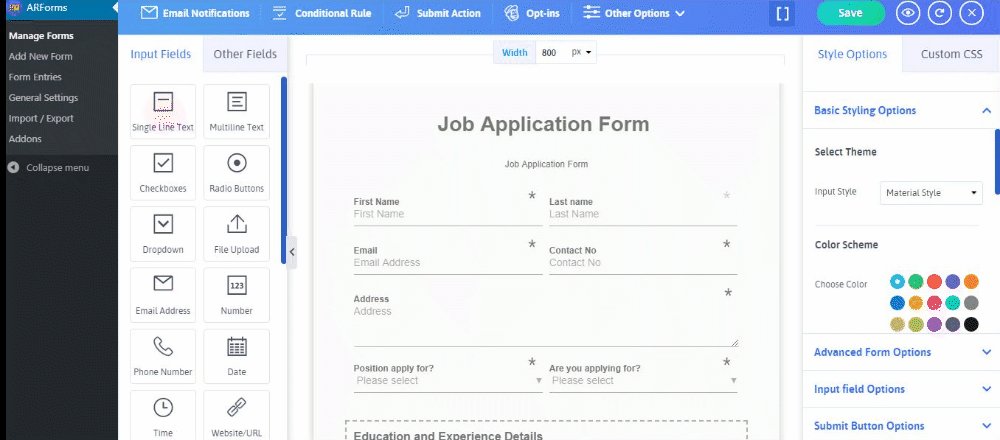
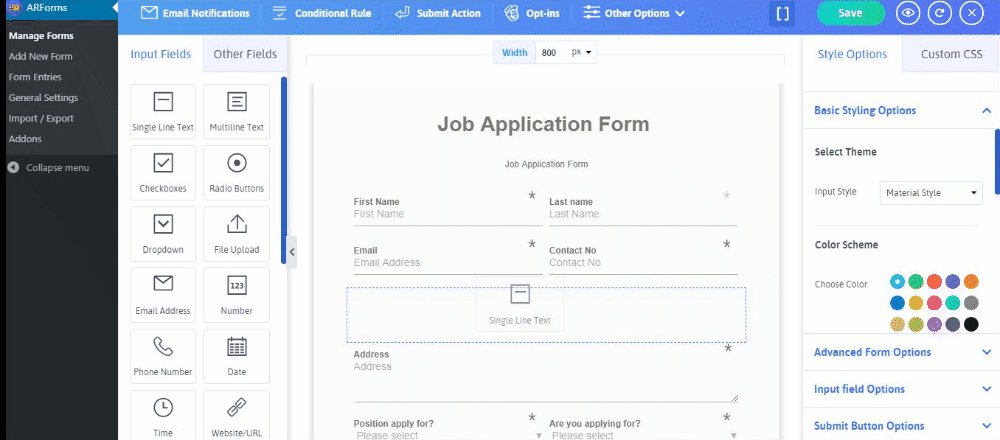
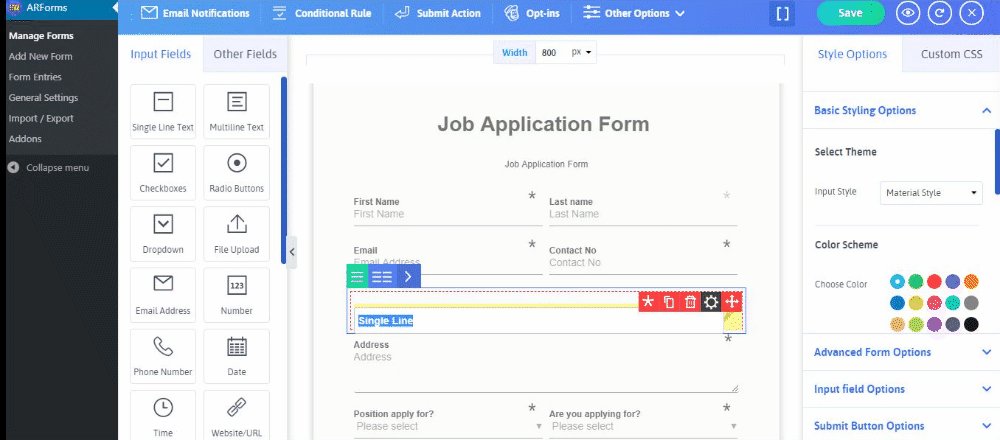
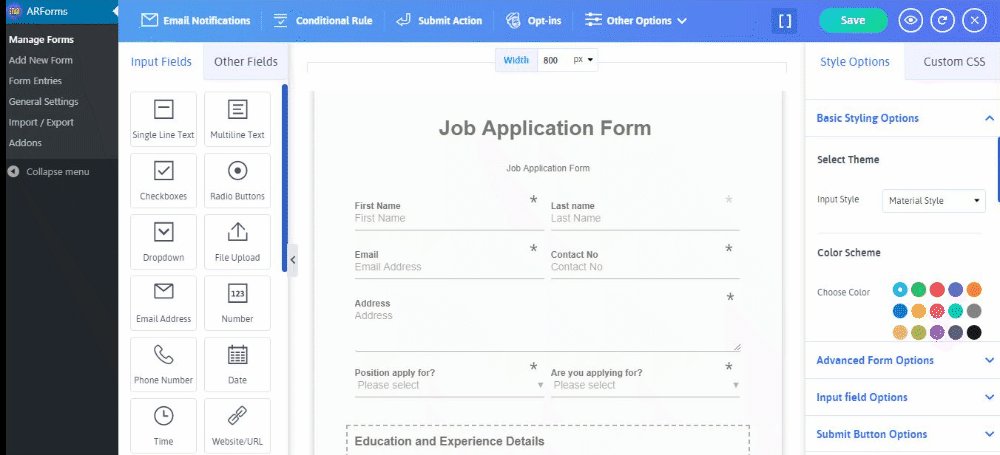
现在,您将能够看到工作申请表以及大量字段选项、颜色和样式选项以及各种其他自定义选项,这些选项可以通过简单的拖放选项或单击几下轻松应用而无需担心关于您的任何编码内容。

此外,我们将向您展示如何为您的表格设置到期日期!
第 3 步:如何在 ARForms WordPress 表单生成器插件中为表单设置到期日期
添加必填字段并完成自定义后,您可以进一步设置自动截止日期,在此之后,您的 WordPress 网站访问者端将无法发送任何表单提交。
开始了!
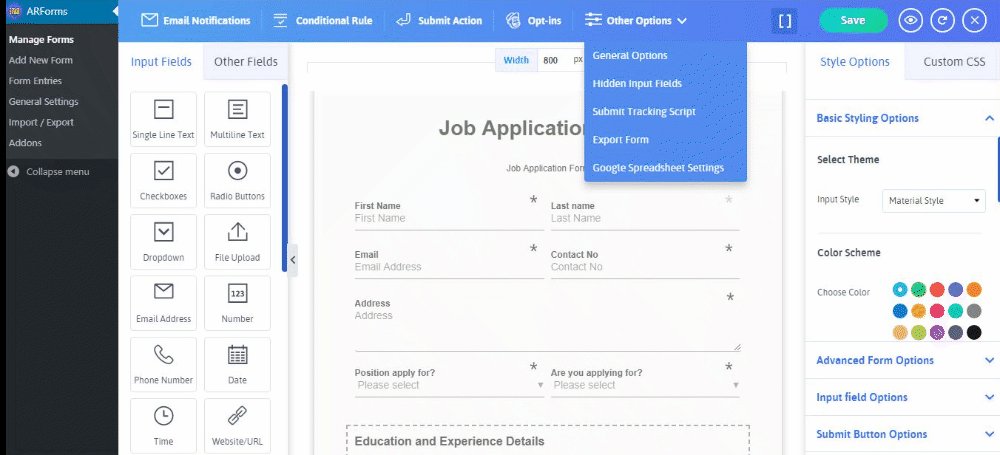
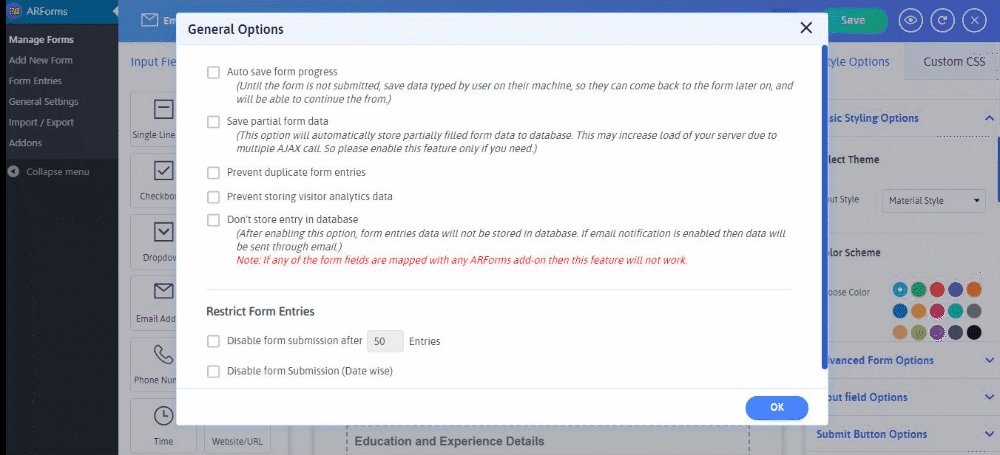
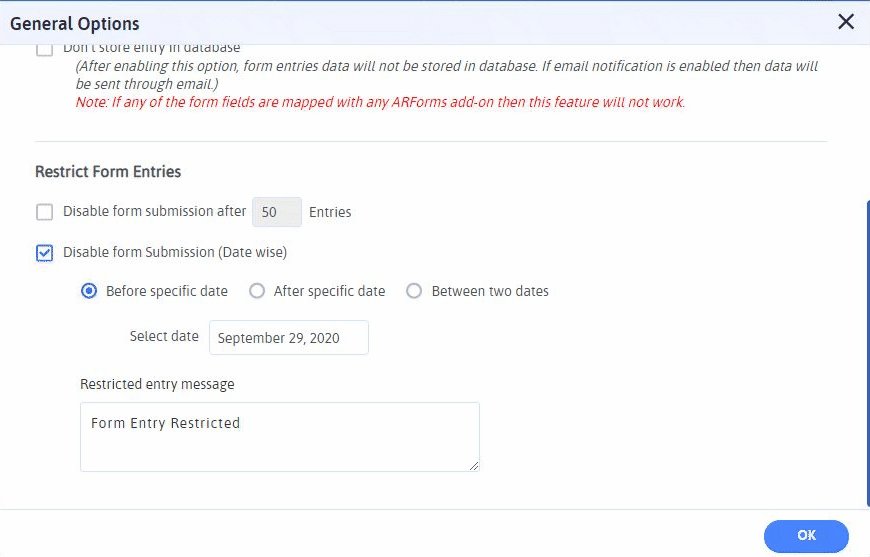
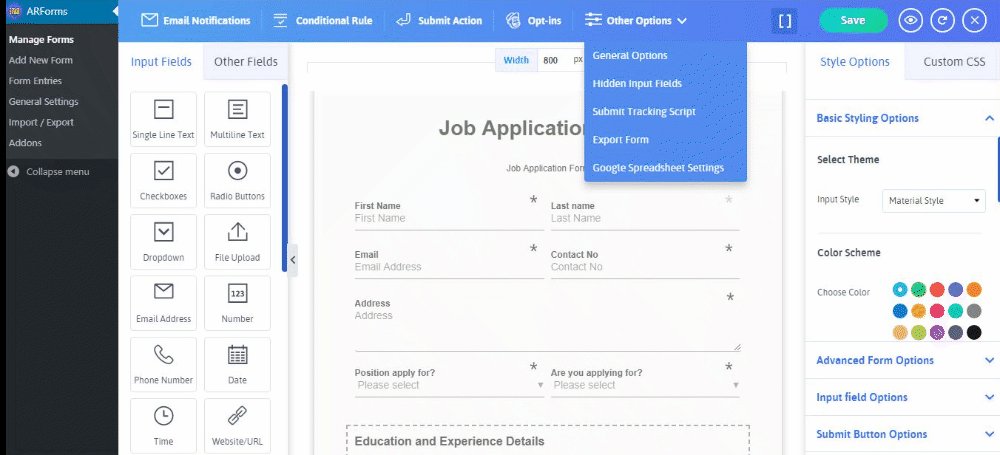
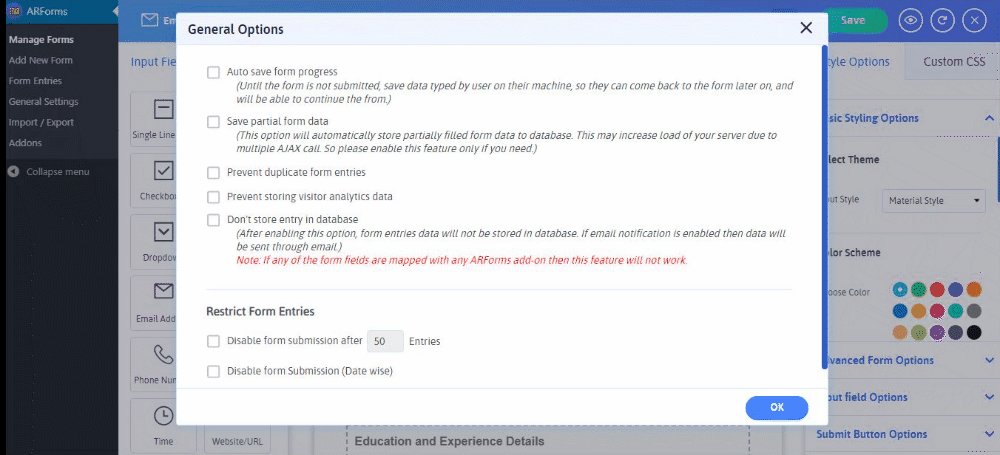
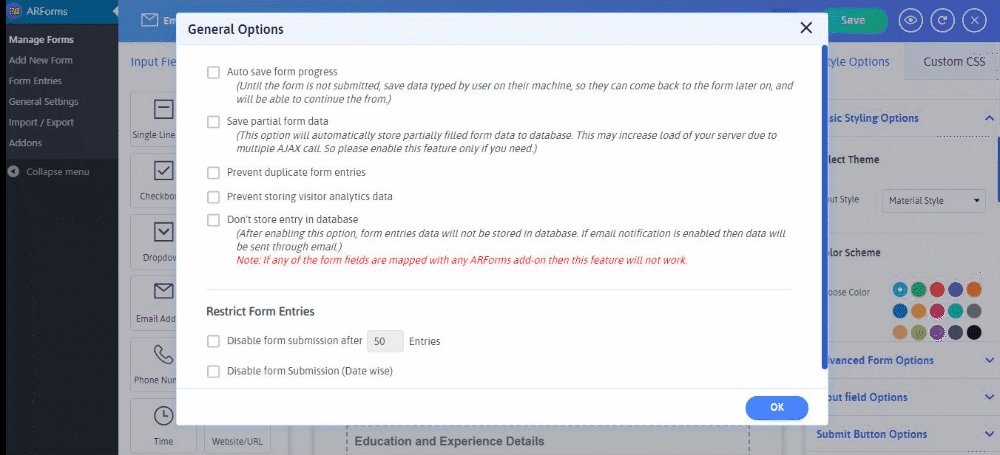
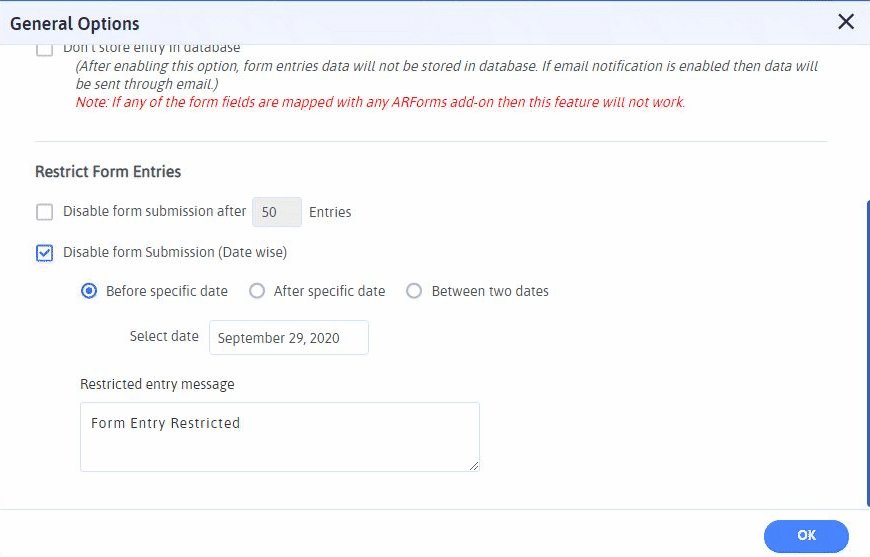
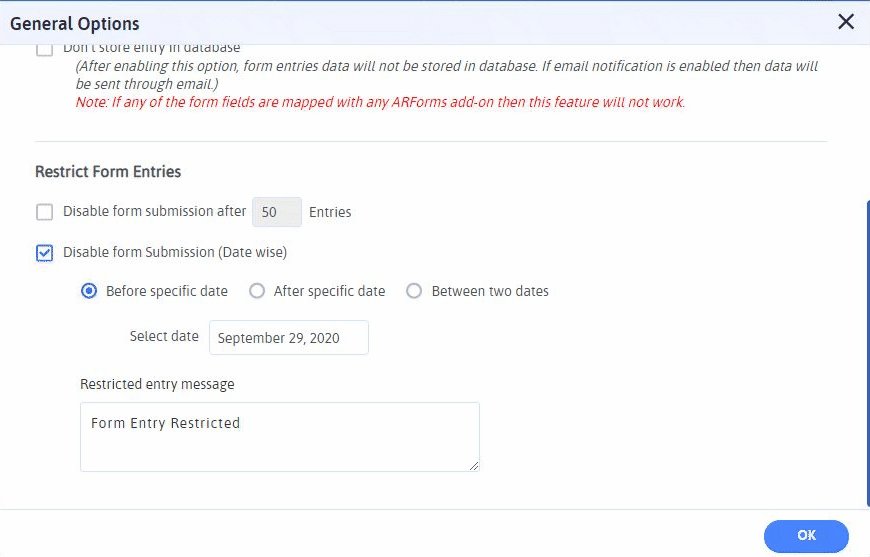
从 ARForms 表单编辑器的顶部,您将能够看到其他选项。 您需要选择位于“其他选项”>“常规选项”下的“常规选项”。

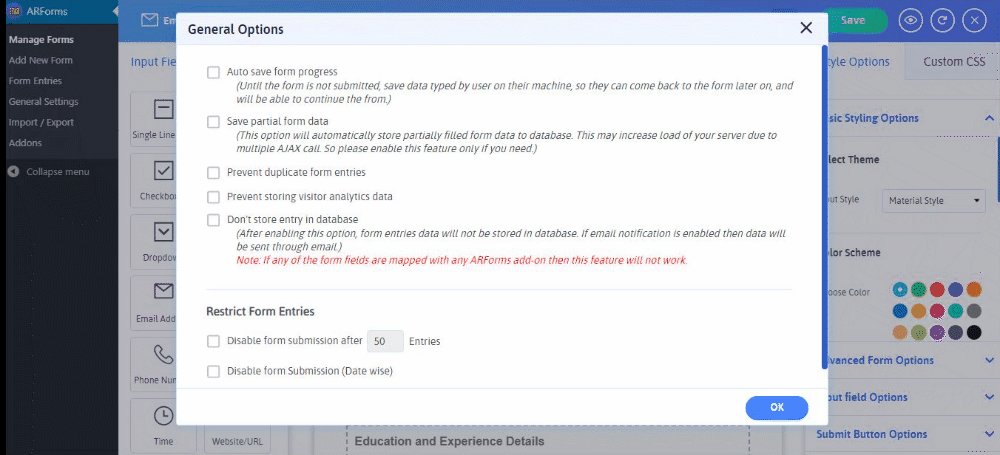
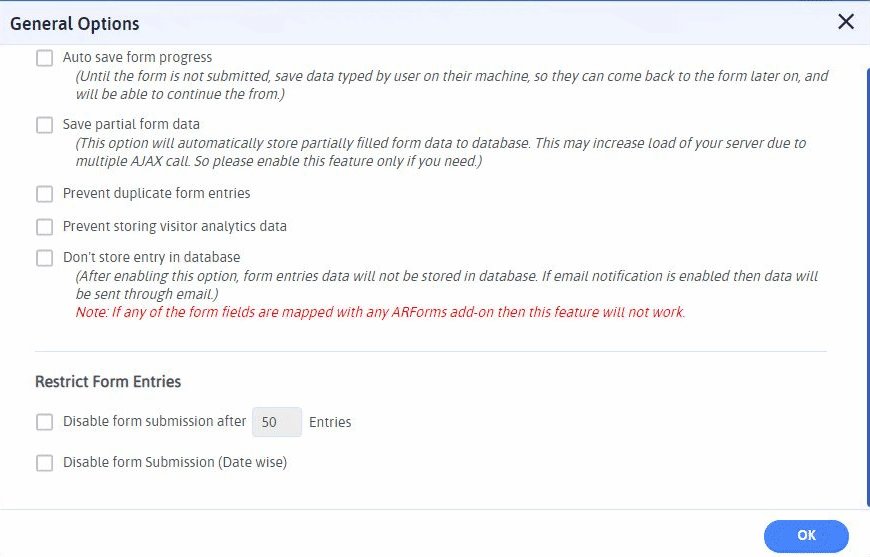
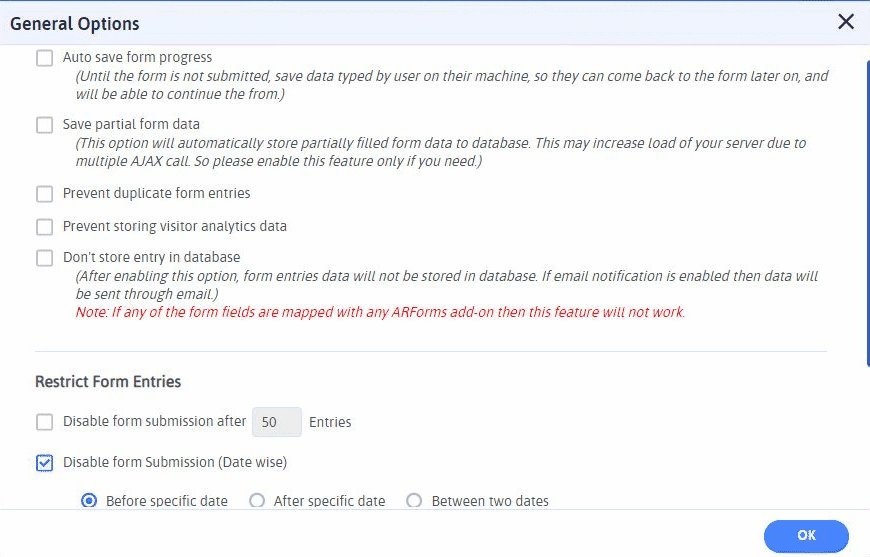
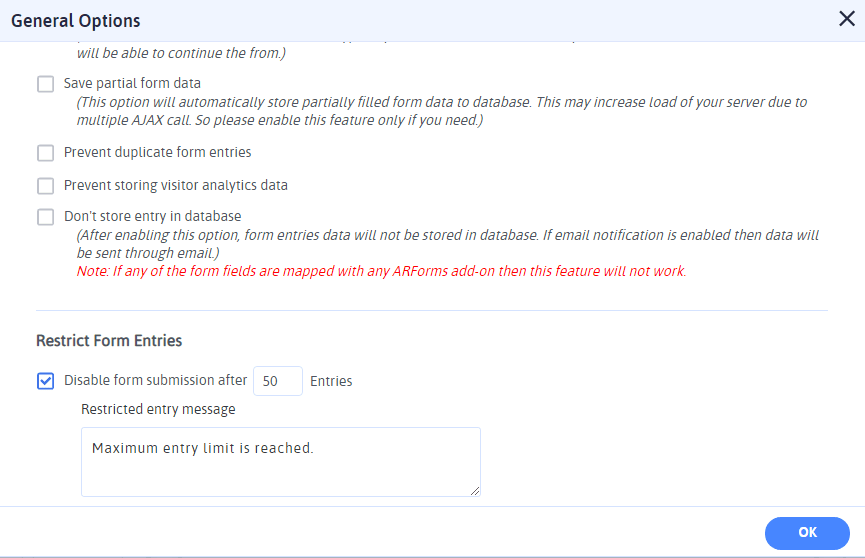
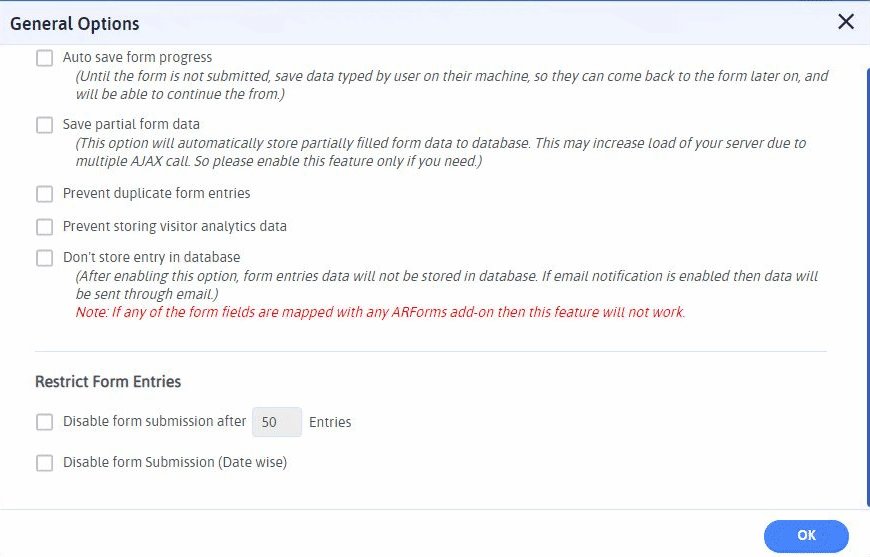
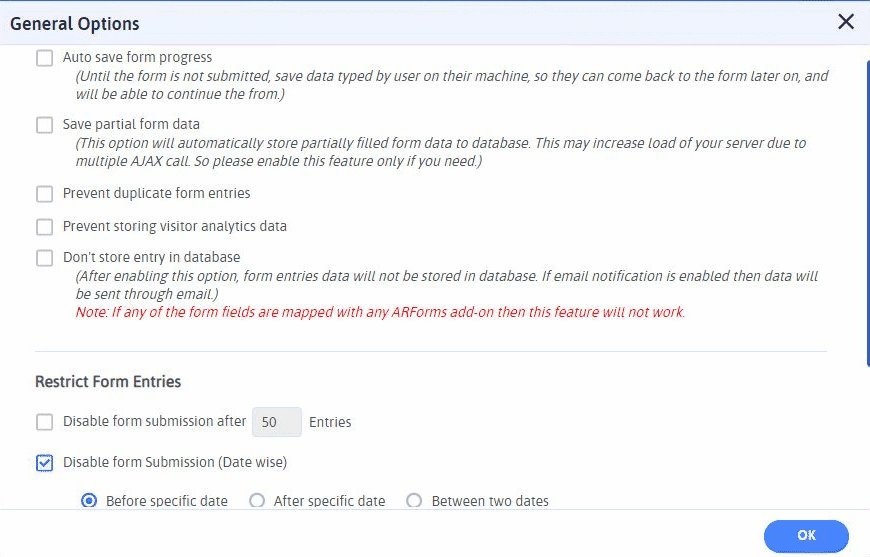
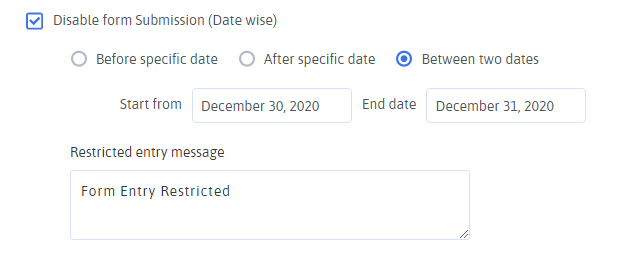
接下来,您将看到限制表单条目,您将在其中找到禁用表单提交选项,该选项将显示这三个不同的选项来限制表单条目并为您的 WordPress 表单设置到期日期:

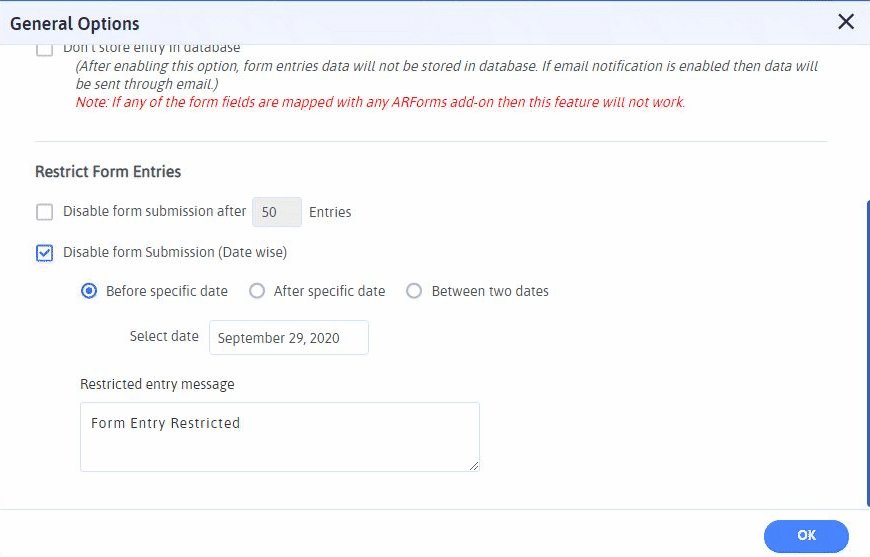
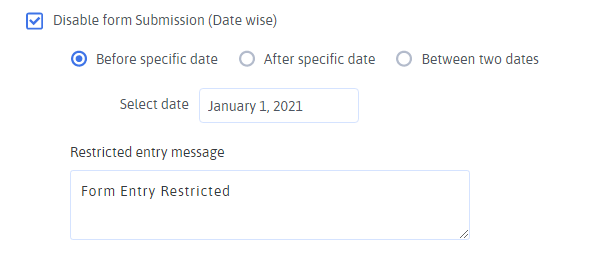
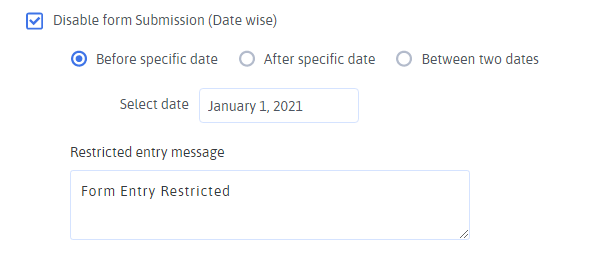
在特定日期之前 -此选项将限制您的网站访问者在您在特定日期选项之前设置的选定日期之前输入您的 WordPress 表单的表单条目。
假设您希望在 2020 年年底之后收到您的工作申请表条目,那么您需要做的就是选择 2021 年 1 月 1 日的日期,以便限制该特定日期之前的条目。

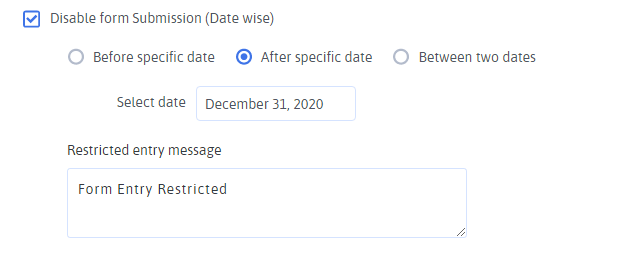
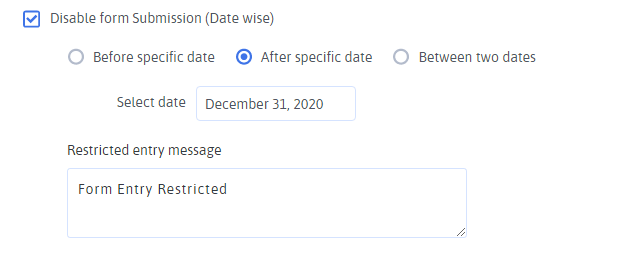
在特定日期之后 -此选项将允许您在您在特定日期之后选项输入的选定日期之后限制您的网站访问者结束您的 WordPress 表单的表单条目。
这意味着,如果您想在 2020 年底之前收到工作申请表条目,那么您需要在特定日期之后选项中选择 2020 年 12 月 31 日,以便限制 2021 年 1 月 1 日之后的表格条目。

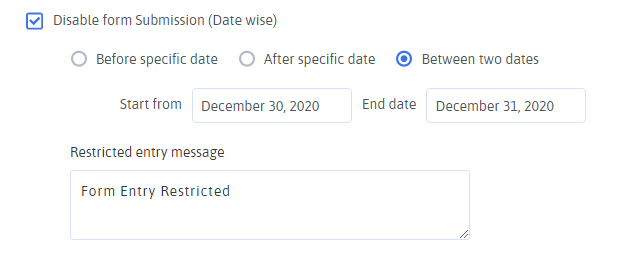
两个日期之间 -此选项将允许您将 WordPress 表单的表单条目限制在您在“开始日期”和“结束日期”中指定的两个日期之间。

根据表单条目的数量设置表单的到期日期
如果您想限制从 WordPress 网站创建的 WordPress 表单的表单条目,则可以使用 ARForms WordPress 表单构建器插件中的禁用表单提交条目选项。
要将此选项应用于您创建的任何 WordPress 表单,您需要选择“其他选项”>“常规选项”。 当您单击常规选项时,您将能够看到带有各种选项的新屏幕。
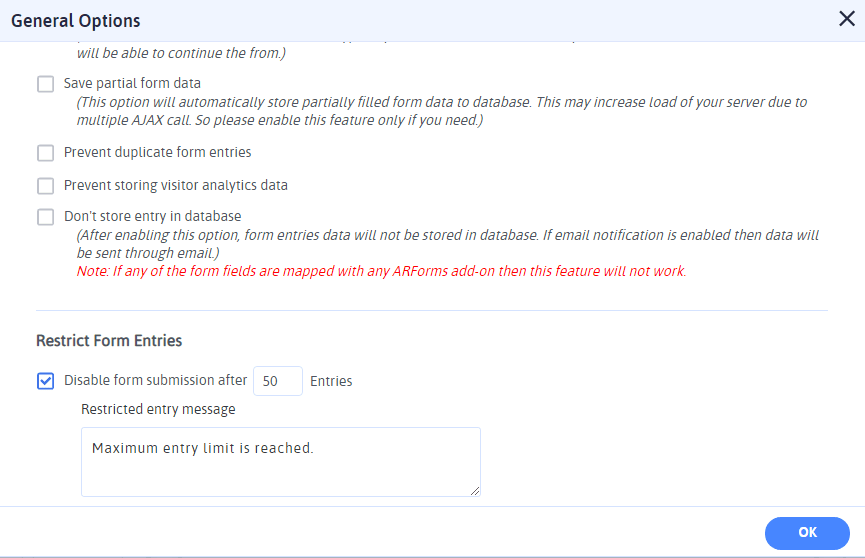
最后,您需要选中复选框禁用表单提交之后(您要限制表单提交的条目数)。 假设,如果您希望最多允许 50 个表单提交条目,那么您需要在 Disable form submit after (50) entries 选项中输入数字 50。
限制表单条目的此功能还允许您放置限制条目消息,以便在表单条目数量超过限制后,在访问者填写并提交 WordPress 表单后,将显示您在框中输入的限制条目消息。

最后的想法
最后,当您使用 ARForms WordPress 表单构建器插件为您的 WordPress 表单设置到期日期后,您可以放心使用上述功能自动限制您的 WordPress 表单条目在 ARForms WordPress 表单构建器插件中。
这就是我们这篇文章的全部内容! 如果您喜欢阅读这篇文章并发现它很有用,那么请不要犹豫,在评论部分留下您对这些令人敬畏的功能的想法和想法。 请在 Facebook、Twitter 和 LinkedIn 等社交媒体网络上分享它,向我们展示您的支持!
对于某些 WordPress 表单,您甚至可能希望为您的 WordPress 表单设置一个自动到期日期。
假设,例如,如果您想为您的招聘业务网站显示工作申请表,那么很明显您希望在特定时间段内显示工作申请表,例如在特定日期之后,在特定日期之前日期,或两个日期之间。
在这种情况下,您总是希望为您的 WordPress 表单设置一个特定日期的截止日期。
另一方面,还有其他类型的 WordPress 表单,例如,一个与网络研讨会相关的 WordPress 表单,您希望在其中设置有限的表单条目。
因此,在这种情况下,您必须使用限制表单提交条目的功能,即在一定数量的条目之后,无法从网站访问者端提交表单条目。
在这里,在本文中,我们将引导您了解如何添加自动到期日期以及如何使用 ARForms WordPress 表单构建器插件将表单上的条目数量限制在最佳状态。
所以,事不宜迟,让我们直接进入吧!
自动在 WordPress 表单上添加到期日期!
如果您想在表格上自动添加到期日期? 那么这正是您将通过使用 ARForms WordPress 表单构建器插件来学习的内容。
使用 ARForms WordPress 表单构建器插件,在 WordPress 中的表单上设置到期日期非常简单。
现在,在我们开始使用 ARForms WordPress 表单构建器插件在 WordPress 表单上自动添加到期日期所需的步骤之前,首先,让我们检查一下您需要哪些类型的 WordPress 表单才能具有此功能来自动添加到期日期在?
以下是您需要设置自动到期日期功能的表单类型:
- 工作申请表
- 调查表
- 投票和测验表格
- 回复表格(例如婚礼)
话虽如此,我们将继续使用 ARForms WordPress 表单构建器插件简单轻松地进行设置。
开始了!
第 1 步:安装 ARForms WordPress 表单生成器插件
首先,您需要安装并激活 ARForms WordPress 表单构建器插件。
如果您在安装和更新 ARForms WordPress 表单构建器插件方面需要一些帮助,那么您可以跳转到 ARForms 安装指南,该指南将向您展示手动安装、许可证激活和更新的简单方法。
之后,您将需要创建 WordPress 表单。 为此,您需要按照下一步创建 WordPress 表单:
第 2 步:使用 ARForms WordPress 表单生成器插件创建您的 WordPress 表单
要创建要在任何形式的 WordPress 网站上设置自动到期日期的 WordPress 表单,您需要导航到 ARForms> 添加新表单。

当您单击“添加新表单”选项卡时,您将能够看到一个包含三个选项的弹出屏幕。 第一个选项是空白表单选项,您可以通过选择 ARForms WordPress 表单构建器插件中提供的字段和其他自定义选项从头开始创建表单。
在添加新表单选项中的空白表单旁边,您将看到模板和示例表单选项。 有趣的是,ARForms 为您提供预定义的示例表单,并根据您的要求准备使用模板。
比方说,如果你想创建一个工作申请表,那么你可以通过从添加新表单>模板>工作申请中选择它来轻松找到工作申请表模板
看看下面的图片!

现在,您将能够看到工作申请表以及大量字段选项、颜色和样式选项以及各种其他自定义选项,这些选项可以通过简单的拖放选项或单击几下轻松应用而无需担心关于您的任何编码内容。

此外,我们将向您展示如何为您的表格设置到期日期!
第 3 步:如何在 ARForms WordPress 表单生成器插件中为表单设置到期日期
添加必填字段并完成自定义后,您可以进一步设置自动截止日期,在此之后,您的 WordPress 网站访问者端将无法发送任何表单提交。
开始了!
从 ARForms 表单编辑器的顶部,您将能够看到其他选项。 您需要选择位于“其他选项”>“常规选项”下的“常规选项”。

接下来,您将看到限制表单条目,您将在其中找到禁用表单提交选项,该选项将显示这三个不同的选项来限制表单条目并为您的 WordPress 表单设置到期日期:

在特定日期之前 -此选项将限制您的网站访问者在您在特定日期选项之前设置的选定日期之前输入您的 WordPress 表单的表单条目。
假设您希望在 2020 年年底之后收到您的工作申请表条目,那么您需要做的就是选择 2021 年 1 月 1 日的日期,以便限制该特定日期之前的条目。

在特定日期之后 -此选项将允许您在您在特定日期之后选项输入的选定日期之后限制您的网站访问者结束您的 WordPress 表单的表单条目。
这意味着,如果您想在 2020 年底之前收到工作申请表条目,那么您需要在特定日期之后选项中选择 2020 年 12 月 31 日,以便限制 2021 年 1 月 1 日之后的表格条目。

两个日期之间 -此选项将允许您将 WordPress 表单的表单条目限制在您在“开始日期”和“结束日期”中指定的两个日期之间。

根据表单条目的数量设置表单的到期日期
如果您想限制从 WordPress 网站创建的 WordPress 表单的表单条目,则可以使用 ARForms WordPress 表单构建器插件中的禁用表单提交条目选项。
要将此选项应用于您创建的任何 WordPress 表单,您需要选择“其他选项”>“常规选项”。 当您单击常规选项时,您将能够看到带有各种选项的新屏幕。
最后,您需要选中复选框禁用表单提交之后(您要限制表单提交的条目数)。 假设,如果您希望最多允许 50 个表单提交条目,那么您需要在 Disable form submit after (50) entries 选项中输入数字 50。
限制表单条目的此功能还允许您放置限制条目消息,以便在表单条目数量超过限制后,在访问者填写并提交 WordPress 表单后,将显示您在框中输入的限制条目消息。

最后的想法
最后,当您使用 ARForms WordPress 表单构建器插件为您的 WordPress 表单设置到期日期后,您可以放心使用上述功能自动限制您的 WordPress 表单条目在 ARForms WordPress 表单构建器插件中。
这就是我们这篇文章的全部内容! 如果您喜欢阅读这篇文章并发现它很有用,那么请不要犹豫,在评论部分留下您对这些令人敬畏的功能的想法和想法。 请在 Facebook、Twitter 和 LinkedIn 等社交媒体网络上分享它,向我们展示您的支持!
