如何使用面包屑小部件将面包屑添加到您的 Elementor 网站
已发表: 2021-06-22您想在 Elementor 网站上显示面包屑吗? 你来对地方了。 在本教程中,我们将指导您如何使用面包屑小部件将面包屑添加到您的 Elementor 网站。
使用 PowerPack 的面包屑小部件,您可以在使用 Elementor 构建的页面上显示导航链接的分层表示。 添加面包屑为访问者提供了一种简单的方式来浏览网站并帮助他们轻松理解网站结构。
在我们了解 PowerPack 的 Breadcrumbs Elementor 小部件之前,让我们首先了解面包屑以及它们为何有用。
什么是面包屑?
面包屑是通常位于页面顶部的小文本路径。 它指示用户在网站上的位置以及将他们引导到他们当前正在查看的页面/帖子的更高级别的类别。 面包屑还可以轻松导航到以前访问过的页面。
让我们通过一个例子来理解面包屑:

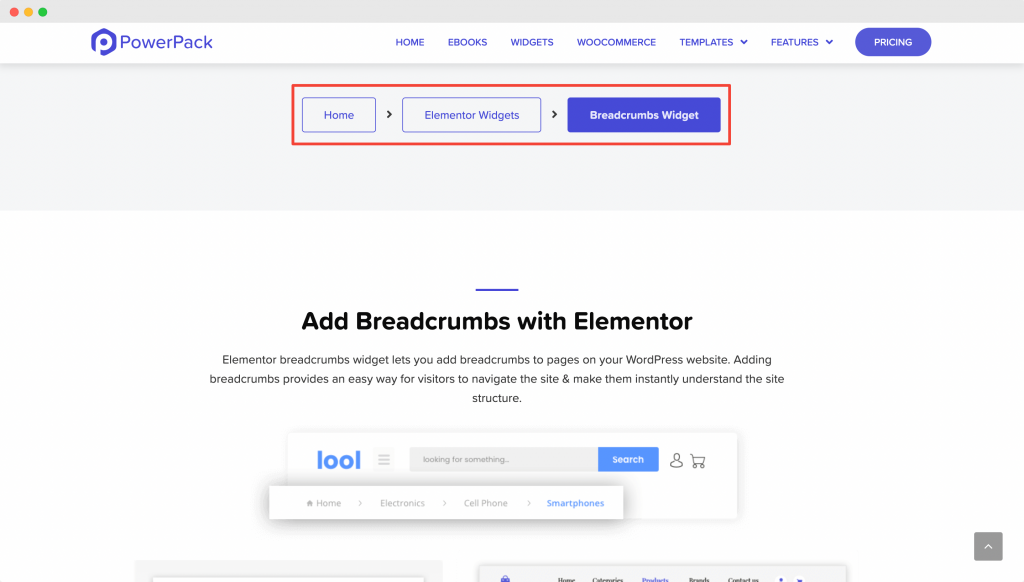
这是 PowerPack 的 Breadcrumbs Elementor 小部件页面。 标记为红色的部分(Home > Elementor Widgets > Breadcrumbs Widget)称为Breadcrumb 。 面包屑导航突出显示我们正在查看的当前页面。 它还链接回我们登陆当前页面(面包屑小部件)的页面(主页 > Elementor 小部件)。
这可以帮助用户以结构化的方式轻松地返回他们来自的页面,而不是按返回按钮,通过主页或搜索页面返回。 面包屑导航主要用于在电子商务网站上具有大量产品或存档页面的页面之间导航,或者在包含各种类别和帖子内容的博客中导航。
面包屑的类型
通常有 3 种类型的面包屑:
- 基于层次结构的面包屑:这些是最常见的面包屑类型。 这也是我们在我们的网站上使用的。 基于层次结构的面包屑突出显示用户当前所在的页面,同时还链接回用户通过其登陆当前页面的页面。
- 基于历史的面包屑:顾名思义,基于历史的面包屑是根据用户访问的页面生成的。
- 基于属性的面包屑:基于属性的面包屑在电子商务网站上最常见。 这些面包屑是根据用户搜索的最终导致特定产品页面的属性生成的。
为什么面包屑有用?
面包屑以许多不同的方式对您的网站有用。 但是,我们将讨论面包屑有助于提高网站可用性的三种最重要的方式:
- 改善网站的 SEO:谷歌喜欢面包屑! 面包屑提供指向您网站内容的导航链接,从而帮助 Google 机器人/爬虫了解您的整个网站的结构。 此外,Google 还会在搜索结果页面上显示面包屑导航,从而帮助用户了解您网站上可用的其他信息。
- 改进用户体验:面包屑有助于改进您网站的用户体验。 用户通常会寻找一种方法来了解他们在网站上的位置以及如何返回或前进。 面包屑导航链接元素通过让用户确切地知道他们在哪里以及他们在看什么来达到这个目的。 这极大地改善了网站的用户体验。
- 降低跳出率:大多数用户通过自然搜索访问您的网站。 这通常意味着用户直接跳转到包含他们正在寻找的信息的页面。 现在,他们可能希望浏览更多您的网站,或者是因为某个特定页面不符合他们的需求,或者是因为他们喜欢该页面并想了解更多信息。 但是他们如何才能了解您网站上的内容? 输入面包屑! 面包屑导航链接可帮助用户转到您网站的不同页面。
如果缺少面包屑,那么用户可能会迷路并返回谷歌搜索结果。 这会增加页面的跳出率,但是,如果有面包屑,那么用户很可能会浏览您的网站,从而降低跳出率。
既然我们对面包屑有一个公平的了解,我将解释如何使用 PowerPack 的面包屑 Elementor 小部件将面包屑添加到您的 Elementor 网站。
使用面包屑小部件将面包屑添加到您的 Elementor 网站
为了添加面包屑,我们必须将面包屑小部件添加到网站上的任何页面。 您还需要在网站上安装并激活Elementor和PowerPack Elementor Pro插件。
启动 Elementor 编辑器
一旦您在网站上安装并激活了 Elementor 和 PowerPack 插件,请前往您的WordPress 仪表板 > 页面。 现在选择要在其中添加面包屑小部件的页面,然后单击“使用 Elementor 编辑”按钮。
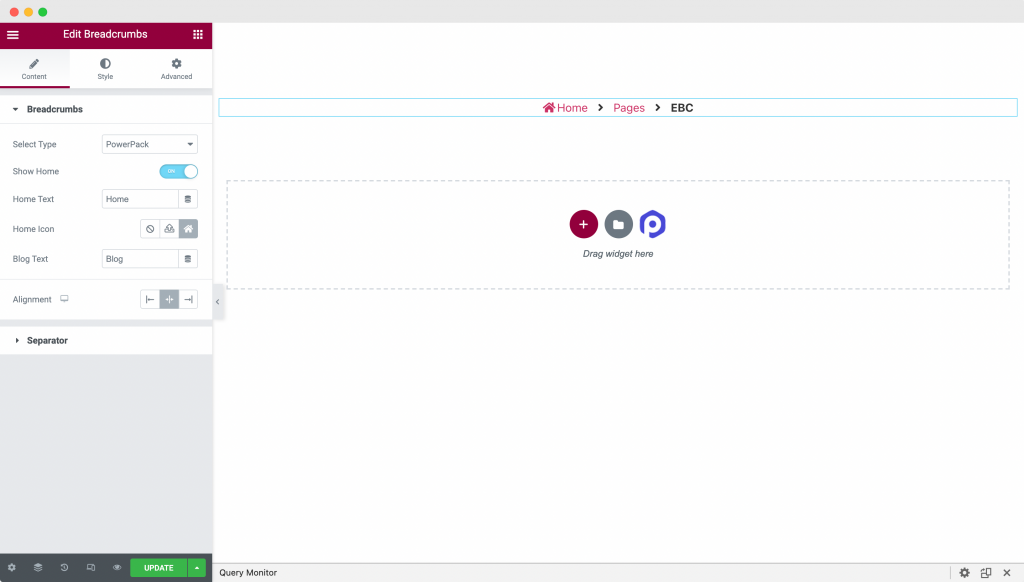
接下来,在 Elementor 编辑器中拖放面包屑小部件。 添加面包屑小部件后,您将看到带有默认设置的面包屑。
下面的屏幕截图显示了添加面包屑小部件后页面的外观。

内容选项卡中 PowerPack 的面包屑小部件自定义
面包屑:这是面包屑小部件的第一部分。 在这里,您可以在面包屑导航中选择面包屑类型、显示/隐藏主页链接和主页图标。 此外,您可以将面包屑与页面的左/右/中心对齐。
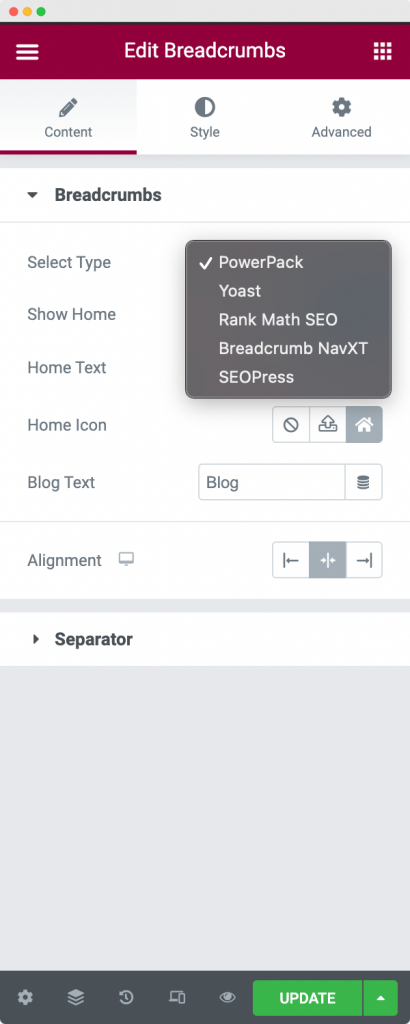
第一步是选择要在网站上显示的面包屑类型。 如下图所示,PowerPack 的面包屑小部件可帮助您为您的站点生成和自定义面包屑。 除此之外,您还可以选择显示由 Yoast、Rank Math、Breadcrumb NavXT 和 SEOPress 等其他插件生成的面包屑。


如果您选择使用任何其他插件显示面包屑,则 PowerPack 的面包屑小部件为您提供设置这些导航链接样式的选项。 我们将在下一节进一步讨论样式选项。
但是,如果您在“选择类型”选项卡中选择PowerPack ,则可以自定义面包屑的结构。
您将看到Show Home 、 Home Text 、 Home Icon和Blog Text等选项,您可以使用它们来自定义面包屑。 我们现在将在下面解释这些选项:
- 显示主页:默认情况下,此选项处于启用状态。 如果您启用“显示主页”选项,它将在您的面包屑导航链接中显示主页链接。 同样,如果您禁用它,主页链接将不会显示在您的面包屑导航链接中。
- 主页文本:您可以使用此选项进一步更改您在上一个选项卡中启用的主页链接的文本。
- 主页图标:如果需要,您可以在面包屑导航链接中显示一个图标以及主页链接。
- 博客文本: PowerPack 的面包屑小部件让您可以选择更改显示在您网站的博客页面上的“博客”页面导航链接的文本。
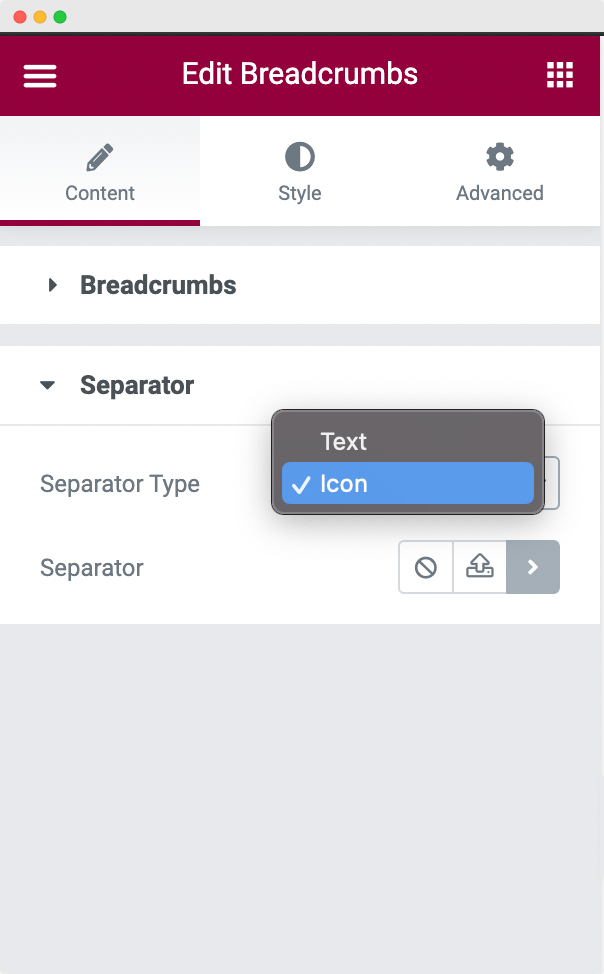
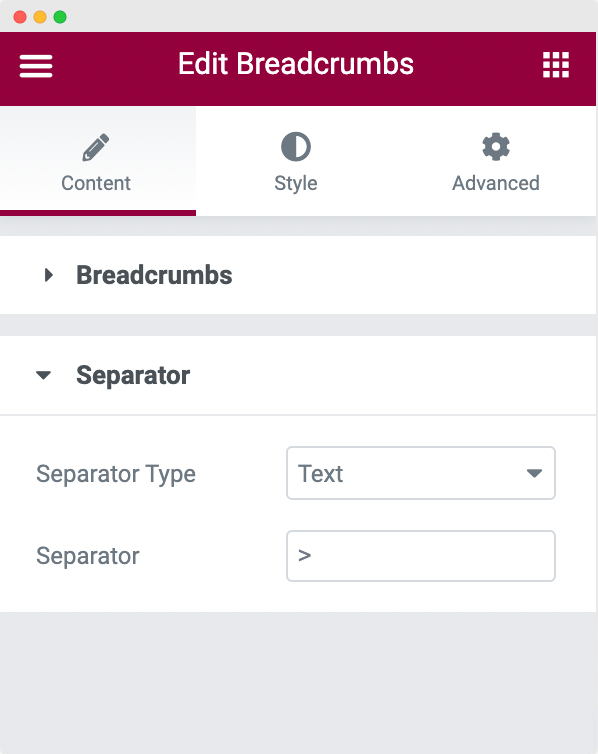
分隔符:这是面包屑小部件的下一部分。 在这里,您可以选择“分隔符”的类型。 您可以选择两种类型的分隔符:文本和图标。

如果您选择分隔符类型为“图标” ,那么您还可以选择将图标上传为 SVG 文件或使用预定义的图标,或者干脆不使用面包屑导航链接中的任何图标。
但是,如果您选择分隔符类型为“文本” ,您可以在导航链接之间描述您想要的分隔符。

这就是内容选项卡中 PowerPack 的面包屑小部件自定义的全部内容。 现在,让我们看看如何设置 PowerPack 的面包屑小部件的样式。
PowerPack 在样式选项卡中的面包屑小部件样式
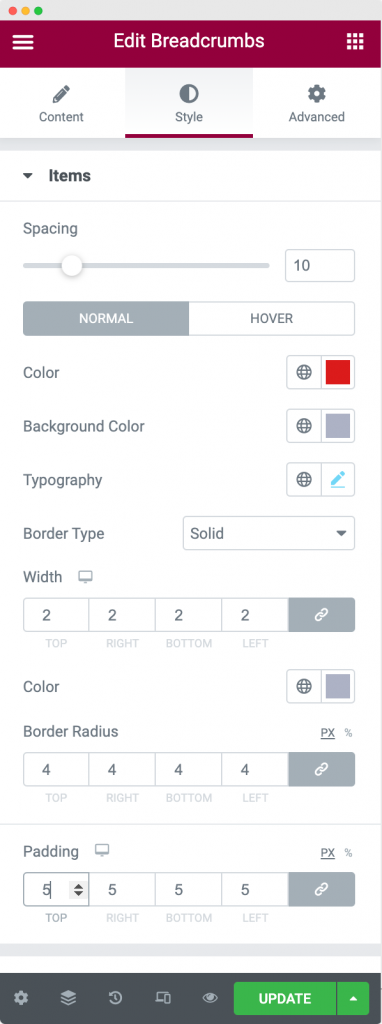
项目:这是 PowerPack 的面包屑小部件样式选项卡的第一部分。 在这里,您可以调整导航链接中两个项目之间的间距以及导航链接中项目的颜色、排版、边框和填充。

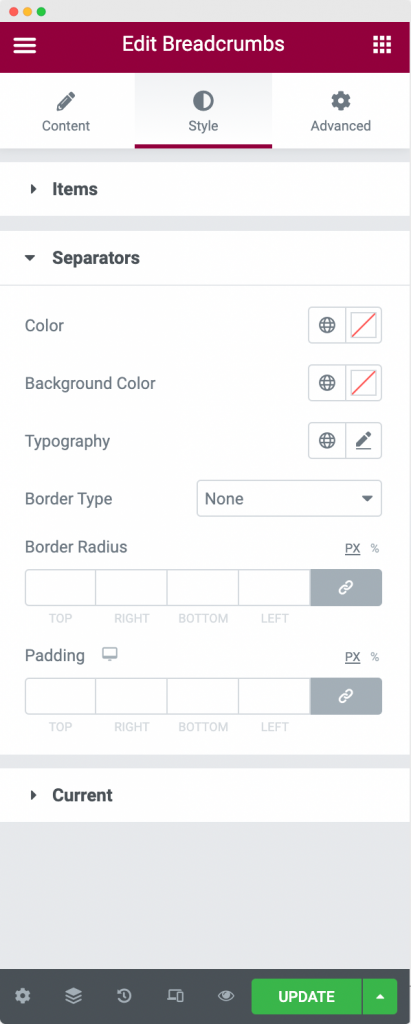
分隔符:这是 PowerPack 的面包屑小部件样式选项卡的下一部分。 在这里,您可以为导航链接之间的分隔符设置颜色、版式、边框和填充。

当前:这是 PowerPack 的面包屑小部件样式选项卡的最后一部分。 在这里,您可以为正在查看的当前页面设置颜色、版式和边框。 如果需要,您可以将当前页面的面包屑样式设置为与其他导航链接完全不同。
把它包起来!
我希望你觉得这篇文章有用。 正如我们所看到的,使用面包屑小部件将面包屑添加到您的网站的过程相当简单。 我们还了解我们可以在我们的网站上使用的面包屑的重要性和类型。
我建议您查看一次 PowerPack 的 Breadcrumbs Elementor Widget 的演示,以了解 Breadcrumbs 在您的网站上的外观。
如果您喜欢这篇文章,请在下面的评论部分分享您的想法。 如需更多 PowerPack 教程,请订阅我们的 YouTube 频道。
您也可以在 Twitter 和 Facebook 上加入我们。
